设置交互
在山海鲸可视化中,我们可以通过交互来实现一些想要的效果,交互通常指的是通过一个触发条件来触发某个组件去完成一个动作。
在子看板上和在组件上都可以设置交互,交互包含三个元素:名称、事件和动作。

1. 名称
在添加交互时,我们建议大家设置一个容易识别的名称,如果不设置这个名称,系统会根据当前的交互特征自动添加一个,默认名称一般是“事件名称+动作名称”。

2. 事件
事件就是触发这个交互的源头,目前支持的事件分为有以下几种:
第一种:鼠标操作,包括:鼠标移入、鼠标移出和点击操作。(设置在组件上)
第二种:组件自身的变化,包括:入场、离场、选中和取消选中。(设置在组件上)
第三种:点击组件,包括:组件内元素、组件。(设置在组件上)
第四种:全屏播放或页面切换。(设置在子看板上)
第五种:数据变化。(设置在子看板上)
第六种:接收到二次开发中的事件。(设置在组件上或子看板上)
(1)鼠标操作触发的交互
这种交互设置在触发组件上,例如:点击 A 触发 B 的时候,交互是设置在 A 组件上的。
下面我们通过一个示例给大家介绍一下如何设置。
我们给看板添加两个单行文本组件和一个分组面板(对应项目中常见的一个子版块),假设我们需要让这个文本组件有一个 Hover 效果(鼠标移到组件上时有一个样式变化效果),而且希望点击之后分别控制分组面板显示隐藏。
【温馨提示】常规情况下,我们会推荐使用按钮或菜单组件,因为这两个组件不需要额外通过交互来设置点击和 hover 样式,这里只是为了演示使用了文本组件。
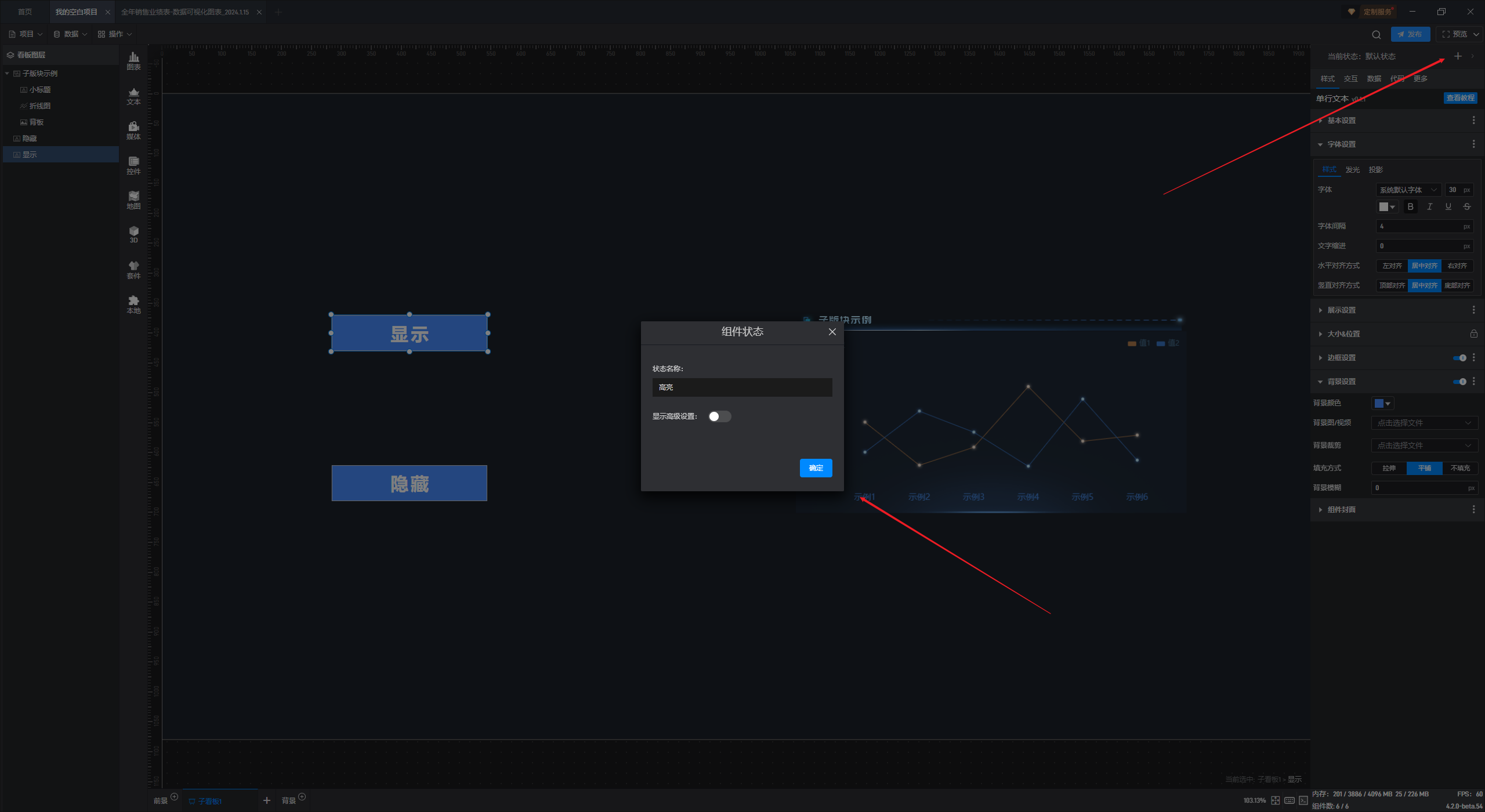
首先需要给单行文本组件创建一个新的状态,关于多状态请参考该教程 →_→ 设置组件的多状态

在这个高亮状态里修改一下背景色。

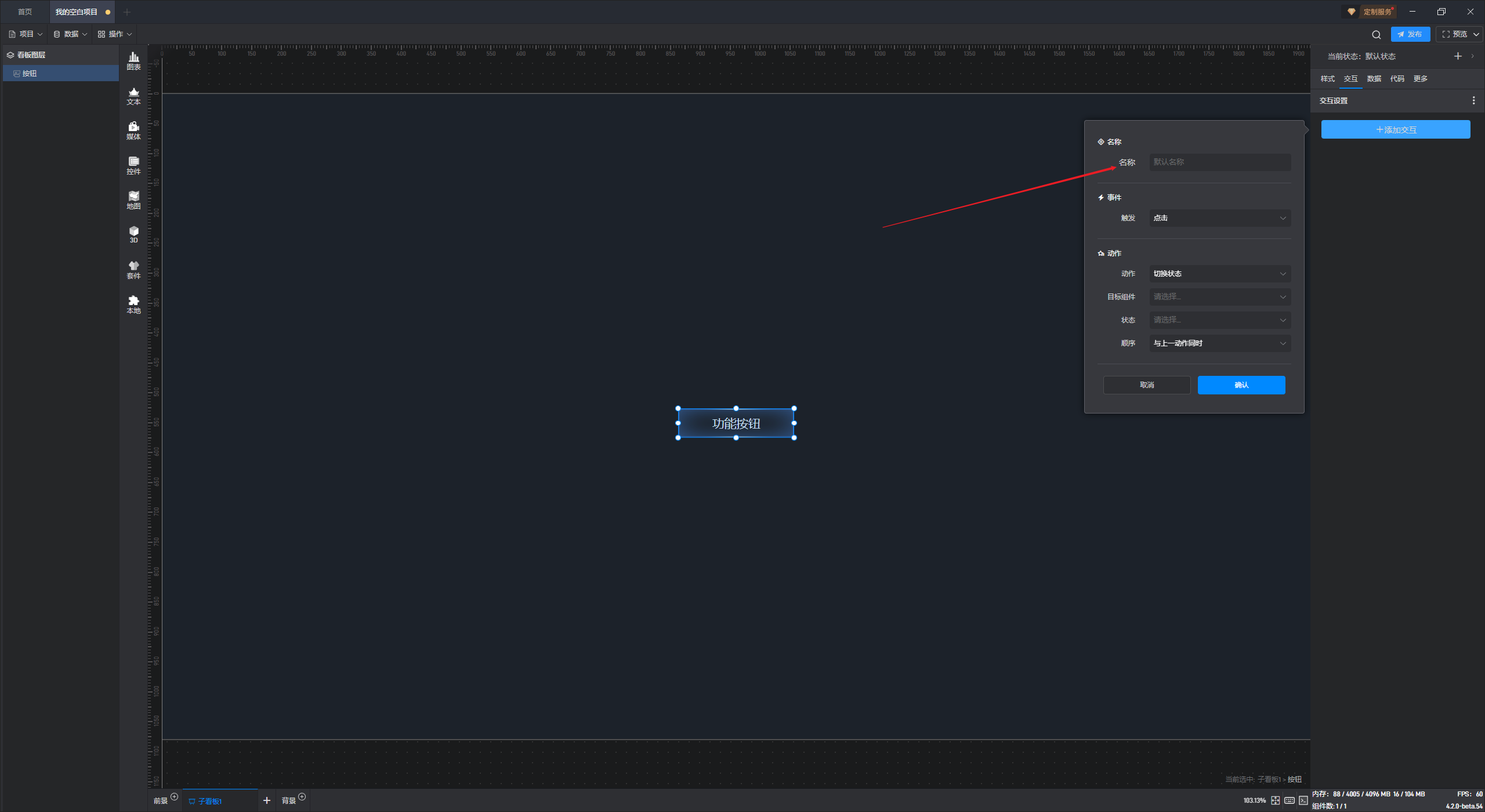
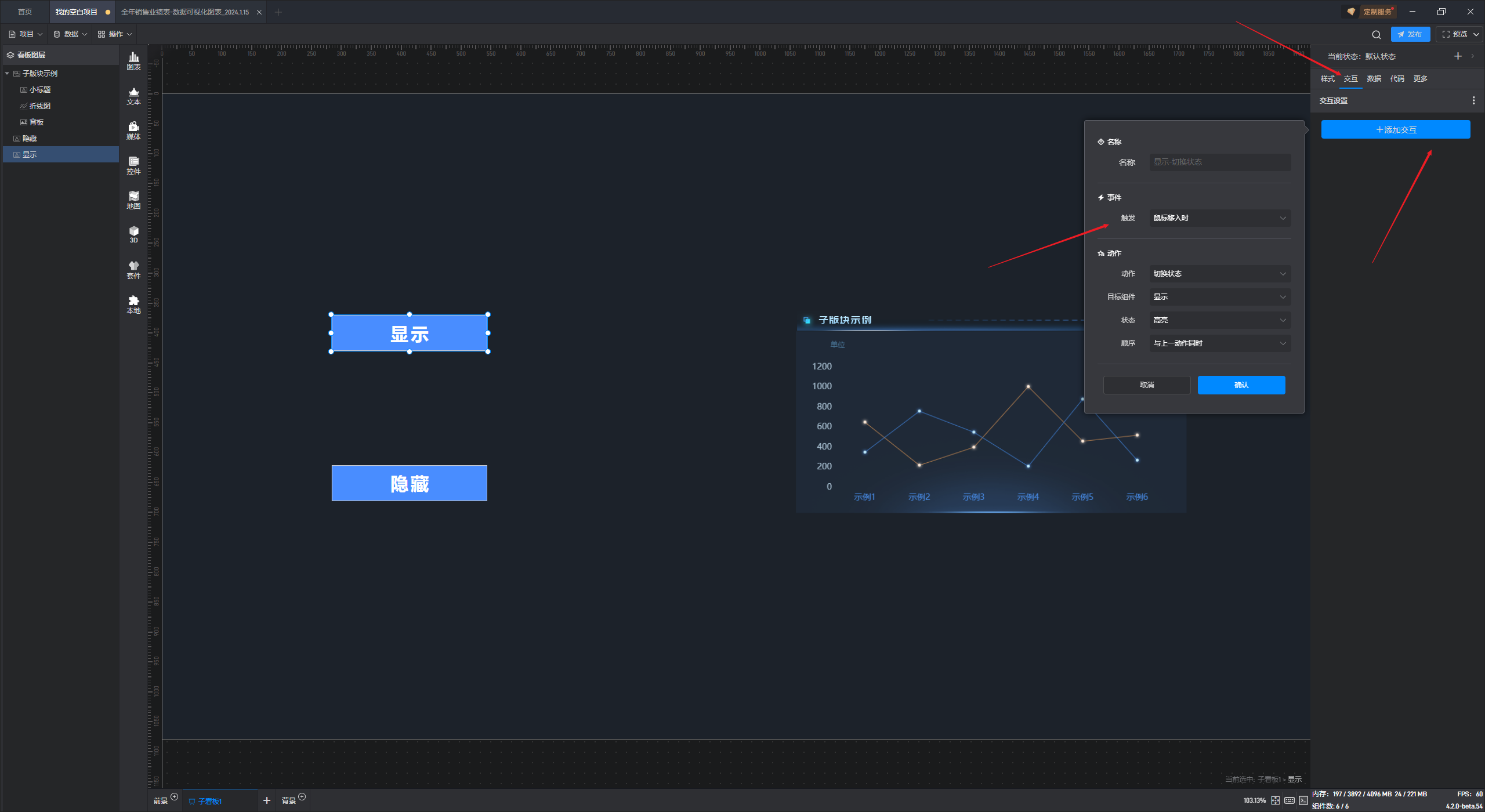
点击选中组件,在界面右侧切换到“交互”窗口,点击“添加交互”。
然后我们添加一个鼠标移入时触发切组件切换状态到高亮状态。

