监控
在组件库中,我们给大家提供了丰富的组件,且为了降低大家在项目制作过程中的设计复杂度,对这些组件预设了一些样式,但我们仍可以在此基础上对其样式进行修改。
在组件的使用过程中,我们可以按照以下步骤进行设置:
1. 添加组件
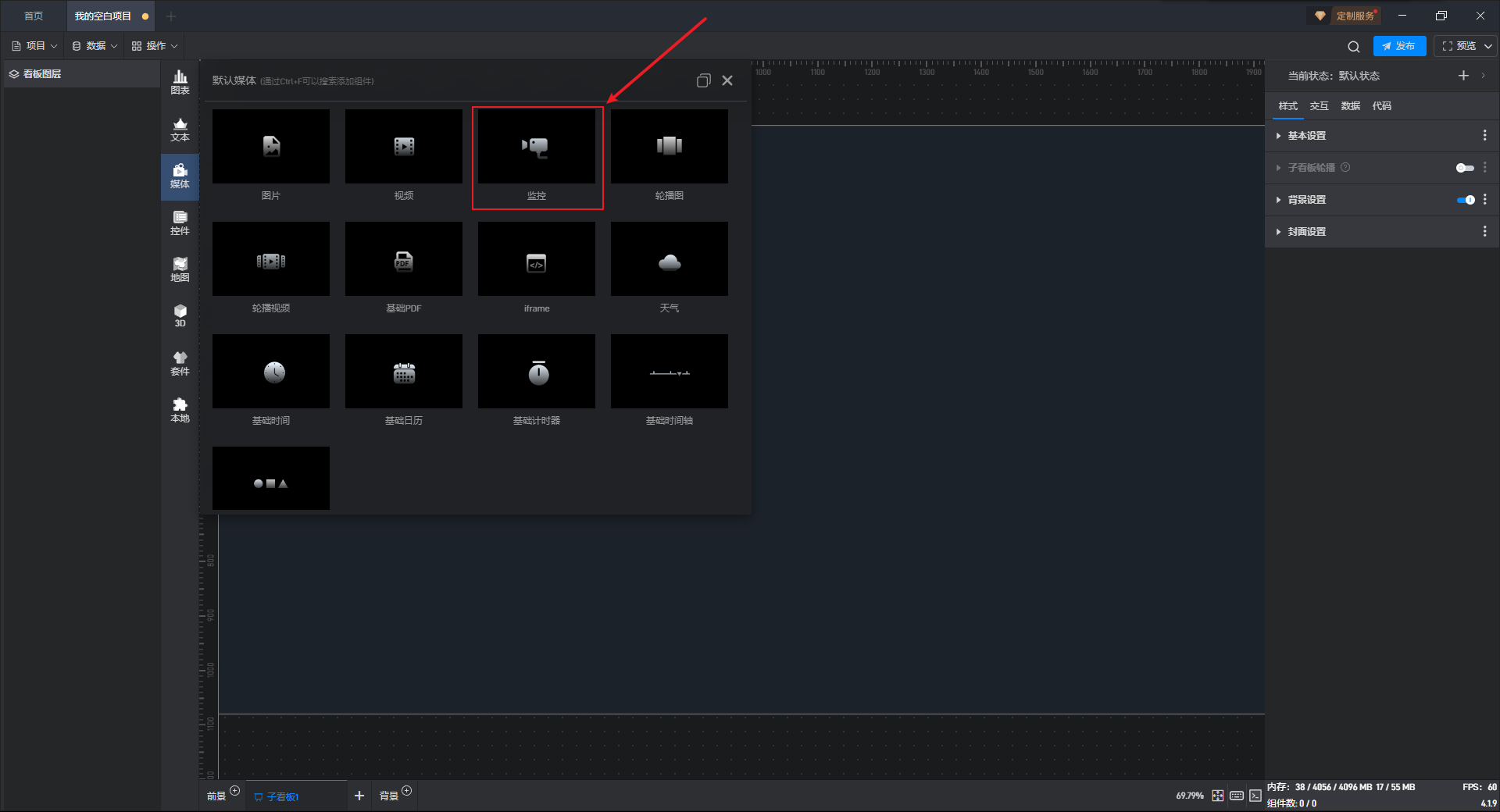
如果您不太熟悉组件,可以通过组件窗口找到该组件后添加:

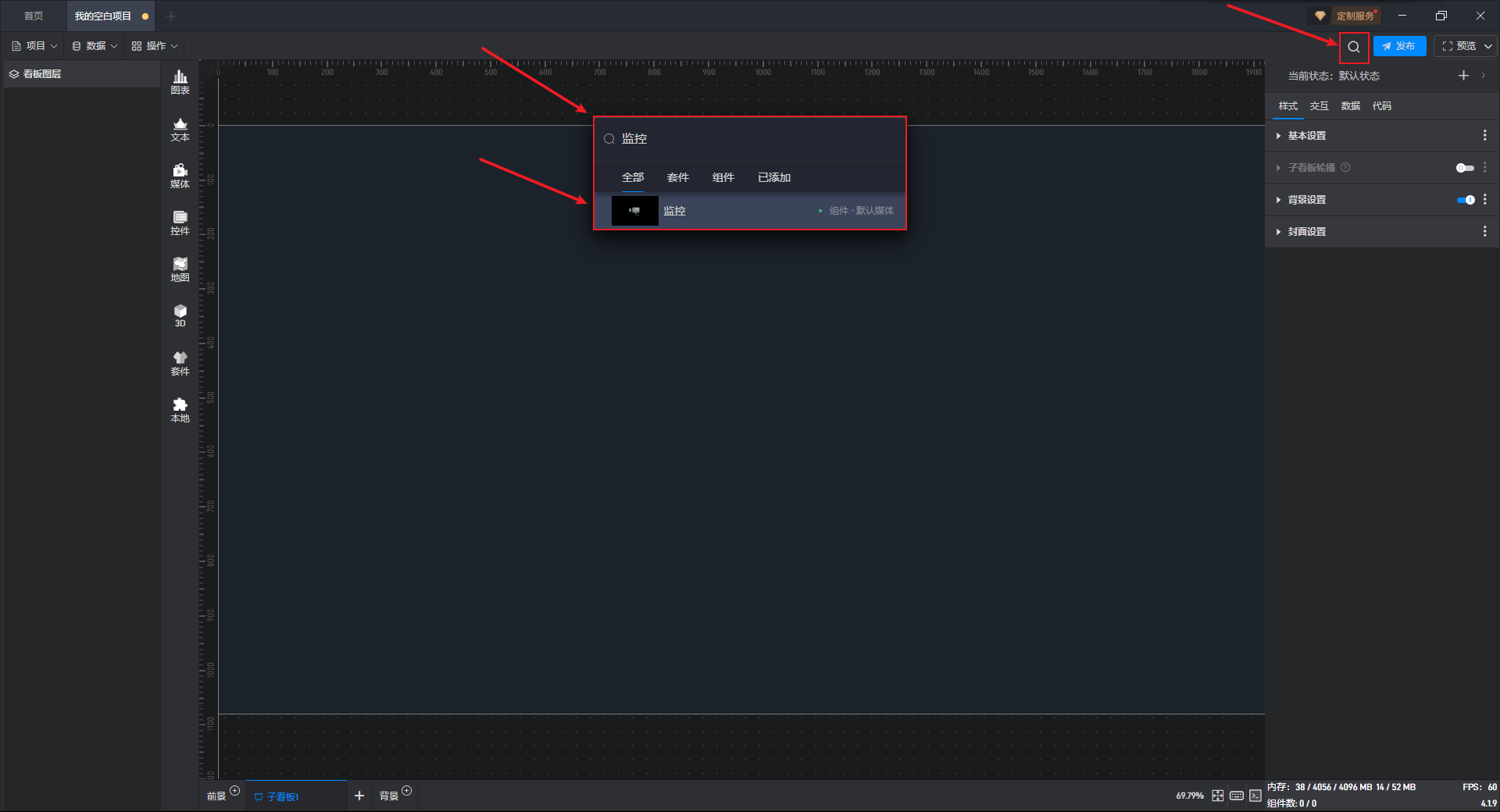
如果您比较熟悉组件,可以通过搜索来添加组件,这个方式会更便捷一些。
点击搜索按钮或按键盘“Ctrl+F”键打开搜索框,输入组件名称进行搜索,然后点击对应的组件进行添加。

2. 添加监控地址
监控地址可通过直接输入监控地址添加,也可以通过数据字段设置。
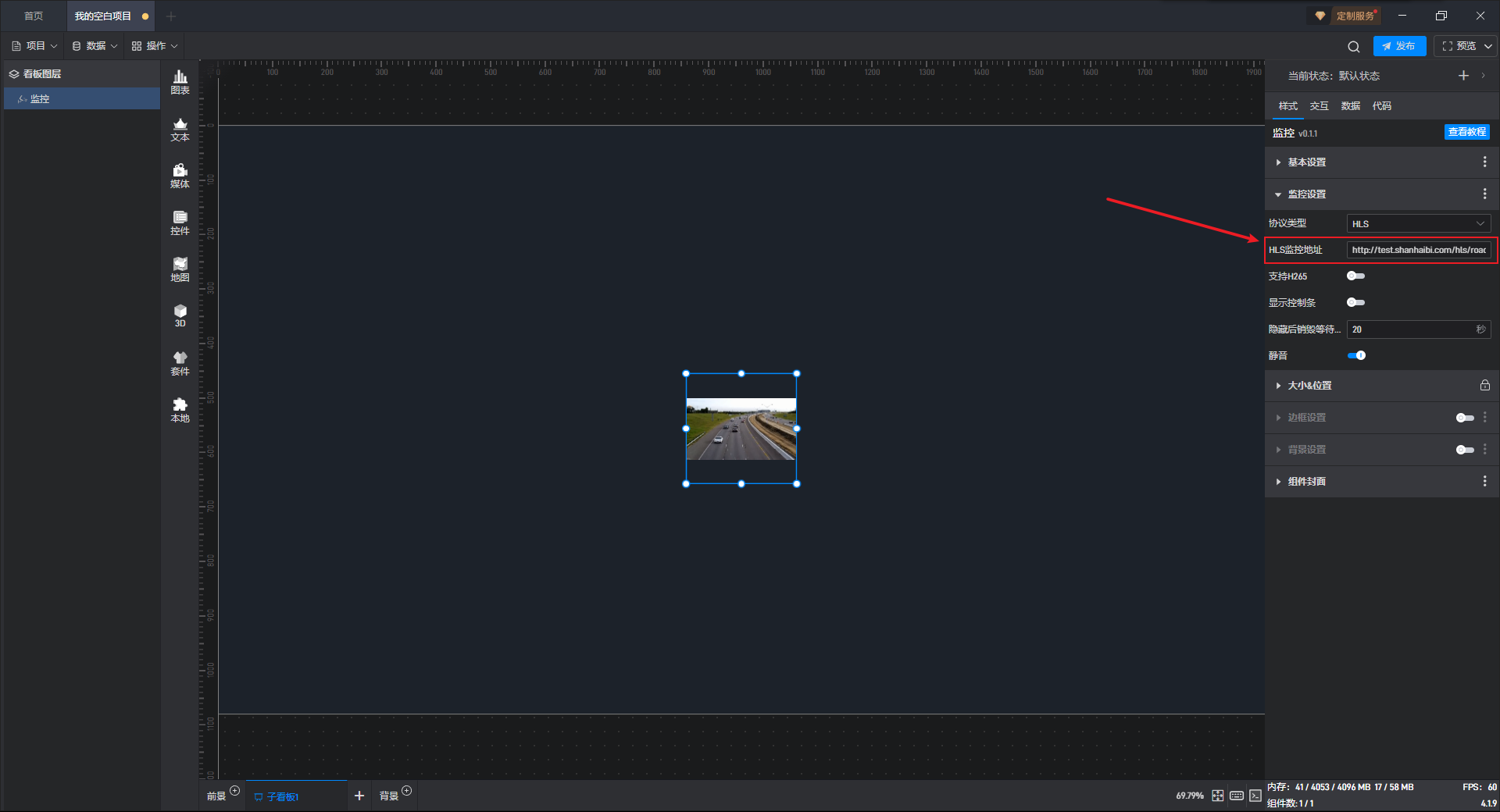
2.1 直接添加监控地址
点击选中监控组件,在右侧样式窗口的监控设置项分组中,我们可以对监控地址进行直接添加。

【温馨提示】监控地址配置项的基础设置可以参看3.1.2 监控设置部分介绍。
2.2 通过数据字段设置监控地址
在项目中,我们有时候需要动态修改监控组件的监控内容,此时我们可以通过上述的网络链接地址的方式来设置(使用该方式需要保持监控内容修改后,链接不变),或者我们可以通过数据字段的方式来设置(使用该方式不需要保持链接不变)。
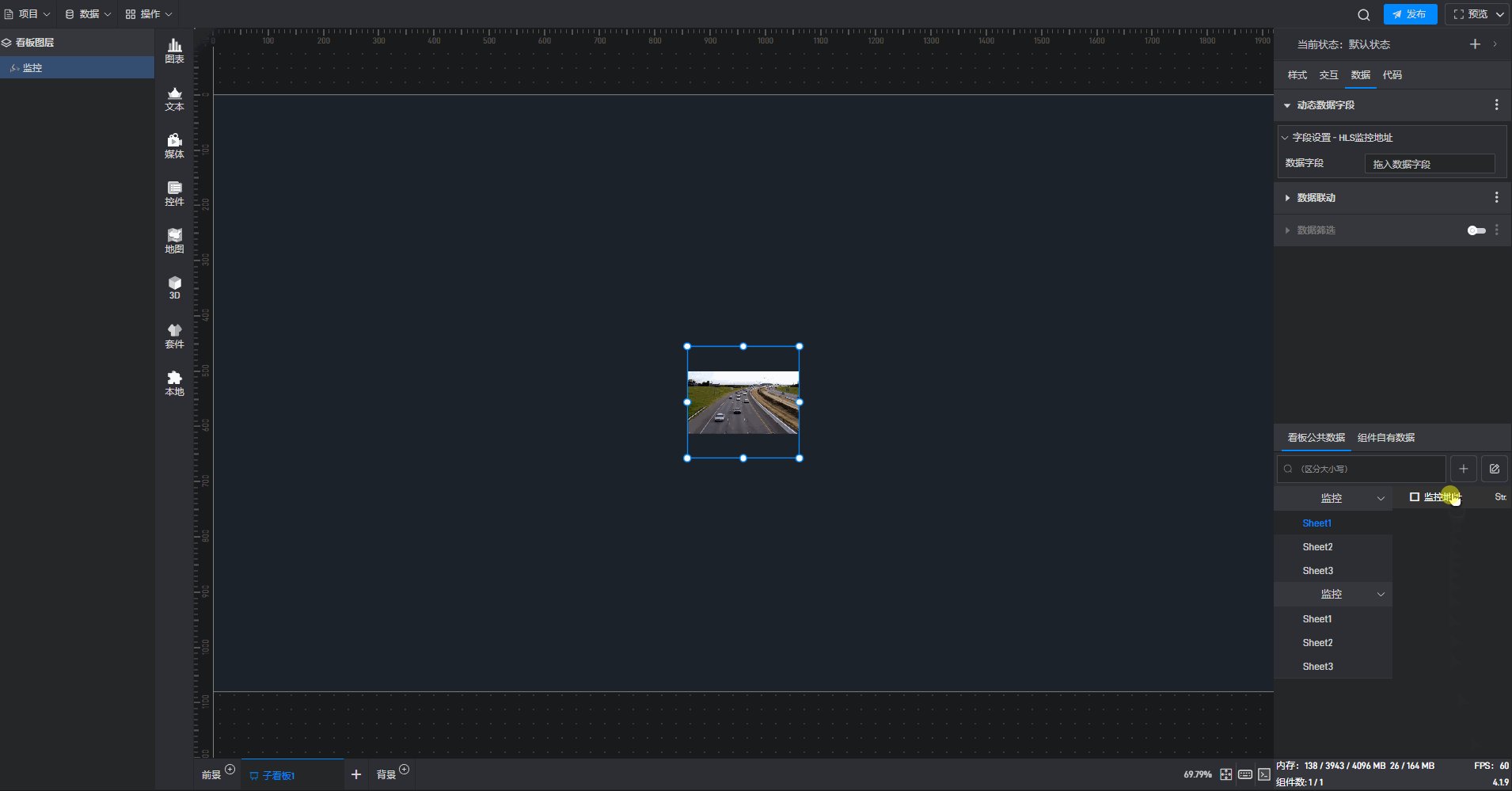
因为监控组件默认没有数据字段,此时我们需要用到动态数据字段的功能,这个功能是针对设置项生成一个关联的数据字段,从而可以通过数据字段来对设置项的内容进行控制。
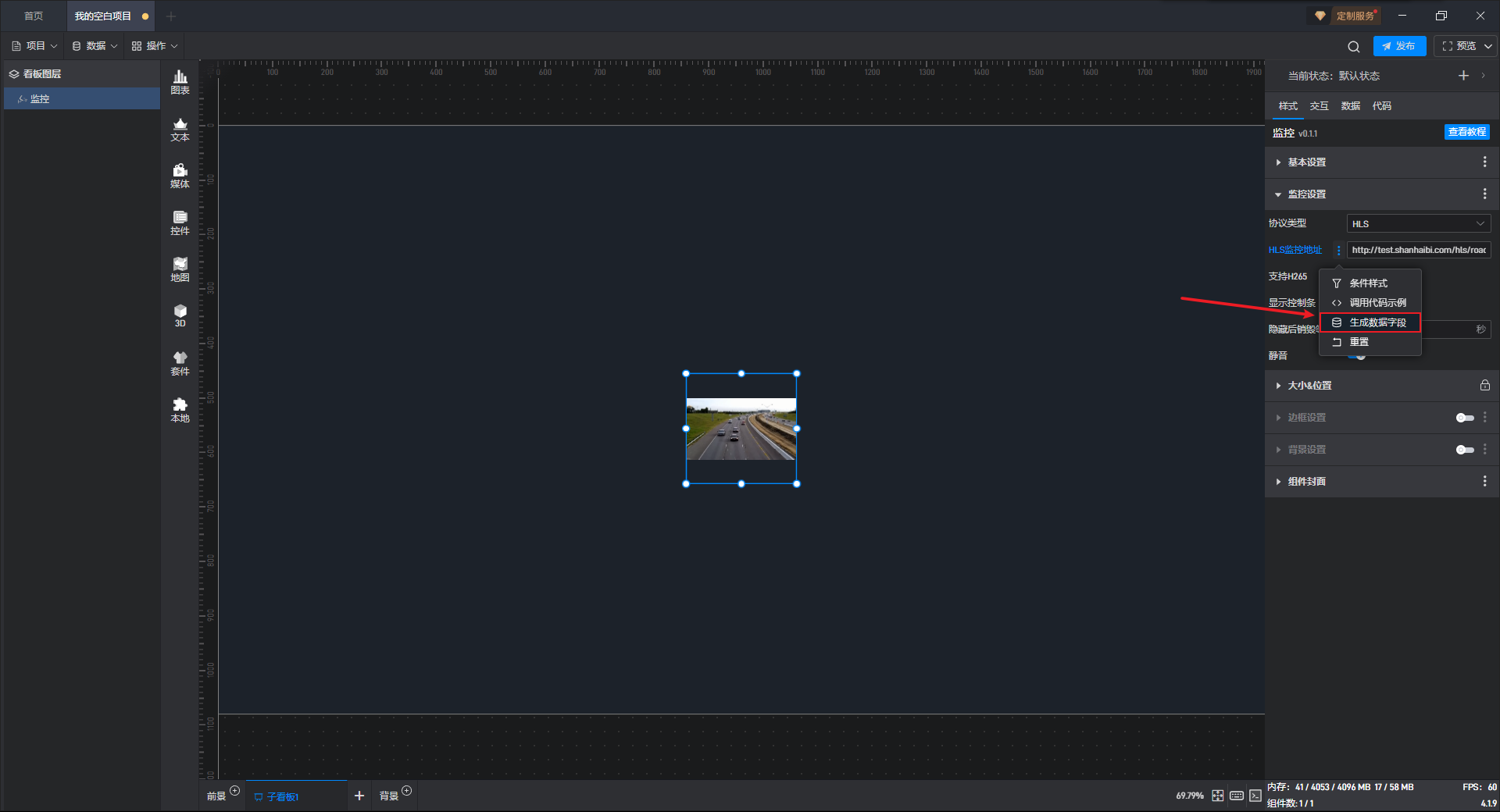
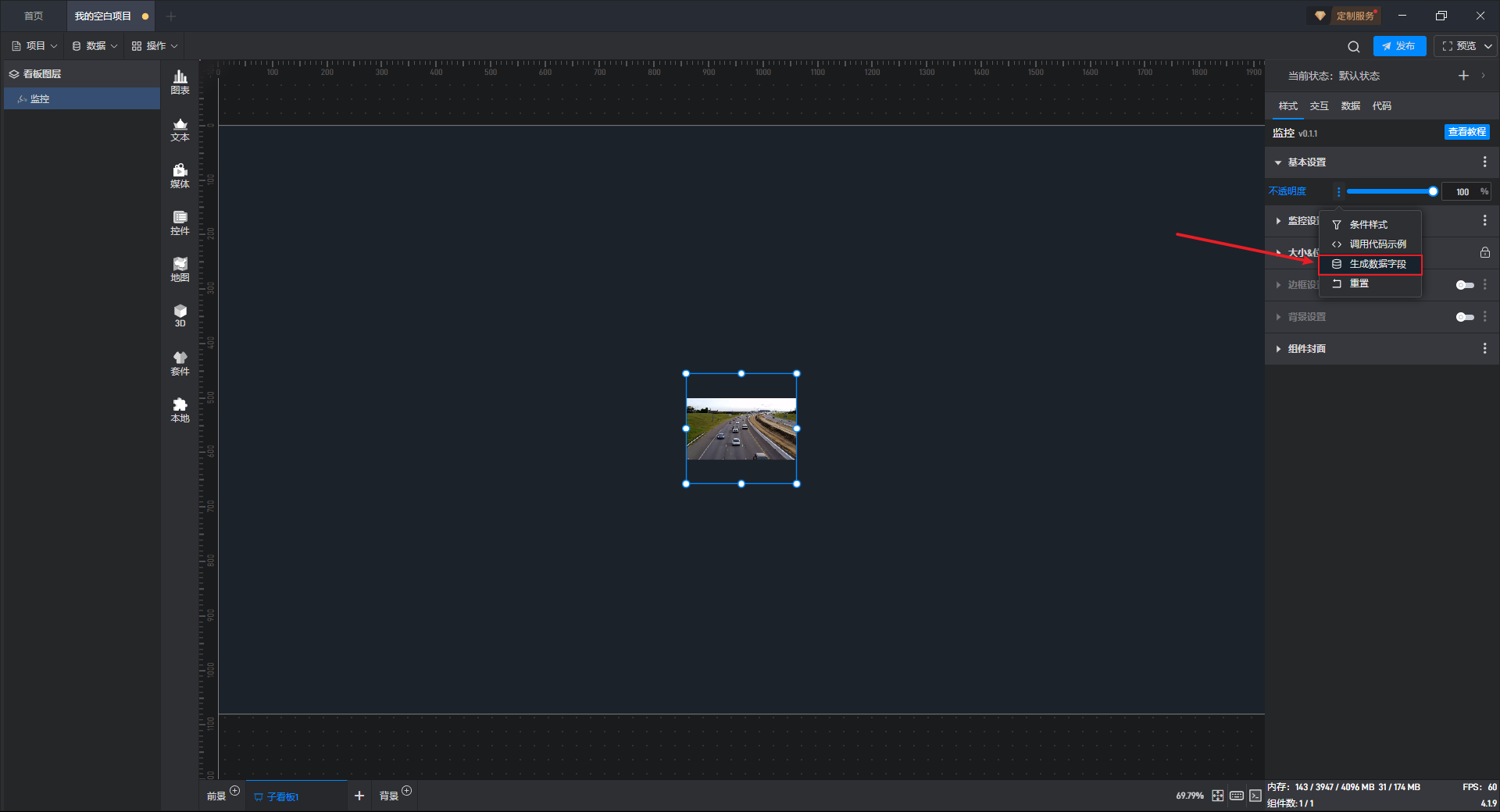
点击选中组件,将鼠标移动到监控地址设置项上,可以看到右侧出现三个点按钮,点击之后可以打开扩展设置菜单(我们也可以通过右击打开这个菜单)。
点击第三个选项:生成数据字段。

