设置条件样式
在教程如何设置组件的多状态中,我们介绍了通过设置组件的多状态,可以实现组件的字段和属性变化,但是在部分情况下,通过状态切换来实现组件样式调整可能会比较繁琐,因为状态切换是整体的属性切换,而属性中有非常多的设置项。
针对上述情况,我们可以使用条件样式来设置。条件样式可以设置在每一个具体的设置项上,然后通过数据条件来切换不同的样式。条件样式有以下两种设置方式:
1. 在扩展设置中设置条件样式
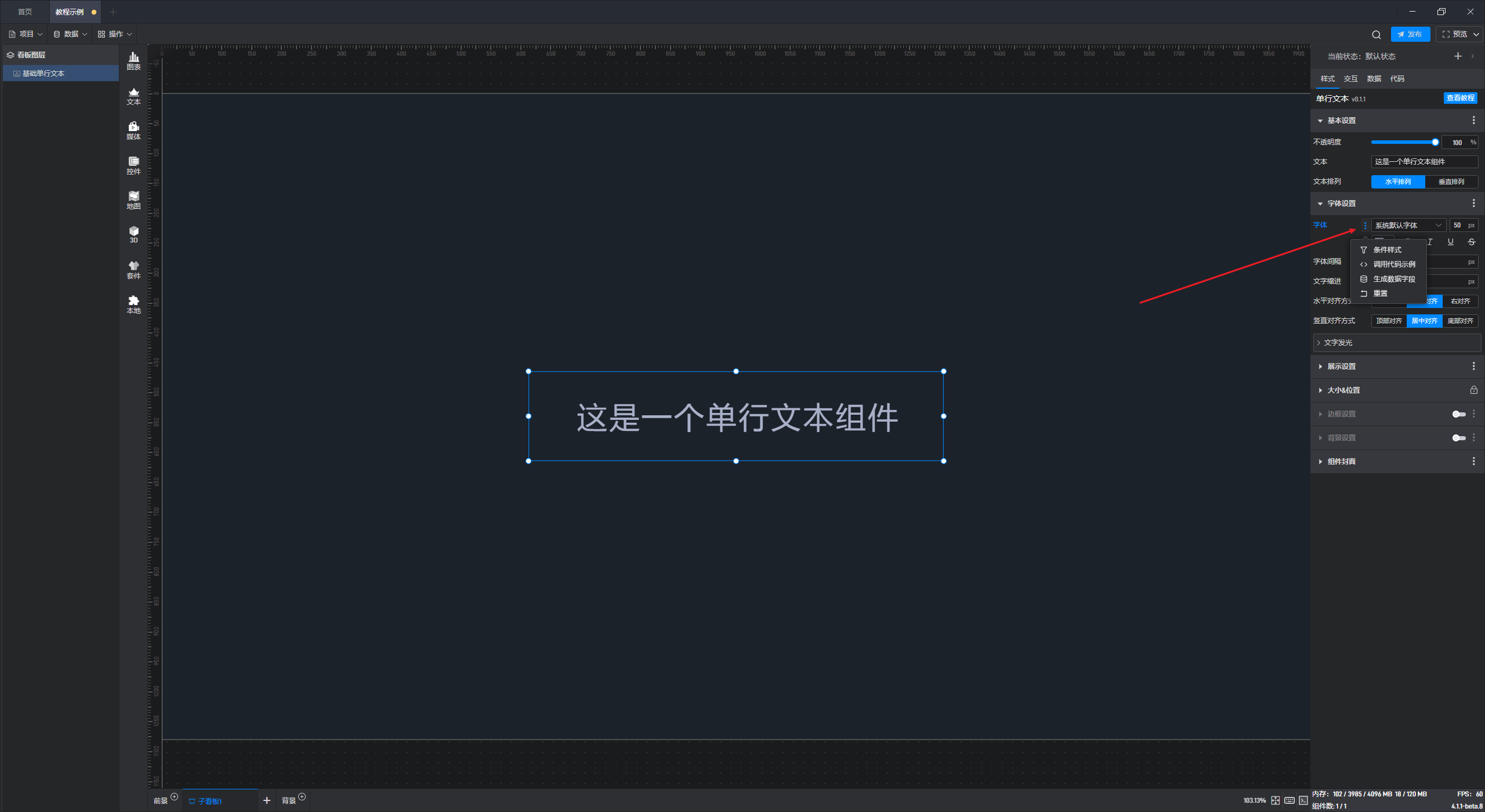
点击选中组件,在右侧样式设置界面中,将鼠标悬停在某个设置项上,就可以看到扩展设置的菜单按钮,点击之后就会打开扩展设置菜单。

点击“条件样式”选项,就可以打开当前设置项的条件样式设置窗口。

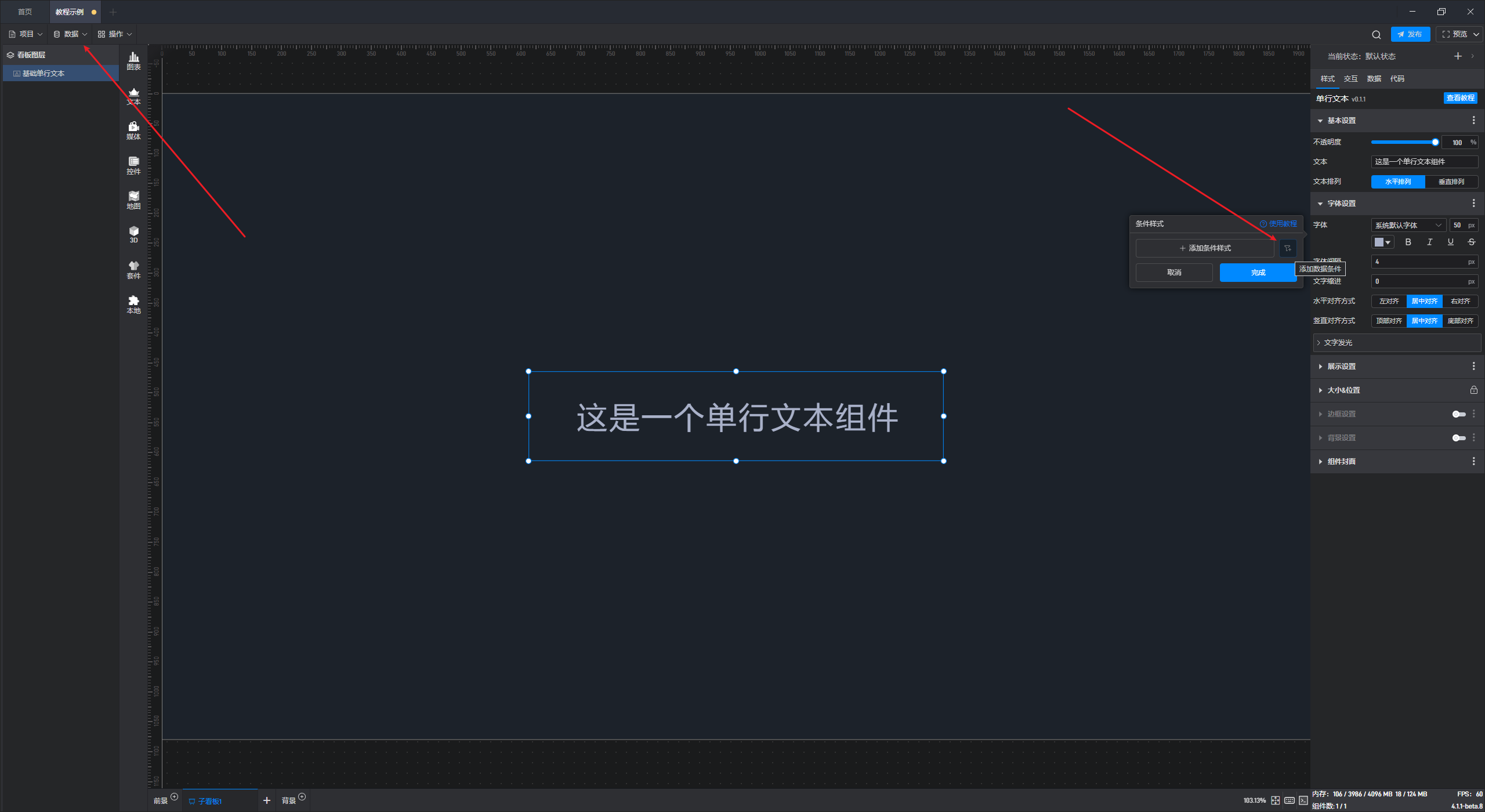
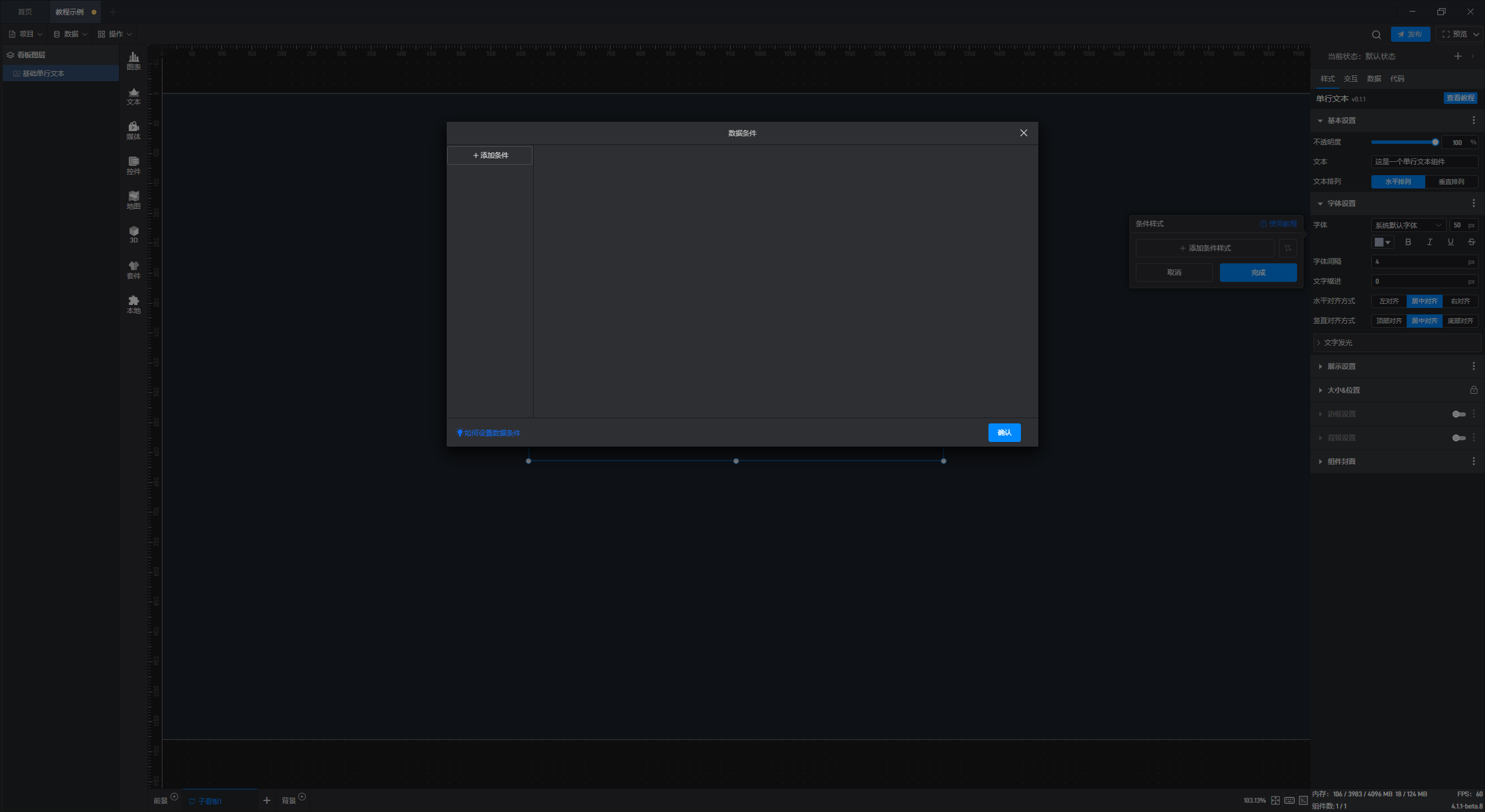
设置条件样式的前提是已经设置好了数据条件,然后这里才可以选择对应的数据条件,如果没有设置过数据条件,我们可以在这里点击“添加数据条件”按钮或者在数据菜单中设置数据条件。

