看板编辑界面
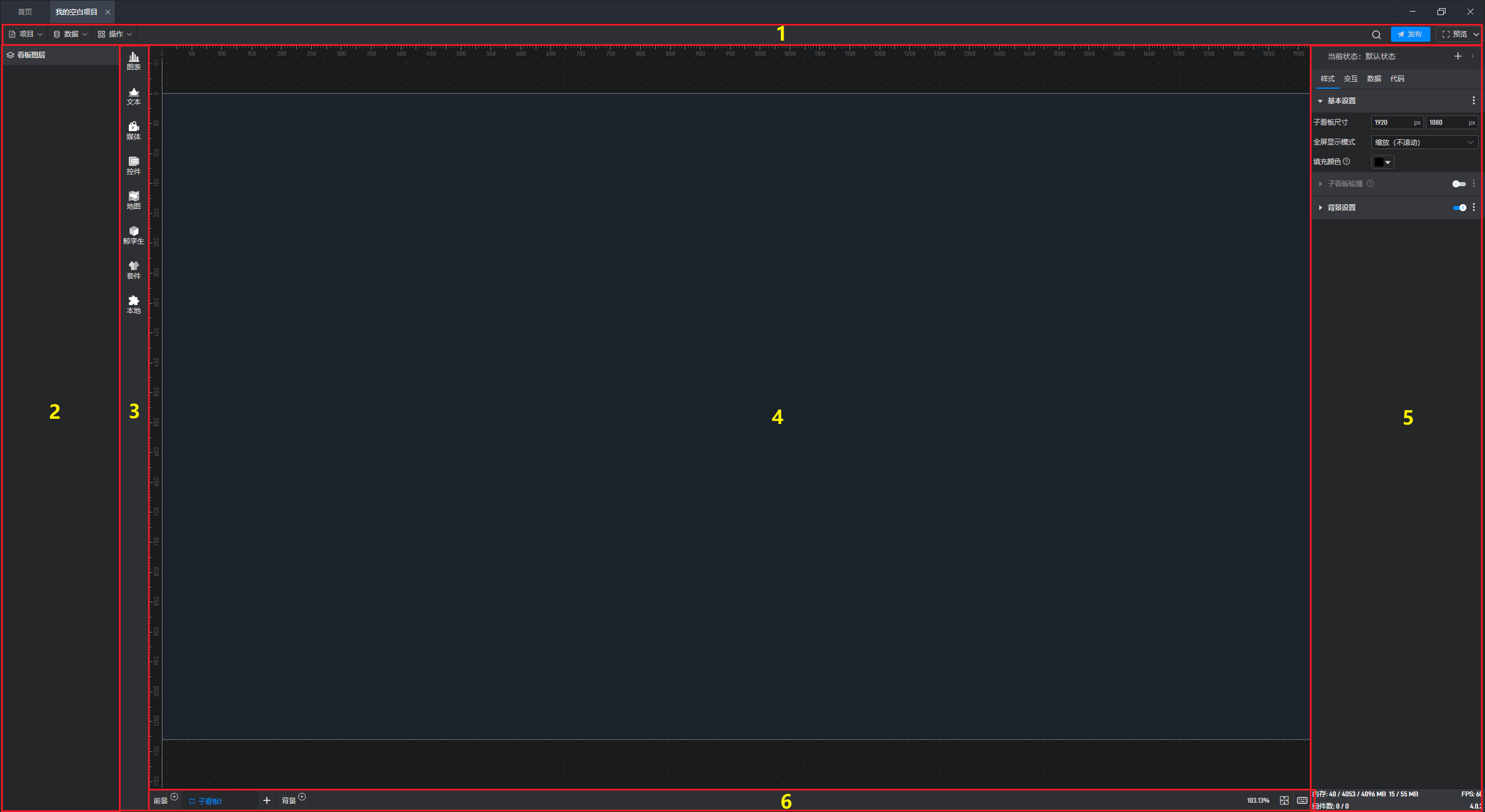
在如何新建空白看板和通过模板新建大屏中,我们已经介绍过如何新建看板。完成新建过程后就会进入看板编辑界面,如下图所示:
具体界面介绍如下:
1、菜单栏:包括“项目”、“数据”、“操作”、“搜索”、“发布”和“预览”。
2、看板图层:每个添加到看板中的组件都一个图层,图层列表从上到下的顺序就是组件在大屏中的上下摆放层次。
3、组件:所有组件都根据不同的分类显示在这里,包括“图表”“文本”“媒体”“控件”“地图”“鲸孪生”“套件”和“本地组件”。
4、看板画布:看板内容的编辑区域,所有组件都放置在该画布上面。
5、属性设置:包括“样式”“交互”“数据”和“代码”的设置都在这里。
6、标签栏:同一个项目中可以包含一个或多个子看板,击标签右侧的加号可以新建子看板,双击标签可以修改子看板的名称,右击标签可以进行重命名、复制和删除,拖动标签可以改变子看板的排列顺序(默认第一个标签对应的子看板是项目的首页)。
