设置前景看板
在创建项目的过程中,每一个项目可以包含多个子看板,子看板之间可以通过链接进行跳转,通常这些子看板之间是树状结构或者平行结构关系。
在这些子看板中,有时候会存在一些公共的内容(例如标题,菜单,弹窗或者地图等),如果把这些公共的内容单独拿出来放到一个子看板中,可以提升资源复用率从而减少看板资源,提升性能,而且可以减少看板制作过程中的一些重复性工作,提高效率。用来放置这些公共内容的子看板我们称之为“前景看板”或“背景看板”。
本文给大家介绍的是前景看板,适合放置一些显示在最前端的内容,例如弹窗。
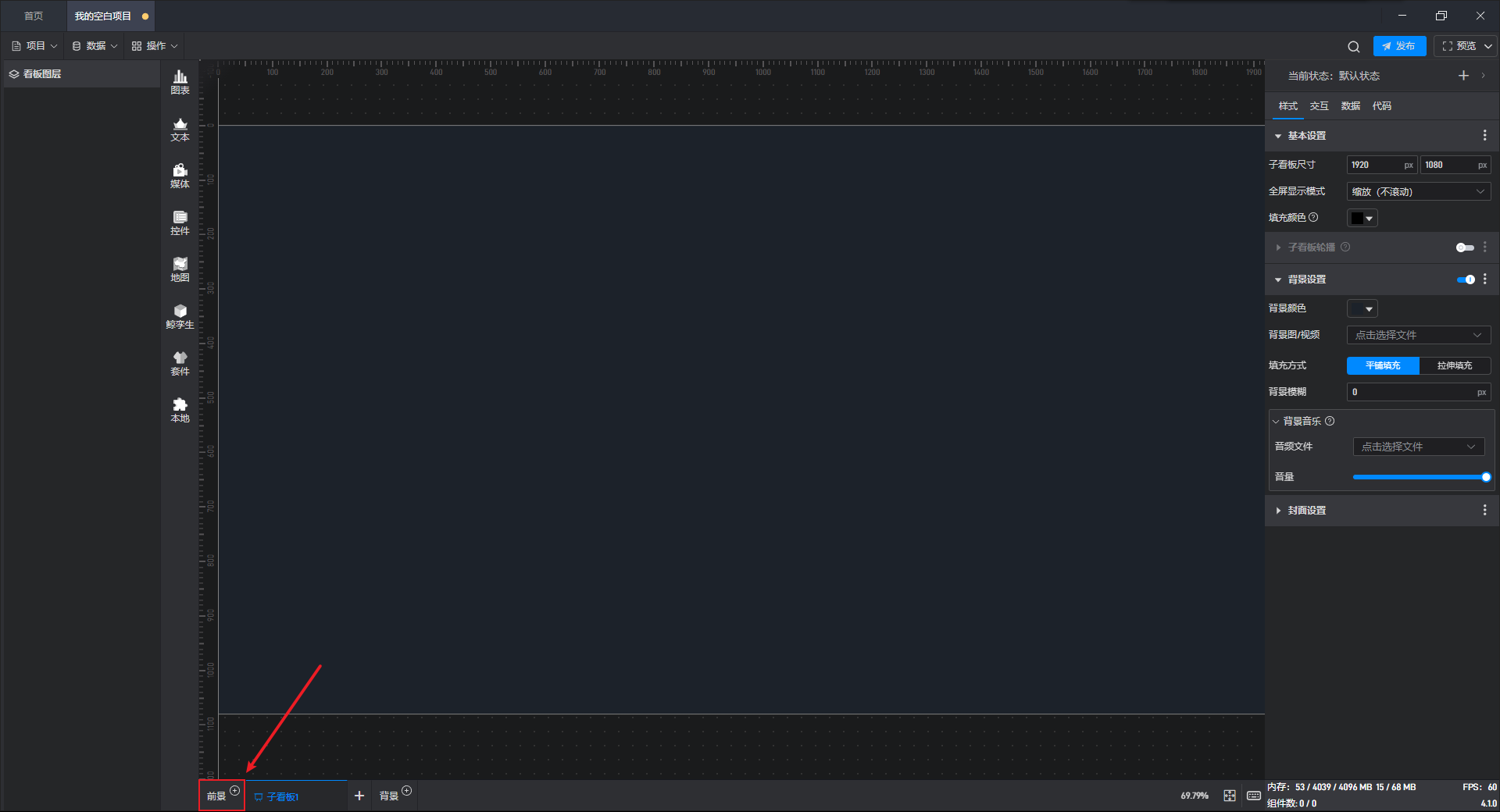
可以通过点击界面下方的“前景”按钮,创建前景看板。

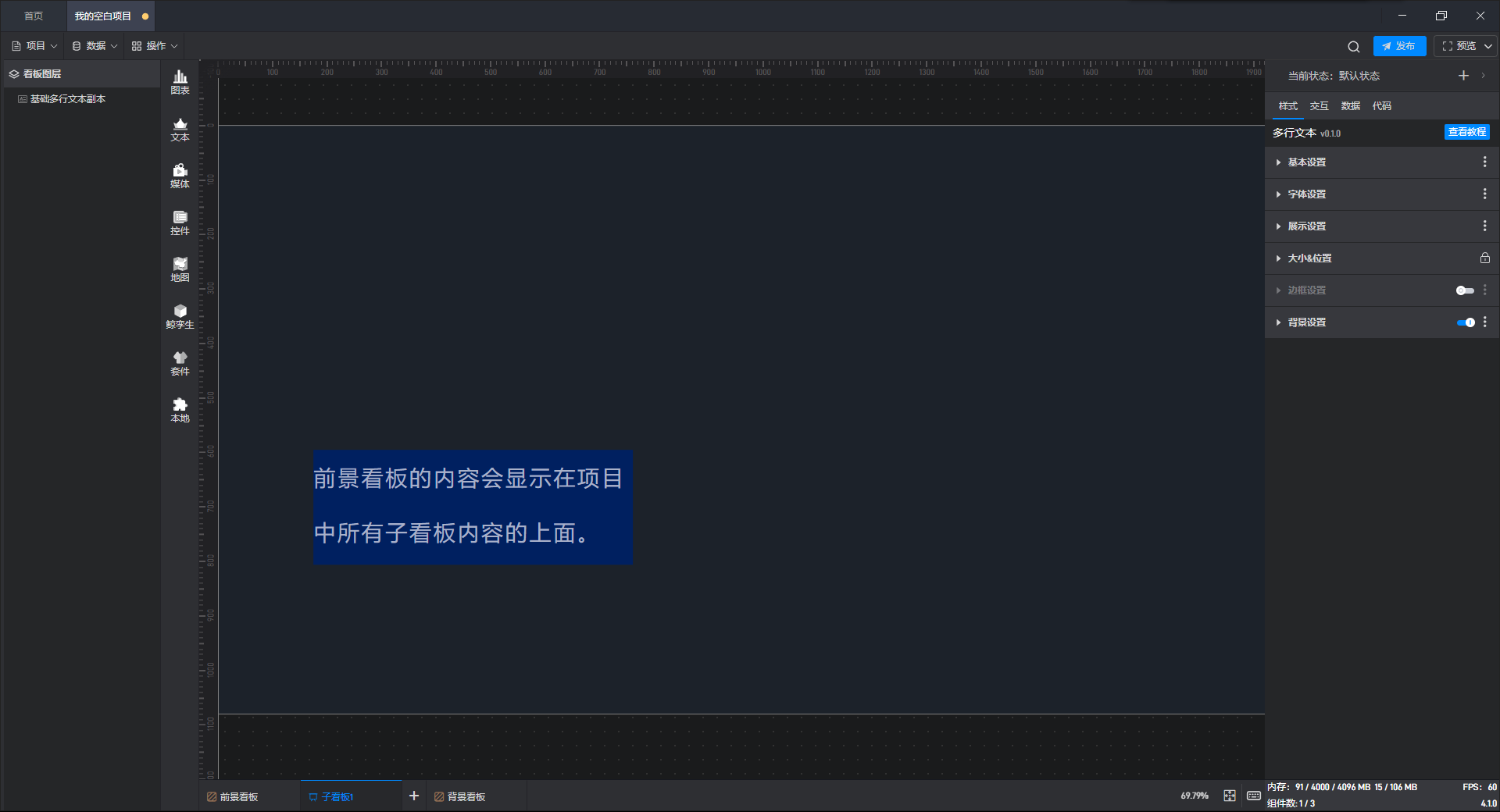