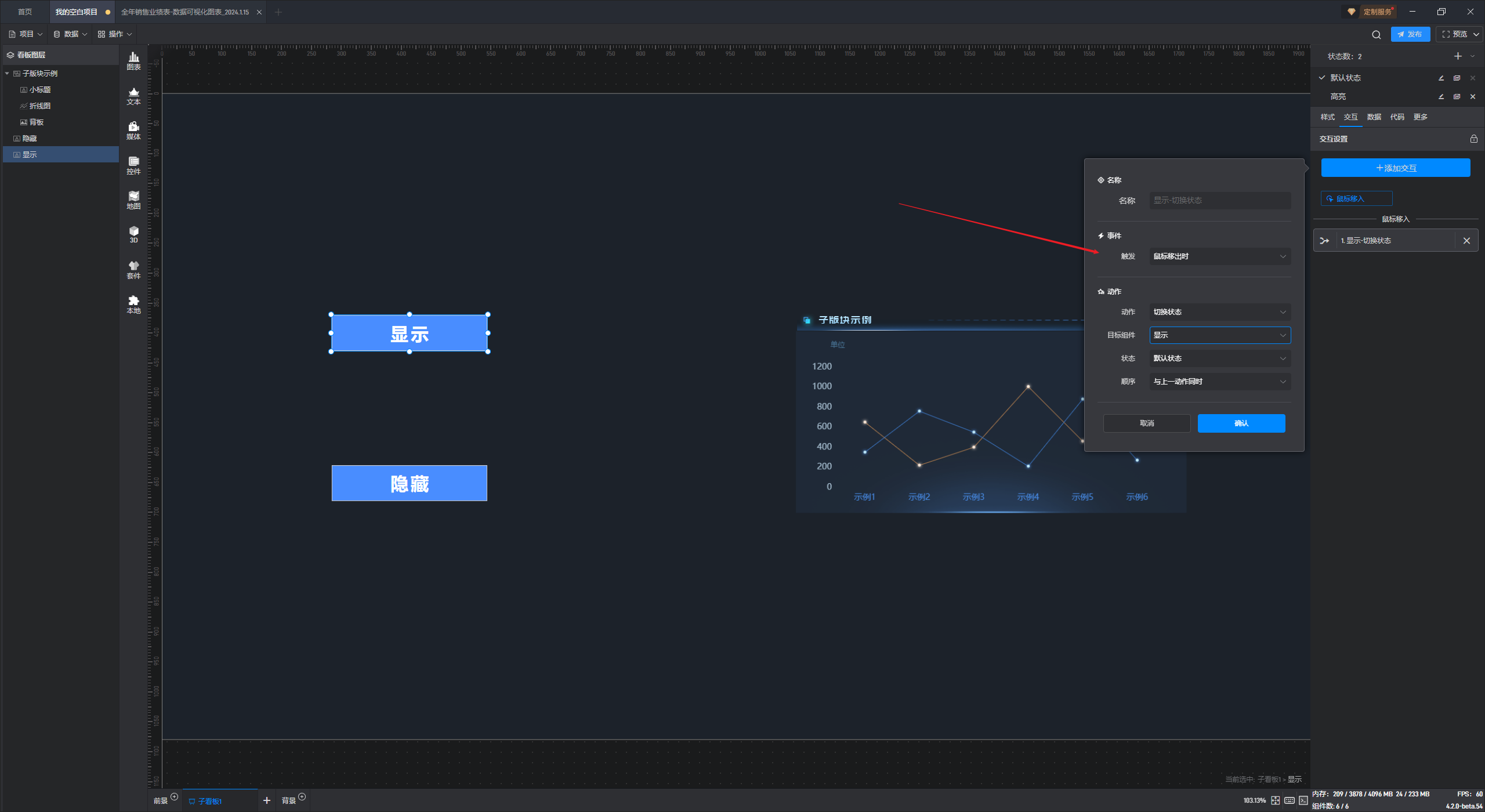
鼠标移入和移出是对应的,否则组件就会一直停在高亮状态。接下来我们需要再添加一个鼠标移出触发组件切换回默认状态的交互。

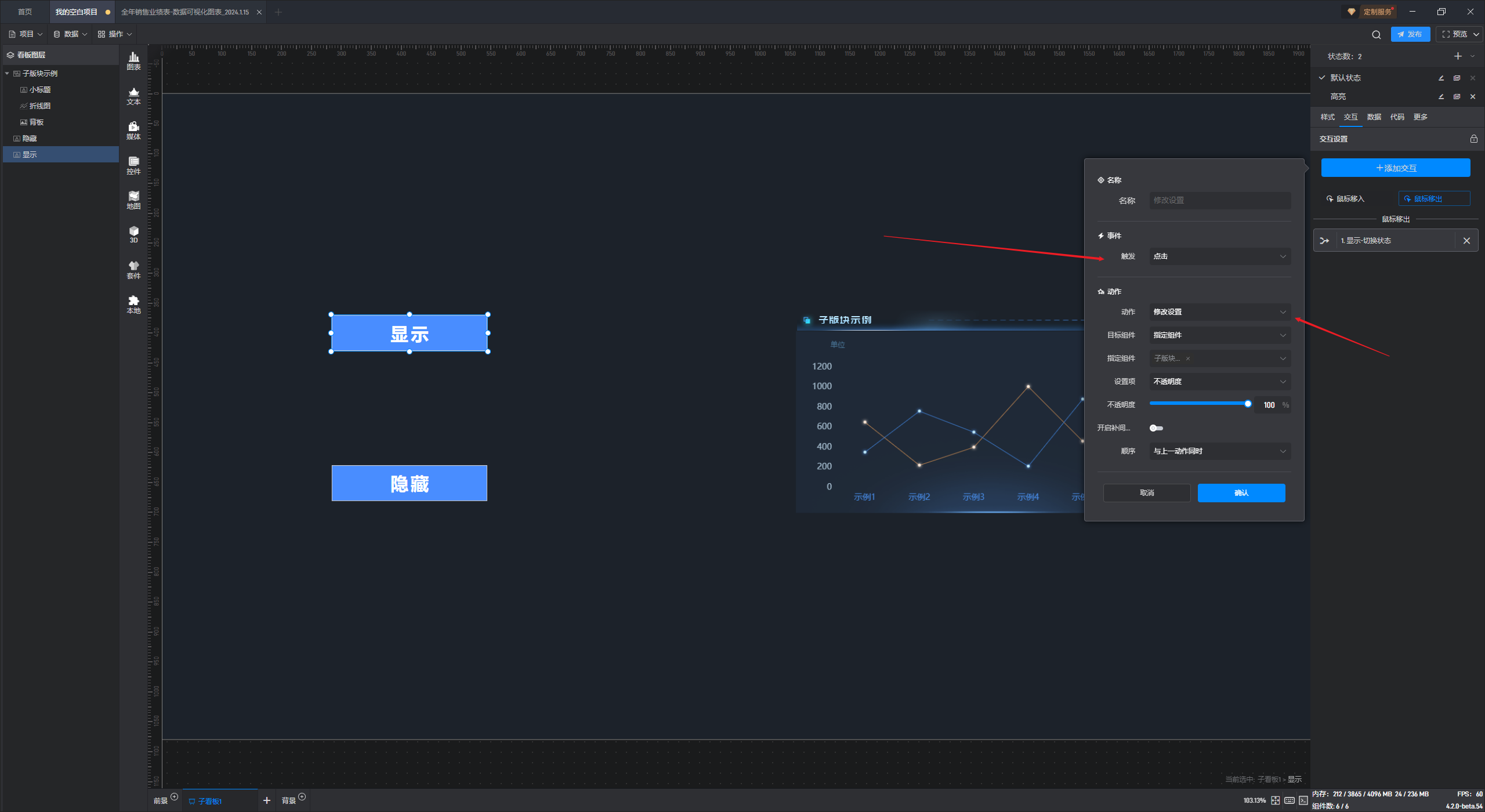
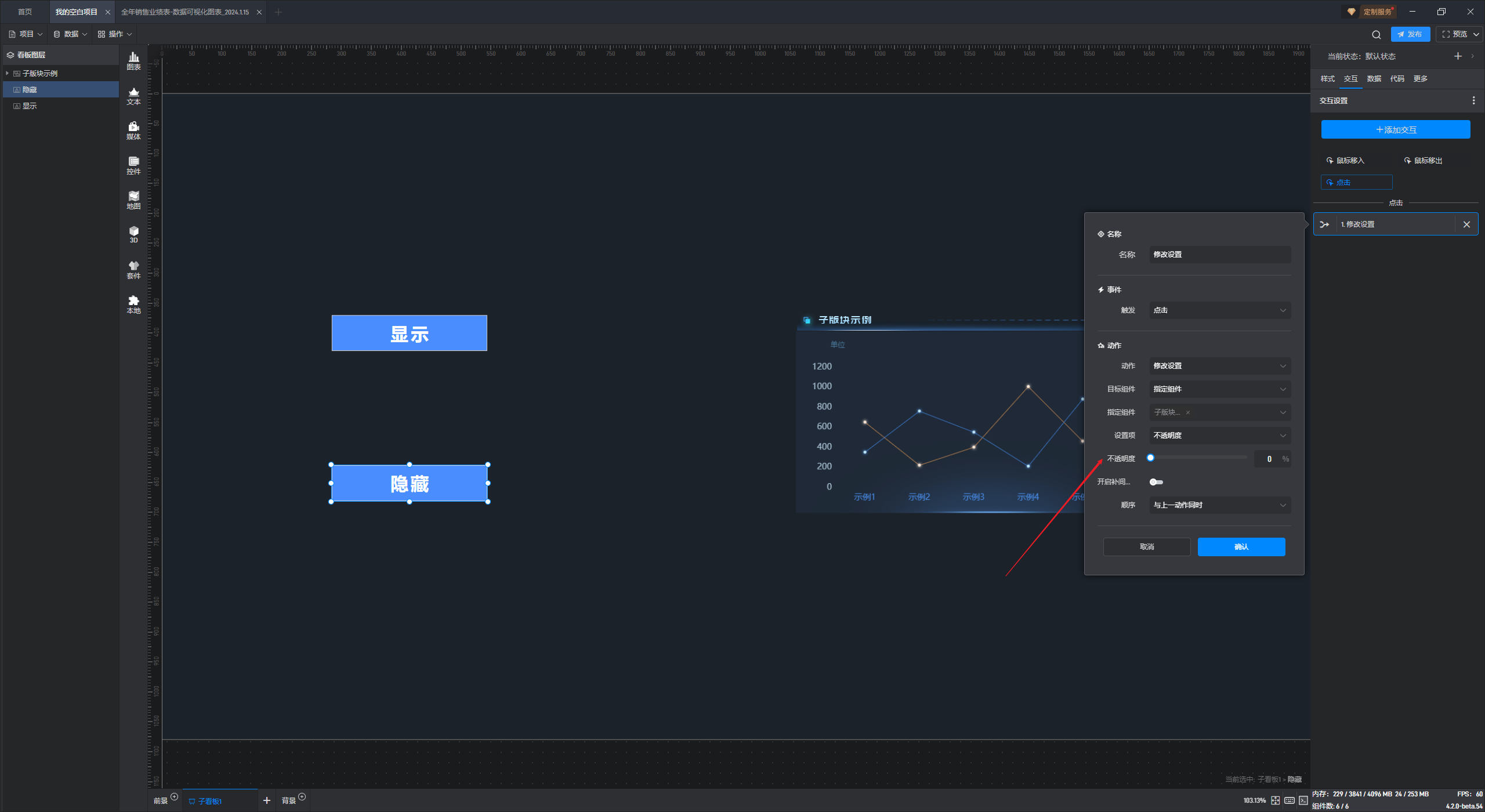
接下来我们再添加一个点击的交互,这里我们可以通过点击来修改目标组件的参数,将透明度修改为 100%(透明度参数对应的就是组件的显示,100%完全显示,0%隐藏)。

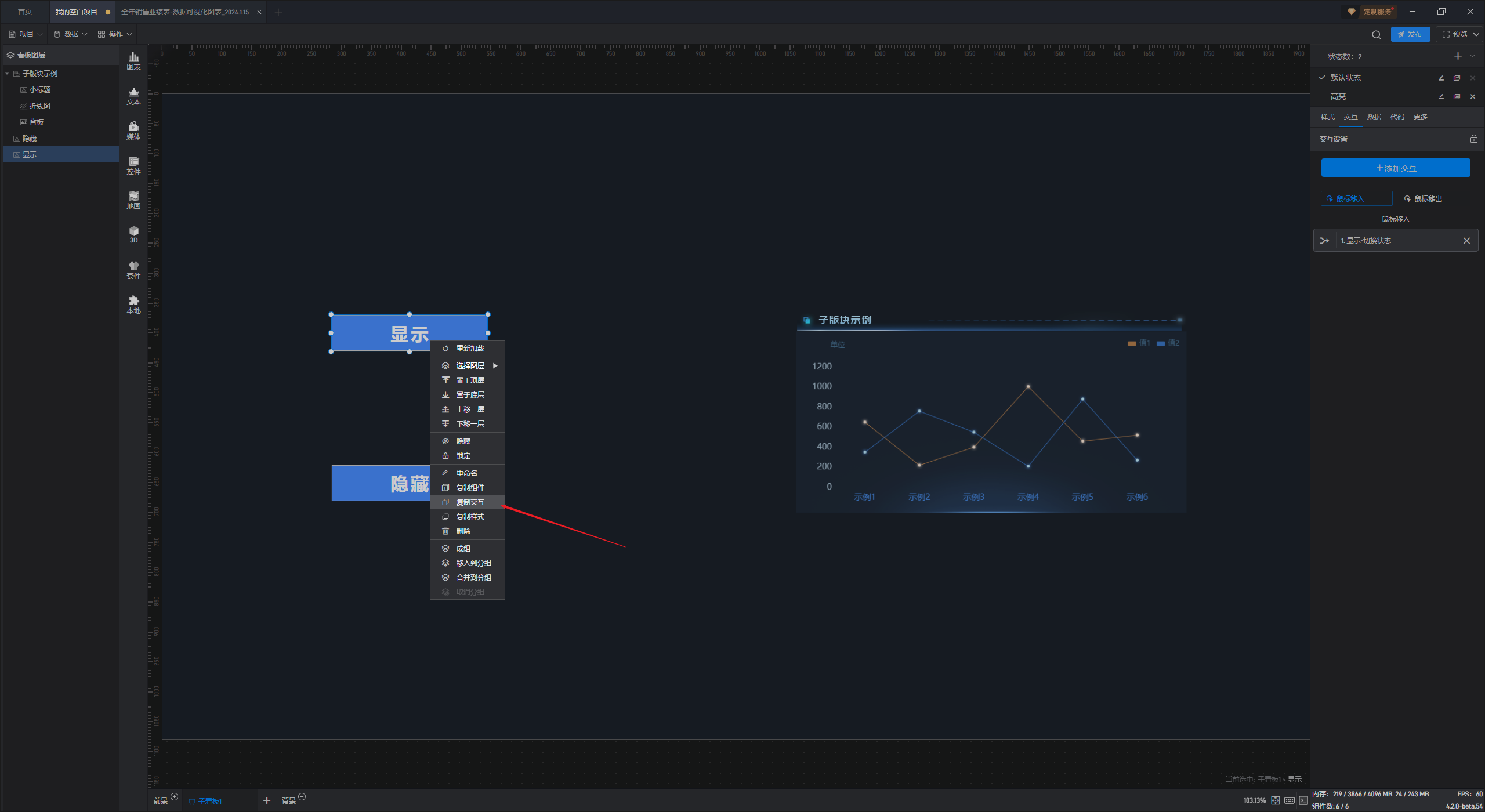
这样我们在“显示”这个文本组件上设置的交互就完成了,接下来我们先给“隐藏”这个文本组件添加一个“高亮”的状态,然后直接复制“显示”的交互粘贴到“隐藏”上。在组件上右击,选择“复制交互”。

