二次开发入口
本文章关联的视频教程链接:https://www.shanhaibi.com/video/1231.html
本教程主要介绍在山海鲸可视化软件中将二次开发代码跟软件进行连接的操作过程,二次开发代码使用JavaScript语言,接下来以“按钮”组件为例进行说明。
1. 操作步骤
1.1 添加组件
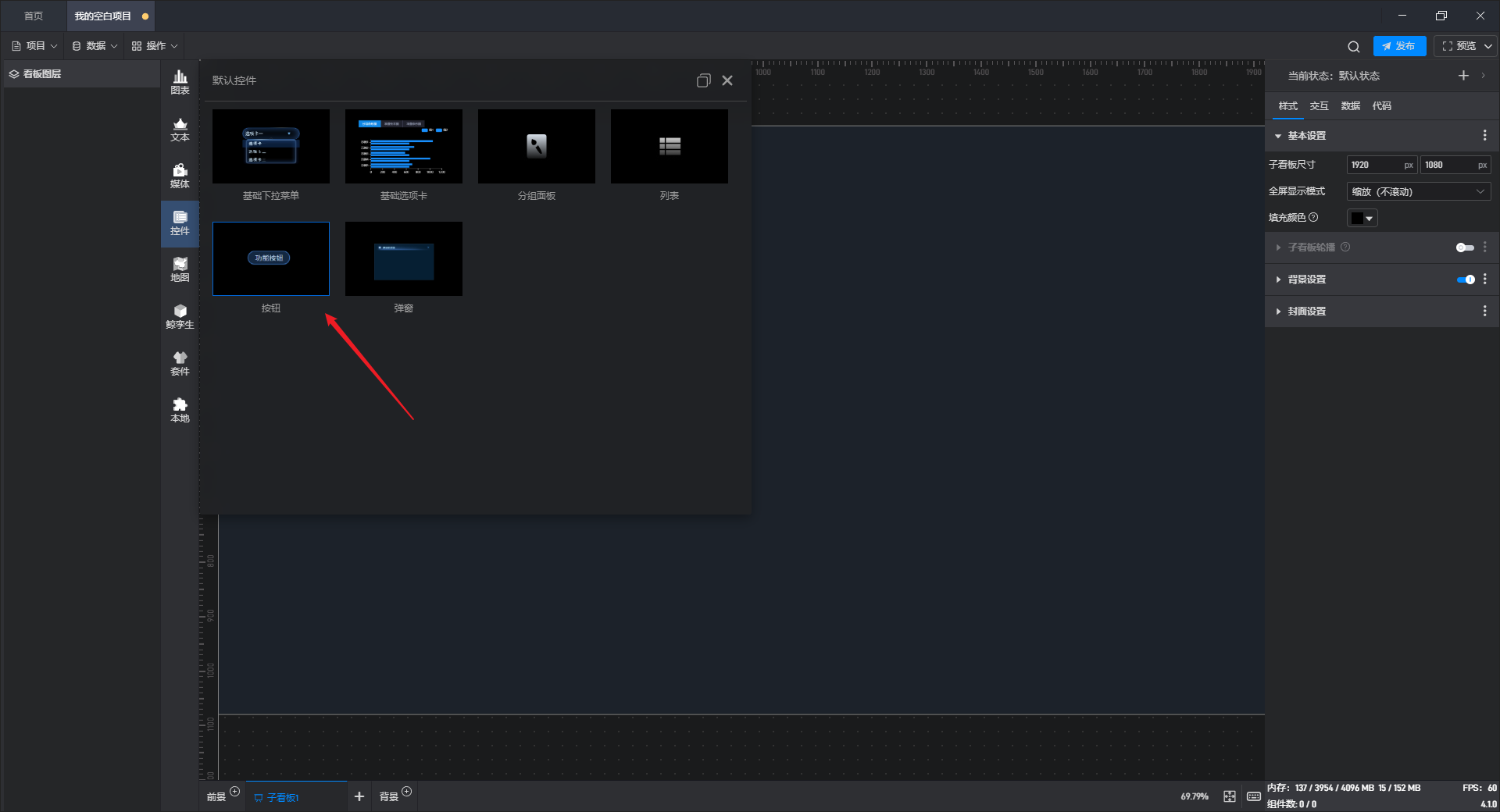
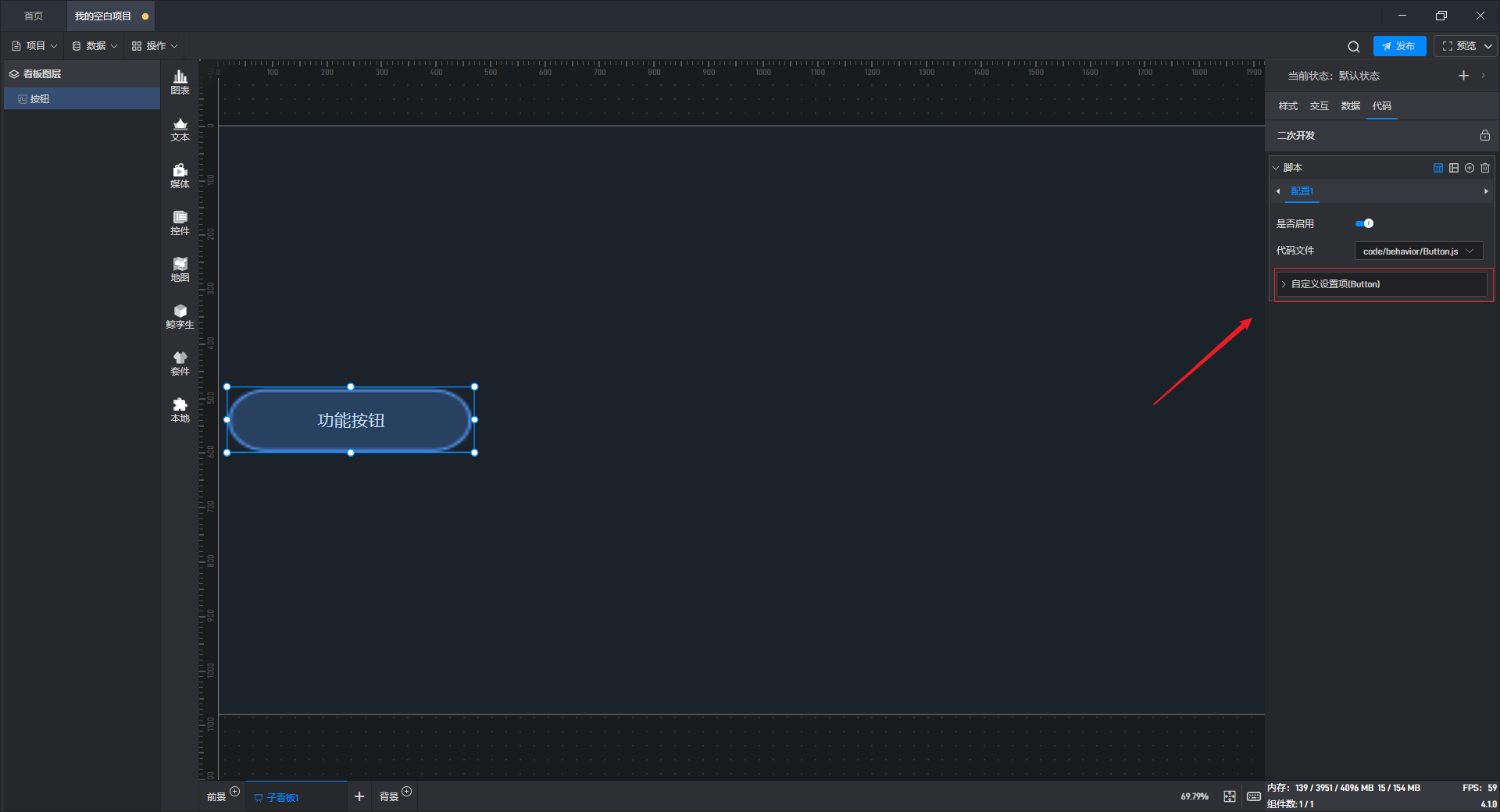
打开山海鲸可视化软件,新建一个空白项目,添加一个“按钮”组件。

1.2 添加脚本