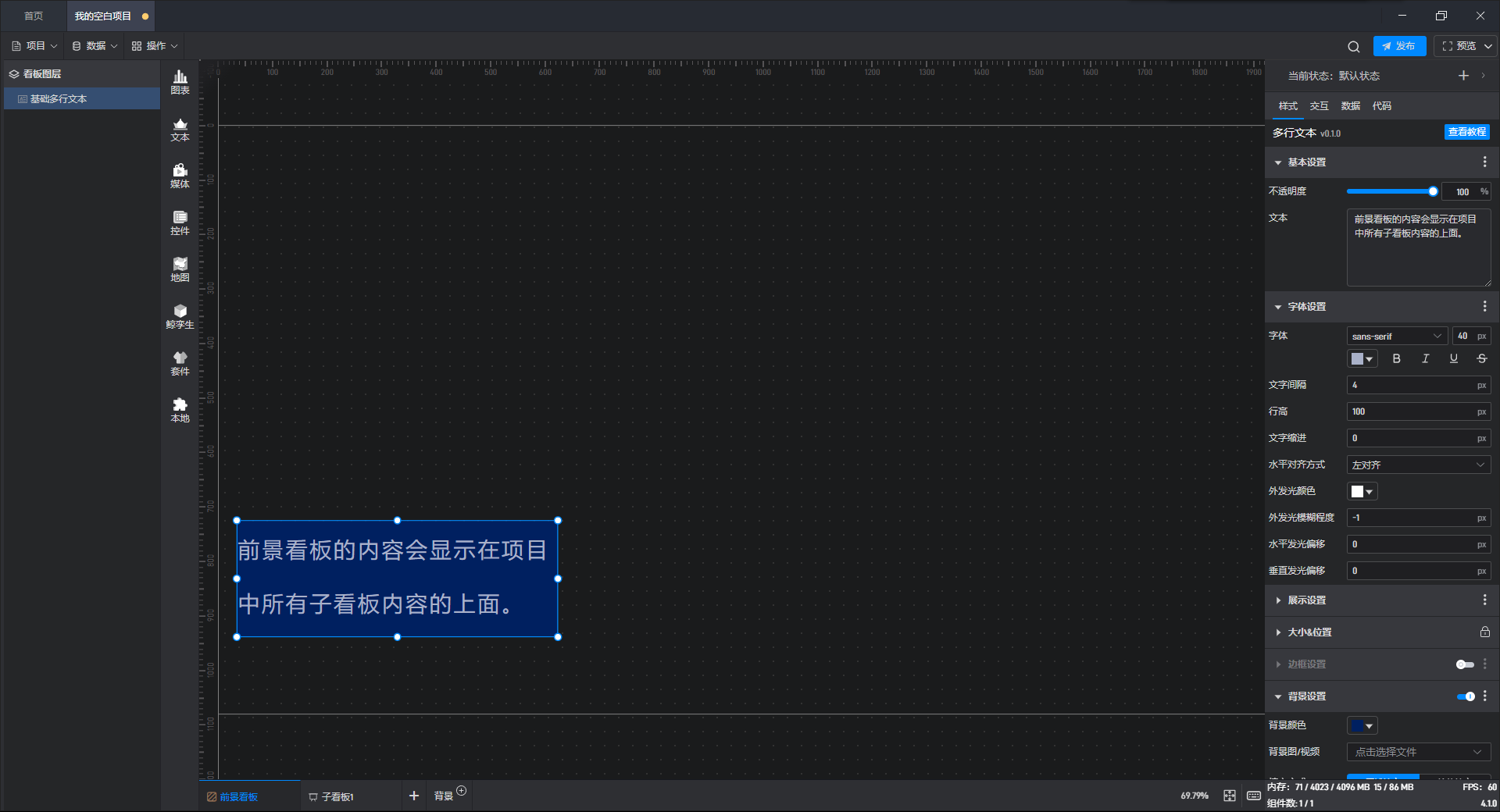
前景看板的内容会显示在项目中所有子看板内容的上面。
这是前景看板的内容,此时前景看板未设置背景。

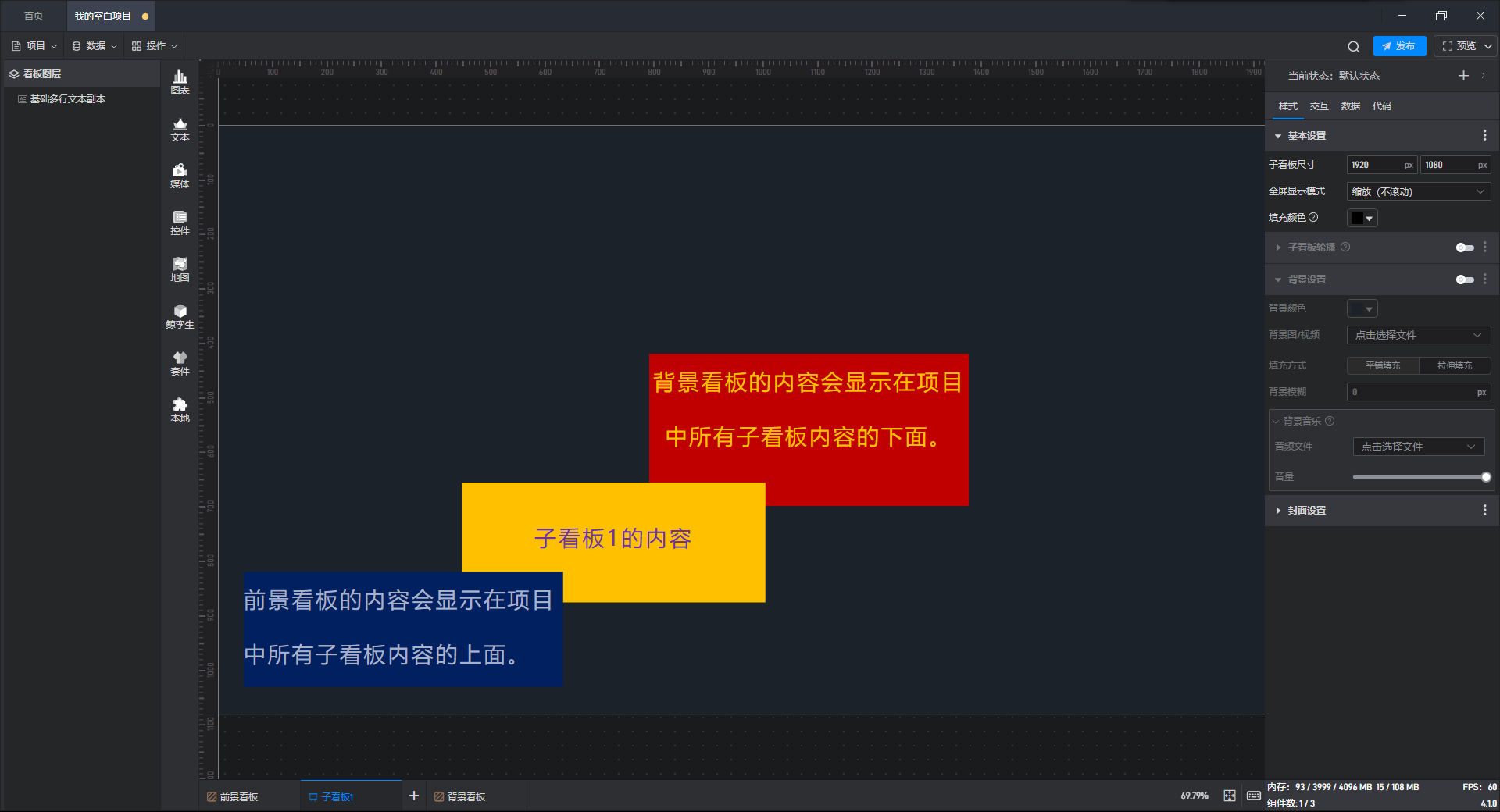
这是子看板 1 的内容,可以看到此时前景看板的内容在子看板 1 内容的上层。

各个看板内容之间的自上而下的层次关系依次是:
第一层:前景看板内容
第二层:前景看板的背景色/背景图(背景设置)
第三层:当前子看板内容
第四层:当前子看板的背景色/背景图(背景设置)
第五层:背景看板内容
第六层:背景看板的背景色/背景图(背景设置)
【温馨提示】
大家在设置前景看板时,请务必注意是否设置了前景看板的**背景色/背景图,**前景看板的**背景色/背景图会遮挡所有子看板中的内容。**
如下图所示,此时子看板 1 的内容都被前景看板覆盖了: