中国地图
1. 简介
中国地图组件可以用来展示与地理位置相关的数据。如果希望切换到某一个区域的地图,可以直接双击地图然后找到对应的区域即可。
2. 效果展示
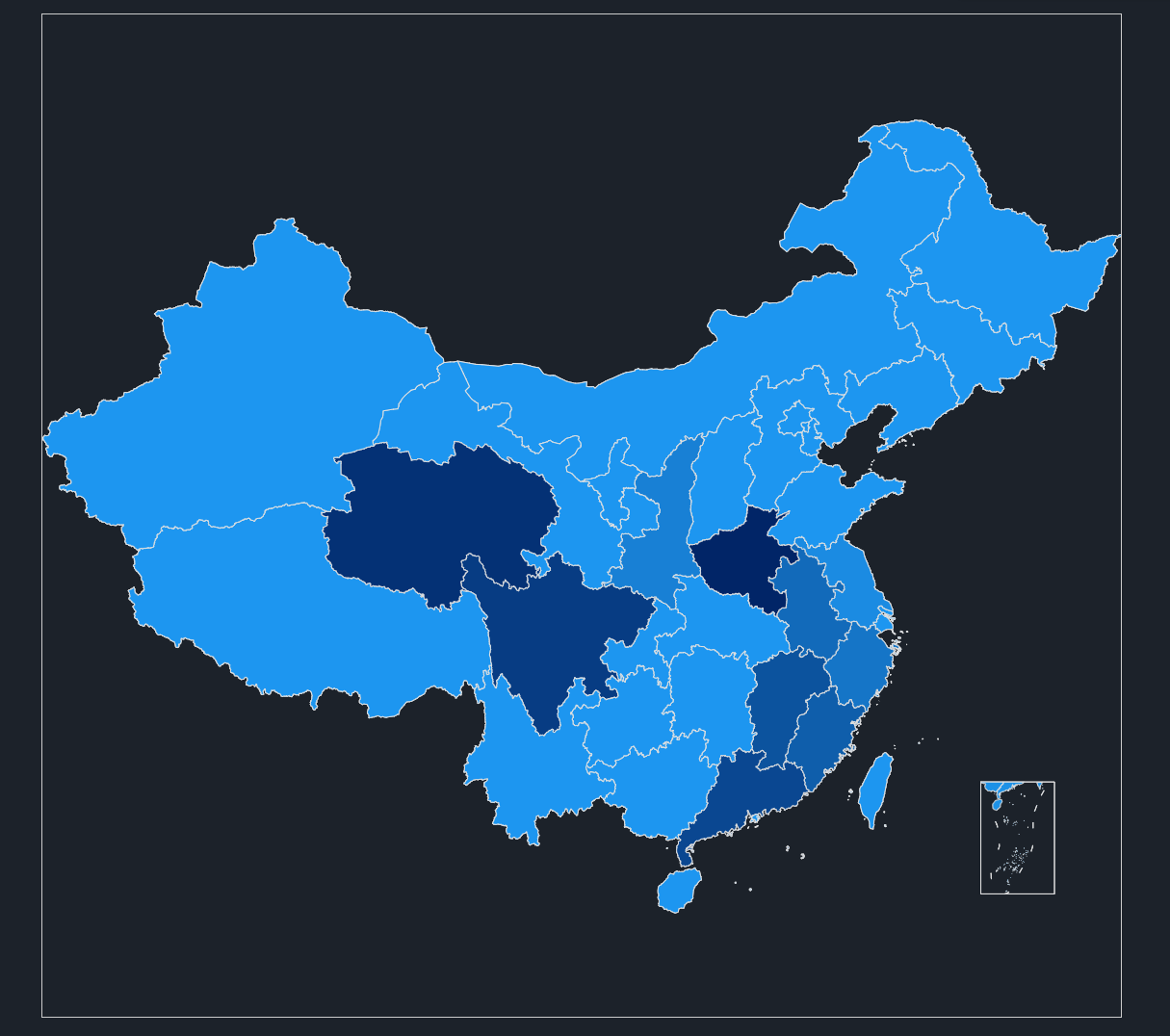
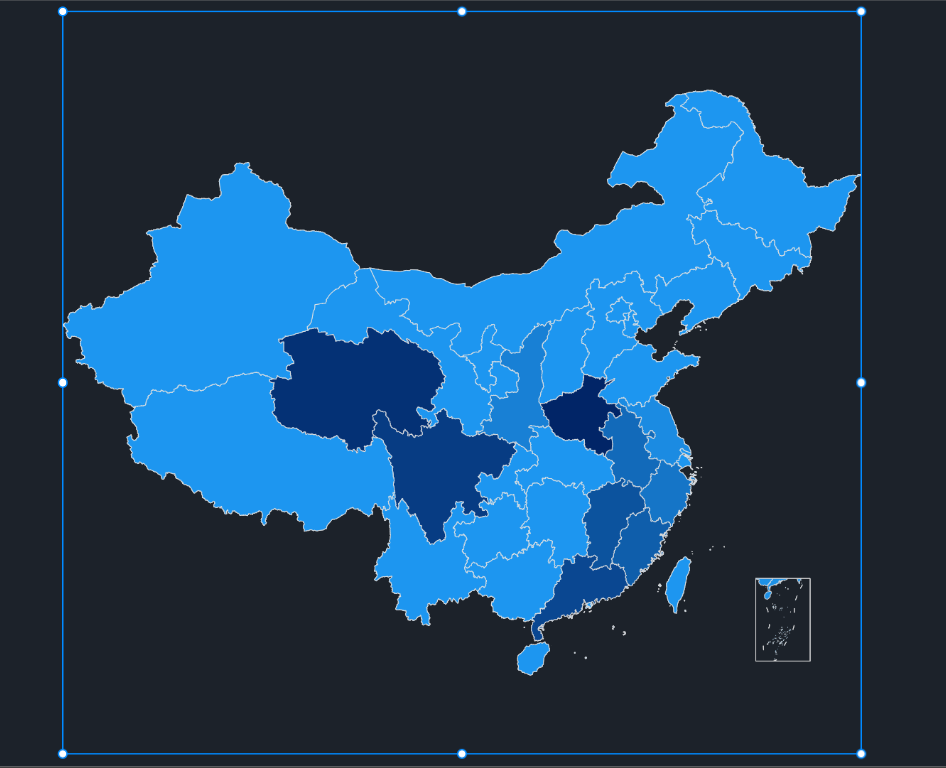
3. 样式
地图可以分为底图层、底图层提示信息、呼吸点层、呼吸点层提示信息、热力层、柱状层、路线层、飞线层、飞线层提示信息、标记层和标记层提示信息,接下来用下面的示例数据分别对各个层进行介绍:
| 起始地区 | 起始省会城市 | 销售额 | 提示 | 结束地区 | 结束省会城市 |
|---|---|---|---|---|---|
| 山东省 | 116.98,36.67 | 1 | 提示信息 1 | 黑龙江省 | 126.53,45.80 |
| 江苏省 | 118.78,32.07 | 100 | 提示信息 2 | 黑龙江省 | 126.53,45.80 |
| 陕西省 | 108.93,34.27 | 200 | 提示信息 3 | 黑龙江省 | 126.53,45.80 |
| 浙江省 | 120.15,30.28 | 300 | 提示信息 4 | 黑龙江省 | 126.53,45.80 |
| 安徽省 | 117.25,31.83 | 400 | 提示信息 5 | 黑龙江省 | 126.53,45.80 |
| 福建省 | 119.30,26.08 | 500 | 提示信息 6 | 黑龙江省 | 126.53,45.80 |
| 江西省 | 115.85,28.68 | 600 | 提示信息 7 | 黑龙江省 | 126.53,45.80 |
| 广东省 | 113.27,23.13 | 700 | 提示信息 8 | 黑龙江省 | 126.53,45.80 |
| 四川省 | 104.07,30.67 | 800 | 提示信息 9 | 黑龙江省 | 126.53,45.80 |
| 青海省 | 101.78,36.62 | 900 | 提示信息 10 | 黑龙江省 | 126.53,45.80 |
| 河南省 | 113.62,34.75 | 1000 | 提示信息 11 | 黑龙江省 | 126.53,45.80 |
3.1 基本设置
| 配置项 | 说明 | |
|---|---|---|
| 不透明度 | 1)根据个人喜好或整体和谐度合理地使用透明度,会让大屏布局更美观; | 2)这个设置项的一个常见用法是结合条件样式/交互/多状态来实现组件的显示和隐藏。 |
| 抽样率 | 1)对数据进行抽样展示。如有 100 条数据,抽样率为 100%,此时会显示 100 条数据,如抽样率为 50%,则只显示 50 条数据; | 2)这个设置项主要是在数据量过多、组件显示效果不佳时,可以借助这个选项来减少数据量,但是与此同时部分数据也会不显示,所以要谨慎使用。 |
| 地图旋转角度 | 可设置地图旋转 0°、90°、180° 或是 270°。 | |
| 显示返回按钮 | 开启后,地图下钻后会显示一个返回按钮,点击即可返回上一级地图。可在开启后对按钮的尺寸、颜色、显示位置等进行设置。 |
3.2 底图层
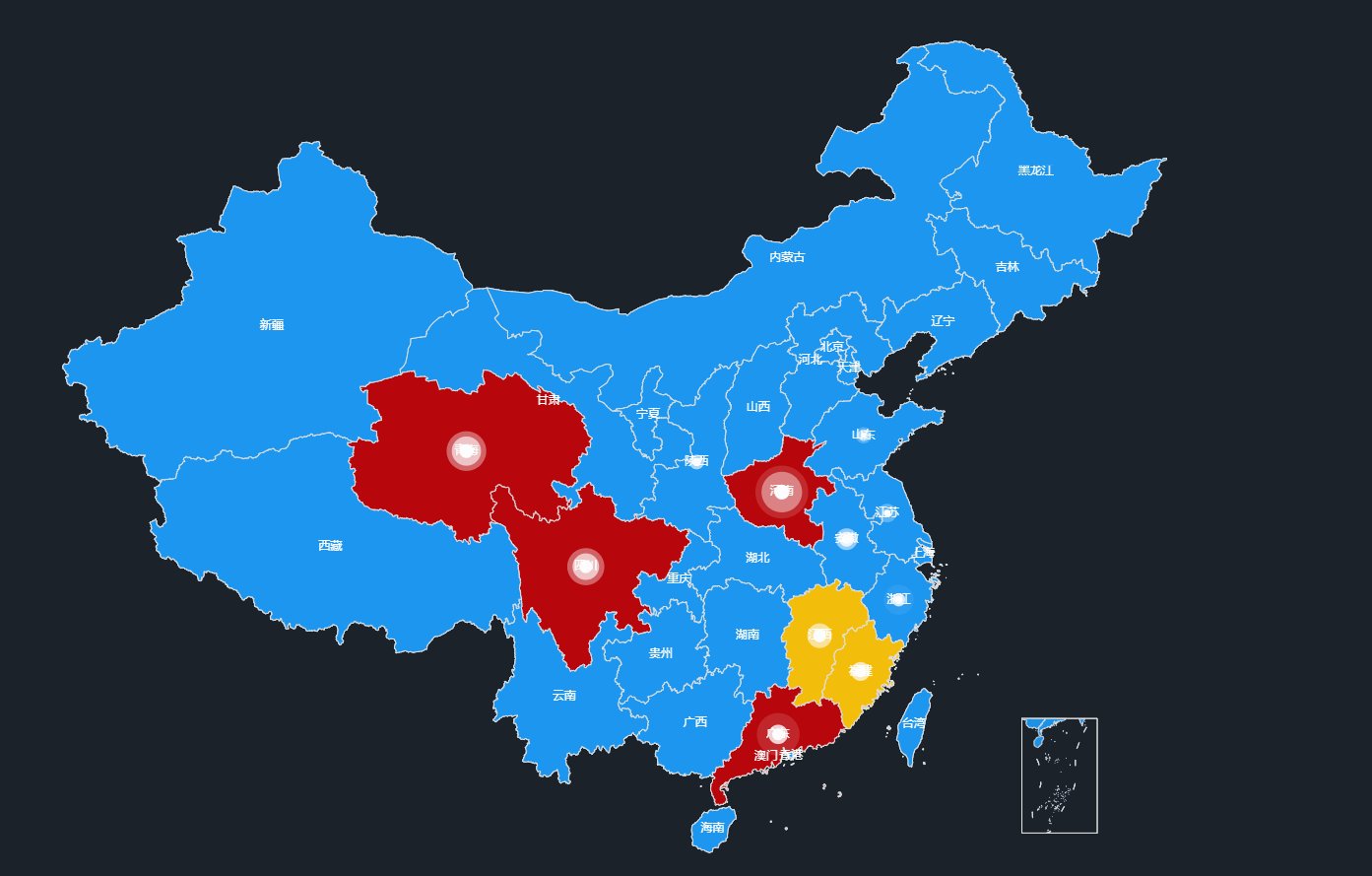
底图层反应在地图的各个子区域上,通过区域颜色的变化反应出对应数值大小的变化。通常我们会给底图设置多个颜色,来反应数值的变化。底图颜色的设置有以下两种方式:
3.2.1 自适应区间划分
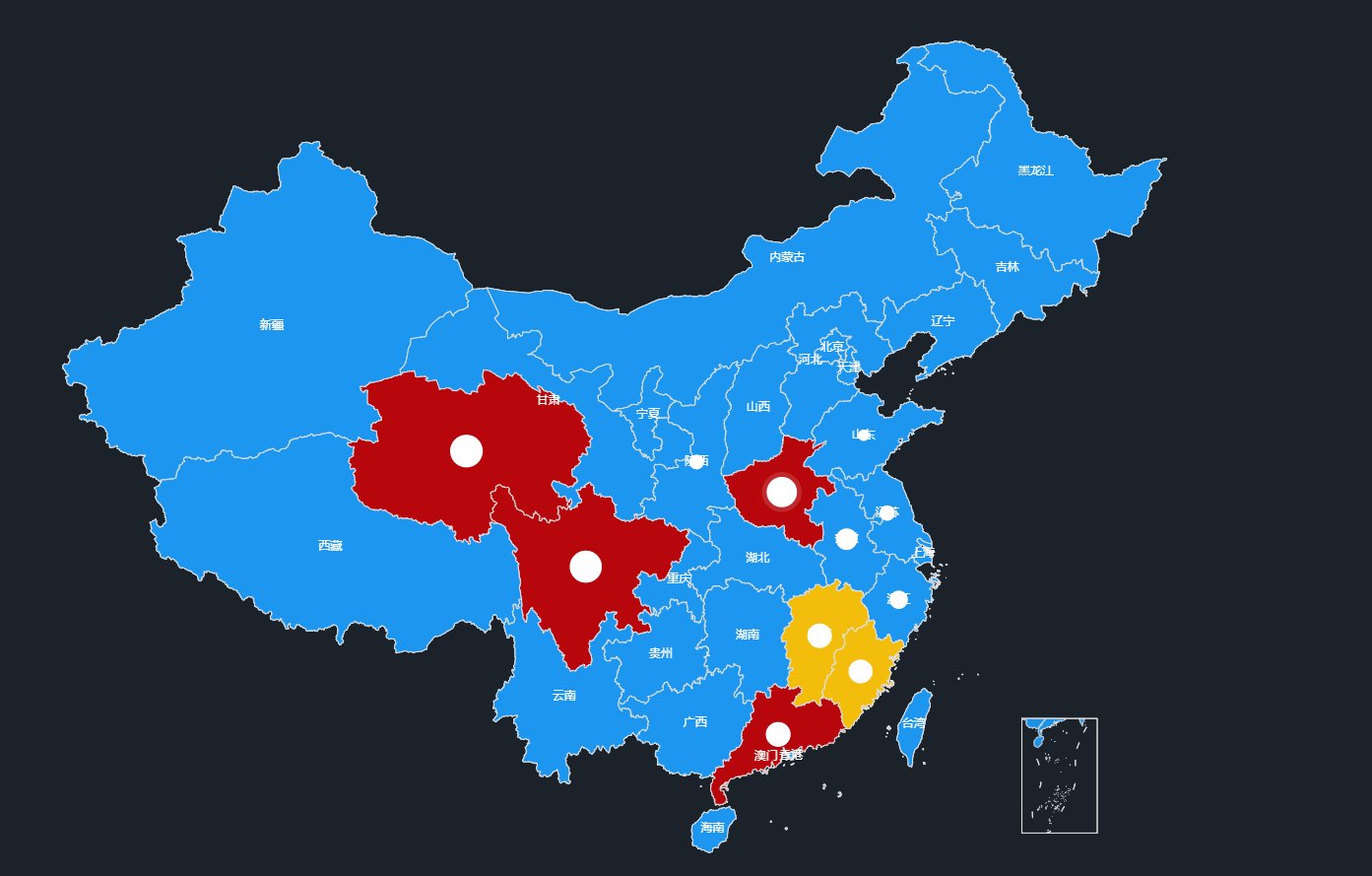
使用这种方式时不需要根据数值大小划分区间,软件会根据已经设置好的颜色的数量自动等间隔划分。
例如:给底图层设置三个颜色,则其中第一个颜色为底图层字段数值最大的区域的颜色,第二个颜色为底图层字段数值为中间值的区域的颜色,最后一个颜色为底图层字段数值最小的区域的颜色。
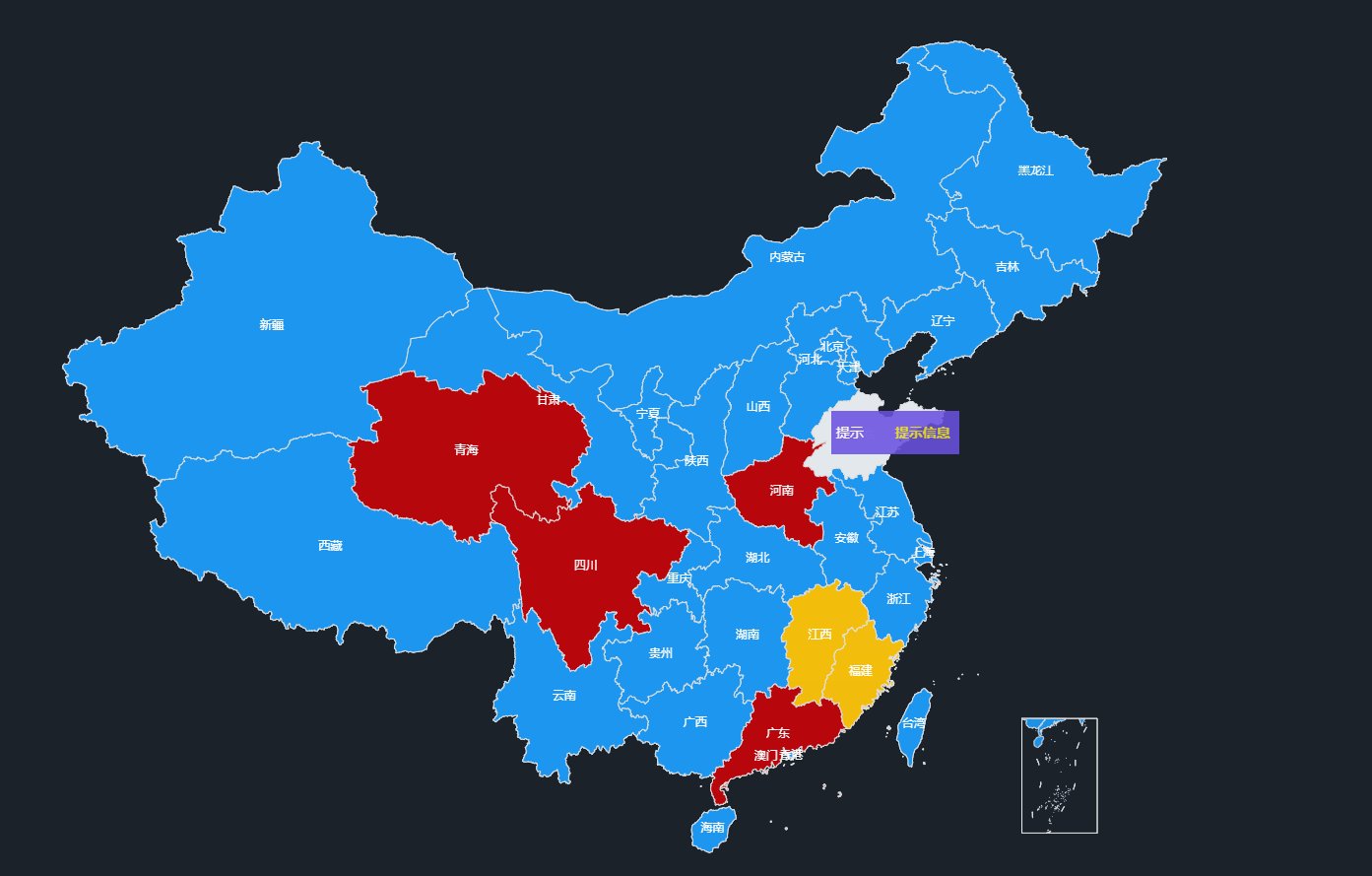
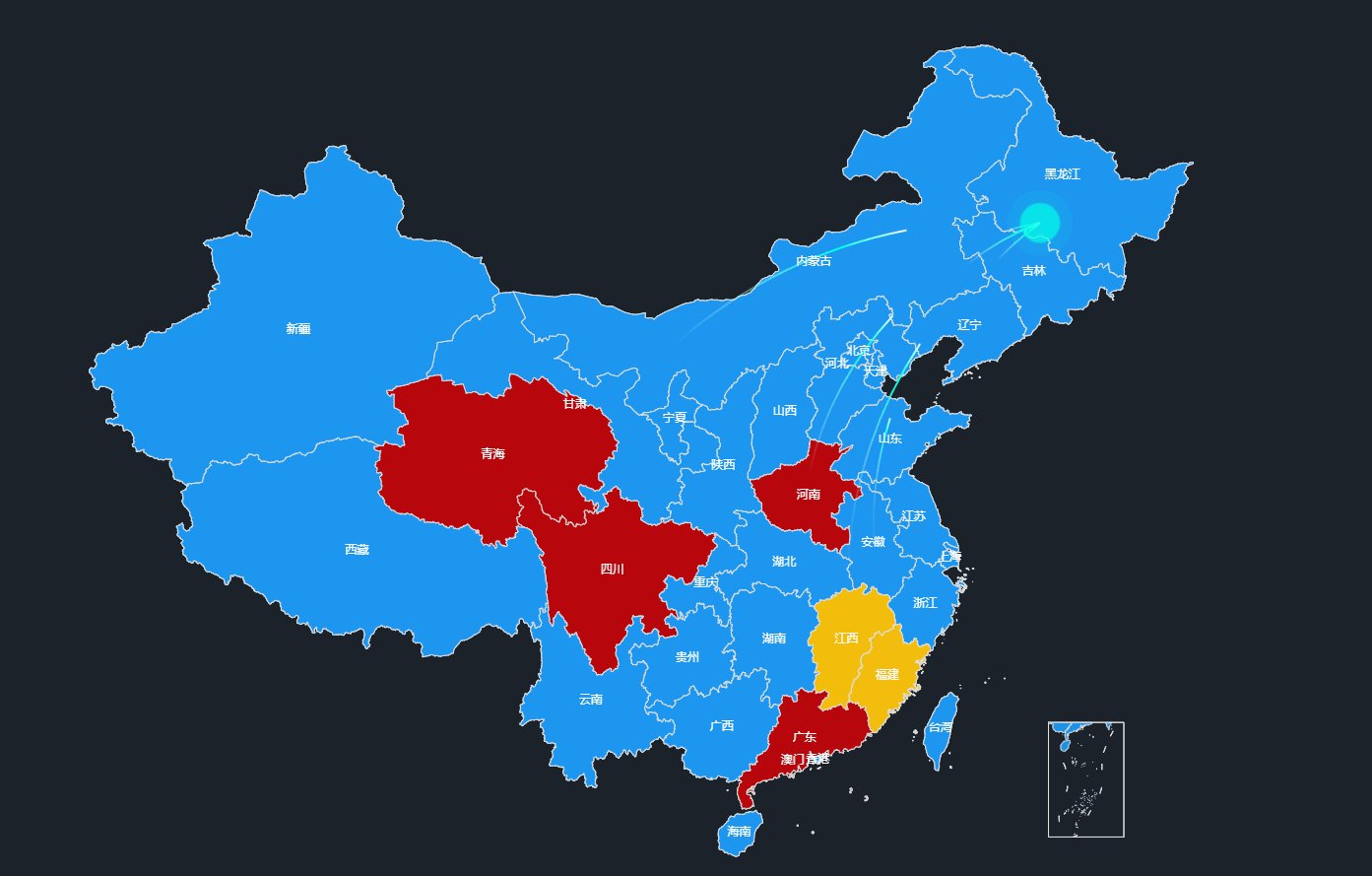
其他数值的区域会以相同的百分比位置取两个颜色中间的渐变色,未给出数值的地图区域默认都使用第一个颜色。如下图所示:
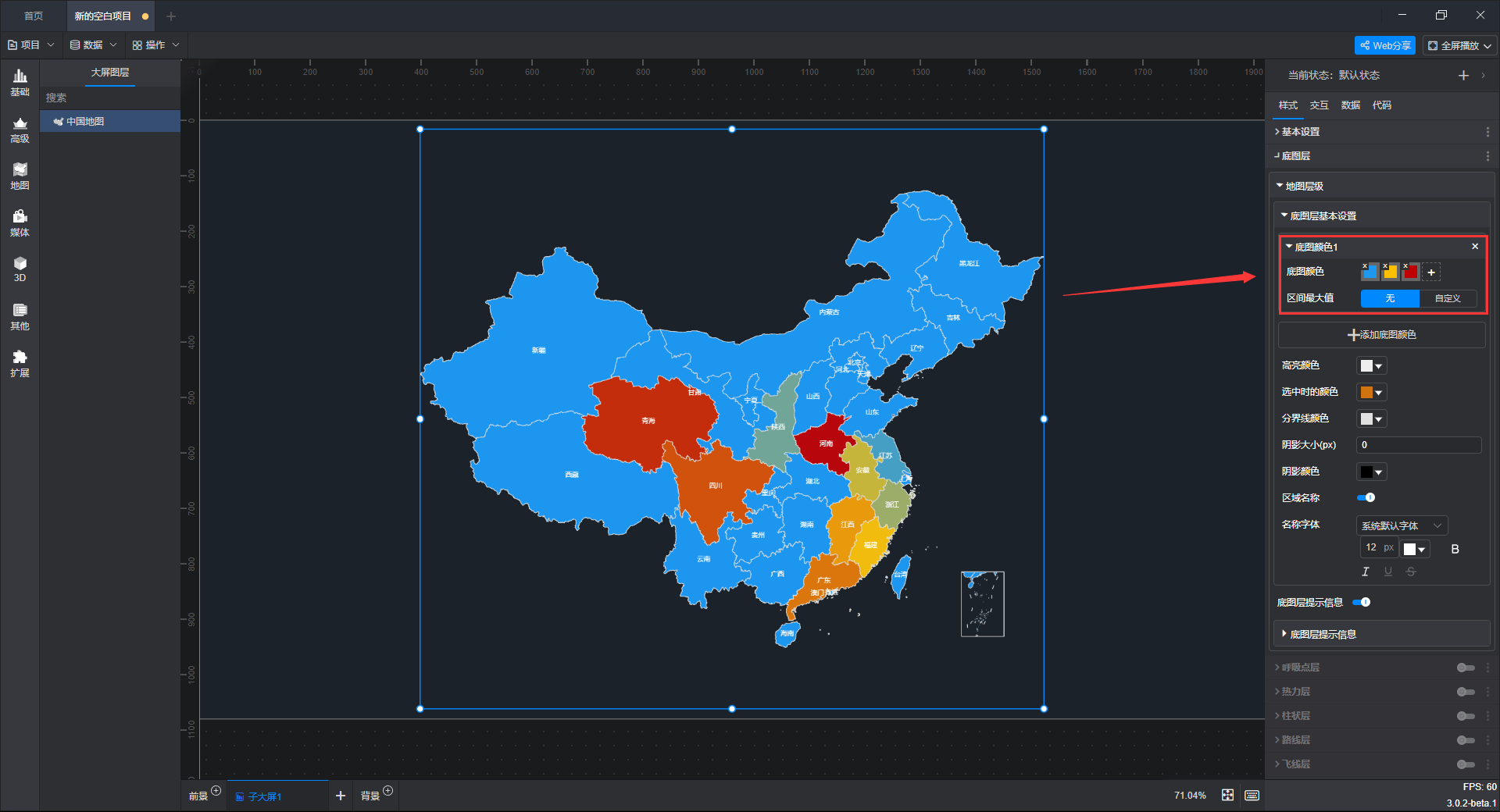
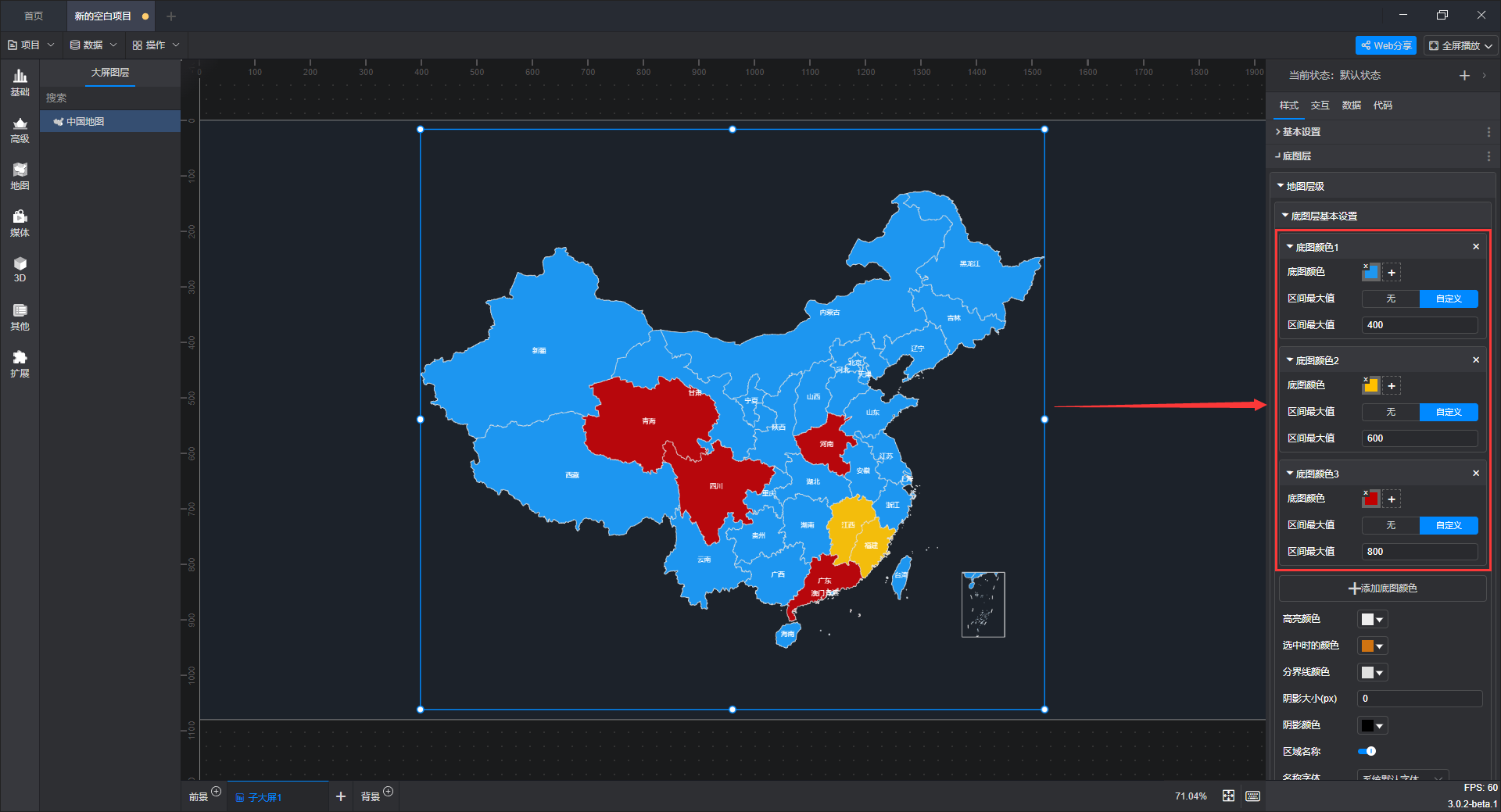
3.2.2 自定义区间划分
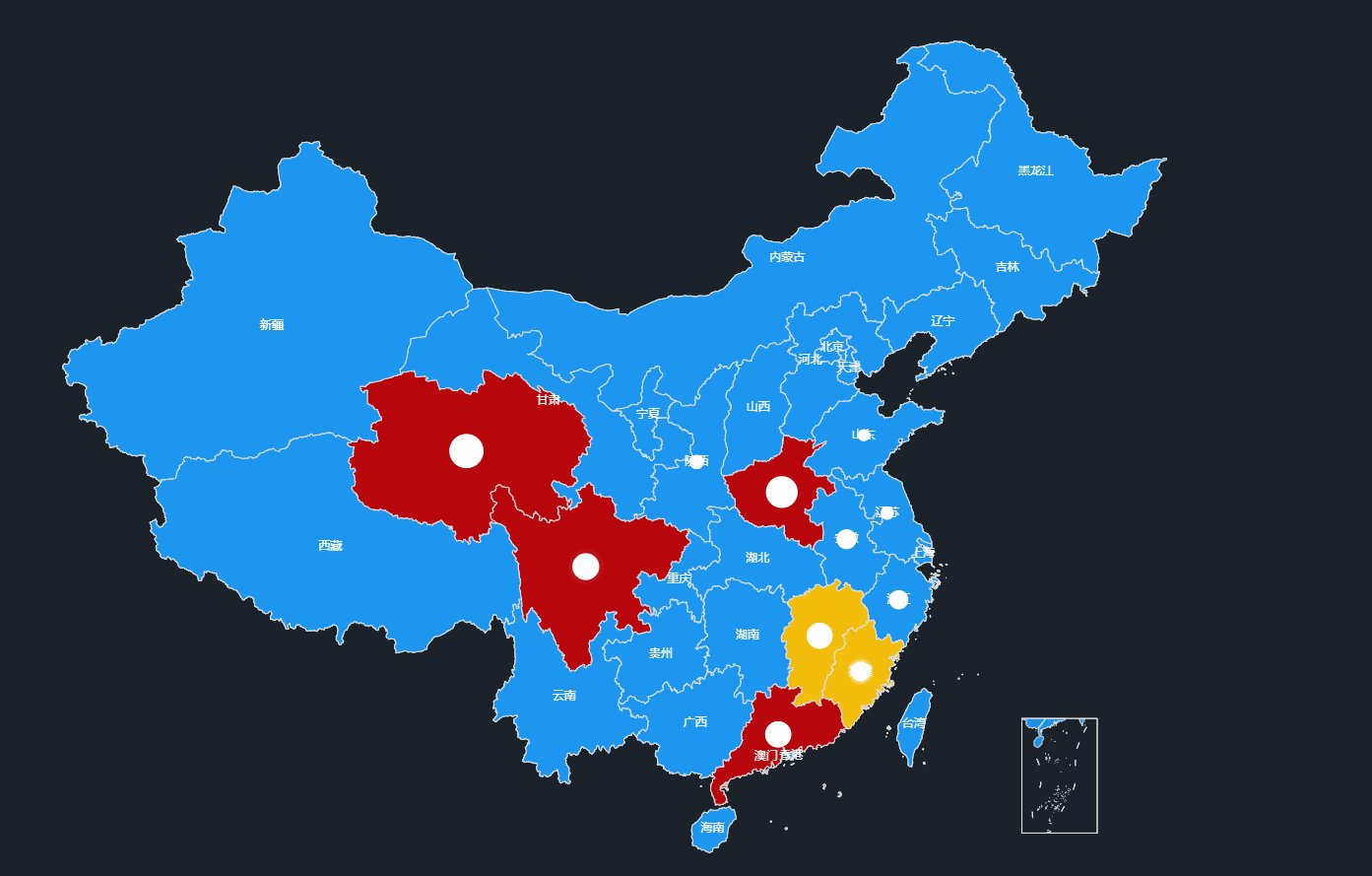
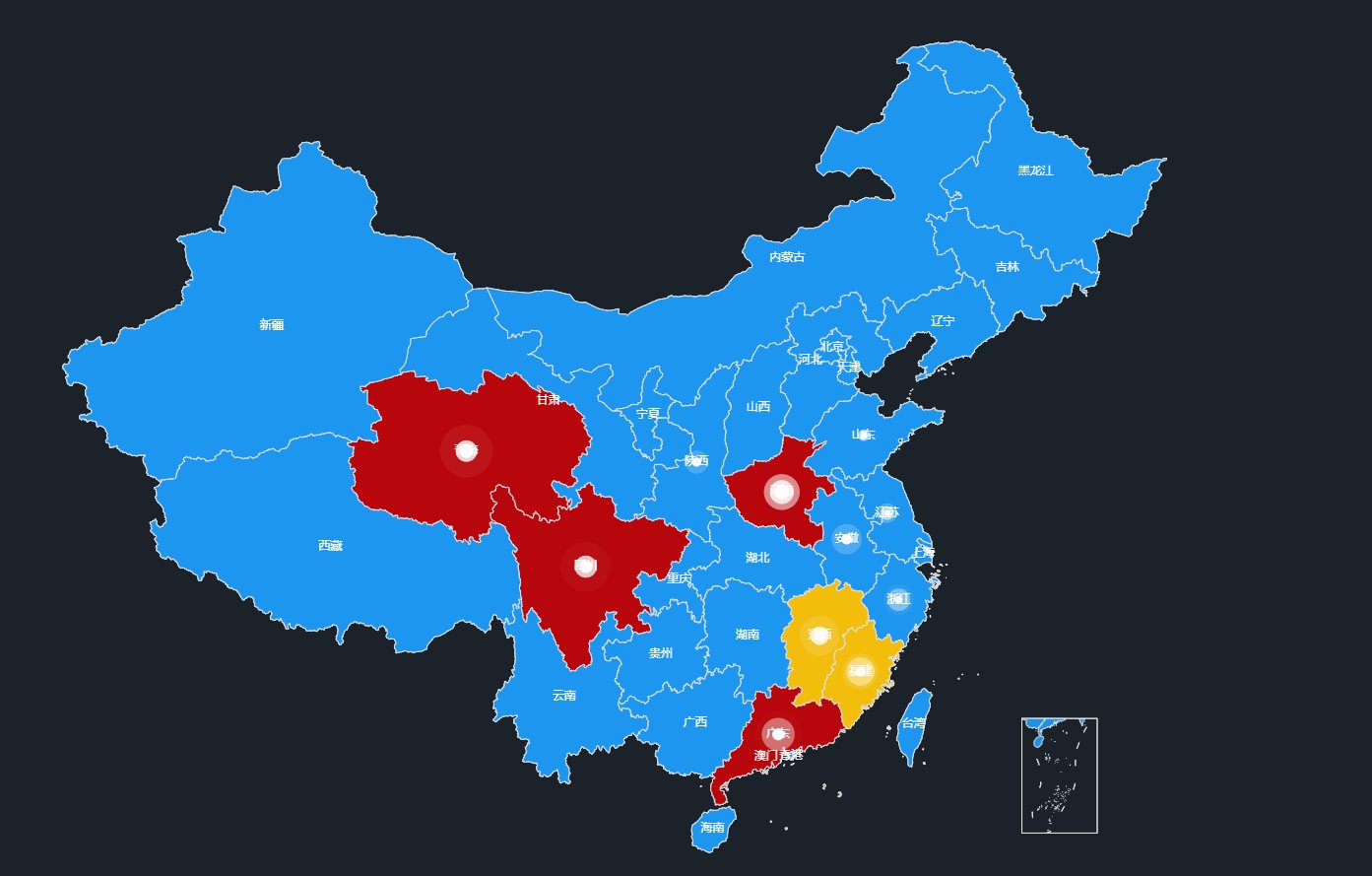
使用这种方式时可以设置每个数值区间的范围,点击“+添加底图颜色”按钮可以添加多个底图颜色,然后对每一个底图颜色区间最大值进行设置。
例如:设置三个区间,其中第一个区间的最大值为 100(数值 ≤100),第二个区间最大值为 500,第三个区间最大值不设置(最后一个区间的最大值不用设置,则认为是无穷大)。
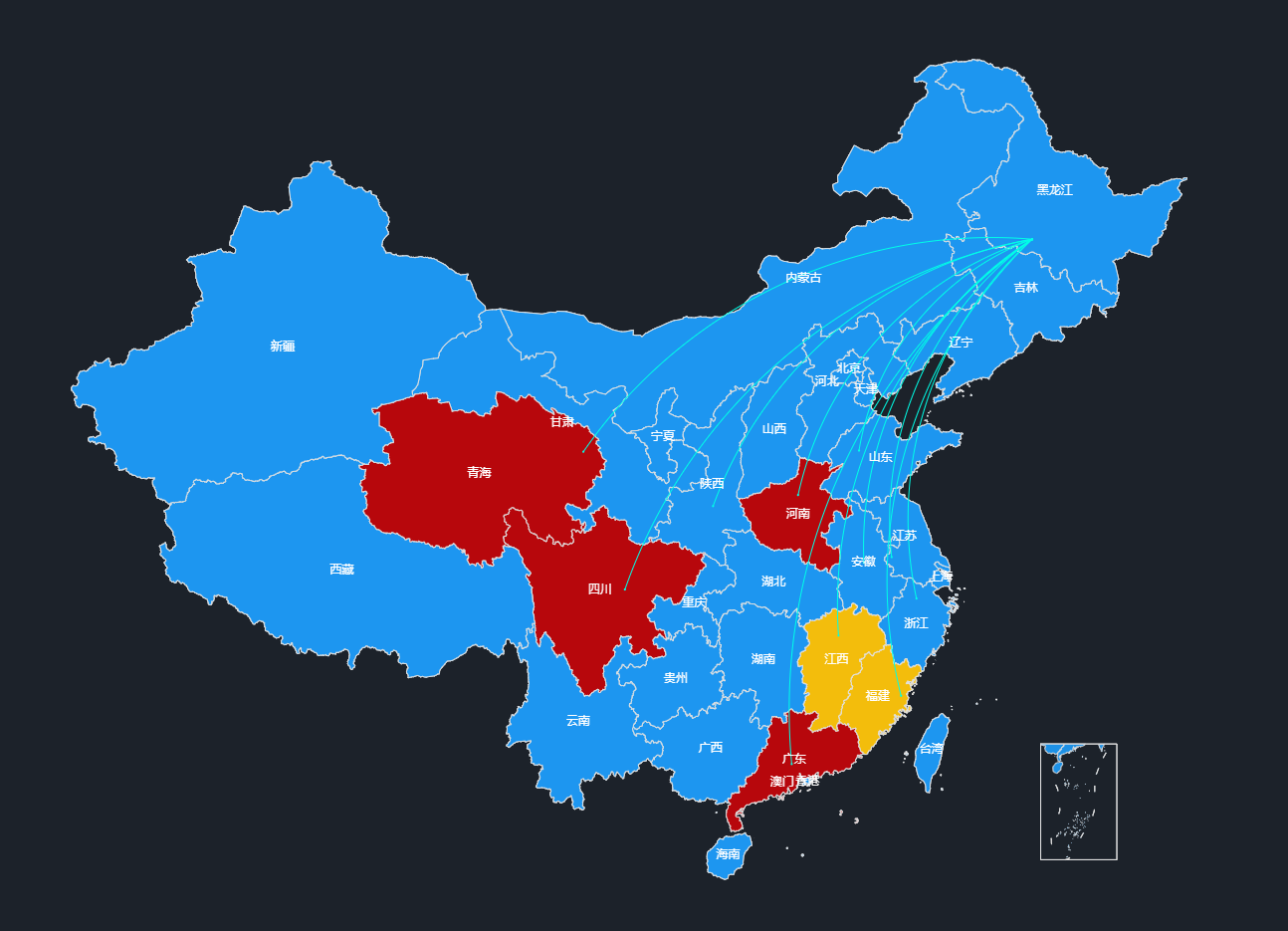
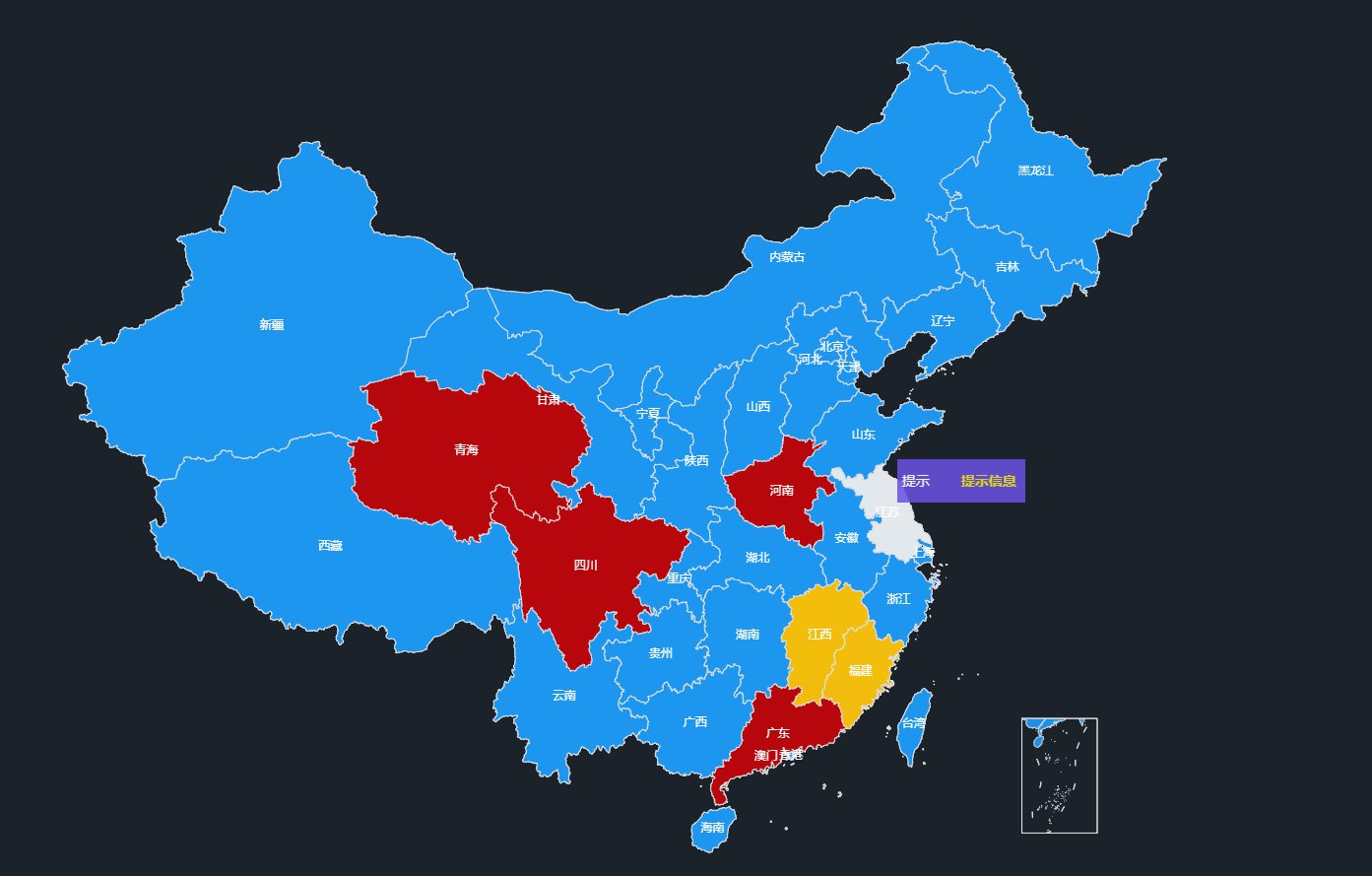
使用自定义区间划分时,数值在区间范围内的区域都会使用相同的颜色,未给出数值的地图区域默认都使用第一个区间的颜色。如下图所示:
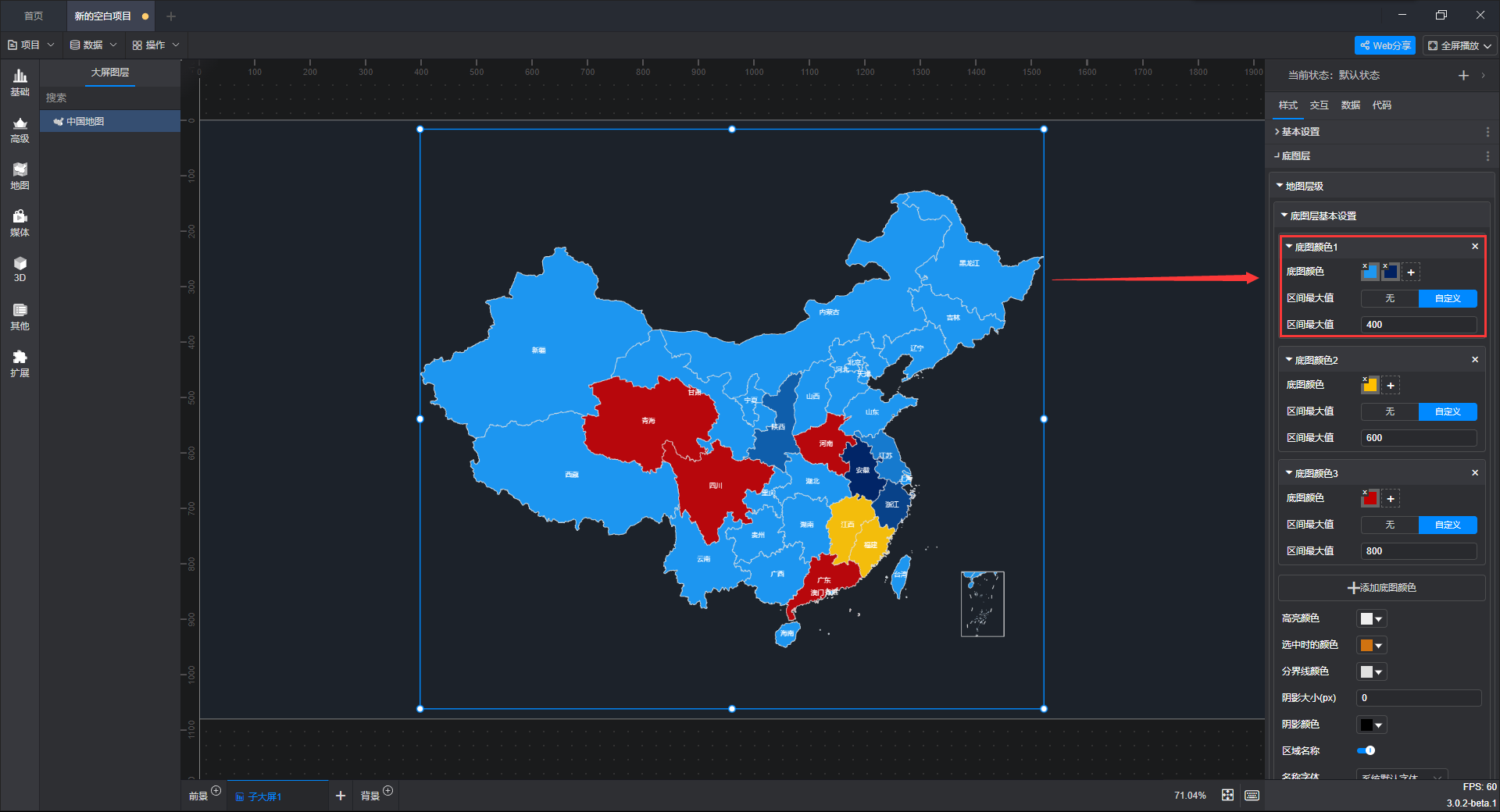
【温馨提示】这两种方式也可以结合使用,即在自定义区间划分的基础上,在每个区间内部也可以通过添加多个颜色来实现区间内部的颜色变化。