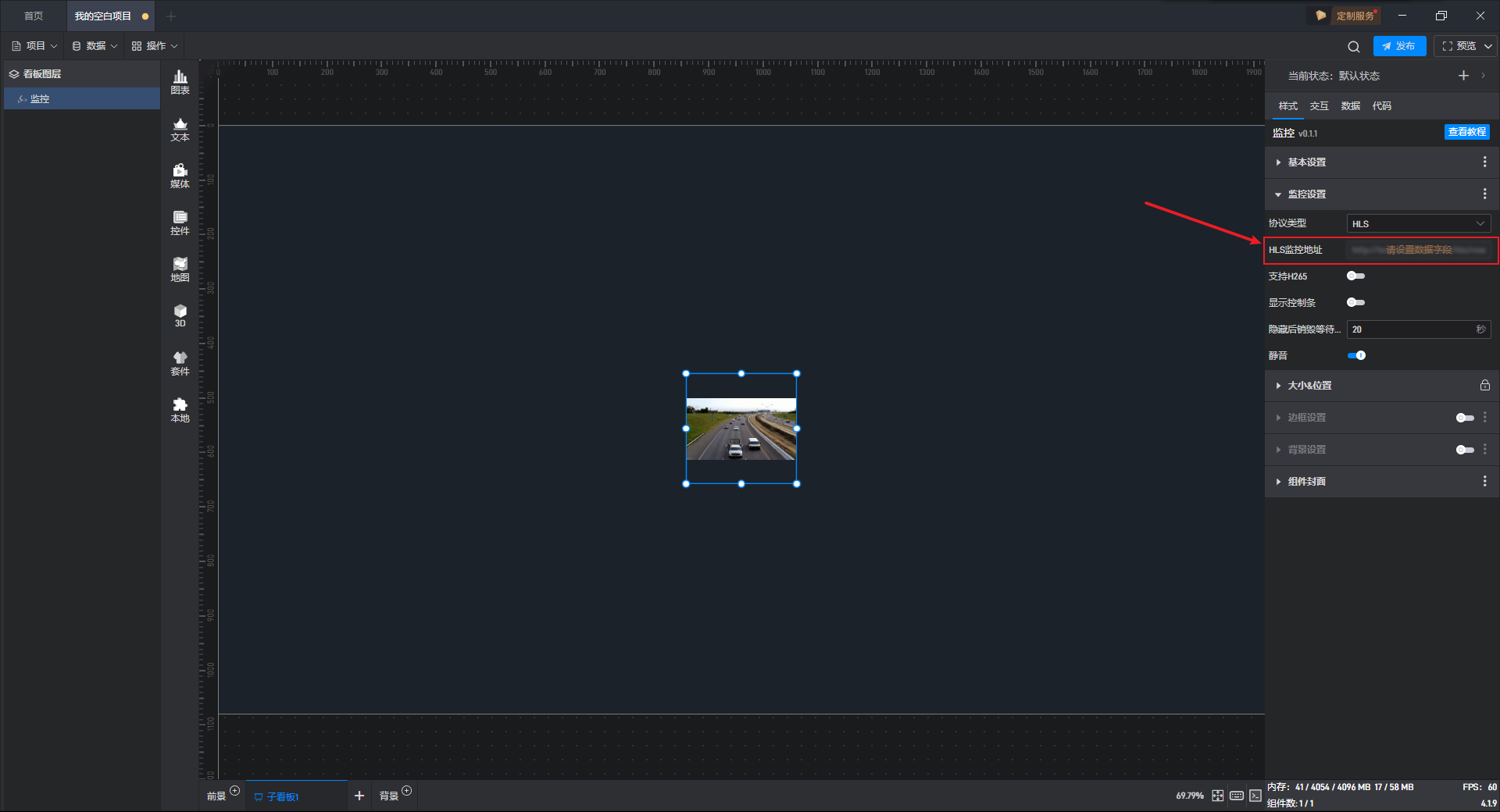
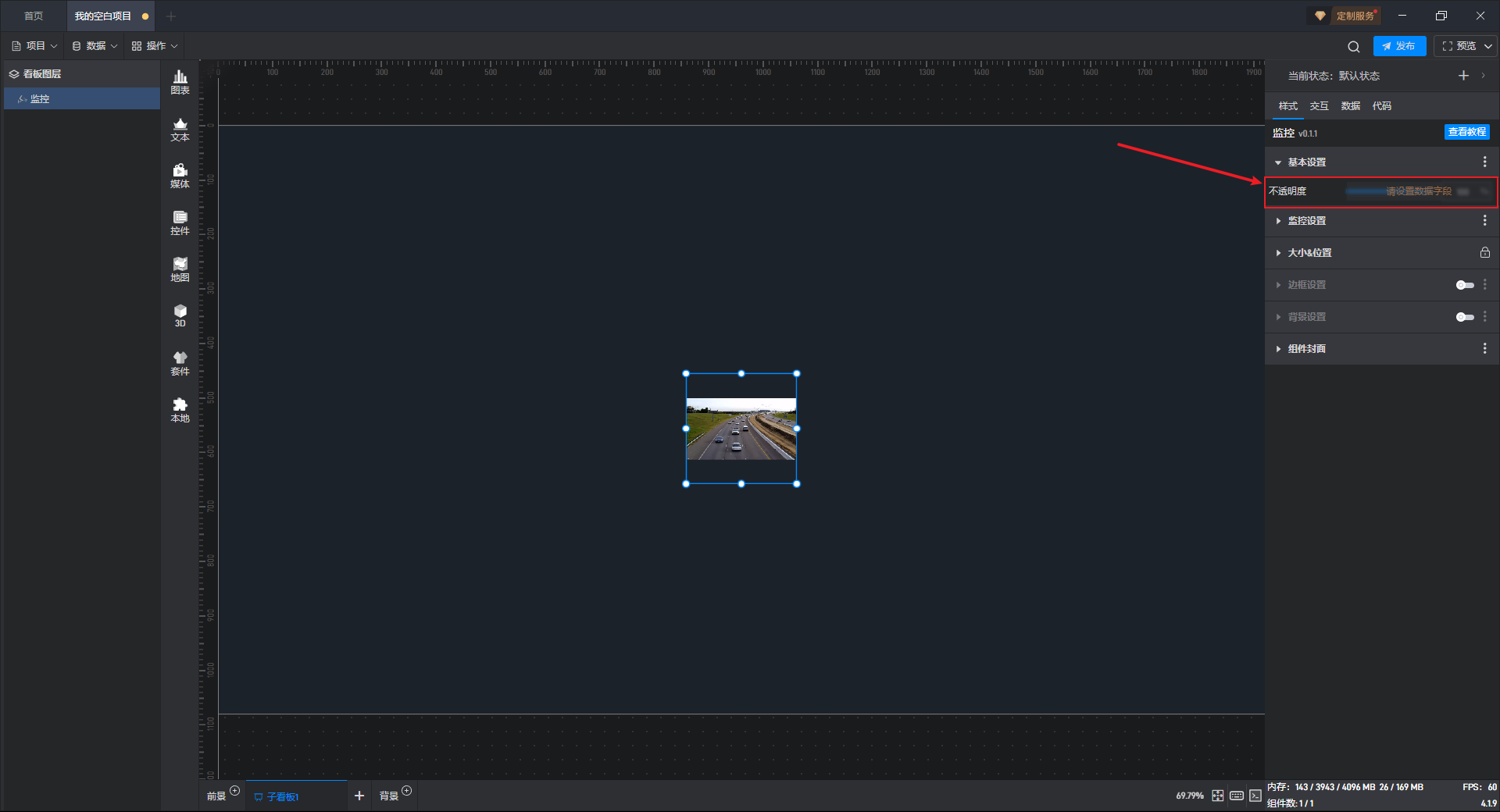
此时我们就针对该设置项生成了一个关联的数据字段,接下来我们就可以通过数据字段来控制这个设置项了。

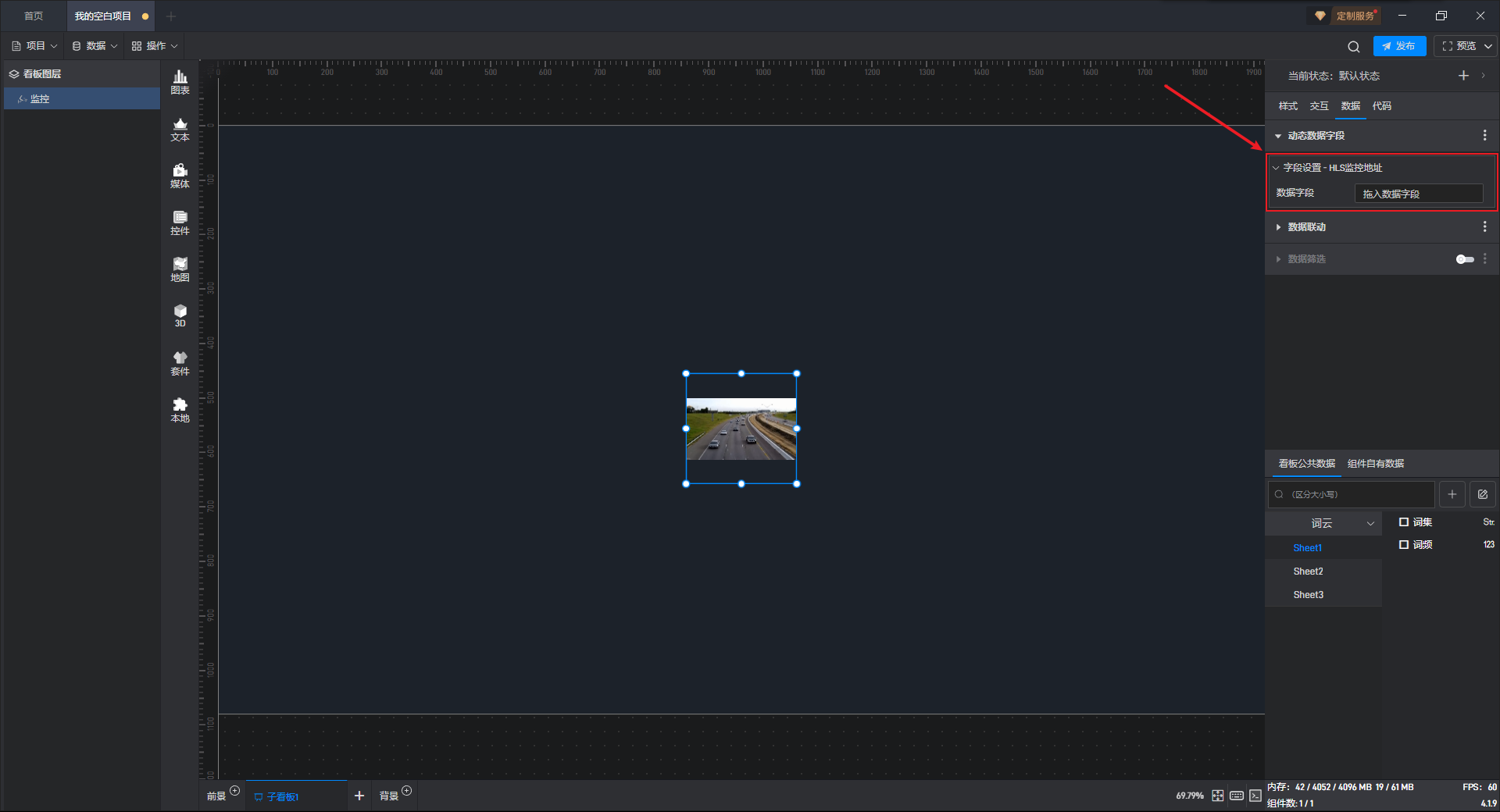
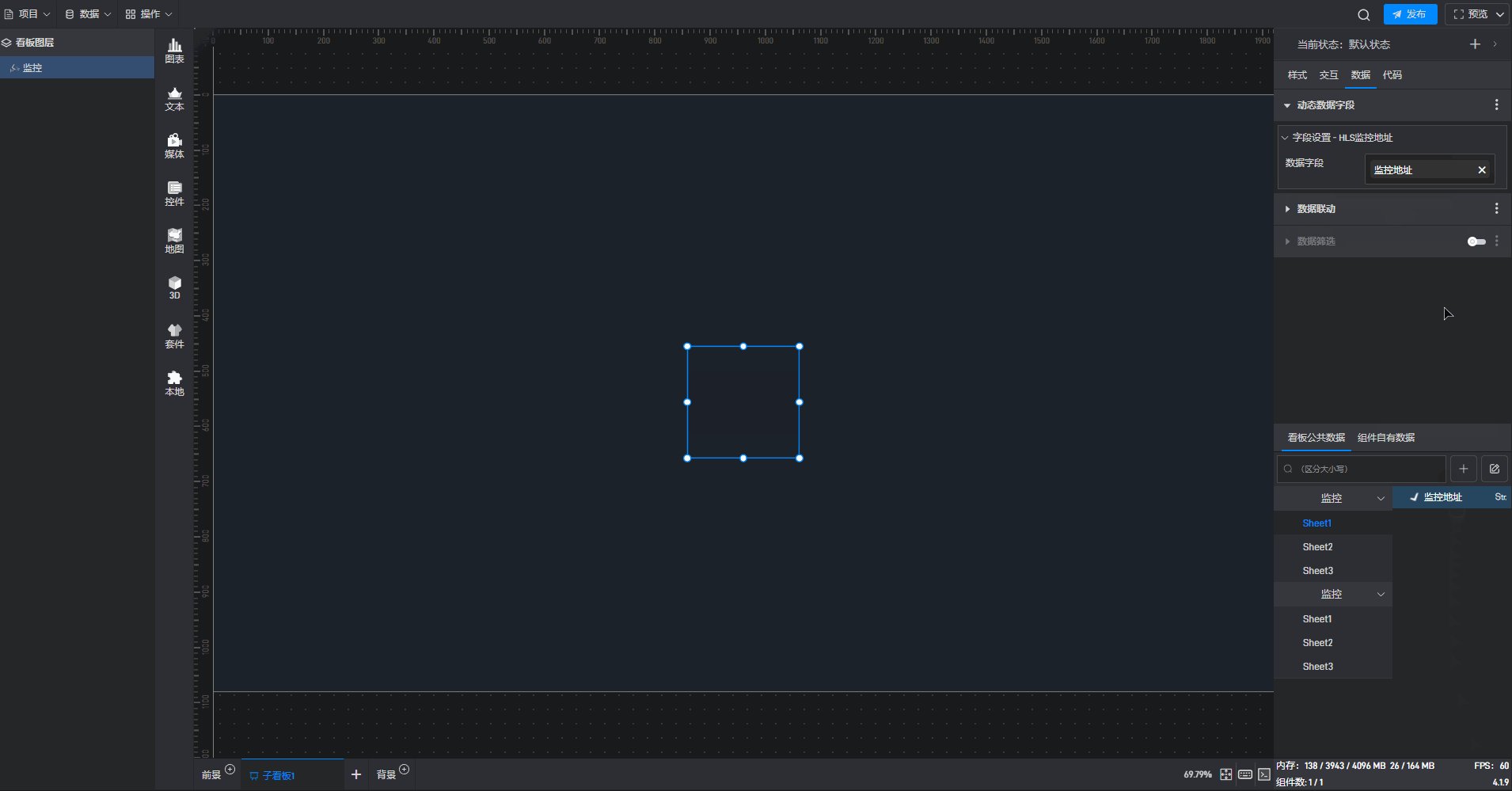
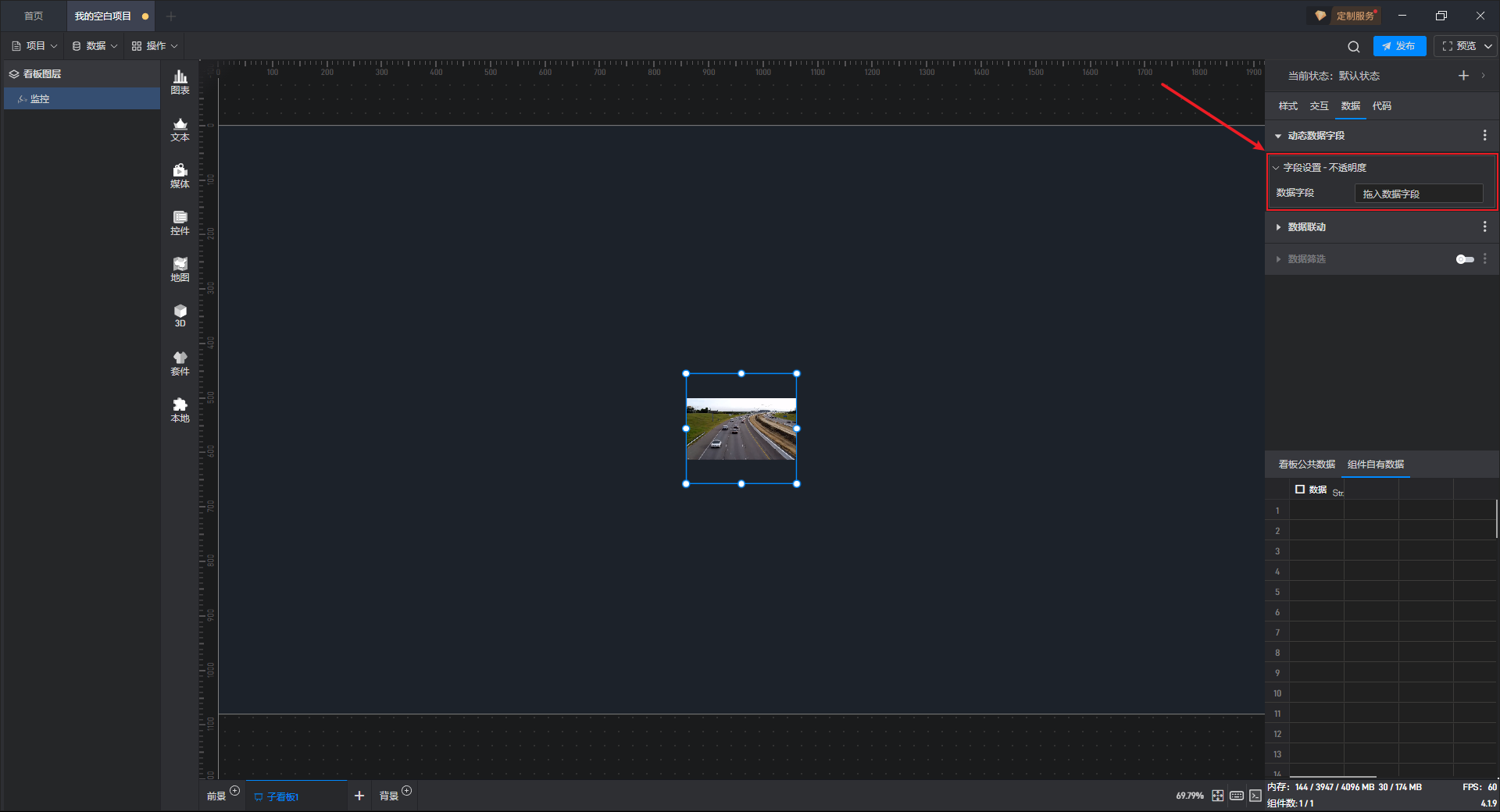
在右侧设置窗口中切换到数据设置,我们可以看到此时多了一个动态数据字段设置项。

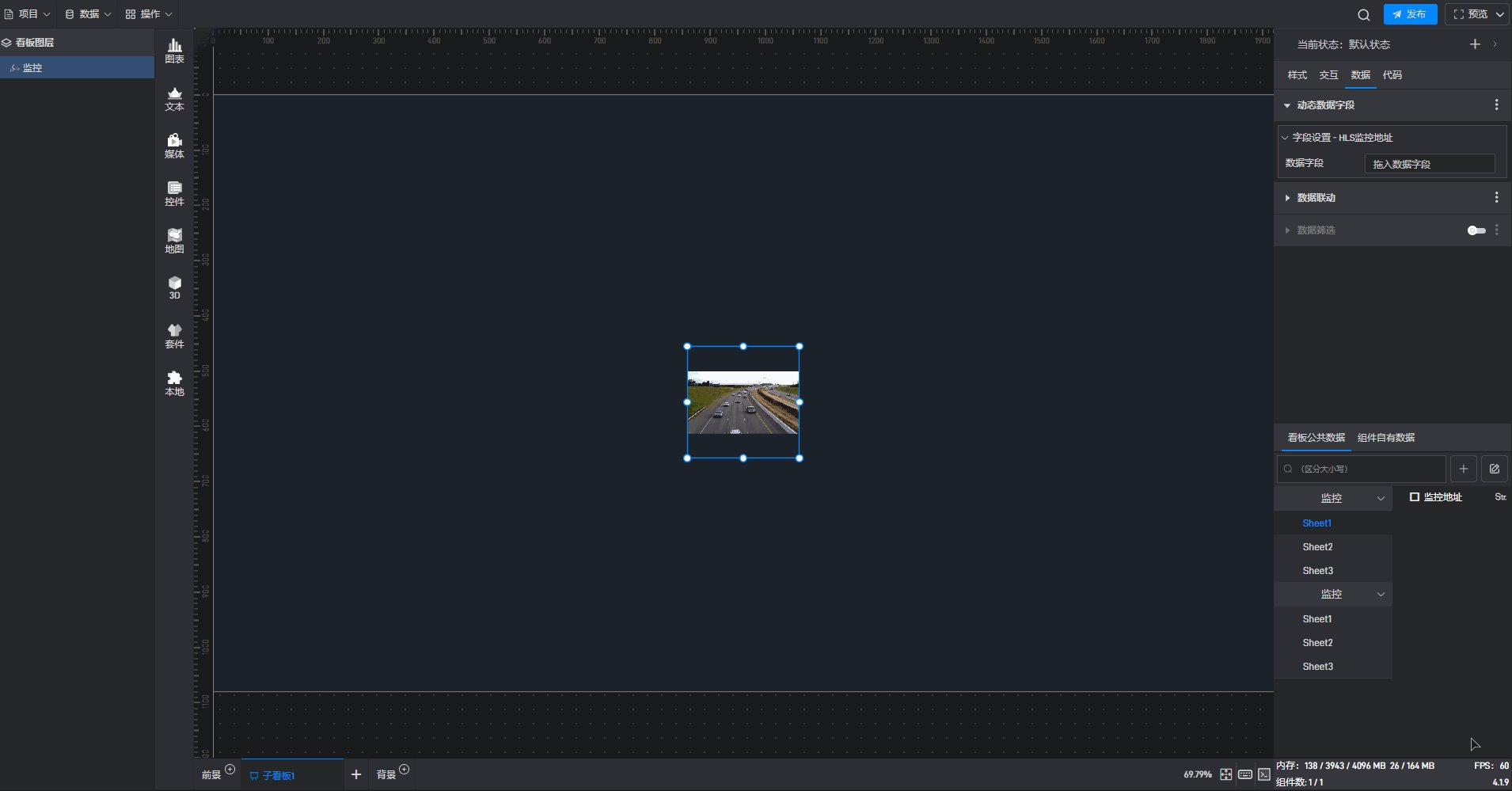
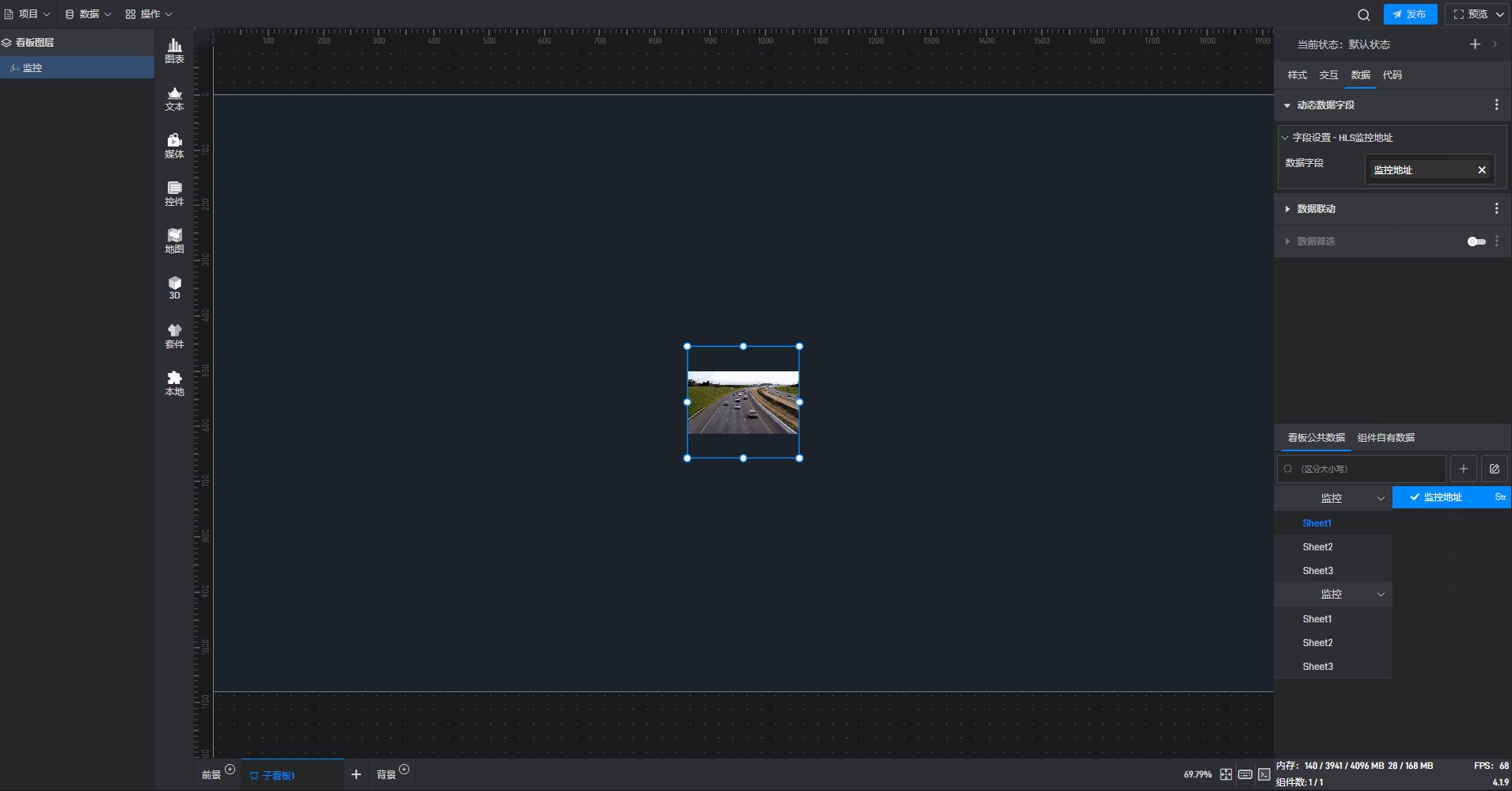
接下来将数据源中对应的数据字段拖动到动态数据字段中即可(这里已经提前添加好了数据源,关于添加数据源请参考教程:添加数据)。

【温馨提示】
这里使用的监控地址为山海鲸可视化软件示例监控地址,在真实项目创建过程中可以添加自己的监控地址。

3. 设置组件样式
点击选中组件,在右侧“样式”设置窗口中可以看到多个不同的设置分类,每一个分类里都有不同的设置项,这些分类和设置项根据不同的组件会有不同的内容。

3.1 固定样式设置
所谓固定样式,就是设置完之后一直保持的组件样式,这是和 3.2 章节中的条件样式相对应的,条件样式就是根据数据的变化改变组件的样式。
下面我们按照每一个设置项给大家介绍一下具体的设置:
3.1.1 基本设置
| 配置项 | 说明 | |
|---|---|---|
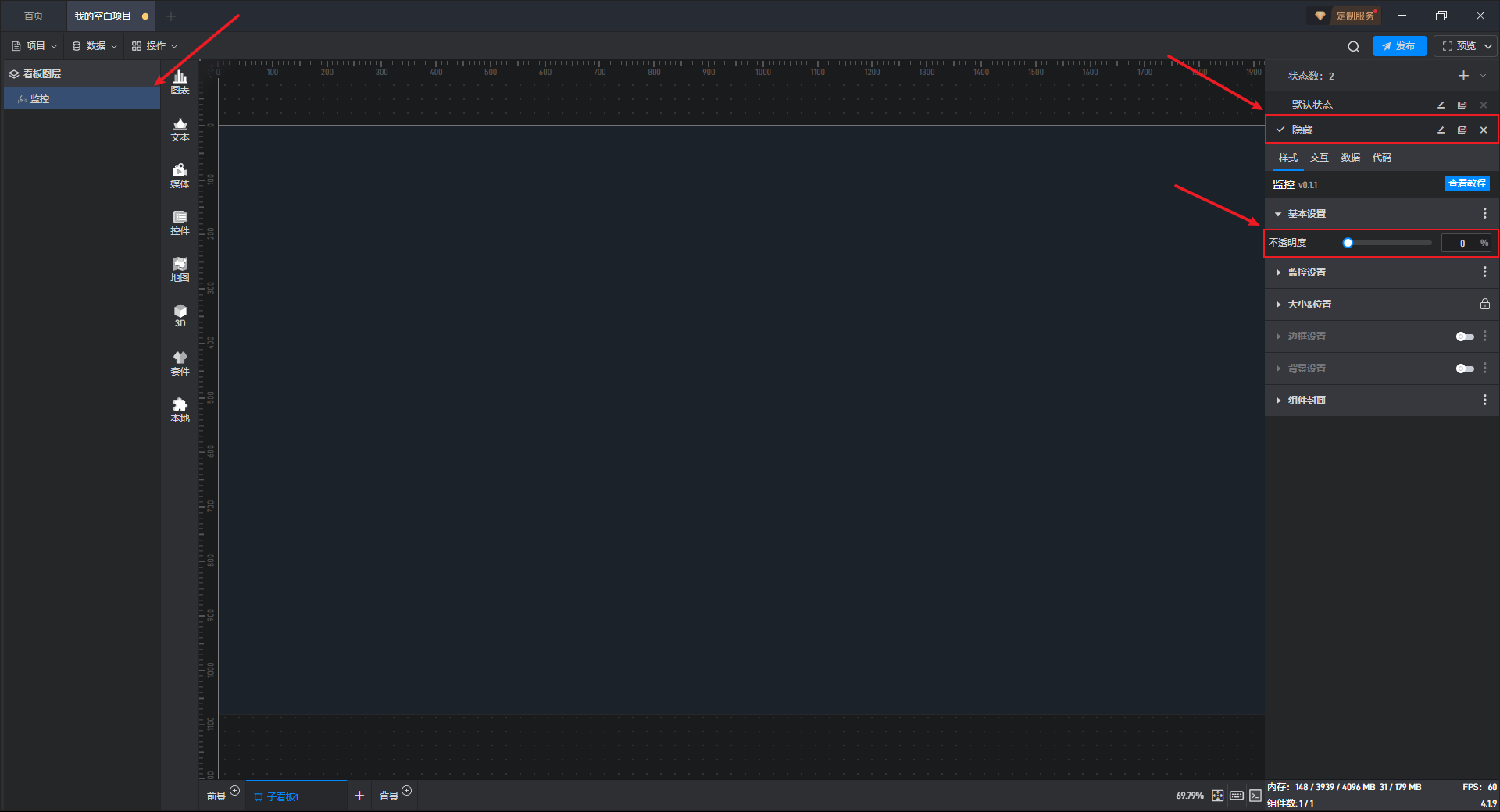
| 不透明度 | 1)根据个人喜好或整体和谐度合理地使用透明度,会让大屏布局更美观; | 2)这个设置项的一个常见用法是结合条件样式/交互/多状态来实现组件的显示和隐藏。 |
监控 透明度变化,如下图所示:

3.1.2 监控设置
在监控设置中,不同的监控协议类型需要配置不同的信息,下面我们按照不同的监控协议类型逐一说明。
| 配置项 | 说明 |
|---|---|
| 协议类型 | 支持 HLS、RTSP、RTMP 和 FLV 协议。 |
| HLS 监控地址 | HLS 监控地址通常可以在 HLS 服务器的配置文件中找到,监控组件会根据此处输入的地址,显示对应监控视频。 |
| 显示控制条 | 开启后会点击监控组件显示暂停按钮、进度条、全屏等功能。 |
| 隐藏后销毁等待时间 | 监控组件被隐藏之后,在后台播放的时间。 如果该时间设置的比较久,在隐藏或者切换子大屏之后短时间内切换回来,监控就不需要重新加载。 |
| 静音 | 开启后监控视频将会被静音。 |
| 配置项 | 说明 |
|---|---|
| RTSP 协议类型 | RTSP(Real Time Streaming Protocol)是一种实时流传输协议,它是由哥伦比亚大学、网景和 RealNetworks 公司提交的 IETF RFC 标准。RTSP 在体系结构上位于 RTP 和 RTCP 之上,使用 TCP 或 UDP 完成数据传输。 |
| RTSP 监控地址 | RTSP 监控协议的监控地址通常是指 RTSP 服务器的URL 地址。监控组件会根据此处输入的地址,显示对应监控视频。 |
| RTSP 底层传输协议地址 | 由于 RTSP 协议本身并不直接传输流媒体数据,而是依赖于下层传输协议所提供的服务来完成流媒体数据的传送,所以需要选择底层传输协议地址。RTSP 底层传输协议主要有TCP和UDP两种,还可以选择 UDP_MULTICAST/HTTP 地址类型,默认为 TCP 类型。 |
| 支持 H265 | 山海鲸默认支持处理的监控编码是H264,如果你的监控编码是 H265,需要勾选该选项才能正常播放监控视频。 |
| 显示控制条 | 开启后会点击监控组件显示暂停按钮、进度条、全屏等功能。 |
| 隐藏后销毁等待时间 | 监控组件被隐藏之后,在后台播放的时间。 如果该时间设置的比较久,在隐藏或者切换子大屏之后短时间内切换回来,监控就不需要重新加载。 |
| 静音 | 开启后监控视频将会被静音。 |
| 配置项 | 说明 |
|---|---|
| RTMP 协议类型 | RTMP(Real Time Messaging Protocol)是一种实时消息传输协议,它属于 Adobe 公司专为 Flash 开发的私有协议,未完全公开。RTMP 协议一般传输的是 flv、f4v 格式的流,RTMP 协议的底层传输协议是 TCP。 |
| RTMP 监控地址 | RTMP 监控地址通常由监控设备的厂商提供。监控组件会根据此处输入的地址,显示对应监控视频。 |
| 支持 H265 | 山海鲸默认支持处理的监控编码是H264,如果你的监控编码是 H265,需要勾选该选项才能正常播放监控视频。 |
| 显示控制条 | 开启后会点击监控组件显示暂停按钮、进度条、全屏等功能。 |
| 隐藏后销毁等待时间 | 监控组件被隐藏之后,在后台播放的时间。 如果该时间设置的比较久,在隐藏或者切换子大屏之后短时间内切换回来,监控就不需要重新加载。 |
| 静音 | 开启后监控视频将会被静音。 |
| 配置项 | 说明 |
|---|---|
| FLV 协议类型 | HTTP-FLV 是一种将音视频数据封装成 FLV 格式,然后通过 HTTP 协议传输给客户端的流媒体传输协议。 |
| RTMP 监控地址 | 通常情况下,FLV 监控地址由监控设备厂商提供。监控组件会根据此处输入的地址,显示对应监控视频。 |
| 支持 H265 | 山海鲸默认支持处理的监控编码是H264,如果你的监控编码是 H265,需要勾选该选项才能正常播放监控视频。 |
| 显示控制条 | 开启后会点击监控组件显示暂停按钮、进度条、全屏等功能。 |
| 隐藏后销毁等待时间 | 监控组件被隐藏之后,在后台播放的时间。 如果该时间设置的比较久,在隐藏或者切换子大屏之后短时间内切换回来,监控就不需要重新加载。 |
| 静音 | 开启后监控视频将会被静音。 |
【温馨提示】
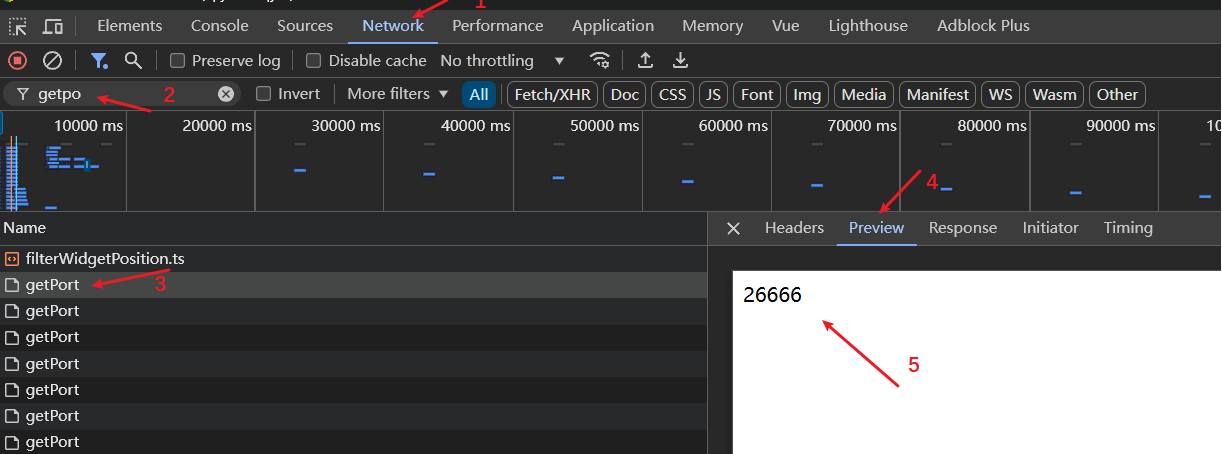
1)山海鲸可视化软件会默认我们配置的监控地址端口为26666,如果该端口已被占用,则会启动新端口,不支持自定义设置新端口。
新端口的查找方式为:打开浏览器,按F12调出控制台,按照下图顺序依次点击,在 network 界面中搜索“getport”,查看返回的端口号。

2)点此查看**“如何解决监控连接不上的问题?”**。
3.1.3 大小&位置
可以通过直接点击和拖动组件来调整大小和位置,也可以通过直接输入宽、高、X 坐标和Y 坐标来设置。
| 配置项 | 说明 |
|---|---|
| 组件大小 | 即组件的宽度和高度,单位为px。 |
| 组件位置 | 组件的 X、Y 轴坐标,X 坐标为组件左上角距离页面左边界的像素距离,Y 坐标为组件左上角距离页面上边界的像素距离。 |
| 组件旋转 | 三维空间旋转可以输入任意数值,数值对应角度向 X 轴/Y 轴旋转。 |
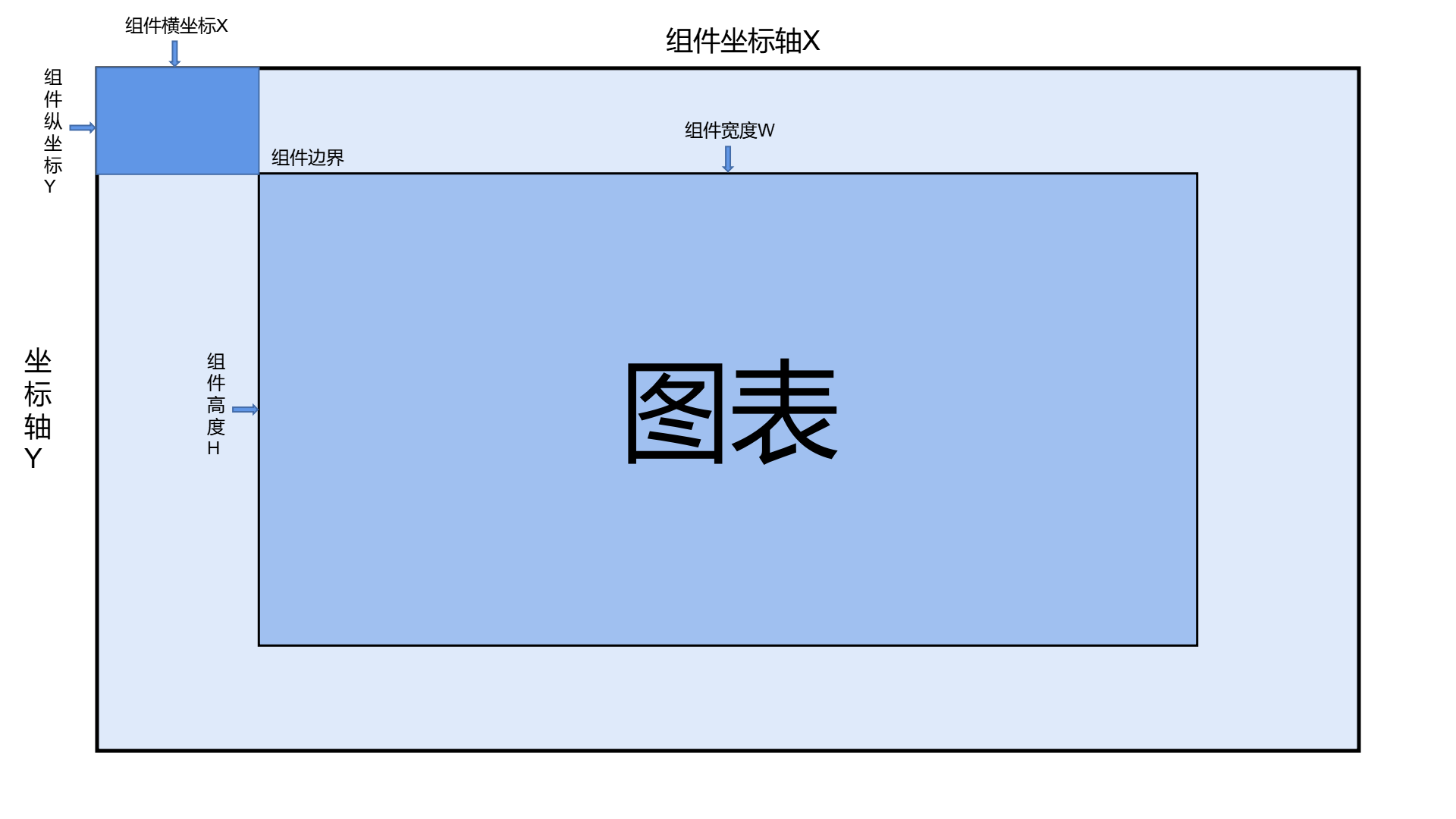
监控 大小&位置参数示意图,如下图所示:

3.1.4 边框设置
开启“边框设置”按钮后,组件中才会显示边框样式,才可以对组件整体边框样式进行配置。
| 配置项 | 说明 |
|---|---|
| 边框颜色 | 对组件边框的颜色单独进行配置。 |
| 边框宽度 | 组件边框的粗细程度,默认宽度为“1px”。 |
| 圆角半径 | 边框形状,默认半径为“0px”。 |
| 边框样式 | 可选“实线”“虚线”“点状线”和“无边框”4 种边框样式。 |
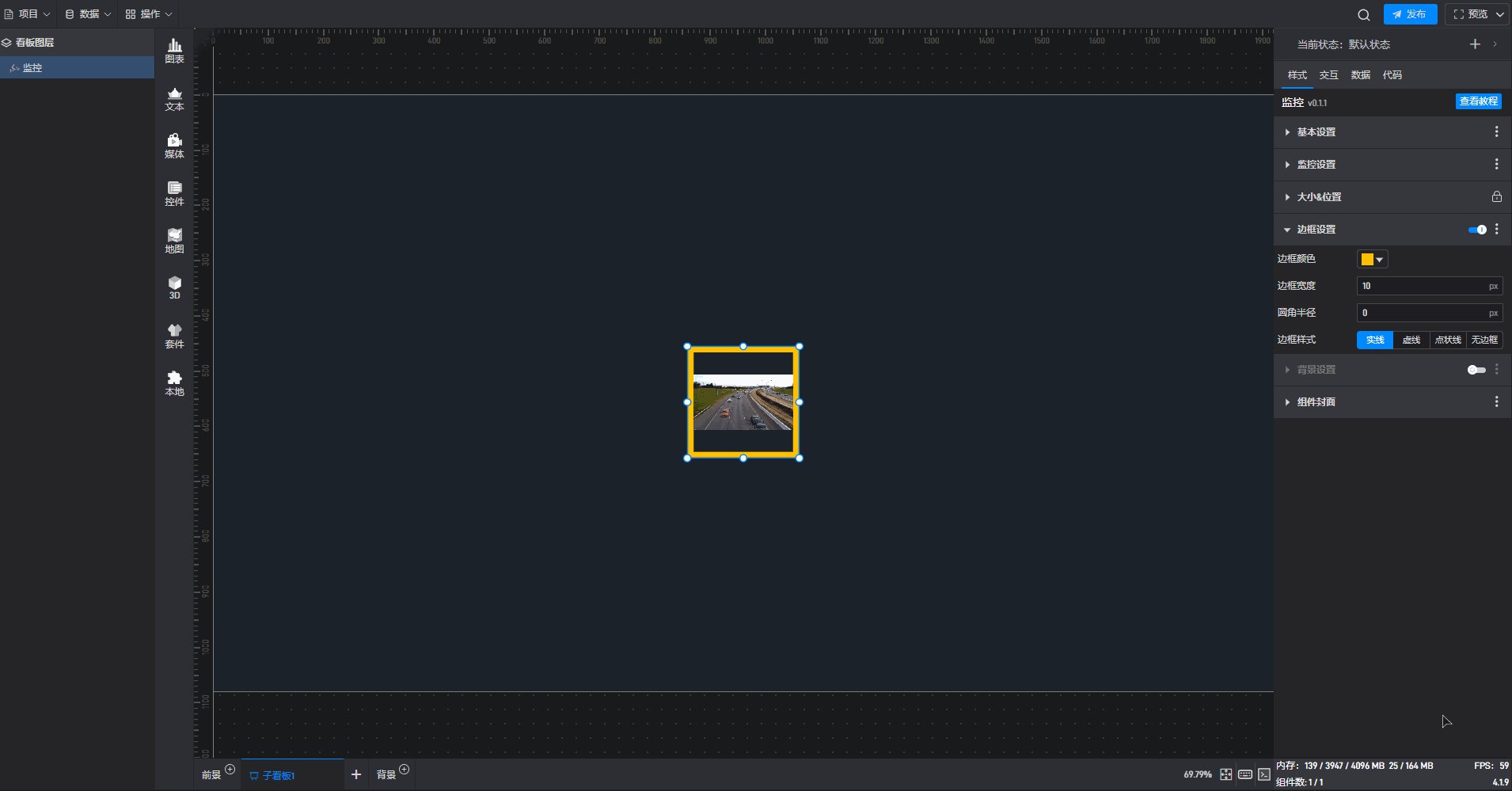
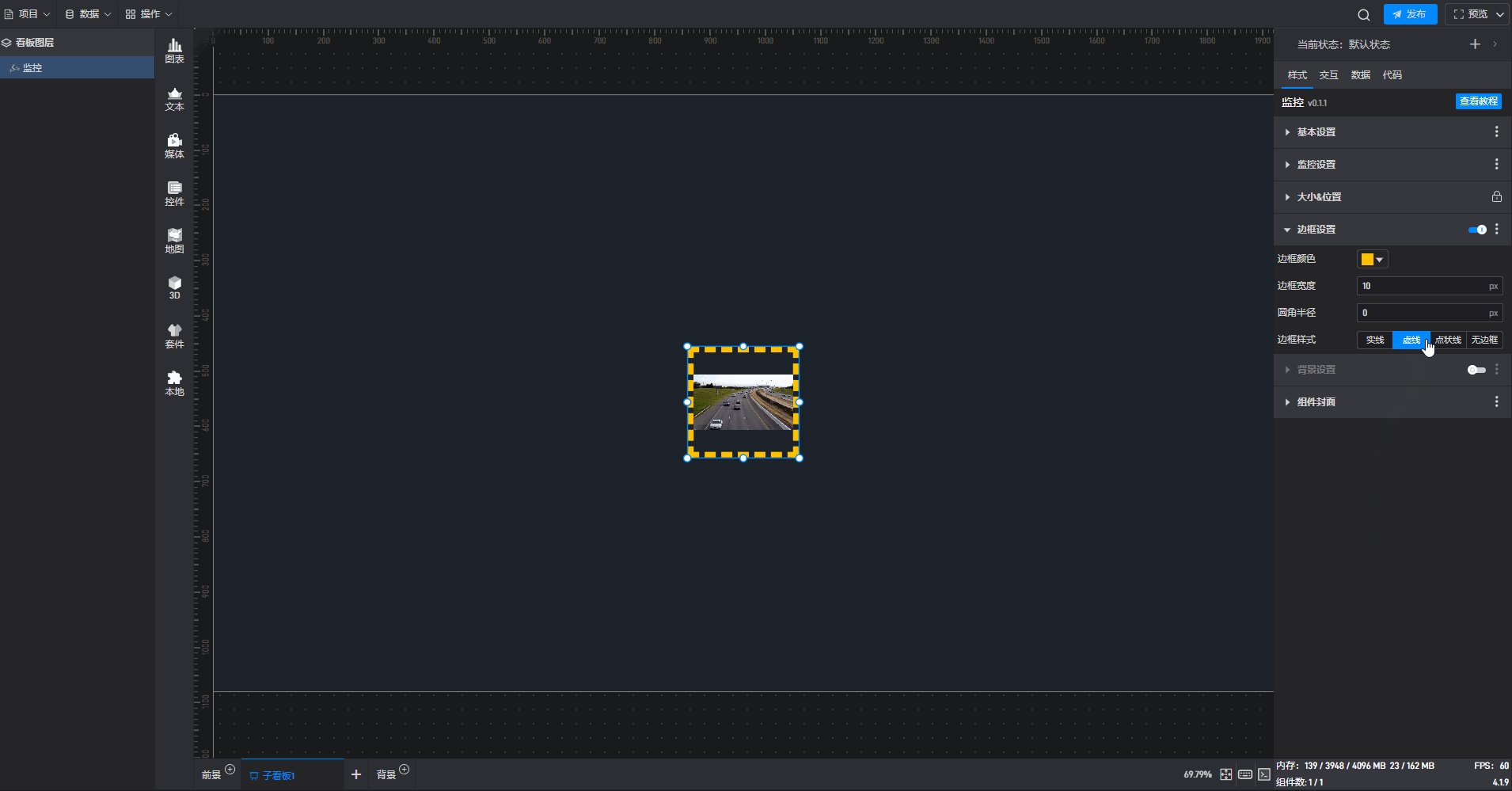
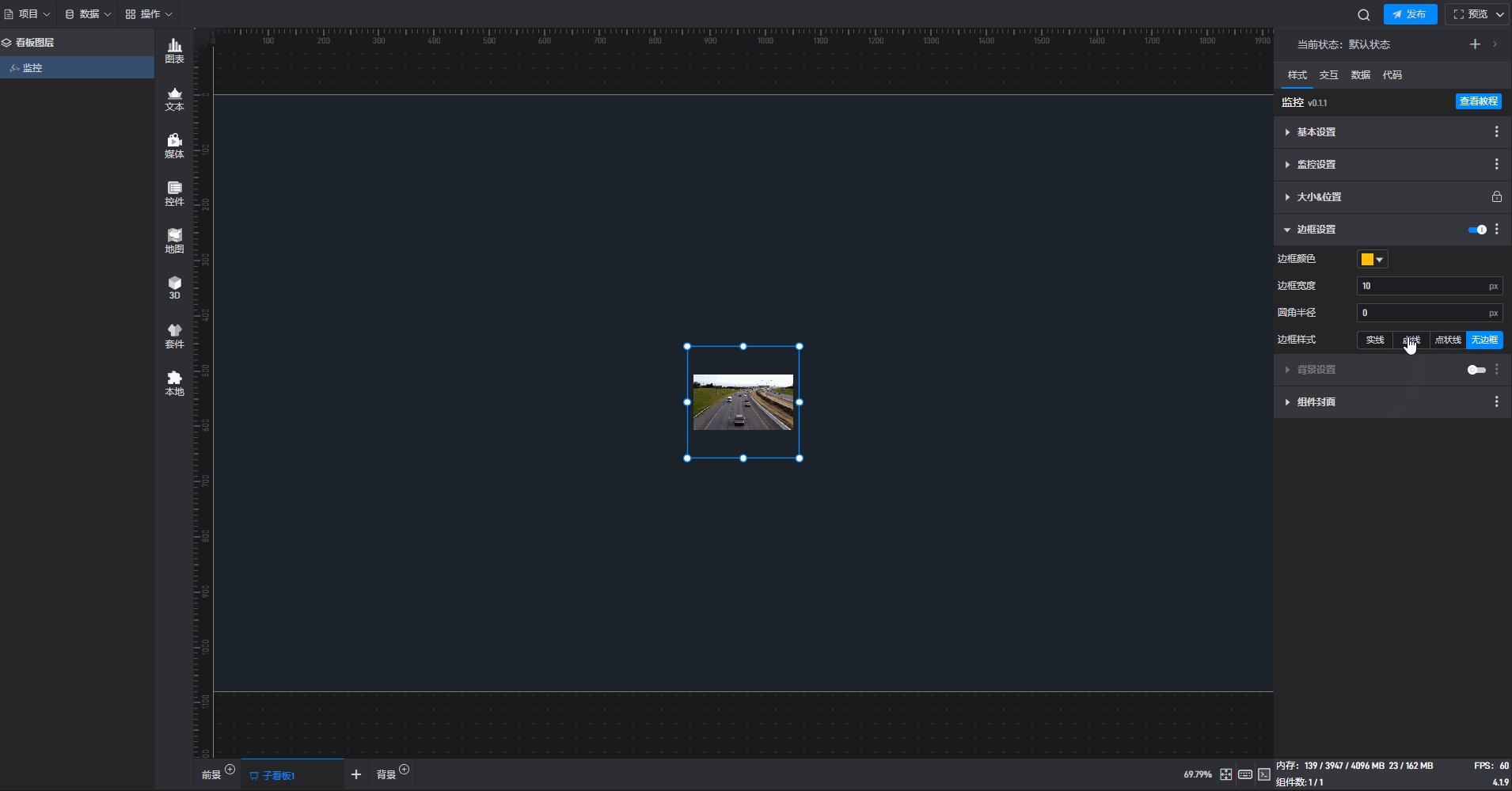
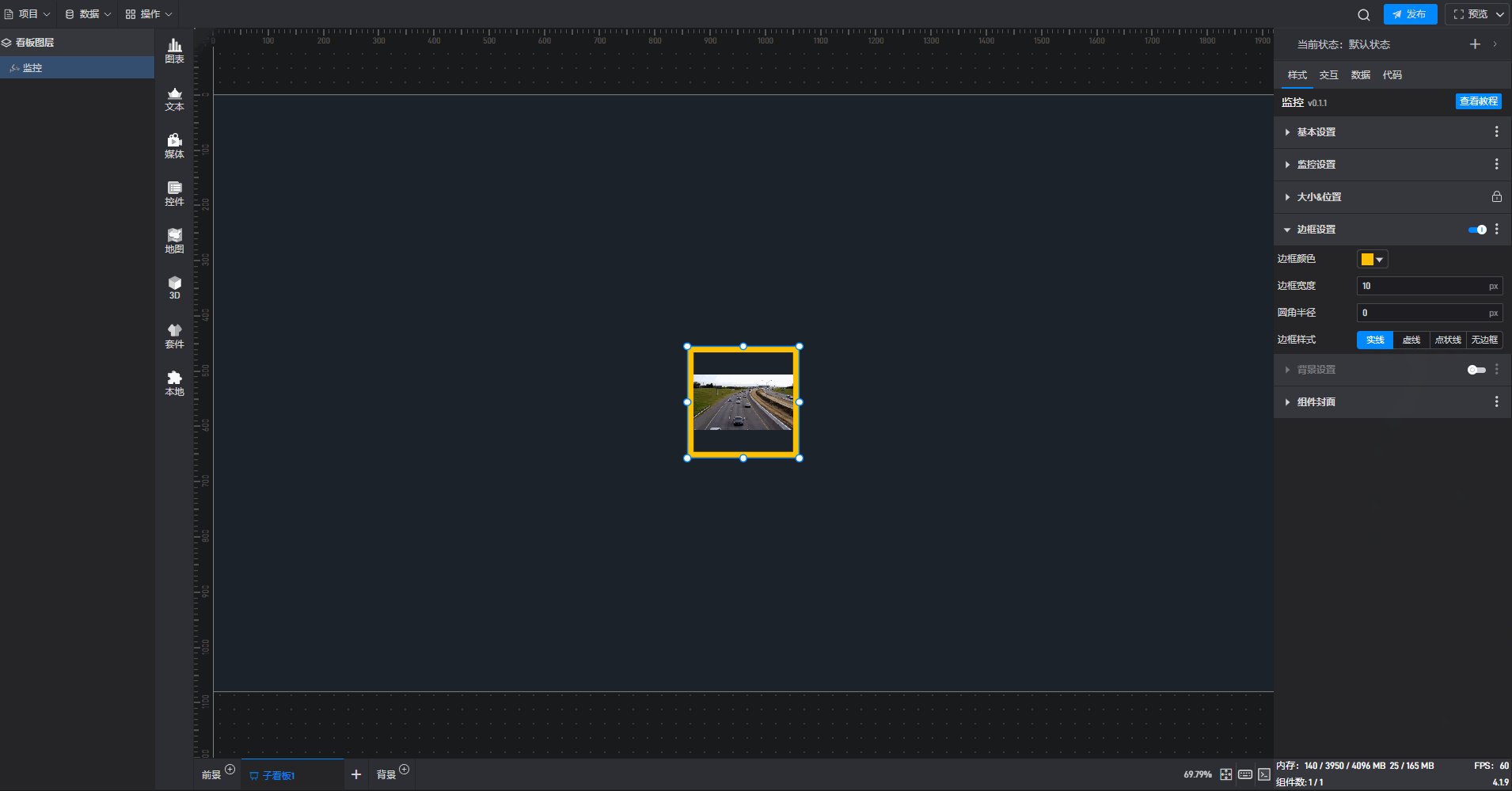
监控 边框样式,如下图所示:

3.1.5 背景设置
组件默认没有背景颜色,如果需要设置背景颜色,需要先开启“背景设置”项按钮。
| 配置项 | 说明 |
|---|---|
| 背景颜色 | 对组件背景的颜色单独进行配置。 |
| 背景图/视频 | 可在此处添加本地图片或视频,充当组件背景。 |
| 背景裁剪 | 添加本地图片/视频后对其进行裁剪。 |
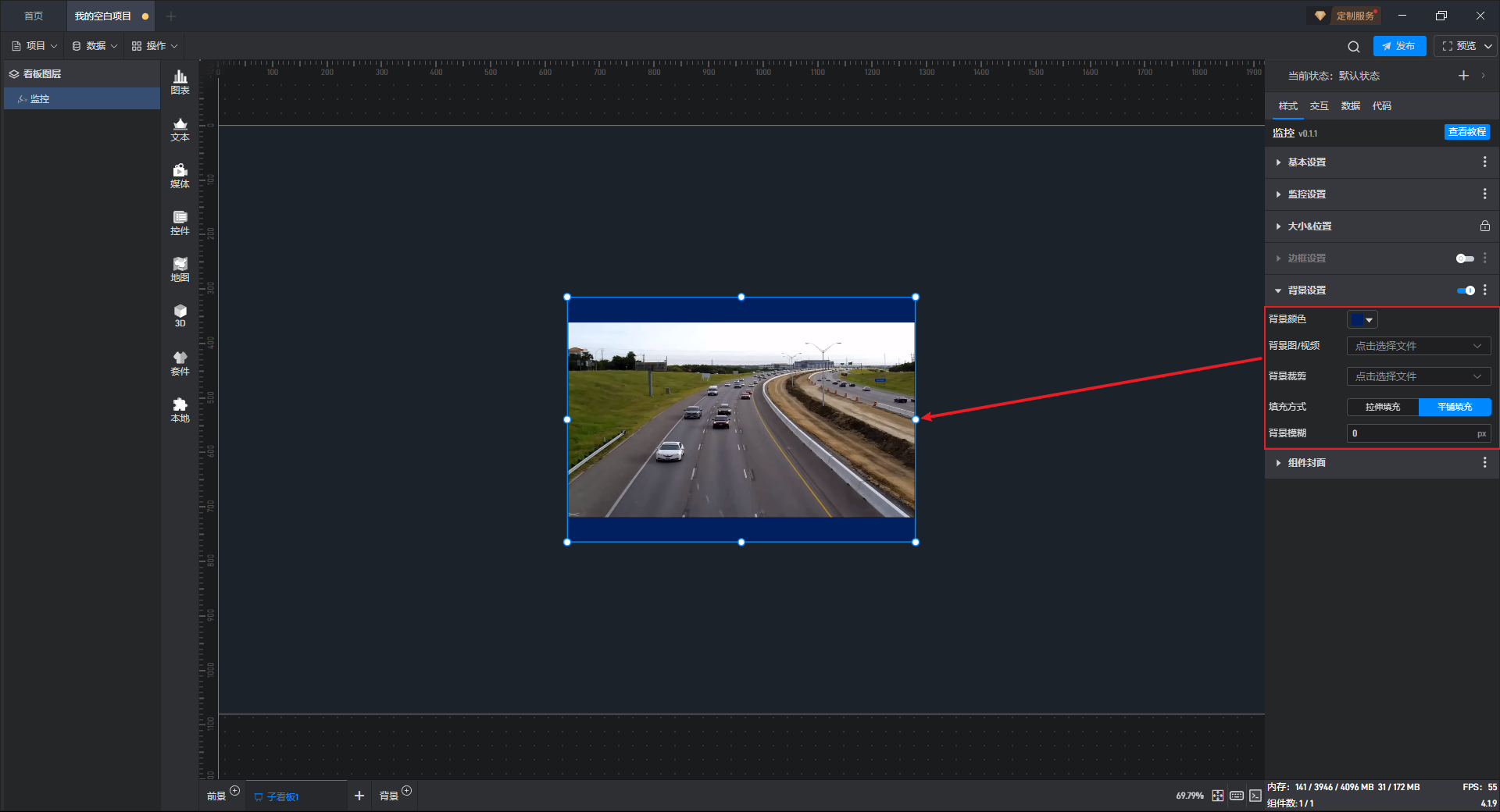
| 填充方式 | 背景“拉伸填充”方式下,图片会根据目标区域的大小进行拉伸或压缩,以完全覆盖该区域;背景“平铺填充”方式下,会将图片按其原始大小和比例不变的方式铺满整个区域。 |
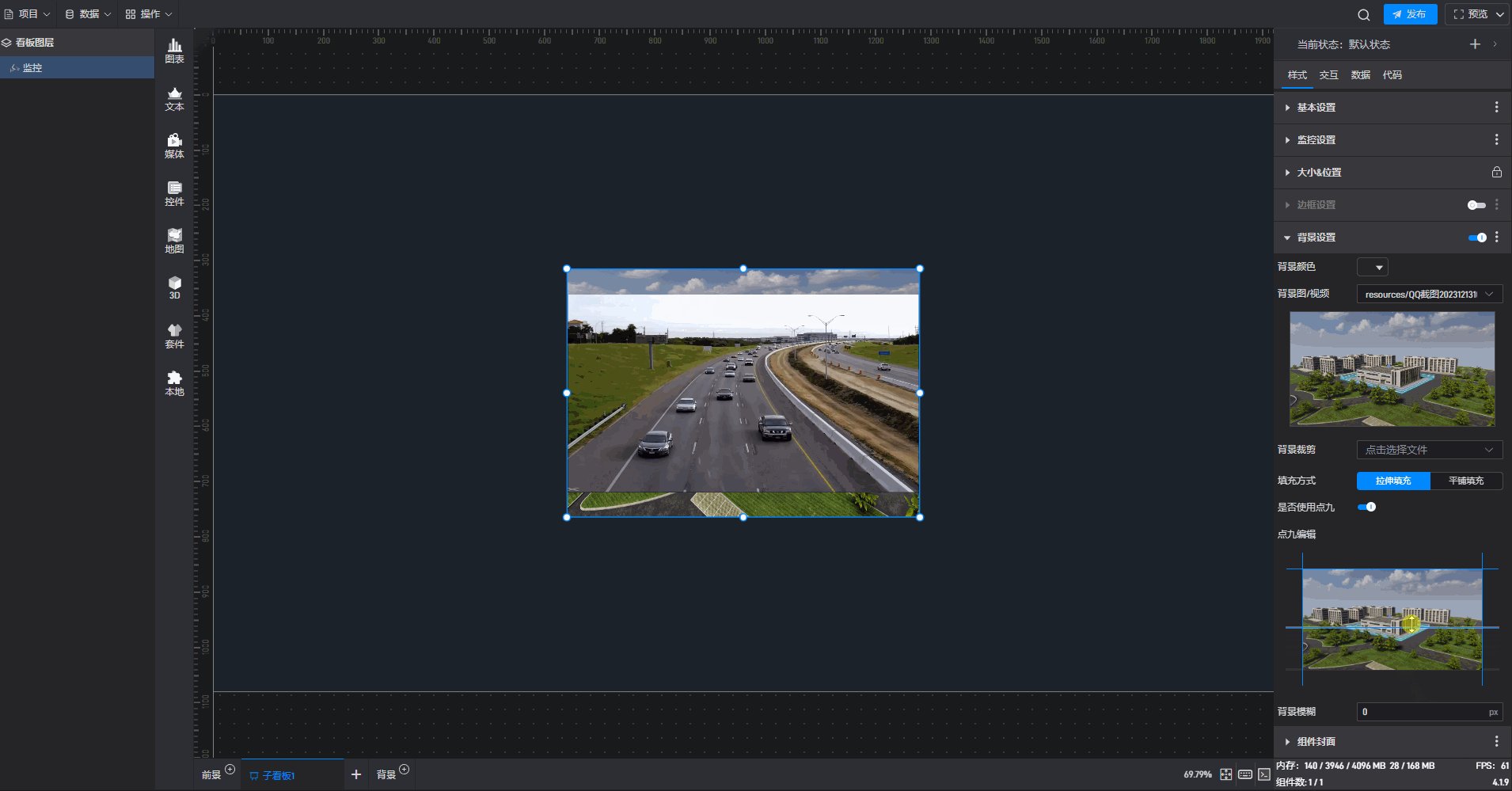
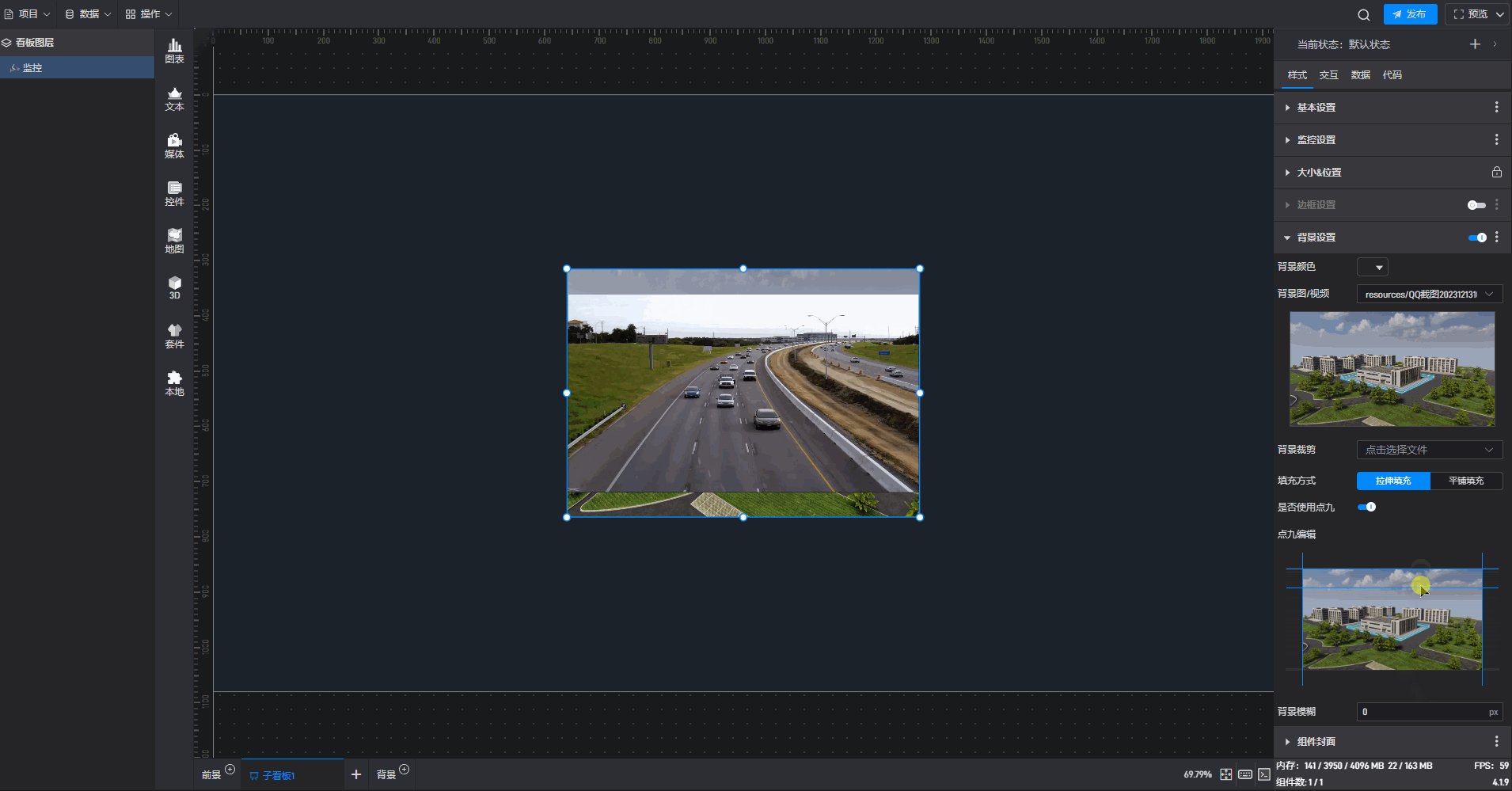
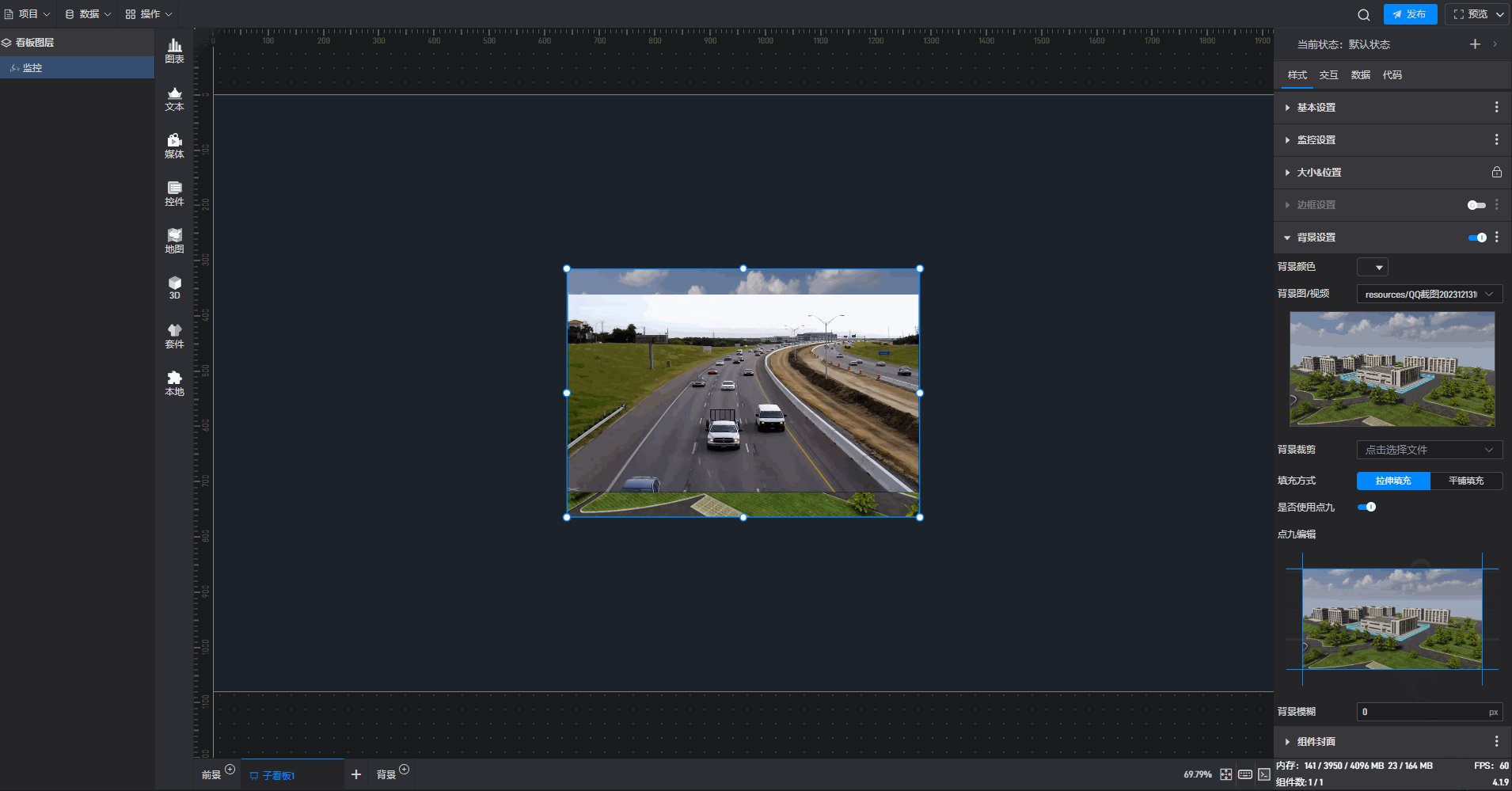
| 是否使用点九 | 开启此按钮后,进行点九编辑。 |
| 点九编辑 | 鼠标拖动蓝色像素边框进行编辑,指定可以进行拉伸的区域。 |
| 背景模糊 | 使背景变得模糊或虚化,默认模糊程度为“0px”。 |
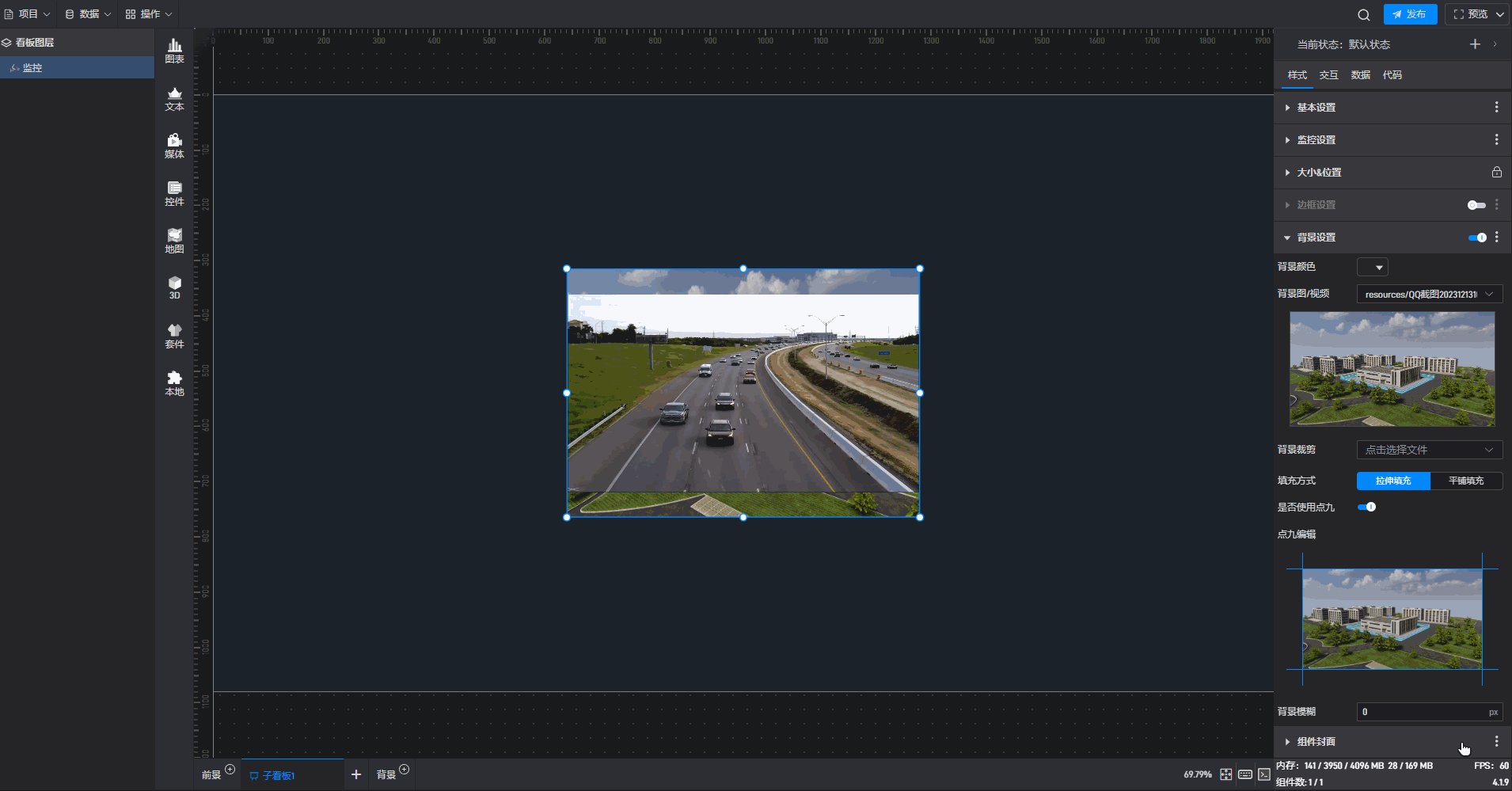
监控 使用点九填充背景样式,如下图所示:

监控 有背景色样式,如下图所示:

3.2 条件样式设置
所谓条件样式,就是组件会根据数据条件变化的样式。(关于数据条件的设置请参看教程:数据条件)
几乎所有的设置项都可以进行条件样式的设置,但是不同的设置项在设置条件样式时稍有区别,具体有以下两种方式:
方式 1:在扩展设置菜单中设置
大部分设置项的条件设置方式都为方式 1,具体步骤如下:
以“基本设置”中的“不透明度”设置项为例:
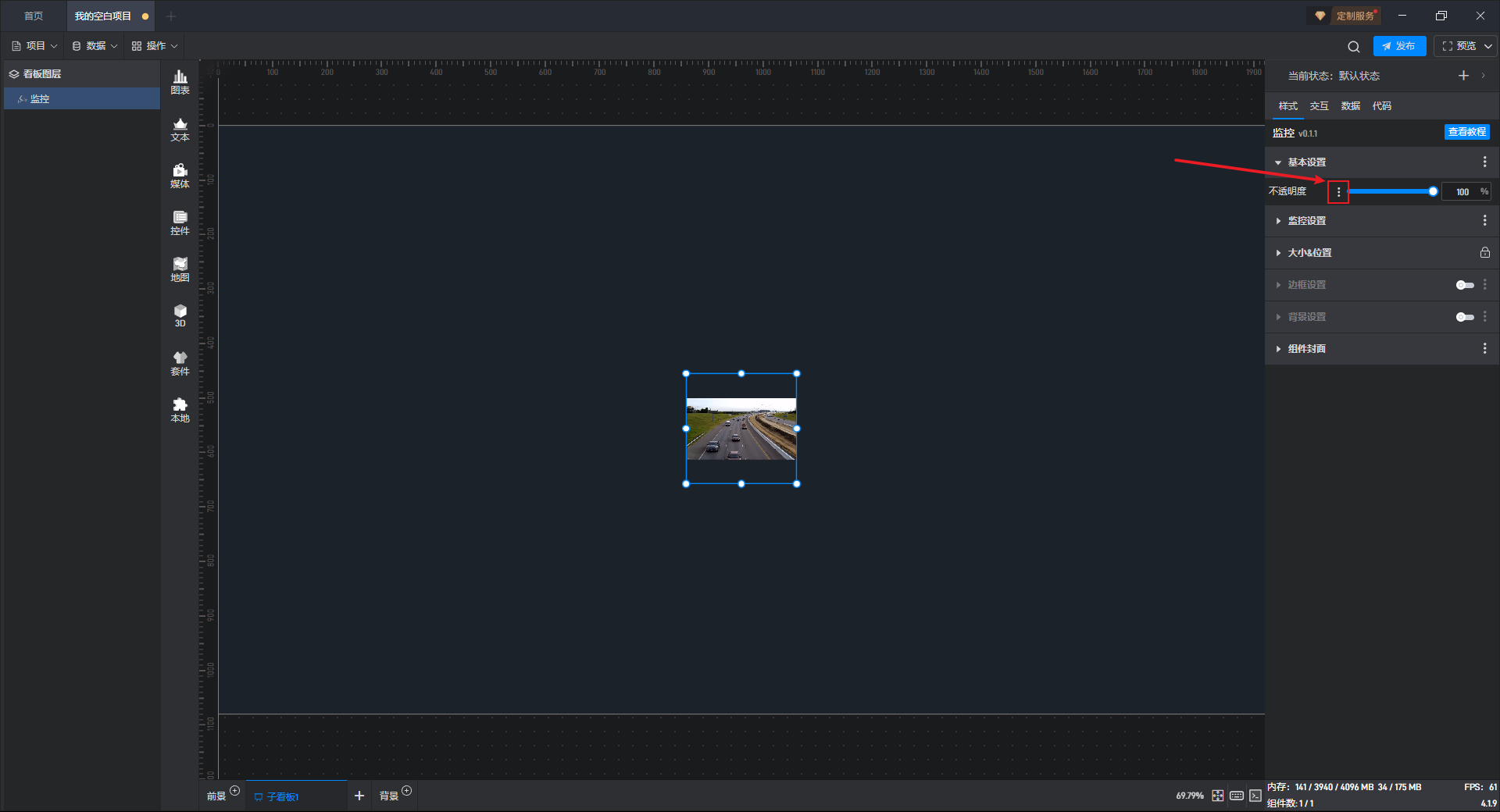
点击选中组件,将鼠标移动到该设置项上,就可以看到设置项名称右侧会出现三个点(扩展设置按钮)。

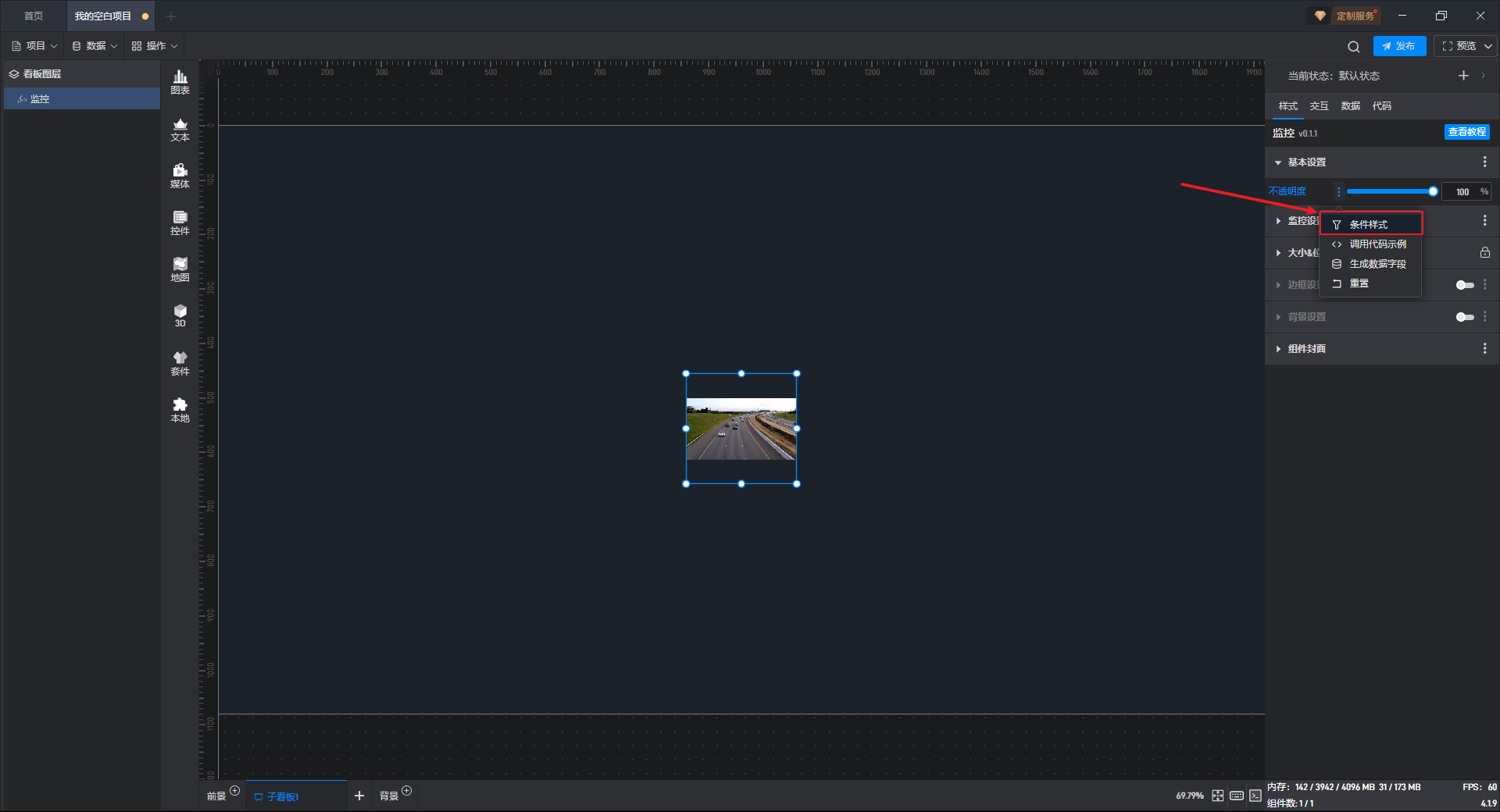
点击这三个点,就可以打开扩展设置的窗口,第一个选项就是“条件样式”。
另外,将鼠标移动到设置项上使用鼠标右键点击,也可以打开扩展设置设置窗口。