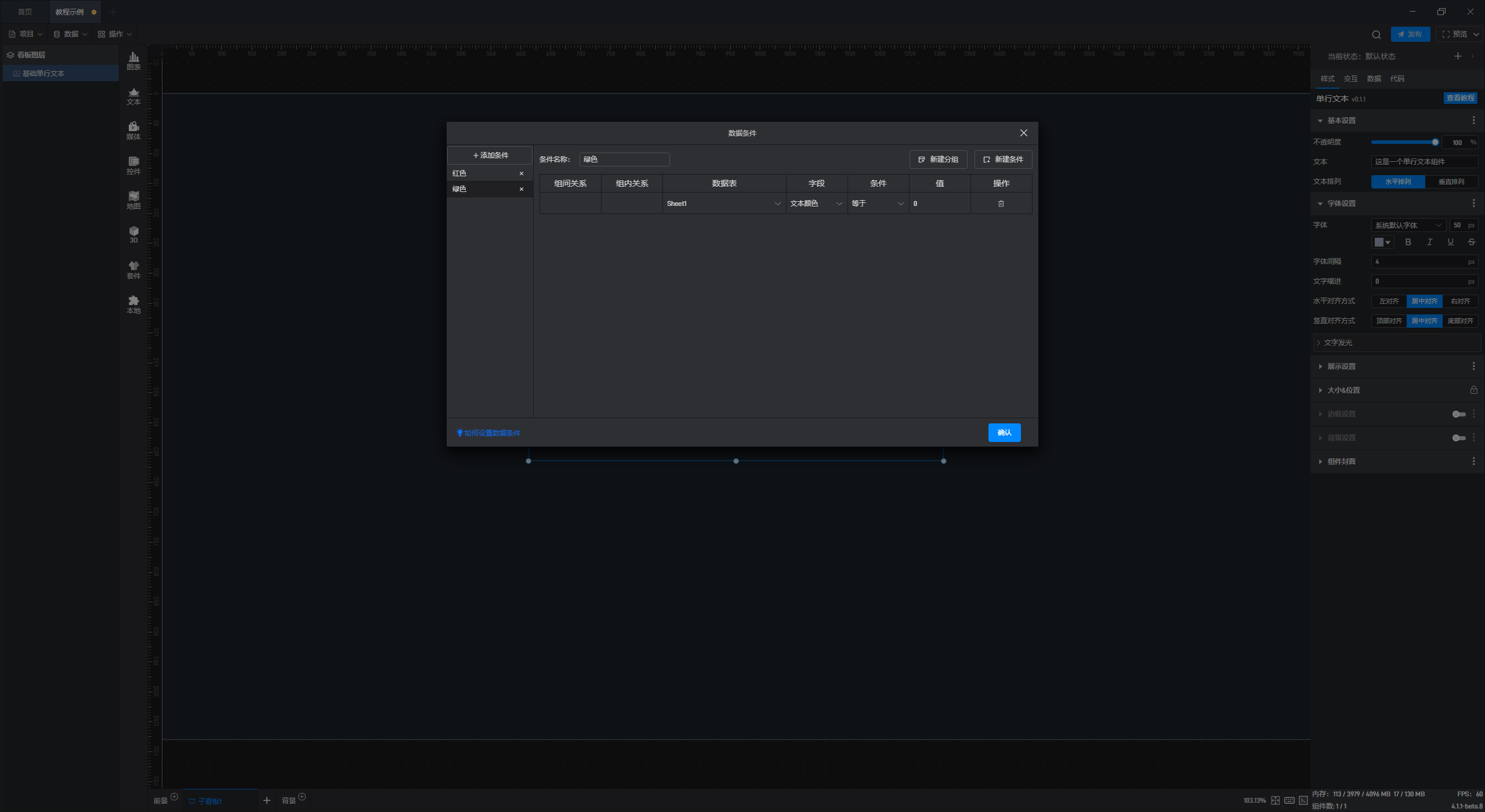
然后在数据条件设置窗口中进行设置(关于数据条件可以参考该教程 →_→ 如何设置数据条件)。