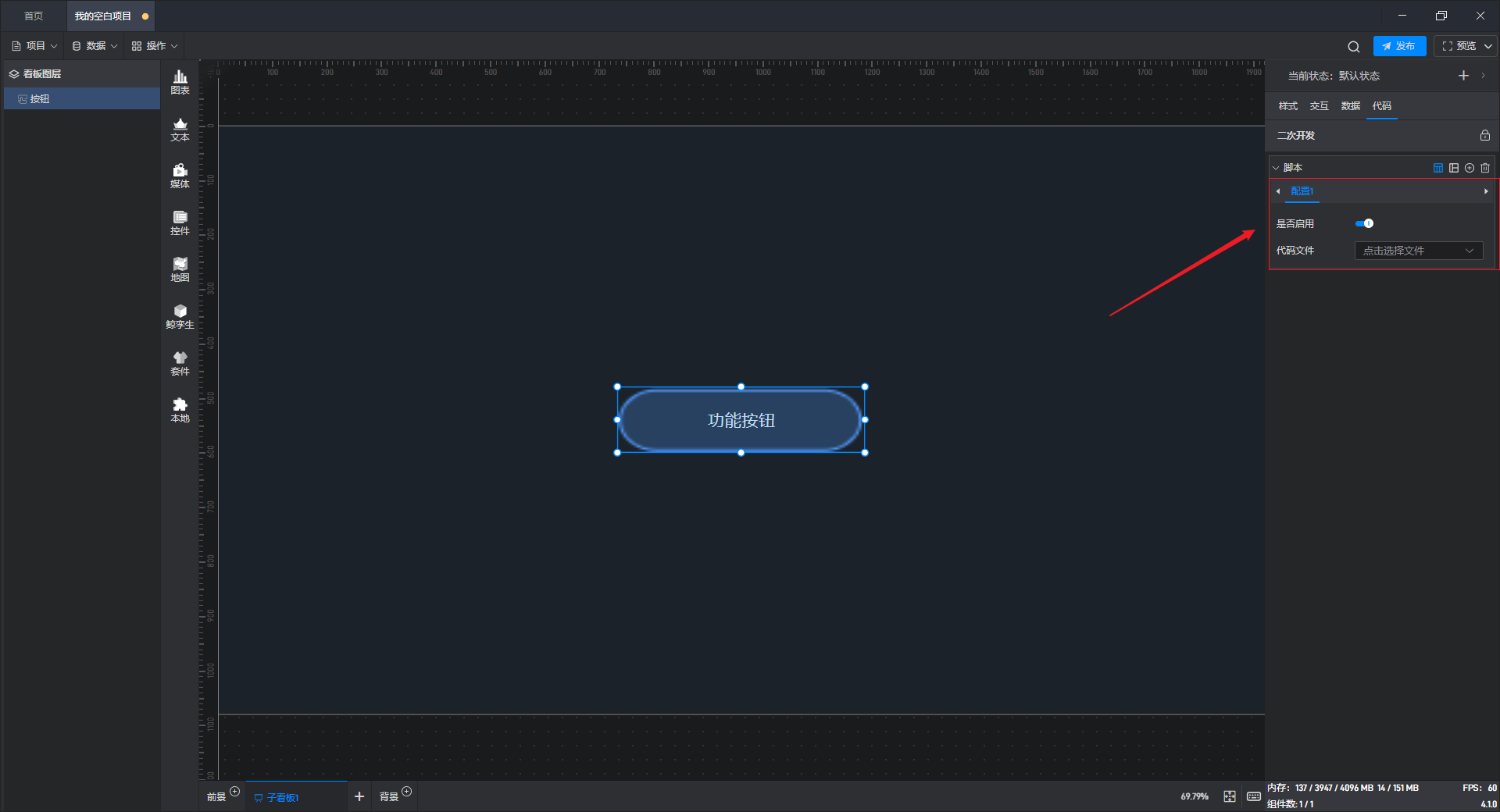
选中组件,在右侧属性面板中点击“代码”,在二次开发界面添加脚本。系统会自动创建一个基础的代码模板。

【温馨提示】通常只需添加一个脚本即可,但是在代码较多,且代码需要解耦的情况下可以添加多个脚本。