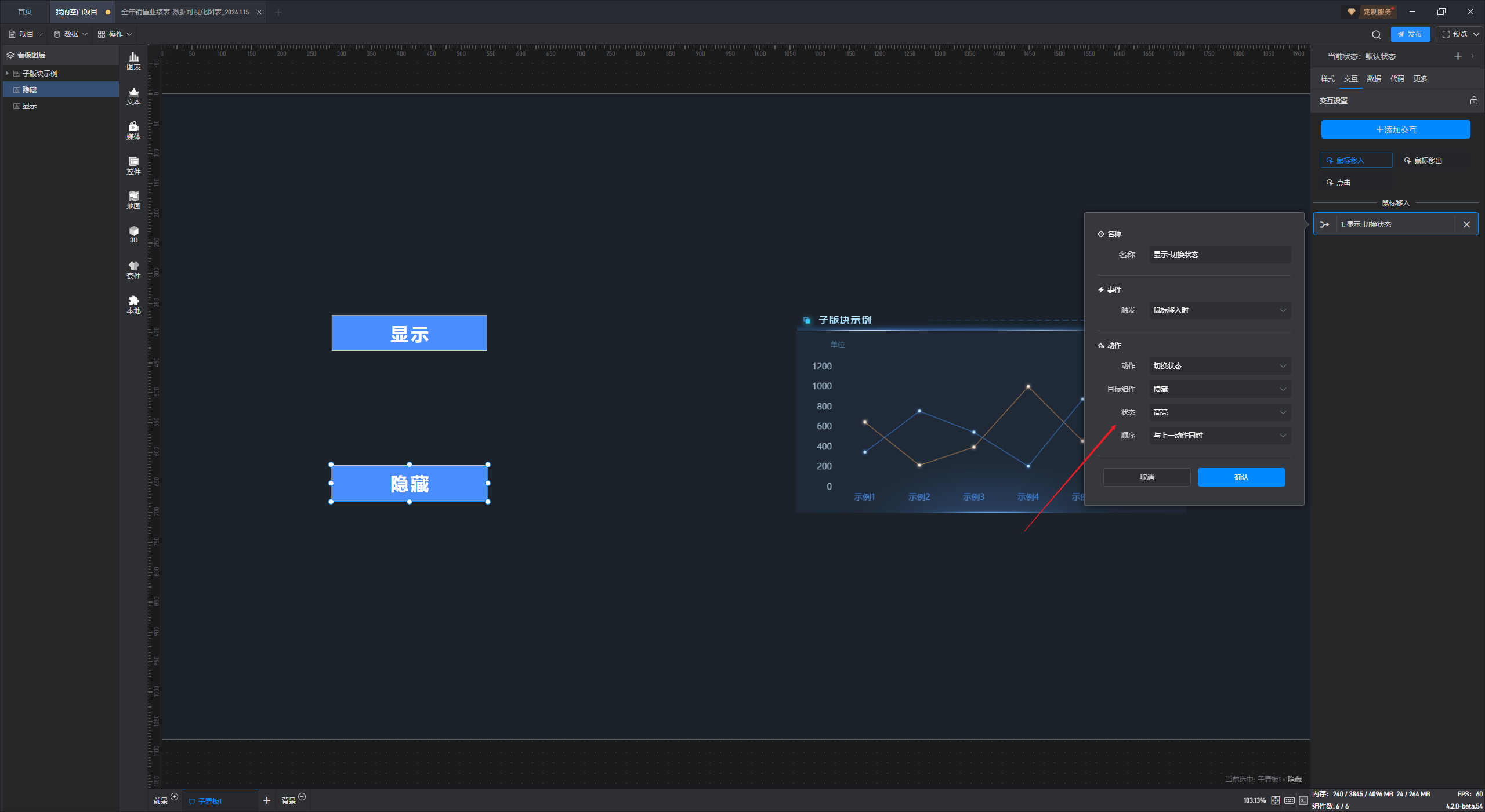
然后在“隐藏”这个文本组件上按键盘快捷键“Ctrl+V”进行粘贴。(使用快捷键是为了兼容浏览器中编辑的场景)
需要注意的是,复制粘贴交互可以最大程度上复制一些交互设置,但是因为不同组件的标识不同,所以部分设置项还需要修改一下,例如状态切换需要再选一下切换后的状态。

在点击交互这里,将透明度修改为 0%,达到隐藏组件的效果。

(2)组件自身的变化触发的交互
这个可以分为两种,一种是入场和离场触发的交互,另一种是选中和取消选中触发的交互。
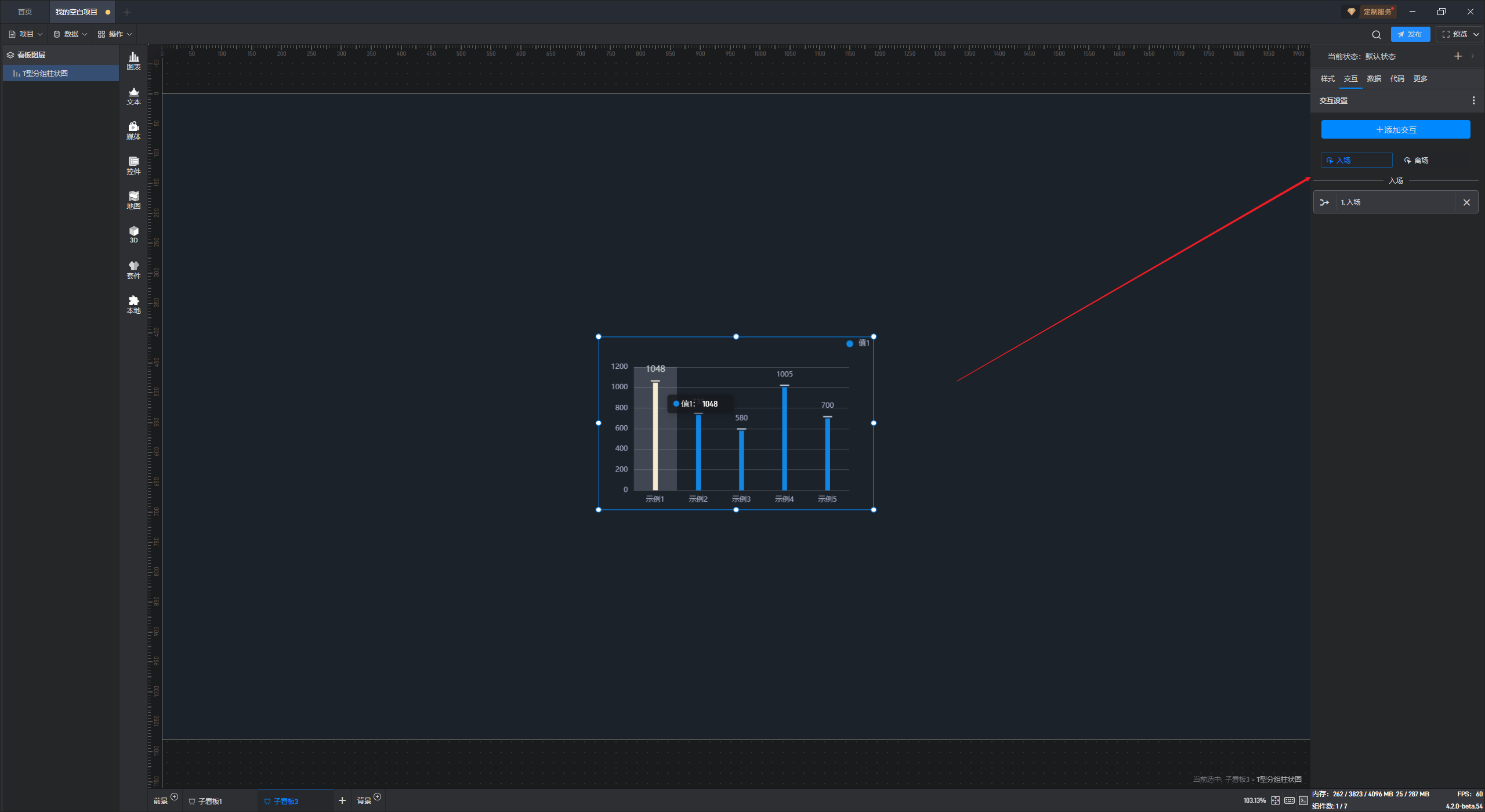
入场和离场主要用于组件的入场动画和离场动画,在其他场景中比较少用。所以我们会发现有一些支持动画的组件添加之后默认就有这两个交互。

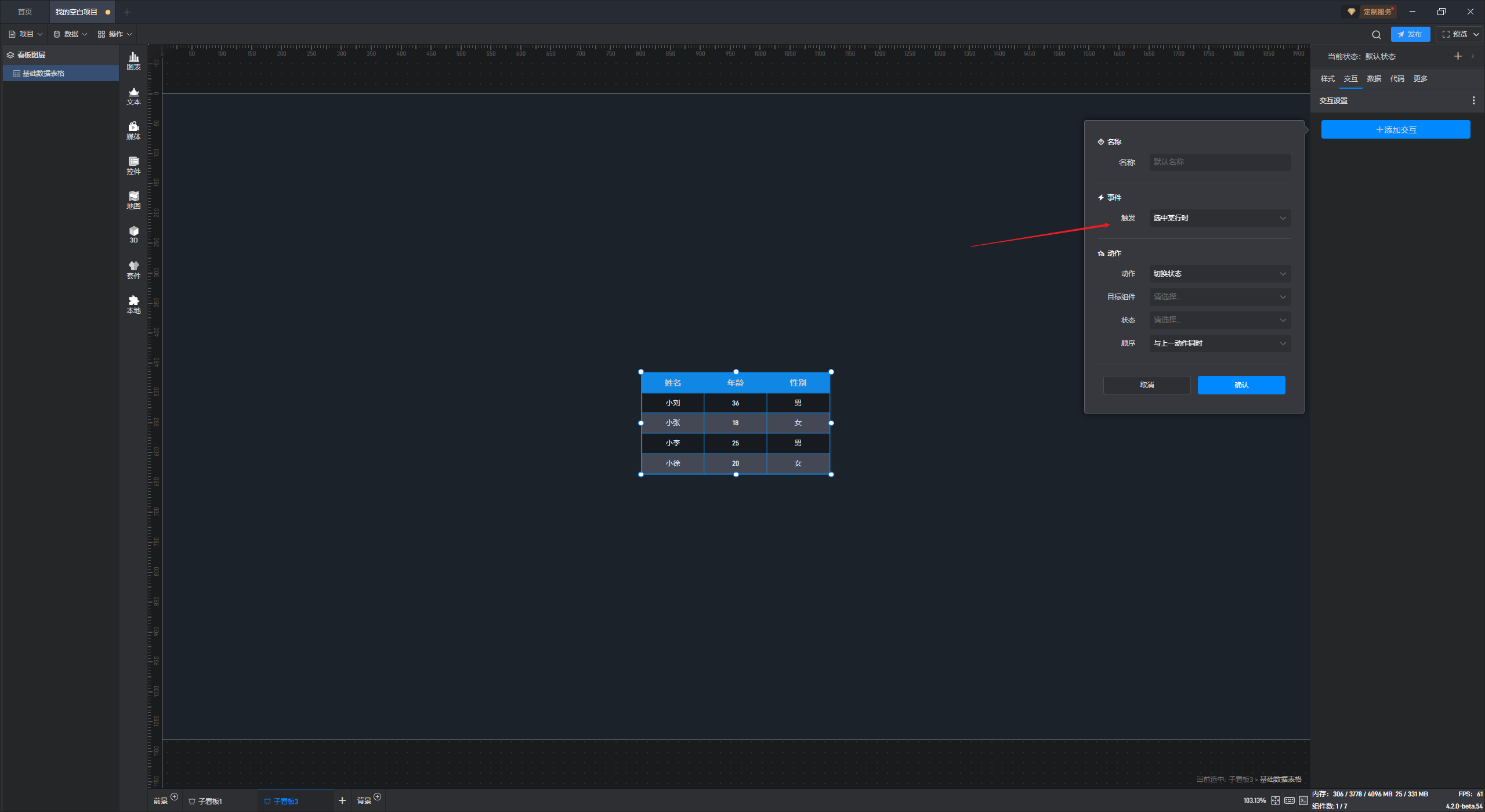
部分可以被选中的组件有选中和取消选中的交互,例如:菜单、表格、鲸孪生的标记组、鲸孪生的分层动画。