3.2.3 底图层基本设置
| 配置项 | 说明 |
|---|---|
| 高亮设置 | 为鼠标移至区域上时显示的颜色。 |
| 选中时的颜色 | 点击选中区域时显示的颜色。 |
| 分界线颜色 | 分界线颜色就是区域之间的分界线颜色。 |
| 阴影设置 | 指整个地图的阴影,可以设置阴影大小和颜色。 |
| 区域名称 | 可以设置是否显示区域名称和修改字体。 |
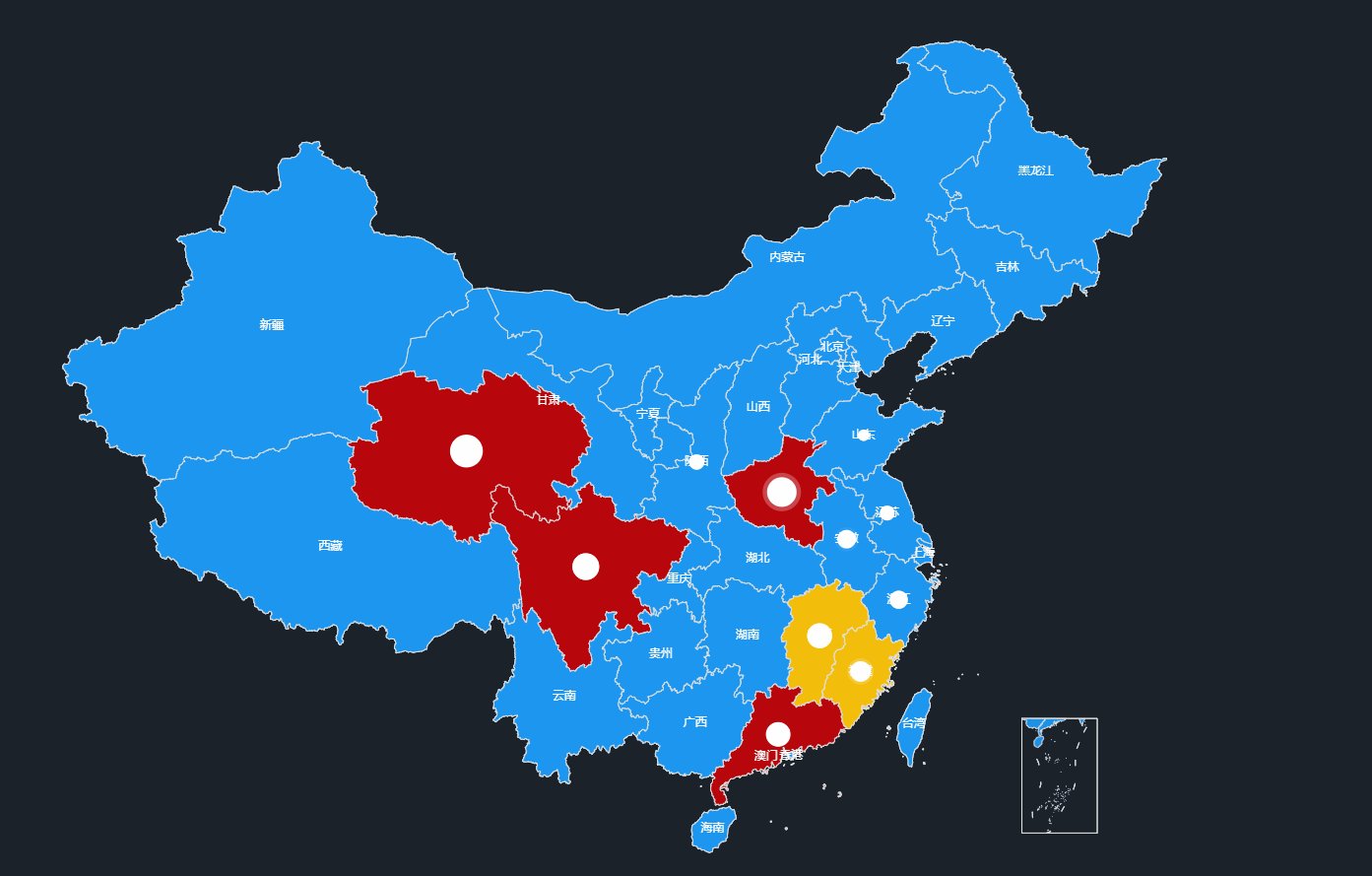
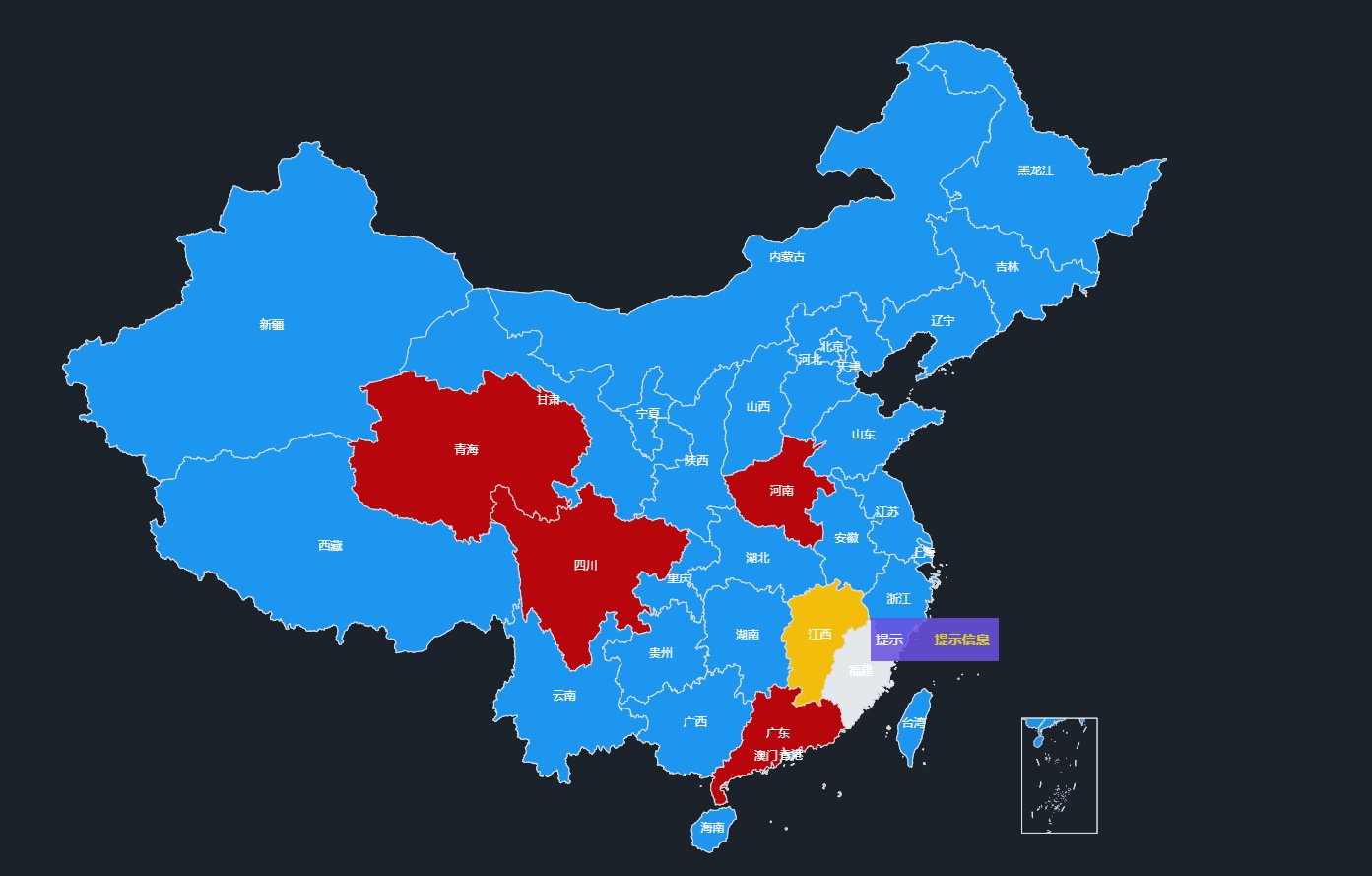
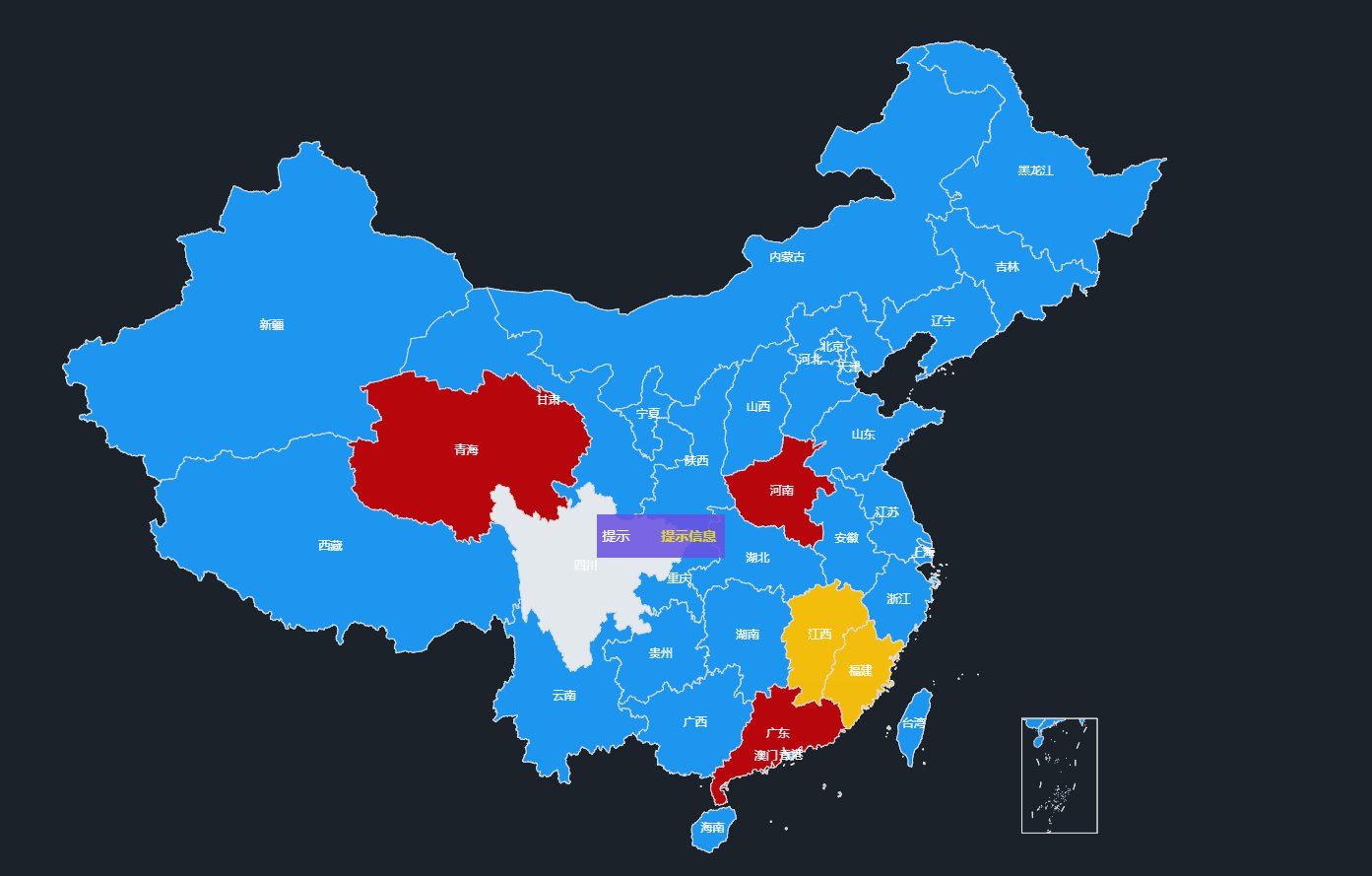
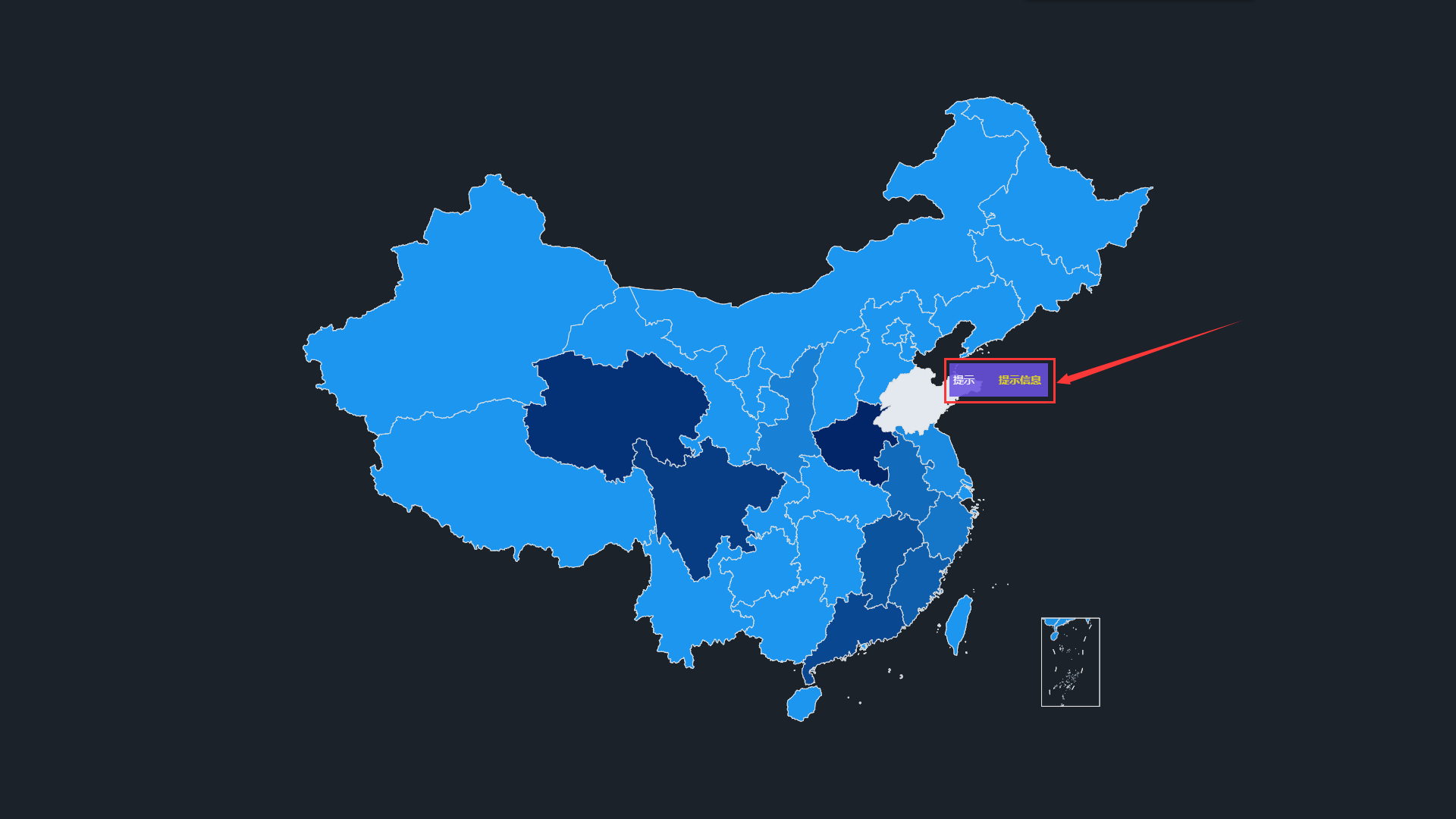
3.2.4 提示信息
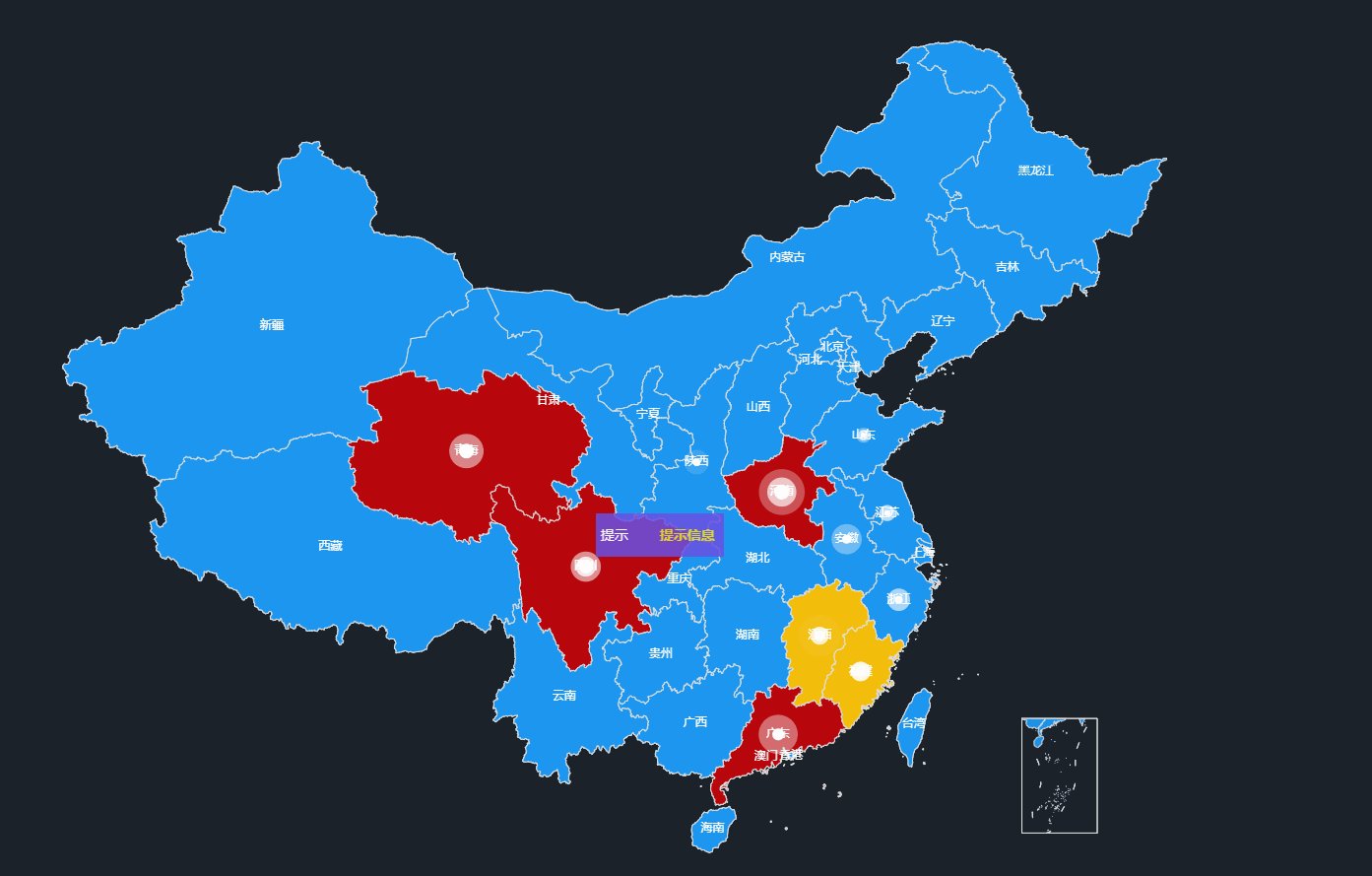
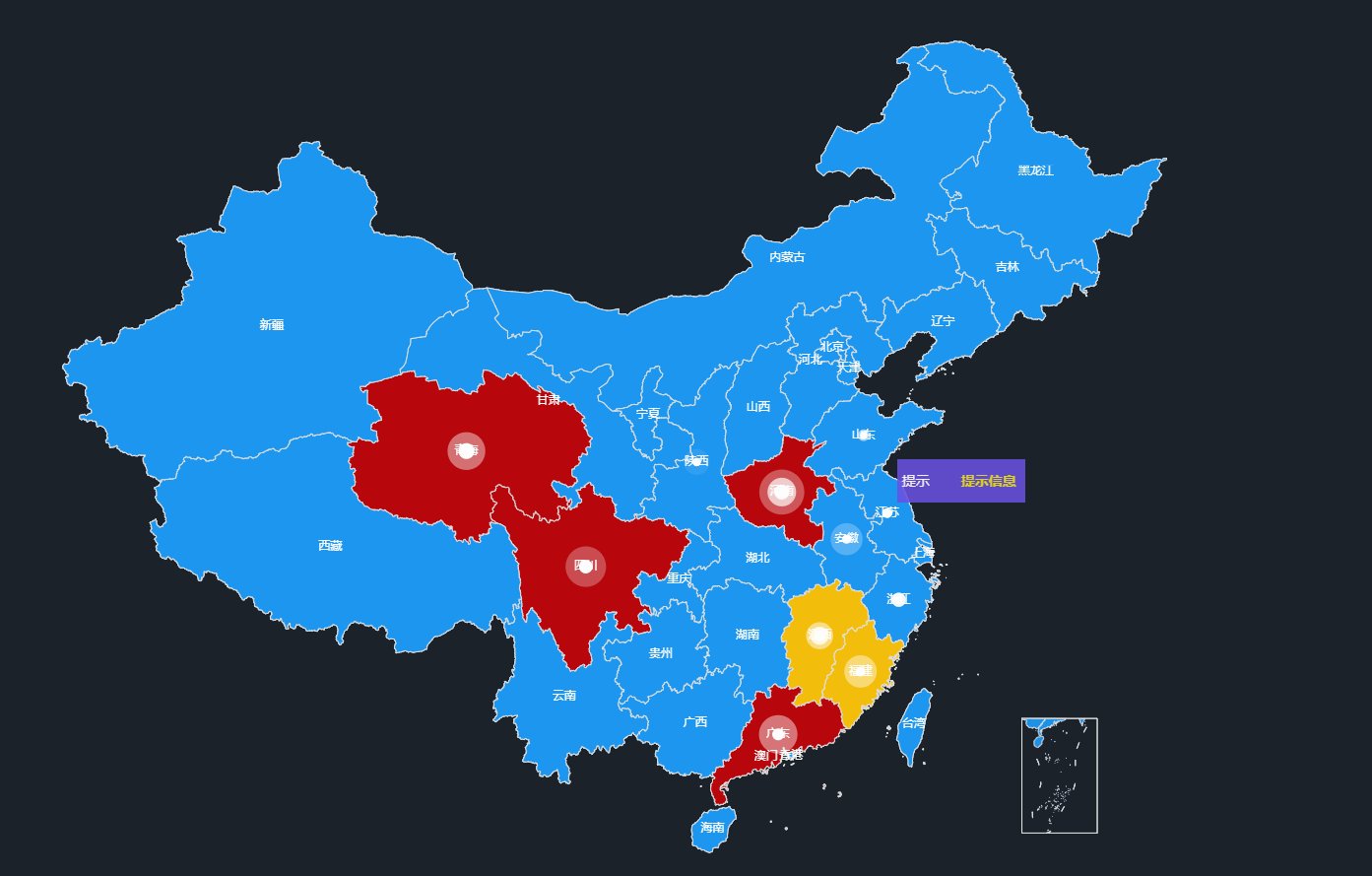
提示信息默认关闭,开启后可以对底图层提示信息的标题、内容、提示框颜色和字体大小等进行设置。
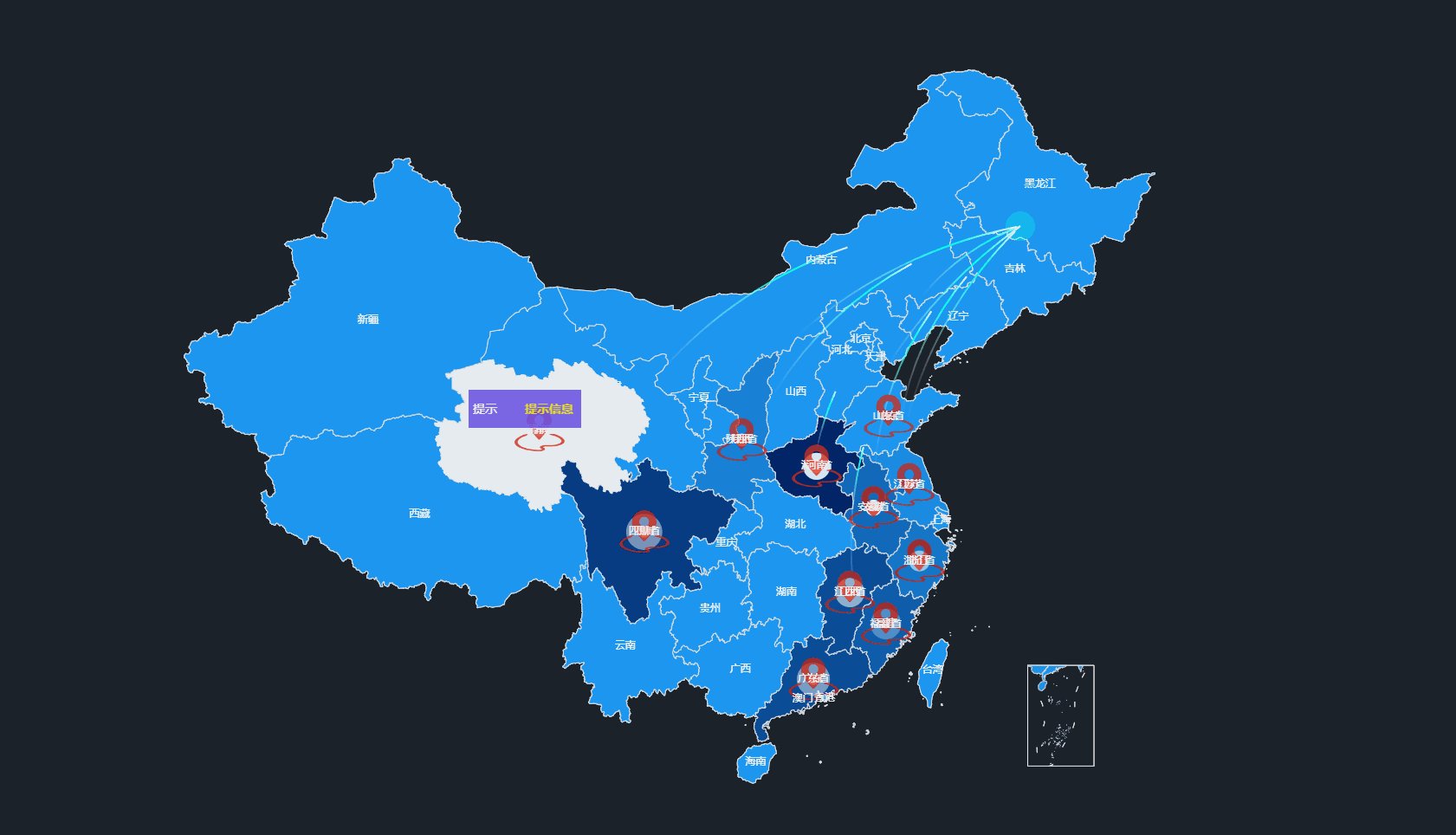
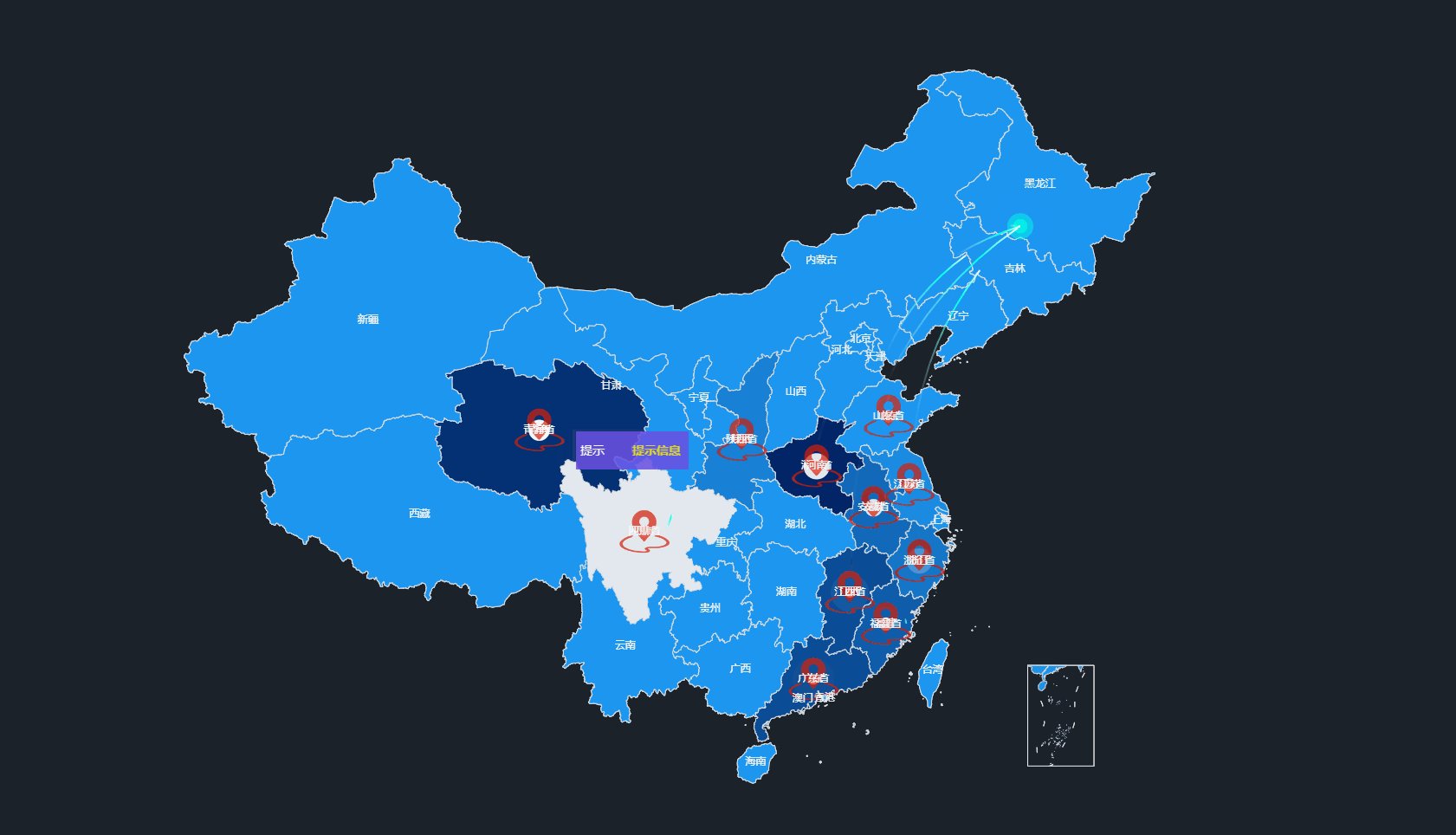
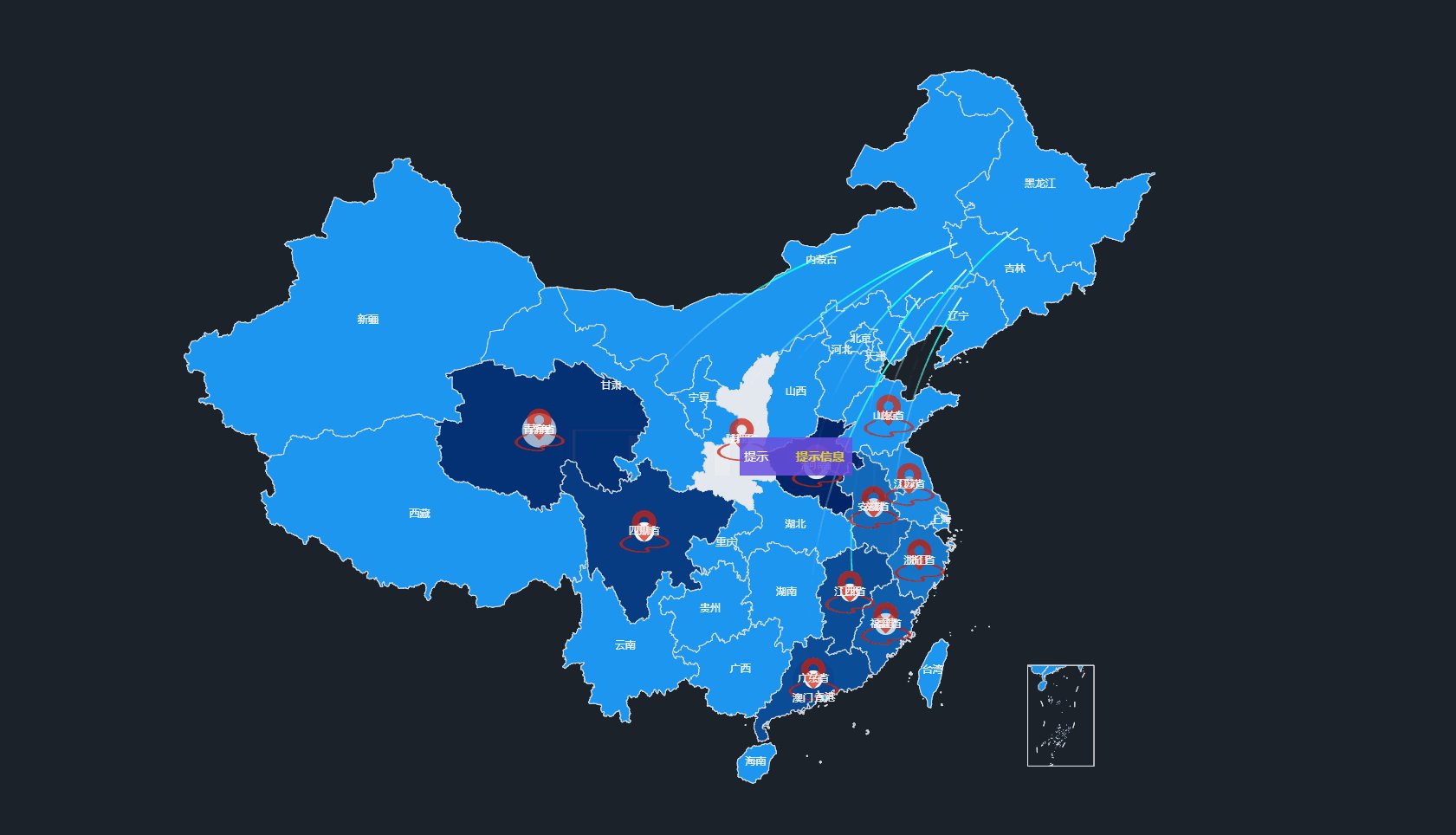
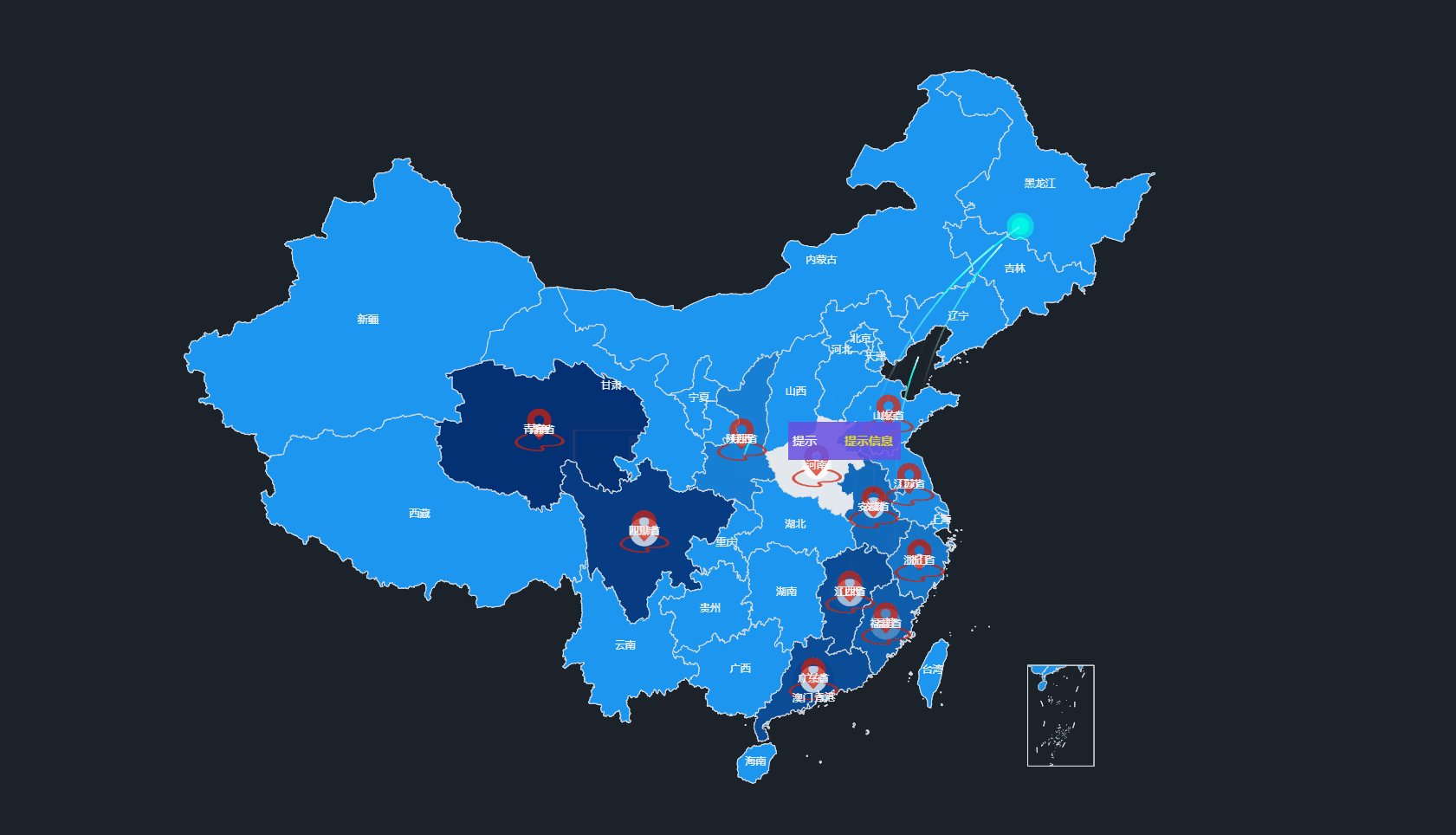
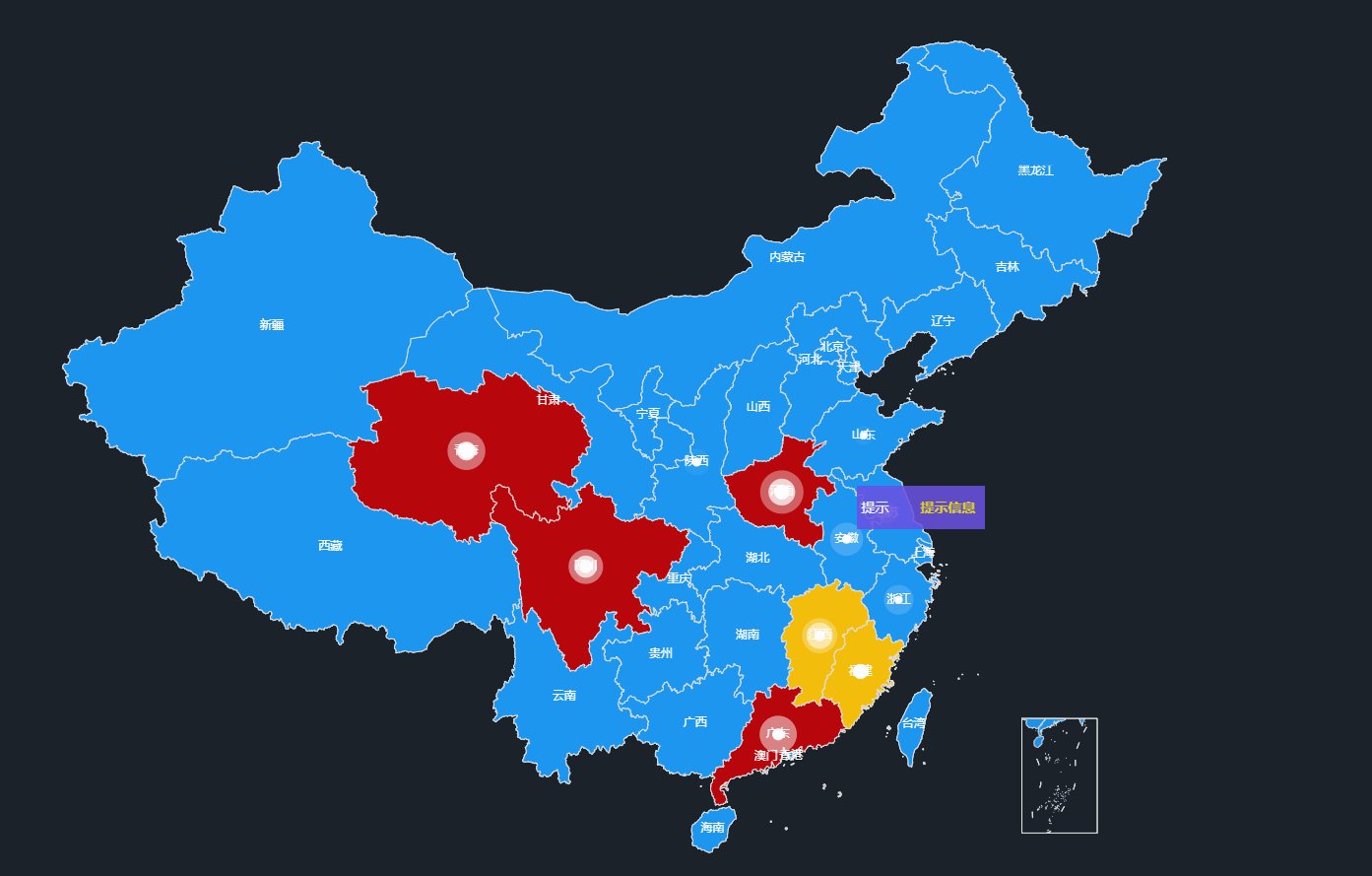
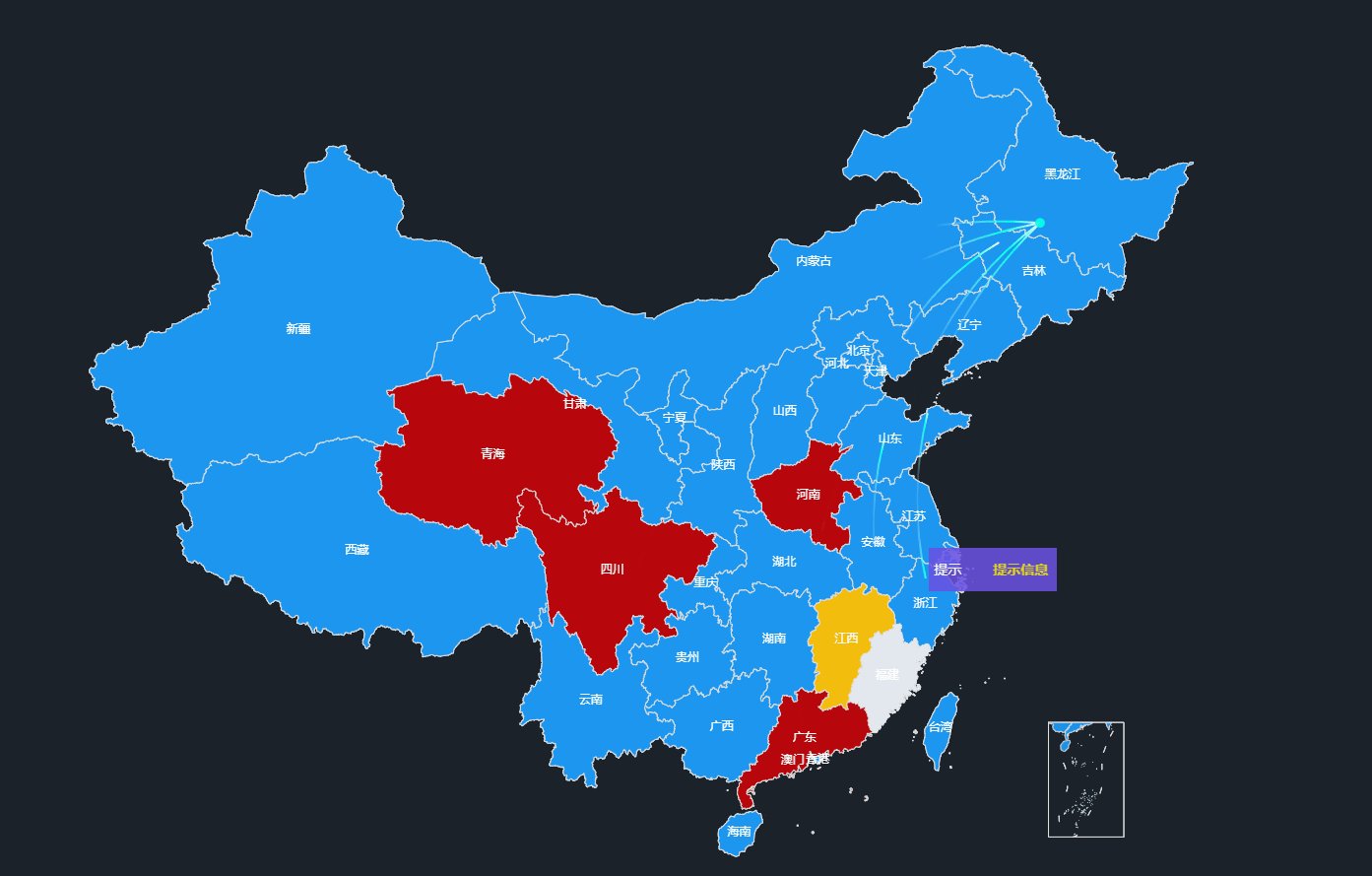
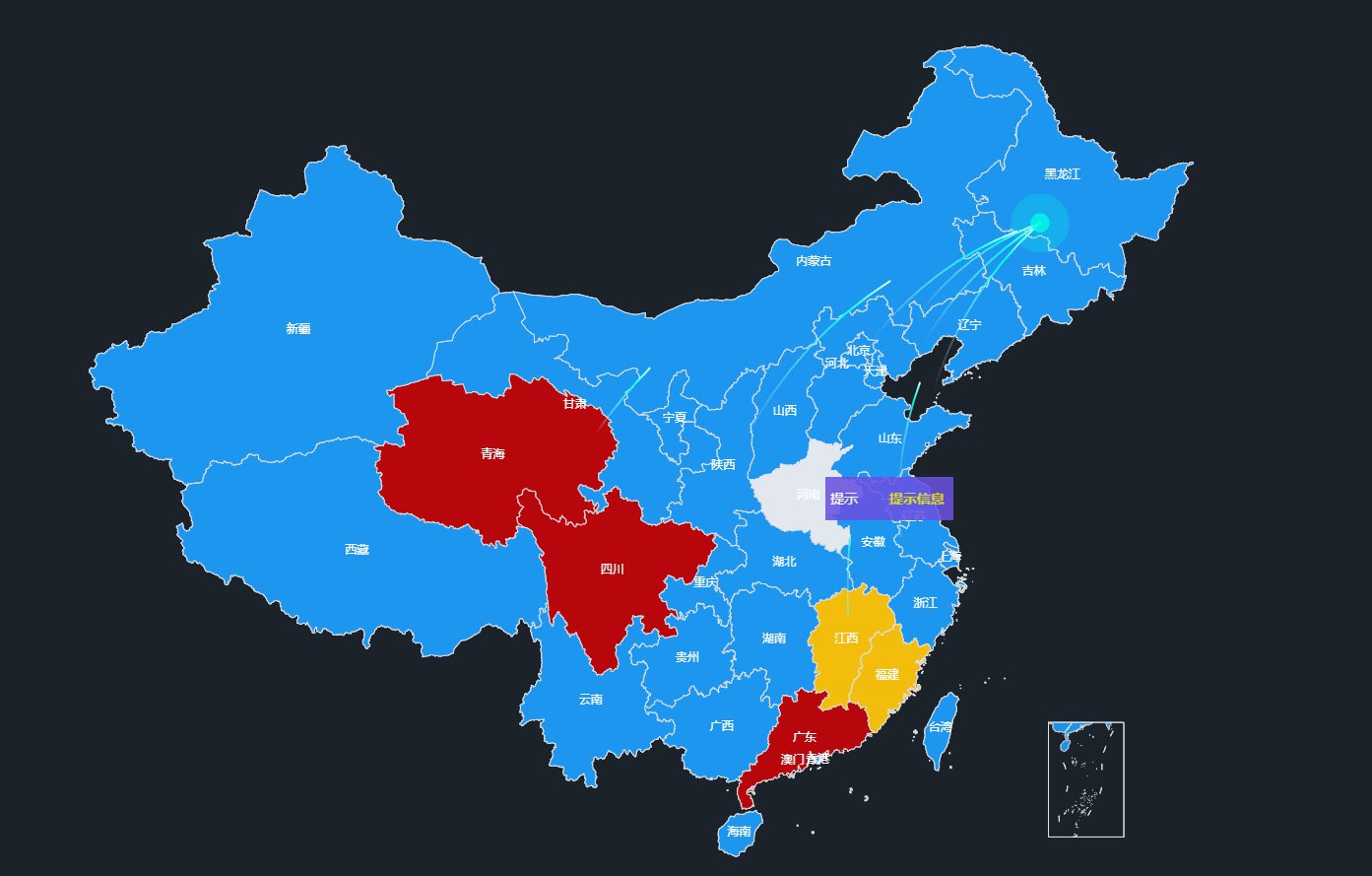
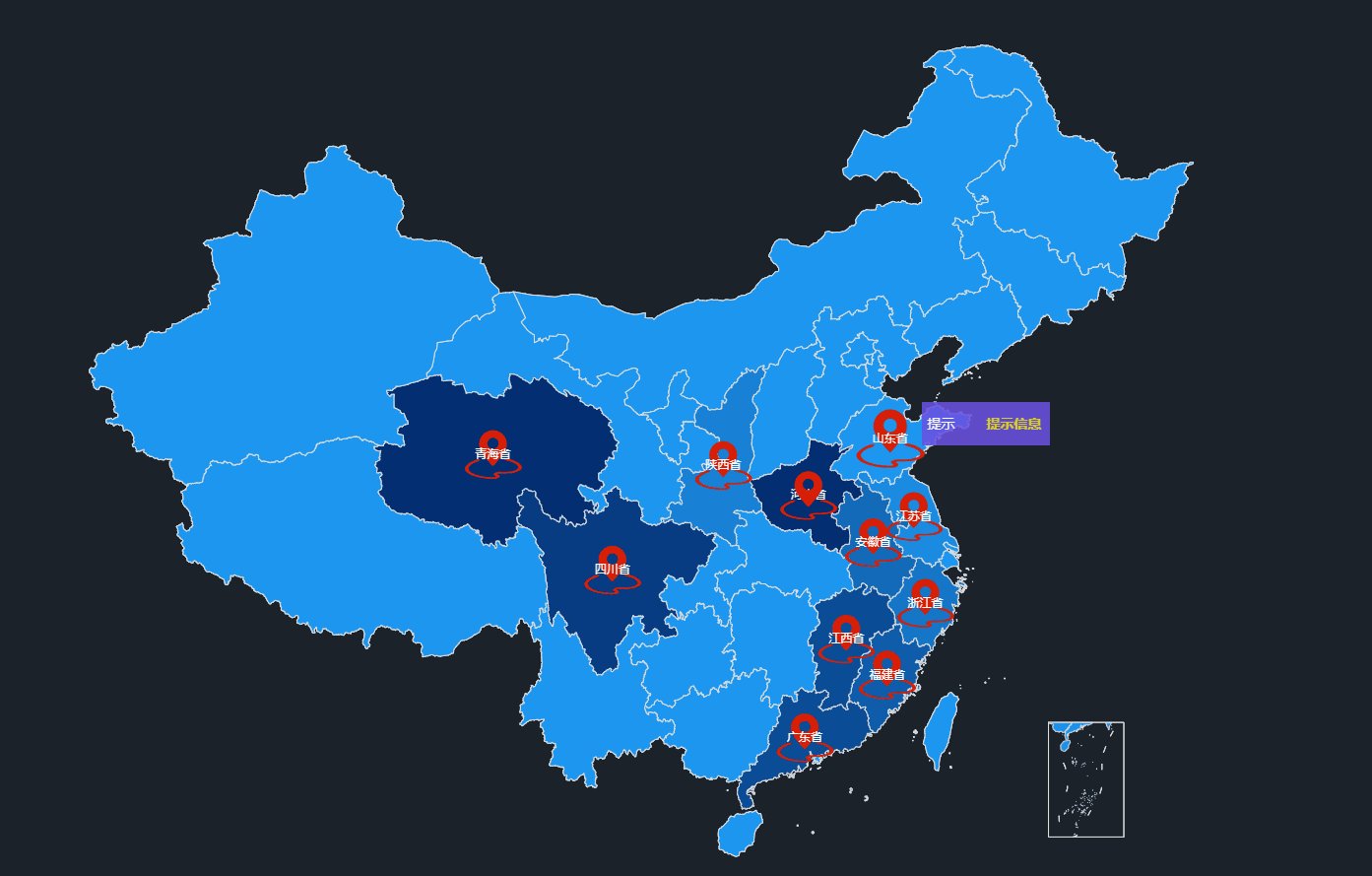
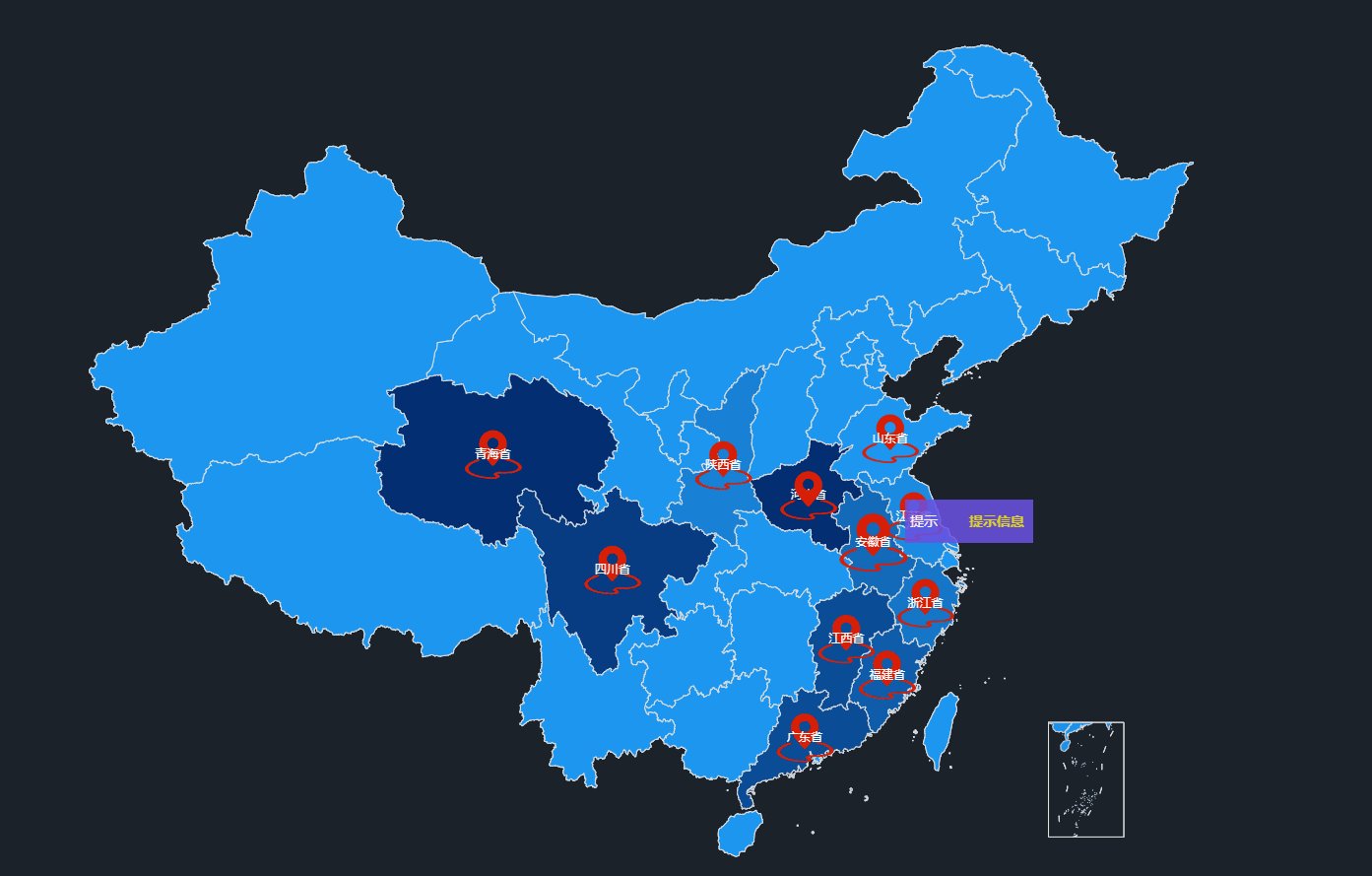
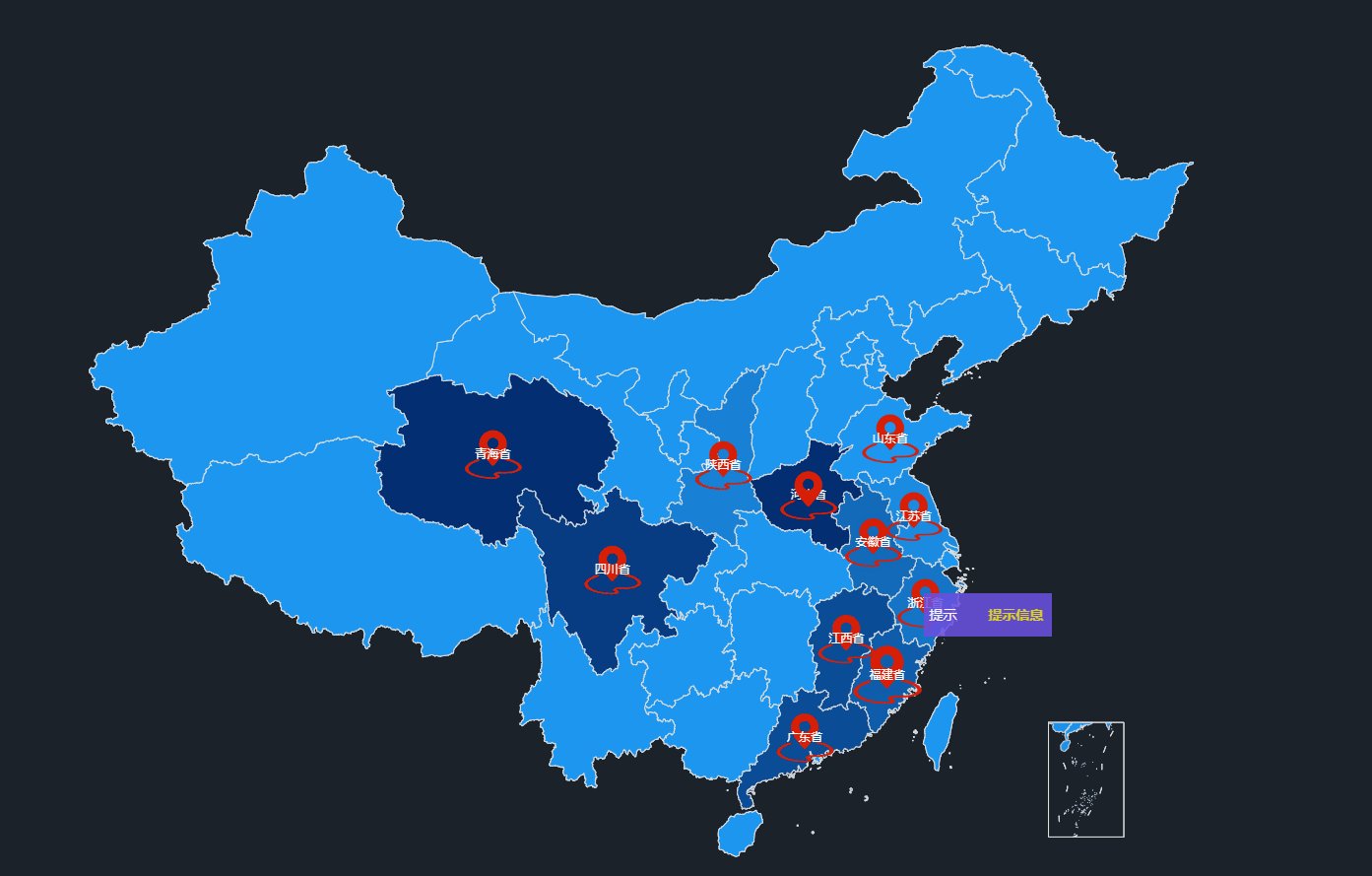
中国地图 底图层提示信息循环显示样式,如下图所示:
【温馨提示】如果同时显示提示信息标题和提示信息内容,则使用两端对齐方式,两边的内容根据设置的宽度自动换行,标题使用左对齐、内容使用右对齐;循环显示提示默认关闭,开启后提示信息会循环自动播放。
3.3 呼吸点层
呼吸点层反应在地图的各个具体位置上,通过呼吸点的大小反应出对应数值大小的变化。
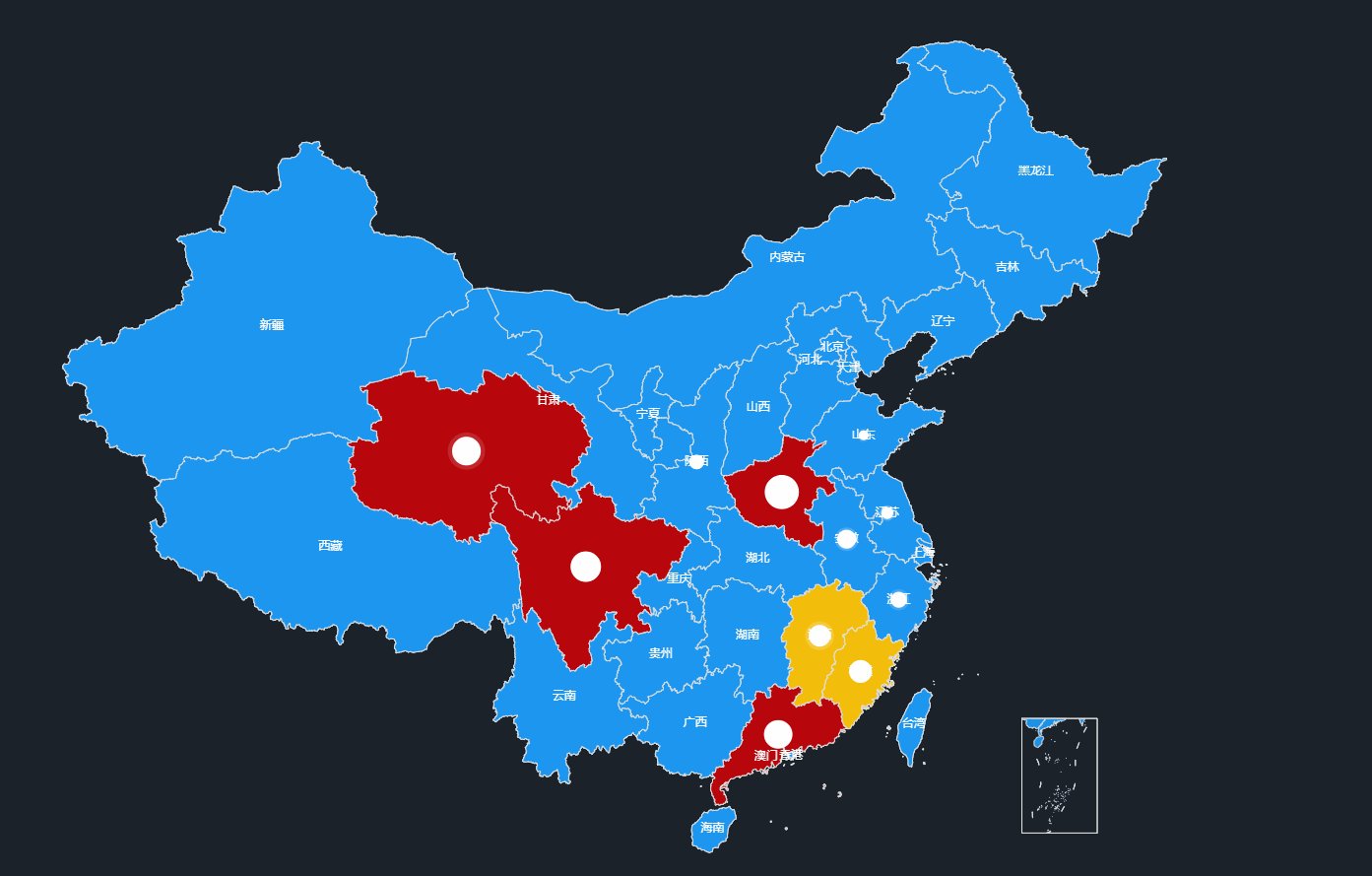
3.3.1 呼吸点层样式设置
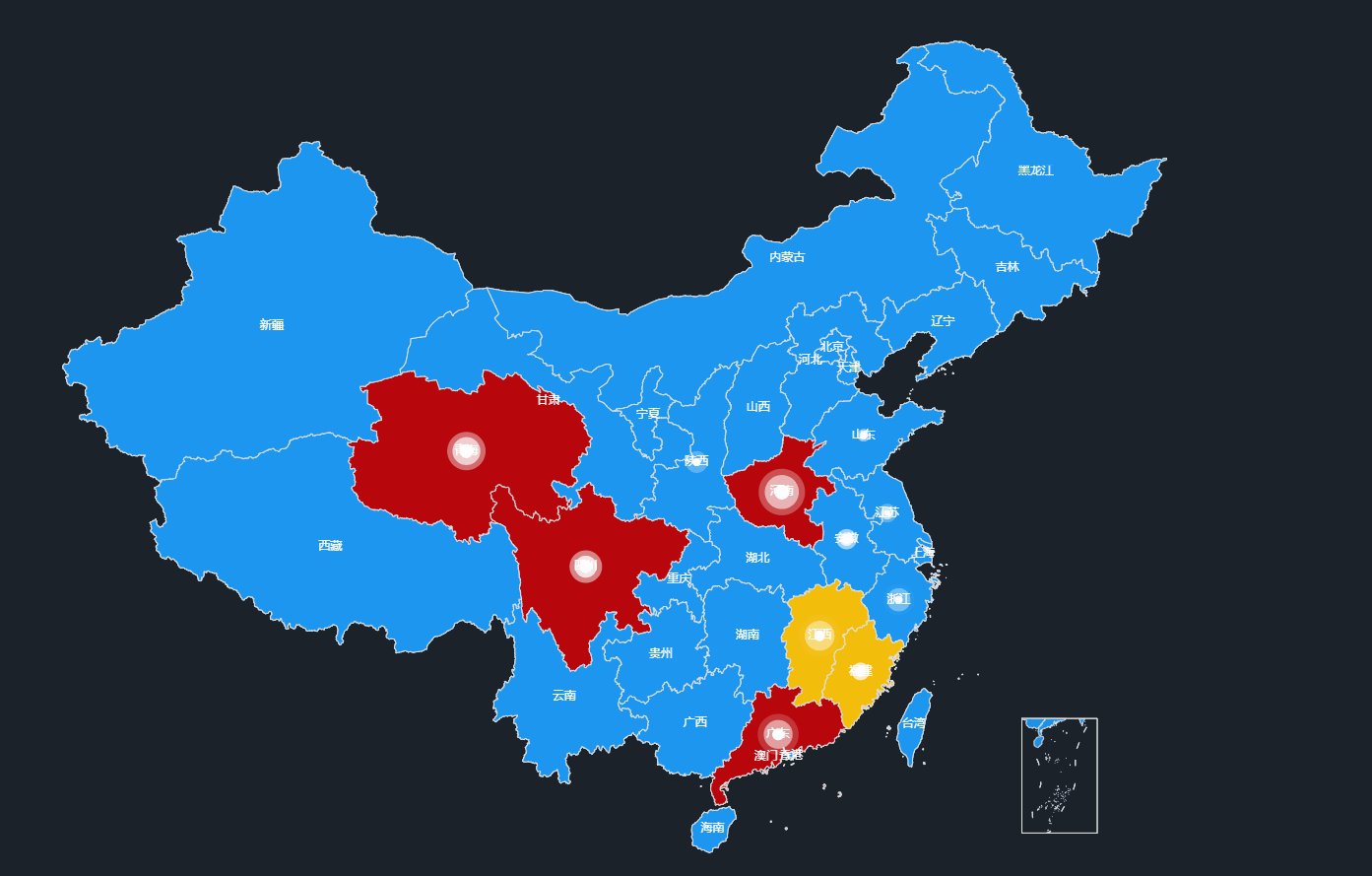
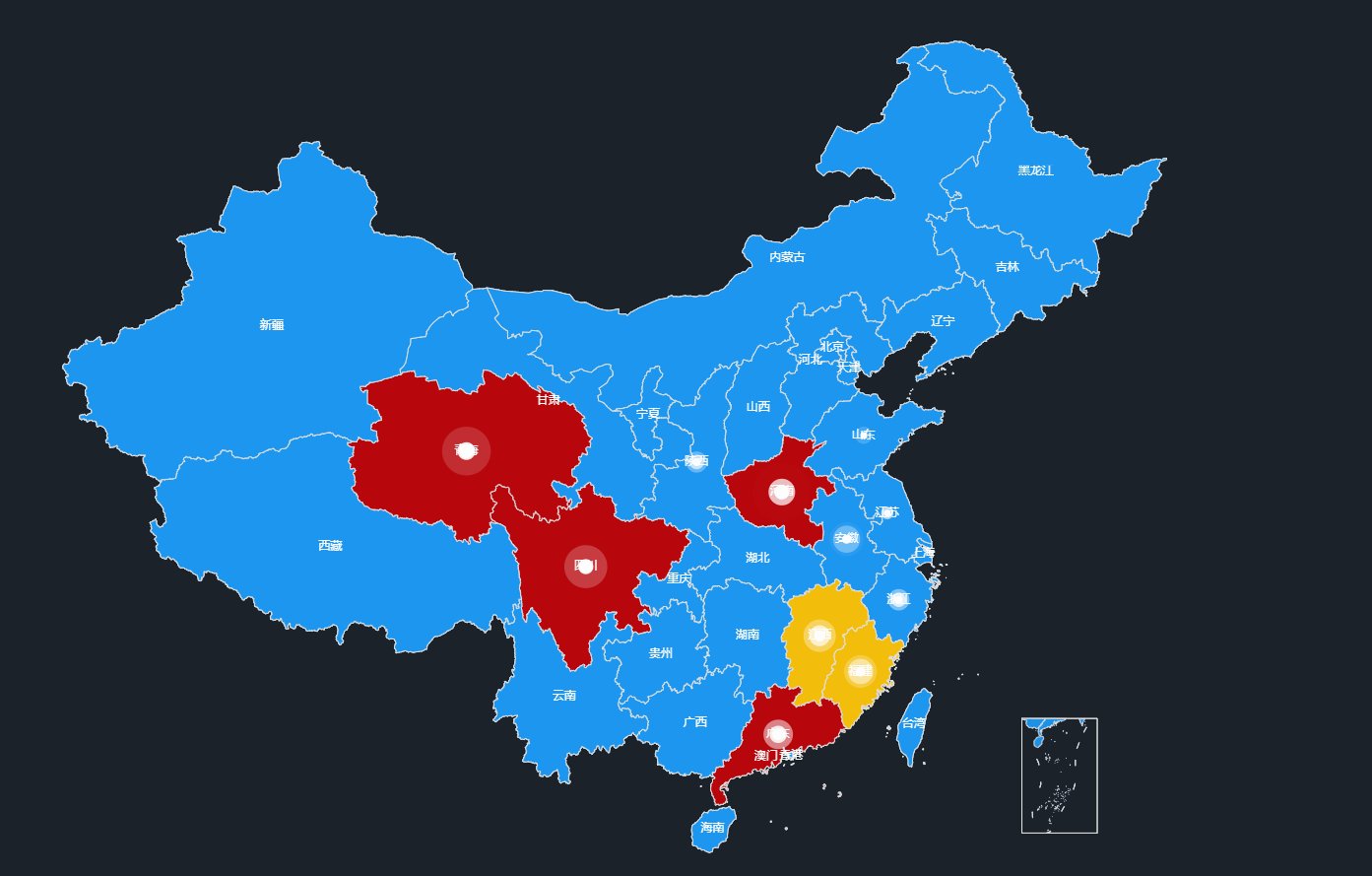