这里我们设置了两个数据条件,红色(当数据等于 1),绿色(当数据等于 0)。

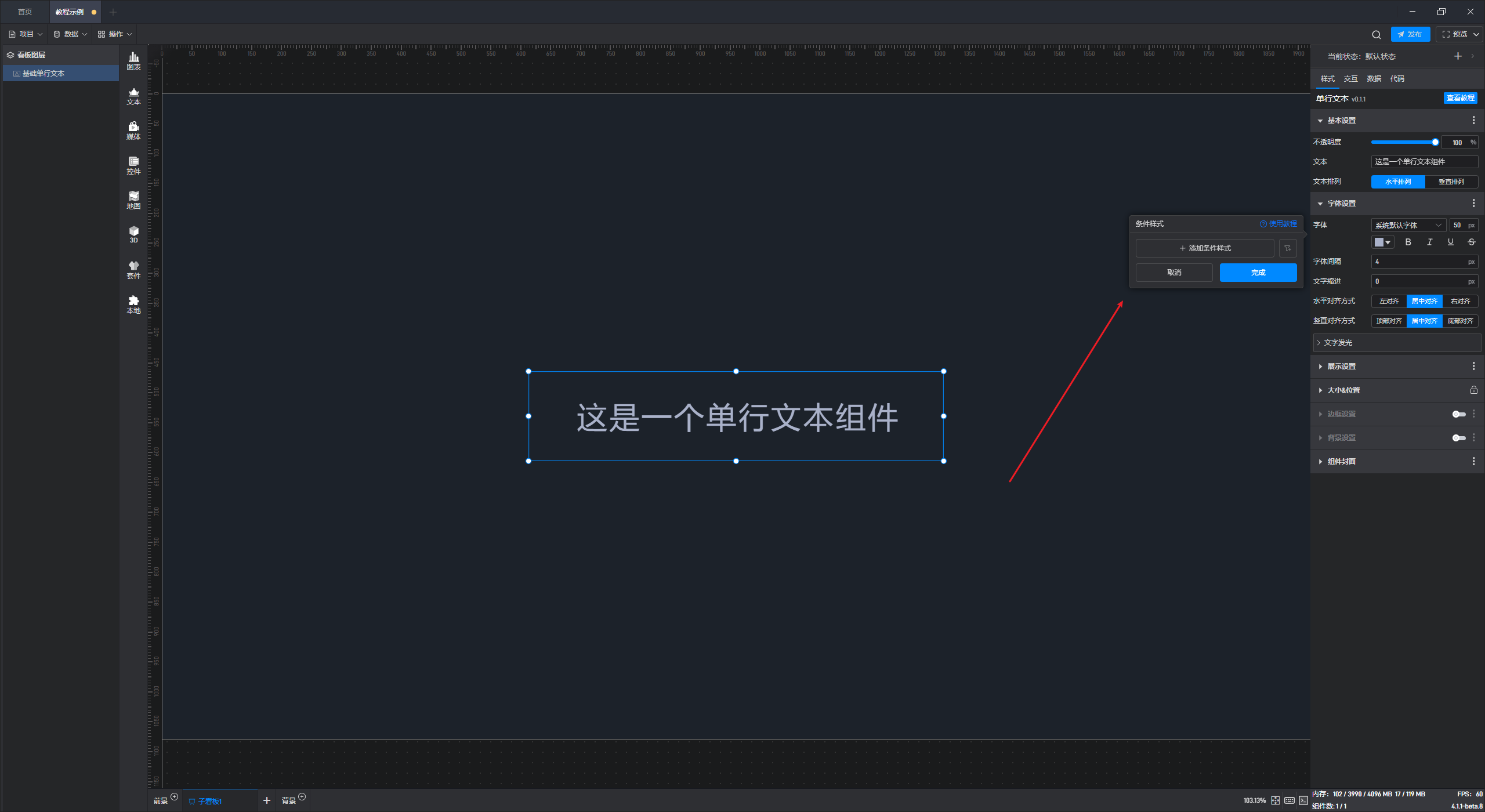
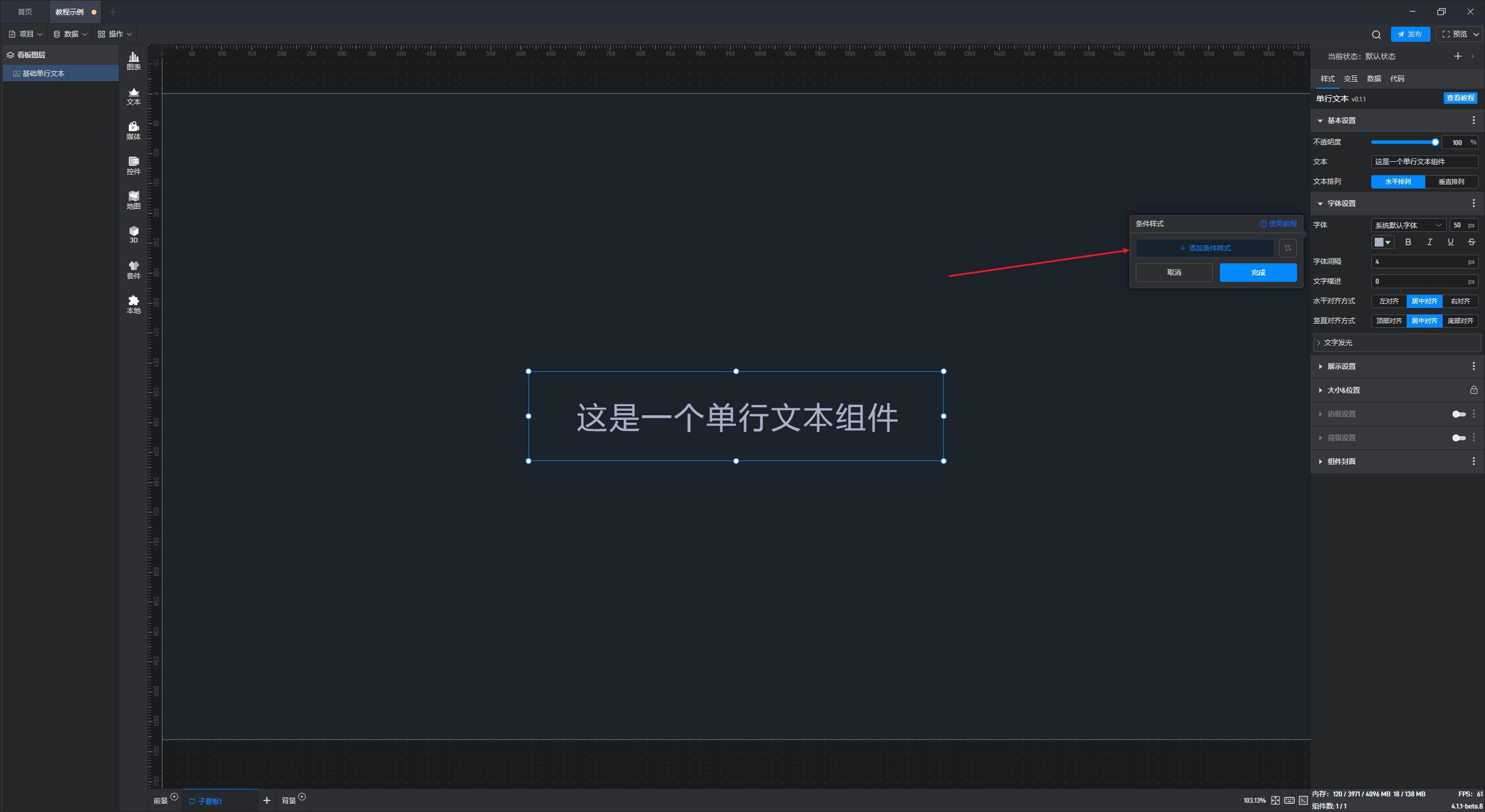
数据条件设置完成后,就可以在条件样式窗口中点击“添加条件样式”。

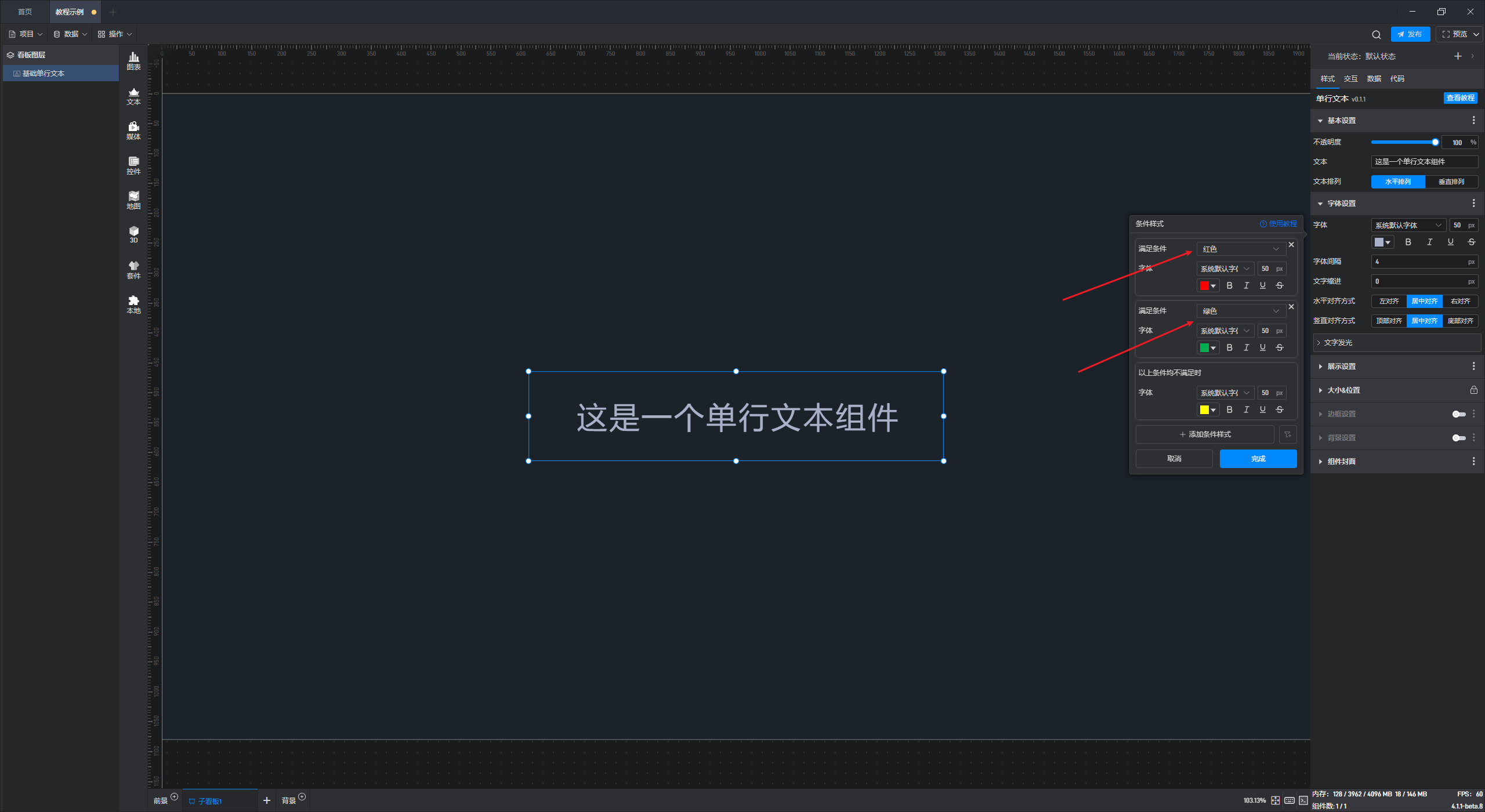
然后选择对应的数据条件,修改想要设置的样式(例如:这里我们选择红色条件时,修改颜色为红色;绿色条件时,修改颜色为绿色;如果上面两个条件都不满足,则修改颜色为黄色)。
修改结束后,点击完成保存设置。