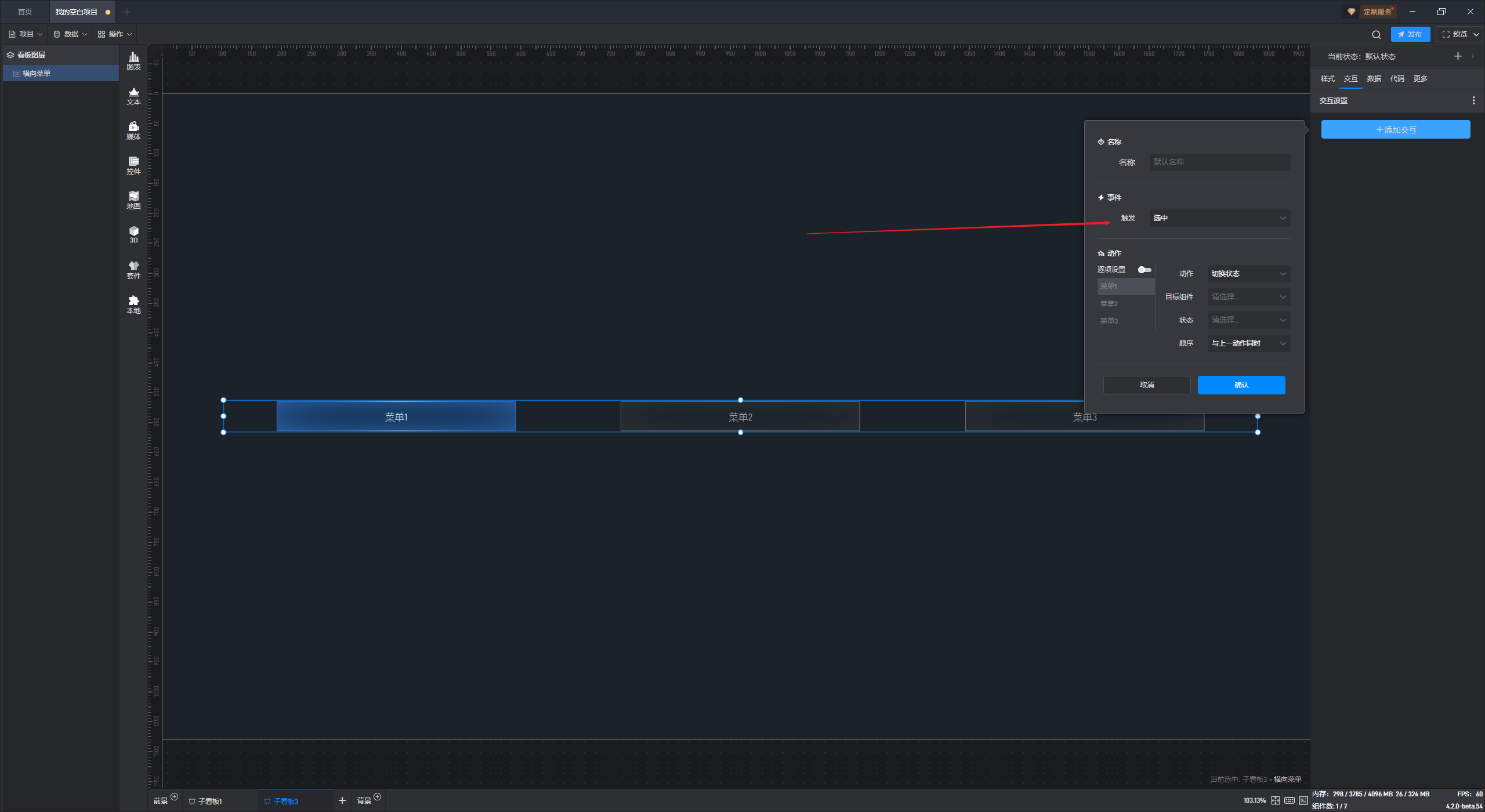
部分组件在设置选中交互时,还可以设置选中的具体对象,例如菜单里的某一个选项,分层动画里的某一层。

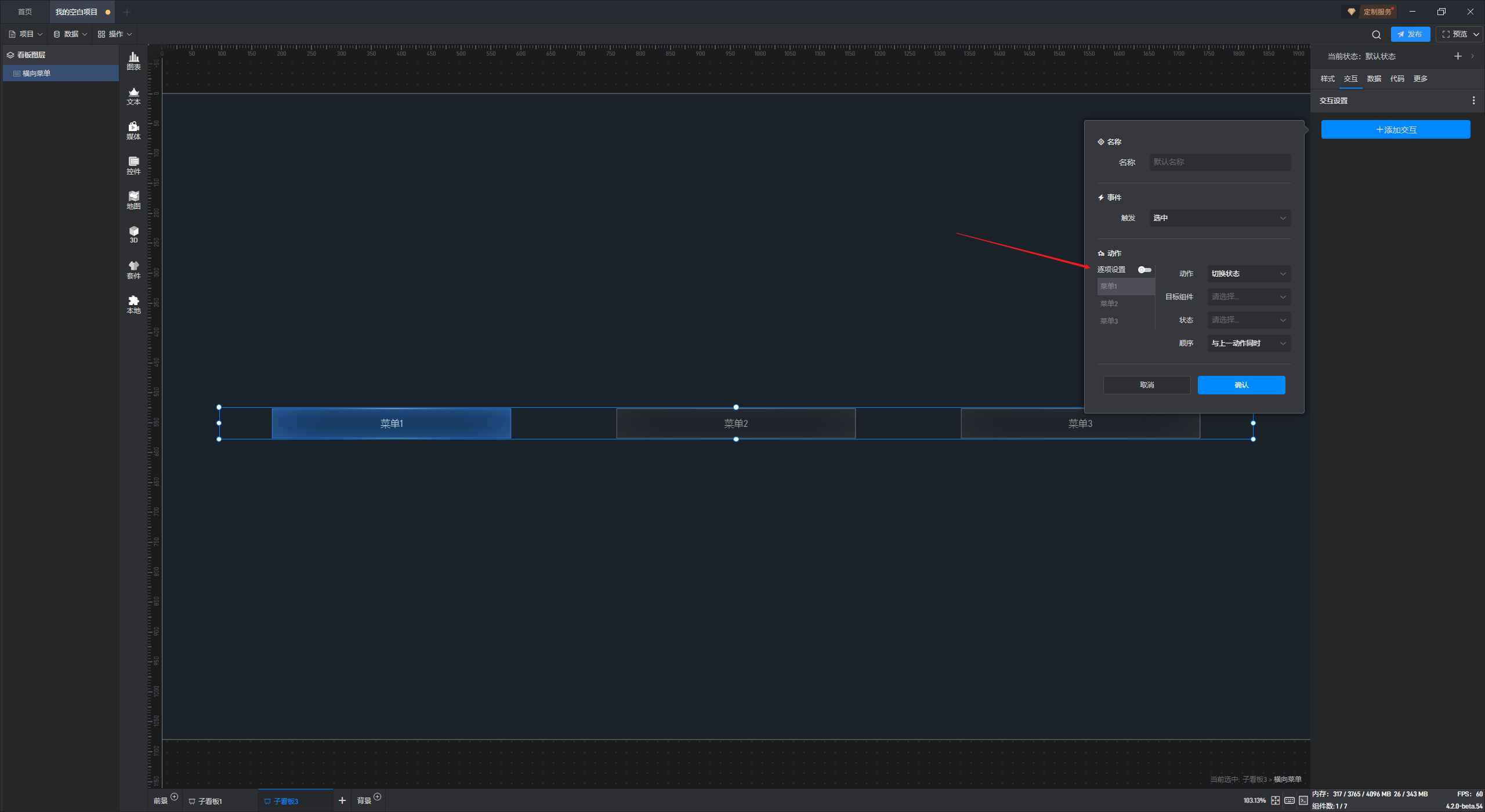
以菜单为例,如果要针对某个选项进行单独的交互设置,可以在这里开启逐项设置,然后分别设置对应的交互,最终效果就是选中某一个选项时触发某个交互。如果没有进行单独设置,那么所有选项的交互是统一的。
如果我们设置的选中触发了某一些交互,希望取消选中后恢复,可以对应再添加一些取消选中的交互。

(3)点击组件触发的交互
此类事件可以分为两种,一种是点击组件内元素触发的交互,另一种是点击组件触发的交互。

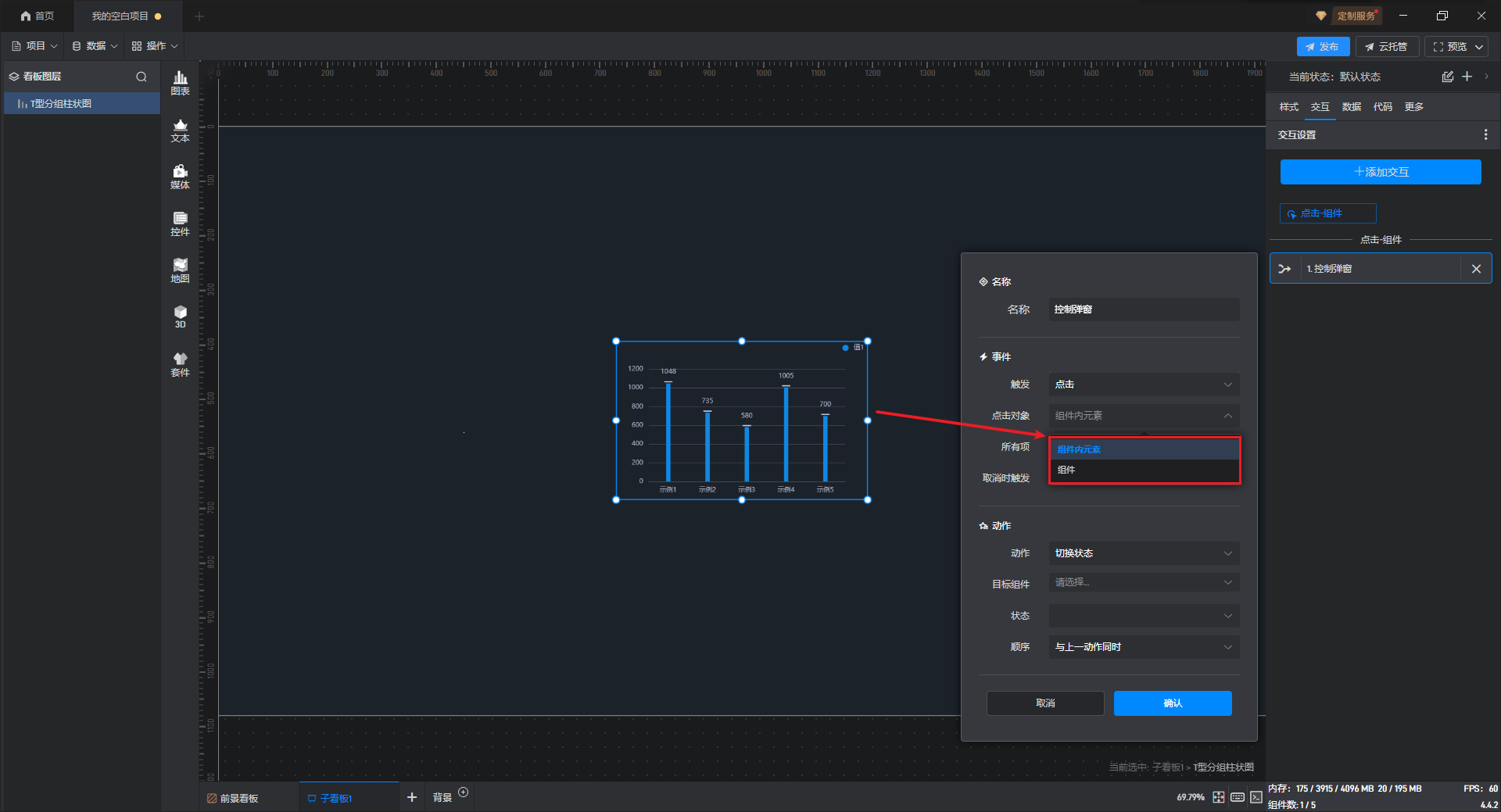
点击元素触发的交互一般用于组件中存在多个数据项的情况,我们可以在“所有项”设置中对每一个数据项分别设置一个交互,如果我们选择“所有项”,那么所有组件中所有数据项都会共用该交互。

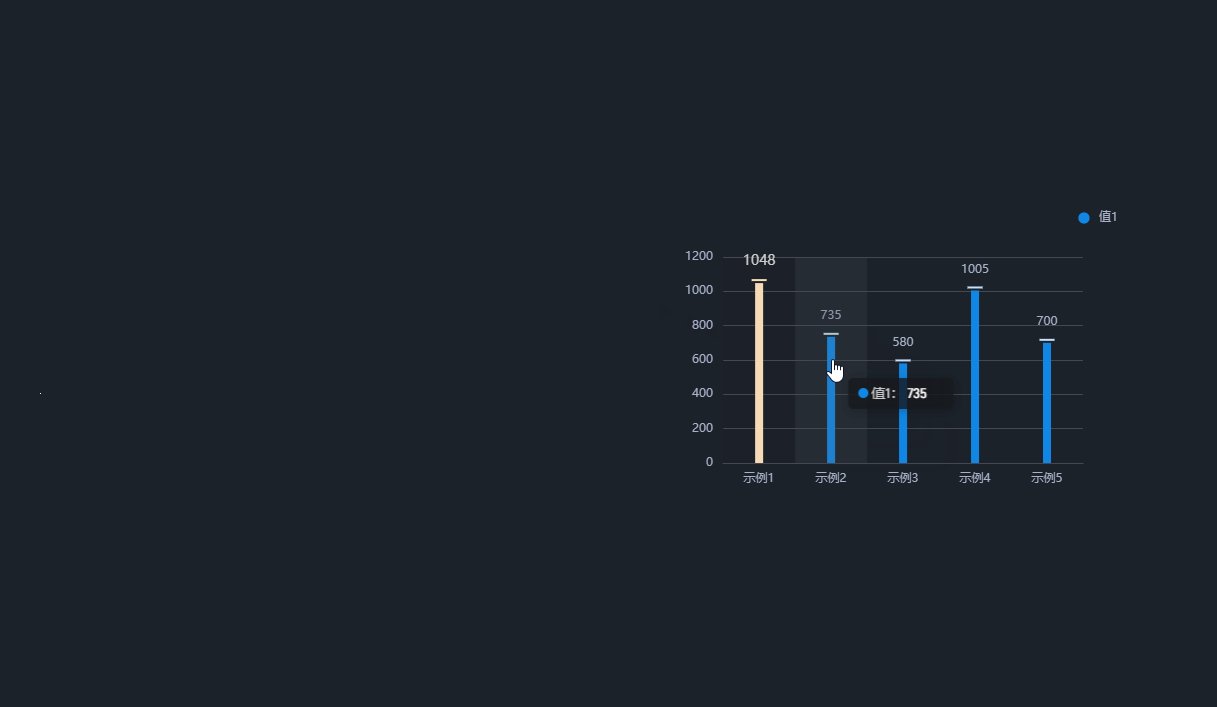
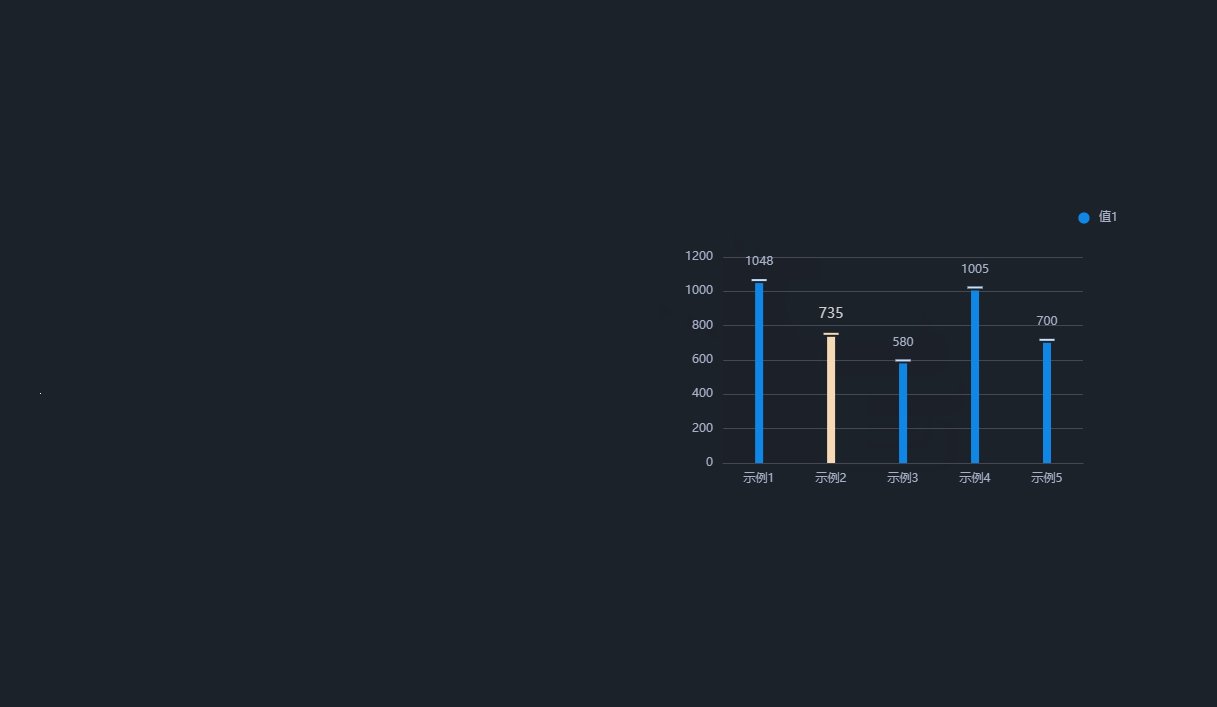
以 T 型分组柱状图组件为例,我们可以为“示例 1”和“示例 2”两个数据项分别设置一个点击弹出弹窗的交互。
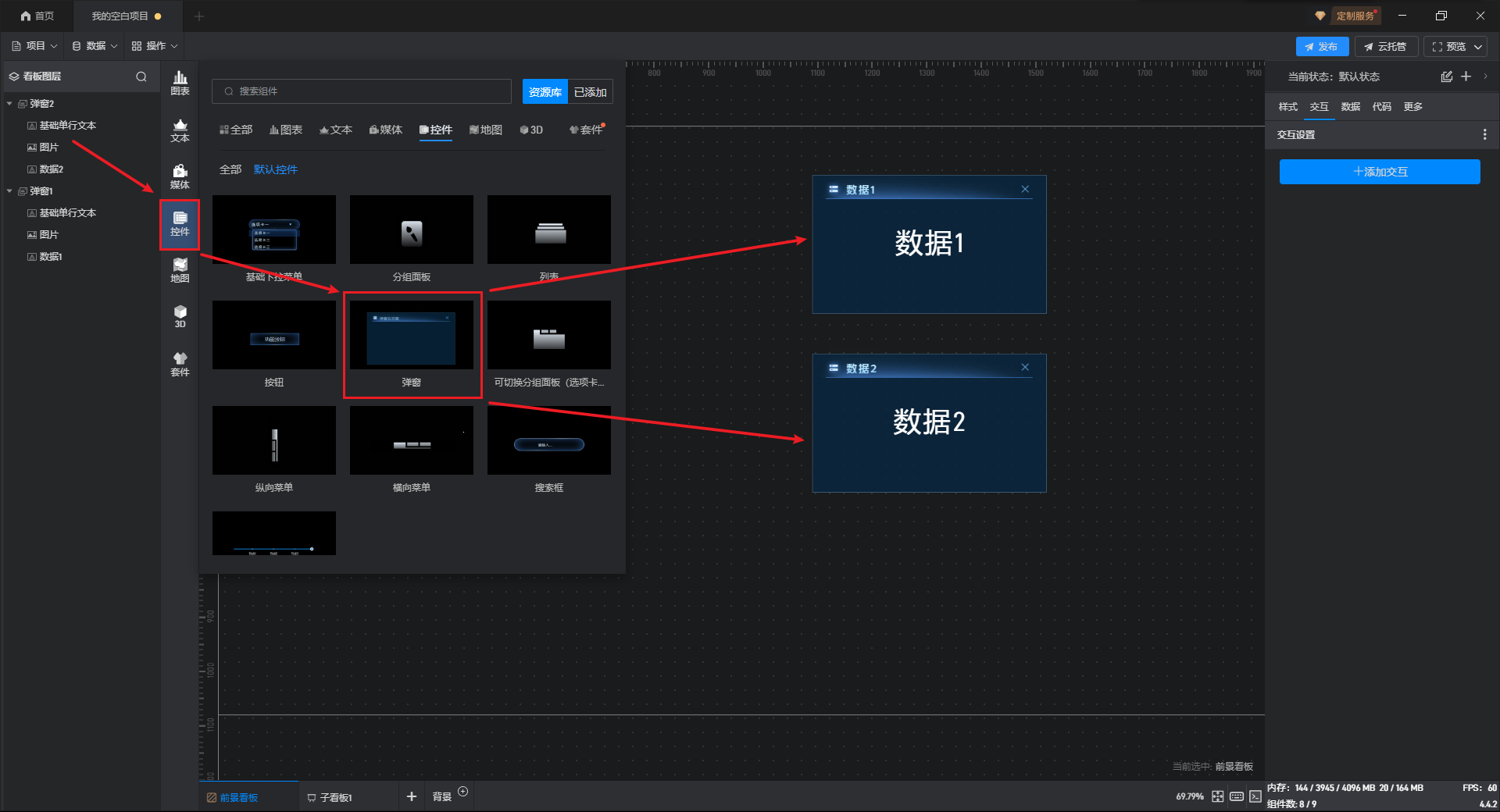
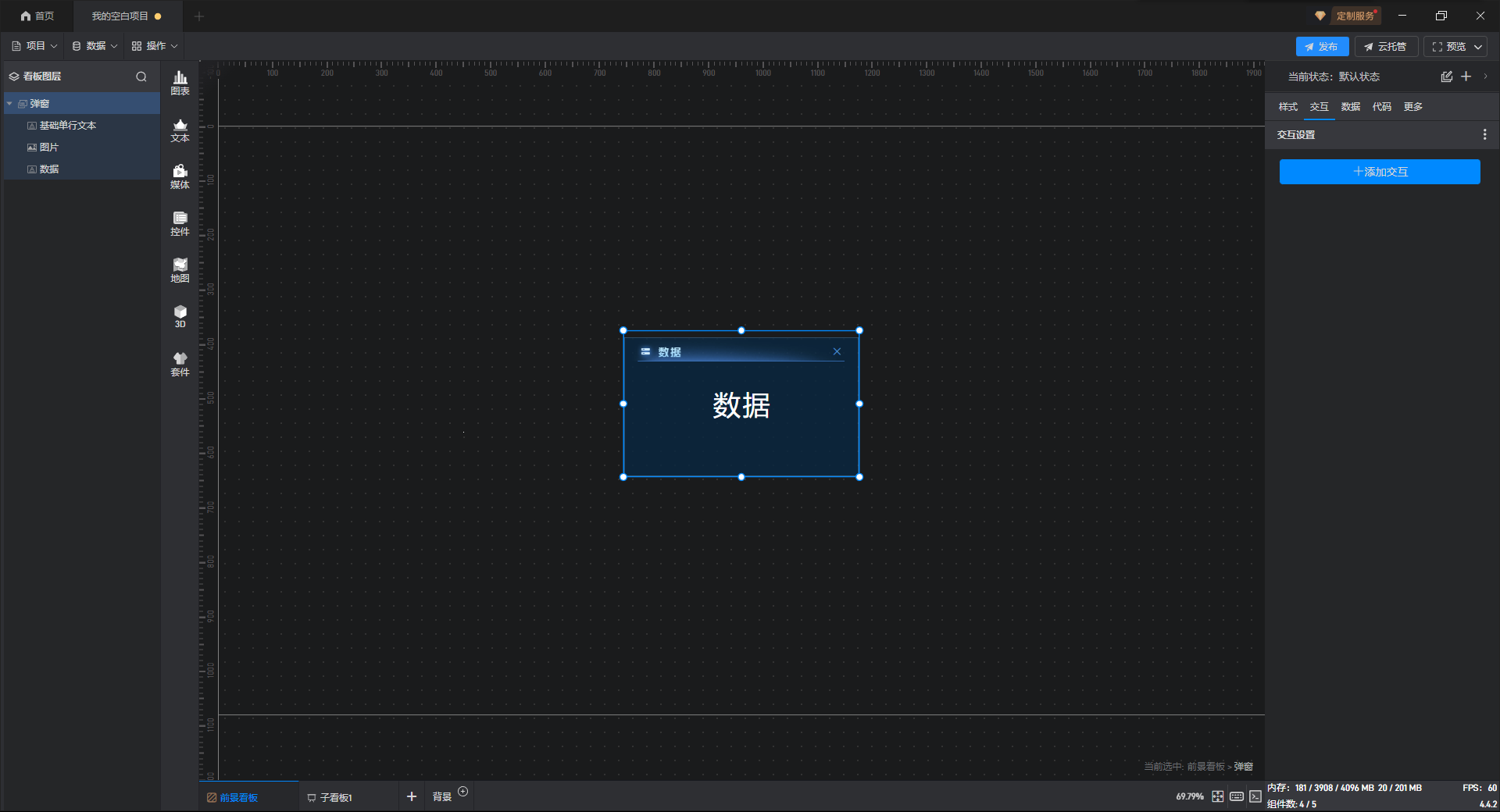
首先,在前景看板中添加两个“弹窗”组件,分别设置对应内容并重命名为“弹窗 1”和“弹窗 2”。