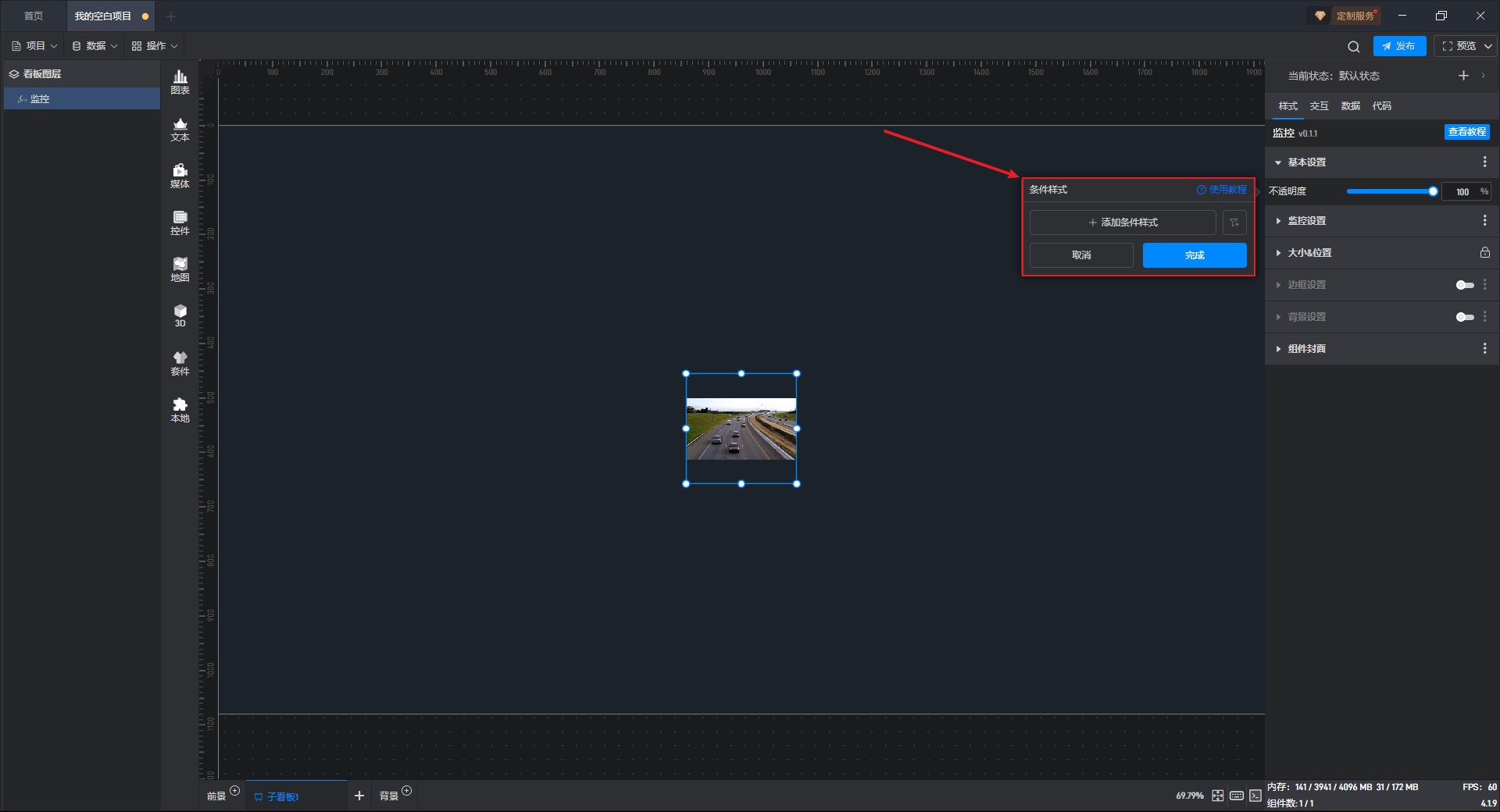
点击“条件样式”可以打开条件样式设置窗口。

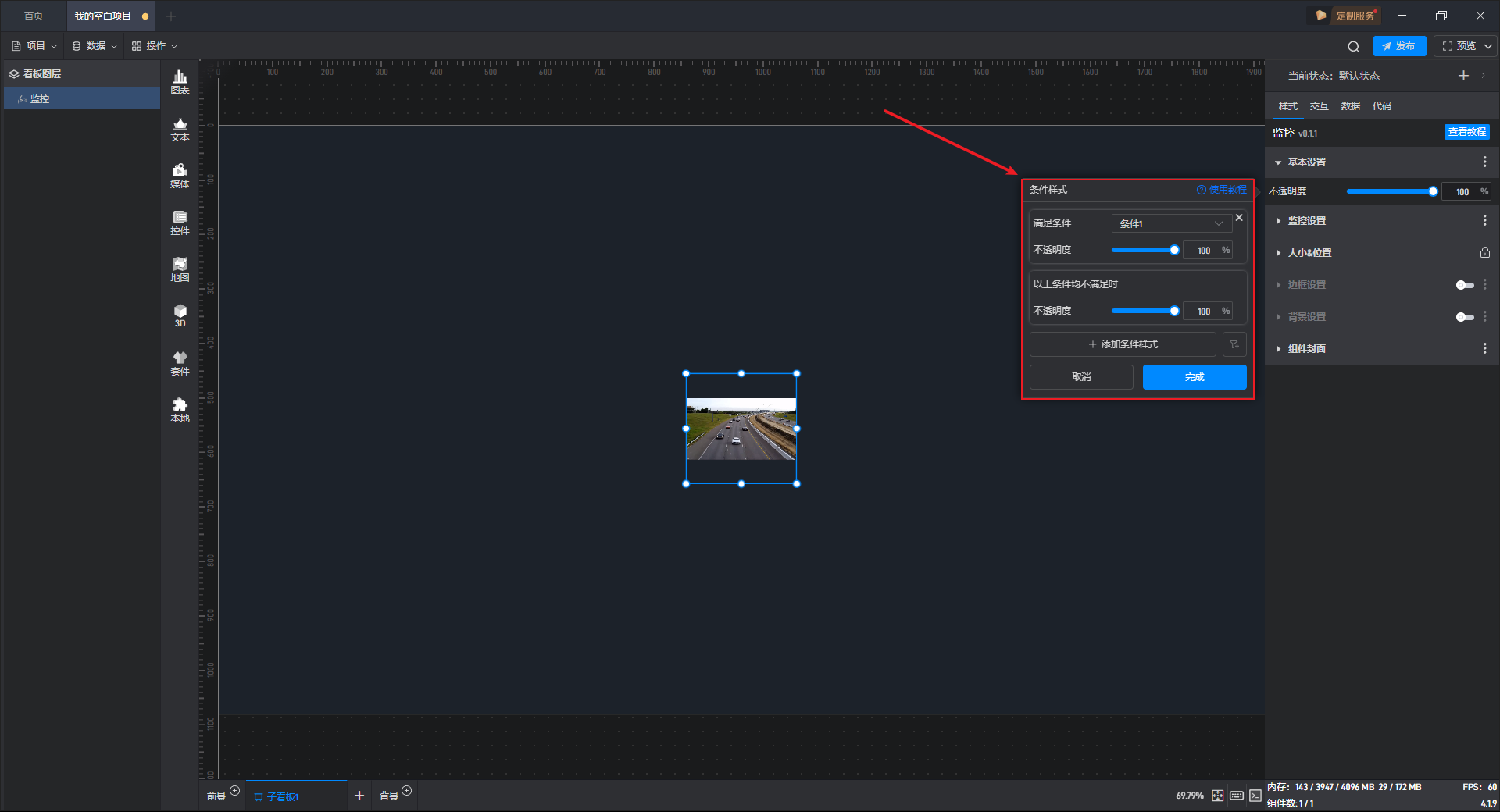
点击“+添加条件样式”,然后选择需要触发的数据条件(这里可选的数据条件必须是已有的数据条件)。
根据当前设置项,我们可以设置满足条件 1 时的不透明度数值,以及当条件都不满足时的不透明度数值。

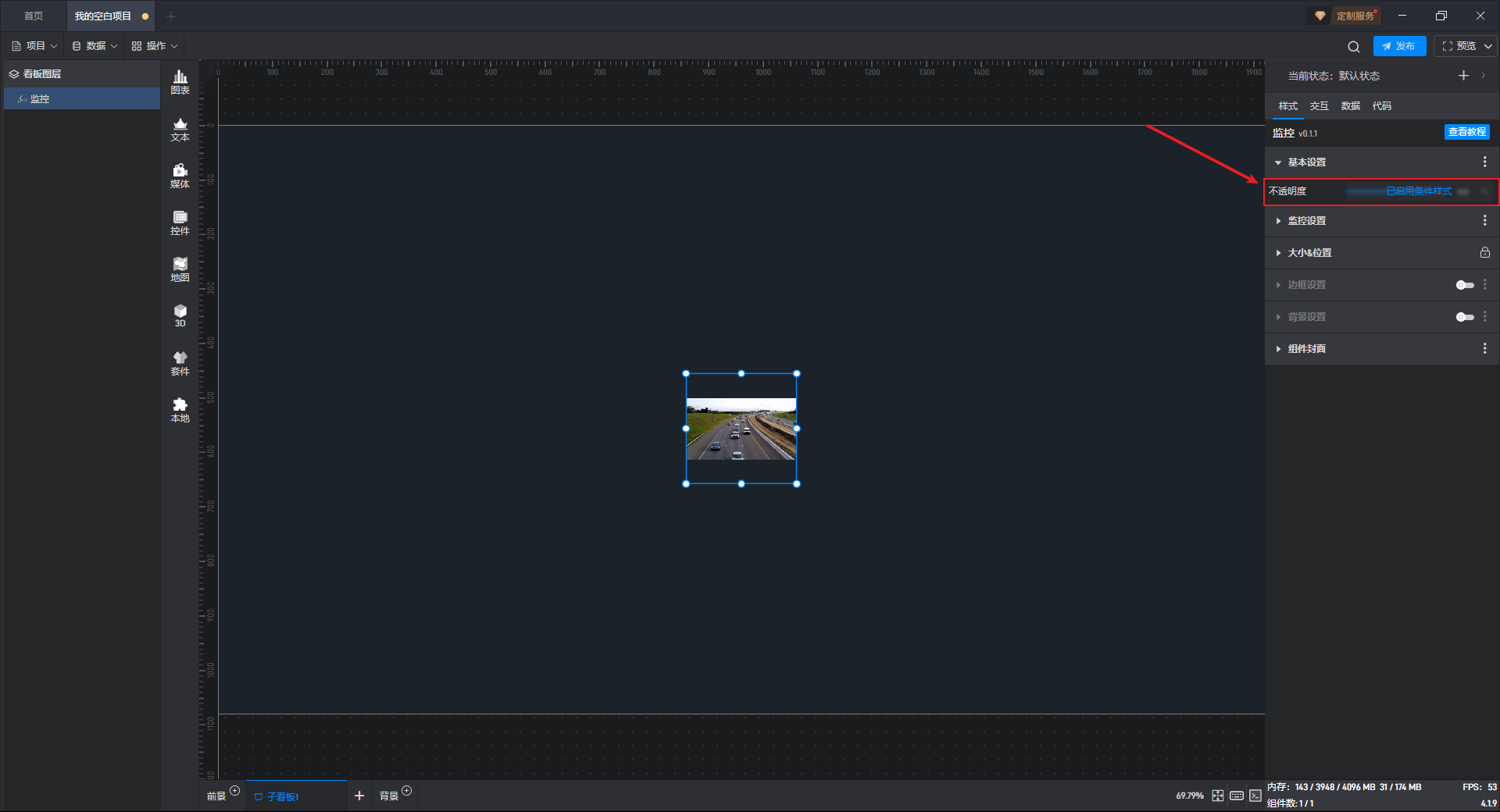
设置完成之后,该设置项就会出现“已启用条件样式”的提示。

方式 2:直接在设置项中设置
部分设置项的条件设置方式直接显示在该设置项中,可以直接在该设置项上设置,但监控组件的条件样式只能通过方式 1 进行设置。
3.3. 通过数据字段设置样式
所有的设置项的修改本质都是值的修改,所以所有设置项都可以通过数据字段进行控制。这里需要用到动态数据字段的功能。
仍以“基本设置”中的“不透明度”设置项为例:
打开扩展设置的窗口,点击第三个选项“生成数据字段”。

点击后,该设置项就会出现“请设置数据字段”的提示。

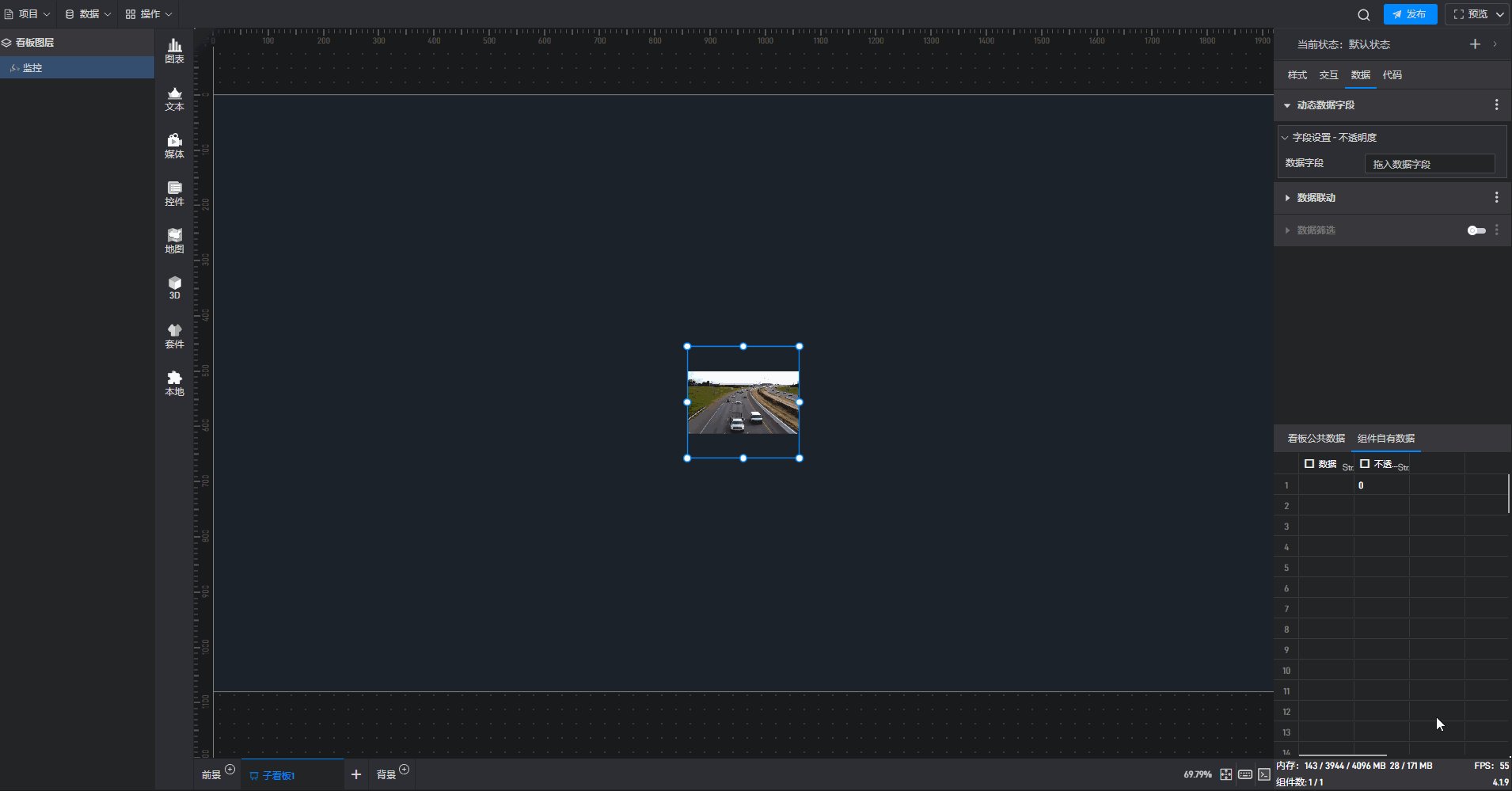
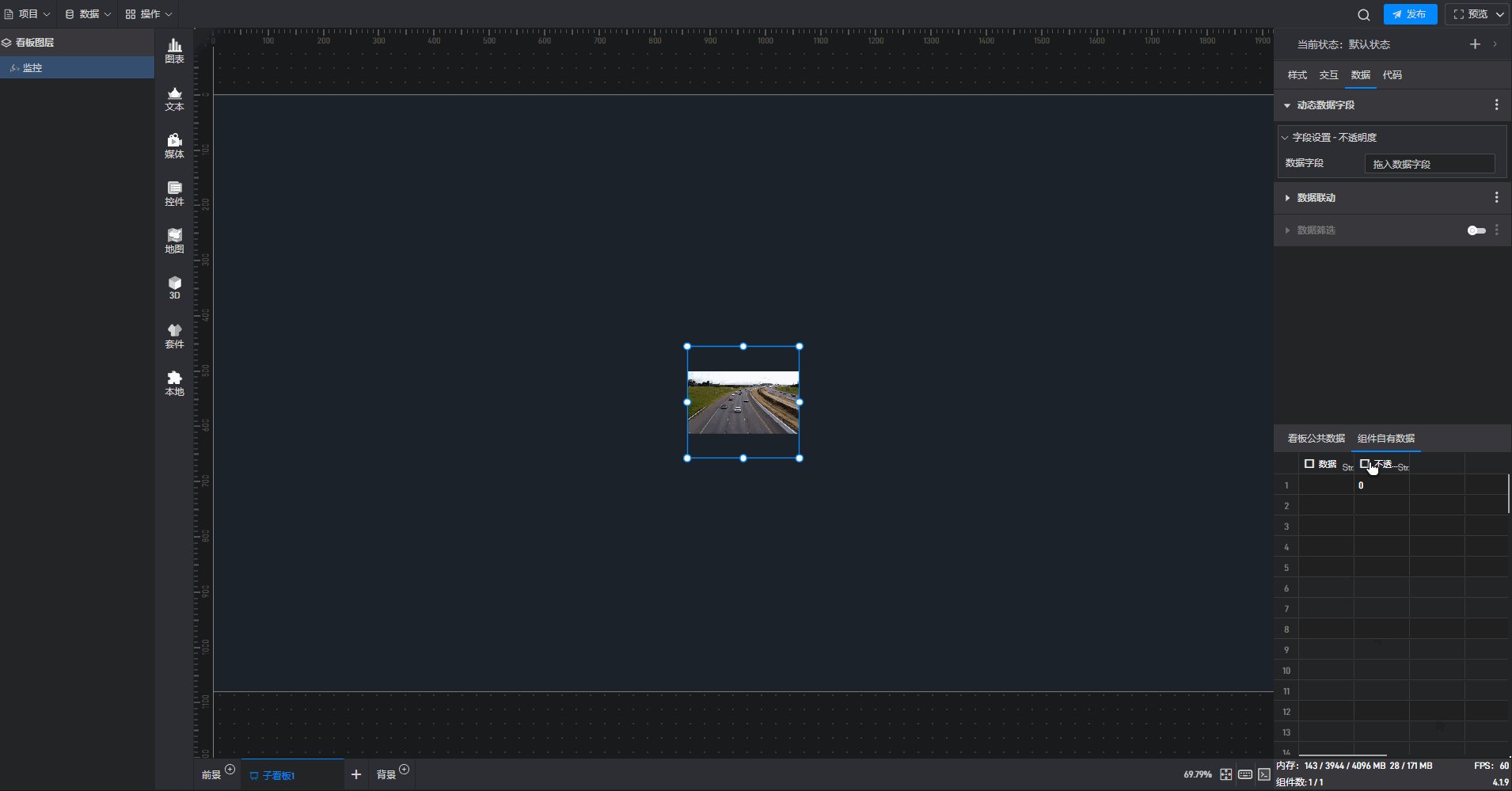
切换到“数据”设置界面,此时可以看到界面中新添加了一个“动态数据字段”的设置项,并且针对刚才选择的“不透明度”设置项生成了一个关联的字段。

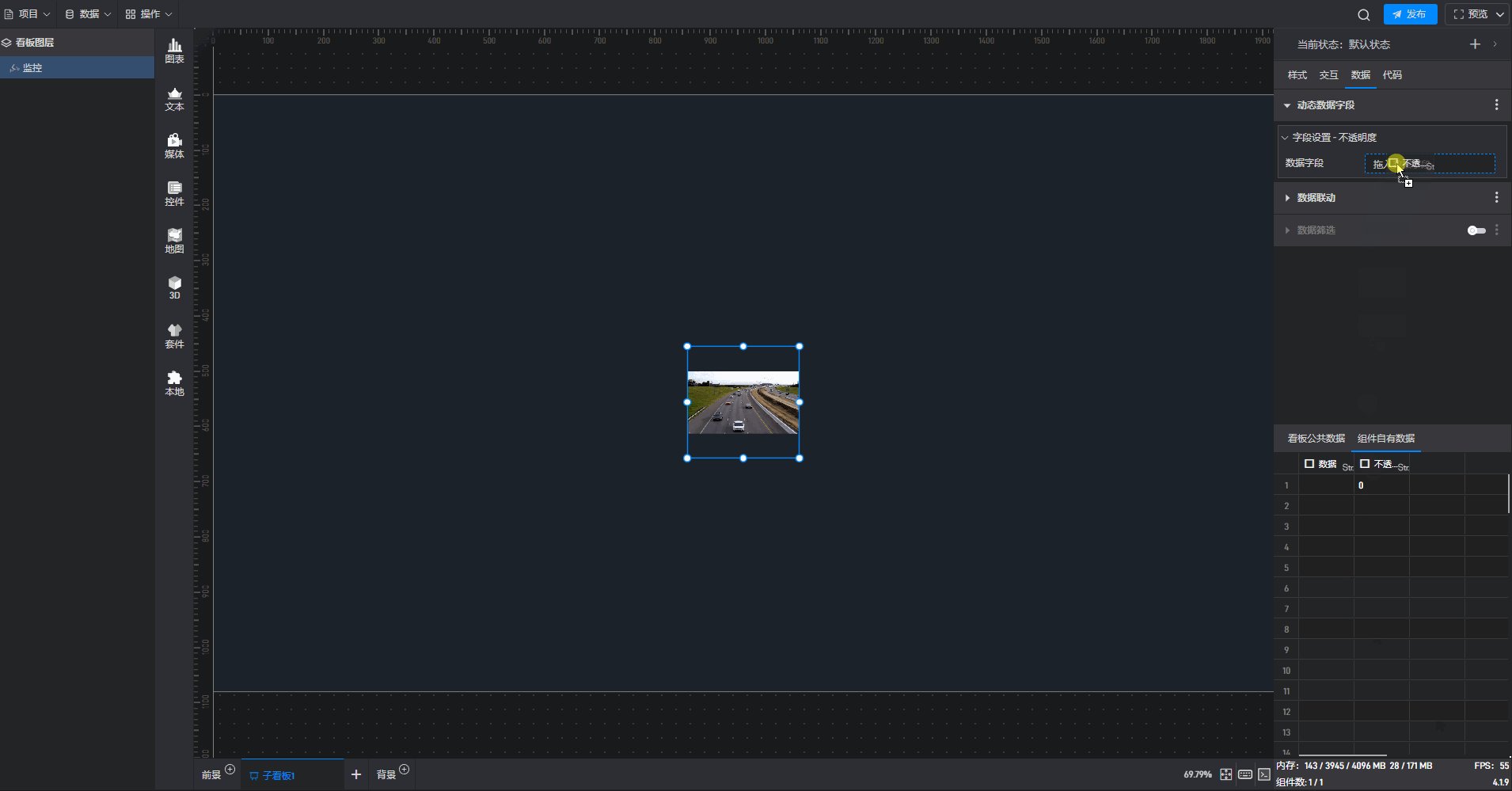
接下来只需要添加一个数据字段到这里,就可以通过数据来控制不透明度了。
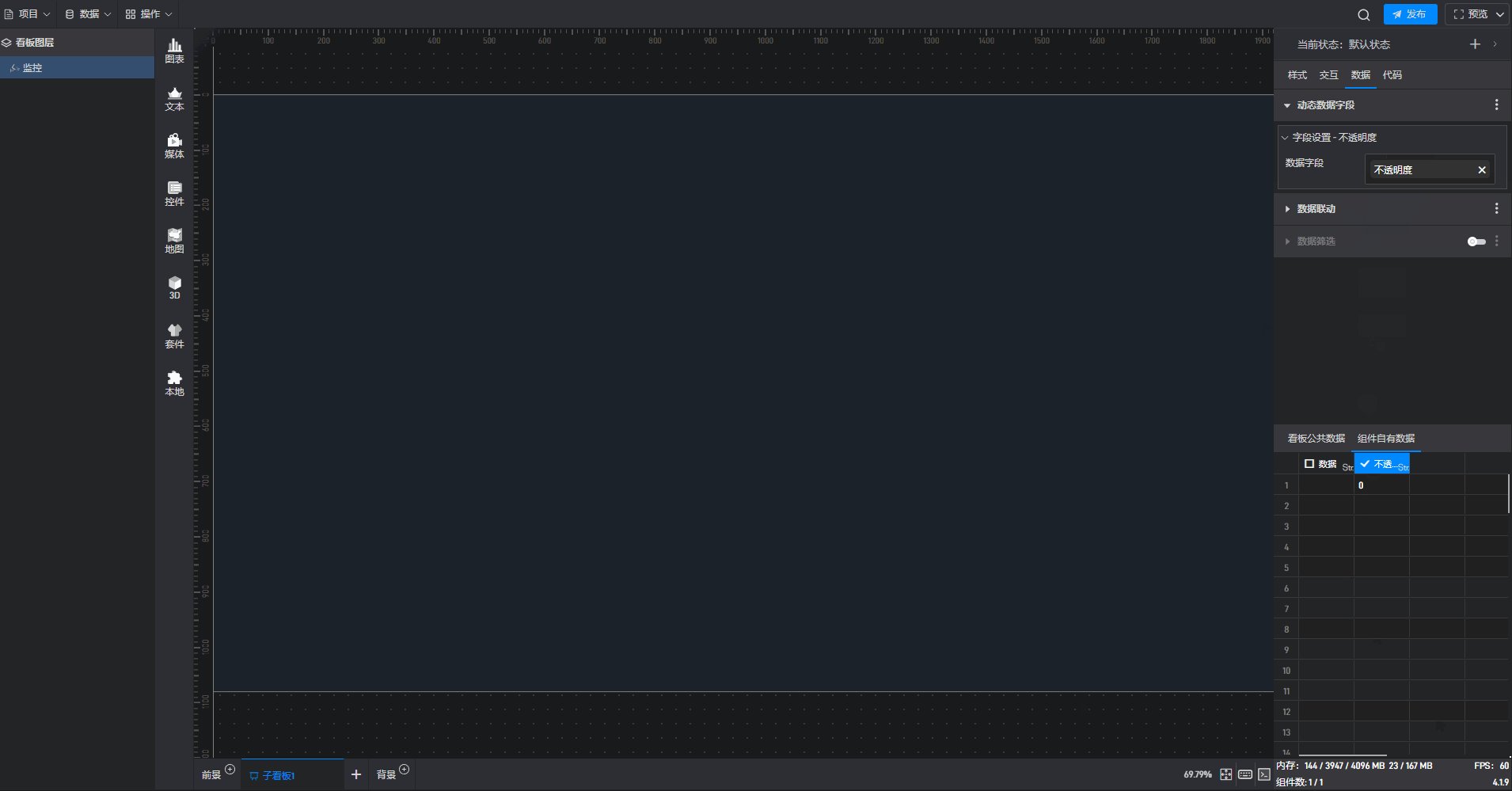
添加一个数值为“0”的数据到数据字段中,可以看到通过动态数据字段将不透明度的数值修改为“0”,从而使组件隐藏。