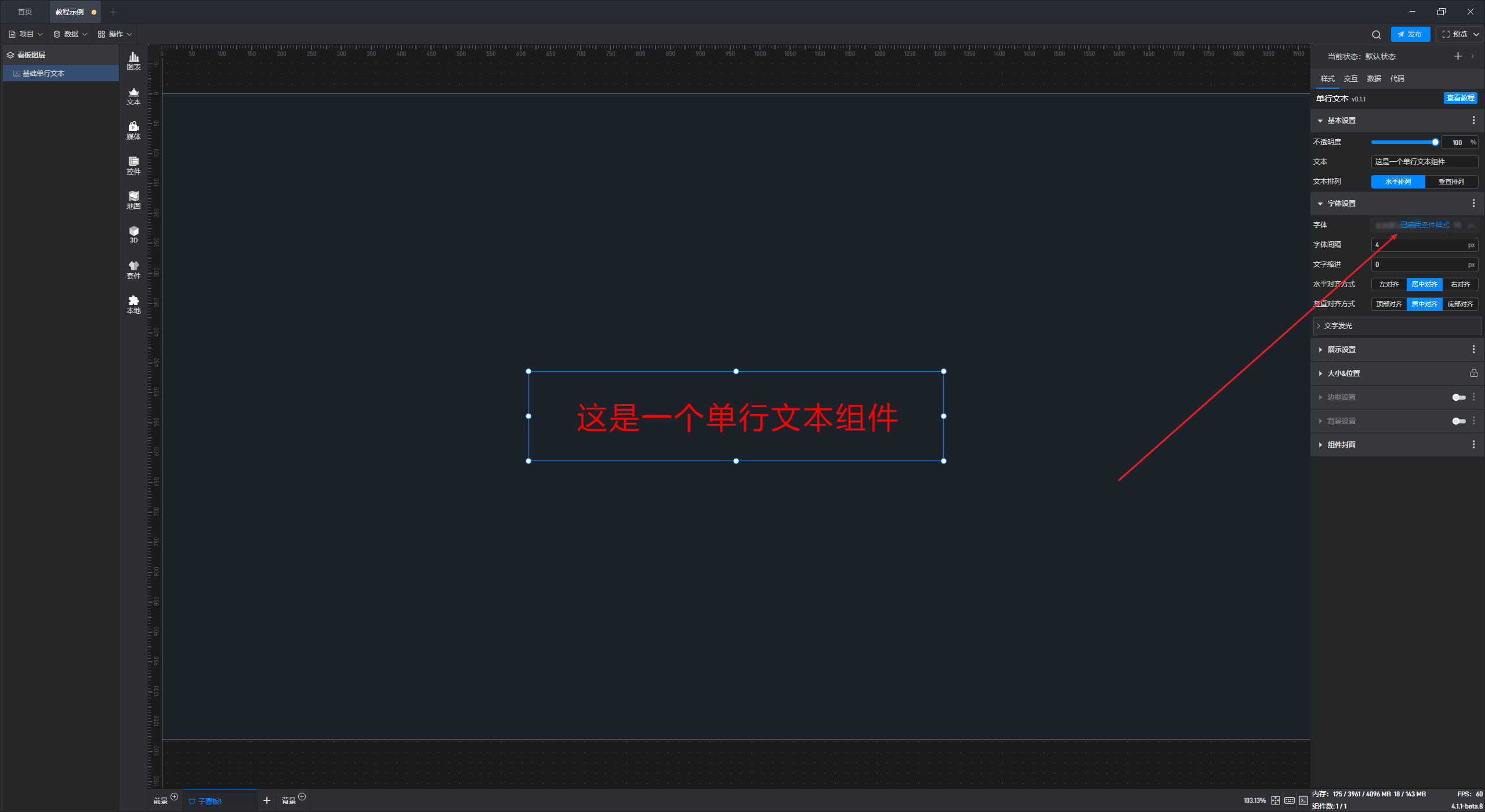
如果一个设置项设置了条件样式,我们就可以在这里看到提示,点击这个提示也可以打开条件样式设置窗口。

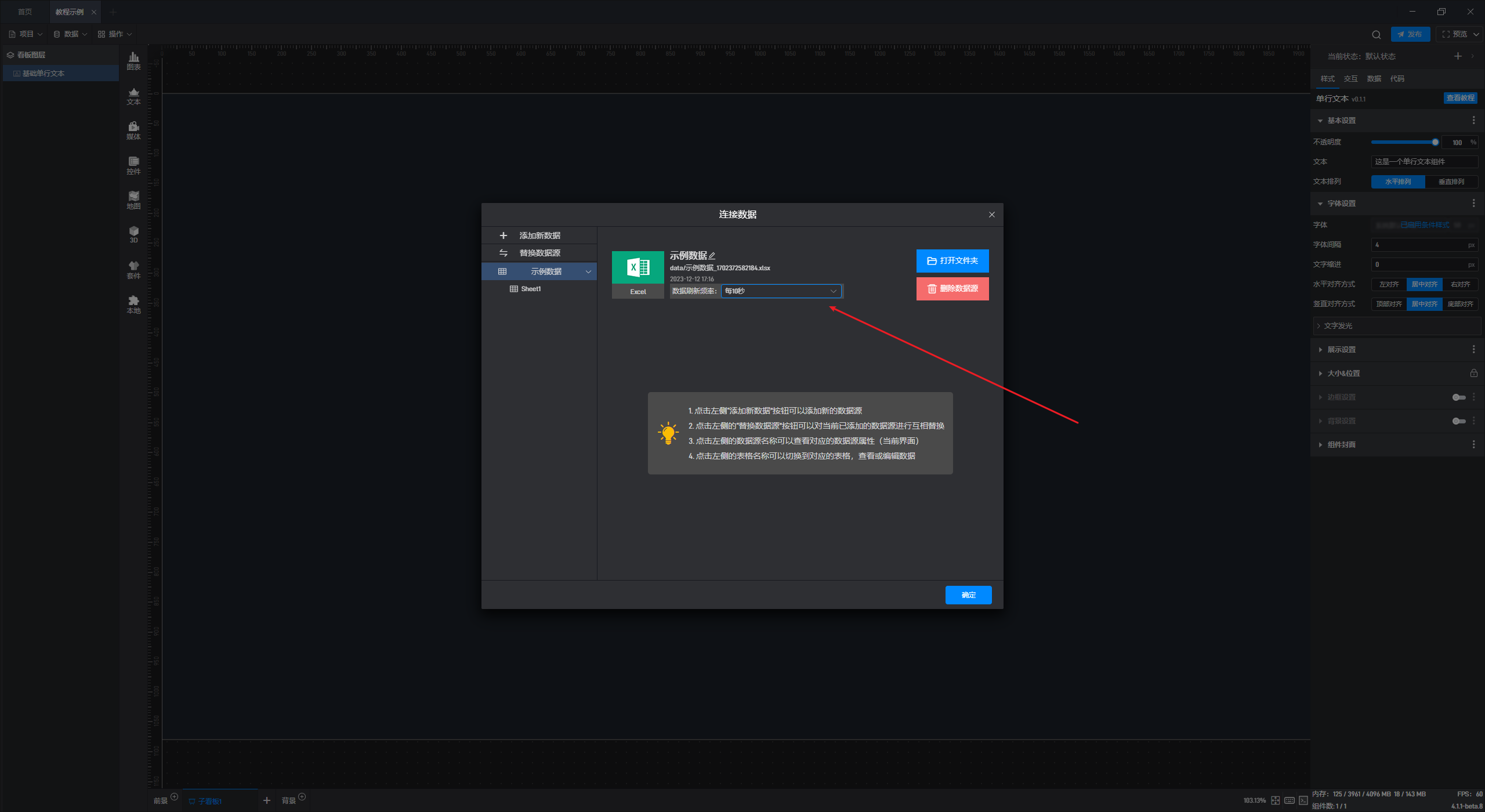
条件样式的触发通常是和数据源的自动更新结合的,我们对这个示例中的数据源设置一个自动更新(关于数据更新请参考该教程 →_→数据更新)。