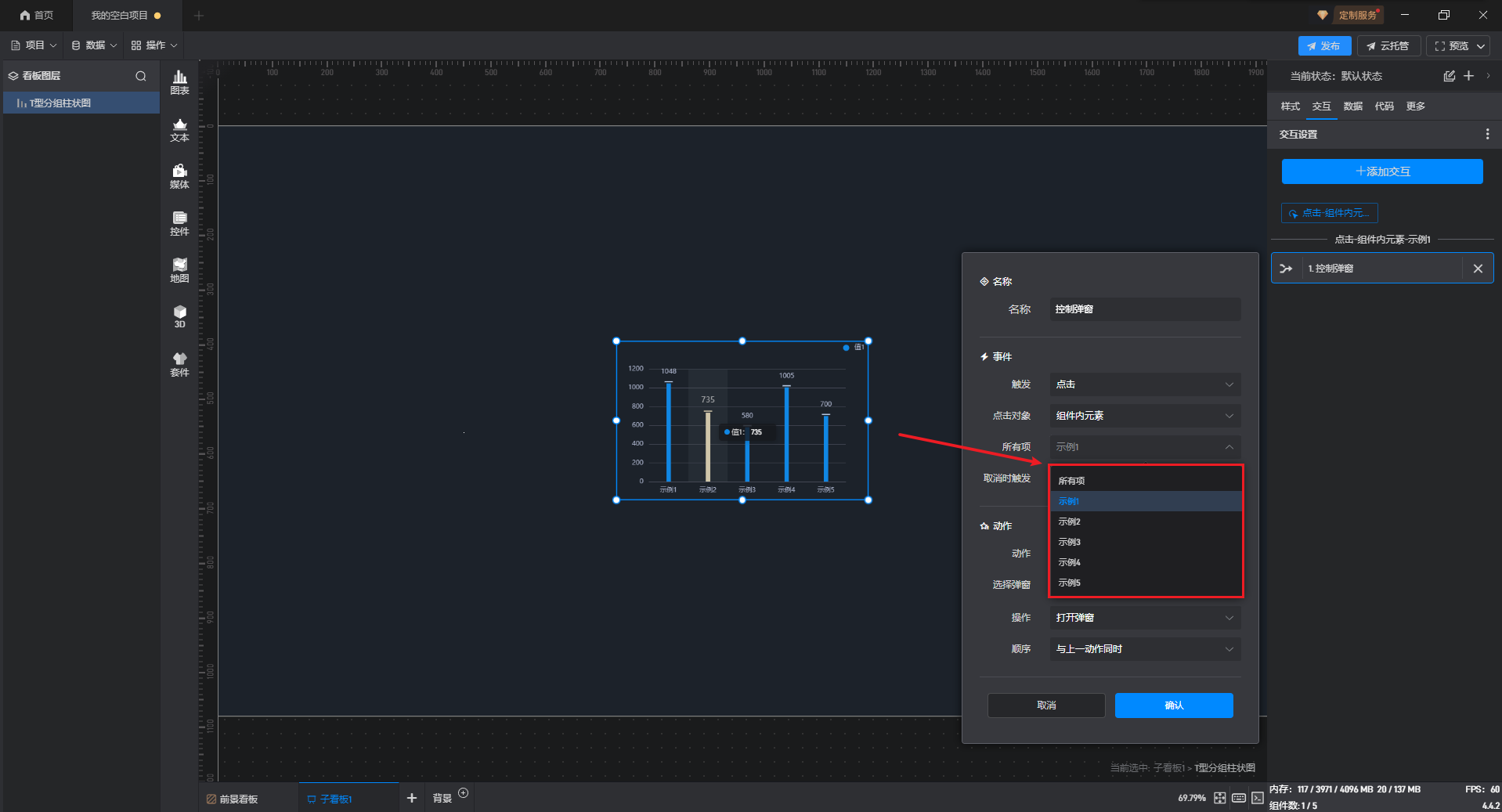
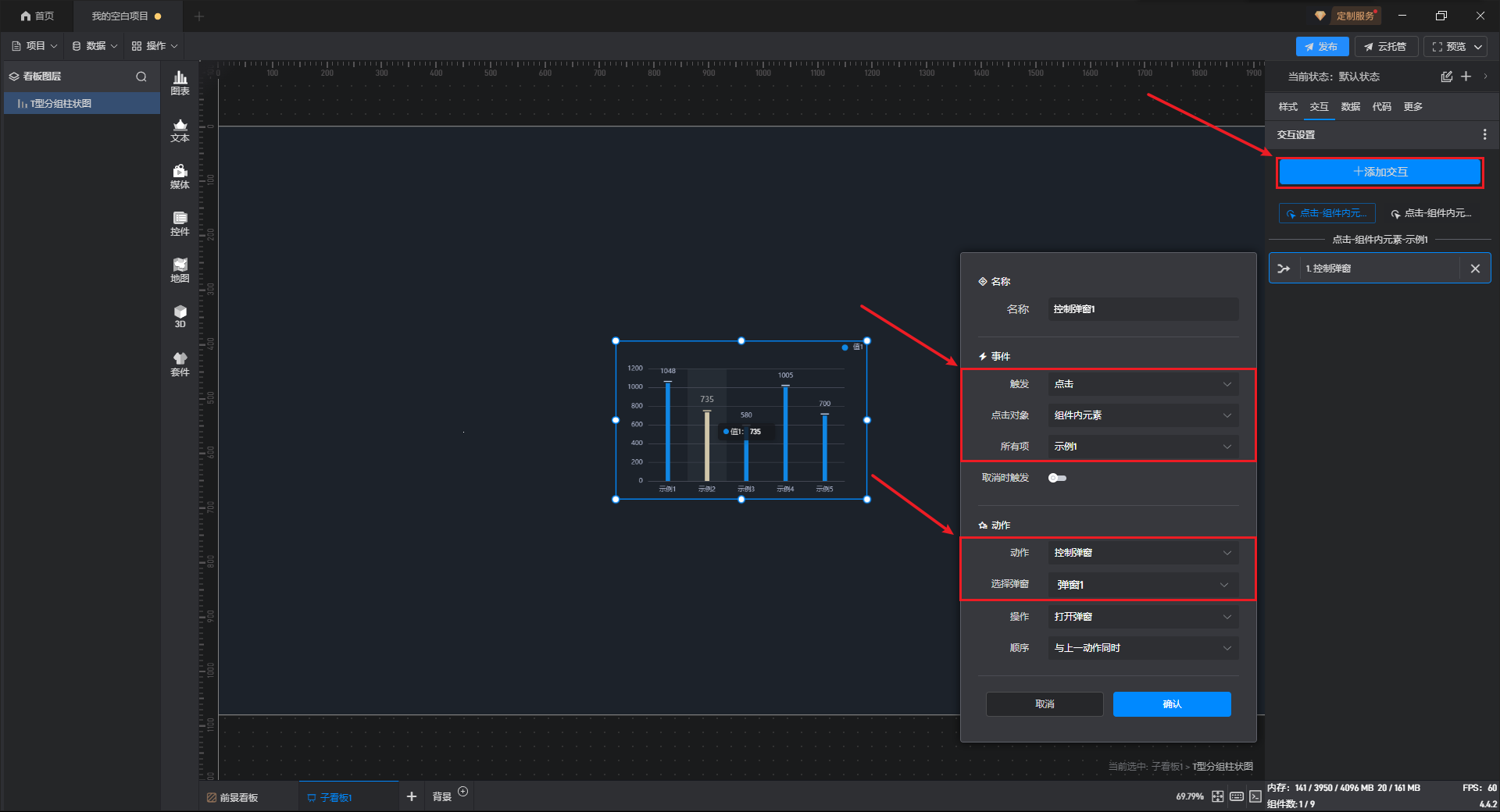
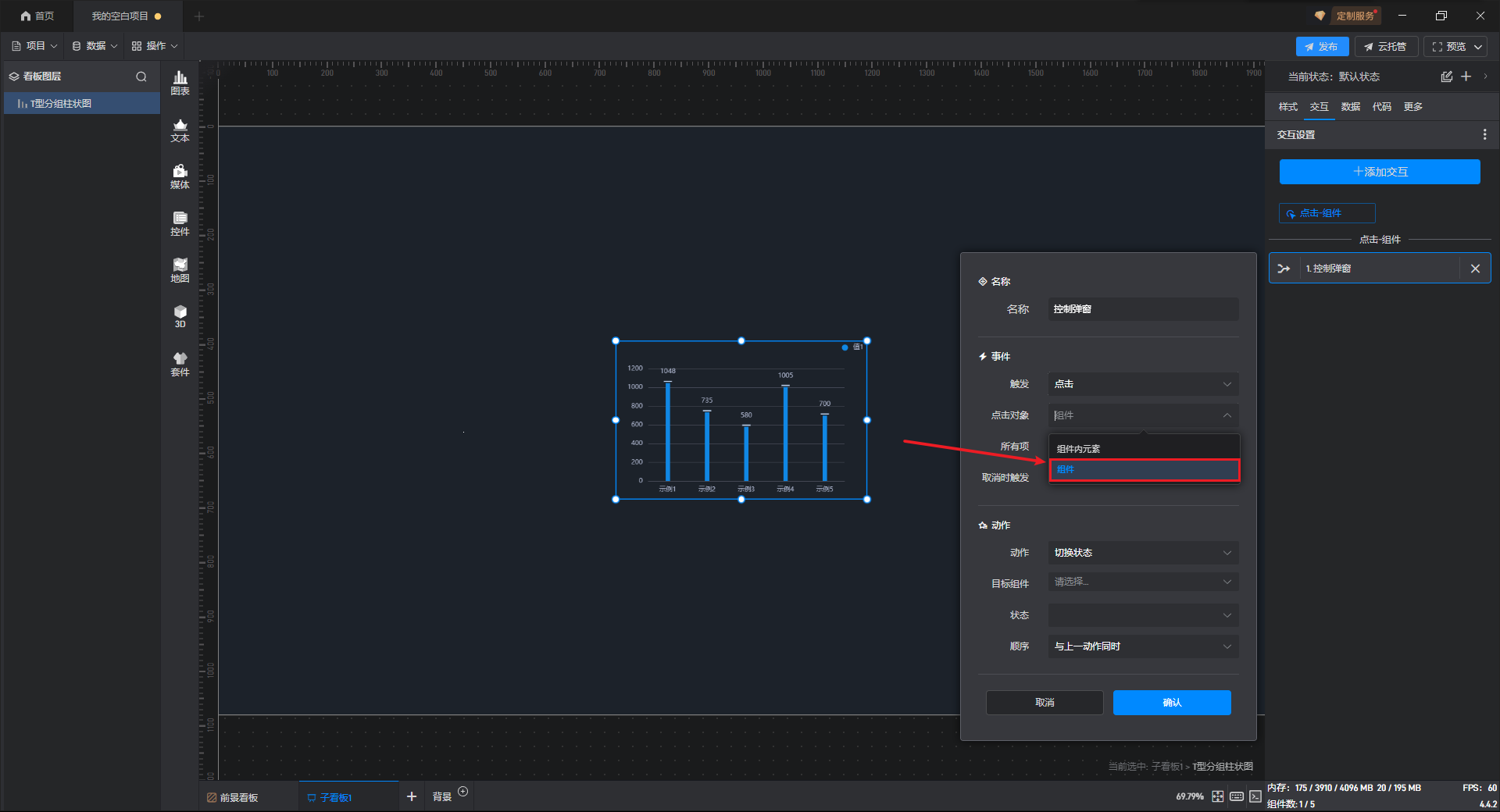
回到子看板 1,为 T 行分组柱状图组件添加交互“控制弹窗 1”。触发事件选择“点击”,点击对象选择“组件内元素”,所有项选择“示例 1”,动作选择“控制弹窗”,选择弹窗“弹窗 1”。设置完成后点击“确认”。

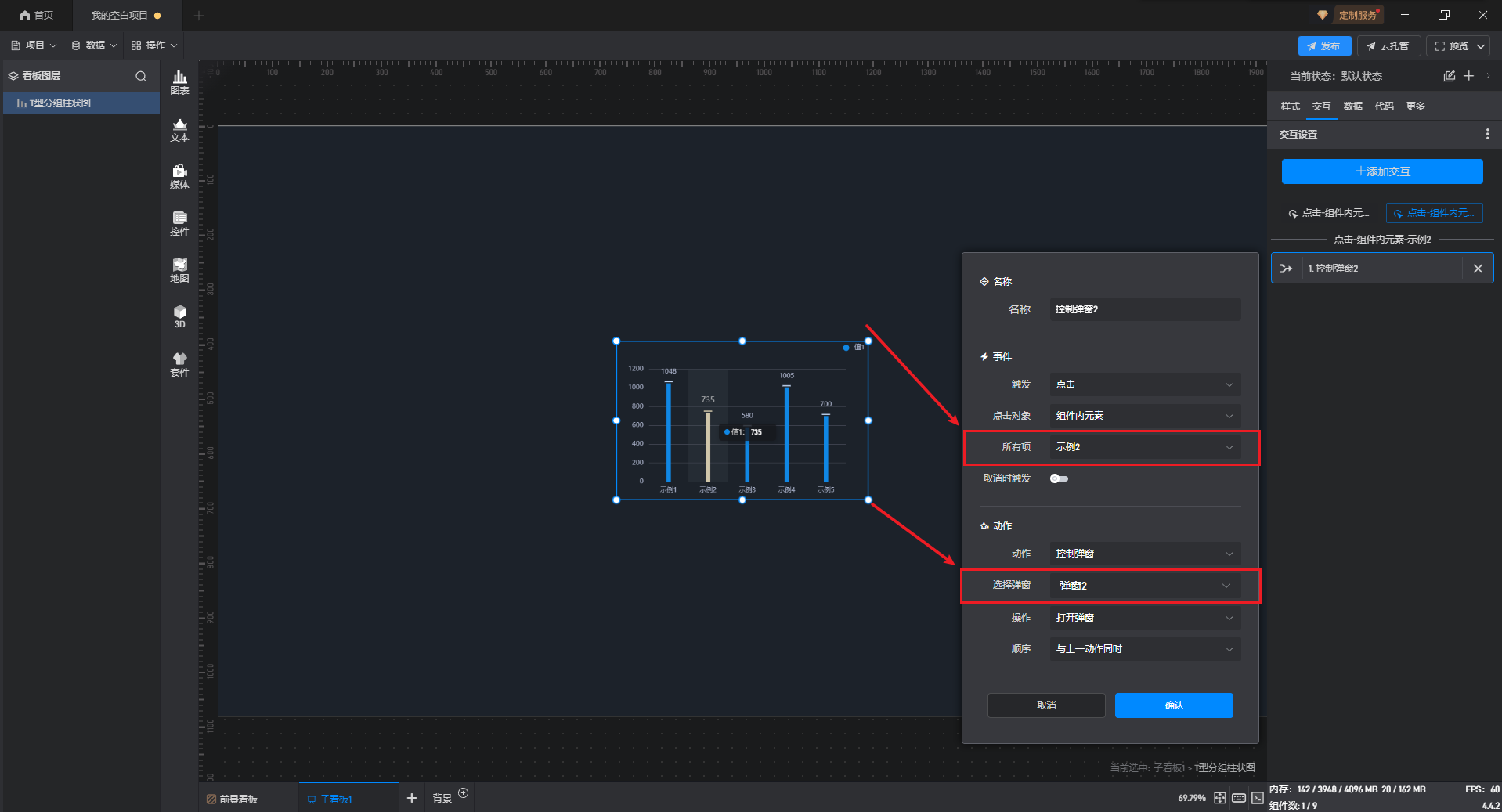
继续添加交互“控制弹窗 2”,所有项选择“示例 2”,控制弹窗选择“弹窗 2”,其余设置与交互“控制弹窗 1”相同。设置完成后点击“确认”。

