用iframe方式集成山海鲸
通过山海鲸制作并发布的网页,可以采用 iFrame 的形式集成到其他网页当中,同时可以通过访客管理来实现账号的集成,通过 Postmessage 来实现 iFrame 内外网页的交互。
1.项目发布和 iFrame 集成
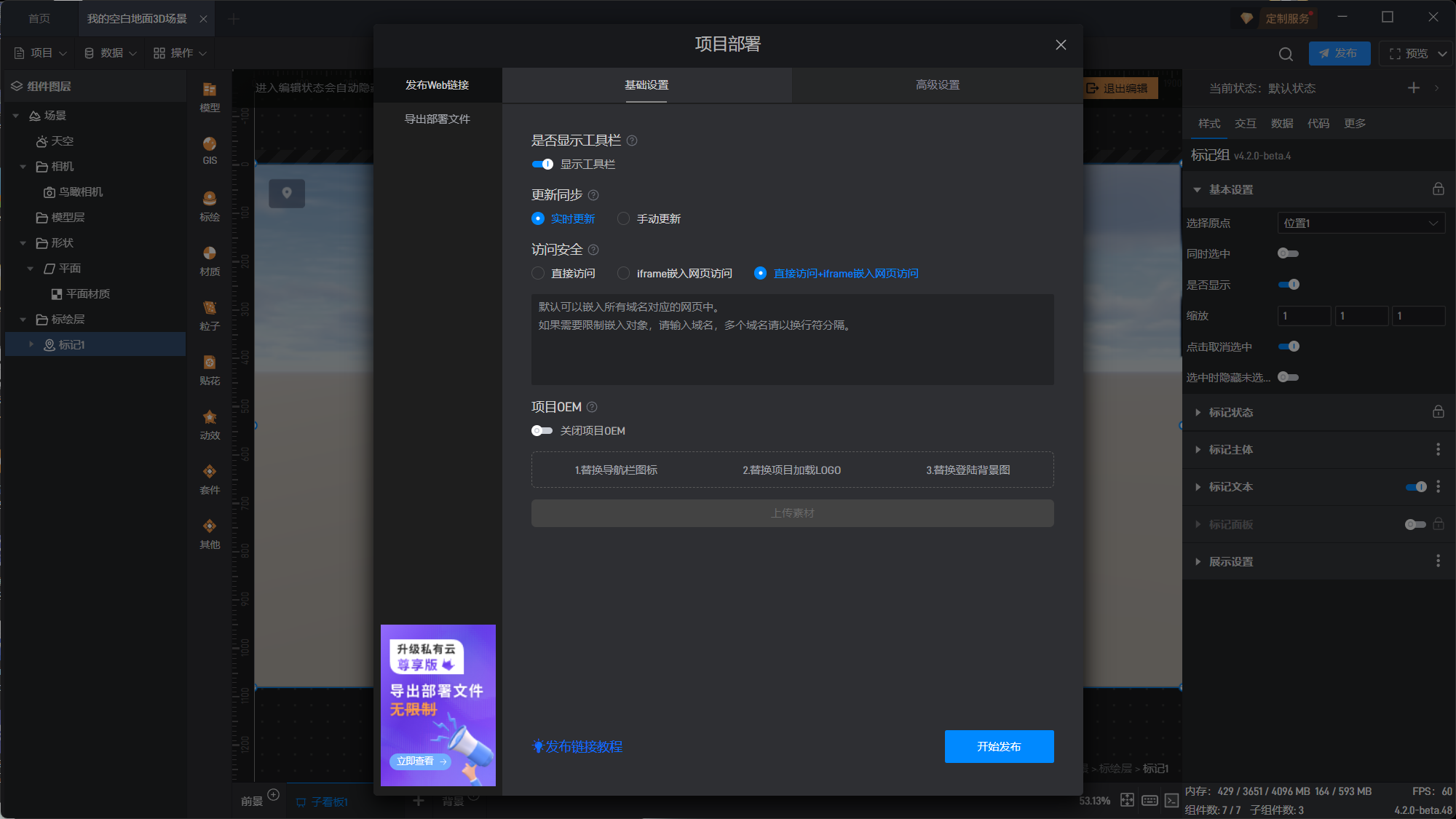
首先我们新建一个 3d 的项目,并点击发布:
注意,访问安全一定要选择允许 iframe 嵌入的选项。