通过不同的脚本,可以将整个代码分成几个大的模块,更方便管理 。
1.3 启用脚本
添加脚本后默认是启用状态,也可以手动关闭。如果要对多个脚本进行逐一调试,使用这个功能会非常方便。

1.4 添加代码
点击新建后,系统会自动创建一个基础的代码模板。也可以点击代码文件框替换为其他本地的二次开发代码文件。

示例代码:
1 | class Demo { |
【温馨提示】这里需要注意代码格式,“export”后面必须跟“default”。
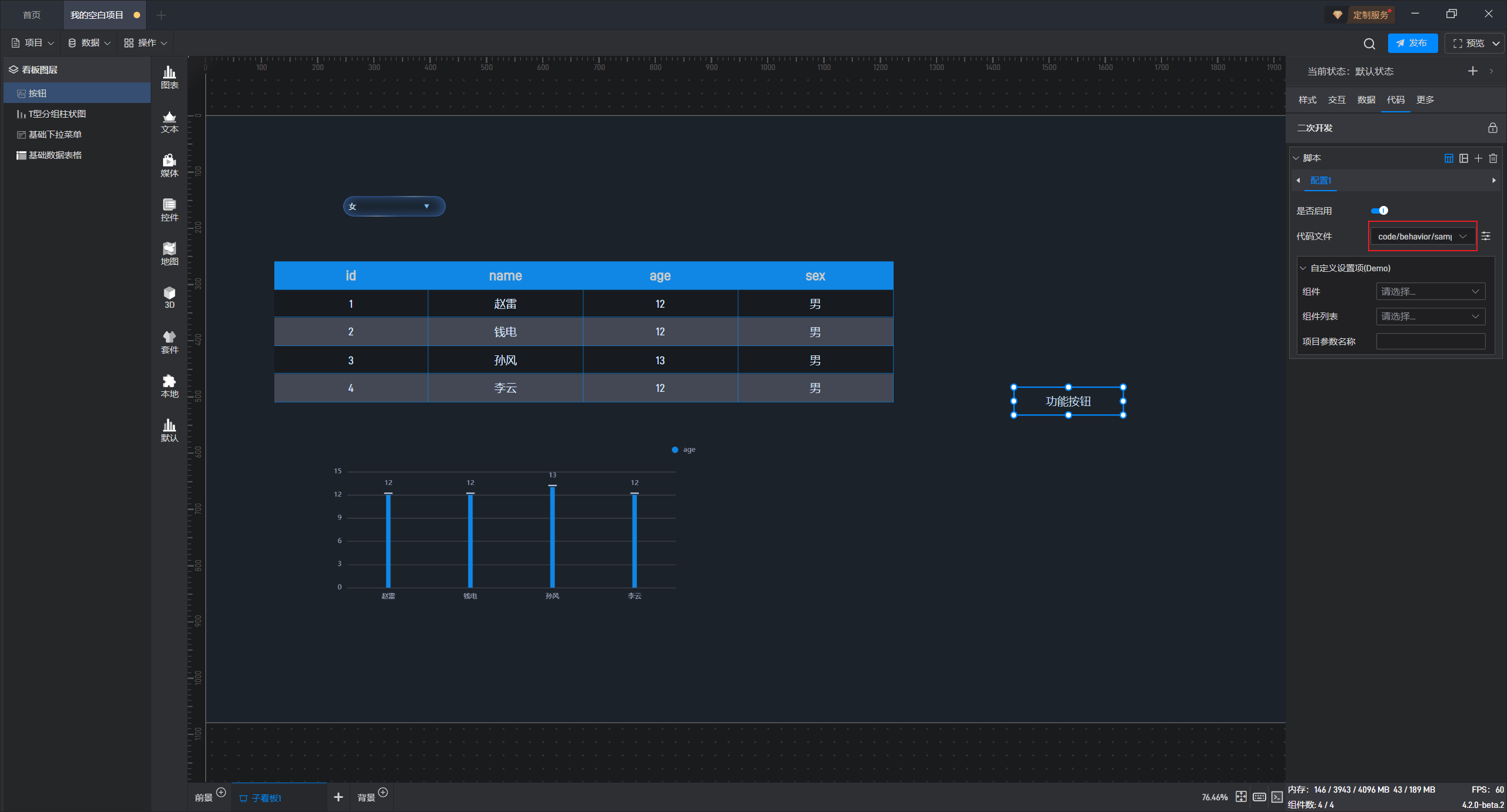
1.5 自定义设置项
详细的自定义设置项设置请参考自定义属性面板教程。

1.6 修改代码
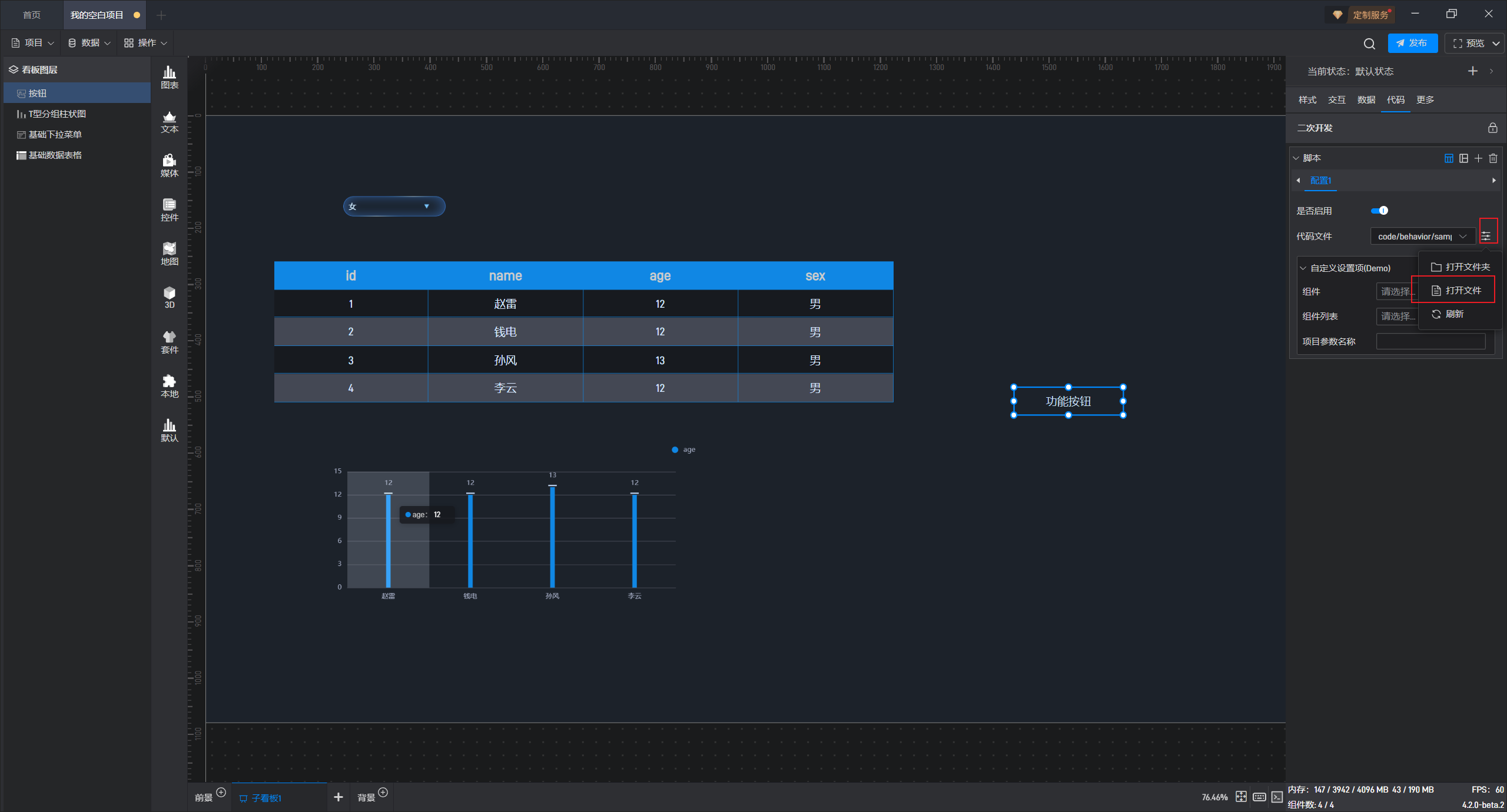
如果需要修改代码,可以点击代码文件框后的图标,选择打开文件,我们这里选择用 VSCode 打开,就可以开始编辑代码了:

1.7 代码刷新
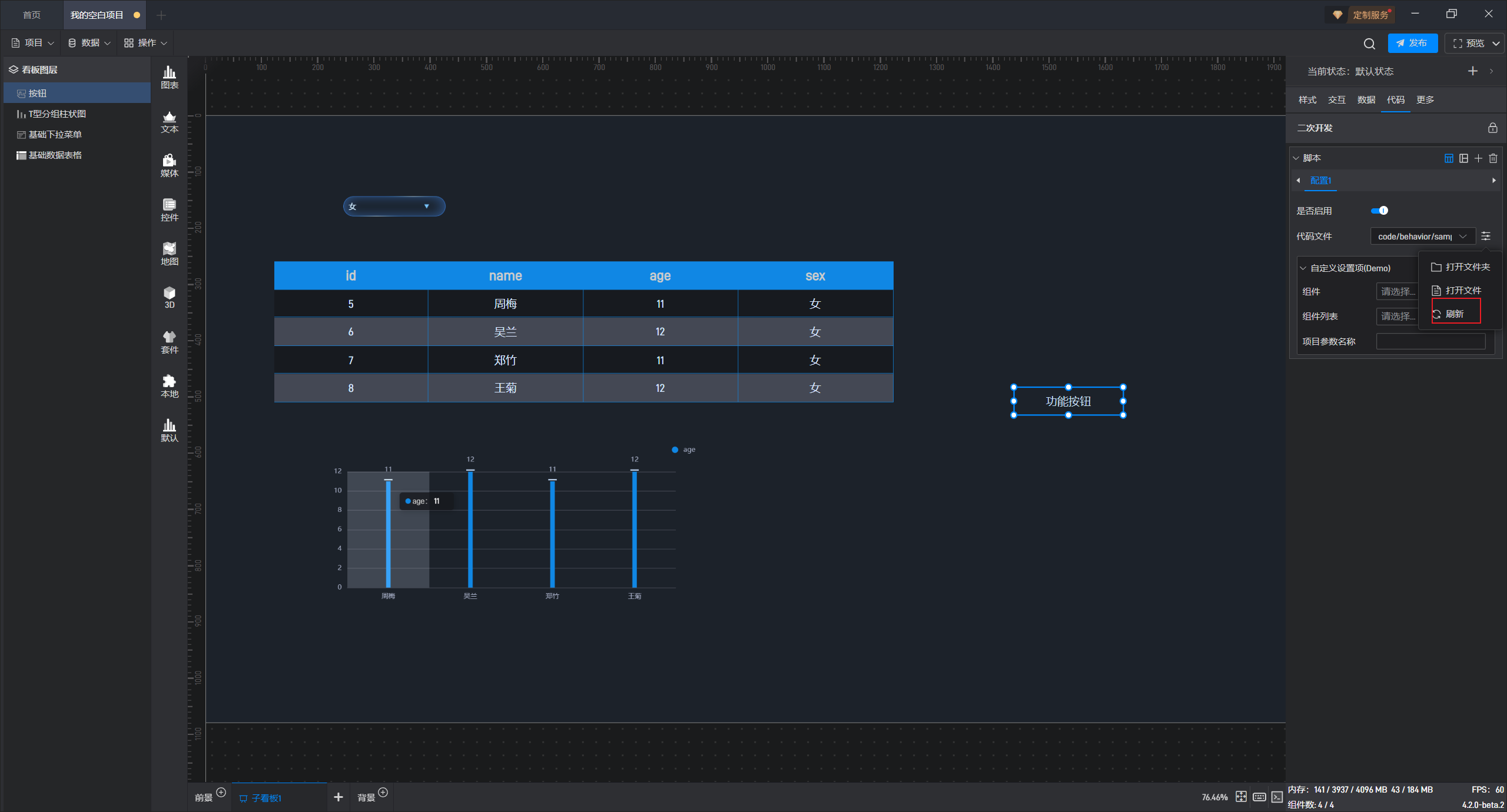
代码修改完并保存后,可以点击代码文件框后的图标,选择刷新。系统就会加载并执行最新的代码文件。关闭项目后重新打开也会自动刷新。

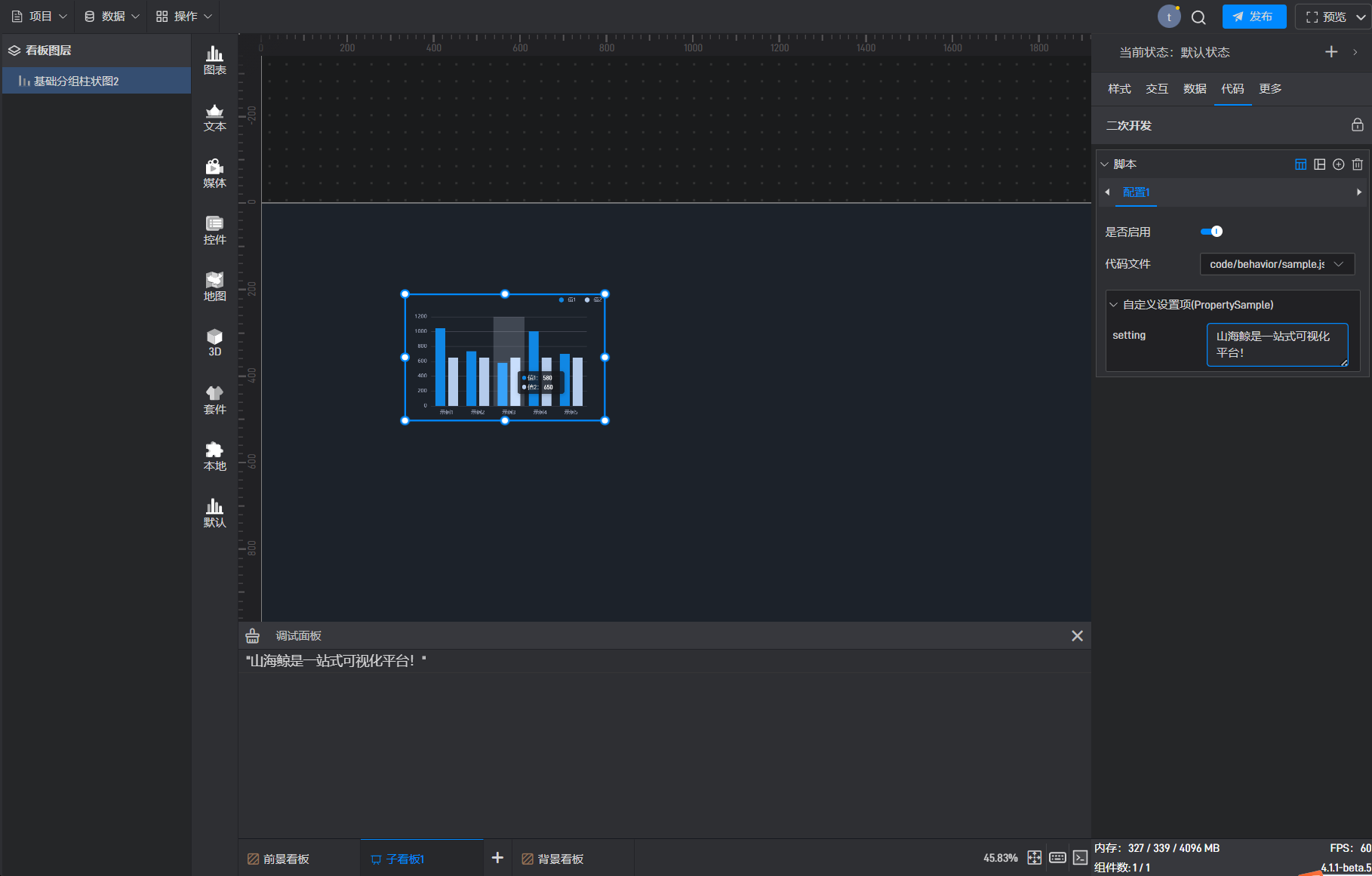
2. 调试方式
使用以下代码,在属性值被修改时打印信息:
1 | /* |
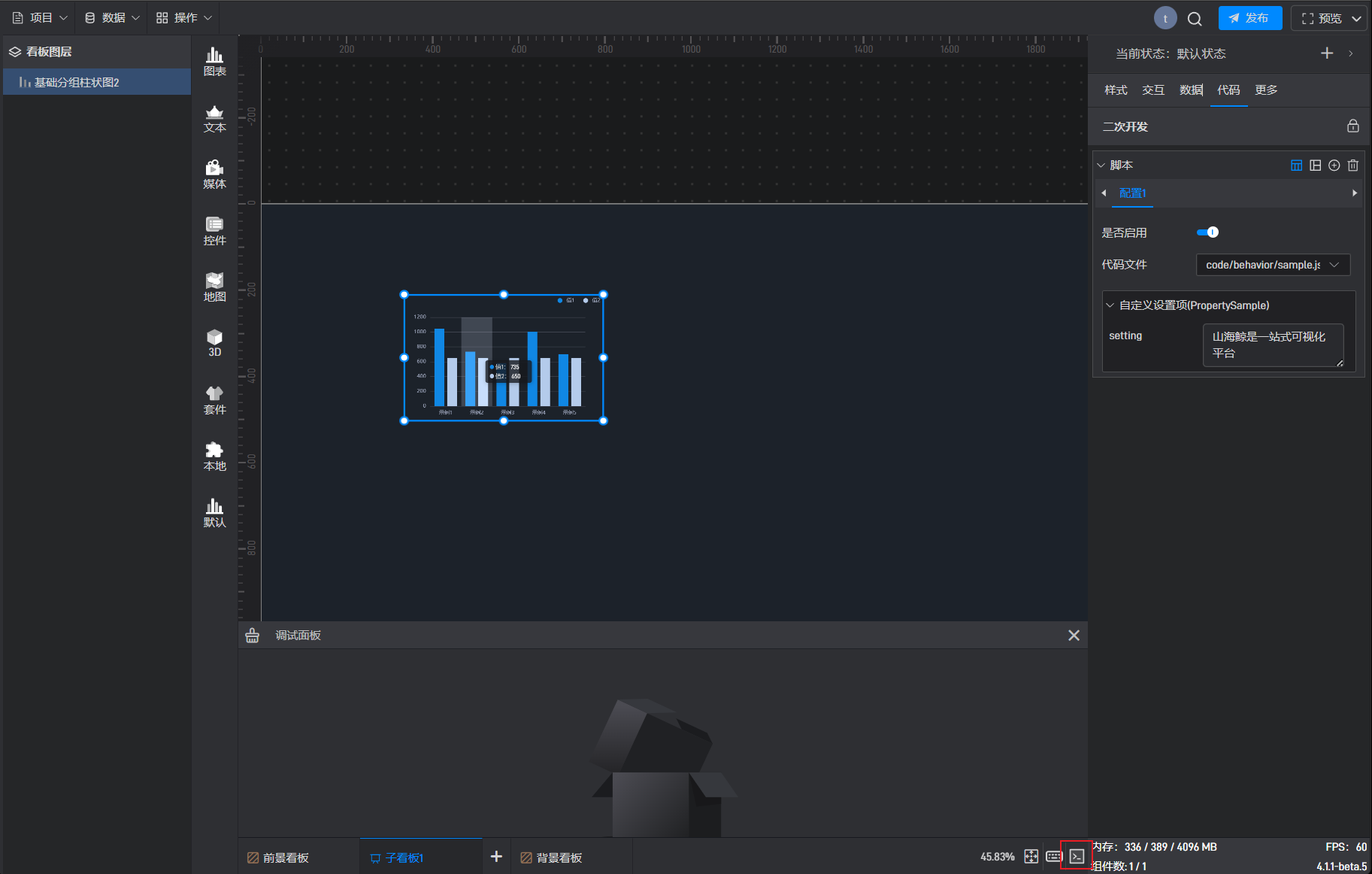
在项目编辑界面,点击右下角的调试窗按钮,打开控制台

修改自定义属性后,查看打印信息: