分组双轴图
1. 简介
分组双轴图是指有多个(≥2)Y 轴的数据图表,多为分组柱状图+折线图的结合,图表显示更为直观。除了适合分析两个相差较大的数据,分组双轴图也适用于显示大类别如何细分为较小的类别,以及每部分与总量之间的关系。
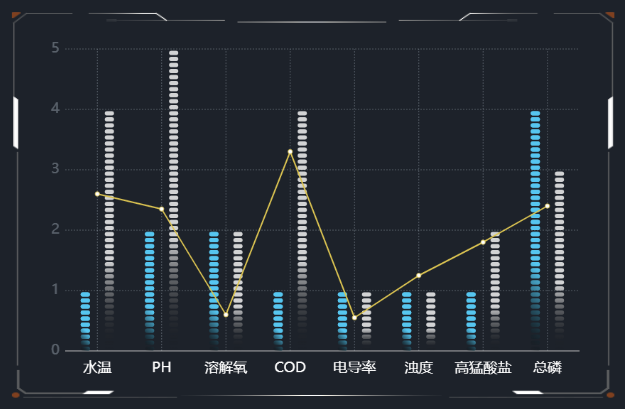
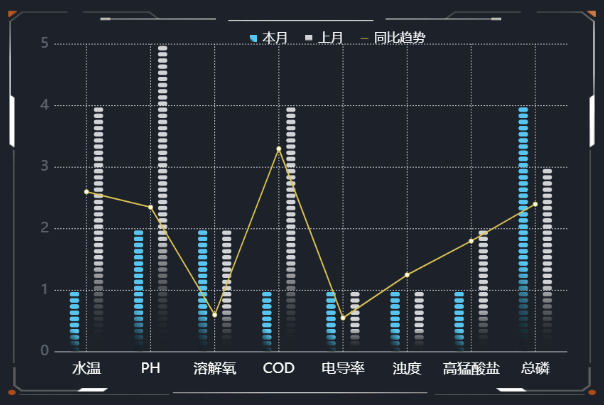
2. 效果展示
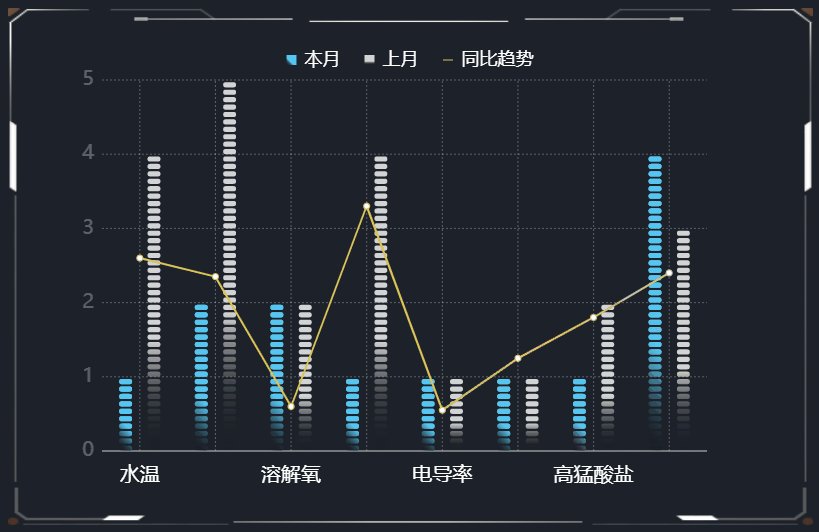
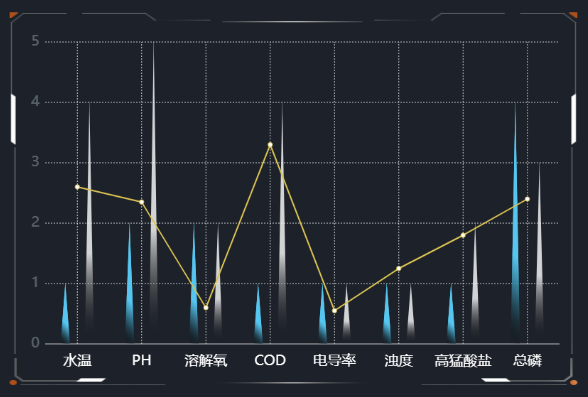
3. 样式
在样式中可以设置堆叠条形图组件的位置、颜色、坐标轴、提示信息和动画等。
接下来,会用以下示例数据对组件样式进行说明:
| 分类 | 本月 | 上月 | 同比趋势 |
|---|---|---|---|
| 水温 | 1 | 4 | 52% |
| PH | 2 | 5 | 47% |
| 溶解氧 | 2 | 2 | 12% |
| COD | 1 | 4 | 66% |
| 电导率 | 1 | 1 | 11% |
| 浊度 | 1 | 1 | 25% |
| 高猛酸盐 | 1 | 2 | 36% |
| 总磷 | 4 | 3 | 48% |
3.1 基本设置
| 配置项 | 说明 | |
|---|---|---|
| 不透明度 | 1)根据个人喜好或整体和谐度合理地使用透明度,会让大屏布局更美观; | 2)这个设置项的一个常见用法是结合条件样式/交互/多状态来实现组件的显示和隐藏。 |
| 抽样率 | 1)对数据进行抽样展示。如有 100 条数据,抽样率为 100%,此时会显示 100 条数据,如抽样率为 50%,则只显示 50 条数据; | 2)这个设置项主要是在数据量过多、组件显示效果不佳时,可以借助这个选项来减少数据量,但是与此同时部分数据也会不显示,所以要谨慎使用。 |
3.2 折线 Y 轴
| 配置项 | 说明 |
|---|---|
| 显示网格 | Y 轴的网格线。 |
| 显示轴单位 | Y 轴的轴标签的单位,可调整单位内容和字体样式。 |
| 轴线 | Y 轴的线条类型、颜色及粗细的配置。 |
| 轴刻度线 | Y 轴的刻度线颜色、粗细及长度的配置。 |
| 轴刻度值 | Y 轴的轴标签显示格式、计数单位、小数设置、刻度值范围和颜色、大小,字体设置和外发光显示设置,其中轴刻度值支持系统自适应,也支持自定义值范围。 |
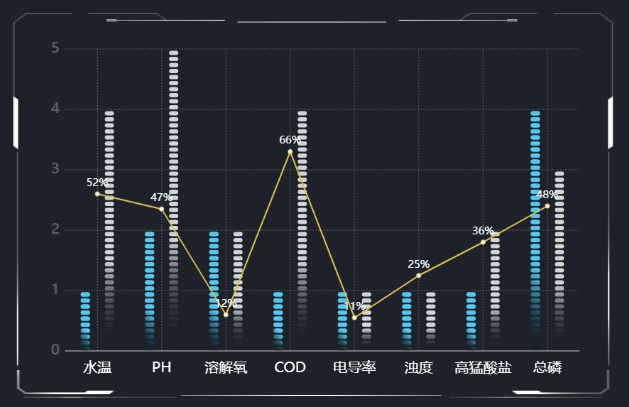
分组双轴图 折线 Y 轴样式,如下图所示:
【温馨提示】要注意Y 轴的轴刻度值设置,轴刻度值显示格式有两种:数值和百分比,注意选择和数据相对应的格式。轴刻度值设置有两种:自适应和自定义,在自定义的时候要注意最小、最大刻度值的设置,必须比数据的值大。
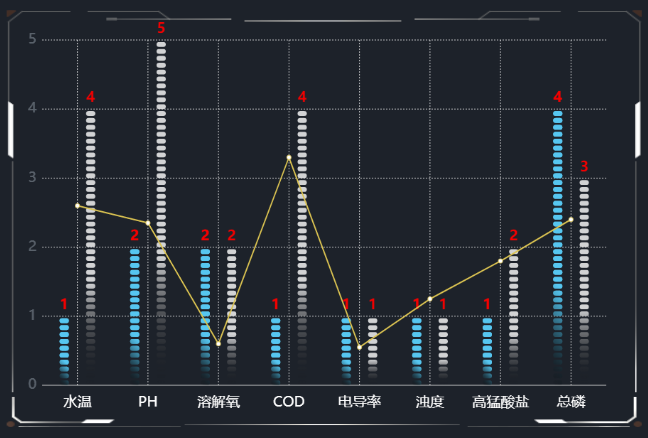
3.3 折线图形文本
图形文本是将每个折线数值点的数值或百分比显示在组件的图形上面。
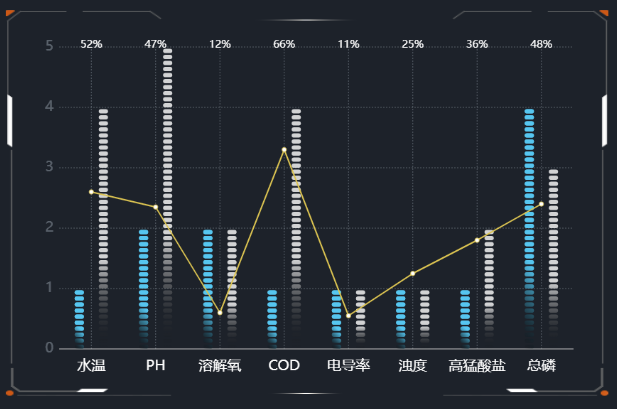
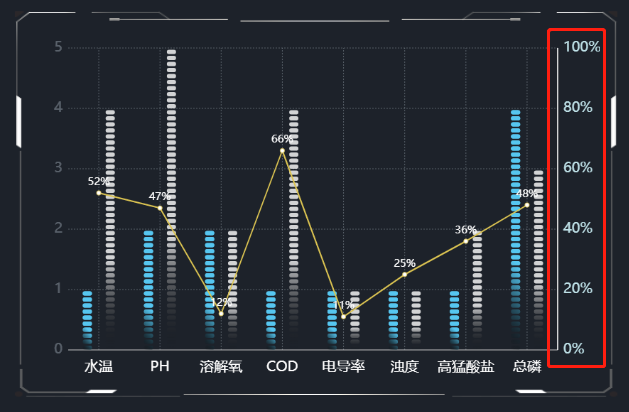
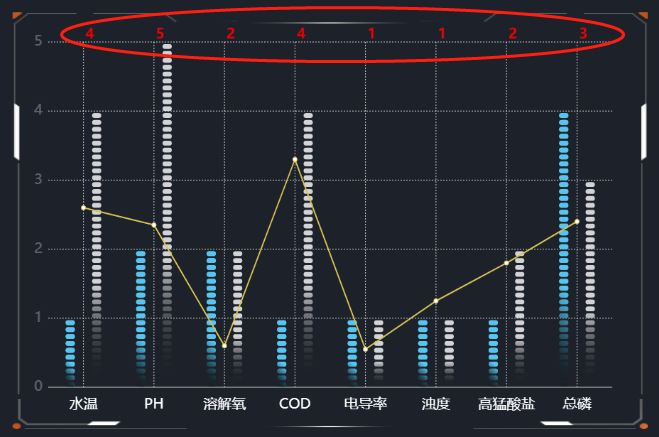
分组双轴图 图形文本位置在折线上方的样式,如下图所示:
3.4 顶部图形
可以设置顶部图形的图形高度、图形顶部宽度、图形底部宽度、图形重叠、垂直偏移、水平偏移和图形颜色。
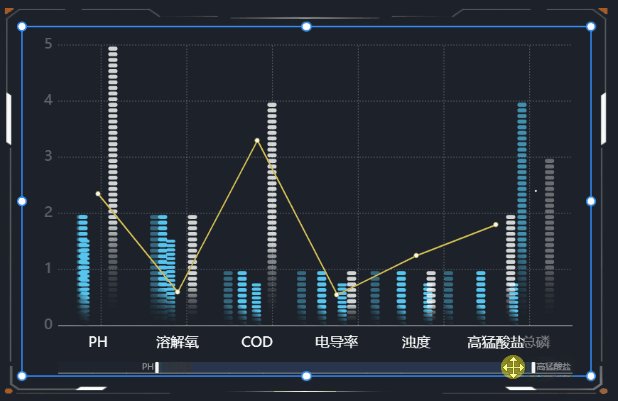
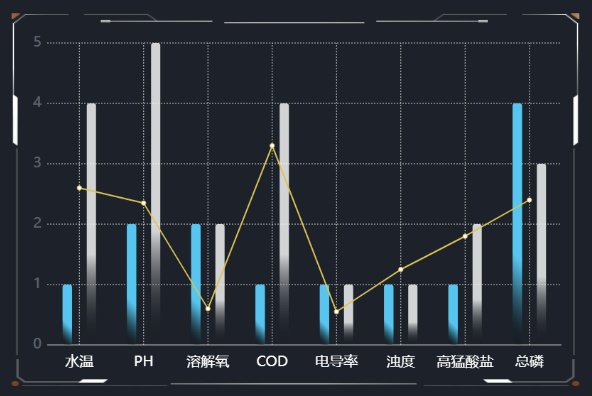
分组双轴图 显示顶部图形的样式,如下图所示:
3.5 高亮设置
鼠标触碰/点击组件的某一行数据时会出现高亮,以凸显当前数据。在这里可以对组件中的每个数据独立设置高亮边框颜色、高亮边框宽度、高亮文字颜色和高亮文字大小。
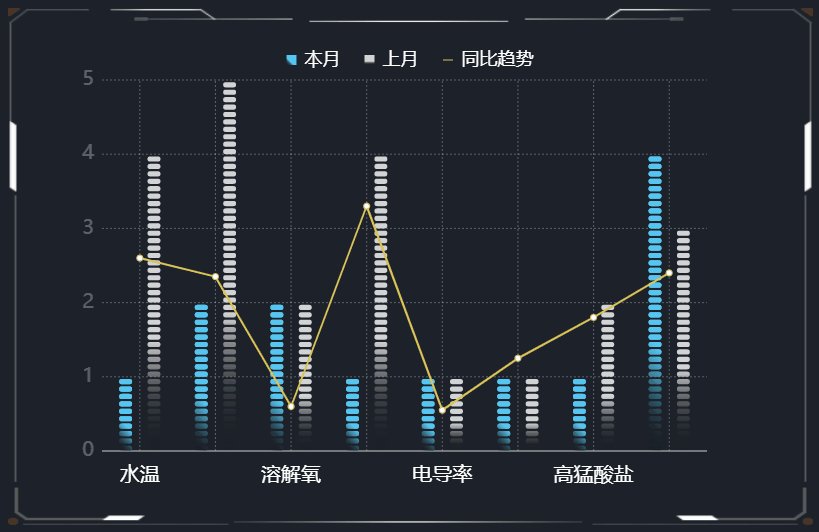
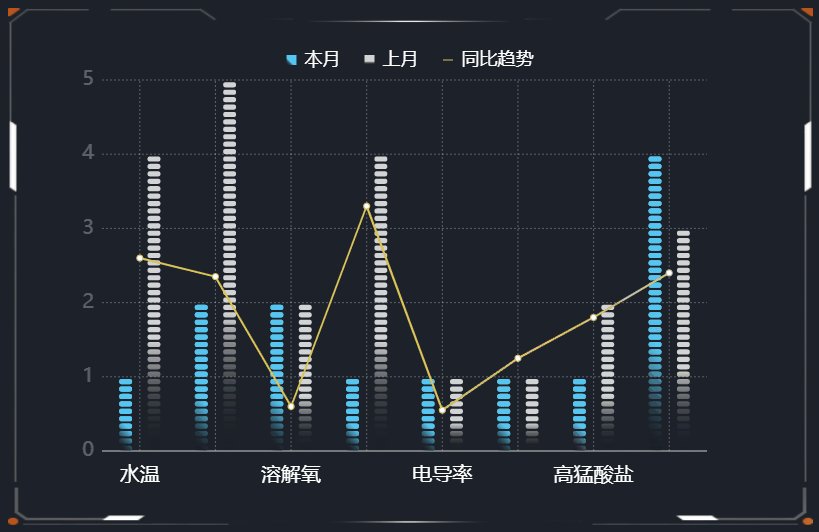
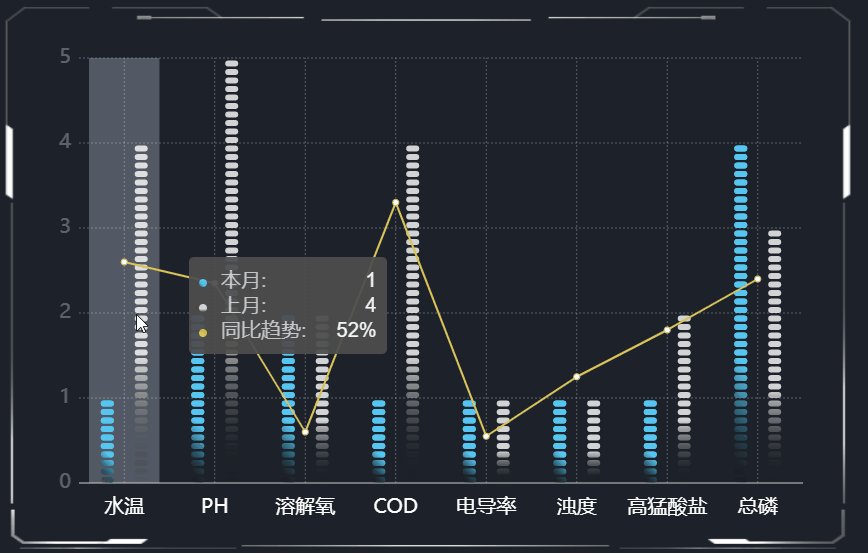
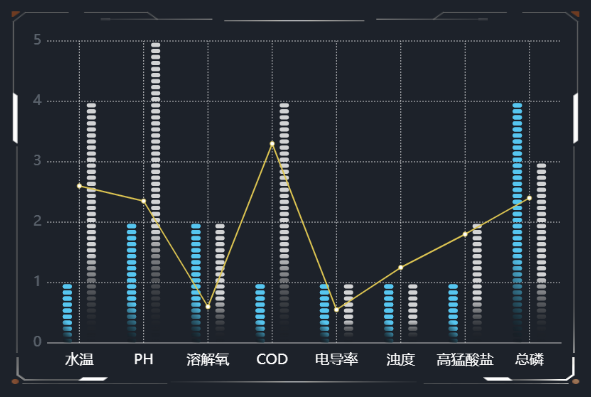
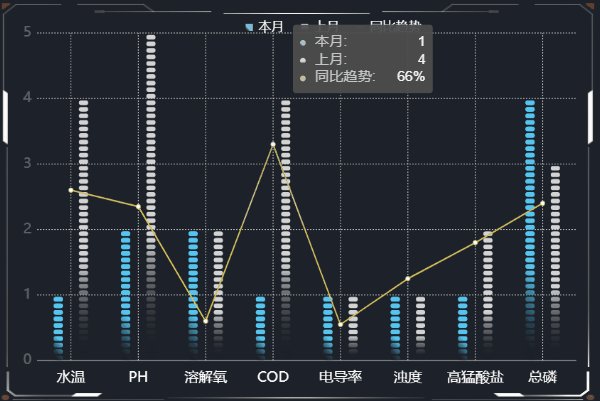
这是一个没有开启高亮设置按钮的分组双轴图组件:
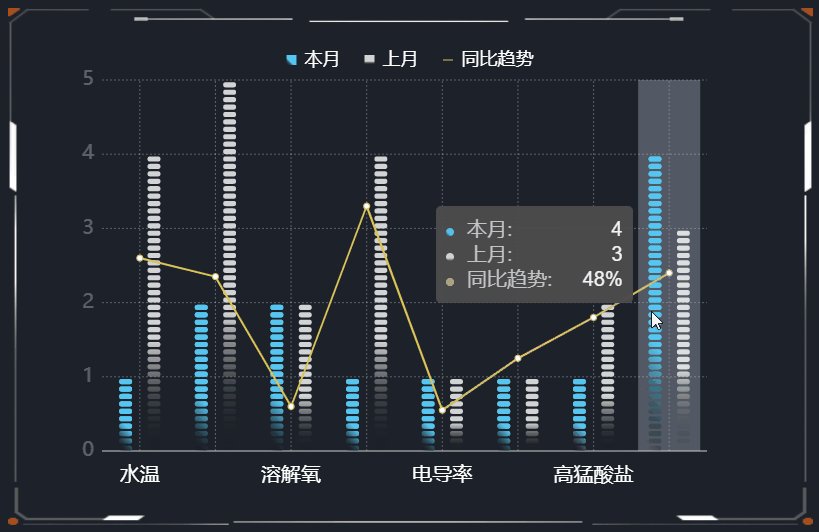
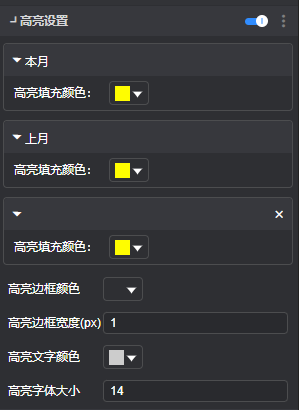
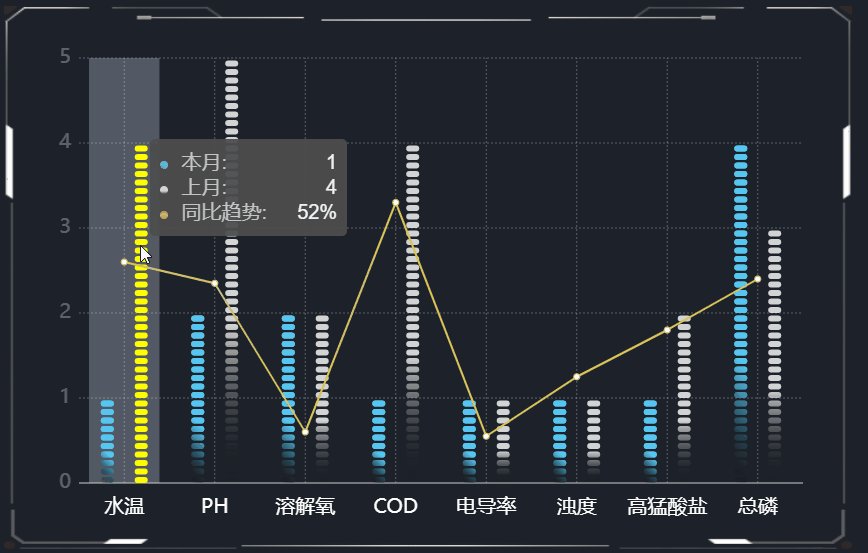
开启高亮设置,并选定高亮填充颜色。
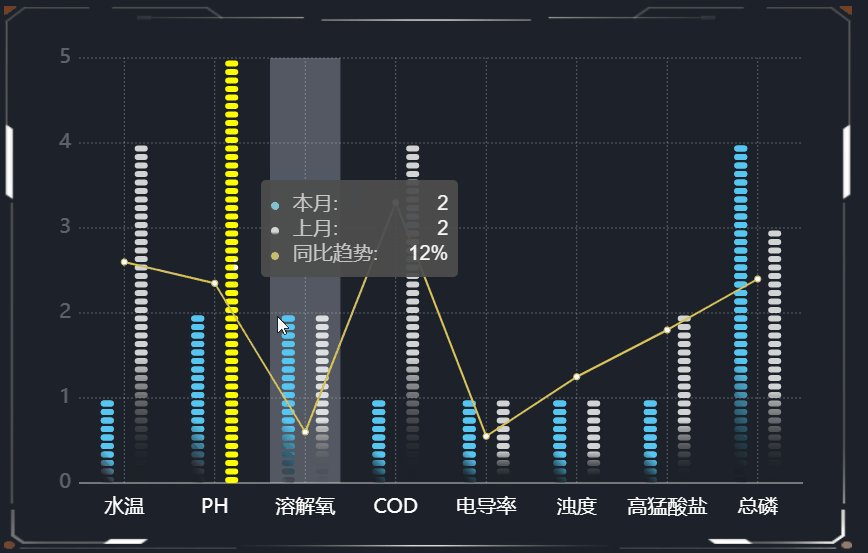
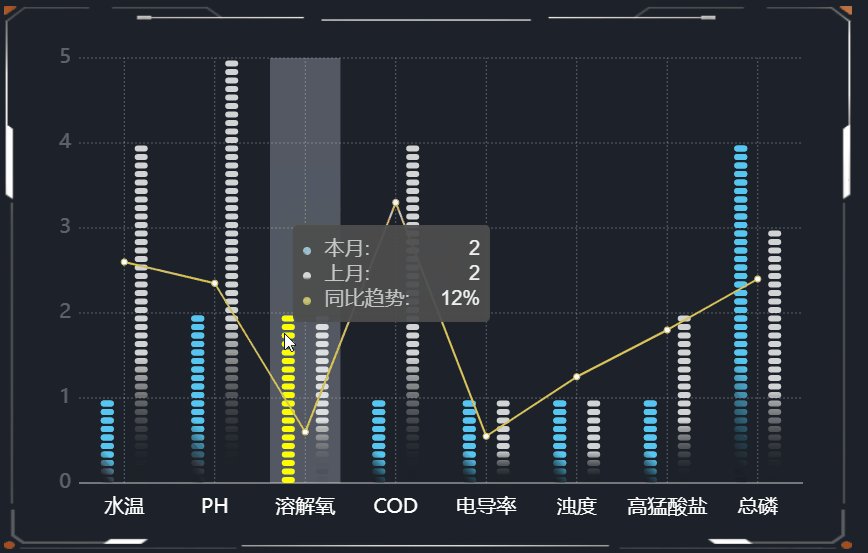
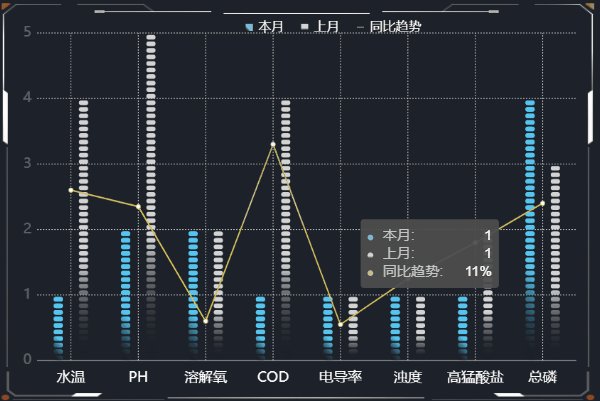
此时,可以看到组件在播放到对应数据条形时会显示设置的高亮颜色。
3.6 颜色
指示组件的填充颜色。给组件的 Y 轴字段配置数据后,可以对这些字段单独进行颜色设置。
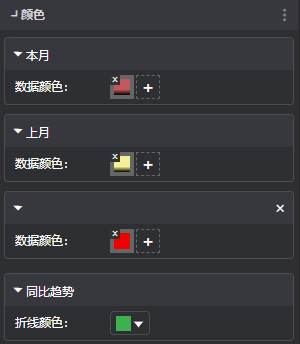
分组双轴图 示例数据颜色,如下图所示:

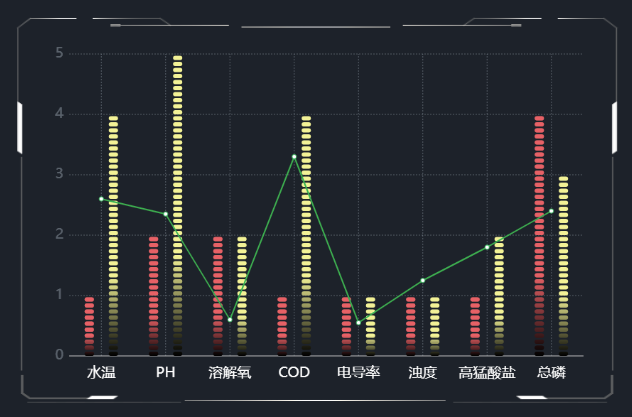
分组双轴图 更换数据颜色,如下图所示:
3.7 X 轴
| 配置项 | 说明 |
|---|---|
| 数据类型 | 有3 种类型,分别是分类、连续数值和时间,数据类型的选择根据导入的数据源而定。 |
| 轴线 | X 轴的线条类型、颜色及粗细的配置。 |
| 轴刻度线 | X 轴的刻度线颜色、粗细及长度的配置。 |
| 轴刻度值 | X 轴的轴标签位置、距轴线的位置、字体设置、外发光展示设置及旋转角度的配置。 |
3.8 Y 轴
| 配置项 | 说明 |
|---|---|
| 轴线 | Y 轴的线条类型、颜色及粗细的配置。 |
| 轴刻度线 | Y 轴的刻度线颜色、粗细及长度的配置。 |
| 轴刻度值 | Y 轴的轴标签显示格式、计数单位、小数设置、刻度值范围和颜色、大小,字体设置和外发光显示设置,其中轴刻度值支持系统自适应,也支持自定义值范围。 |
| 显示轴单位 | Y 轴的轴标签的单位,可调整单位内容和字体样式。 |
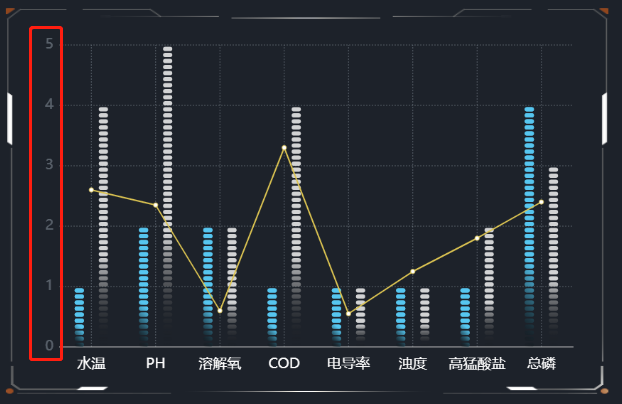
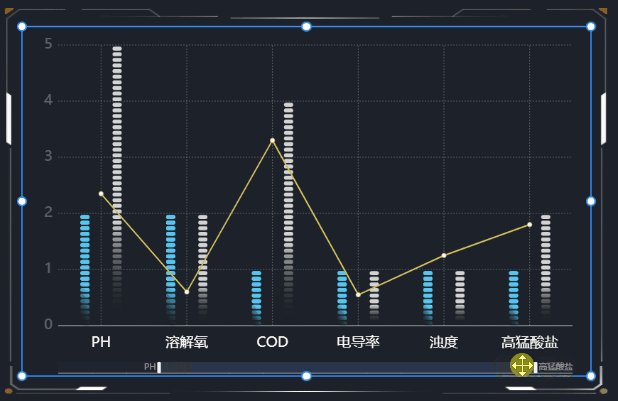
分组双轴图 Y 轴样式,如下图所示:
【温馨提示】要注意Y 轴的轴刻度值设置,轴刻度值显示格式有两种:数值和百分比,注意选择和数据相对应的格式。轴刻度值设置有两种:自适应和自定义,在自定义的时候要注意最小、最大刻度值的设置,必须比数据的值大。
3.9 缩略轴
缩略轴,是一个辅助查看数据的组件,开启缩略轴后可以看数据全貌,也可以看具体的数据内容,最主要的是可以拖拽缩略轴观察数据在一定区间内的演变。
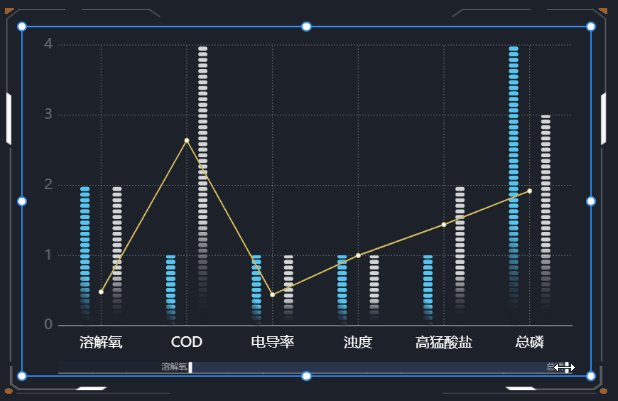
分组双轴图 缩略轴样式,如下图所示:
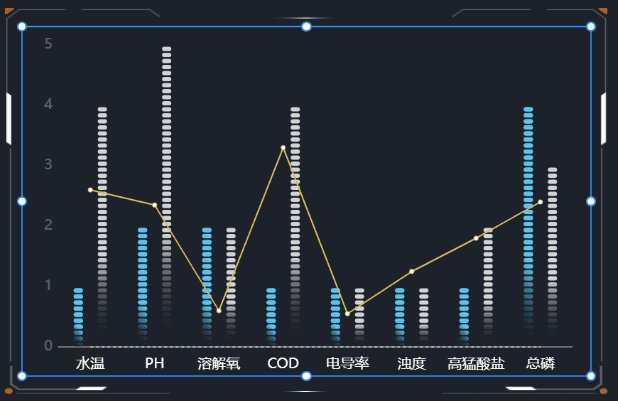
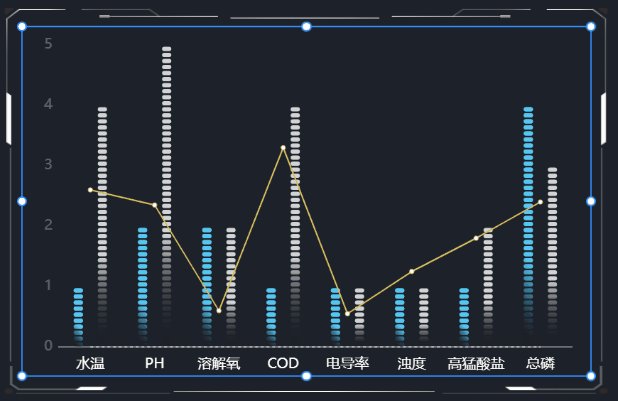
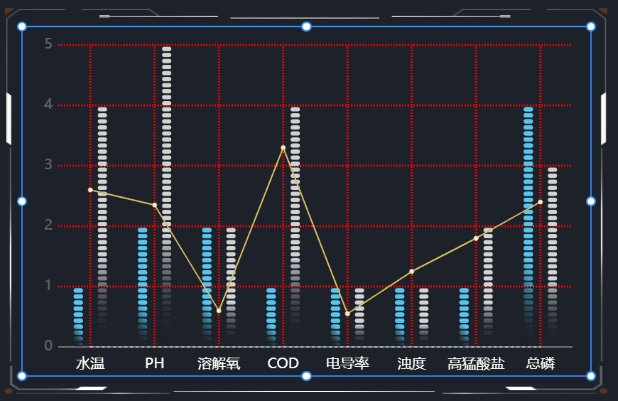
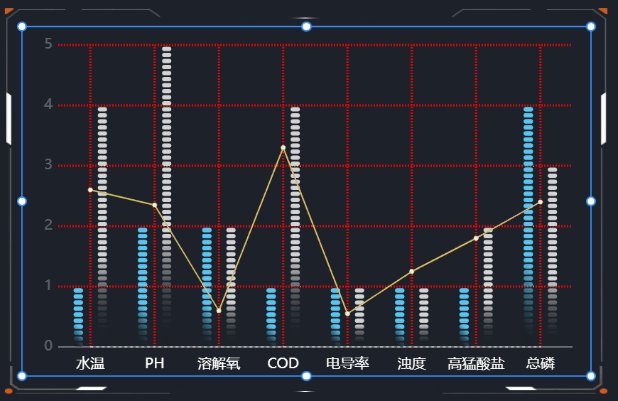
3.10 网格线
3.11 辅助线
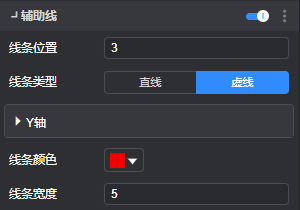
辅助线是一种参考线、分界线,设置辅助线的位置可以对数据分布形态进行分割和归纳,使得数据分布形态及趋势更加明显。当线条类型为虚线时,可以设置 Y 轴的虚线粗细。
例如,将辅助线线条位置设置为3,此时组件上会出现一条供参考的分界线,帮助我们查看以数据“3”为分界的数据分布形态。
分组双轴图 辅助线位置设置,如下图所示:
3.12 排序
将数据按一定顺序来呈现在组件中,组件的排序方式有 3 种:不排序、从小到大、从大到小。
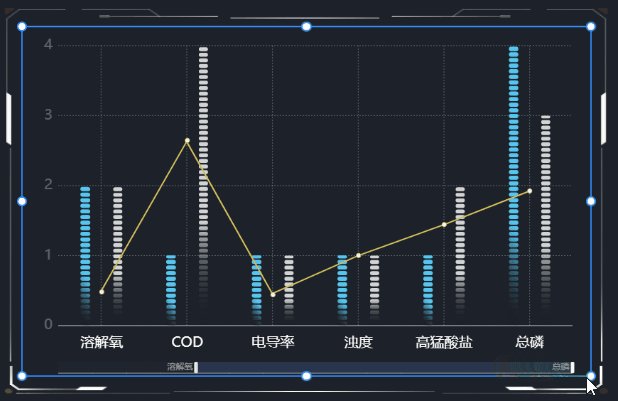
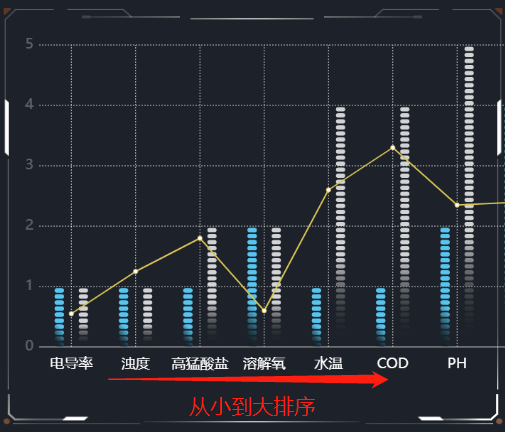
分组双轴图 从小到大排序样式,如下图所示:
3.13 图形形状
图形形状描述的是组件中数据的条形形状,除此以外还可对图表的柱形和分割线进行相关样式设置。
| 配置项 | 说明 |
|---|---|
| 显示样式 | 自适应、显示全部和自定义,可自行选择。 |
| 普通 | 可设置填充圆角半径。 |
| 分片 | 可设置填充圆角半径和分片数量。 |
| 三角形 | 可设置显示顶点和轴线。 |
| 折线形状 | 折线、虚线和平滑线,可自行选择。 |
| 显示点 | 可设置是否展示数据统一点。 |
| 统一点形状 | 渐变圆、实心方块、空心方块、实心圆和空心圆,可自行选择 |
| 统一点大小 | 可设置统一点的大小 |
| 其他 | 还可以设置折线粗细、阴影颜色、阴影模糊程度、图形底色等。 |
分组双轴图 普通样式,如下图所示:
分组双轴图 分片样式,如下图所示:
3.14 图形文本
图形文本是将每个子条形的数值或百分比显示在组件的图形上面。
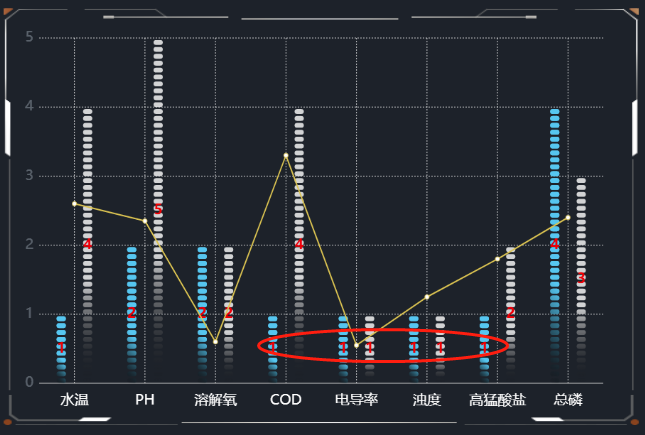
分组双轴图 图形文本位置在内部样式,如下图所示:
分组双轴图 图形文本位置在外部(顶部对齐)样式,如下图所示:
分组双轴图 图形文本位置在外部(跟随图形)样式,如下图所示:
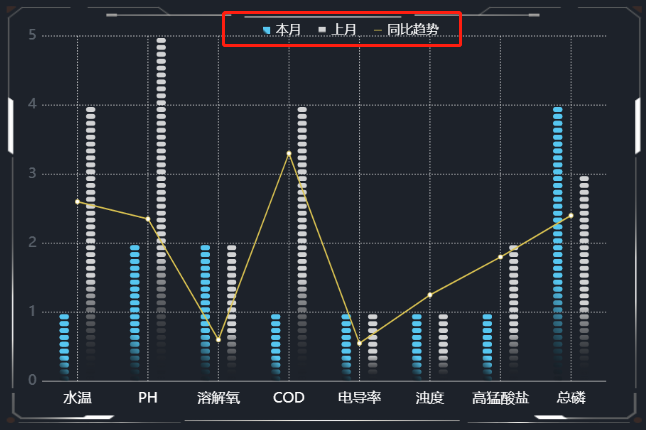
3.15 图例
鼠标移动到图表中会出现每条数据的具体内容,可以了解每项代表的意思。图例设置包括图例位置、颜色、大小及偏移量。
分组双轴图 图例顶部居中样式,如下图所示:
【温馨提示】图例不会随着组件大小变化而变化,但会遮住组件具体内容,此时需要调整组件的内边距以达到内容的完整展现。
3.16 内边距
内边距可以设置组件中心距离上下左右边框各自的位置,单位为px。
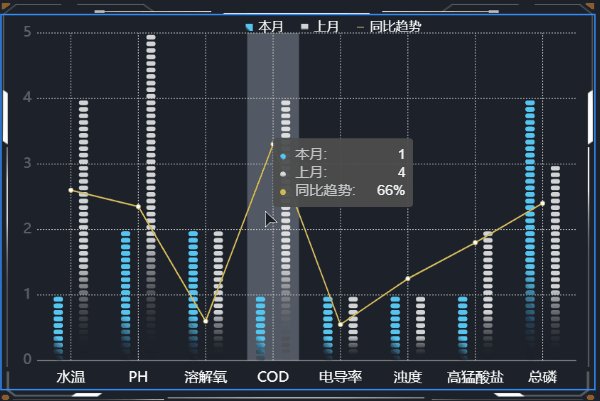
3.17 提示信息
提示信息指的是鼠标移动到组件上时显示的信息,提示信息样式包括:提示框样式、文字样式和数据格式的设置。
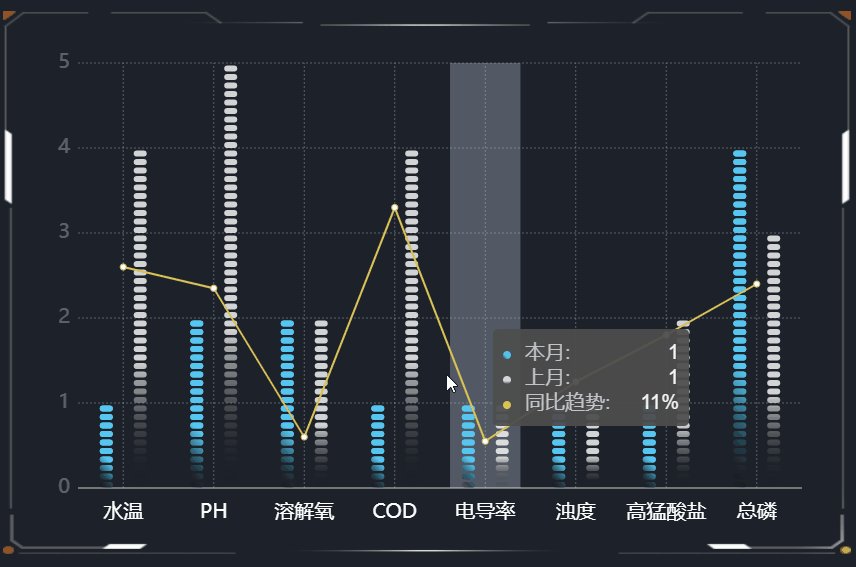
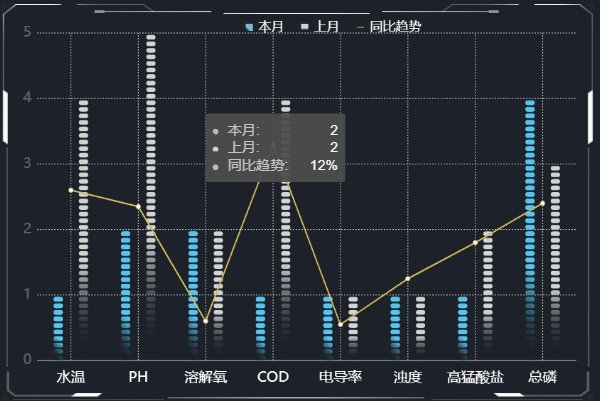
分组双轴图 提示信息样式,如下图所示:
3.18 展示设置
可以设置组件中数据的展示形式,组件的展示形式有 2 种:滚动展示和轮播展示。未开启循环播放时,动画只在启动全屏时播放一次,开启循环播放之后才会按照间隔时间循环播放动画。
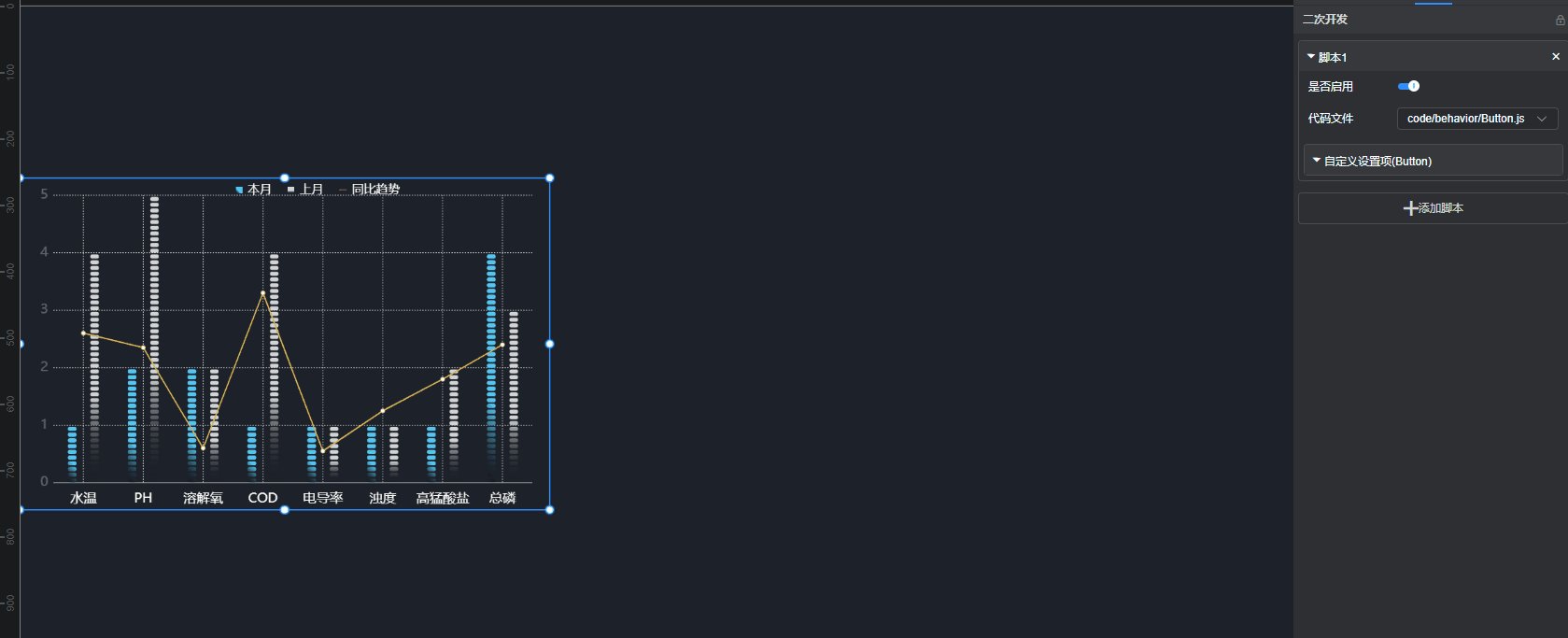
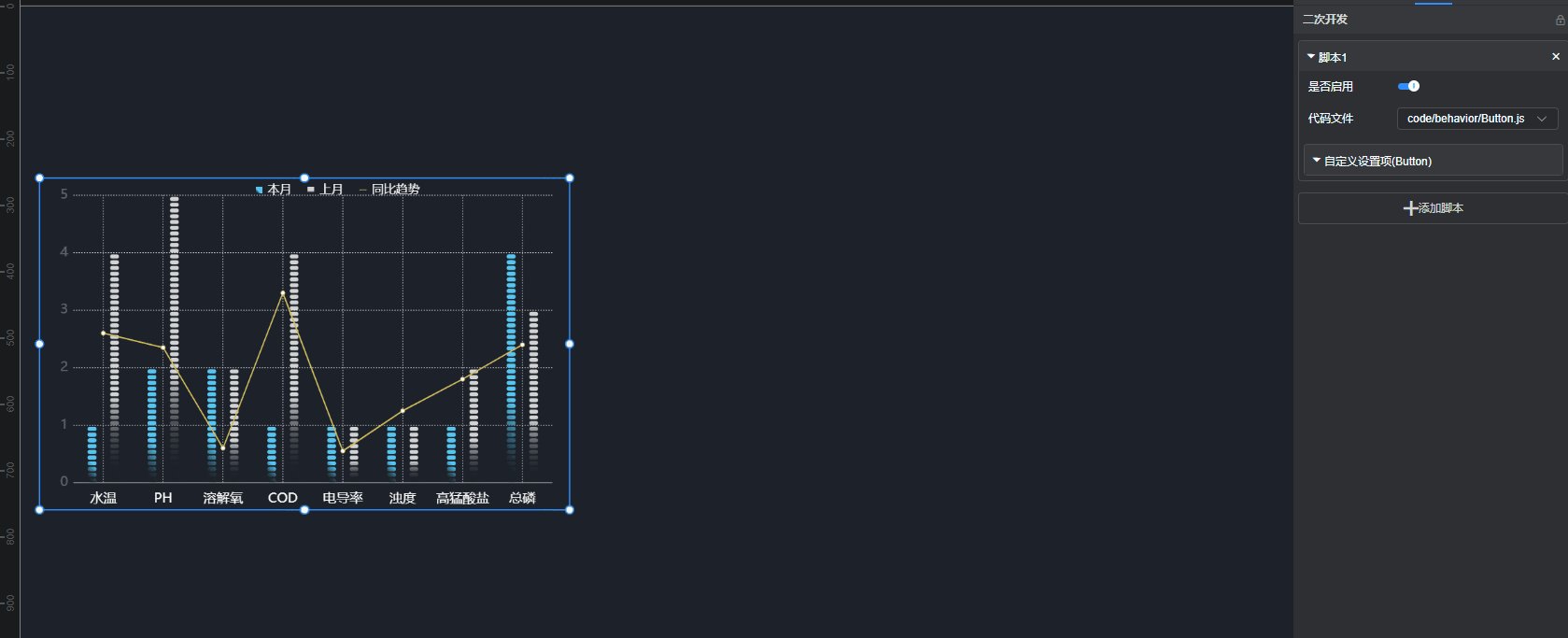
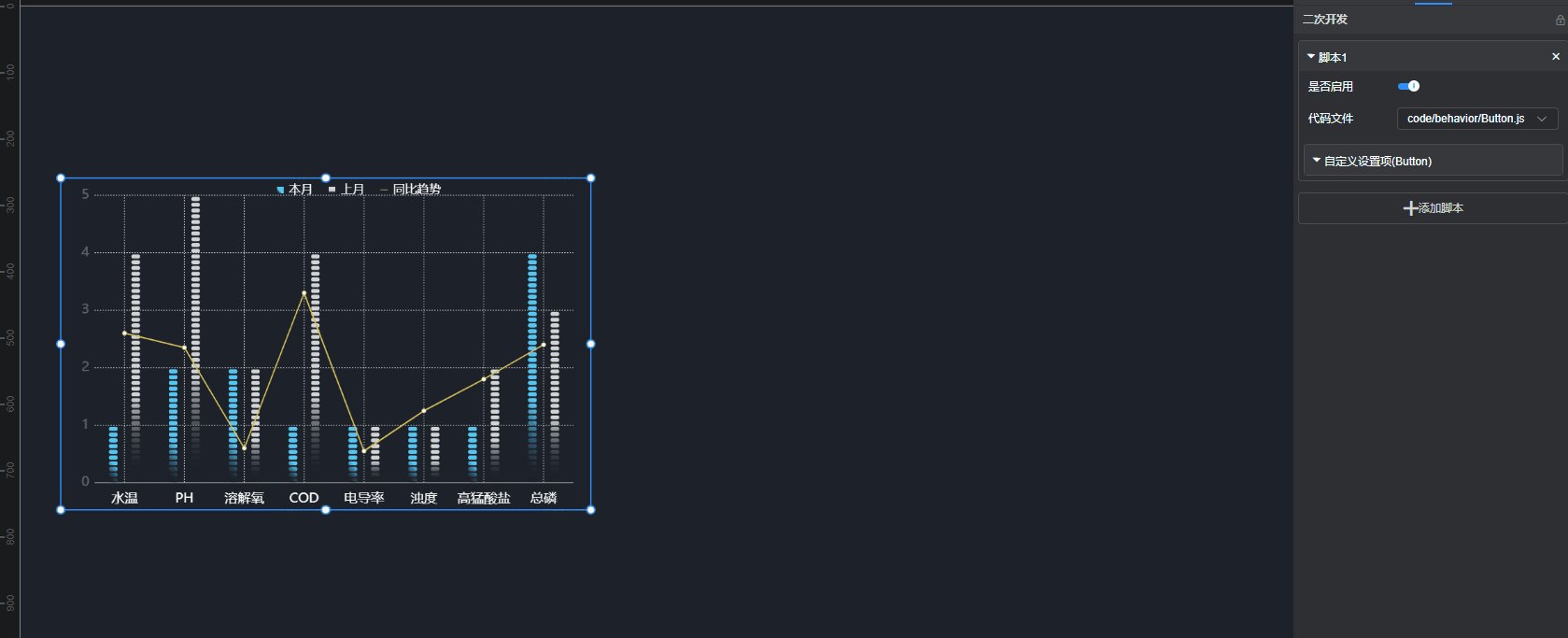
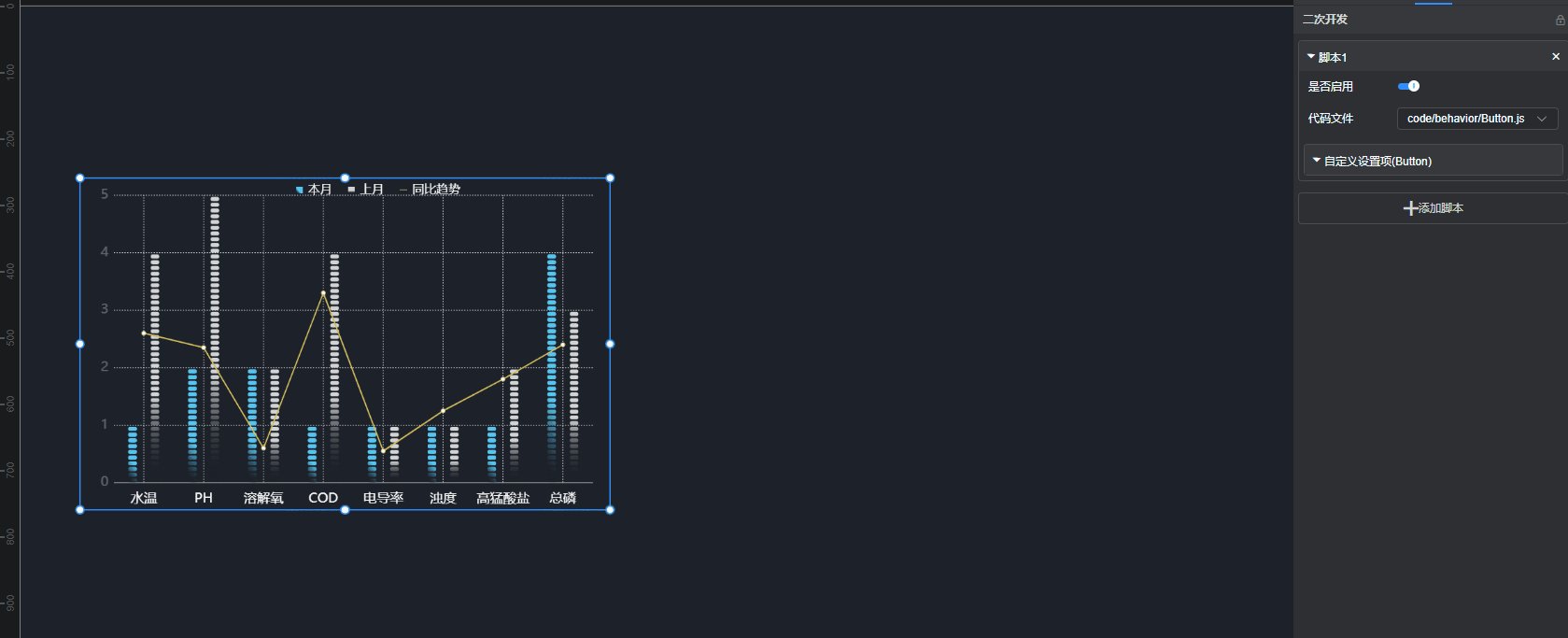
分组双轴图 轮播效果,如下图所示:
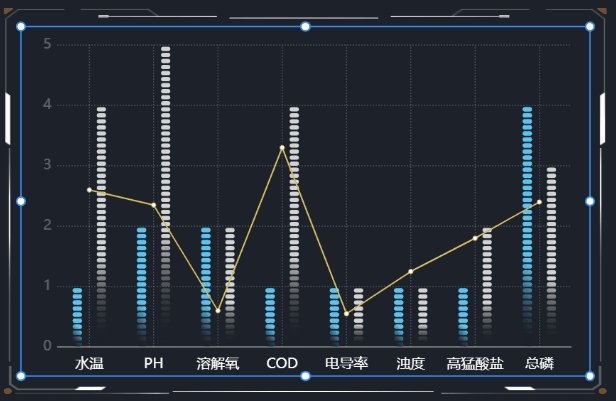
3.19 大小&位置
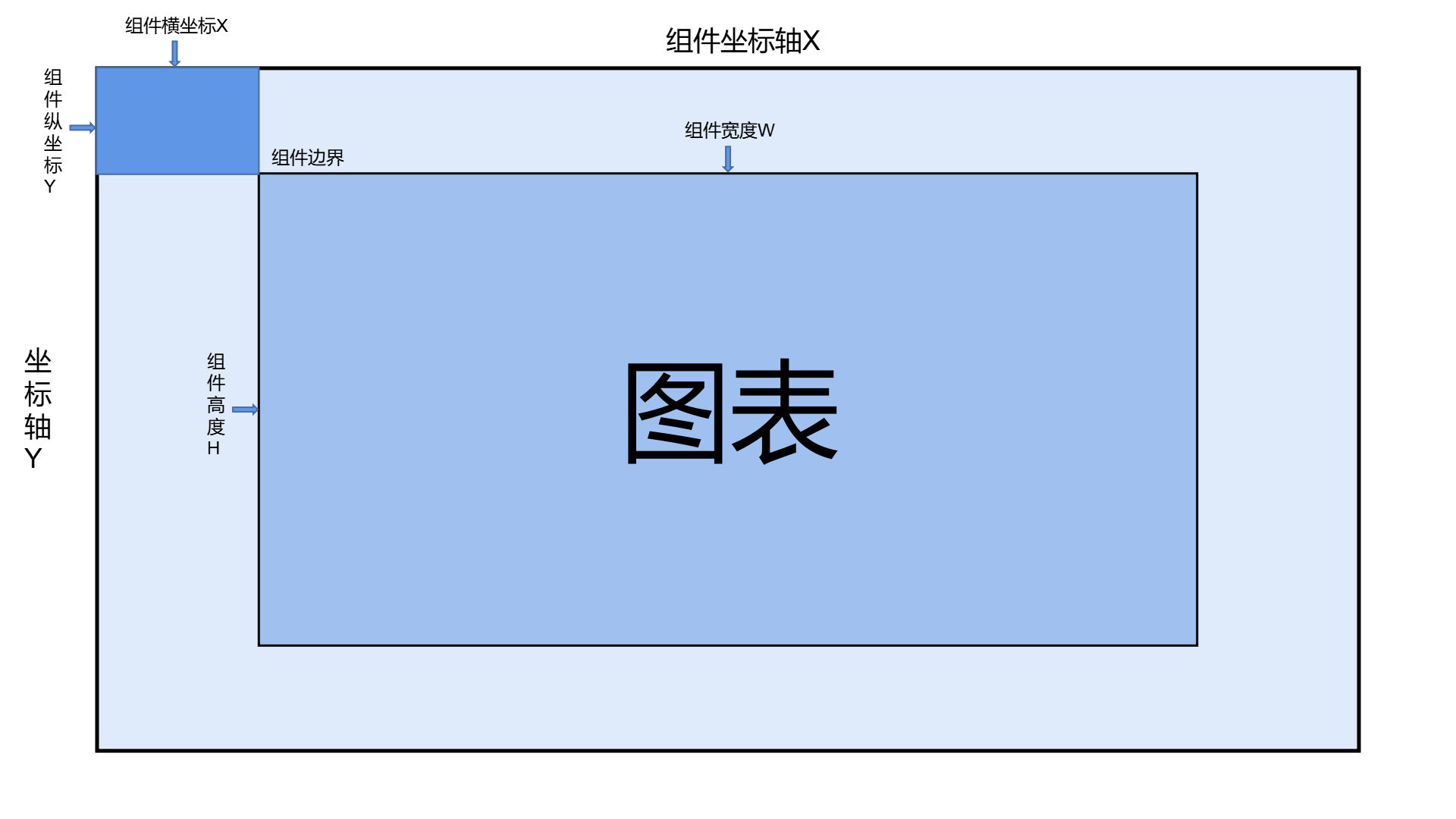
通常我们可以通过直接点击和拖动组件来设置大小和位置,在这里也可以通过直接输入X 坐标、Y 坐标、宽和高来设置。
| 配置项 | 说明 |
|---|---|
| 组件大小 | 组件的 X、Y 轴坐标,X 坐标为组件左上角距离页面左边界的像素距离,Y 坐标为组件左上角距离页面上边界的像素距离。 |
| 组件位置 | 即组件的宽度和高度,单位为px。 |
| 组件旋转 | 三维空间旋转可以输入任意数值,数值对应角度向 X 轴/Y 轴旋转。 |
3.20 边框设置
在此处可以对组件边框的边框颜色、宽度、图形边框圆角半径等样式进行配置。
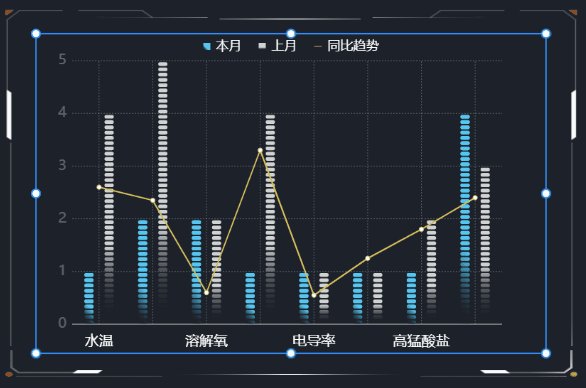
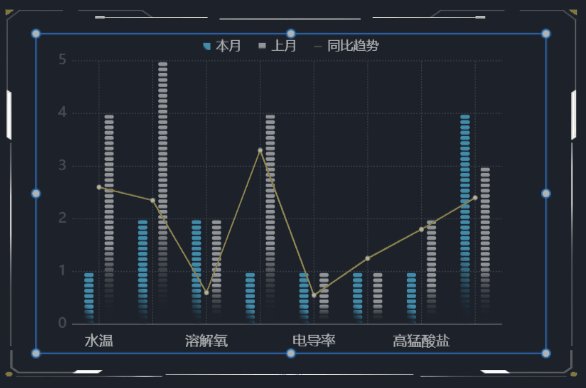
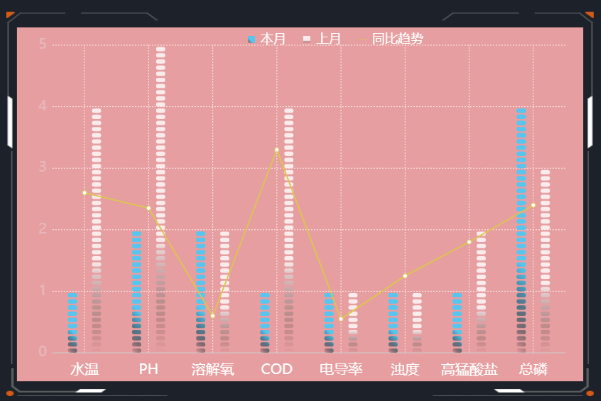
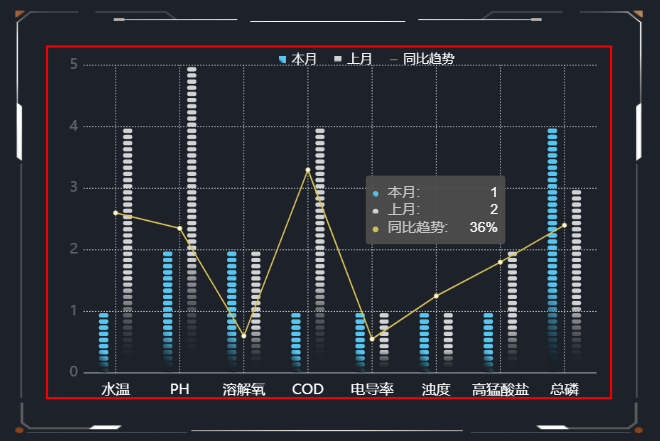
分组双轴图 边框样式,如下图所示:
3.18 背景设置
组件默认没有背景颜色,如果需要设置背景颜色,可以在此处进行设置,也可以将背景设置为一张图片或视频,可以选择填充方式和模糊程度。
分组双轴图 无背景色样式,如下图所示:
4. 交互
交互功能为组件赋予了在一定条件下与大屏操作进行交互的能力。
【温馨提示】详细的交互设置请参考设置交互教程。
5. 数据
对数据进行配置可以让组件根据相应的数据显示对应的图形,目前,山海鲸可视化软件支持导入文件数据、连接数据库、连接 API、连接山海鲸数据管家等多种数据连接方式。
5.1 字段设置
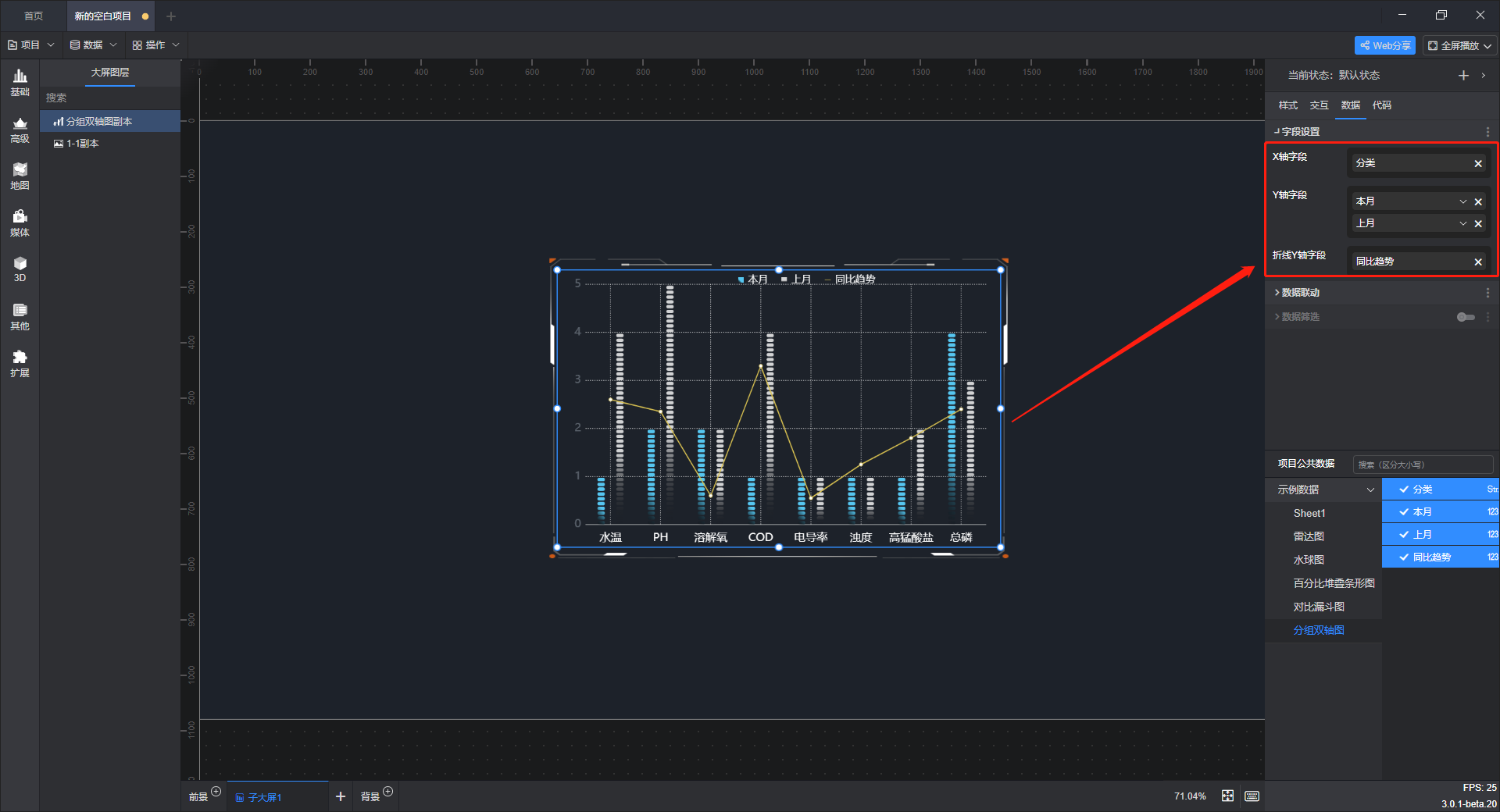
在组件中,X 轴字段为横坐标,反应了条形的组成部分,Y 轴字段为纵坐标,反应了每一个条形部分的长度。可将数据拖拽放入对应轴字段展示数据,也可单击后一一勾选。
5.1.1 情形一
当X 轴为多个字段,Y 轴为一个字段时,组件如下所示:
上图中所用示例数据如下:
| 分类 | 本月 | 上月 | 同比趋势 | |
|---|---|---|---|---|
| 1 | 水温 | 1 | 4 | 52% |
| 2 | PH | 2 | 5 | 47% |
| 3 | 溶解氧 | 2 | 2 | 12% |
| 4 | COD | 1 | 4 | 66% |
| 5 | 电导率 | 1 | 1 | 11% |
| 6 | 浊度 | 1 | 1 | 25% |
| 7 | 高猛酸盐 | 1 | 2 | 36% |
| 8 | 总磷 | 4 | 3 | 48% |
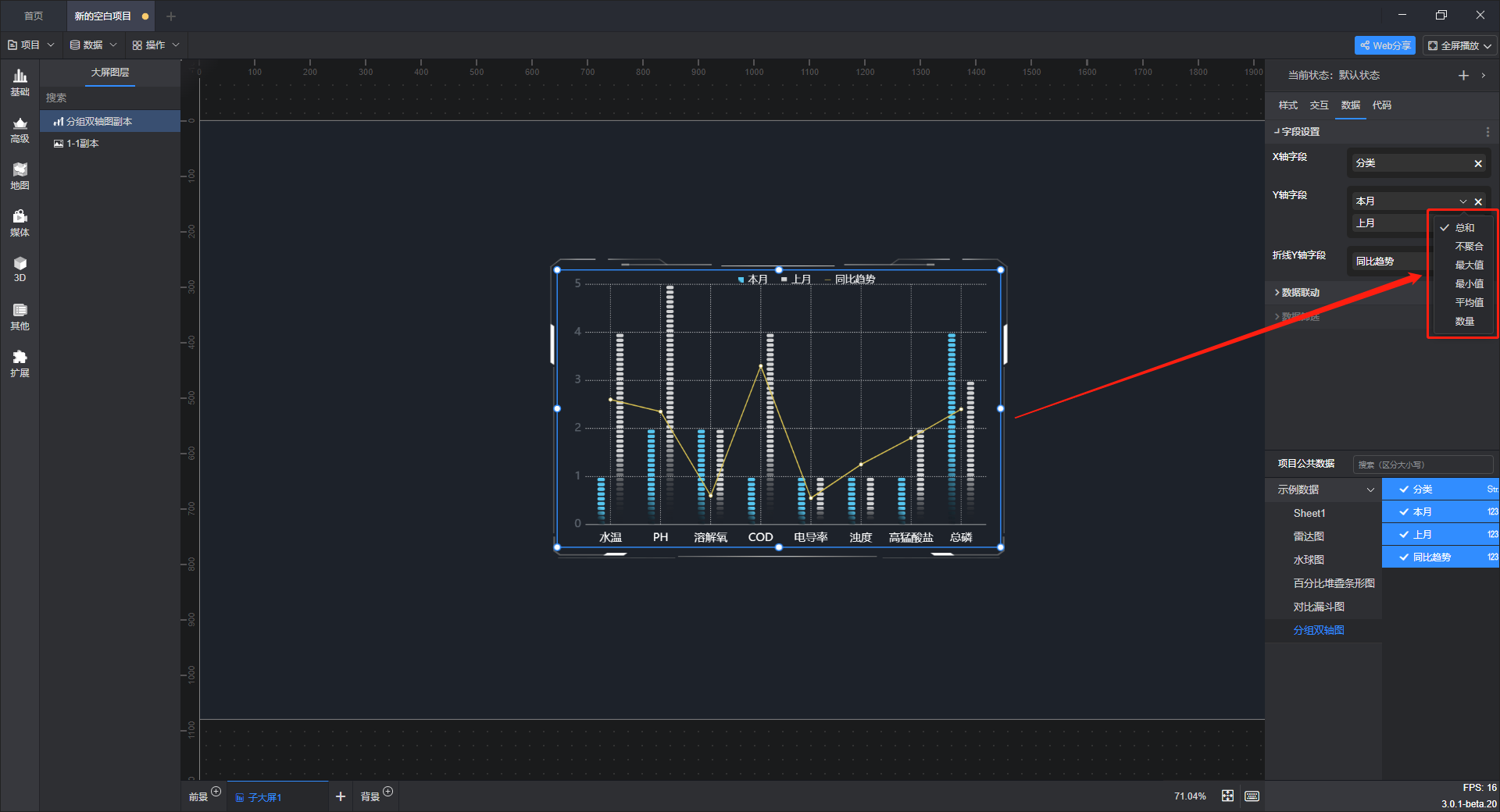
其中,X 轴使用了“分类”字段,Y 轴使用了“本月”和“上月”字段,折线 Y 轴字段使用了“同比趋势”字段。在上图中可以清楚看到不同城市间男性和女性人均收入的对比情况。默认自动进行了聚合处理(求和),当然也可以手动修改聚合方式,设置位置如下所示:
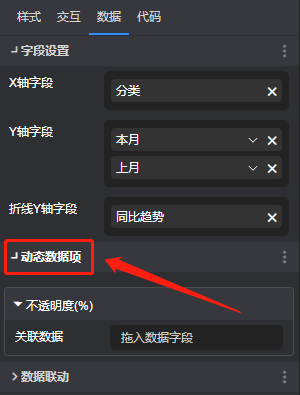
5.2 动态数据项
使用动态数据,可以更灵活地对组件中的每一个样式属性做设置。
【温馨提示】详细的动态数据项设置请参考设置动态数据项教程。
5.3 数据联动
假设有 2 个表单分别为表单 A、表单 B,将 A 表单里某个字段的值作为查询条件,关联引用出 B 表单的数据,并填写到指定的字段中,就是数据联动。
| 联动项 | 说明 |
|---|---|
| 联动其他组件 | 开启数据联动后,单击一个图表中的任一数据点,其他使用相同数据集的图表也会随其联动变化。 |
| 受其他组件联动 | 开启数据联动后,图表中的数据会随发起联动的组件的变化而变化。 |
【温馨提示】详细的数据联动设置请参考设置数据联动教程。
5.4 数据筛选
将满足条件的数据通过筛选过滤出来。
| 筛选条件 | 说明 |
|---|---|
| 不筛选 | 不进行数据筛选。 |
| 筛选数据源指定行 | 可选择筛选数据源某一行数据。 |
| 选择数据条件 | 可自行选择数据筛选的条件。 |
【温馨提示】详细的数据筛选设置请参考设置数据筛选教程。
6. 代码
通过添加JavaScript 文件,可以满足对组件进行二次开发的需求。
例如,我们希望组件能够自动在大屏上向右移动,只需添加相应的JavaScript 文件即可实现,以下为本教程使用的示例代码:
1 | /** |
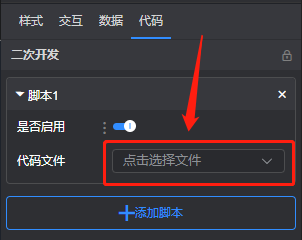
点击“选择资源文件”,添加含示例代码的 JavaScript 文件。
添加完成后会代码会自动执行,此时组件已经能够自动在大屏上向右移动了。
【温馨提示】详细的代码设置请参考二次开发教程。
7. 扩展设置
组件的每个样式属性都可以打开一个“扩展设置”菜单,将鼠标移至属性名称的右侧点击后即可看到,菜单共包含三个选项:“条件样式”、“调用代码示例”、“生成数据字段”。
7.1 条件样式
此功能可以将已经设置好的数据条件应用于组件的样式属性中,便于实现组件在不同条件下的状态。
【温馨提示】详细的条件样式设置请参考数据条件教程。
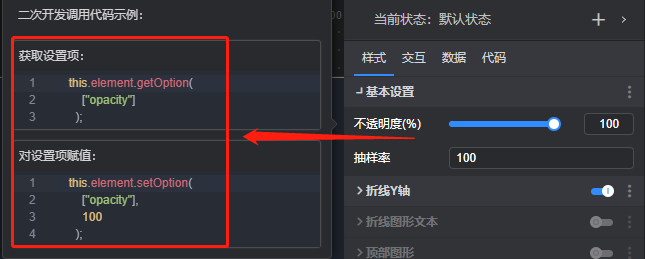
7.2 调用代码示例
此功能用于组件的二次开发,便于编写二次开发相关的JavaScript 代码。
【温馨提示】详细的调用代码示例设置请参考二次开发教程。
7.3 生成数据字段
此功能可以给组件的样式属性生成一个“动态数据项”,便于精准控制样式的属性值。
【温馨提示】详细的生成数据字段设置请参考设置动态数据项教程。
8. 组件状态
组件可以设置多个状态,状态之间可以通过设置状态触发条件来进行切换。
【温馨提示】详细的组件状态设置请参考设置组件的多状态教程。
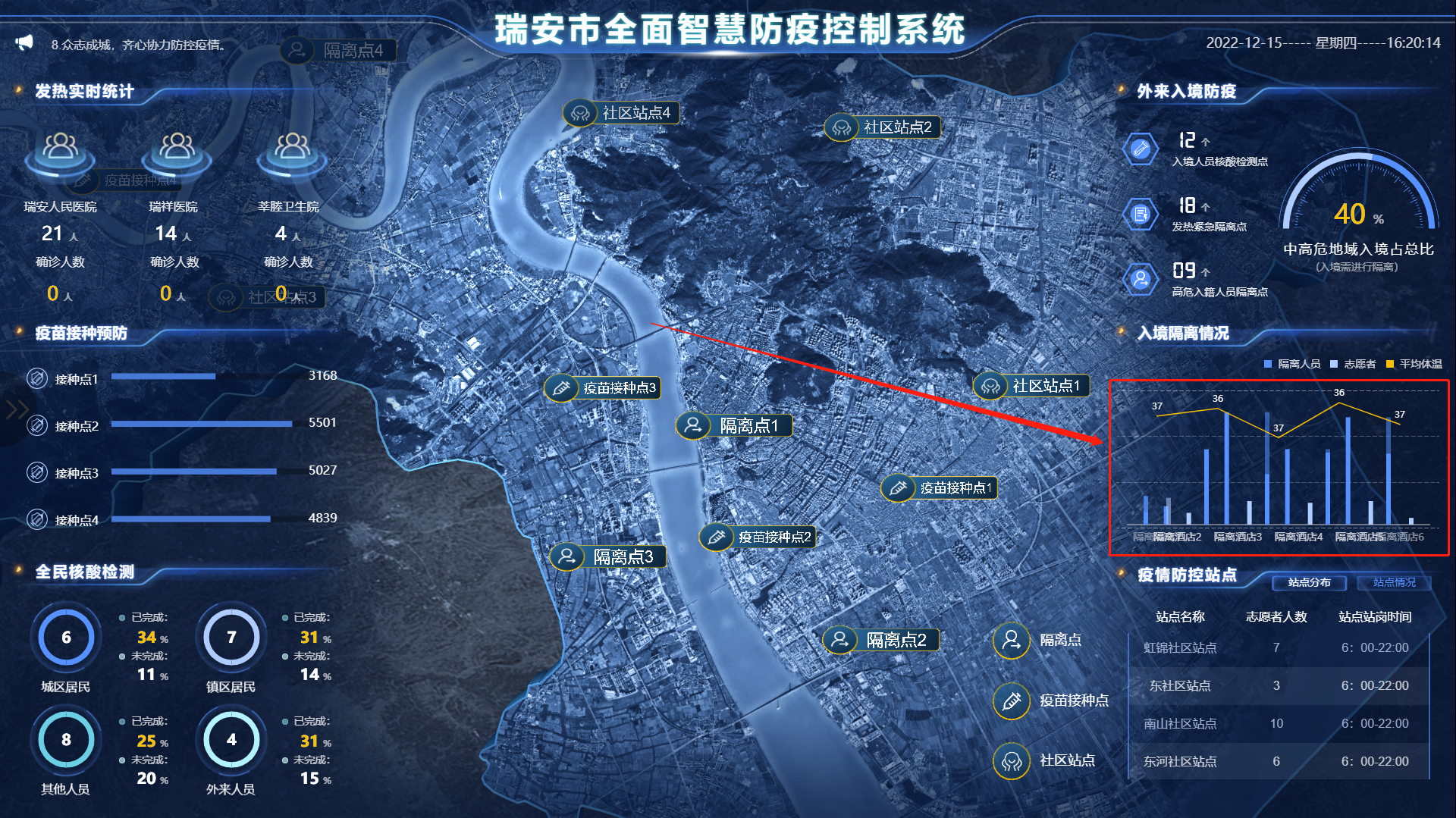
9. 数字孪生大屏应用案例
9.1 浙江省温州市瑞安市全面智慧防疫控制系统数字孪生大屏
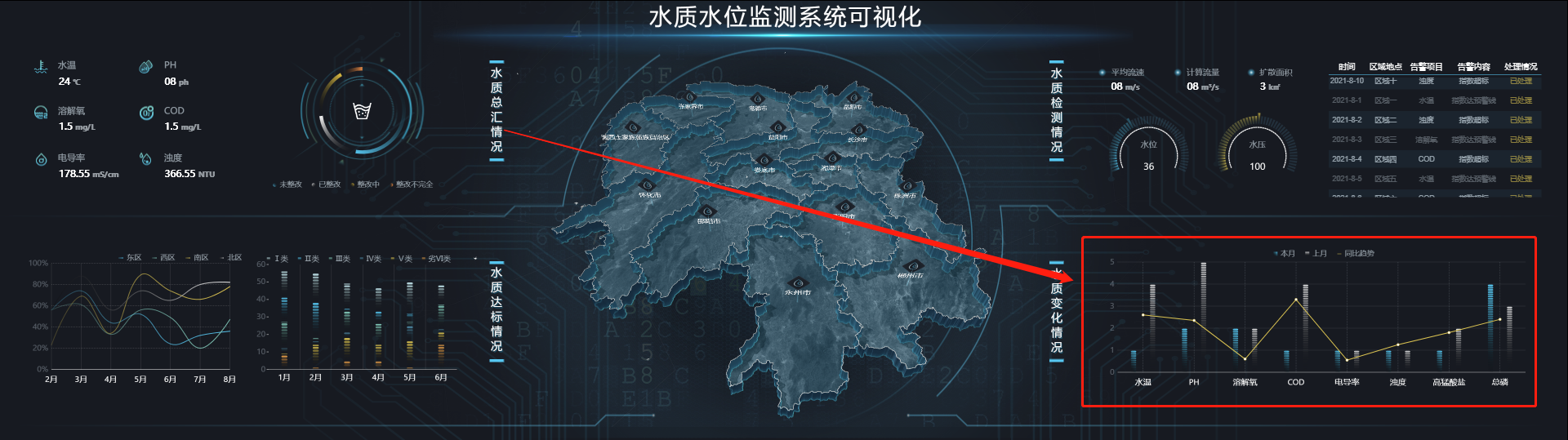
9.2 水质水位监测系统可视化数字孪生大屏
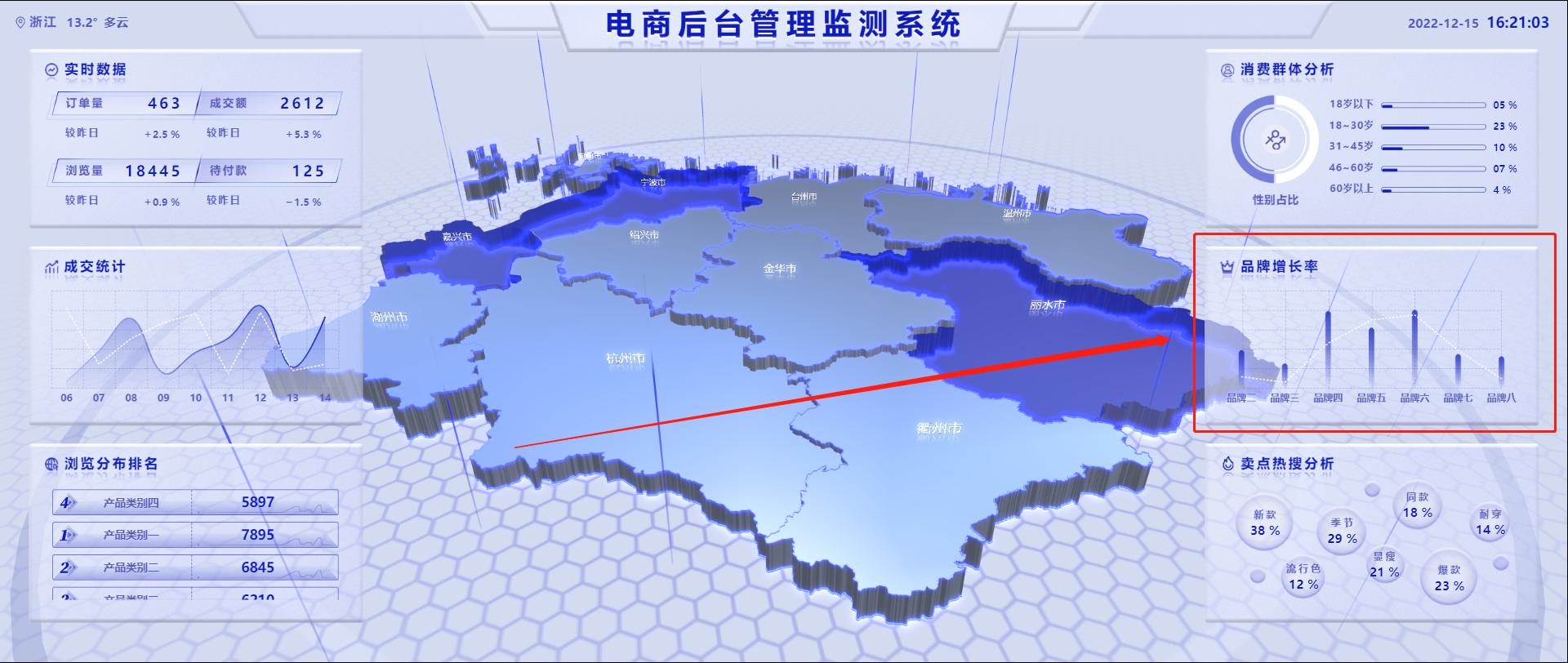
9.3 电商后台管理监测系统数字孪生大屏