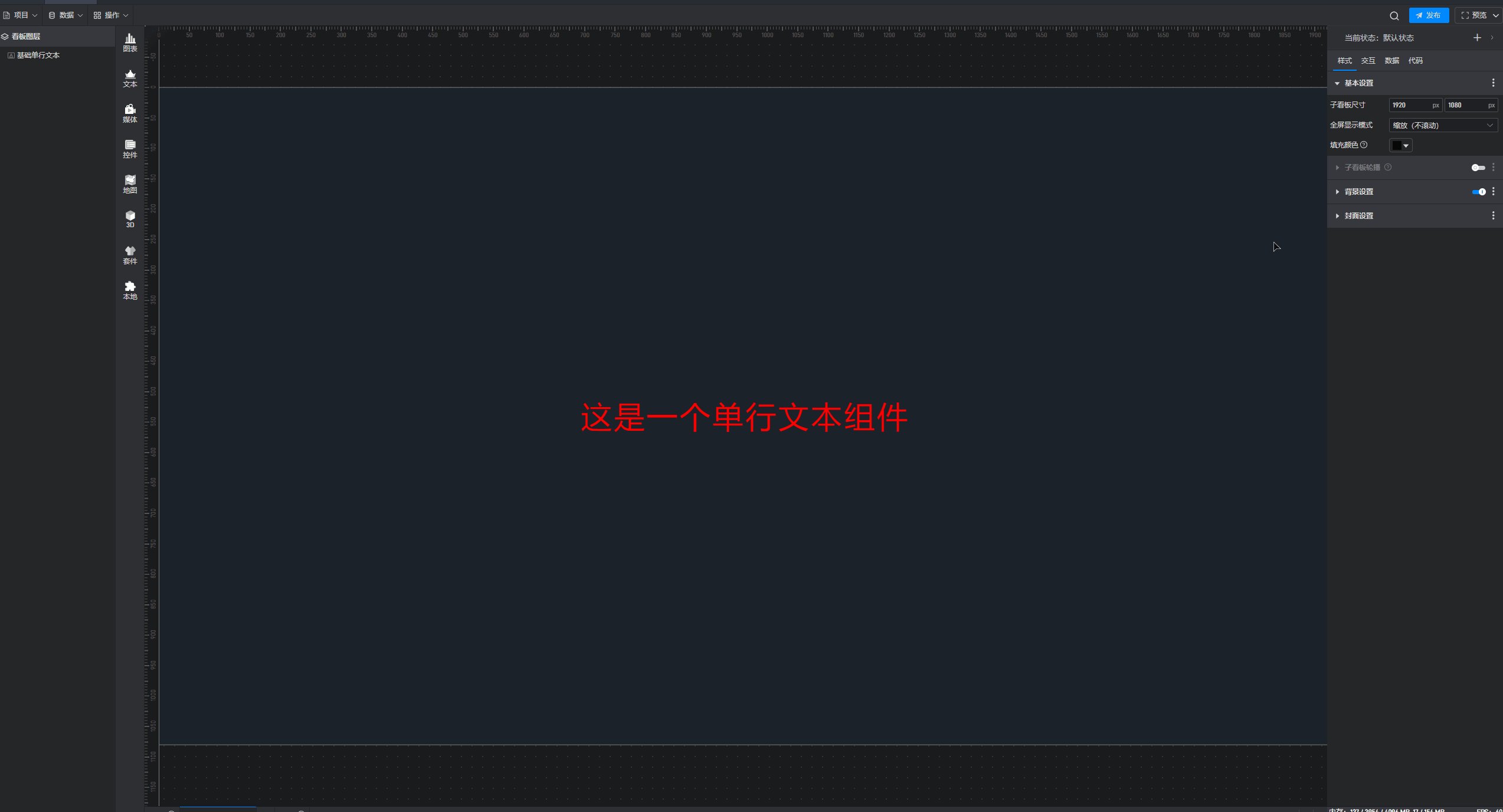
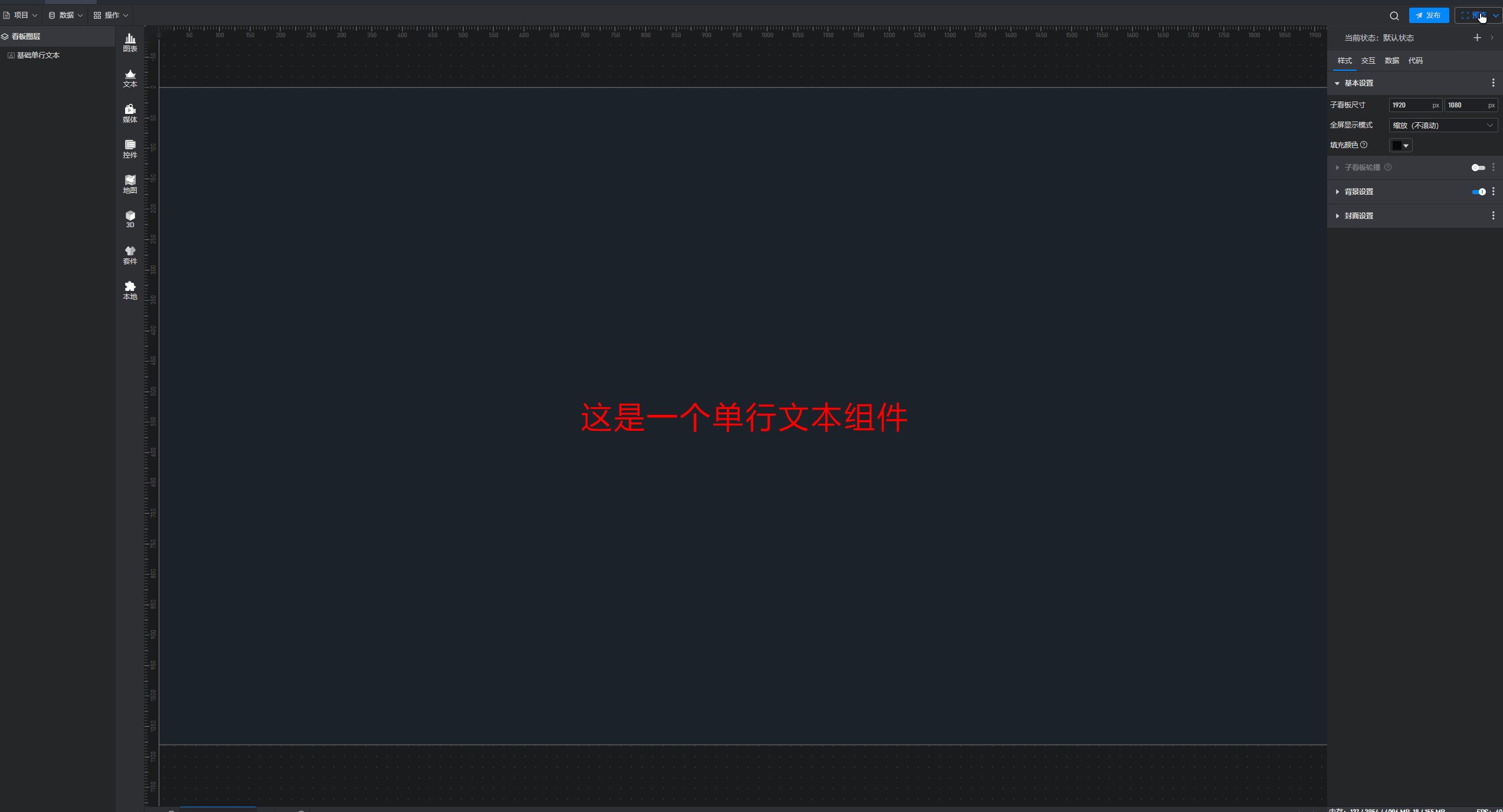
我们来看一下效果,可以看到数据的变化触发字体的颜色变化。(注意,只有在全屏播放情况下数据才会自动更新,编辑状态下只能手动更新)。

2. 直接设置条件样式
绝大部分的样式设置都可以通过上述的扩展设置中进行条件样式的设置,还有一些设置项的条件样式是直接设置的。

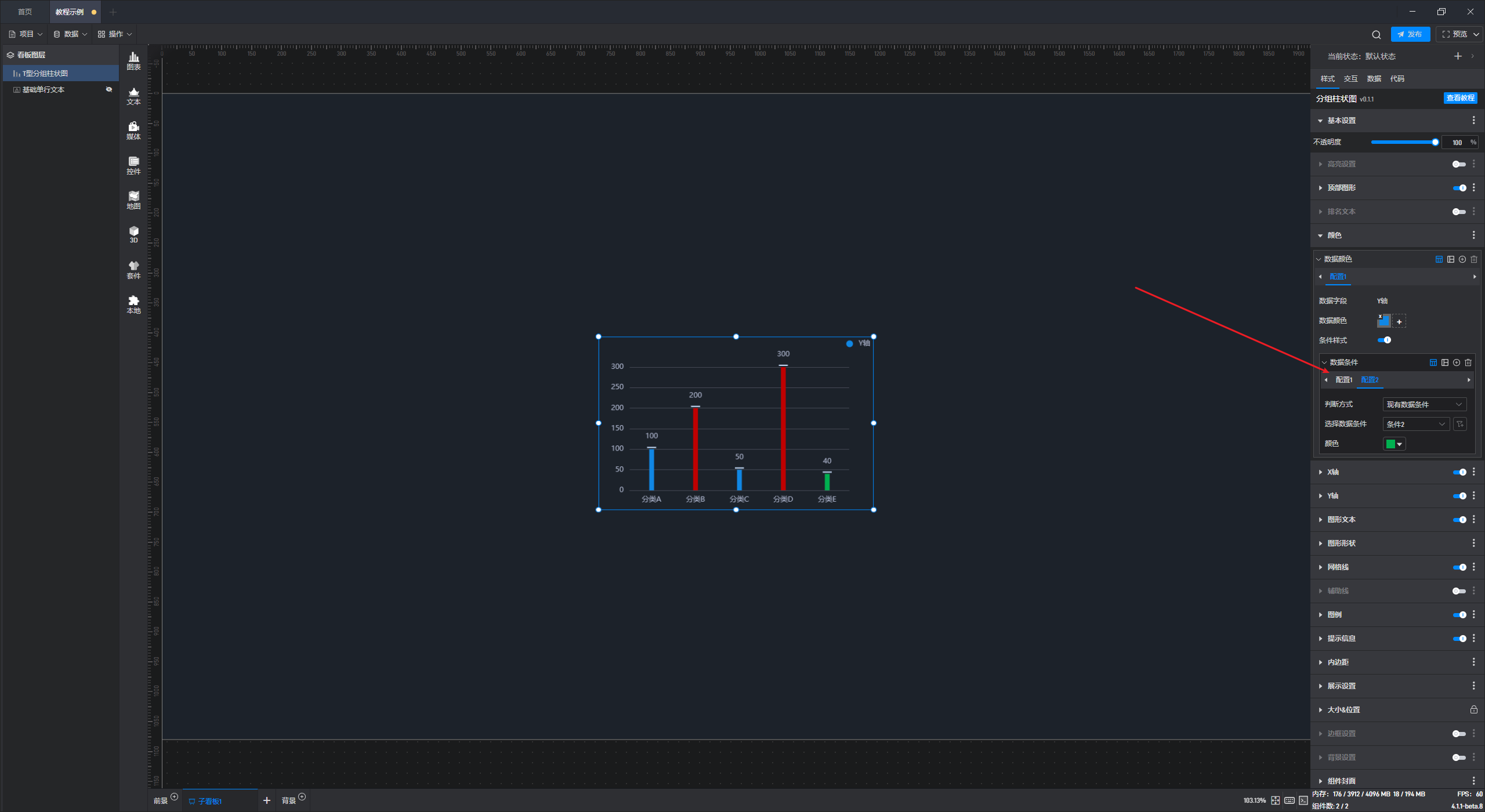
开启条件样式后,点击右上角的加号按钮进行添加。

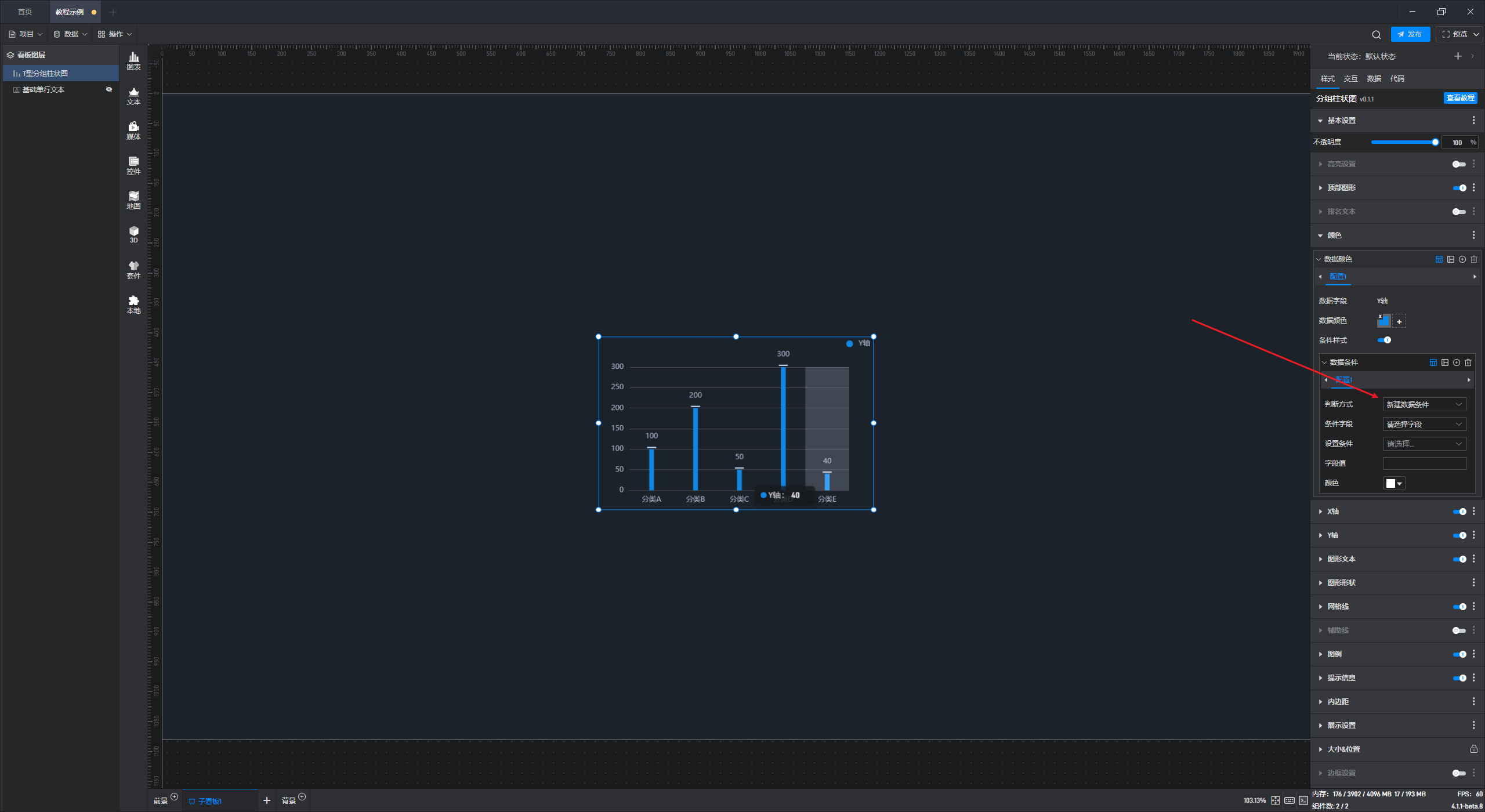
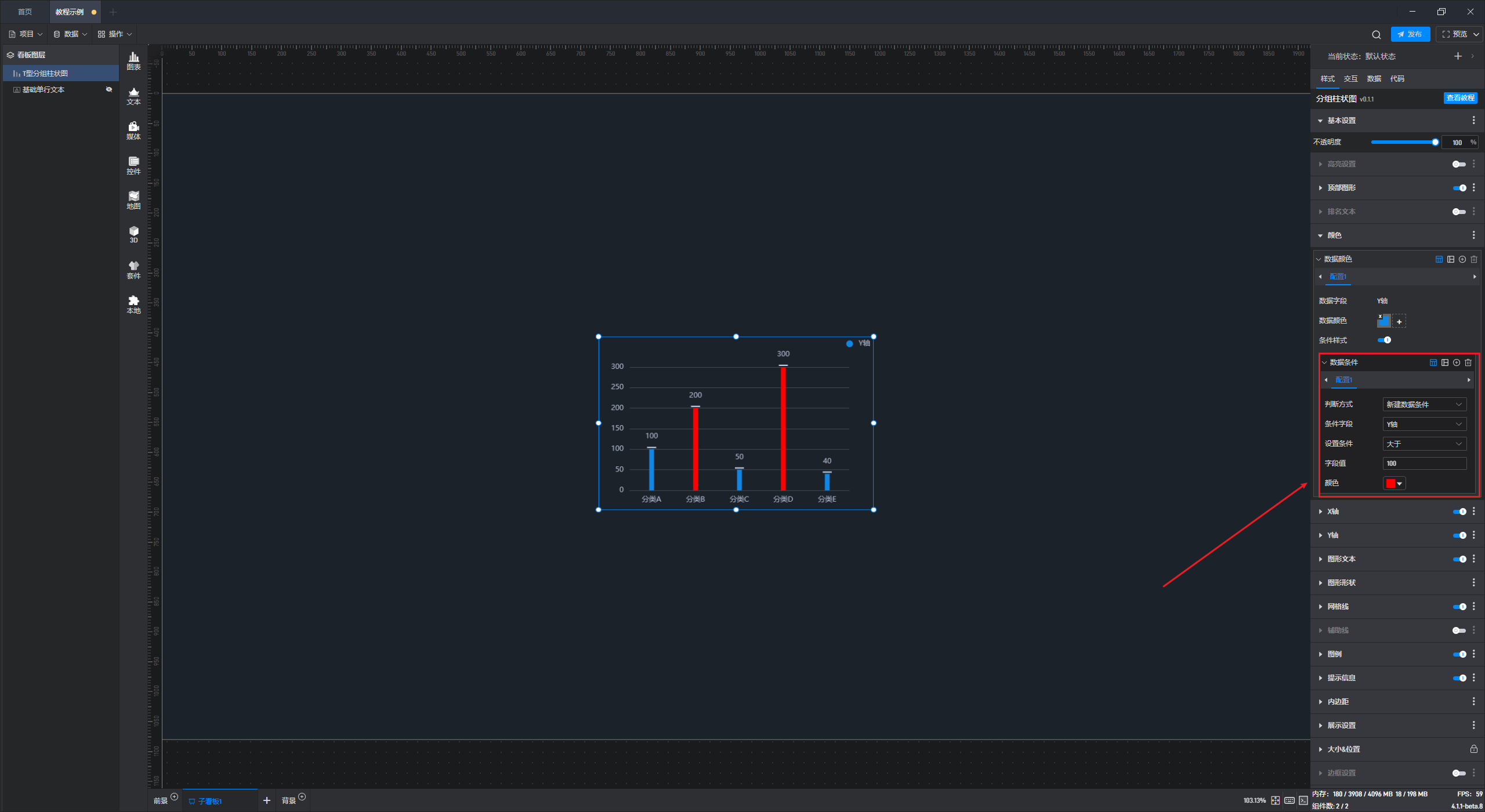
(1)判断方式:直接判断
使用这种方式时,我们可以直接在窗口中设置判断条件,无需先设置数据条件。
这种方式更加便捷,但是与之相对的就是无法设置非常复杂的组合的数据条件。

我们可以直接在这里设置某个字段的判断条件。

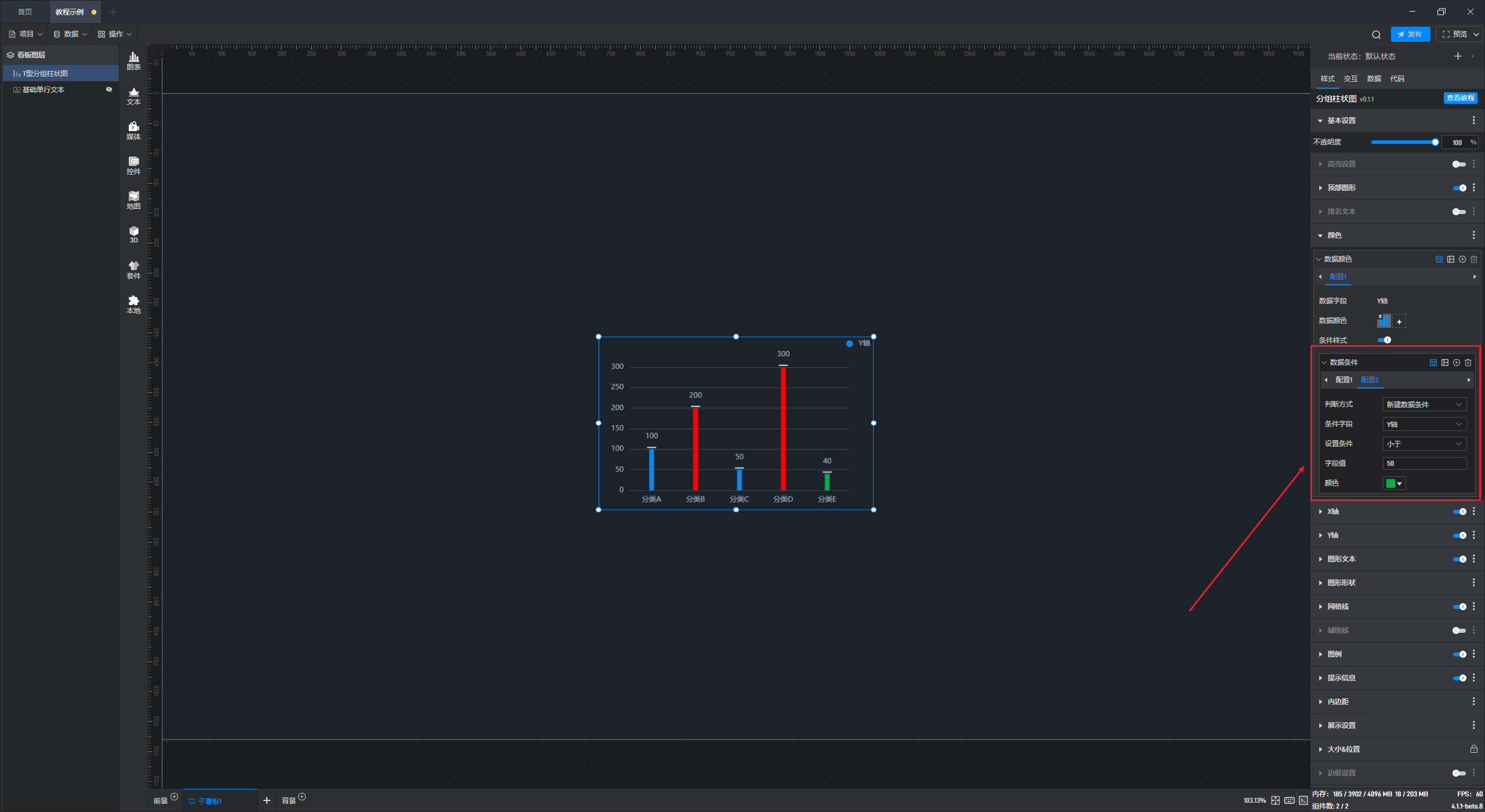
同样,如果需要多个条件,可以点击右上角进行添加,然后进行设置。

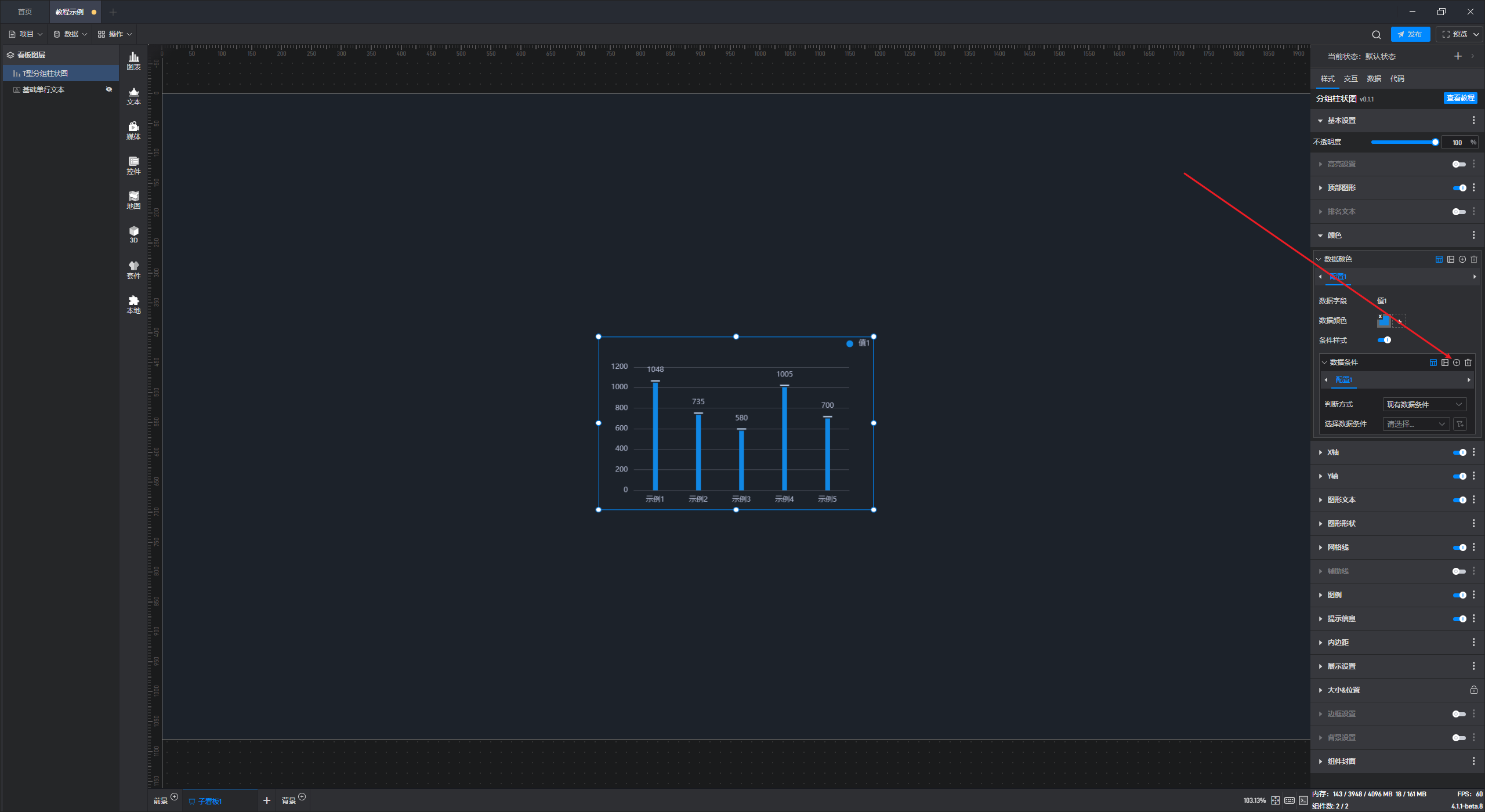
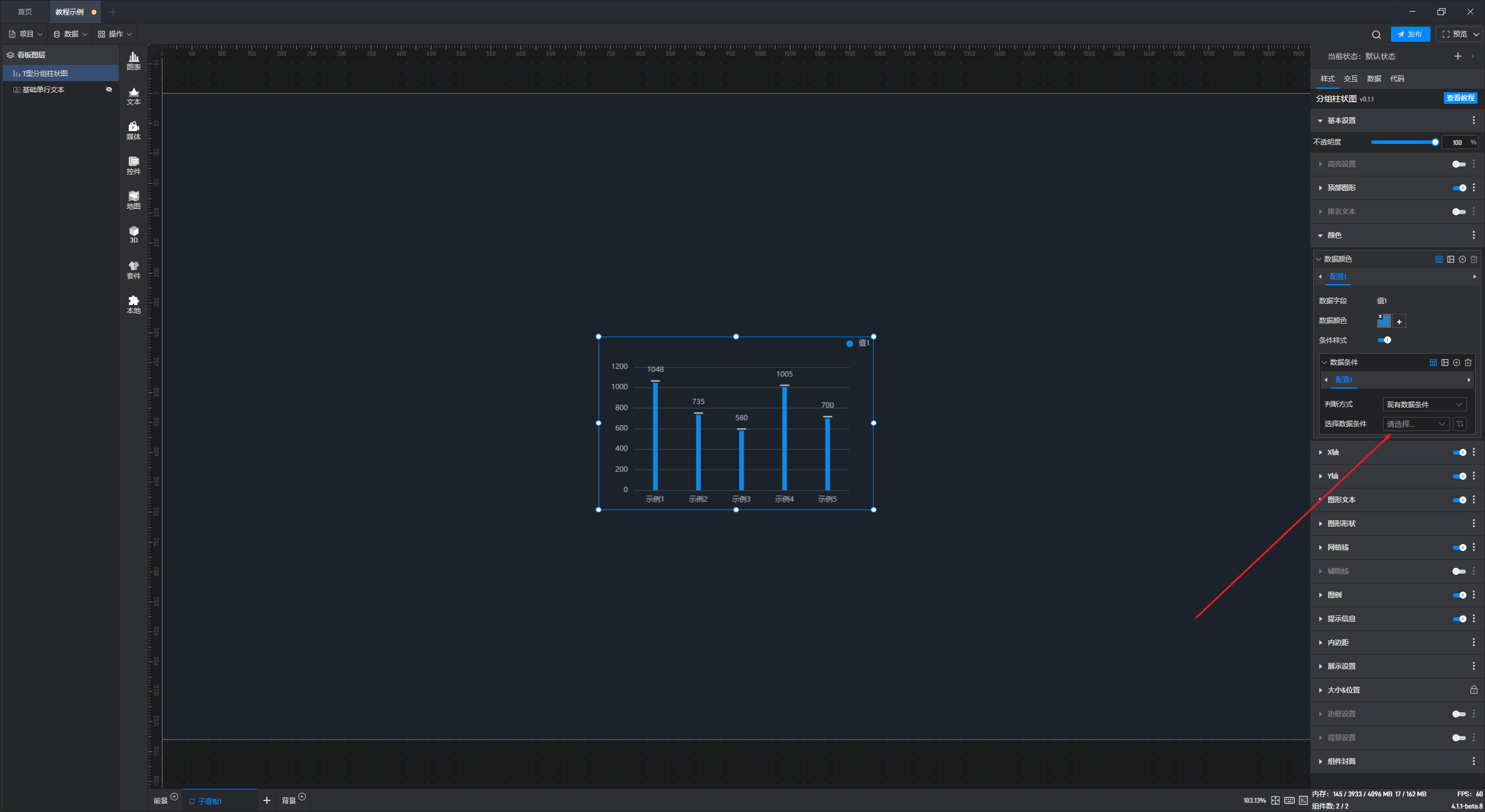
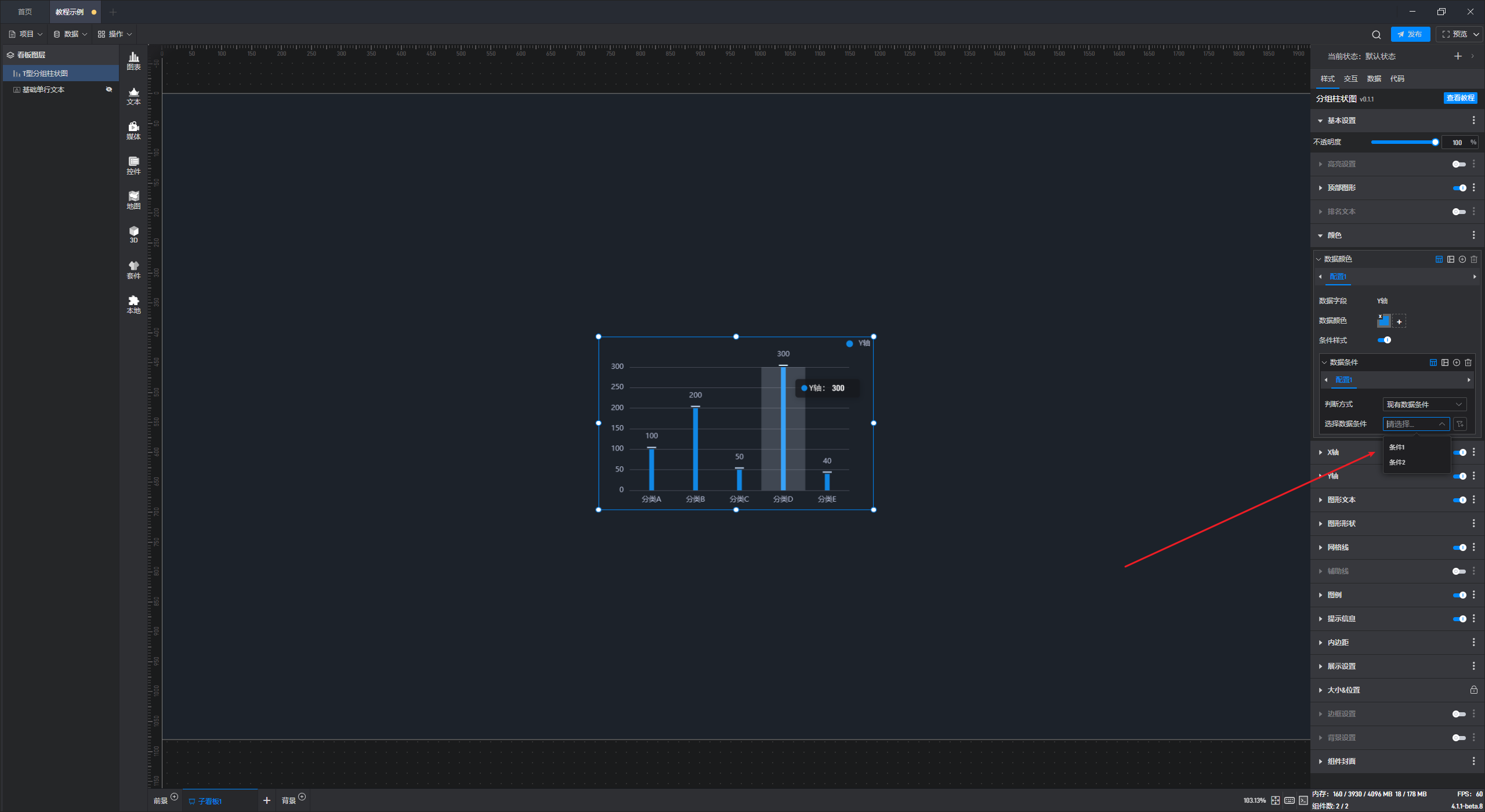
(2)判断方式:数据条件
选择这种判断方式时,需要先添加数据条件。

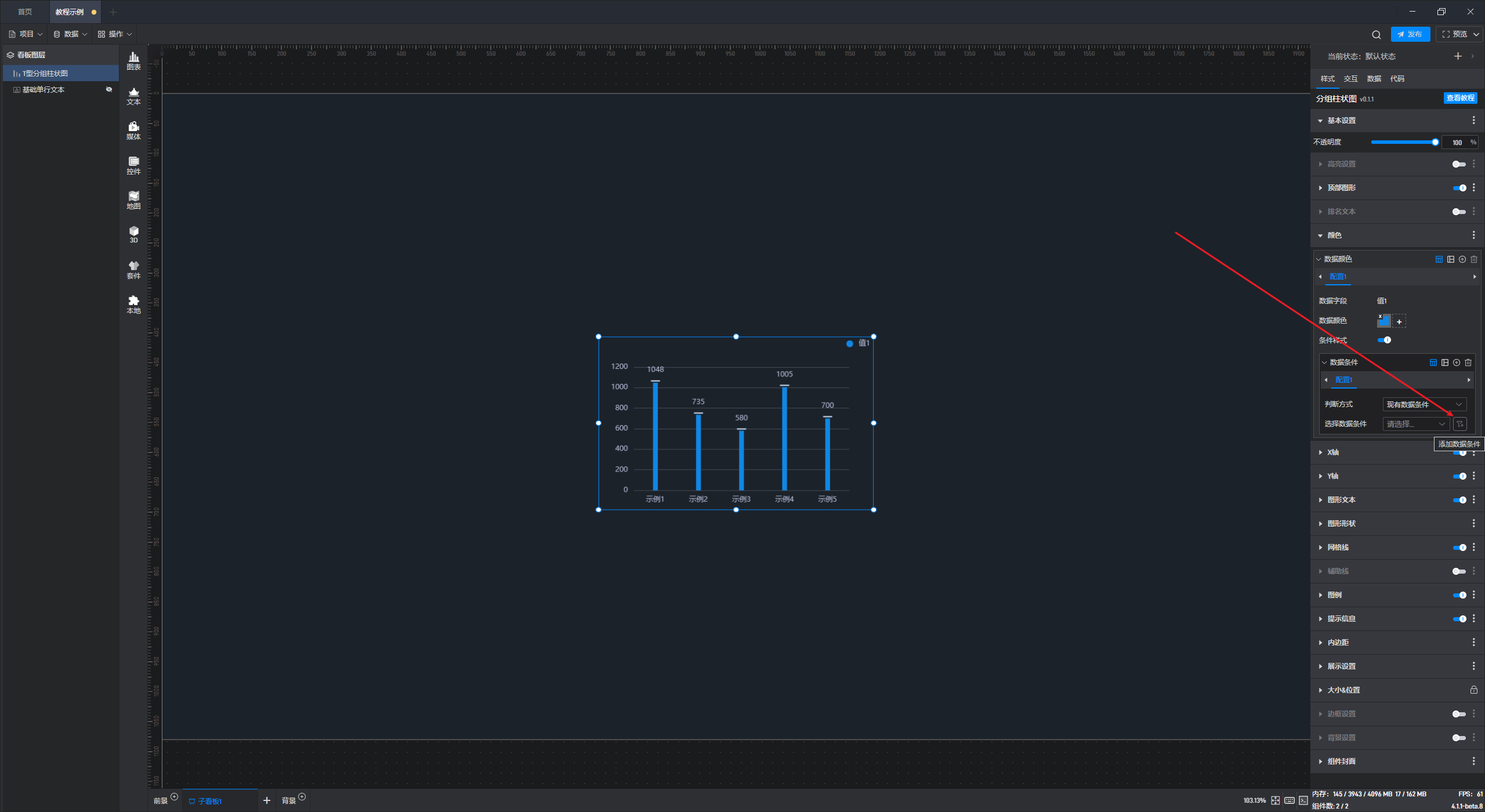
如果此时还未添加数据条件,我们也可以点击右侧的“添加数据条件”按钮或者通过数据菜单进行数据条件设置。

数据条件设置好之后就可以在这里选择对应的数据条件了。

多个数据条件需要先点击添加按钮,然后再进行设置。