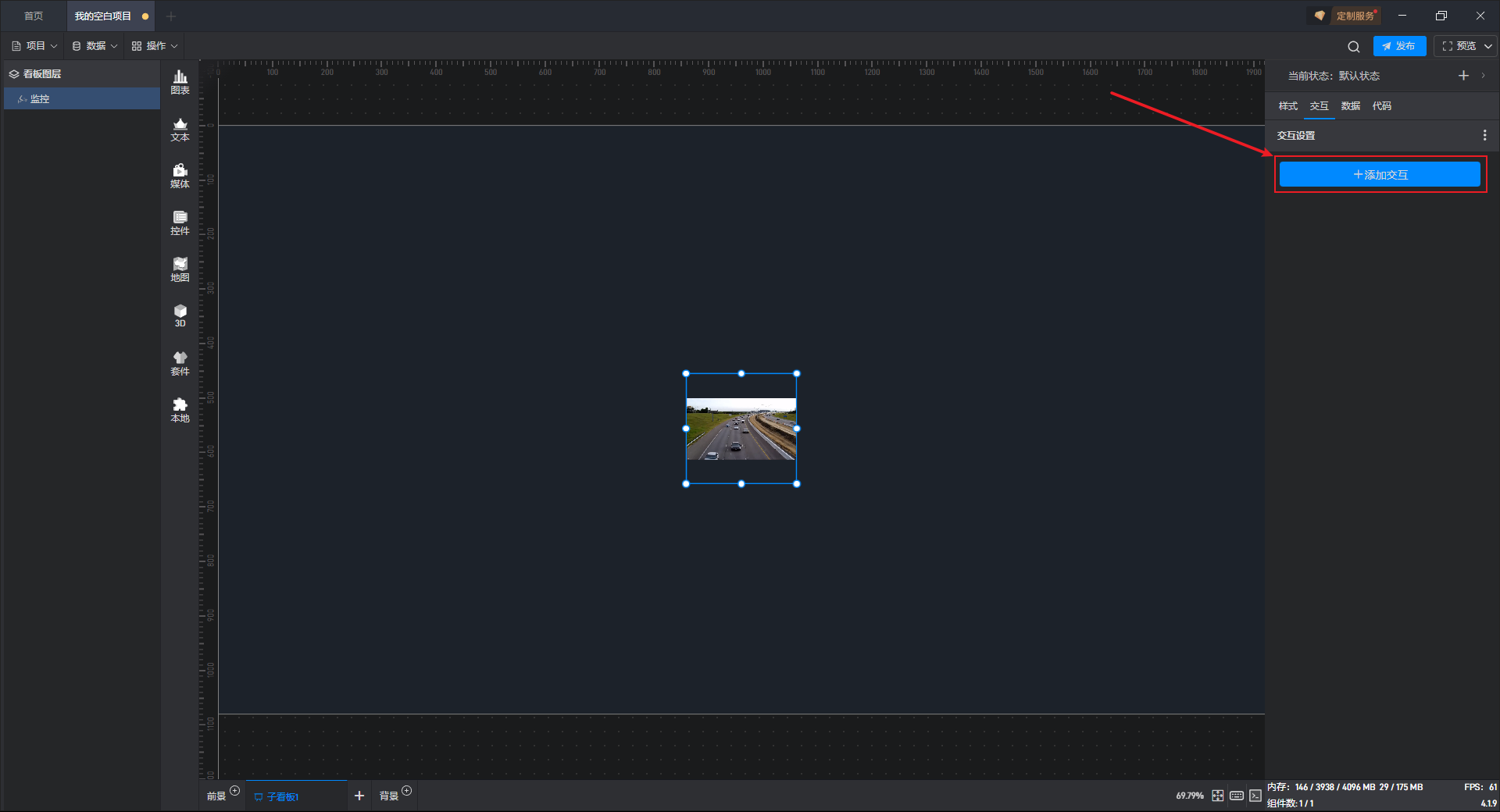
4. 设置组件交互
点击选中组件,在右侧“交互”设置窗口中可以对当前组件的交互进行添加和删除。

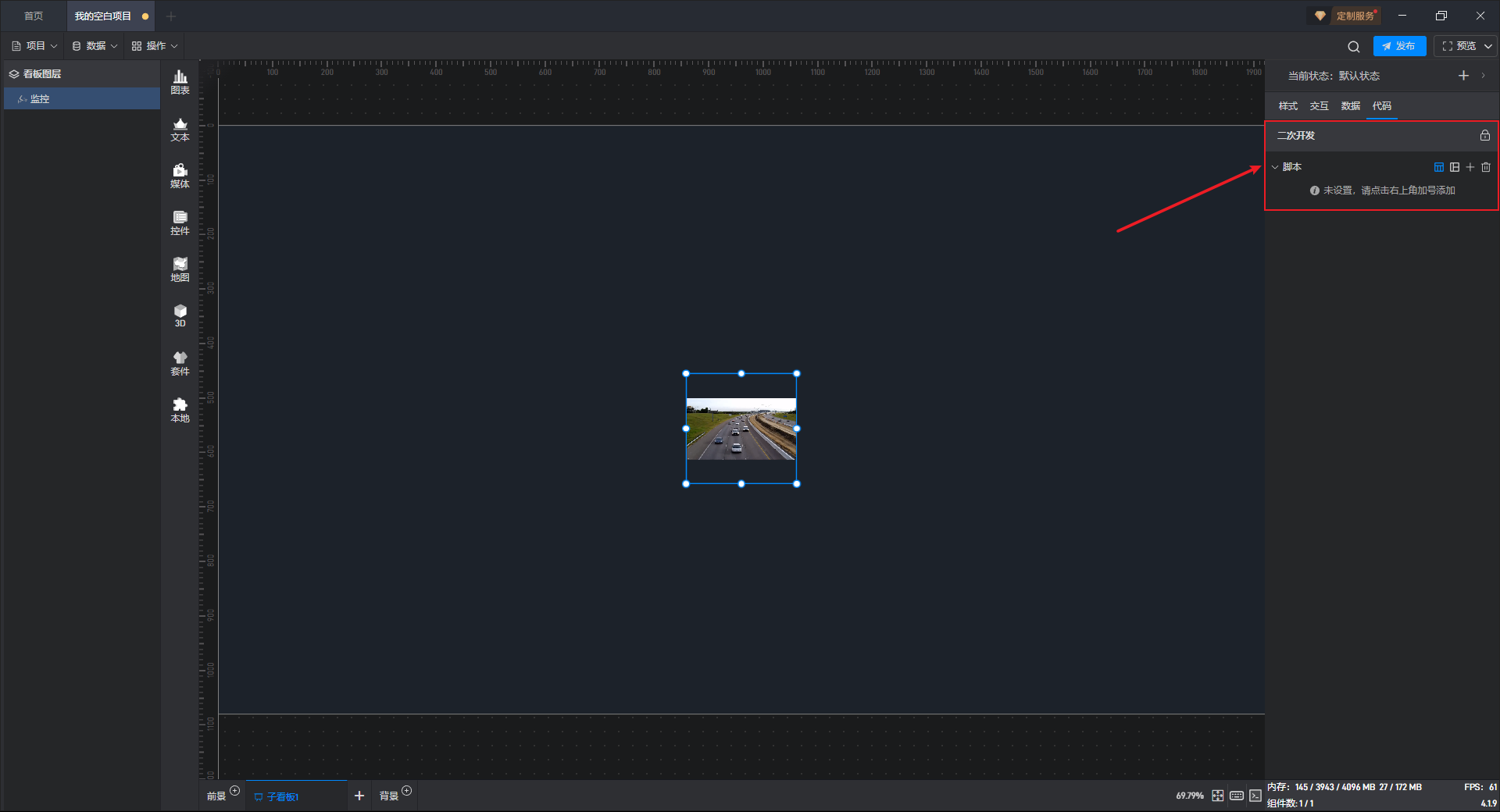
5. 二次开发
点击选中组件,在右侧“代码”设置窗口中可以对组件进行二次开发设置。

二次开发需要通过载入**JavaScript****脚本文件**来实现。
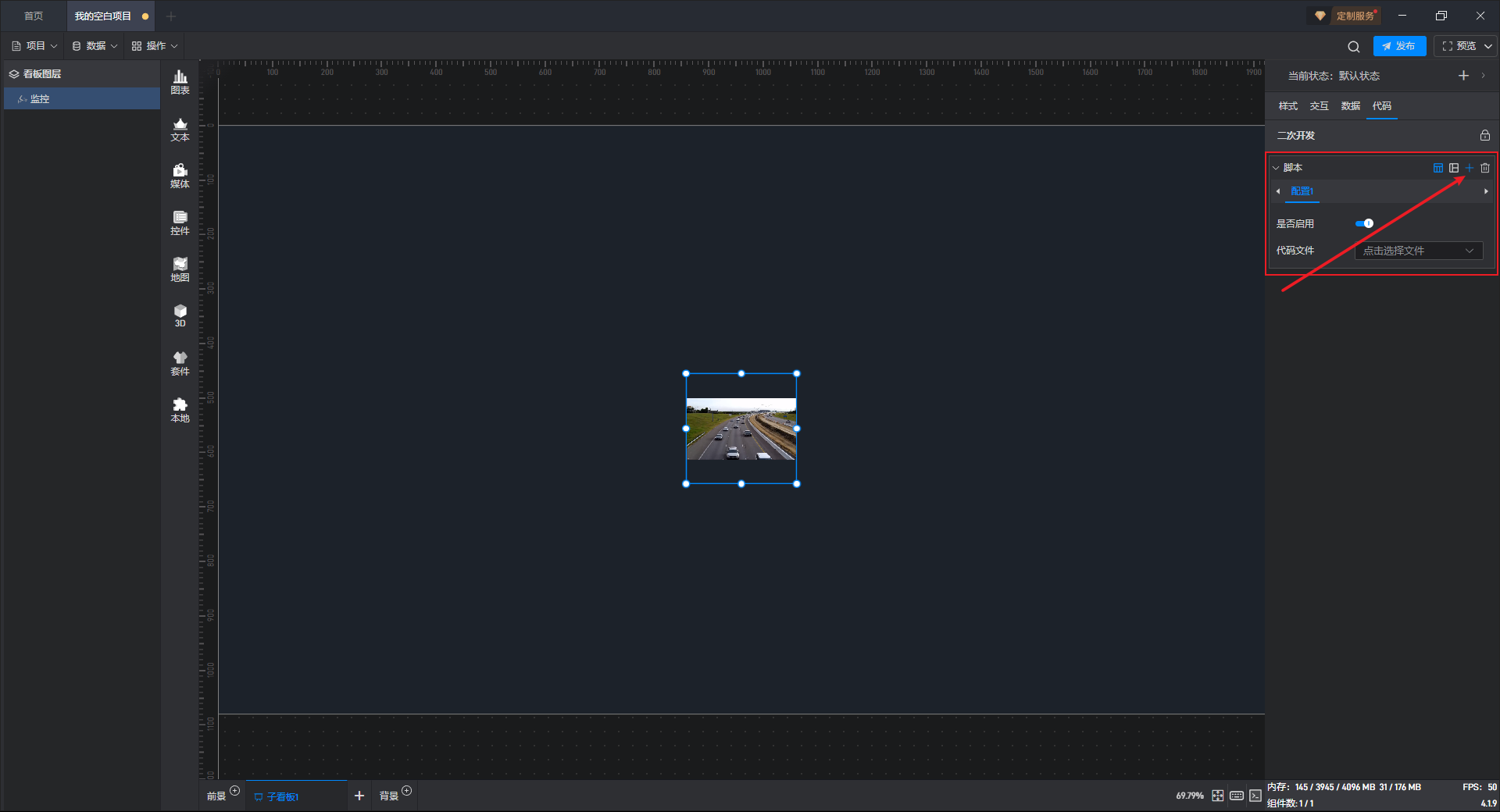
点击“+”添加设置项,多个脚本可以添加多个设置项。

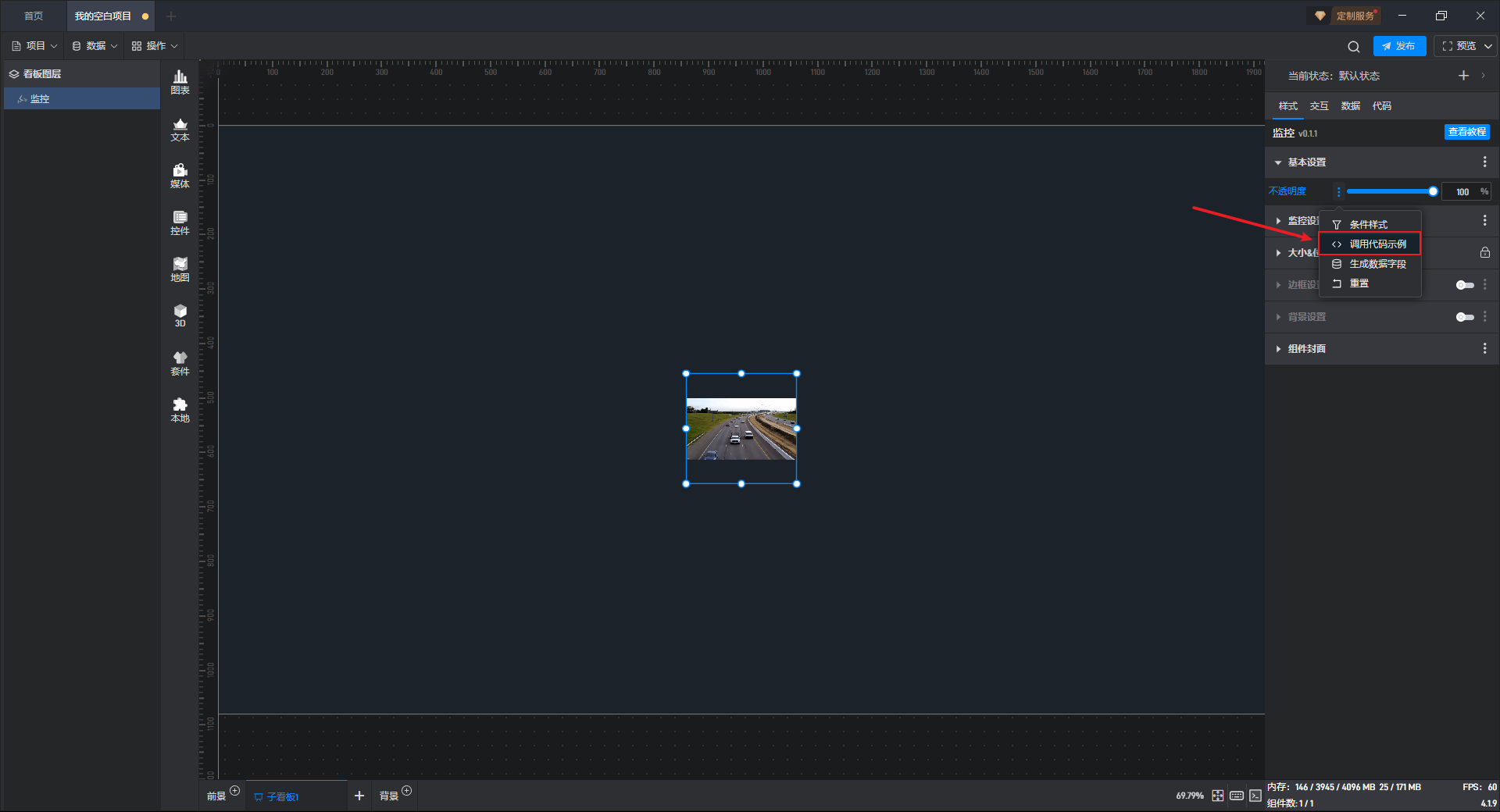
在二开的过程中,我们可以对组件的样式进行控制。如果我们希望控制某个设置项,可以先在样式中查看该设置项的二开代码示例。
以“不透明度”设置项为例:
打开扩展设置的弹窗,点击“调用代码示例”。

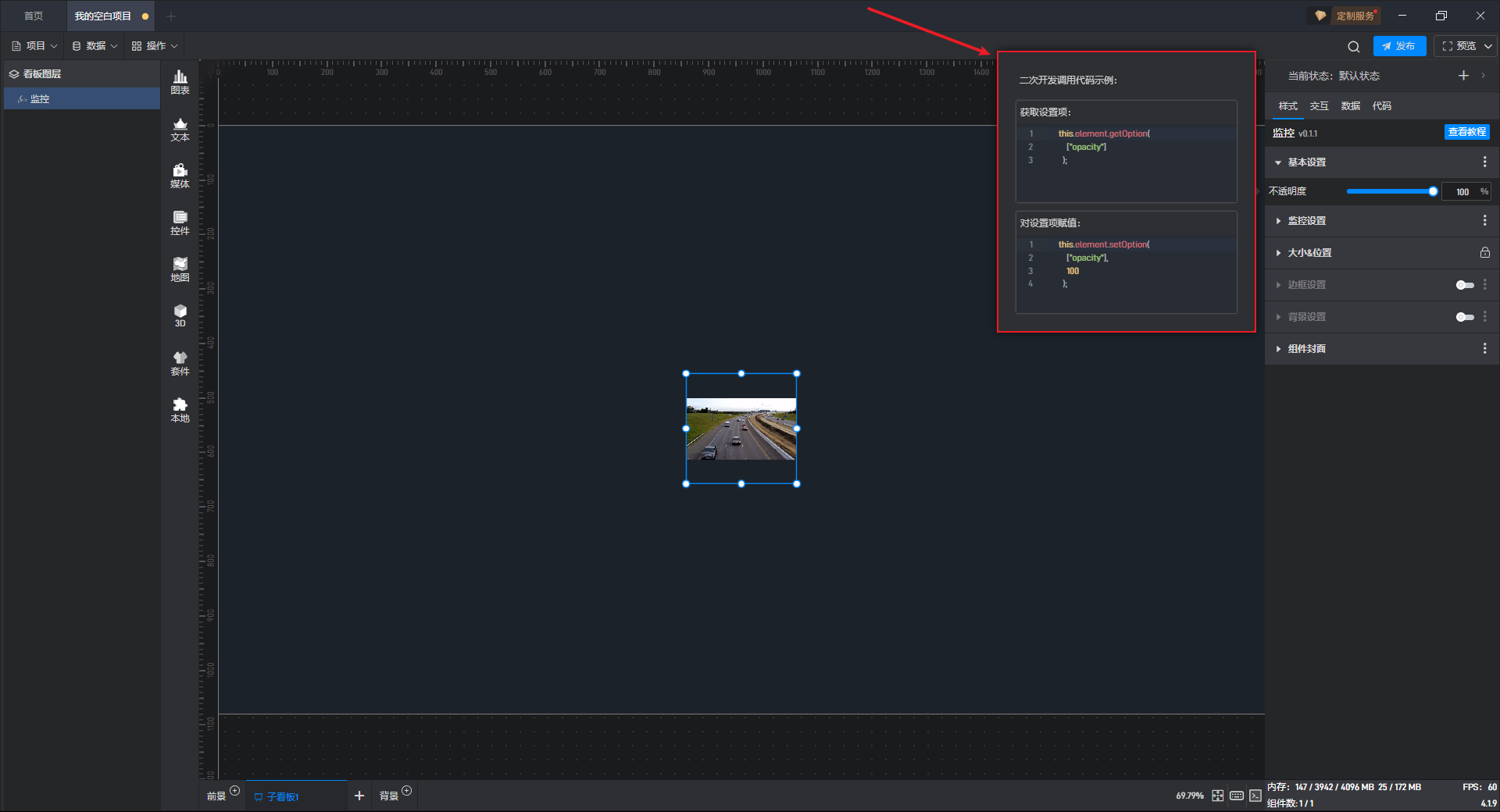
点击“调用代码示例”可以看到这个设置项的二次开发调用代码示例。

这里我们举一个简单的二开示例(更详细的请参考二次开发教程):
二开功能:组件自动在大屏上向右移动
示例代码:如下所示
1 | /** |
点击“选择文件”,添加JavaScript 脚本文件,脚本启用后效果如下图所示:

6. 设置组件的多状态切换
多状态主要用于通过数据条件或是点击交互(通常是点击其他组件来触发本组件的状态切换)来切换组件设置项的场景,这里的设置项包括组件的样式、交互、数据和代码。
在以数据条件为触发条件时,条件样式和状态切换可以实现相同的效果。(例如数据变化后改变组件颜色)
在以鼠标操作为触发条件时,交互和状态切换可以实现相同的效果。(例如通过点击按钮切换组件的显示隐藏状态)
具体通过哪种方法没有固定的要求,大家可以自行选择。但是在不同的应用场景中,虽然最终都能实现相同的效果,但是设置便捷程度会有一些区别。
6.1 添加状态
每一个组件都有一个默认的状态属性,在这个默认的状态中,包含了上述所有的设置。

但是我们也可以添加多个状态,这样每个状态都会包含上述所有的设置,而这些状态之间又是互相独立的。
我们可以通过以下两种方式来添加新状态:
第一种:新建状态
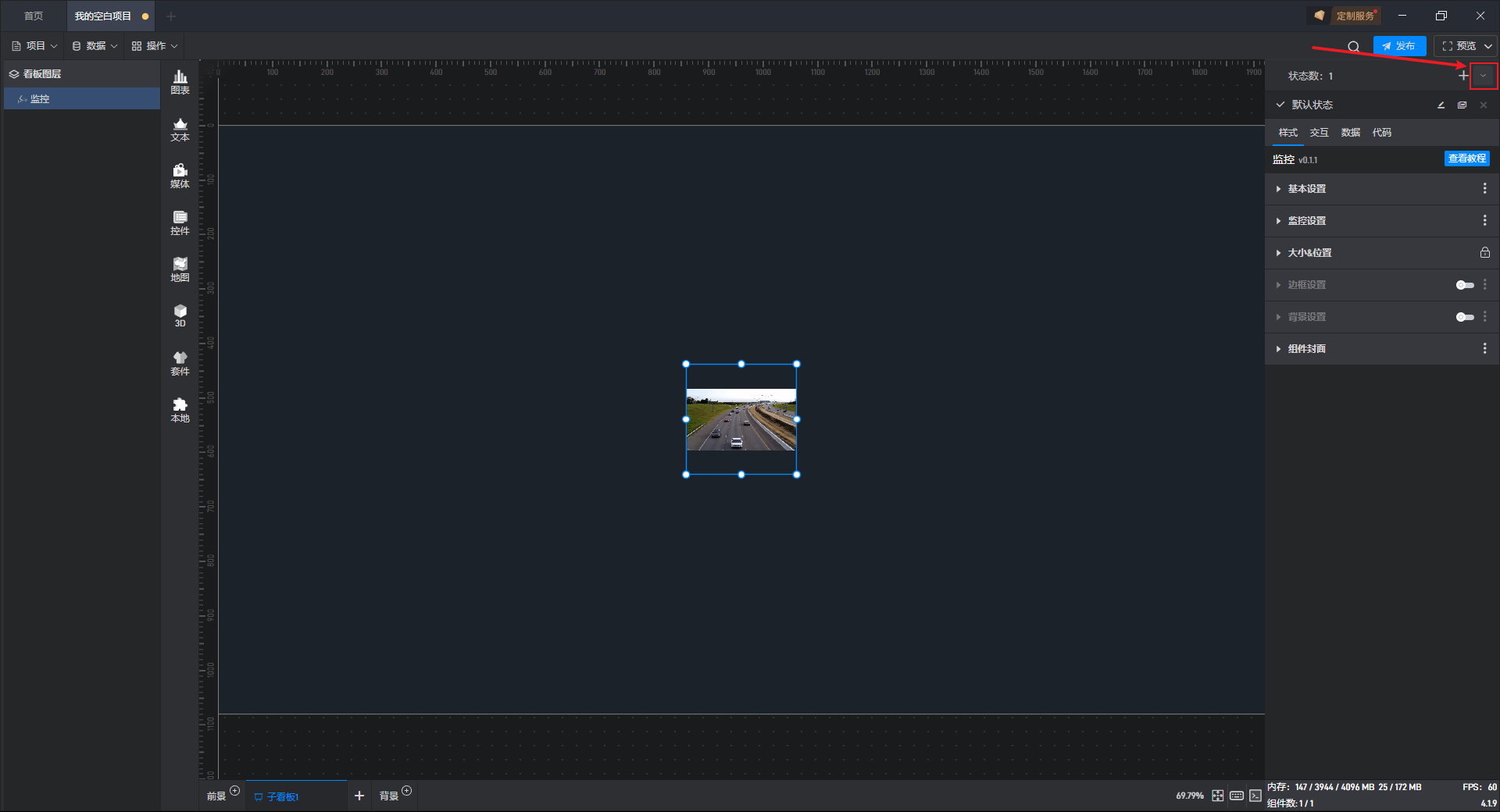
点击右上角的“+”可以添加一个新的组件状态。