可以设置呼吸点的大小、颜色、动画类型、最大和最小半径等。
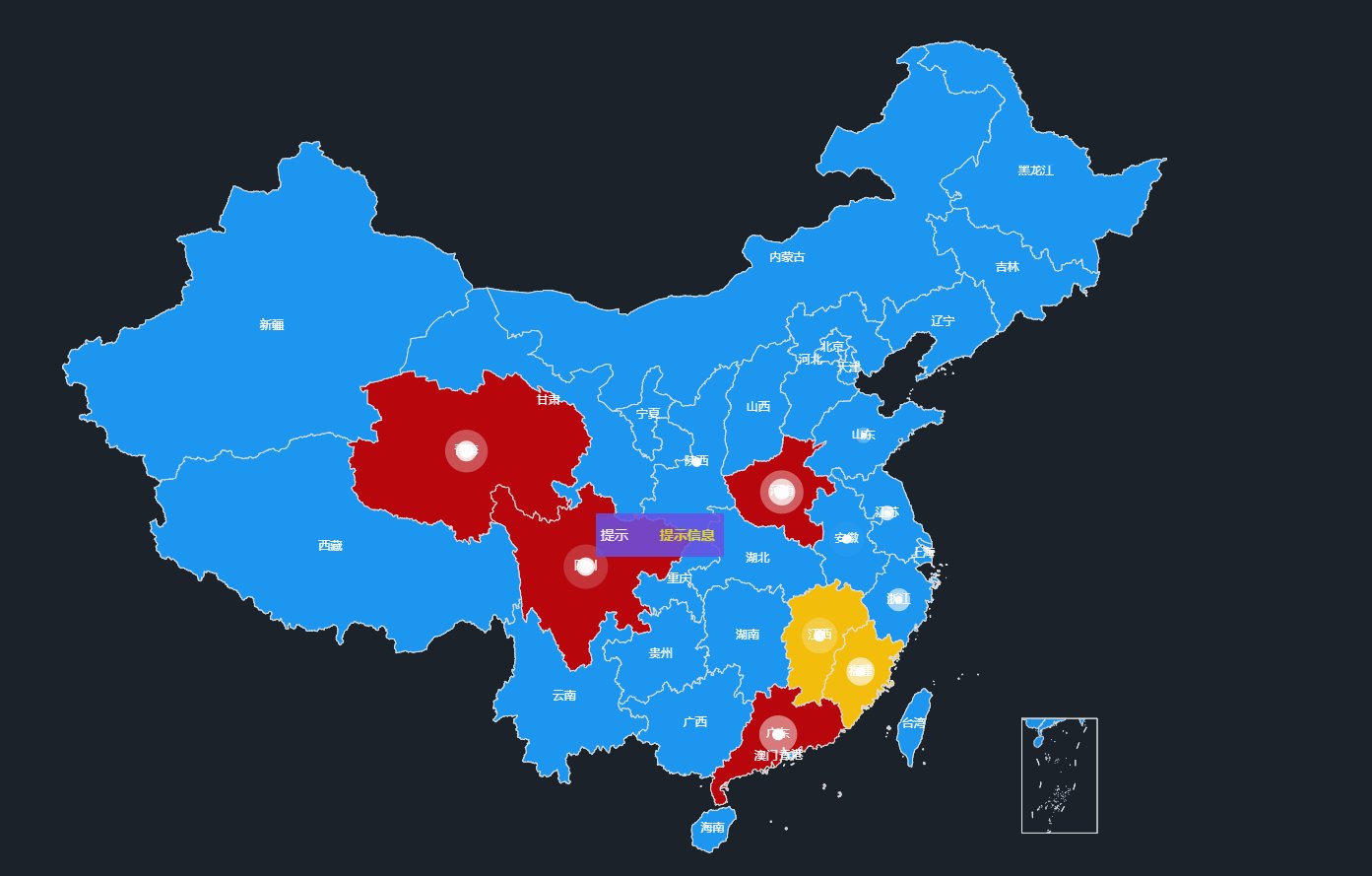
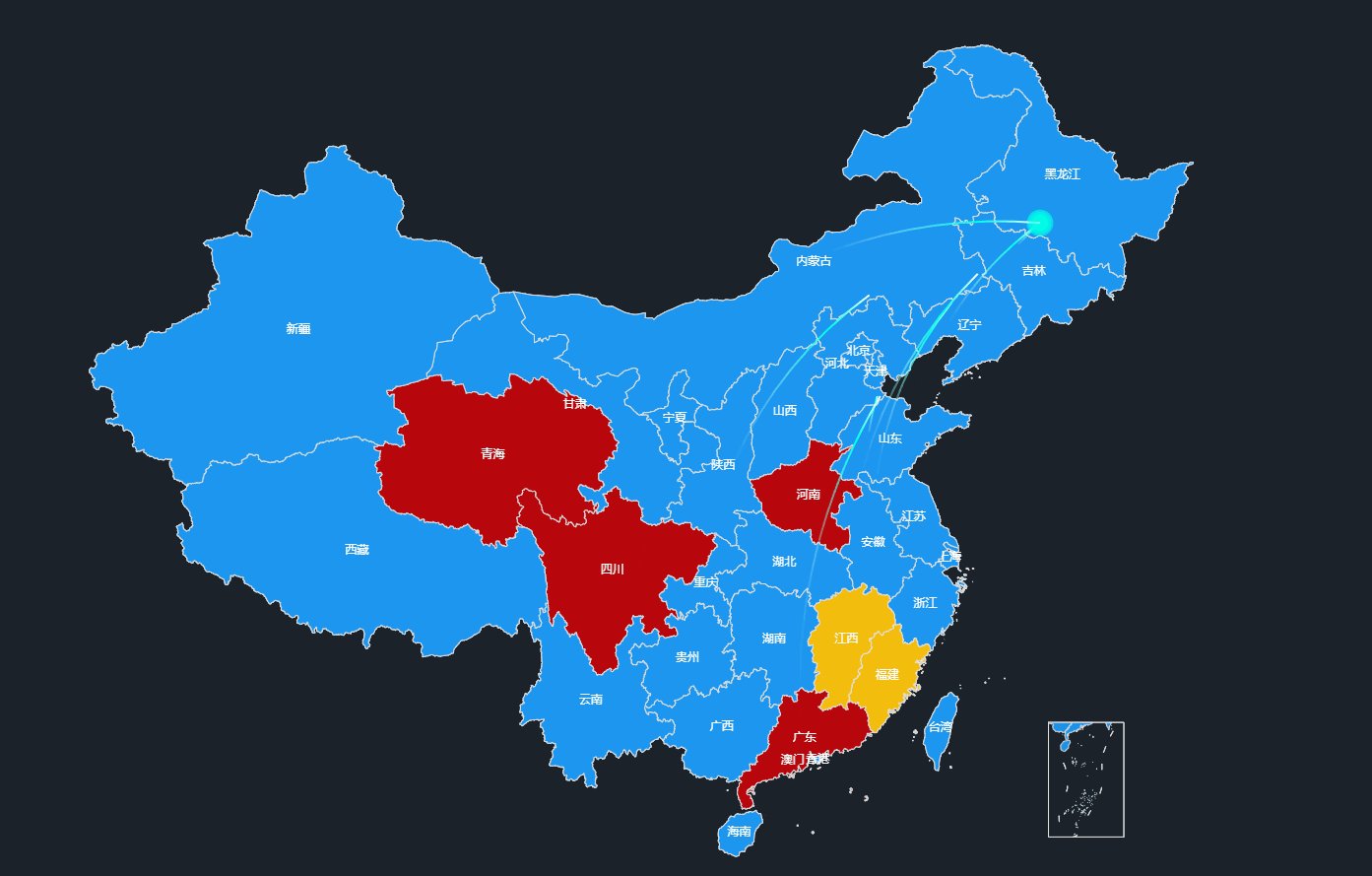
中国地图 呼吸点层扩散动画类型样式,如下图所示:
3.3.2 呼吸点层提示信息设置
可以设置呼吸点层的提示信息的标题、内容、提示框颜色和字体大小等。提示信息默认关闭,开启后可以对其进行设置。
3.4 热力层
热力层反应在地图的各个具体位置上,通过热力圈的颜色变化反应出对应数值大小的变化。当鼠标移至热力圈,地点字段和取值字段的内容将作为提示信息进行展示。热力圈颜色中,第一个颜色为最外圈的颜色,最后一个颜色为最内圈的颜色,随着热力圈半径的变化,各个圈所占的比例也会发生变化。
中国地图 热力层基础样式,如下图所示:
【温馨提示】当地点字段为城市名时,热力圈就处于城市名对应的位置;当地点字段为经纬度数据时,热力圈就处于该经纬度对应的位置。
3.5 柱状层
柱状层反应在地图的各个具体位置上,通过柱子的高度变化反应出对应数值大小的变化。柱子的形状可以设置为四棱柱或圆柱,最大高度对应的是取值字段中的最大值,其他柱子会根据对应数值与最大数值的比例生成。
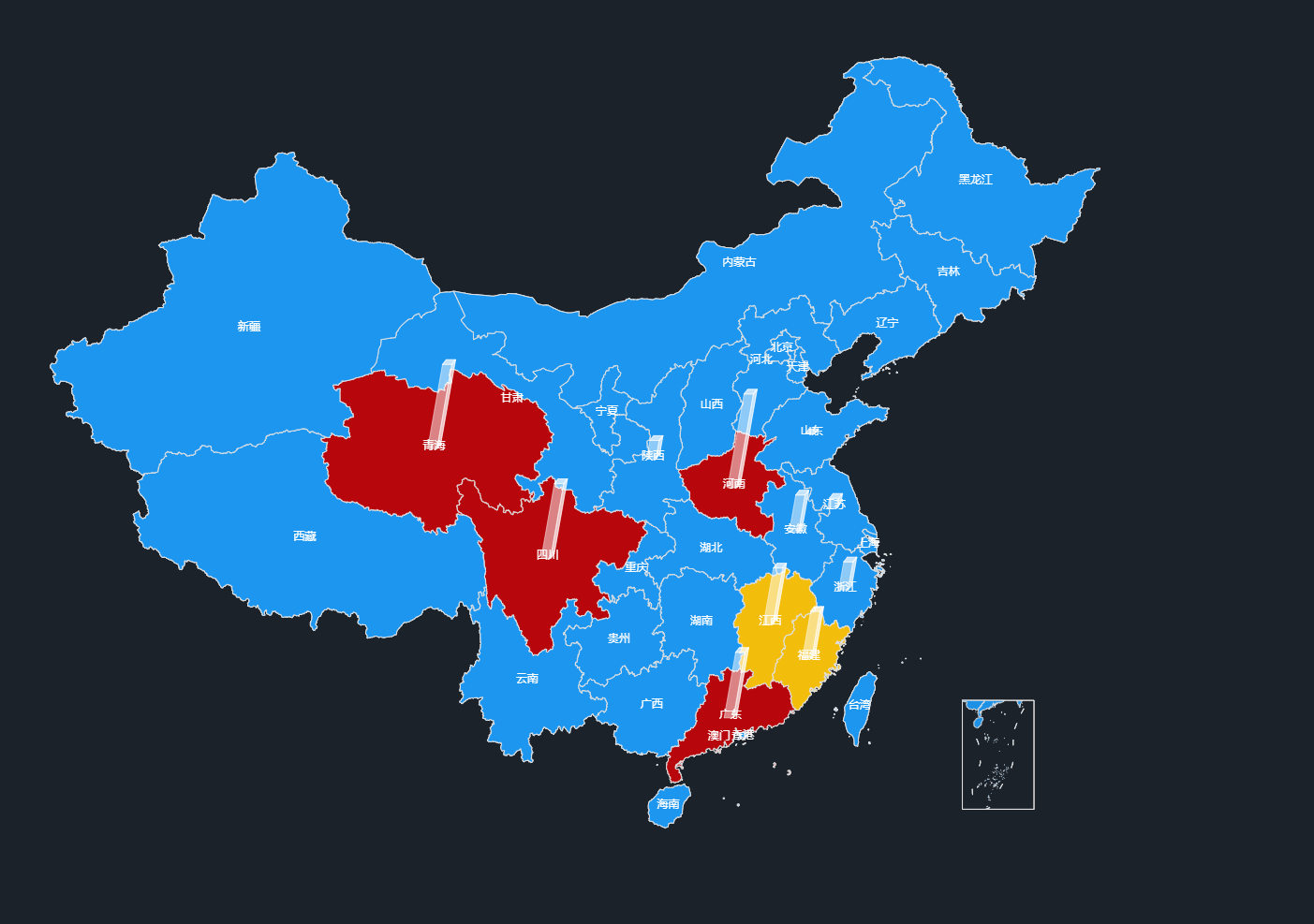
中国地图 四棱柱样式,如下图所示:
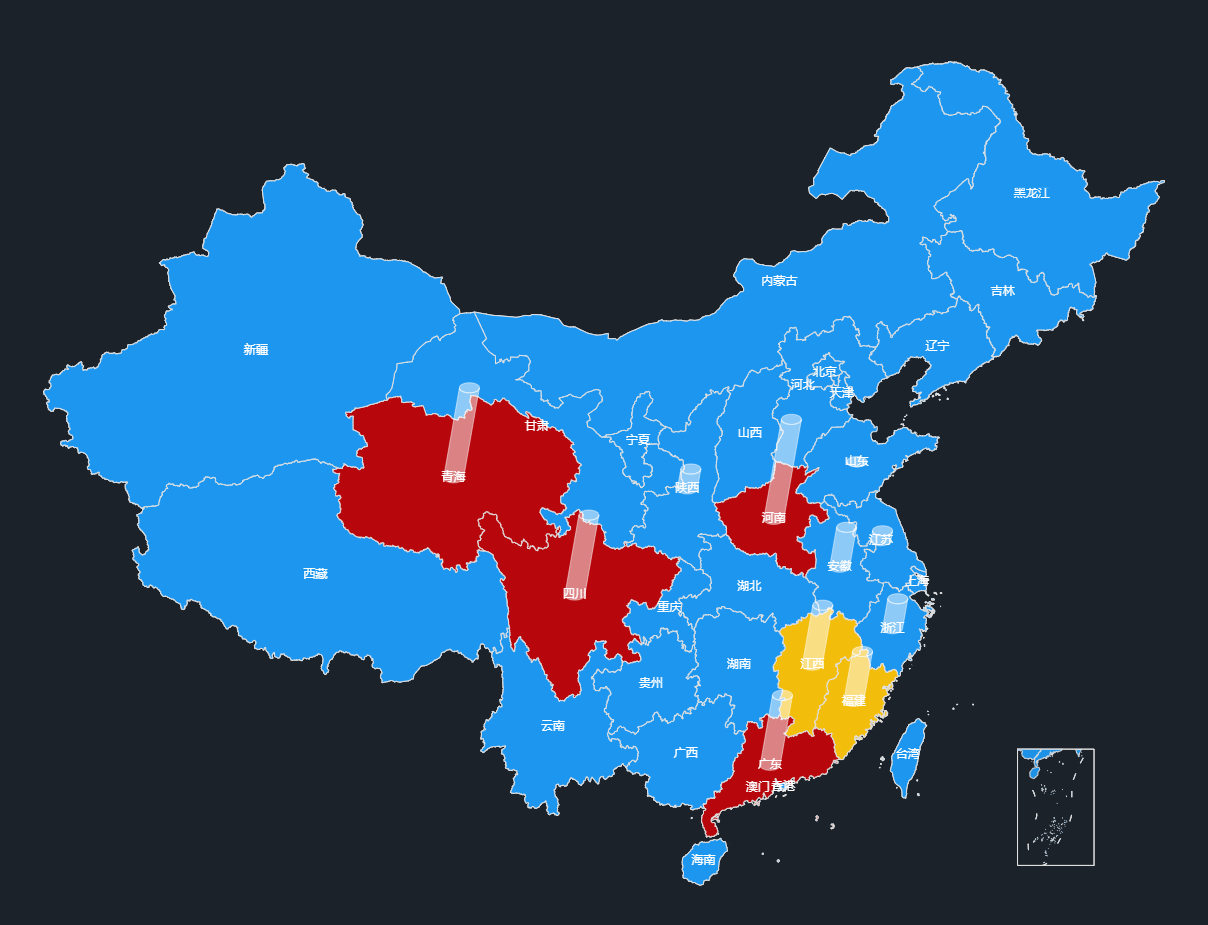
中国地图 圆柱样式,如下图所示:
【温馨提示】柱状层的地点字段可以是某一个区域的名称,也可以是某一个地点的经纬度数据,当地点字段为区域名称时,柱子处于区域的中间位置;当地点字段为经纬度数据时,柱子就处于该经纬度对应的位置。
3.6 路线层
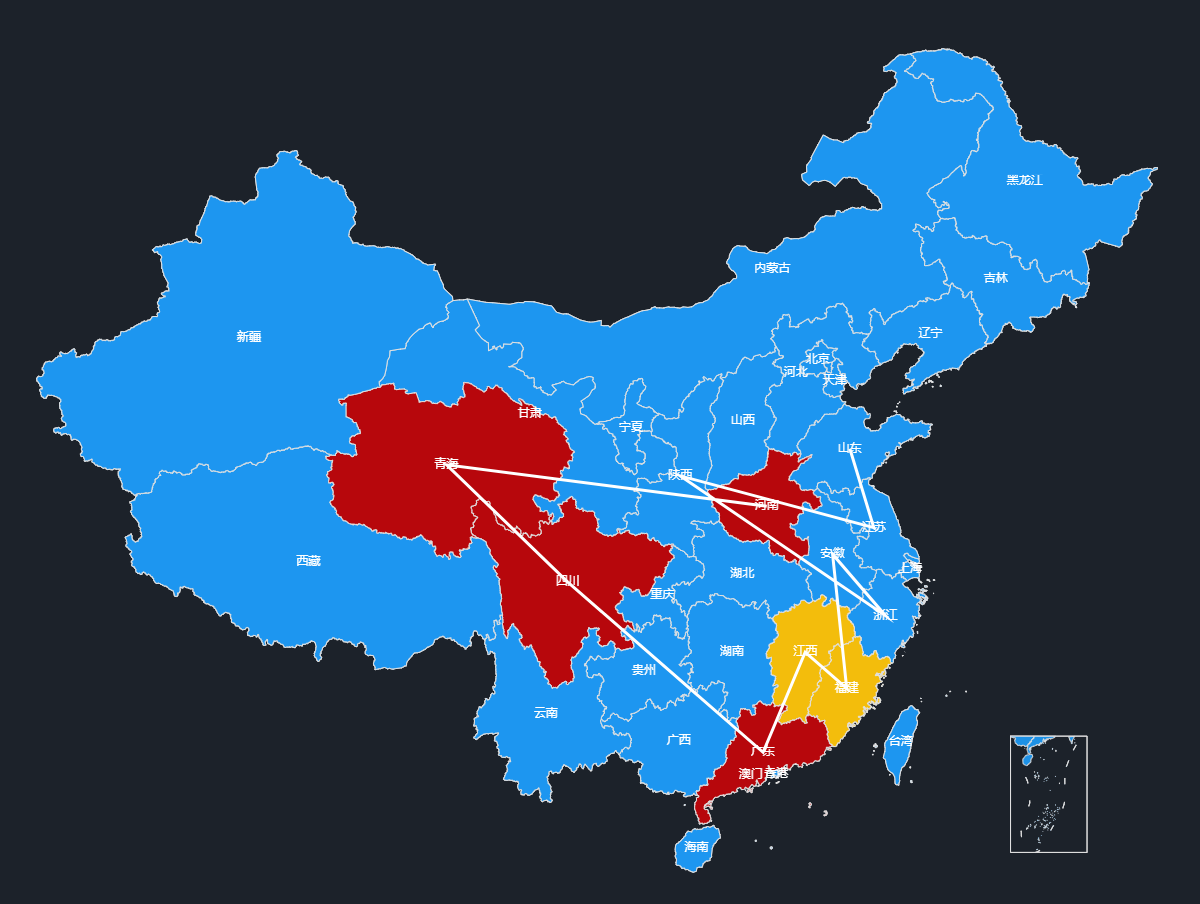
路线层反应在地图的各个具体位置上,通过路线的变化反应出两个位置之间的联系。可对路线的颜色、粗细进行调节。
【温馨提示】当我们对路线层的属性进行设置时,首先要选择其中的某一个路线层,每条路线是独立设置的。
3.7 飞线层
飞线层反应在地图的各个具体位置上,通过从起始点到结束点的飞线反应出两个位置之间的联系。
3.7.1 飞线层的样式设置
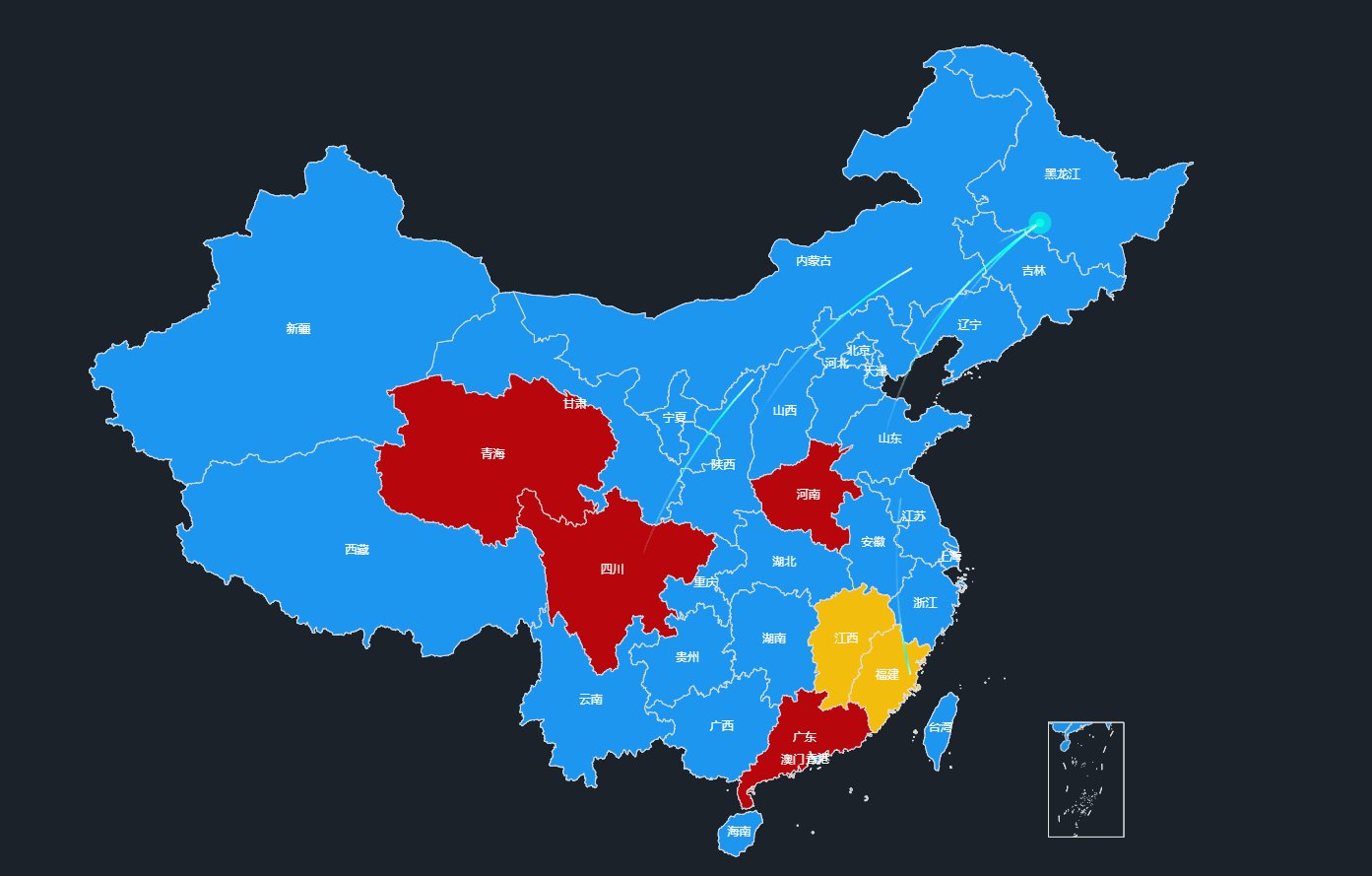
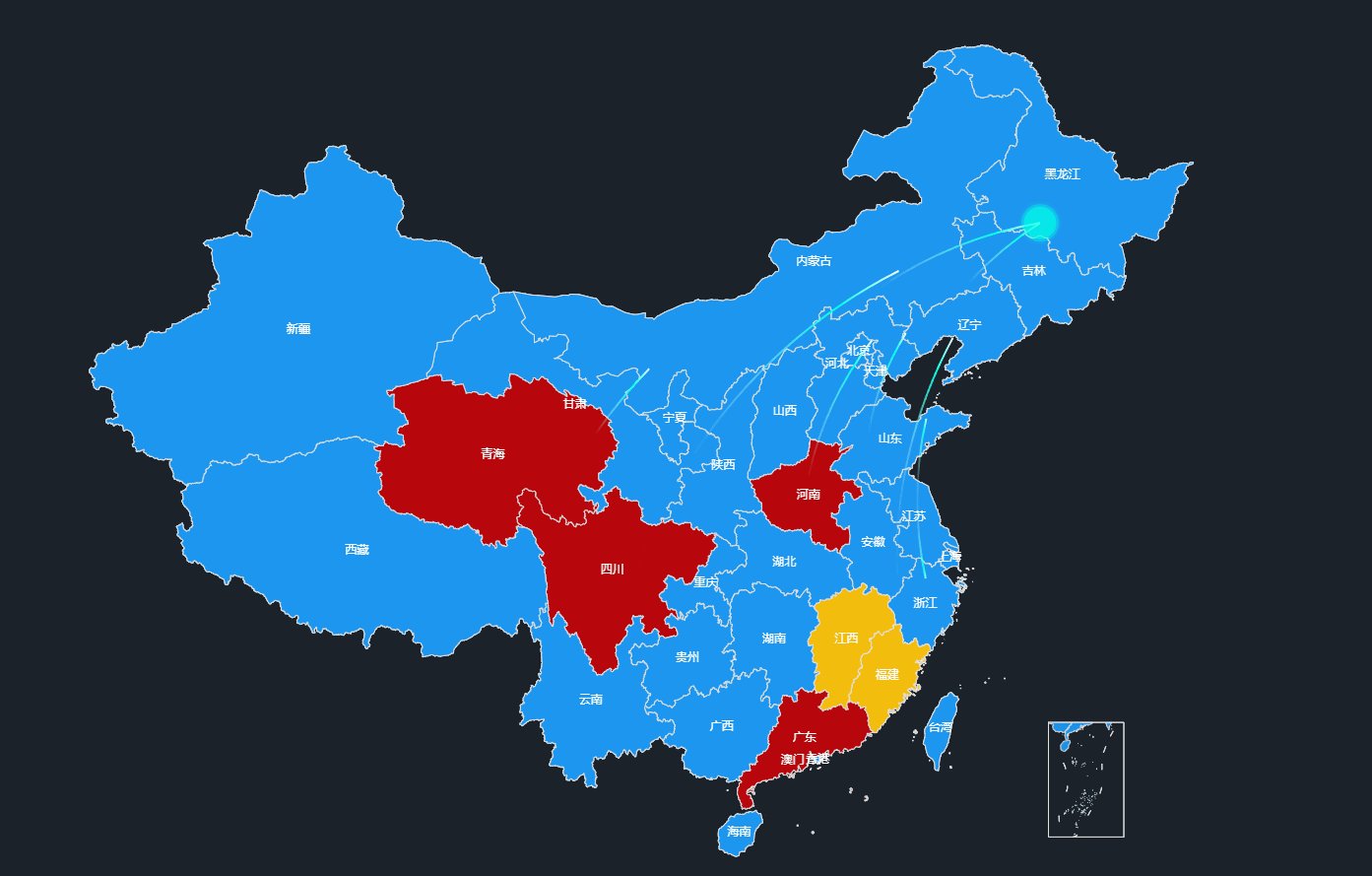
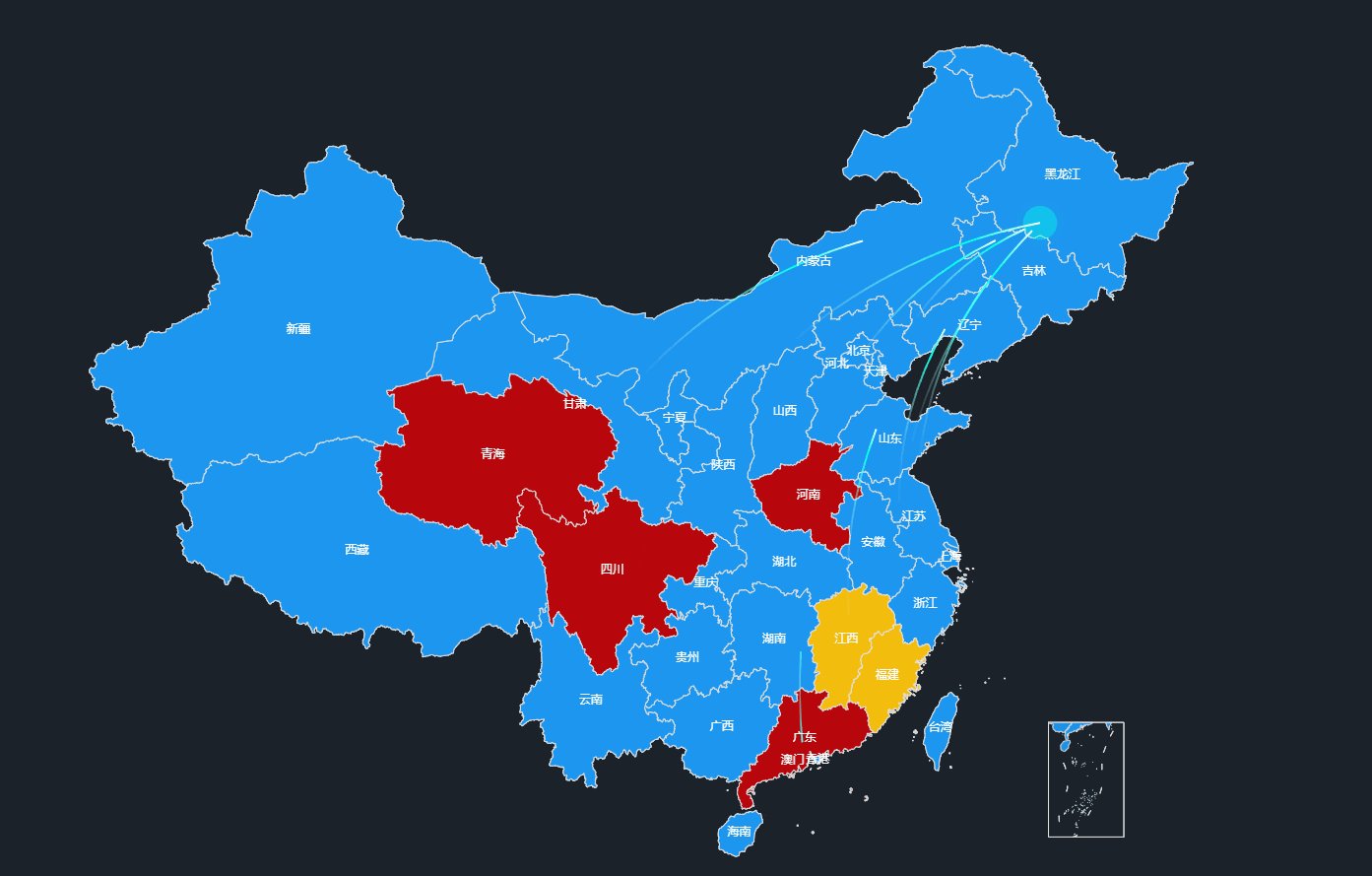
动画类型包括飞线和航线。飞线可更改颜色。航线动画效果可调整地点尺寸、地点颜色、航线粗细、航线颜色、航线高亮颜色、飞行速度、飞行物图片和图片的尺寸。
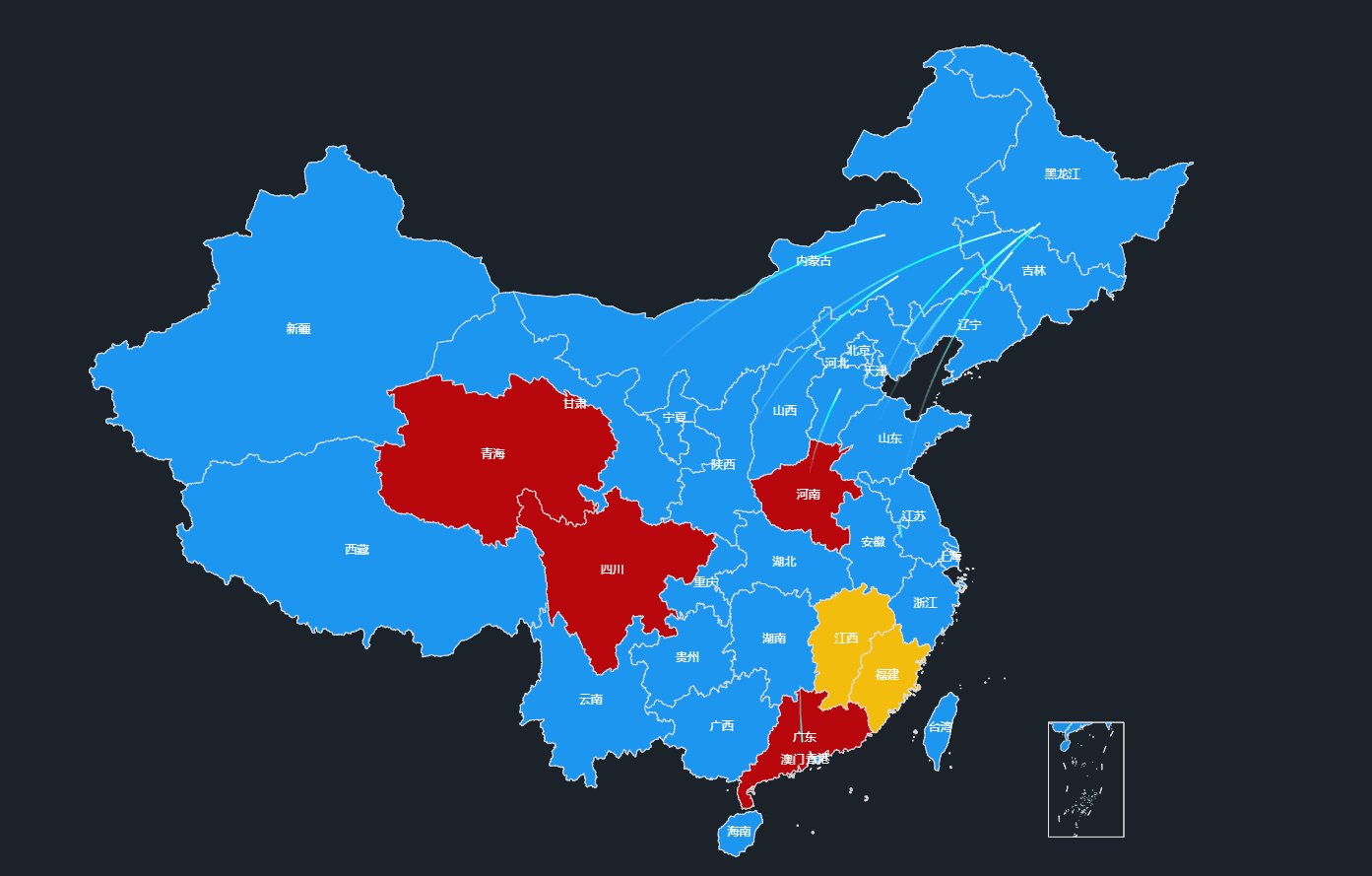
中国地图 飞线样式,如下图所示:
3.7.2 飞线层提示信息设置
飞线层的提示信息默认关闭,开启后可以对其进行设置。包括:提示框背景色、显示提示信息标题(对应的是字段的标题)、提示信息标题颜色、提示信息高度、标题文字大小和提示信息标题宽度等。
【温馨提示】如果同时显示提示信息标题和提示信息内容,则使用两端对齐方式,两边的内容根据设置的宽度自动换行,标题使用左对齐,内容使用右对齐;循环显示提示默认关闭,开启后提示信息会循环自动播放。
3.8 标记层
如果想给地图上标记更多类型的地点(例如学校和医院等),可以在标记层进行设置。
3.8.1 标记层样式设置
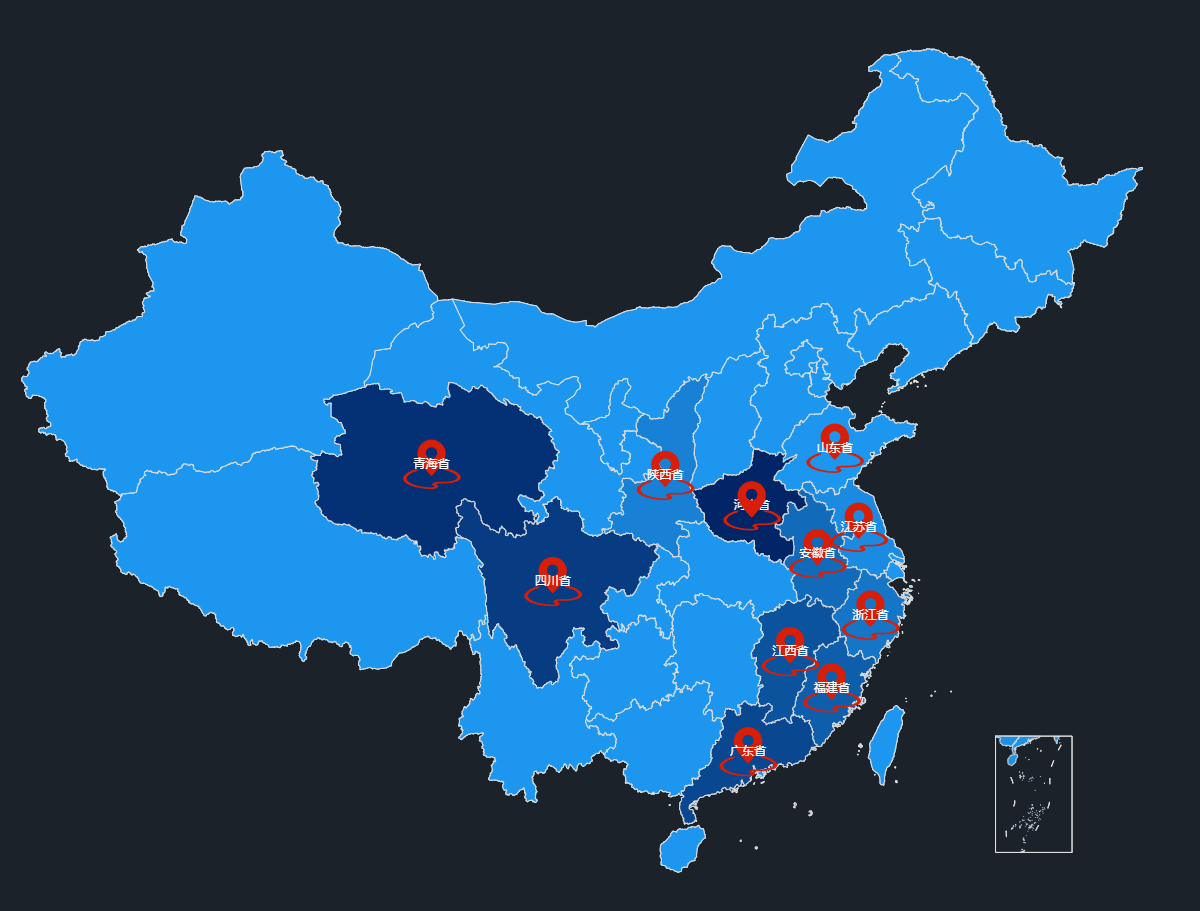
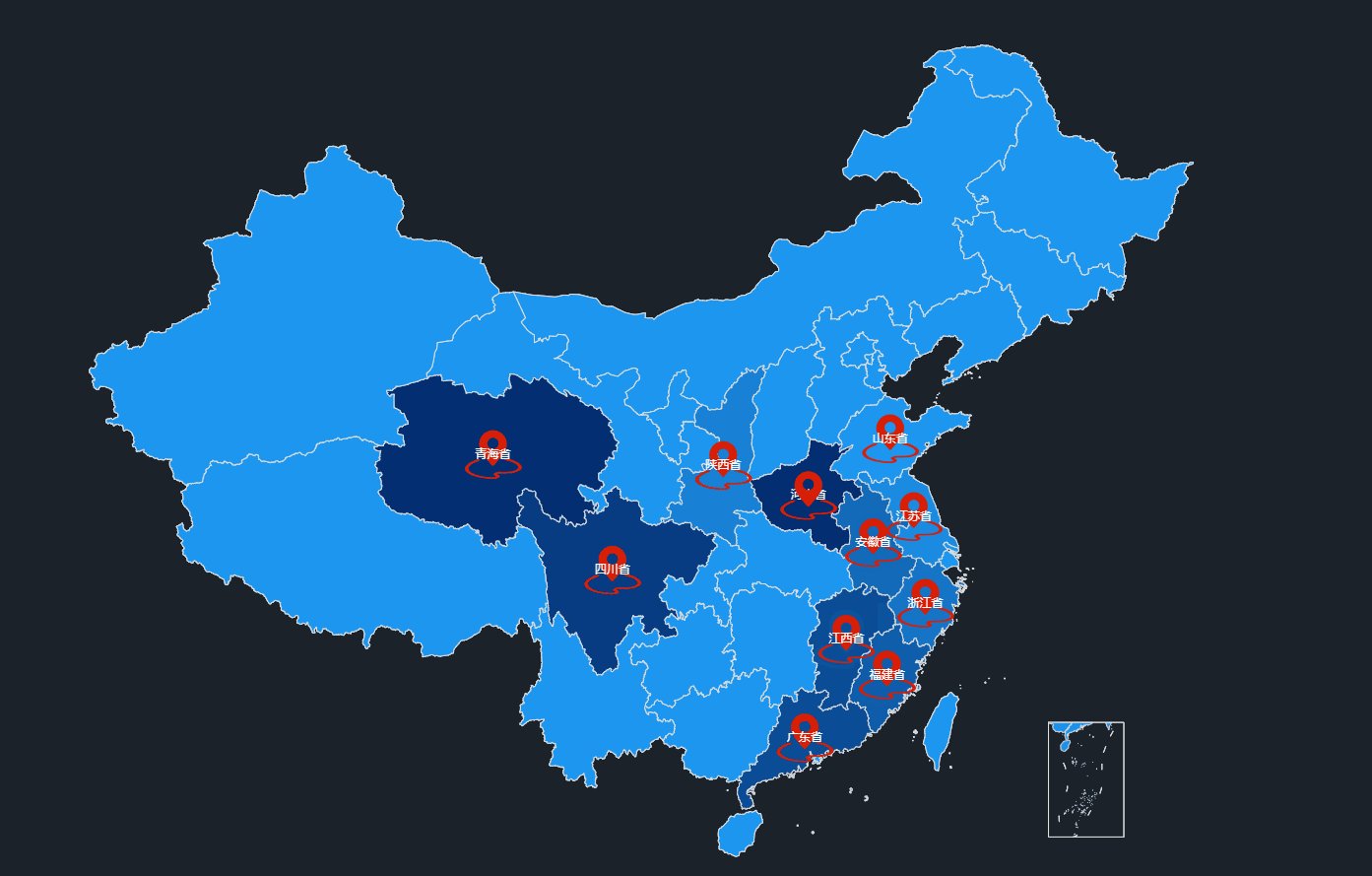
选择图片是设置该标记层的位置标识。图片的宽度、高度和透明度可以独立设置。显示名称指的是是否将名称字段显示在标识旁边。名称的大小、颜色和透明度可以独立设置。当我们对标记层的属性进行设置时,首先要选择其中的某一个标记层,每个标记层是独立设置的。如下图以地标为标记图片所示:
3.8.2 标记层提示信息设置
提示信息默认关闭,开启后可以对其进行设置。包括:提示框背景色、显示提示信息标题(对应的是字段的标题)、提示信息标题颜色、提示信息高度、标题文字大小和提示信息标题宽度等。
【温馨提示】如果同时显示提示信息标题和提示信息内容,则使用两端对齐方式,两边的内容根据设置的宽度自动换行,标题使用左对齐,内容使用右对齐;循环显示提示默认关闭,开启后提示信息会循环自动播放。
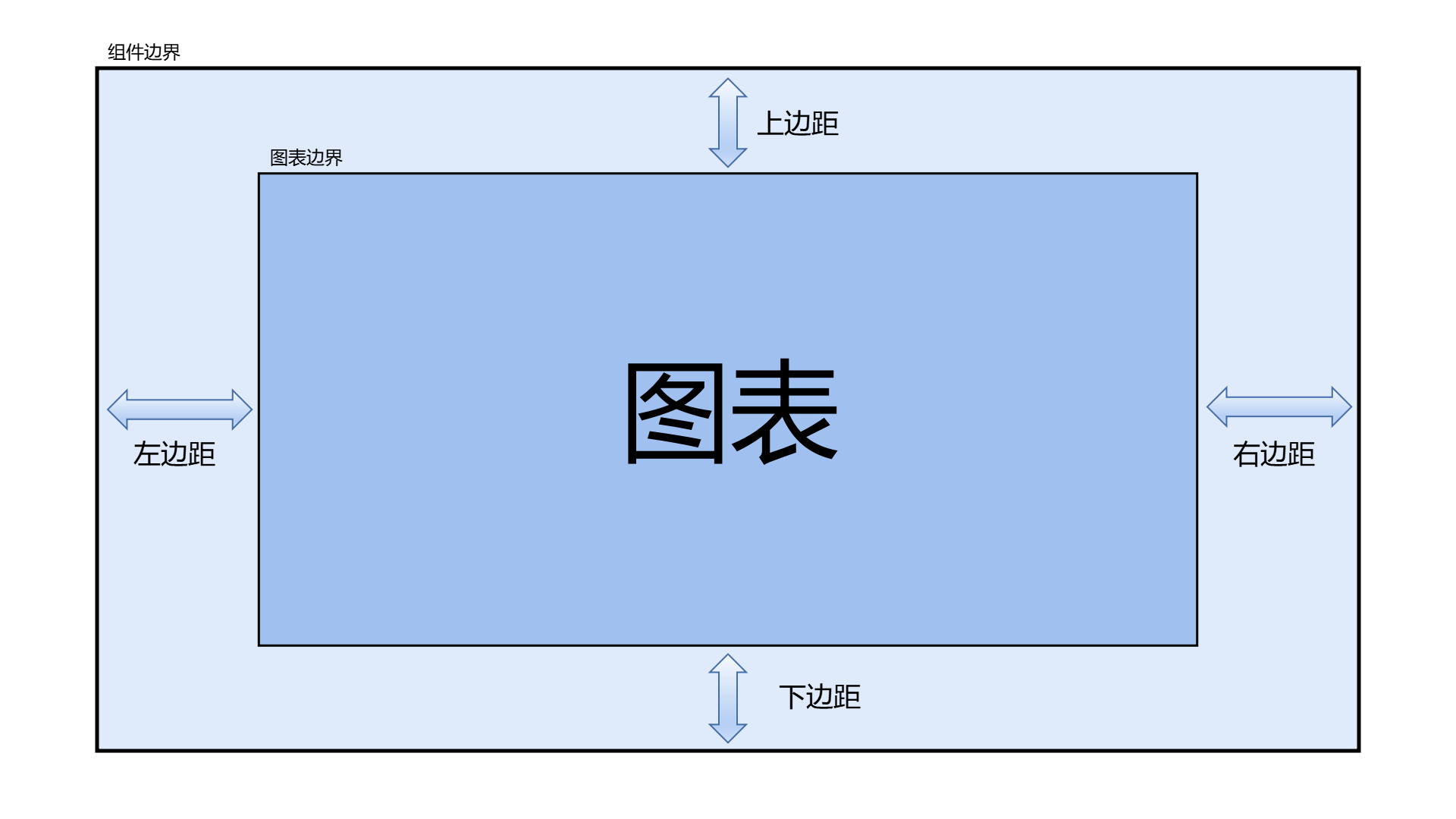
3.9 内边距
内边距可以设置组件中心距离上下左右边框各自的位置,单位为px。
3.10 提示框样式
提示信息指的是鼠标移动到组件上时显示的信息,提示信息样式包括:提示框样式和文字样式的设置。
3.11 大小&位置
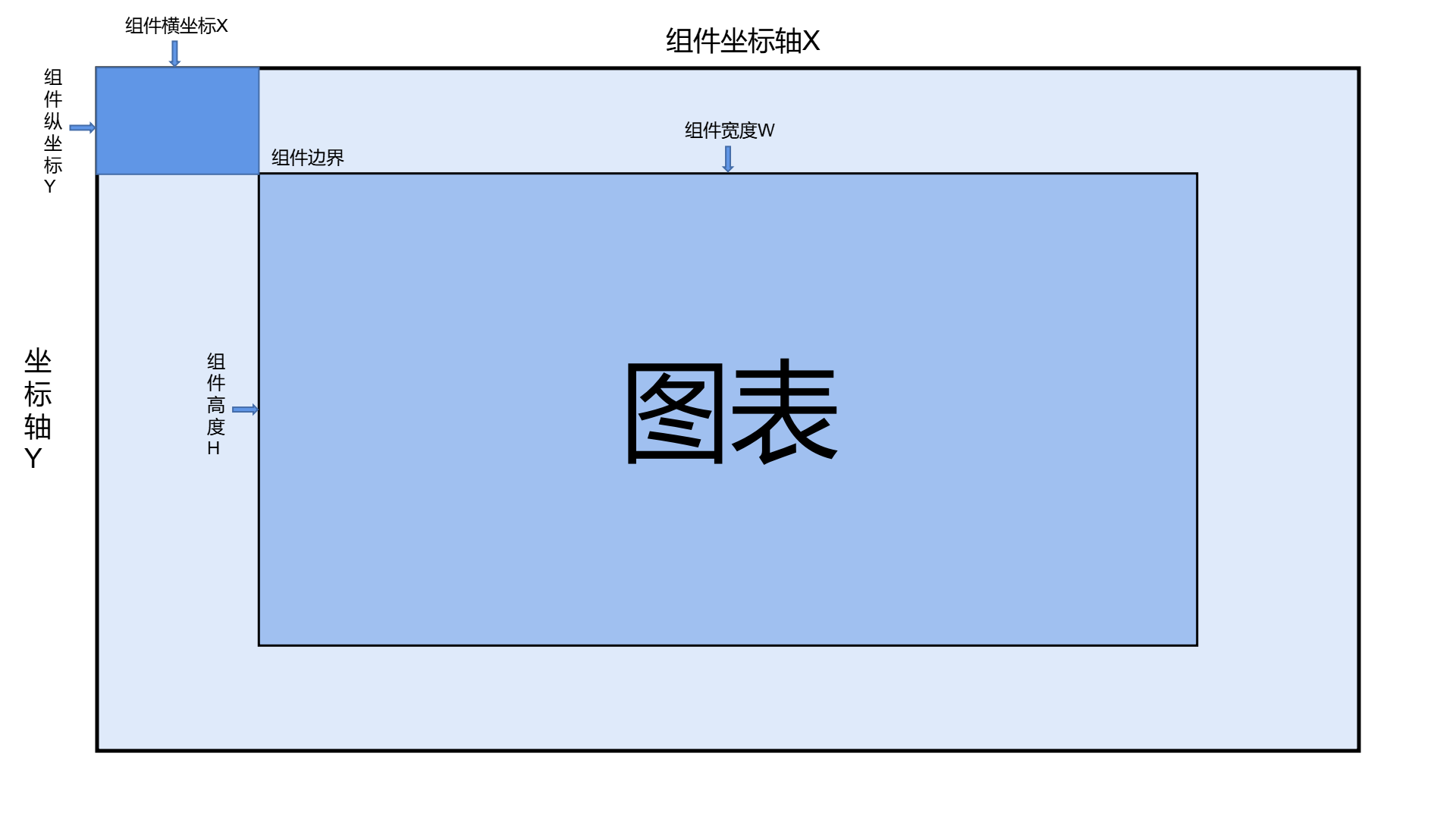
通常我们可以通过直接点击和拖动组件来设置大小和位置,在这里也可以通过直接输入X 坐标、Y 坐标、宽和高来设置。
| 配置项 | 说明 |
|---|---|
| 组件大小 | 组件的 X、Y 轴坐标,X 坐标为组件左上角距离页面左边界的像素距离,Y 坐标为组件左上角距离页面上边界的像素距离。 |
| 组件位置 | 即组件的宽度和高度,单位为px。 |
| 组件旋转 | 三维空间旋转可以输入任意数值,数值对应角度向 X 轴/Y 轴旋转。 |
3.12 边框设置
在此处可以对组件边框的边框颜色、宽度、图形边框圆角半径等样式进行配置。
3.13 背景设置
组件默认没有背景颜色,如果需要设置背景颜色,可以在此处进行设置,也可以将背景设置为一张图片或视频,可以选择填充方式和模糊程度。
中国地图 无背景色样式,如下图所示:
4. 交互
交互功能为组件赋予了在一定条件下与大屏操作进行交互的能力。
【温馨提示】详细的交互设置请参考设置交互教程。
5. 数据
对数据进行配置可以让组件根据相应的数据显示对应的图形,目前,山海鲸可视化软件支持导入文件数据、连接数据库、连接 API、连接山海鲸数据管家等多种数据连接方式。
接下来仍用下面的示例数据分别对各个层进行介绍:
| 起始地区 | 起始省会城市 | 销售额 | 提示 | 结束地区 | 结束省会城市 |
|---|---|---|---|---|---|
| 山东省 | 116.98,36.67 | 1 | 提示信息 1 | 黑龙江省 | 126.53,45.80 |
| 江苏省 | 118.78,32.07 | 100 | 提示信息 2 | 黑龙江省 | 126.53,45.80 |
| 陕西省 | 108.93,34.27 | 200 | 提示信息 3 | 黑龙江省 | 126.53,45.80 |
| 浙江省 | 120.15,30.28 | 300 | 提示信息 4 | 黑龙江省 | 126.53,45.80 |
| 安徽省 | 117.25,31.83 | 400 | 提示信息 5 | 黑龙江省 | 126.53,45.80 |
| 福建省 | 119.30,26.08 | 500 | 提示信息 6 | 黑龙江省 | 126.53,45.80 |
| 江西省 | 115.85,28.68 | 600 | 提示信息 7 | 黑龙江省 | 126.53,45.80 |
| 广东省 | 113.27,23.13 | 700 | 提示信息 8 | 黑龙江省 | 126.53,45.80 |
| 四川省 | 104.07,30.67 | 800 | 提示信息 9 | 黑龙江省 | 126.53,45.80 |
| 青海省 | 101.78,36.62 | 900 | 提示信息 10 | 黑龙江省 | 126.53,45.80 |
| 河南省 | 113.62,34.75 | 1000 | 提示信息 11 | 黑龙江省 | 126.53,45.80 |
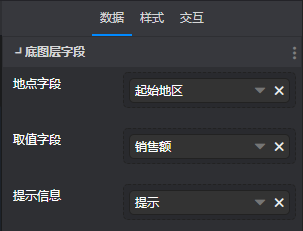
5.1 底图层字段
底图层反应在地图的各个子区域上,通过区域颜色的变化反应出对应数值大小的变化。底图层的数据设置如下图所示:
地点字段指的是当前地图上的区域,地图层的地点字段只能是当前的区域名称(例如当前是中国地图就是 XX 省,当前是某个省的地图就是 XX 城市),不可以用中文表示,也不可以是经纬度数据。取值字段是地点字段对应的数据,提示信息是当鼠标移动到区域上时,提示框内显示的信息(前提是开启了提示信息)。
【温馨提示】数据中未包含的区域没有提示信息;可将数据拖拽放入对应轴字段展示数据,也可单击后一一勾选。
5.2 呼吸点层字段
| 配置项 | 说明 |
|---|---|
| 地点字段 | 指的是当前地图上的地点,地点字段为地点名称。 |
| 取值字段 | 指的是地点字段对应的数据。 |
| 地点名称 | 对应的是地点字段的名称。 |
| 提示信息 | 当鼠标移动到呼吸点上时,提示框内显示的信息。 |

【温馨提示】当地点字段为城市名称时,呼吸点处于区域的中间位置;当地点字段为经纬度数据时,呼吸点就处于该经纬度对应的位置。
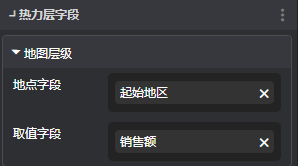
5.3 热力层字段
可将数据拖拽放入对应轴字段展示数据,也可单击后一一勾选。
【温馨提示】当地点字段为城市名时,热力圈就处于城市名对应的位置;当地点字段为经纬度数据时,热力圈就处于该经纬度对应的位置。
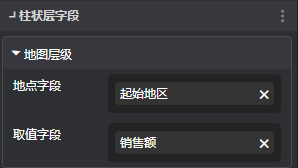
5.4 柱状层字段
可将数据拖拽放入对应轴字段展示数据,也可单击后一一勾选。
【温馨提示】柱状层的地点字段可以是某一个区域的名称,也可以是某一个地点的经纬度数据。当地点字段为区域名称时,柱子处于区域的中间位置;当地点字段为经纬度数据时,柱子就处于该经纬度对应的位置。
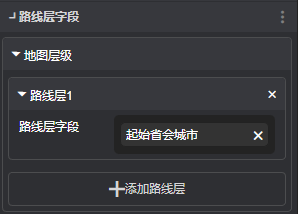
5.5 路线层字段
默认只有一个路线层,点击下方的“+添加路线层”可以添加更多路线层,点击右上角的“x”可以删除路线层。
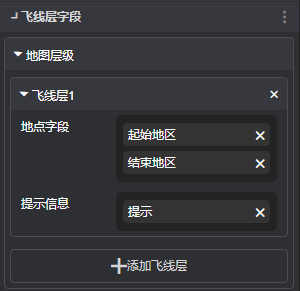
5.6 飞线层数据设置
默认只有一个飞线层,点击下方的“+添加飞线层”可以添加更多飞线层,点击右上角的“x”可以删除飞线层。
【温馨提示】飞线层的地点字段可以是某一个区域的名称,也可以是某一个地点的经纬度数据。当地点字段为区域名称时,飞线起始点和结束点处于区域的中间位置;当地点字段为经纬度数据时,飞线的起始点和结束点就处于该经纬度对应的位置。
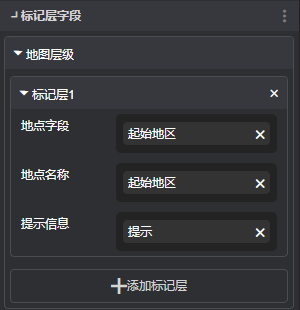
5.7 标记层数据设置
默认只有一个标记层,点击下方的“+添加标记层”可以添加更多标记层,点击右上角的“x”可以删除标记层。
【温馨提示】当地点字段为区域名称时,标记图片处于区域的中间位置;当地点字段为经纬度数据时,标记图片处于该经纬度对应的位置。
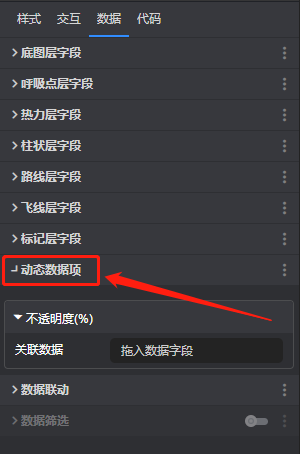
5.8 动态数据项
使用动态数据,可以更灵活地对组件中的每一个样式属性做设置。
【温馨提示】详细的动态数据项设置请参考设置动态数据项教程。
5.9 数据联动
假设有 2 个表单分别为表单 A、表单 B,将 A 表单里某个字段的值作为查询条件,关联引用出 B 表单的数据,并填写到指定的字段中,就是数据联动。
| 联动项 | 说明 |
|---|---|
| 联动其他组件 | 开启数据联动后,单击一个图表中的任一数据点,其他使用相同数据集的图表也会随其联动变化。 |
| 受其他组件联动 | 开启数据联动后,图表中的数据会随发起联动的组件的变化而变化。 |
【温馨提示】详细的数据联动设置请参考设置数据联动教程。
5.10 数据筛选
将满足条件的数据通过筛选过滤出来。
| 筛选条件 | 说明 |
|---|---|
| 不筛选 | 不进行数据筛选。 |
| 筛选数据源指定行 | 可选择筛选数据源某一行数据。 |
| 选择数据条件 | 可自行选择数据筛选的条件。 |
【温馨提示】详细的数据筛选设置请参考设置数据筛选教程。
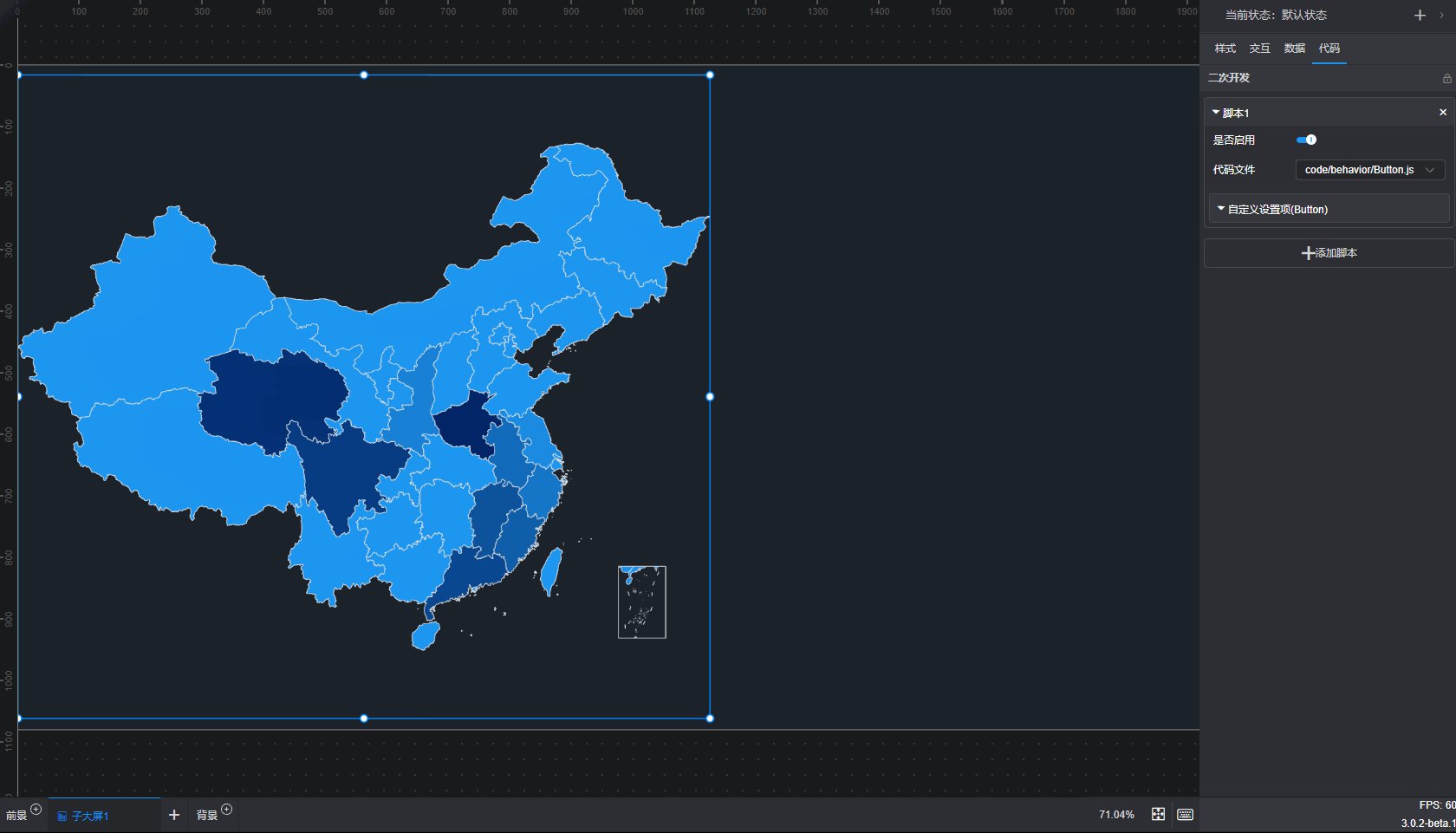
6. 代码
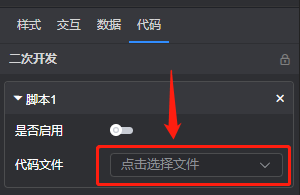
通过添加JavaScript 文件,可以满足对组件进行二次开发的需求。
例如,我们希望组件能够自动在大屏上向右移动,只需添加相应的JavaScript 文件即可实现。以下为本教程中使用的示例代码:
1 | /** |
点击“选择资源文件”,添加含示例代码的 JavaScript 文件。
添加完成后会代码会自动执行,此时组件已经能够自动在大屏上向右移动了。
【温馨提示】详细的代码设置请参考二次开发教程。
7. 扩展设置
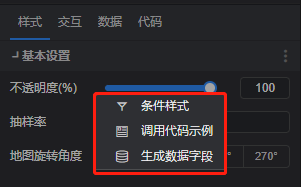
组件的每个样式属性都可以打开一个“扩展设置”菜单,将鼠标移至属性名称的右侧点击后即可看到,菜单共包含三个选项:“条件样式”、“调用代码示例”、“生成数据字段”。
7.1 条件样式
此功能可以将已经设置好的数据条件应用于组件的样式属性中,便于实现组件在不同条件下的状态。
【温馨提示】详细的条件样式设置请参考数据条件教程。
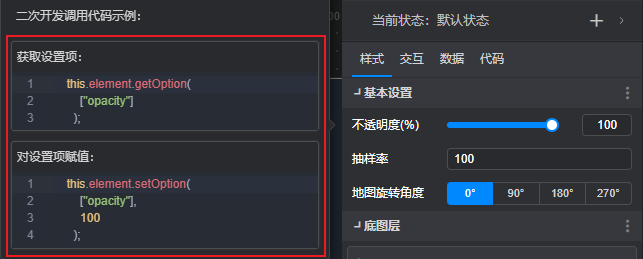
7.2 调用代码示例
此功能用于组件的二次开发,便于编写二次开发相关的JavaScript 代码。
【温馨提示】详细的调用代码示例设置请参考二次开发教程。
7.3 生成数据字段
此功能可以给组件的样式属性生成一个“动态数据项”,便于精准控制样式的属性值。
【温馨提示】详细的生成数据字段设置请参考设置动态数据项教程。
8. 组件状态
组件可以设置多个状态,状态之间可以通过设置状态触发条件来进行切换。
【温馨提示】详细的组件状态设置请参考设置组件的多状态教程。
9. 数字孪生大屏应用案例
9.1 物流数据可视数字孪生大屏
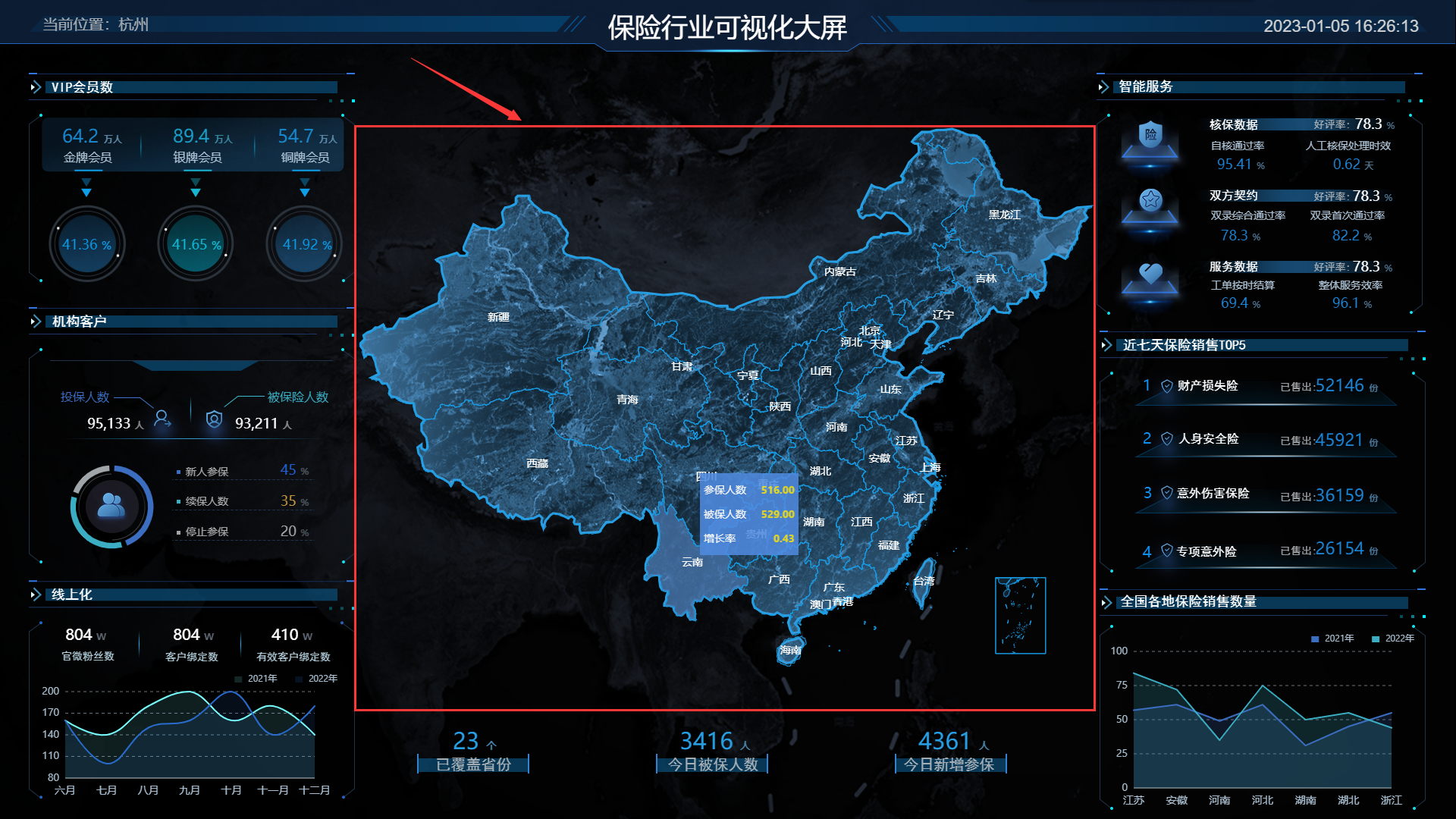
9.2 保险行业可视化数字孪生大屏
9.3 全国汽车销售经营监控系统数字孪生大屏