文档首页
产品介绍
安装和启动
软件安装
快速入门
项目管理
项目创建
项目部署
连接数据
数据连接
连接数据库
山海鲸数据管家
数据连接
接入数据源
连接开放平台
连接物联网设备
数据操作
数据操作
制作项目
软件界面
新建大屏看板
编辑大屏看板
项目设置
预览与发布
可视化组件
图表
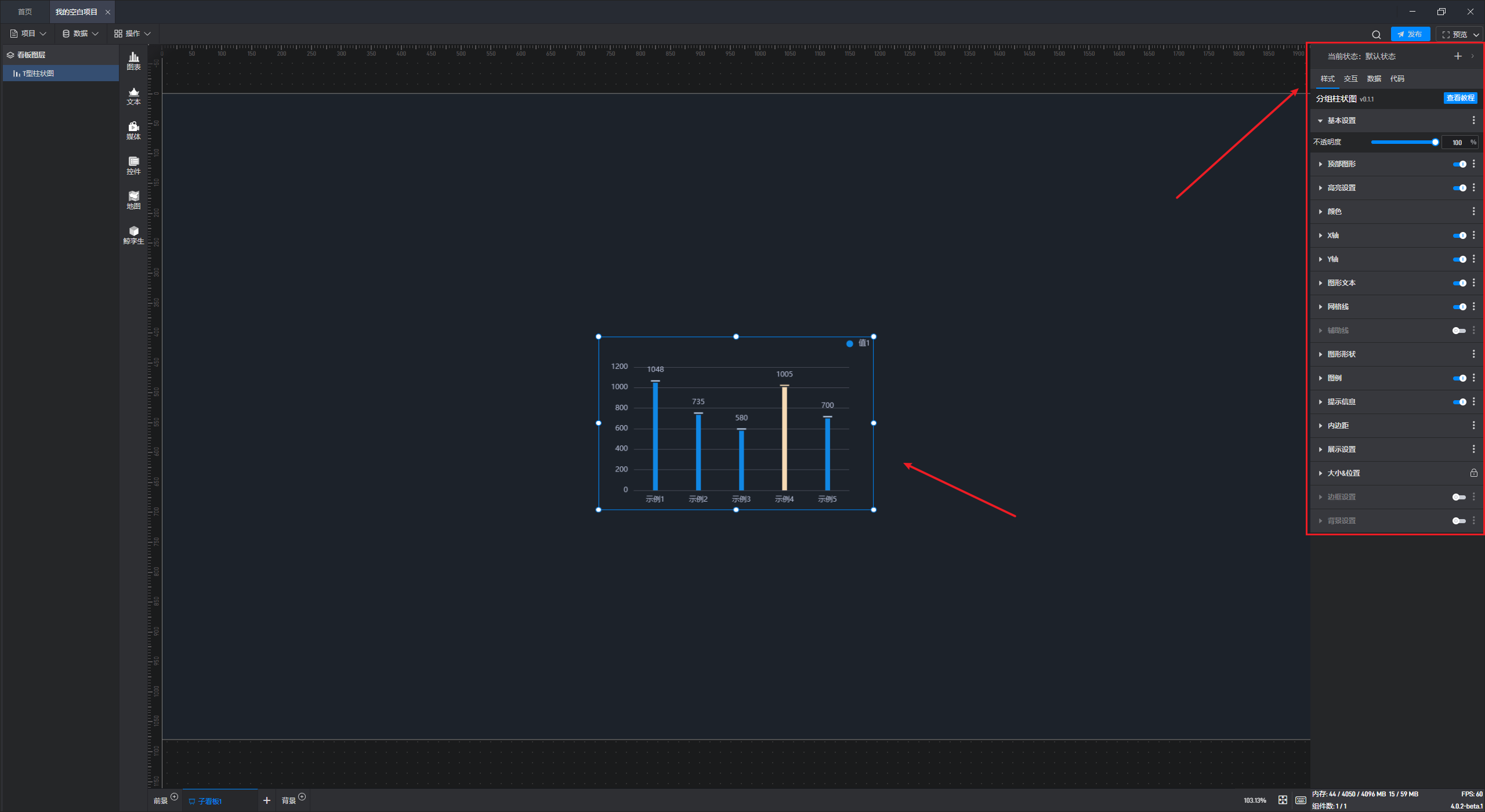
柱状图
条形图
折线图
面积图
双轴图
百分比图
雷达图
饼图
散点图
仪表盘
水球图
漏斗图
热力图
色块图
3D图表
其他
文本
指标卡
数据表格
数据变化
单行文本
多行文本
词云
媒体
控件
地图
轮廓地图
瓦片地图
套件
远程控制演示
鲸孪生
模型
形状
材质
动效
GIS
标绘
标记点
粒子
灯光
相机
3D模型导入
3D设计软件
鲸地图
卡顿优化
私有云CSaaS服务
移动端
开发教程
组件二开
基础教程
进阶教程
API参考
系统集成
查看端集成
编辑端集成
Copyright © 2021 多算科技, All Rights Reserved. 浙ICP备20006837号-5