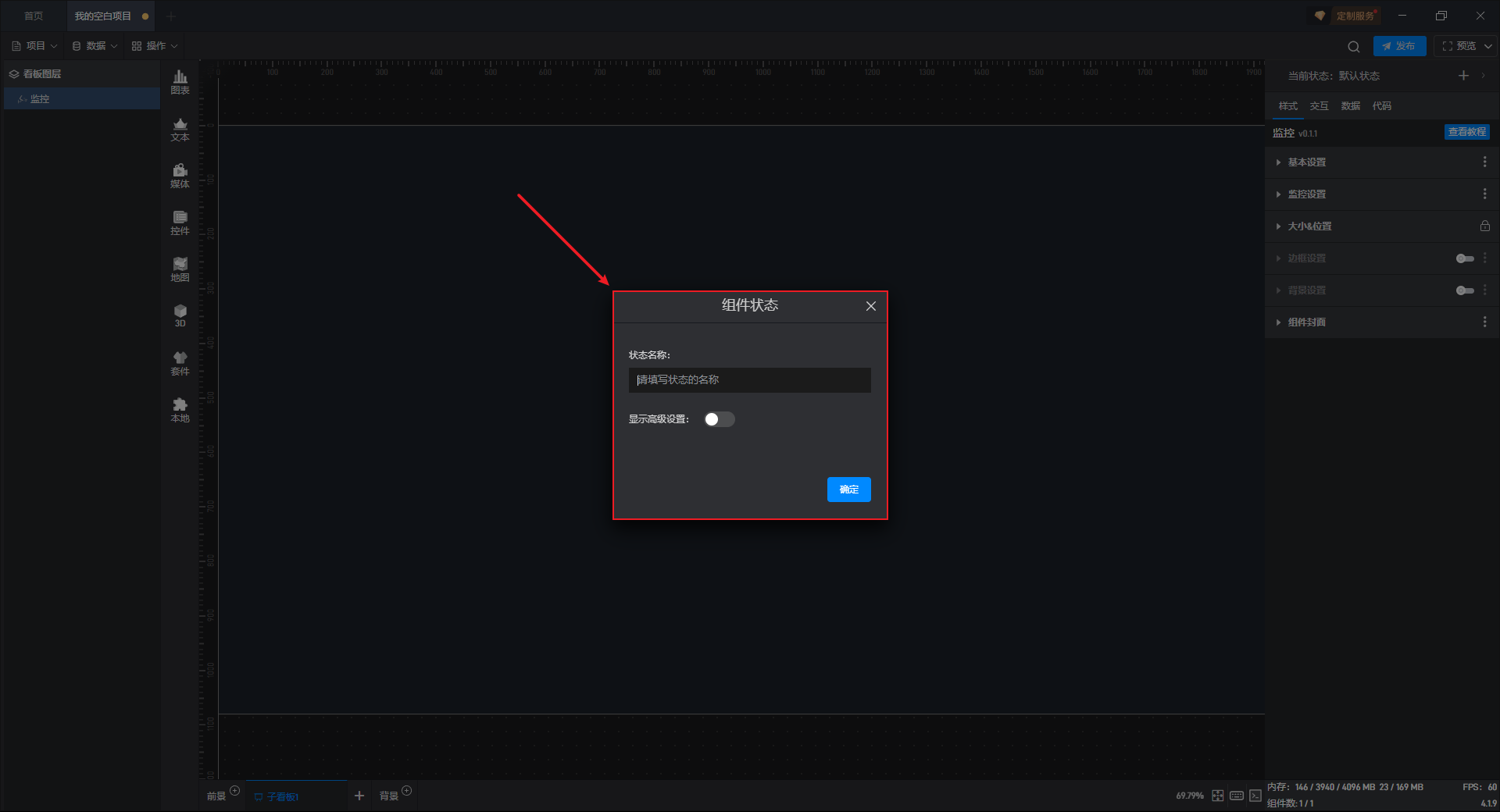
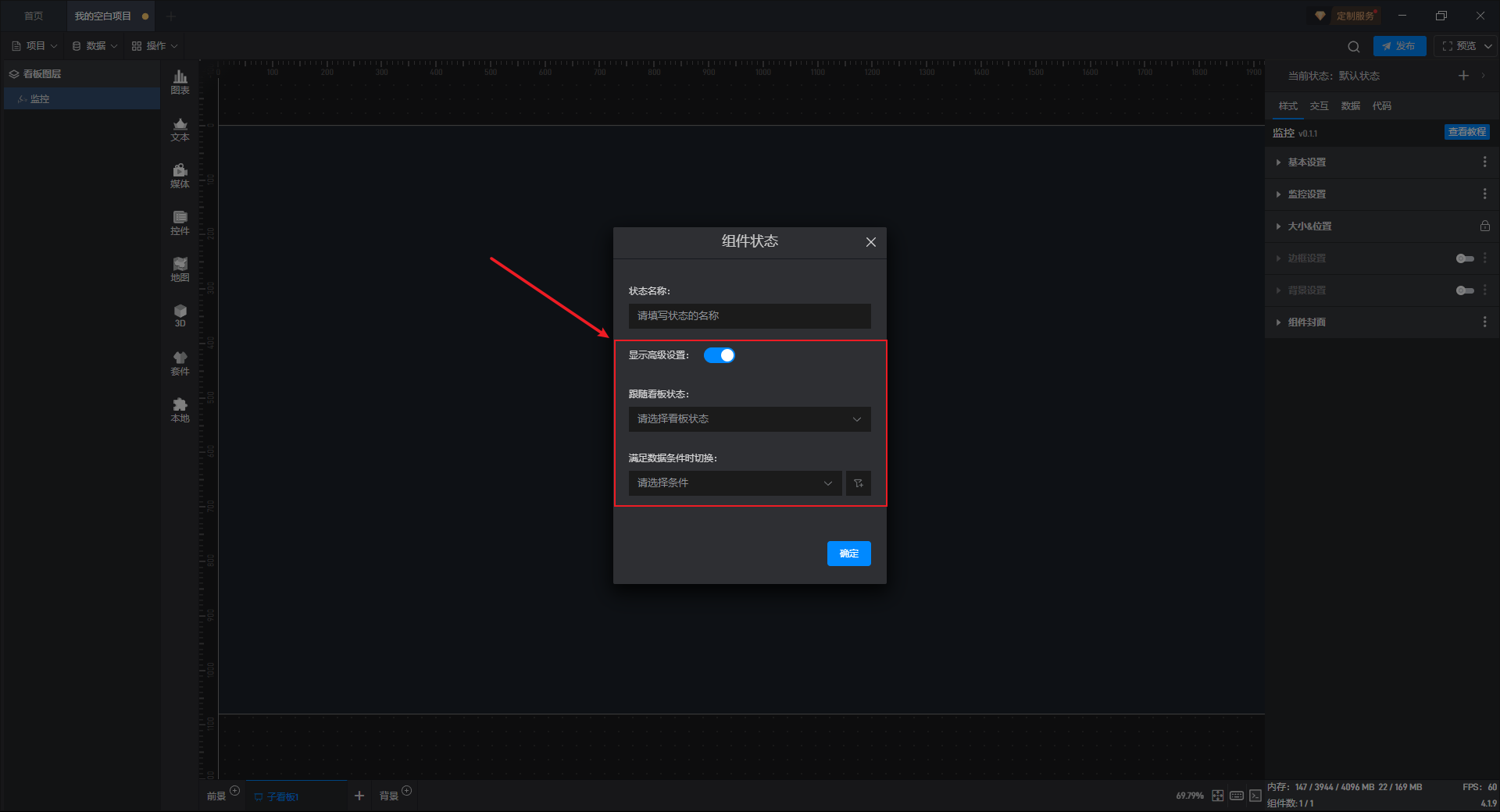
在状态设置窗口中,我们可以设置状态的名称。

新建的状态需要有默认的设置,默认情况下新状态都与当前组件的默认状态保持一致。
我们也可以修改这个默认设置,开启窗口中的高级设置,我们可以设置这个新状态的跟随对象,也就是这个新状态与现有的哪个状态设置保持一致。

第二种:复制已有状态
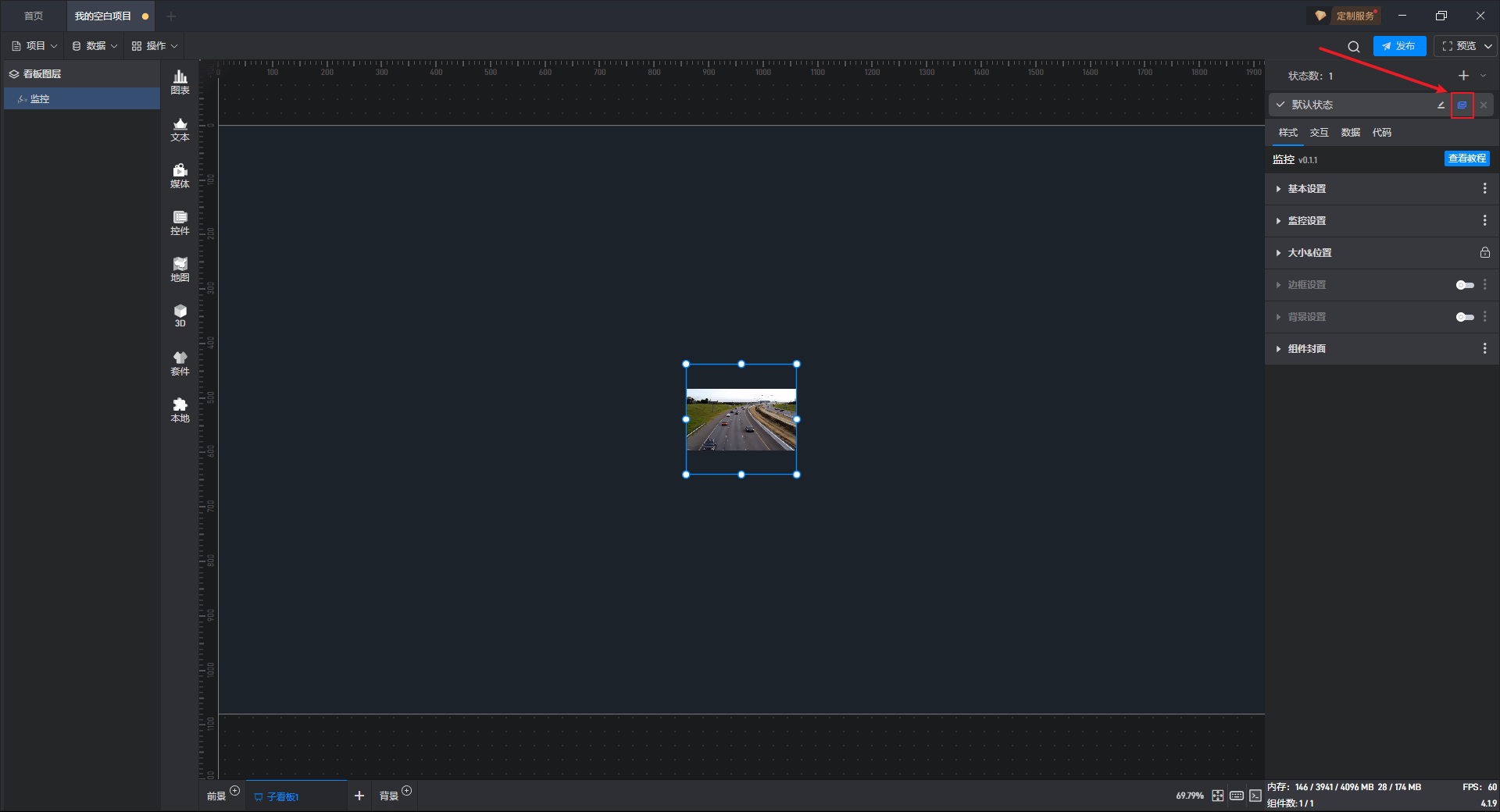
点击右上角的状态名称可以展开状态列表,展开后可以看到当前组件的所有状态。

在这个状态列表中,我们可以对状态进行重命名,复制和删除。
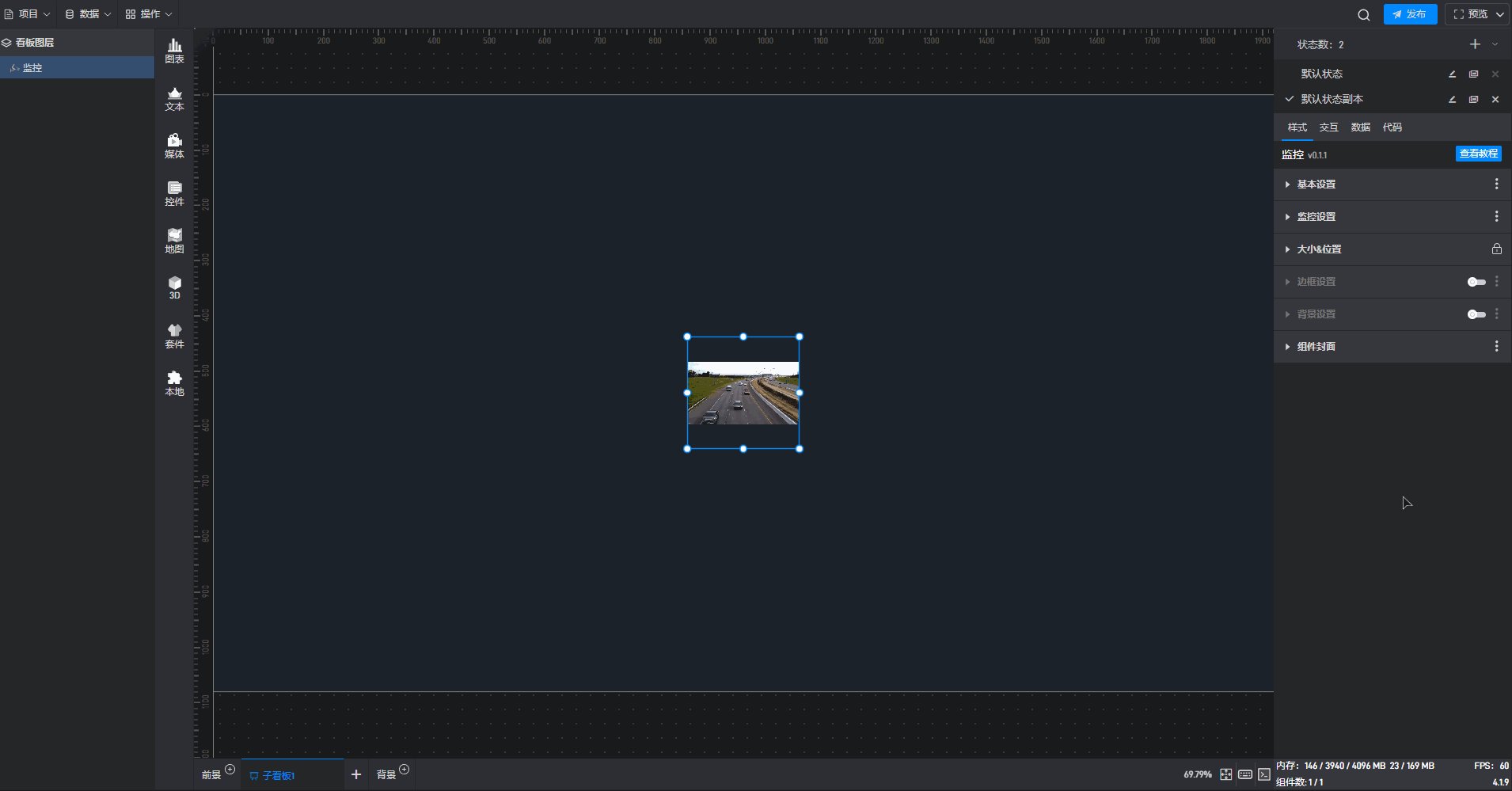
点击状态名称右侧的复制按钮,可以复制当前状态为一个新状态,复制后的新状态的所有设置项与复制对象状态保持一致。

6.2 切换状态
在编辑项目时,我们可以通过点击状态列表中的不同状态来手动切换组件状态。

在项目运行时,状态的切换一般需要通过数据条件或点击交互。
第一种:根据数据条件切换状态
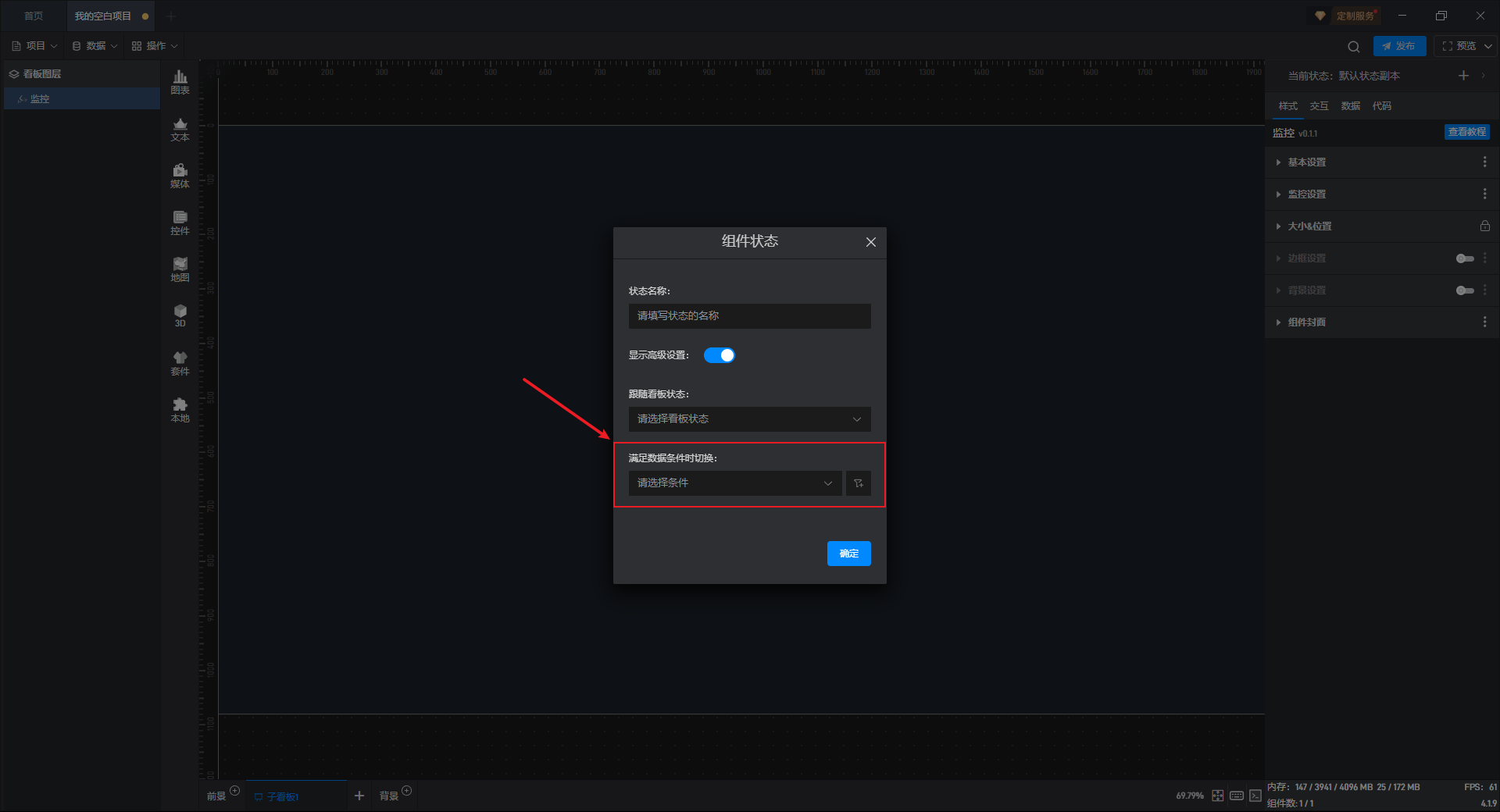
在新建状态时,或者点击状态列表右侧的编辑可以打开状态设置窗口,在开启高级设置后,可以看到状态切换的数据条件设置。
在这里我们可以选择已设置的数据条件,从而在数据条件满足时,组件的状态就会发生变化。

第二种:根据点击交互切换状态
通过点击交互来切换组件状态一般是点击其他组件来切换当前组件的状态,所以交互设置在其他组件上而非本组件上。举个例子,点击按钮切换当前组件的显示隐藏状态。
首先先给组件设置一个隐藏状态(默认状态当做显示状态)。
点击“+”新建“隐藏”状态,然后在该状态下修改组件不透明度为“0%”。

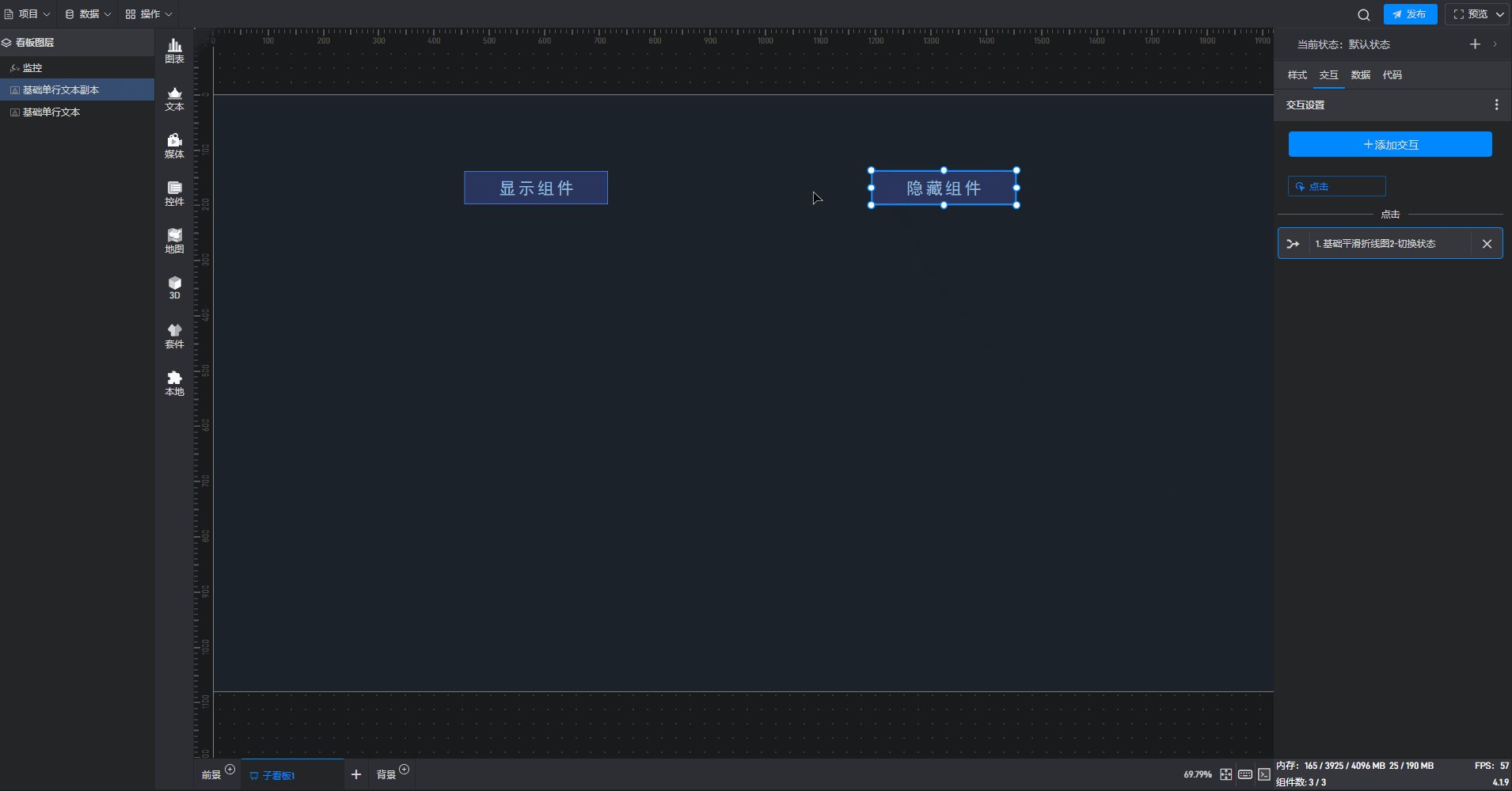
添加一个“显示”按钮和一个“隐藏”按钮。
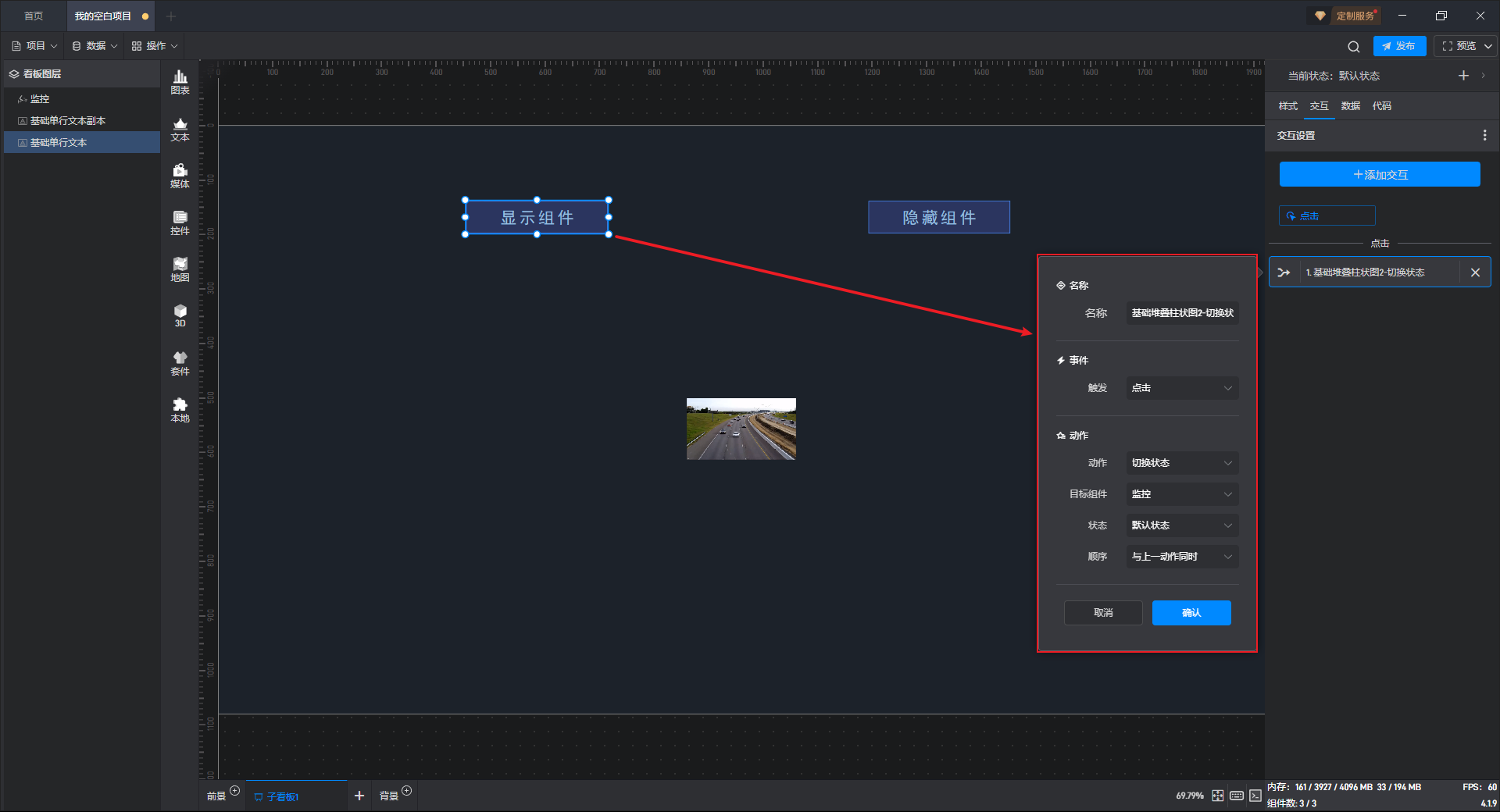
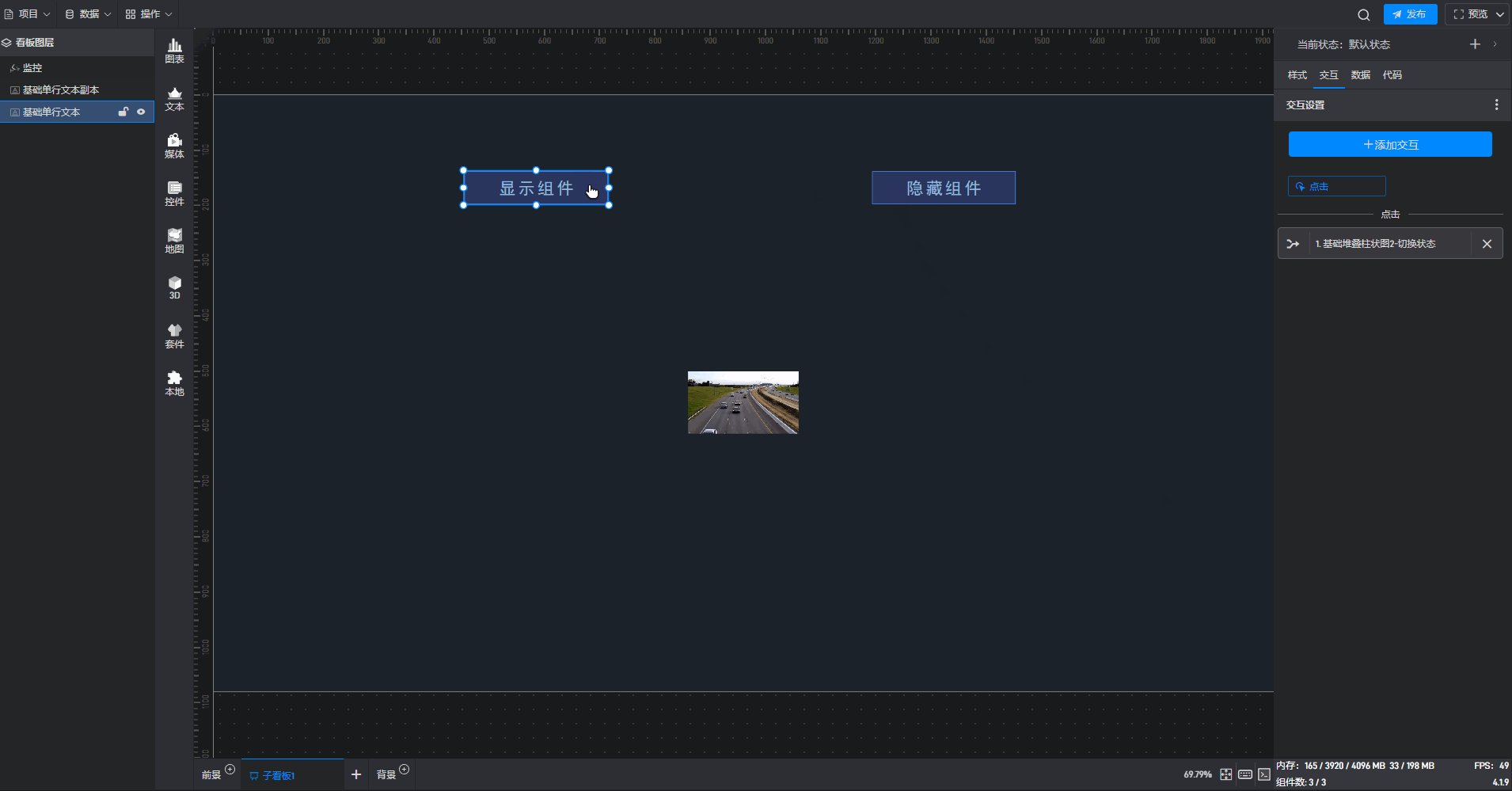
为显示按钮组件添加一个交互,点击后切换组件到默认状态(显示状态)。

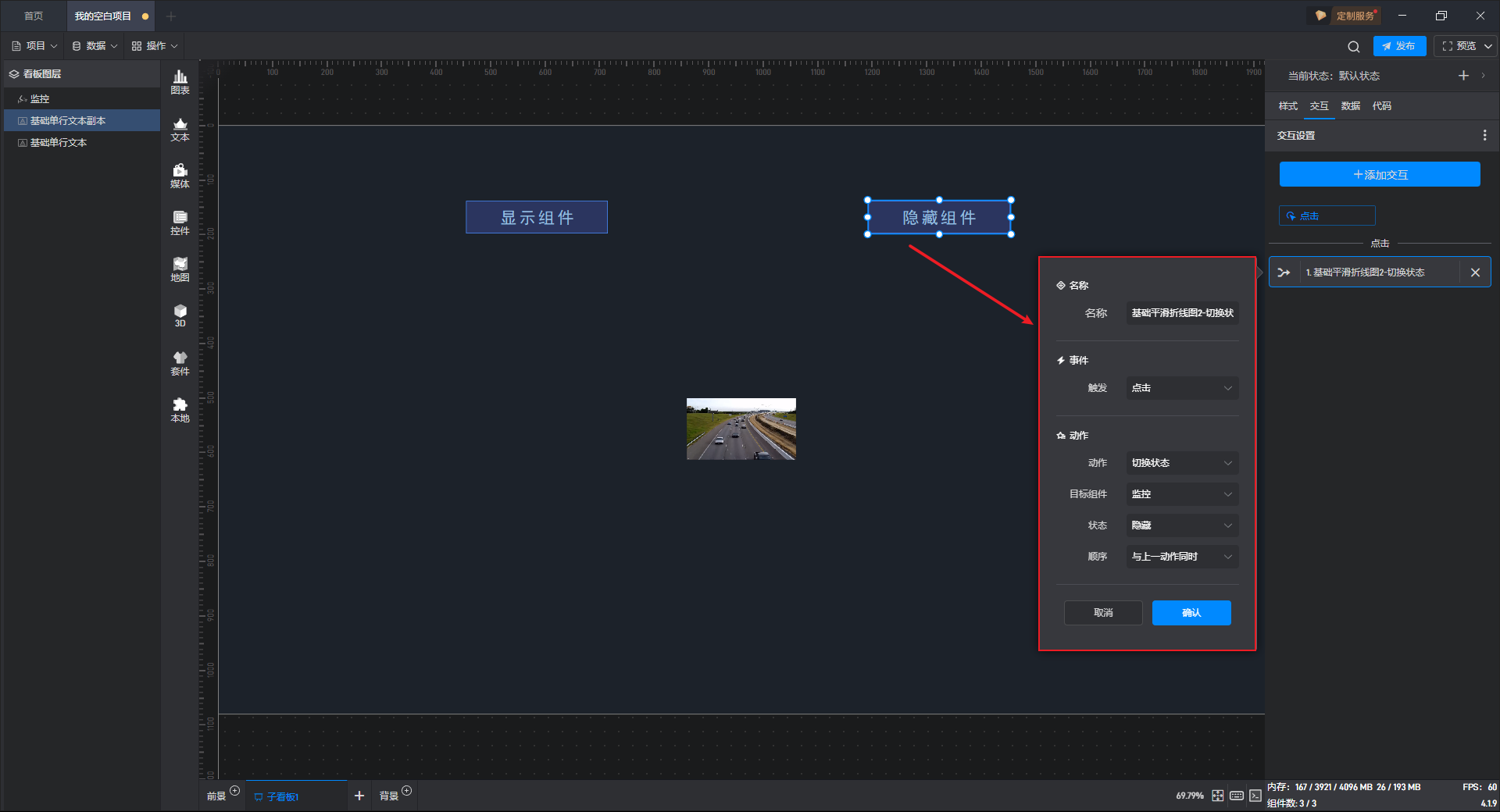
给隐藏按钮组件添加一个交互,点击后切换监控组件到隐藏状态。

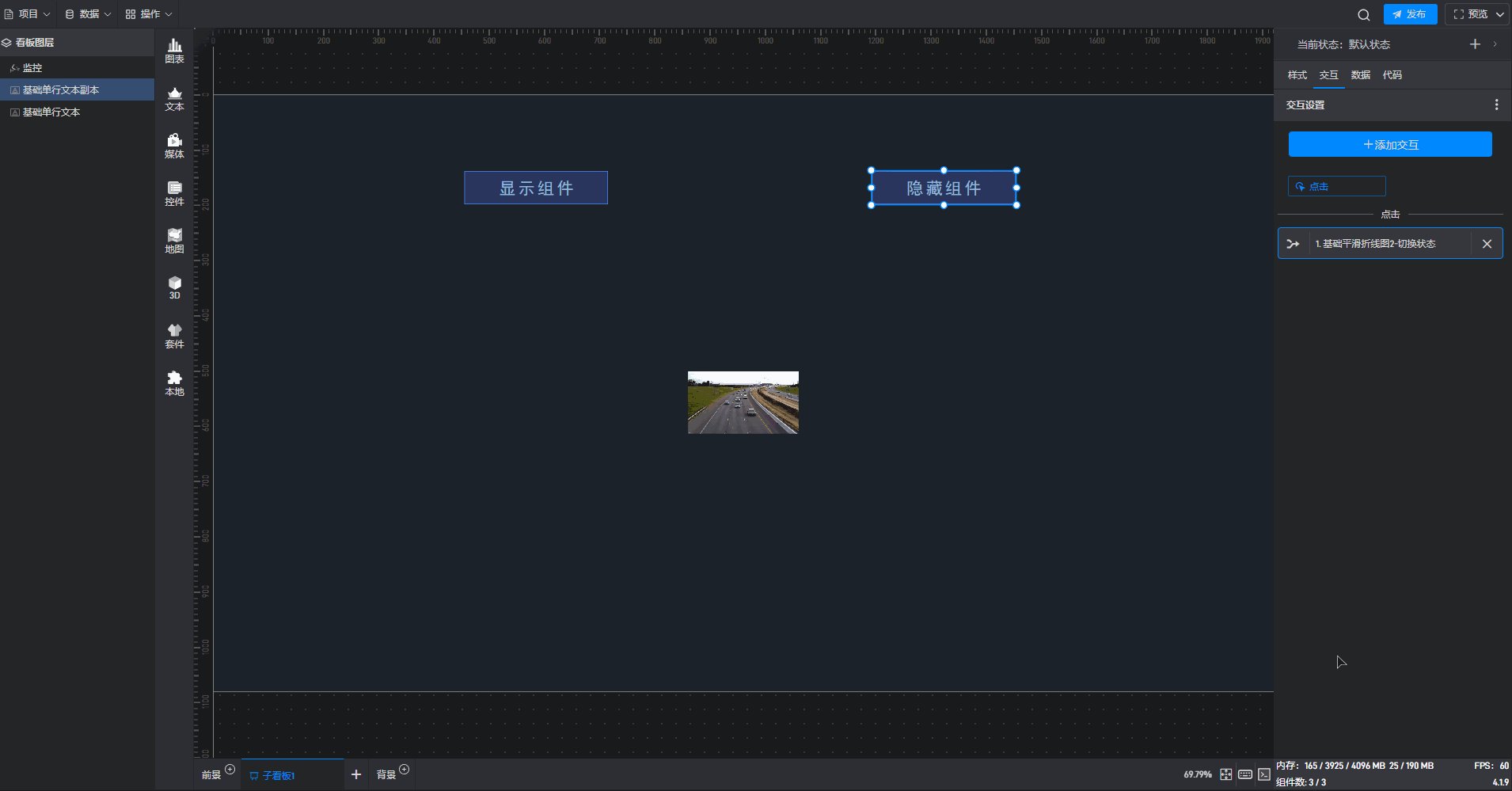
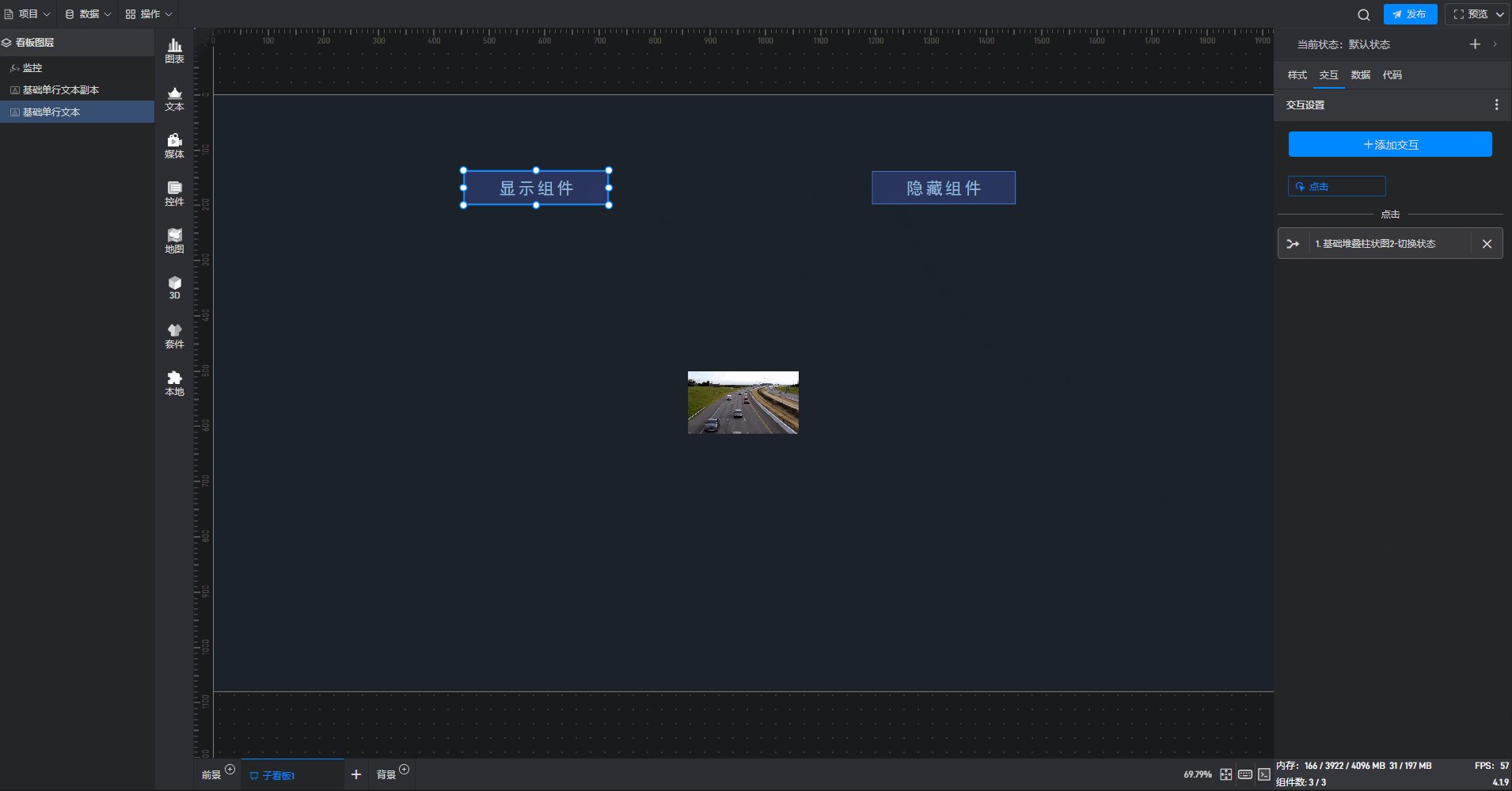
这样我们就实现了点击按钮切监控组件显示隐藏的效果了。

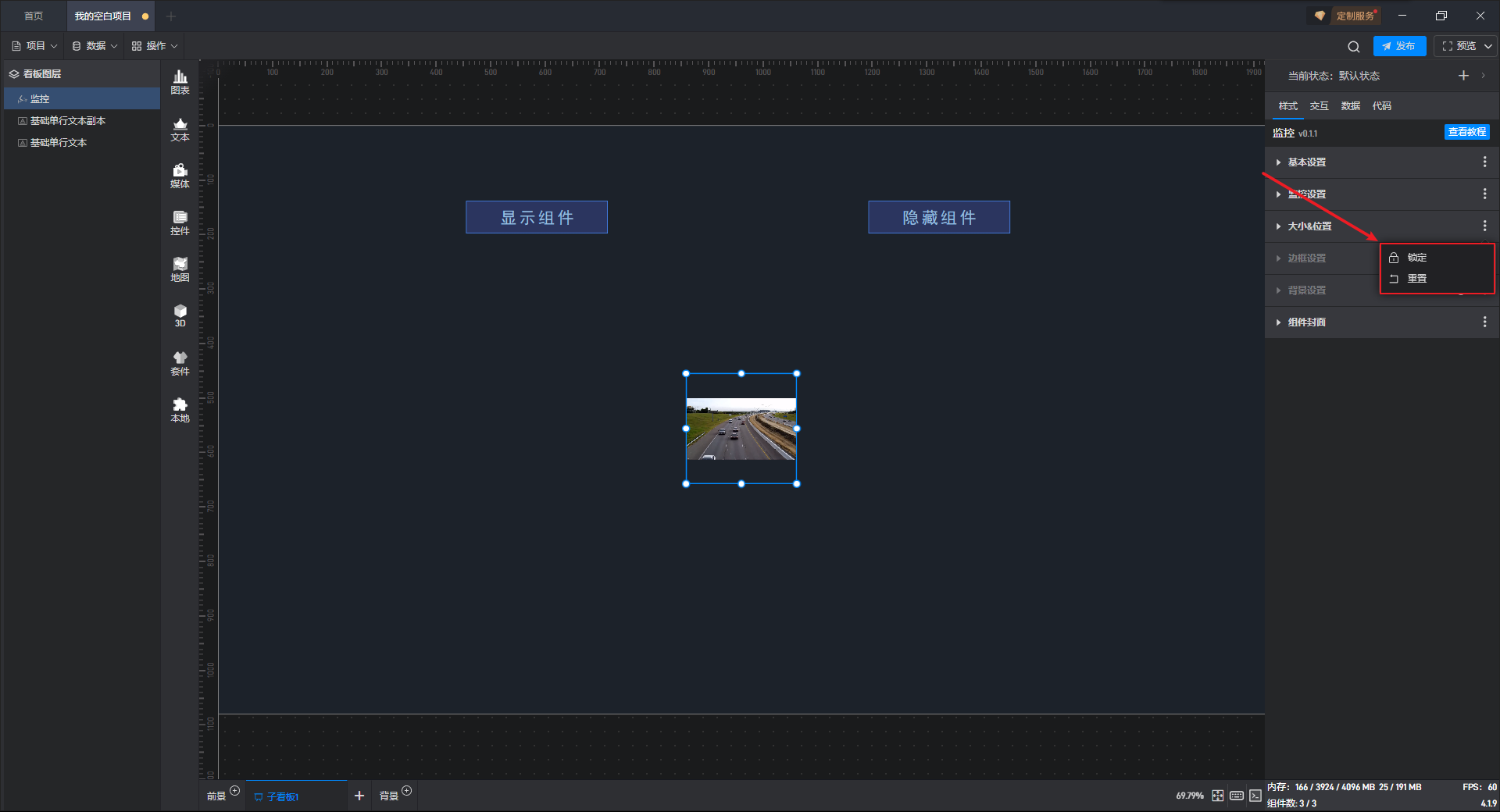
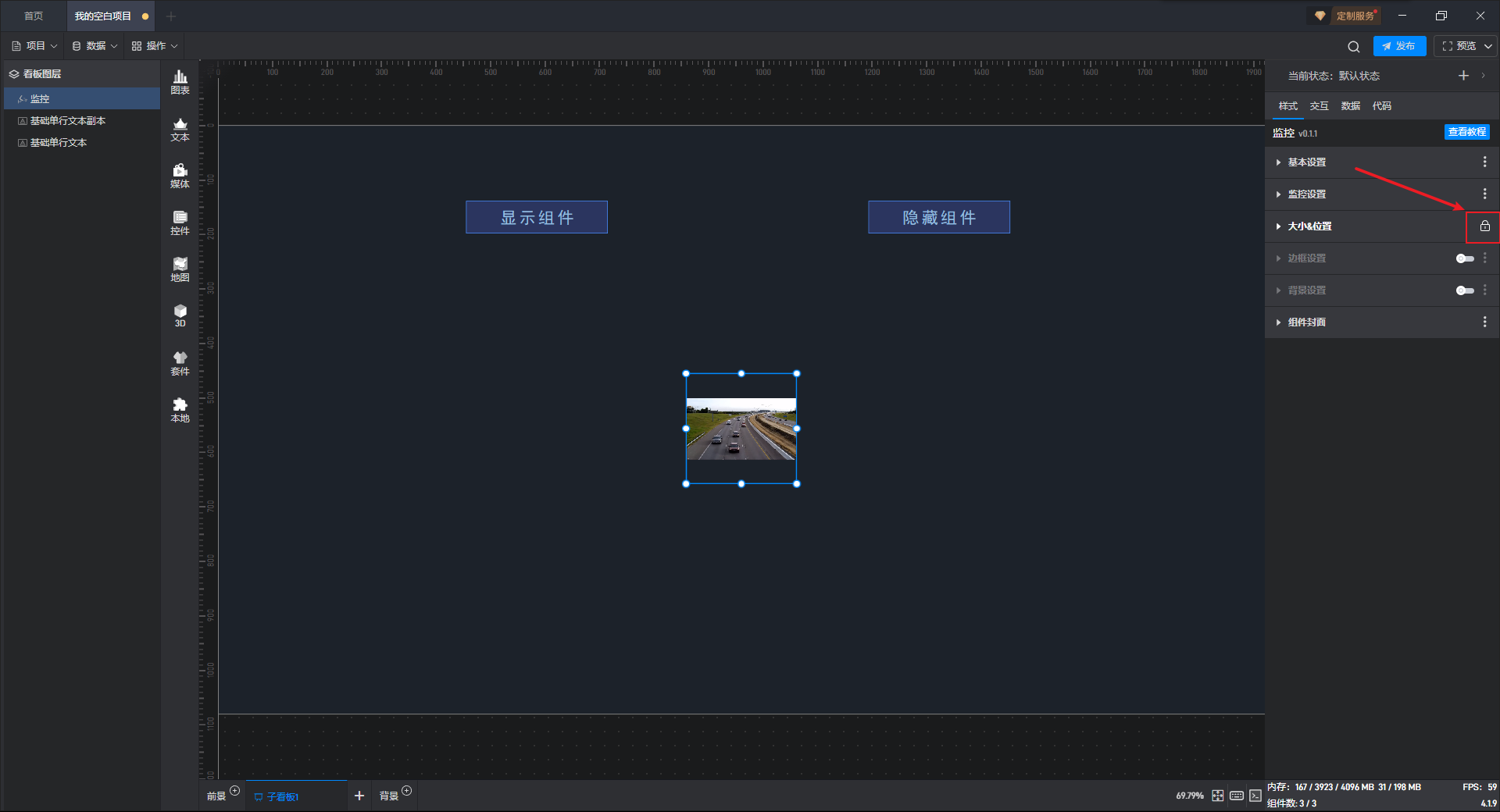
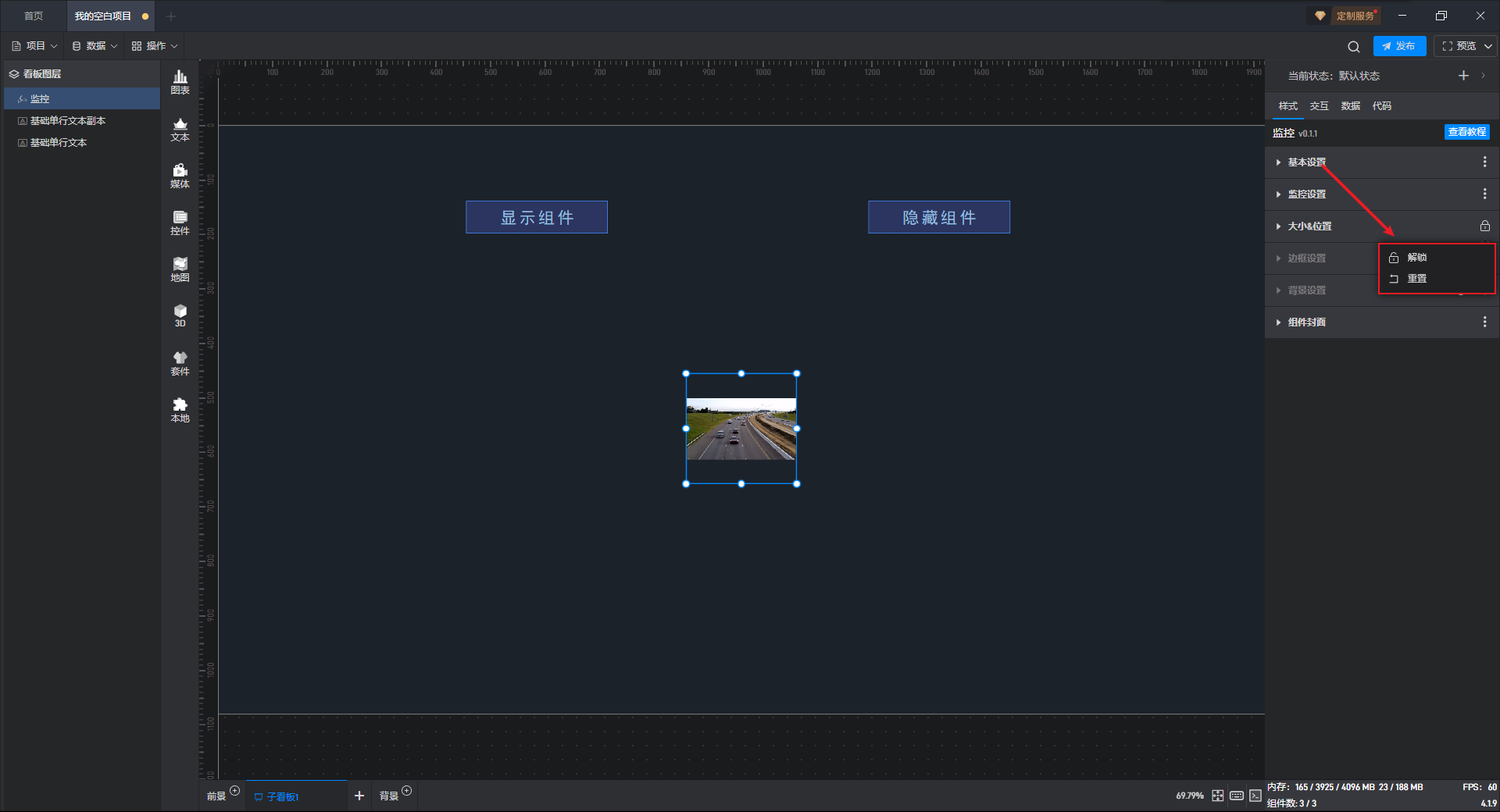
6.3 锁定状态
在组件的样式设置中,大家会发现有一些设置项上有个锁定的图标,这个表示当前所有状态中的这个设置项都已经被锁定到默认状态,也就意味着如果修改这个设置项,那么所有状态中的这个设置项都会统一被修改。
这是在组件的多状态下可以统一修改多个状态中相同的设置项的功能。

如果不想锁定,可以点击后进行解锁,那么所有状态中的这个设置项都会被解锁。

有一些常用的设置项默认就被锁定了,如果希望锁定其他设置项,可以点击设置项右侧的三个点,然后进行锁定。