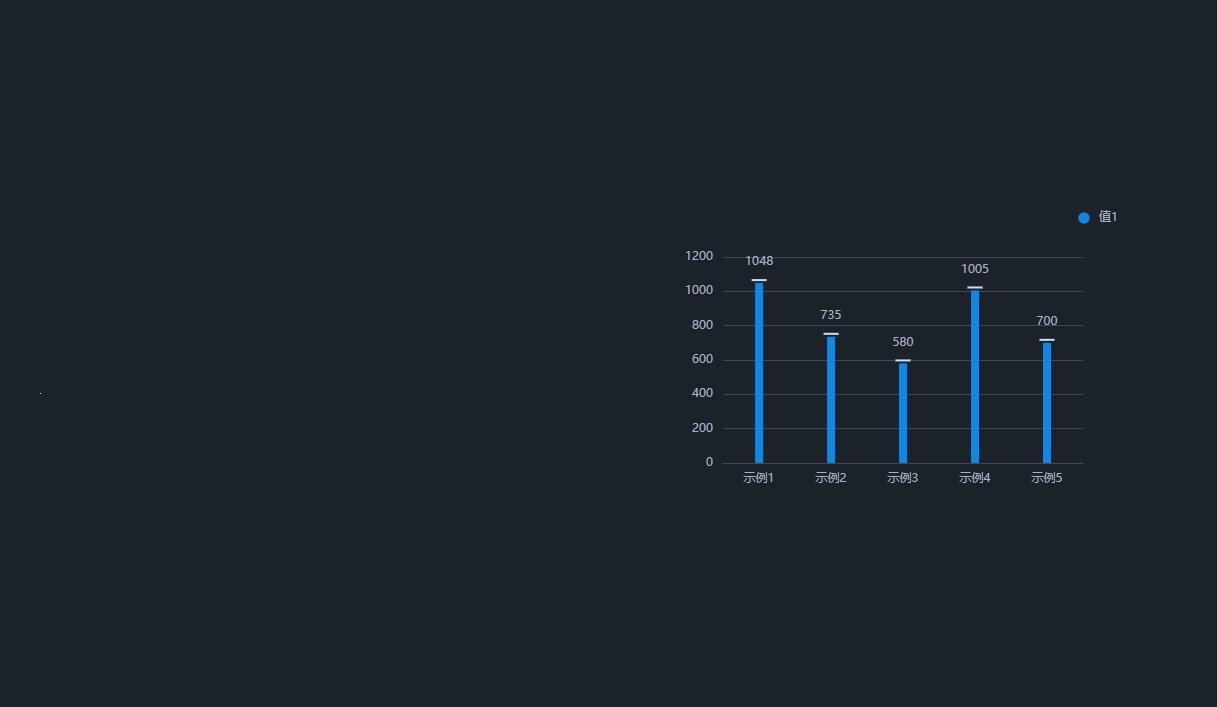
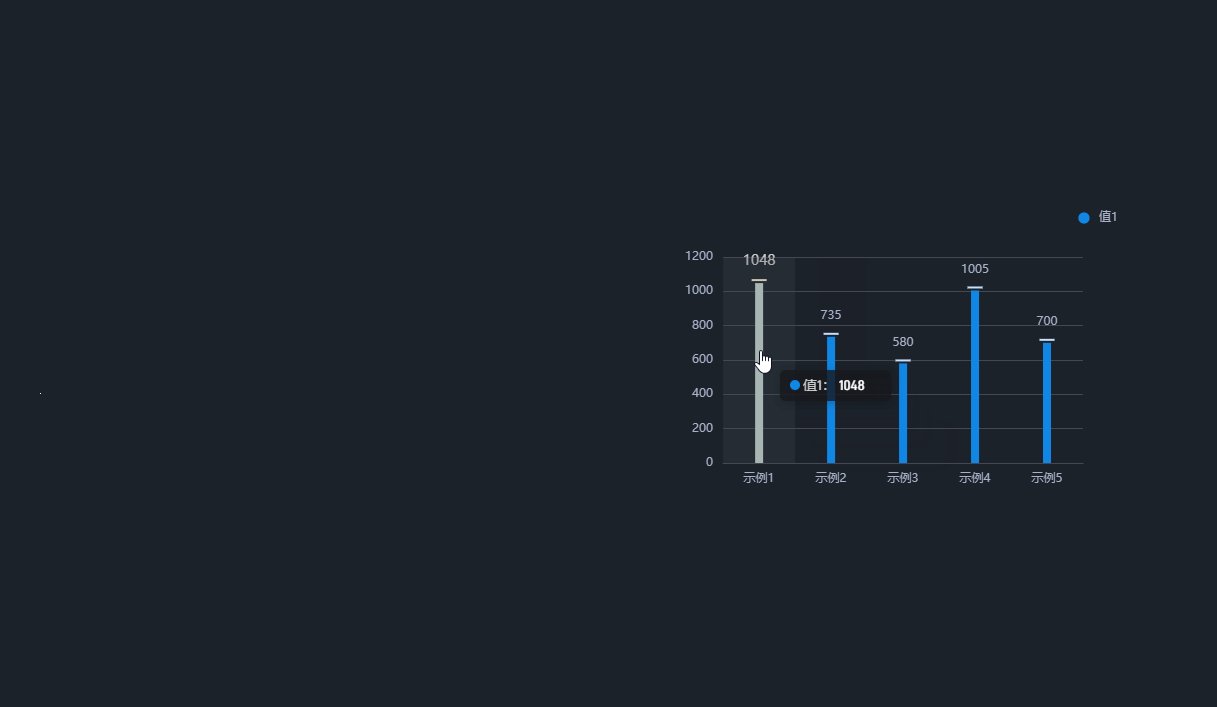
这样,我们就可以实现点击组件中的元素“示例 1”时弹出“弹窗 1”,点击“示例 2”时弹出“弹窗 2”了。

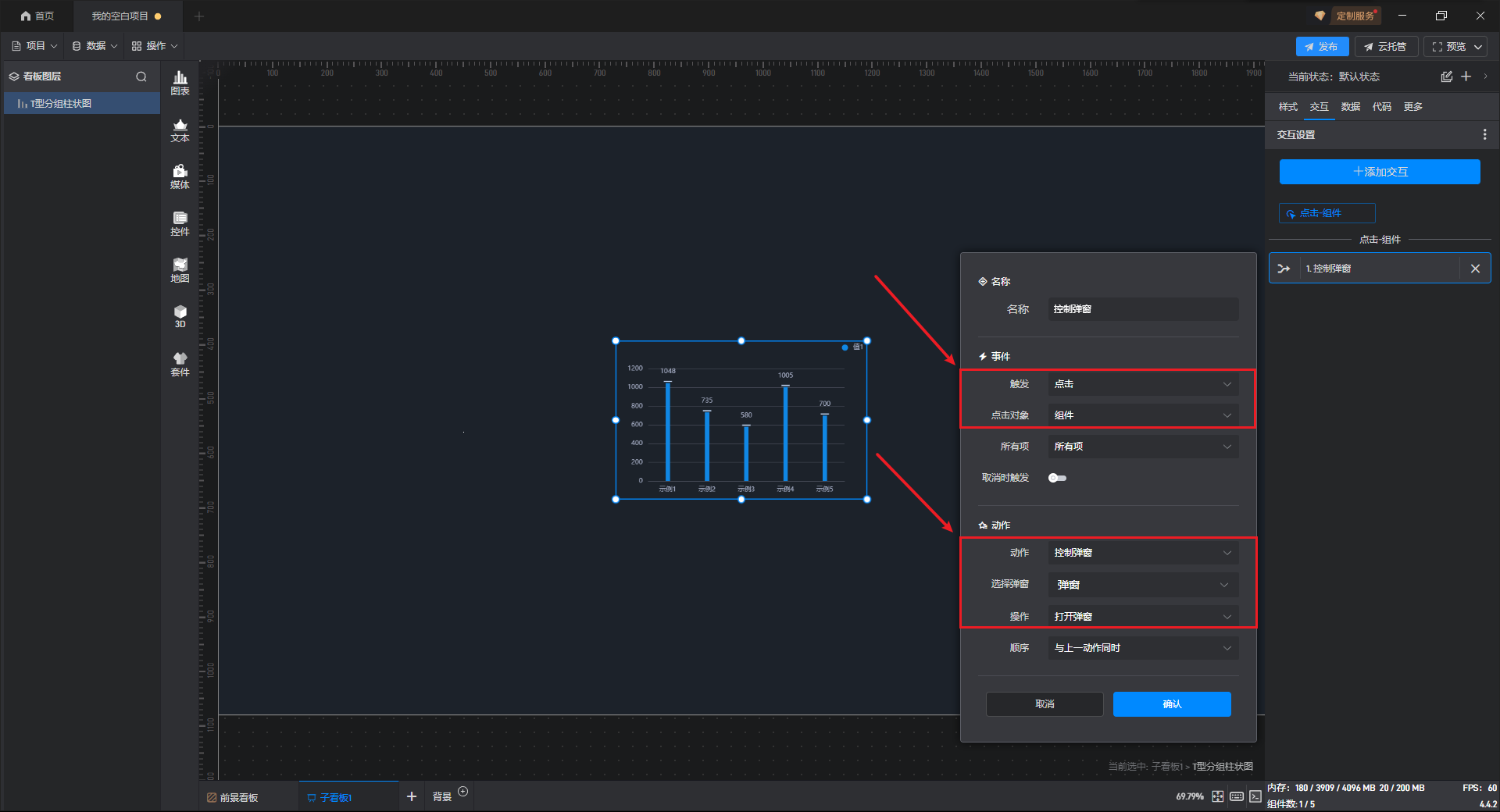
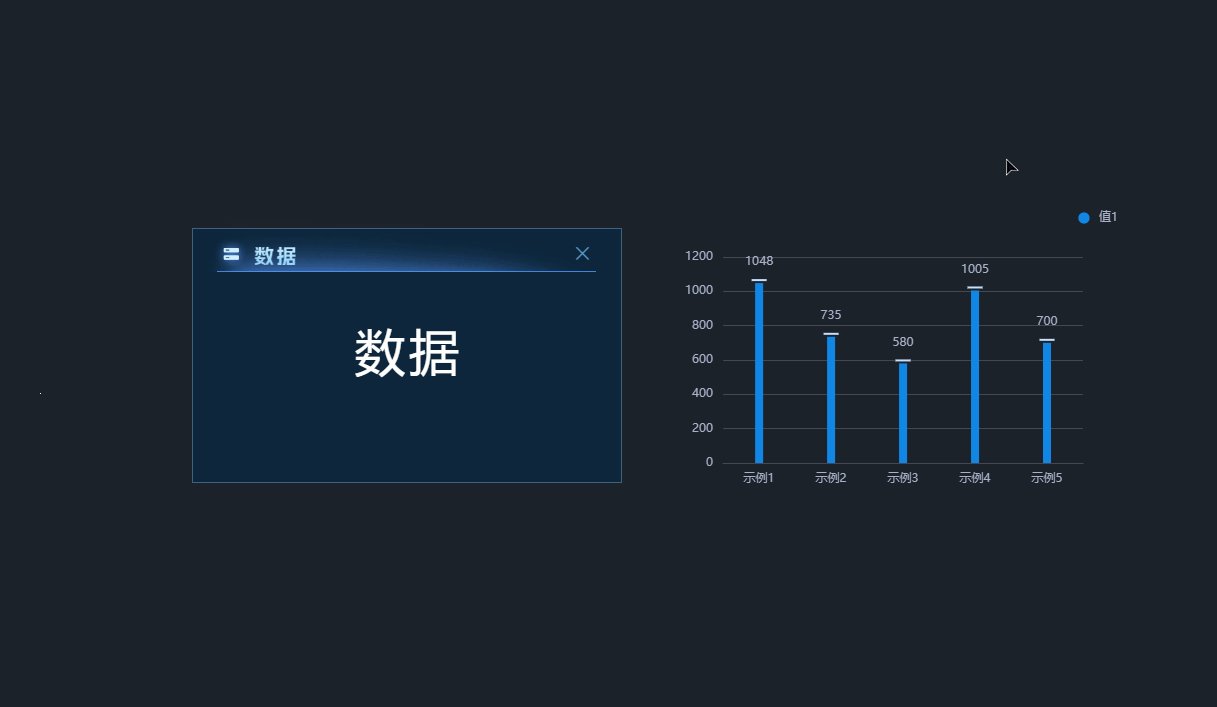
点击组件触发的交互相对比较简单,同样以 T 型分组柱状图为例,当点击对象选择“组件”时,只要在该组件范围内点击就会触发该交互。

我们同样在前景看板添加一个“弹窗”组件。

回到子看板 1,为 T 型分组柱状图设置交互,触发事件选择“点击”,点击对象选择“组件”,动作选择“控制弹窗”,选择弹窗中的“弹窗”。设置完成后点击“确认”。

这样,我们在点击组件范围内任意部分时都会弹出该弹窗。

(4)全屏播放或页面切换触发的交互
全屏播放或页面切换的交互只能设置在子看板上,不能设置在组件上。
点击页面空白区域就可以选择当前子看板,此时右侧的设置都是子看板的设置,点击添加交互即可给当前子看板添加交互。

通过全屏播放或页面切换来触发的交互通常是用于恢复项目或子看板的初始状态(切换组件的状态,关于多状态切换请看这里:设置组件的多状态),尤其是鲸孪生里三维场景的初始状态,因为我们在三维场景中可以对模型进行各种操作,如果希望打开项目时,或者页面切换时,三维场景恢复到对应的初始状态,此时我们就可以通过这个交互进行设置。

这里我们以“每次全屏/切换时”切换鲸孪生中三维模型恢复初始视角为例来介绍一下设置过程。
第一步,给三维模型添加一个默认视角。
双击鲸孪生组件进入编辑模式,在左侧选择“鸟瞰相机”,然后在右侧样式设置中,点击加号添加一个预设视角,改名为:默认视角。
点击鼠标转动三维模型到想要的视角,然后在右侧的预设视角的扩展设置中(鼠标移上去会出现三个点),点击“获取当前视角”。

第二步,点击右上角“退出编辑”从鲸孪生的编辑模式中退出,然后点击空白区域选中子看板(注意鲸孪生覆盖了整个画板,可以点外部区域来选择看板)。
然后在右侧添加一个交互,设为“全屏播放/页面切换时”,动作为自定义(注意很多组件特有的动作都在自定义里,大家可以自行查找),具体设置参考下图:

(5)数据变化触发的交互
数据变化触发的交互只能设置在子看板上,不能设置在组件上。
通常如果我们想针对某个组件设置当数据变化时组件的样式发生变化,可以直接在这个组件上通过条件样式来设置(请参考这个教程:设置条件样式),或者通过条件状态来设置(请参考这个教程:设置组件的多状态)。
如果在各个组件上设置,可能会比较分散,如果在子看板上设置,可以统一管理,两种方式没有好坏之分,具体大家可以根据实际情况来选择。
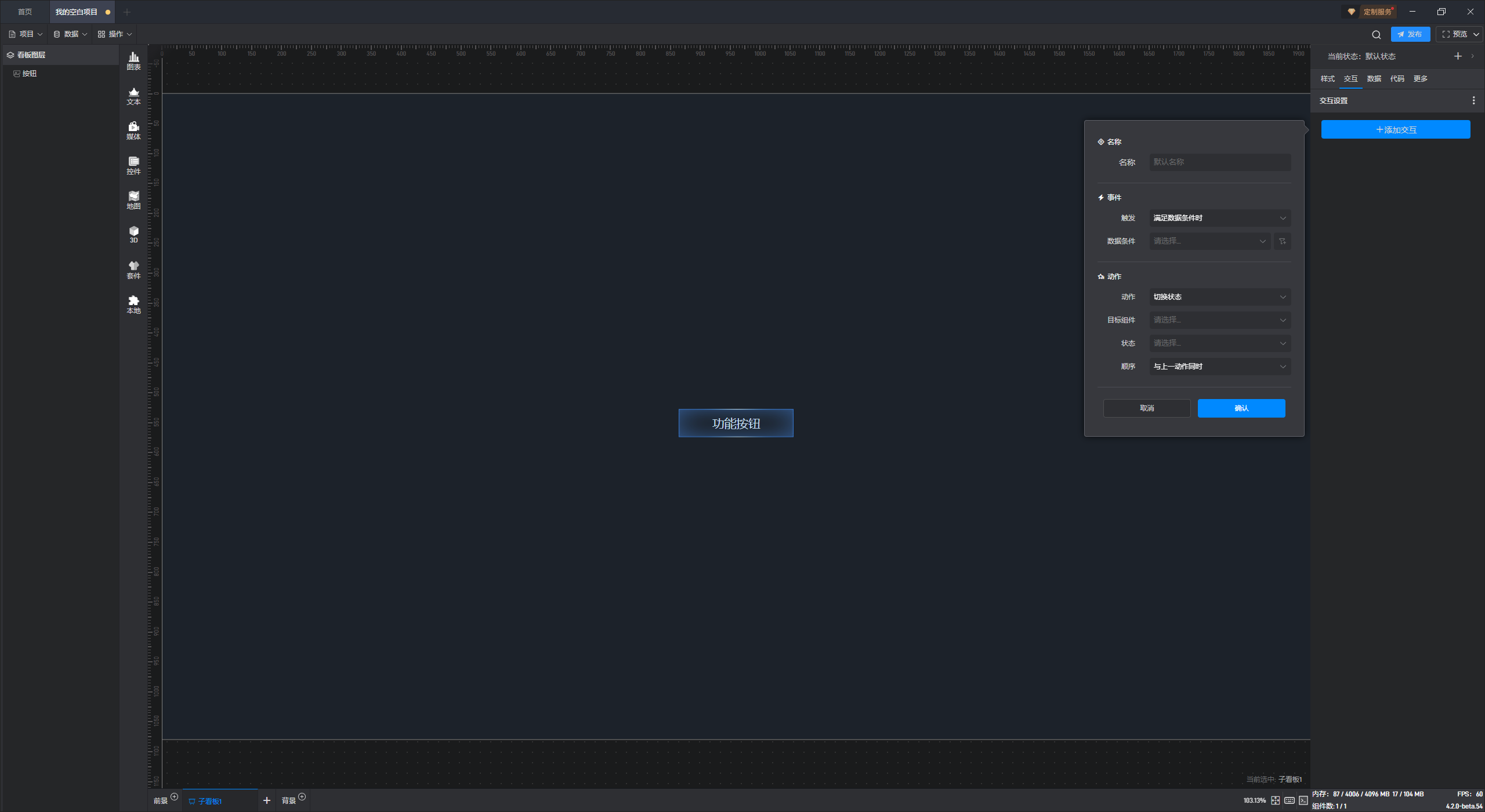
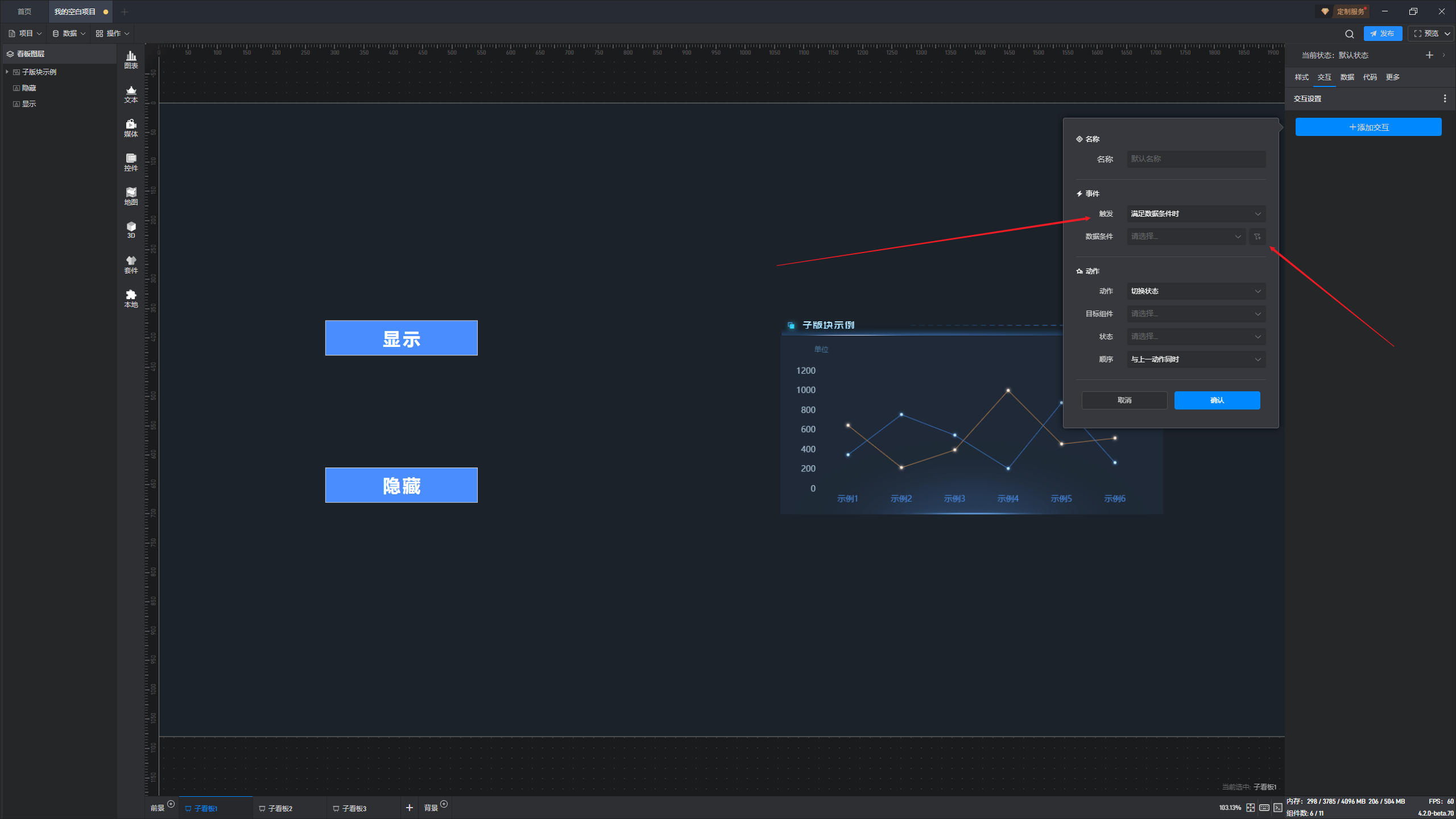
点击画布空白区域选择子看板,在右侧添加交互,选择触发条件为“满足数据条件时”,如果没有设置数据条件,可以点击数据条件设置项右侧的加号进行添加。

(6)二次开发事情触发的交互
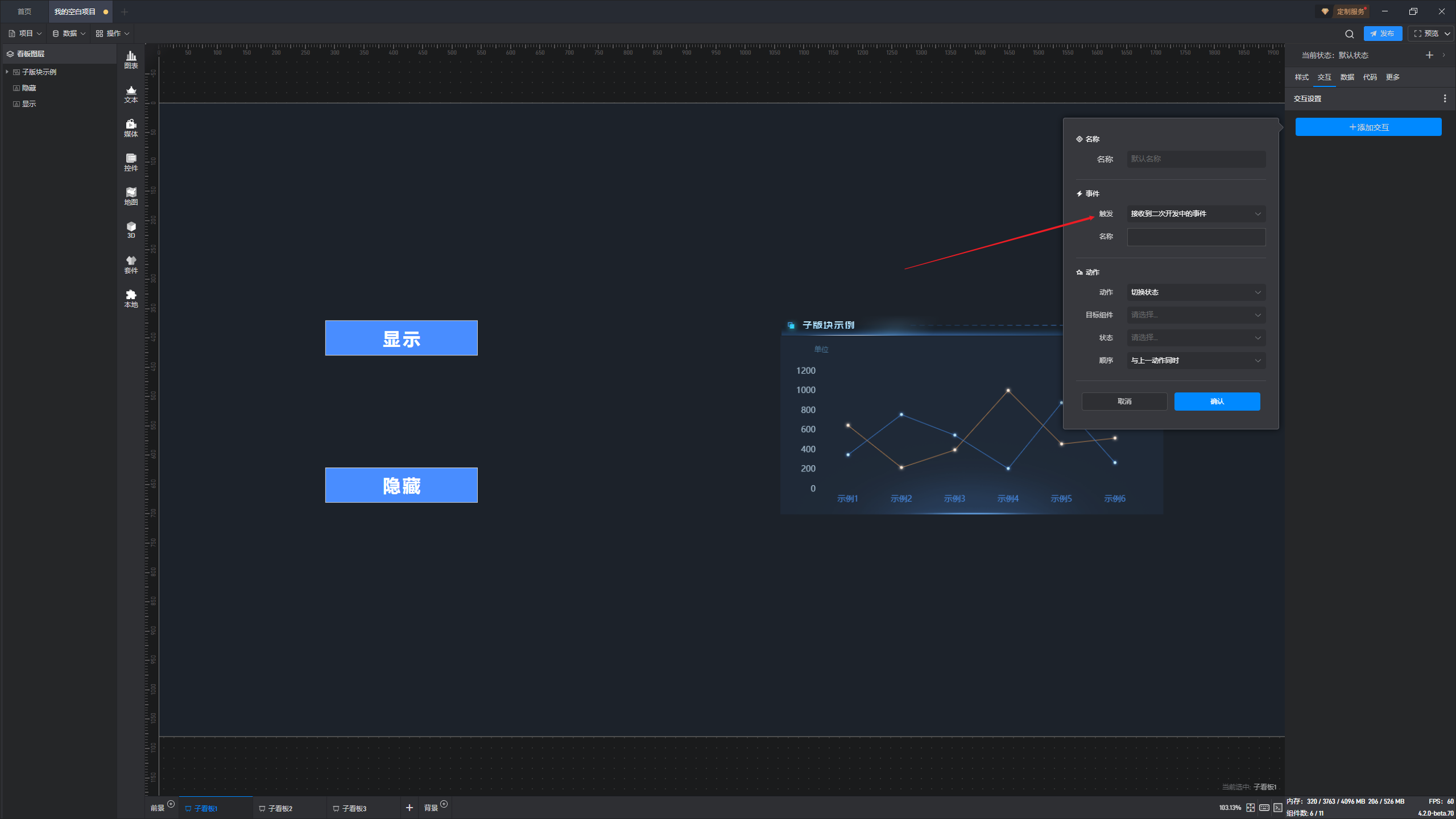
通过二次开发中的事件来触发交互可以设置在子看板上,也可以设置在组件。

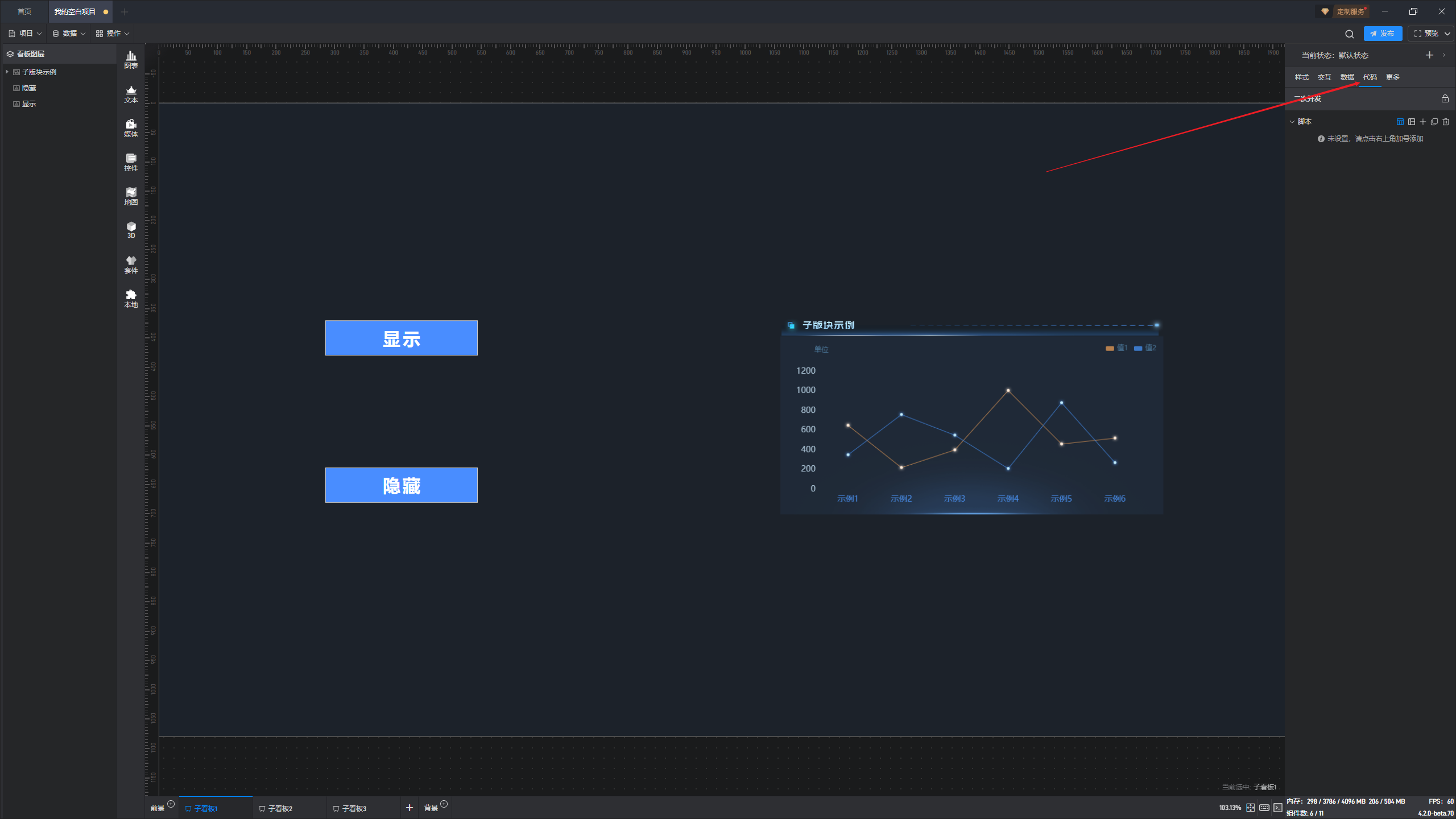
如果设置在子看板上,二开代码需要添加在子看板上。
如果设置在组件上,二开代码需要添加在组件上。
更多二开内容请参考这个教程:二次开发

3. 动作
在交互设置中,最终的目的就是触发后要执行的动作。
目前支持的动作包括:
(1)切换状态:结合组件/看板的多状态使用,将组件/看板从一个状态切换到另一个状态(教程:设置组件多状态)
(2)修改设置:可以修改组件/看板的设置项,样式、数据和代码都可以修改
(3)子看板跳转:切换到某一个子看板,类似页面切换的效果
(4)打开链接:在浏览器中打开某一个网页链接
(5)控制弹窗:在当前子看板页面中打开某一个弹窗
(6)传递事件:往二开代码中传递事件
(7)刷新数据:刷新整个项目的数据
(8)全屏播放控制:控制进入全屏或者退出全屏播放
(9)修改项目参数:修改项目参数的值(教程:项目参数)
(10)触发二次开发中的事件
(11)自定义:不同的目标组件可能会有一些属于这个组件的特殊动作
(12)空动作