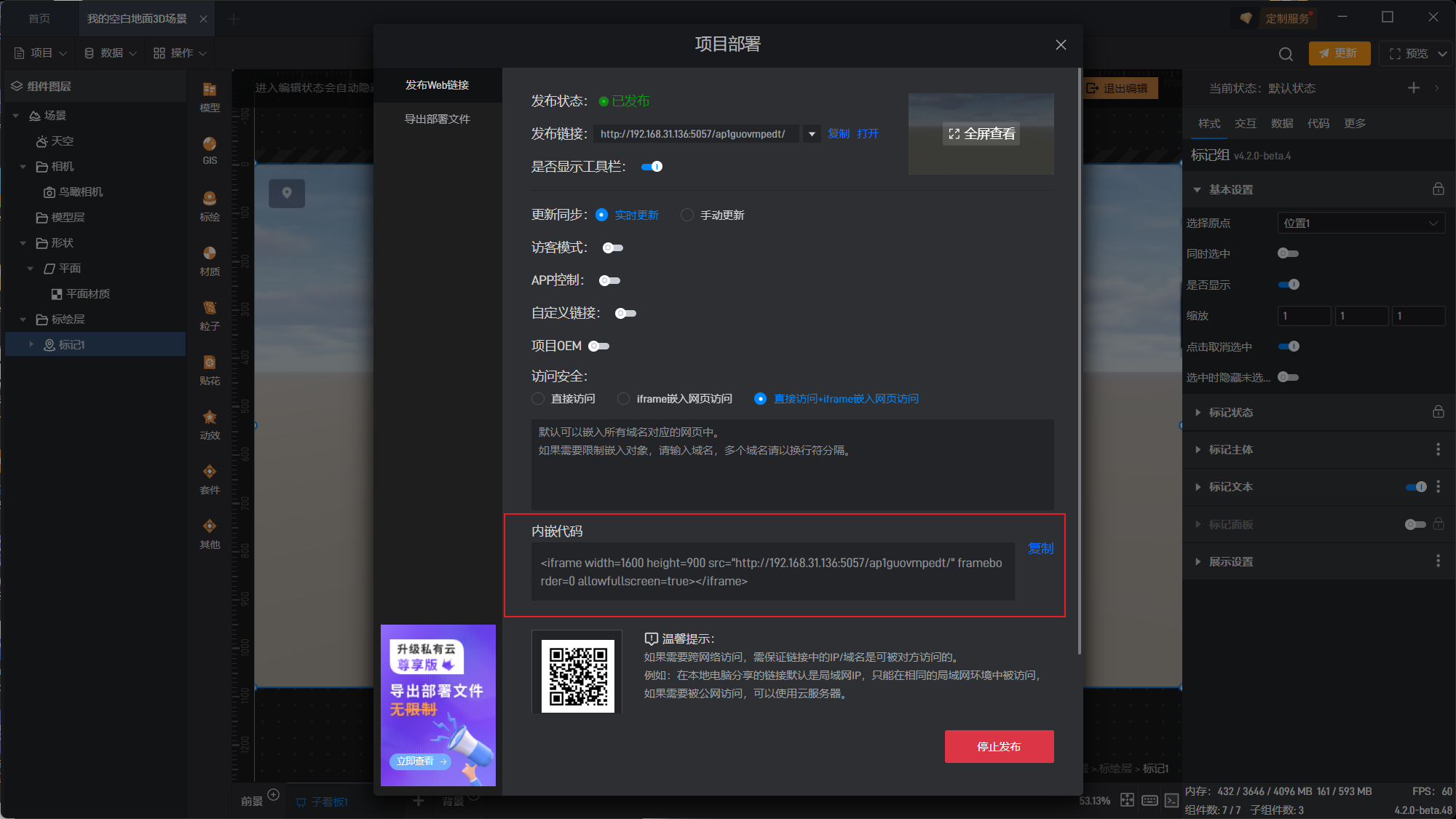
点击发布后,我们可以得到一个内嵌代码,复制这段代码:
将这段代码帖入自己的网页当中即可完成集成:
1 | <html> |

如果不需要下面的控制条,可以在设置时关闭显示工具栏选项即可:
关闭后即没有控制栏:
2.网页背景透明
有的时候,我们需要将山海鲸的二维图表页面导出并盖在其他网页或者画面之上,这个时候就希望整个页面的背景透明并且不会遮挡事件(如将山海鲸页面嵌入到 UE 当中),这个时候可以通过如下方法:
首先我们先导入一个二维图表页面:
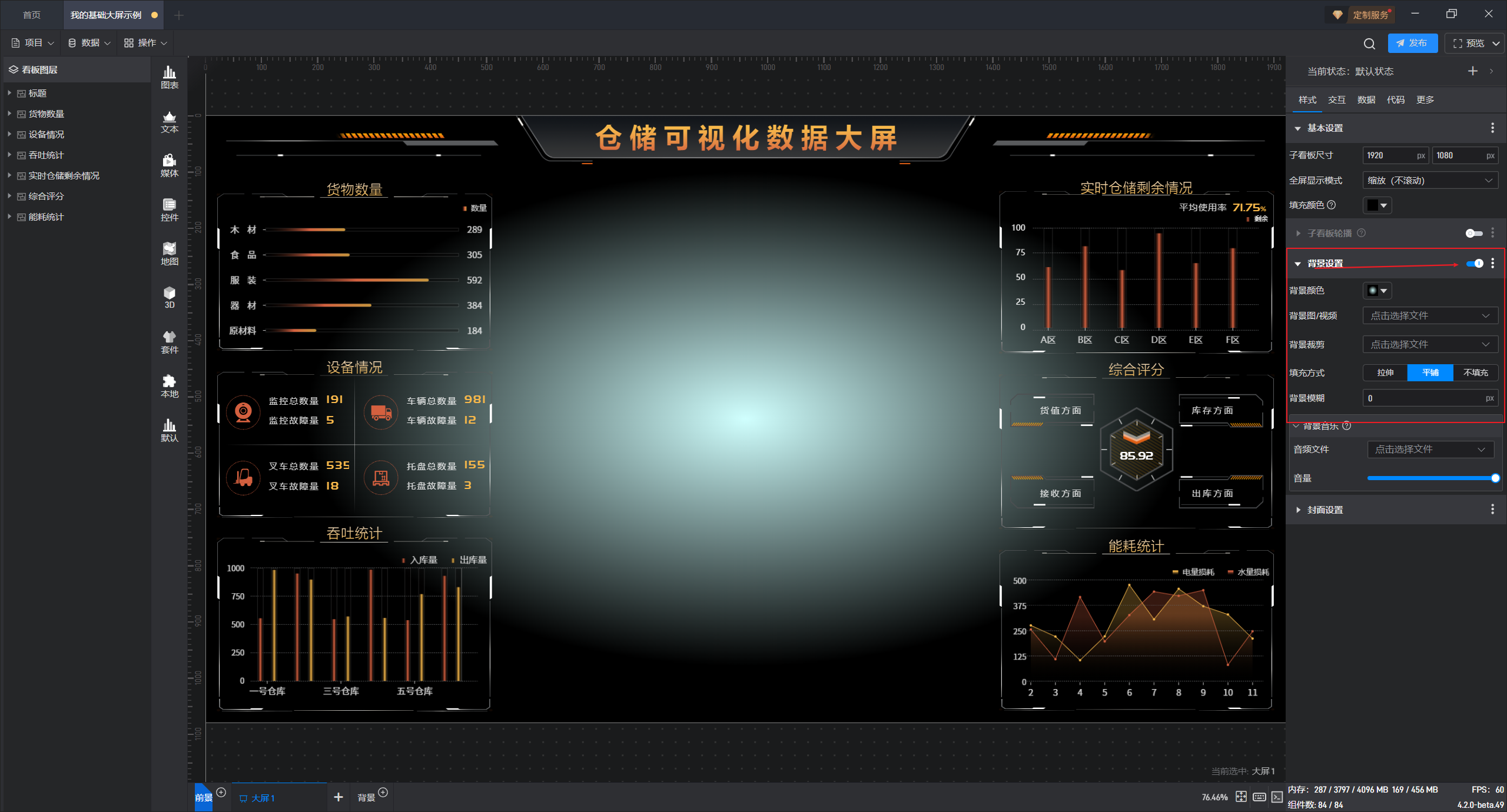
我们删除掉上图标注的主元素和背景图片,同时点击空白处,关闭掉整个子看板的背景:
关闭后得到以下效果:
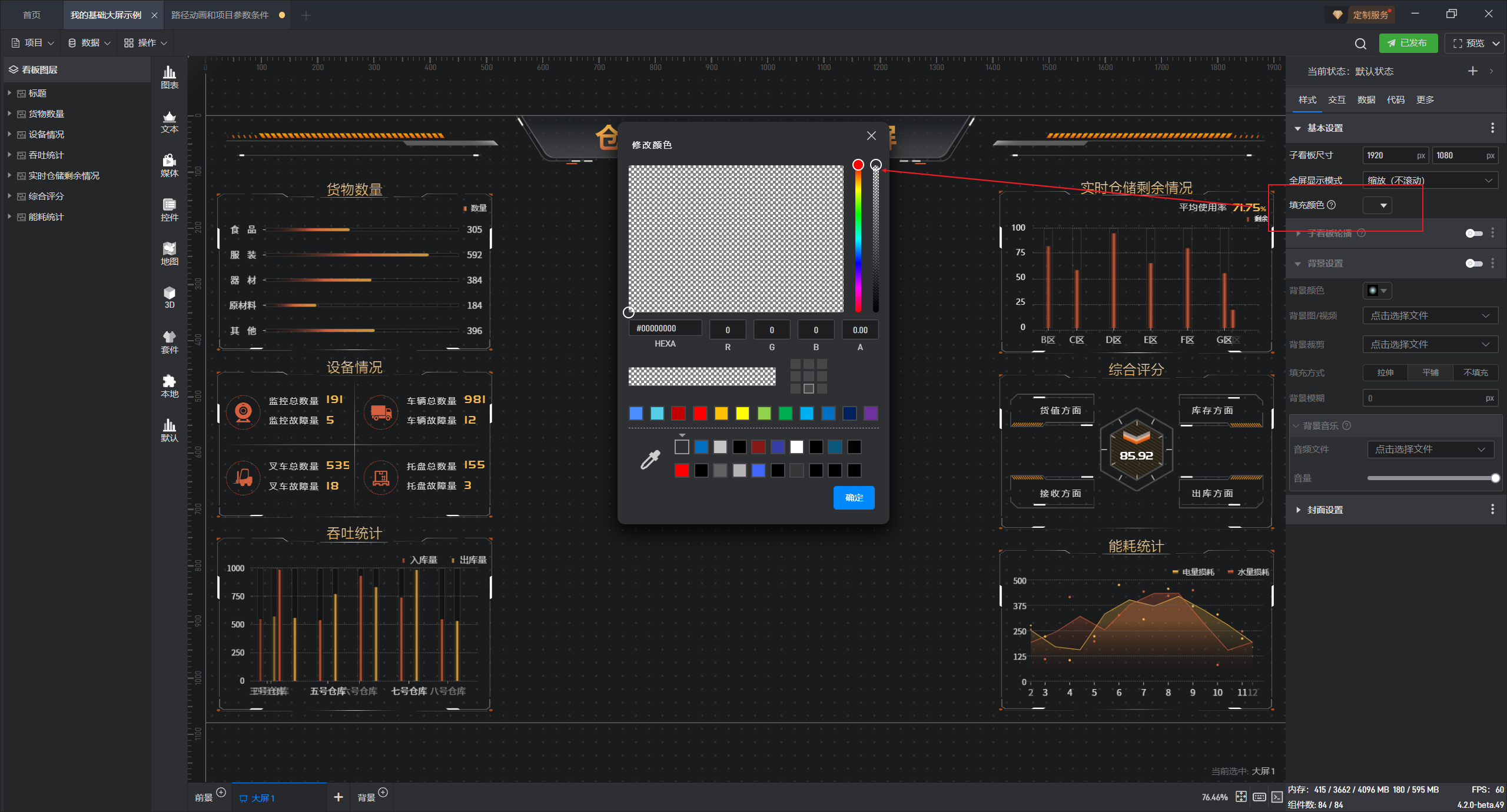
同时再将填充颜色设置为透明色:
设置完之后,在发布时关闭掉显示工具栏的选项,这样就可以导出一个完全的二维背景透明的页面。
3.访客免密授权登录
很多时候我们需要将山海鲸发布的网页集成到自己的后台管理页面中去,而自己的后台页面是需要登录的,这里就需要用到访客管理来实现访问的限制和账号的打通,我们只需要在 iFrame 的地址上叠加一些参数即可完成。具体可以参照文档:访客管理 - 制作项目 - 山海鲸可视化
4.内外网页通信
通过 iFrame 集成后,可以通过 postmessage 方式实现内网的通信,具体请参考文档->内外网页通信
