编辑大屏组件
大屏的样式是由背景和组件组成的,在如何设置大屏的样式中我们已经介绍了画布该如何设置,本文主要介绍一下组件的编辑。
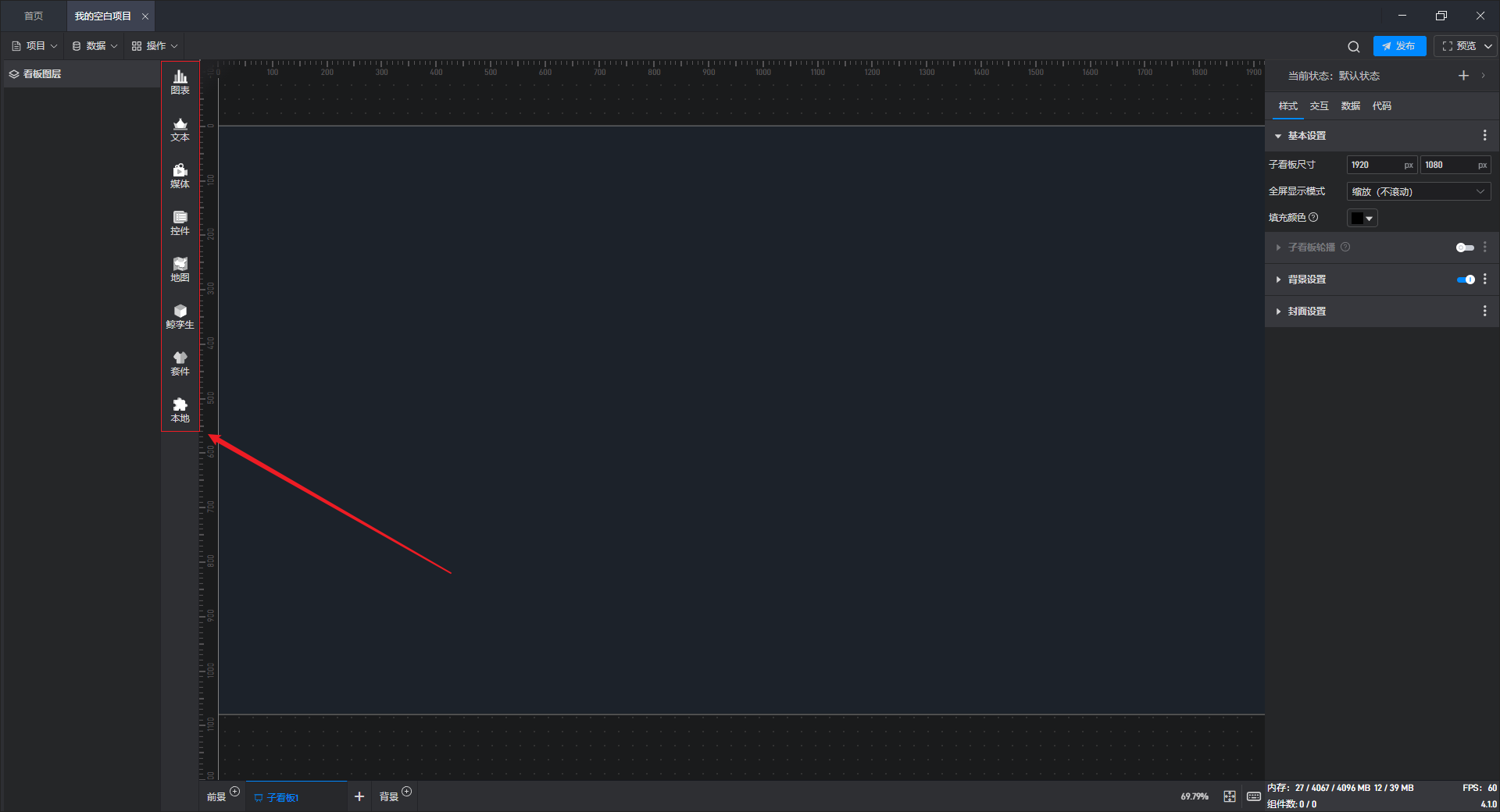
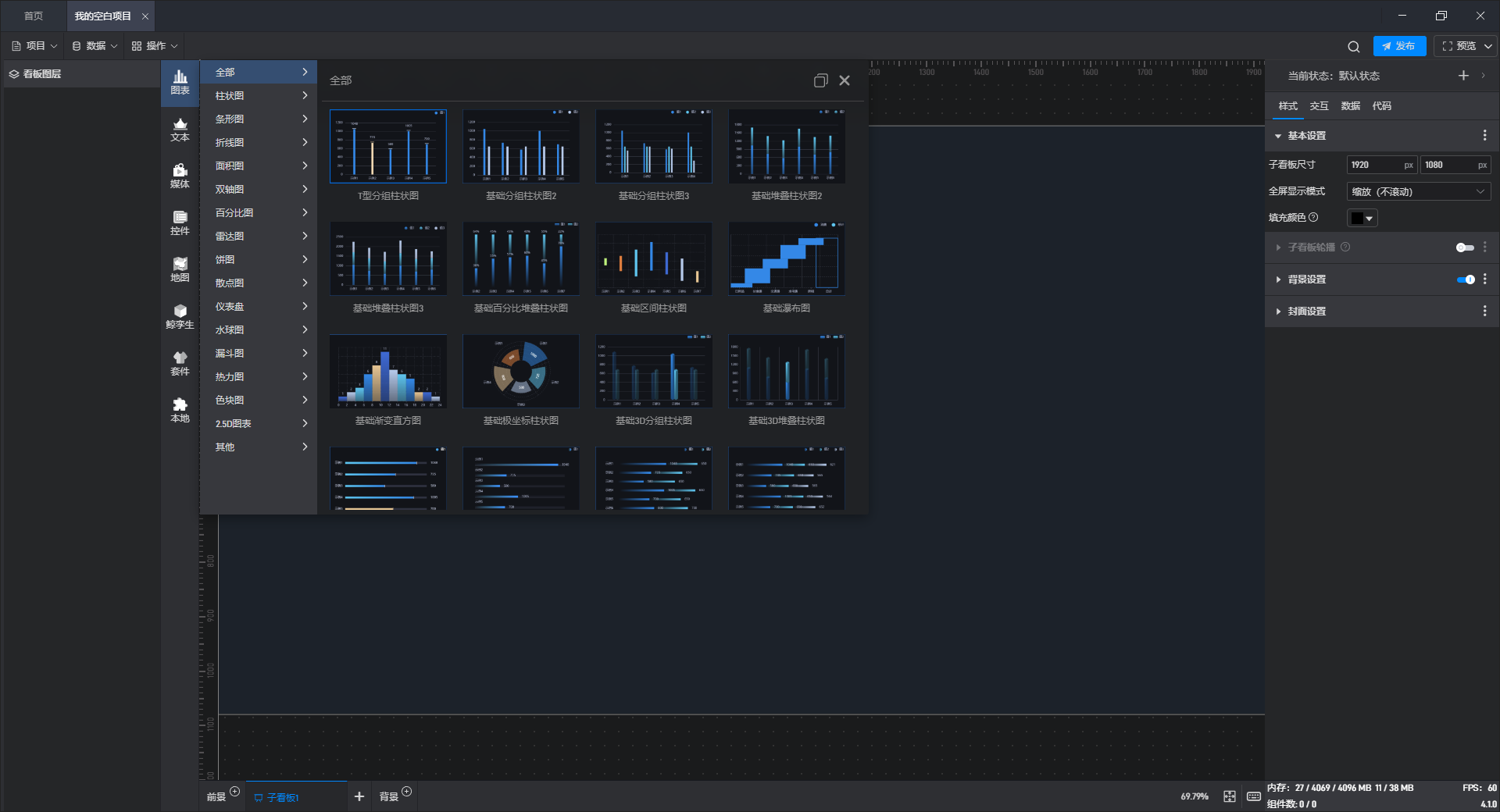
山海鲸可视化的组件库在编辑界面的组件菜单中,位置如下图所示:

在组件介绍的相关教程中,我们对所有的组件都进行了详细介绍,因此本文不再进行描述。大家如果想了解某个组件的使用方法,可以前往对应组件教程中查看。
组件的基本编辑操作主要包括“添加组件”、“添加数据”、“删除数据”、“设置样式”、“位置设置”、“分组设置”、“其他设置”,下面我们分别介绍一下这几种操作。
添加组件
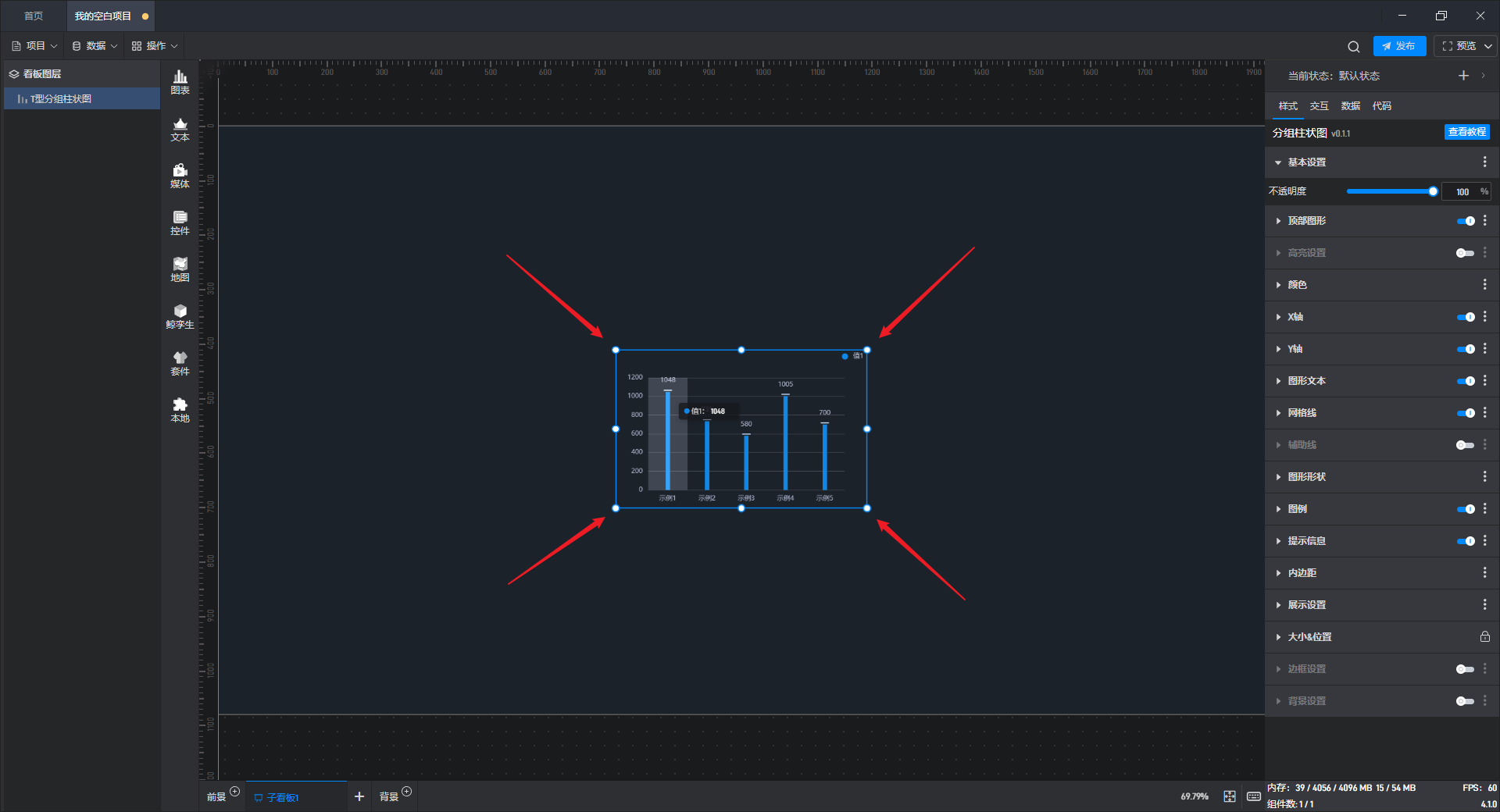
点击组件库中的组件会自动添加当前组件到看板画布上。
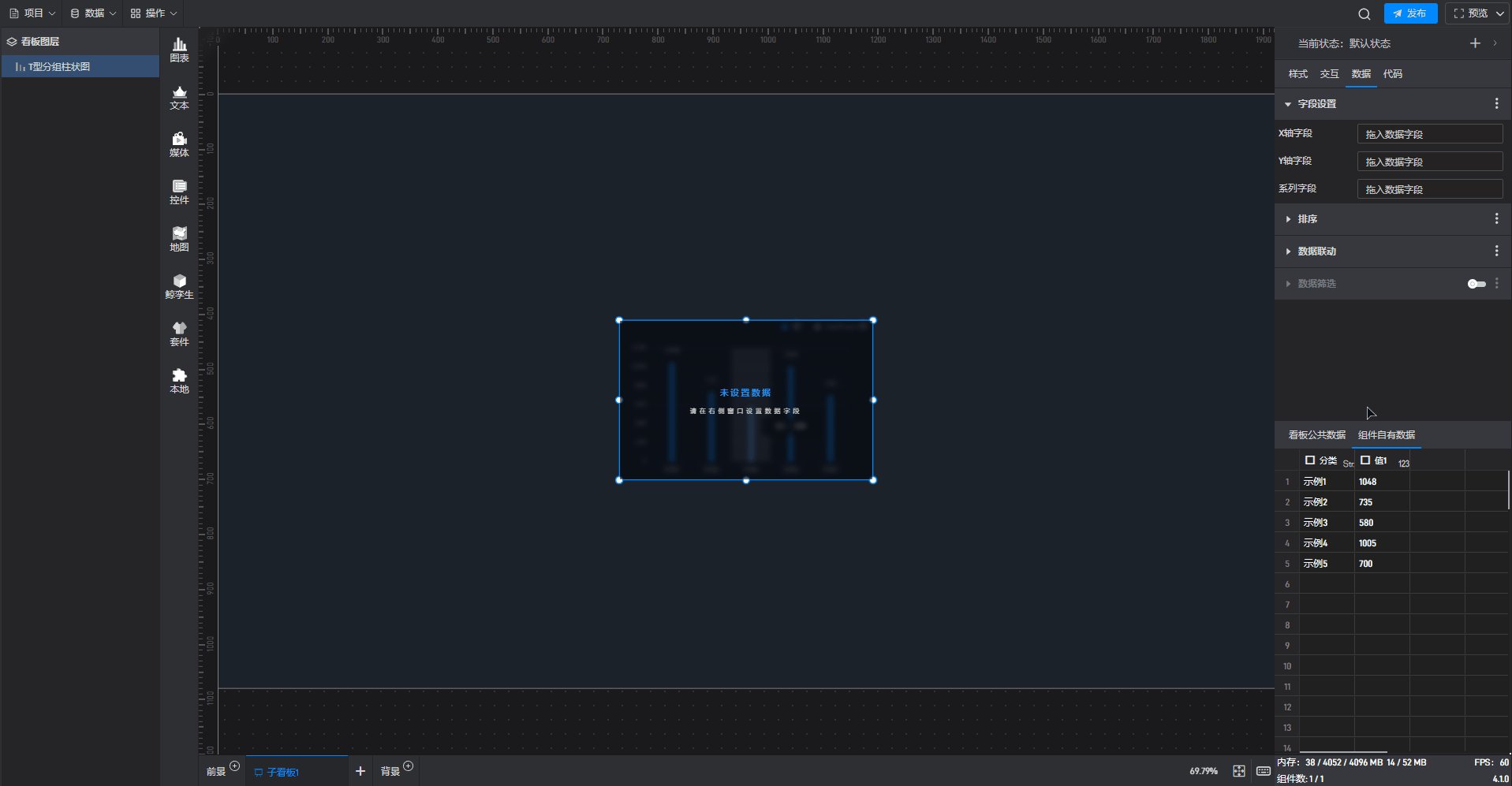
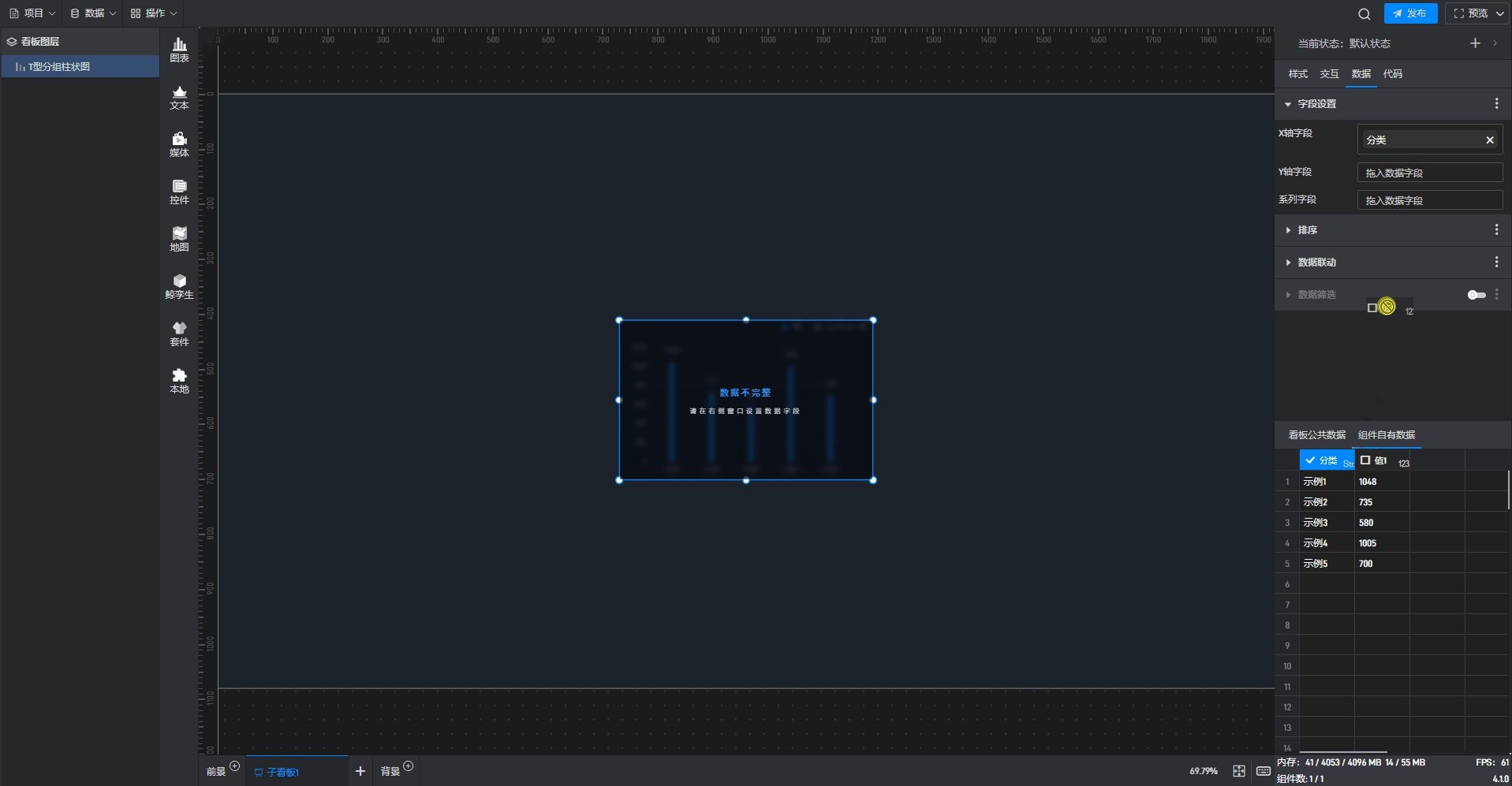
新添加的组件默认出现在画布中心位置,且组件为默认状态,显示的数据和颜色也都是默认的。

添加数据
在给组件添加数据字段时,一般有两种操作方法:点击式和拖入式。
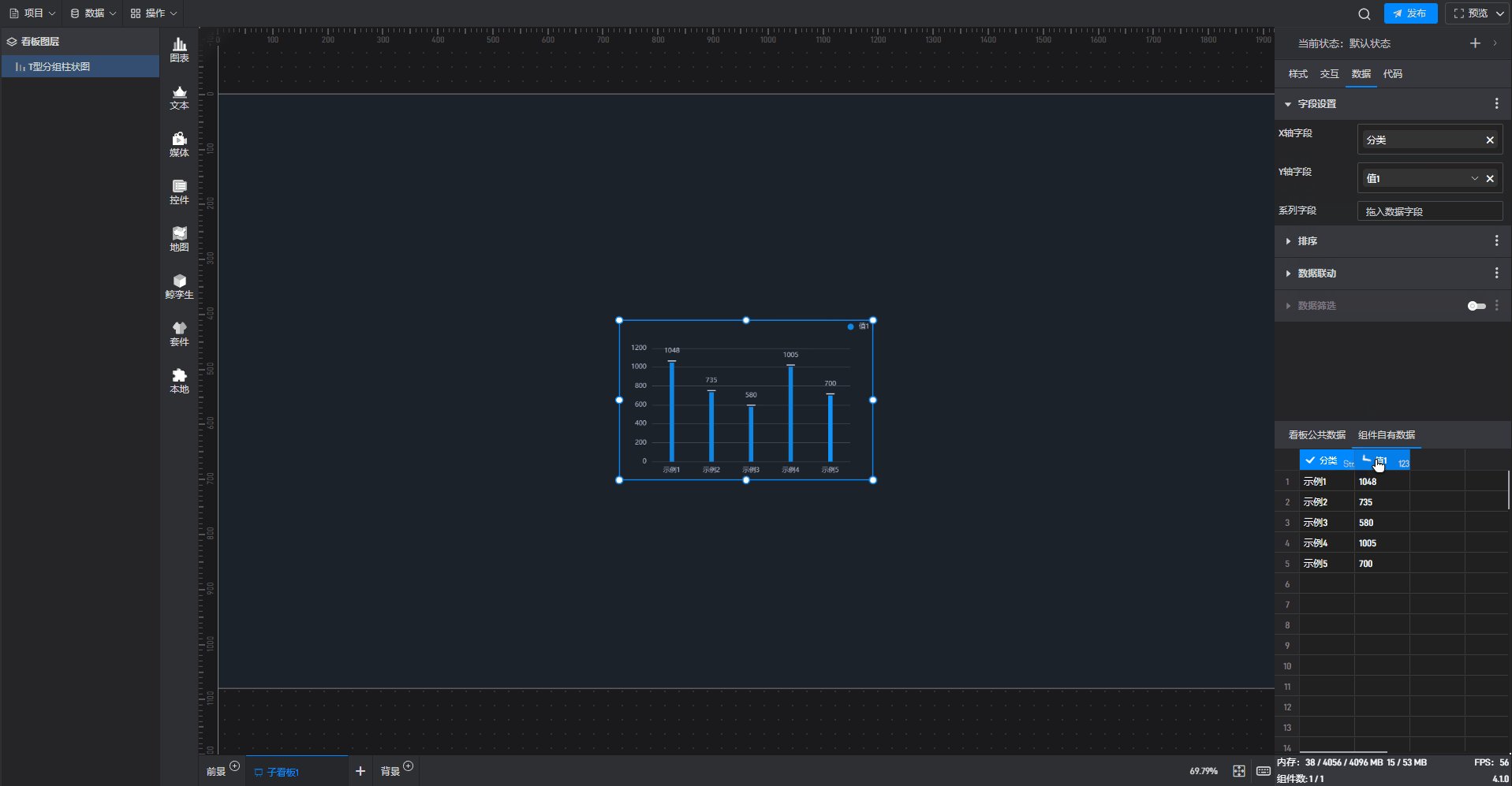
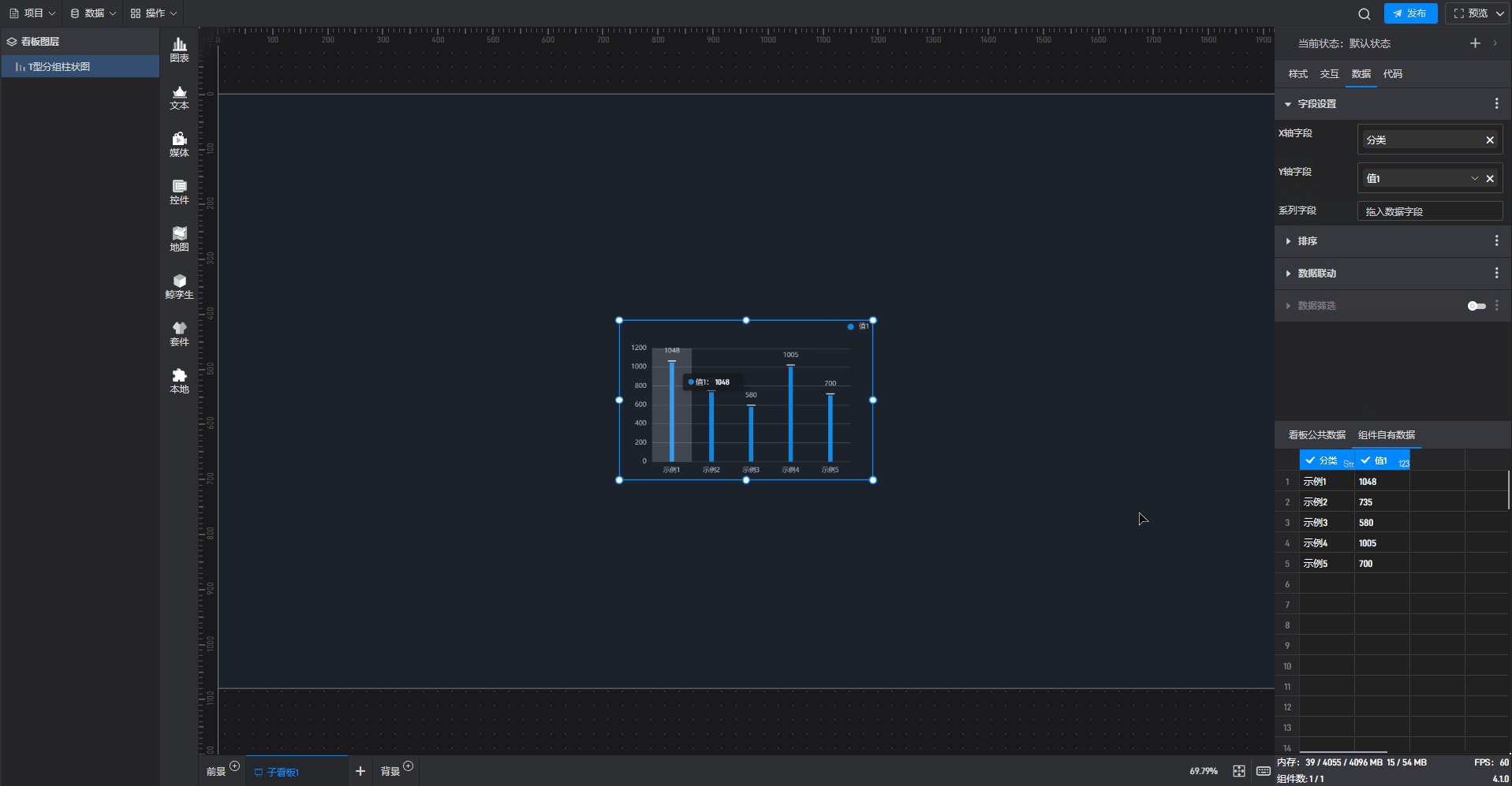
(1)点击式
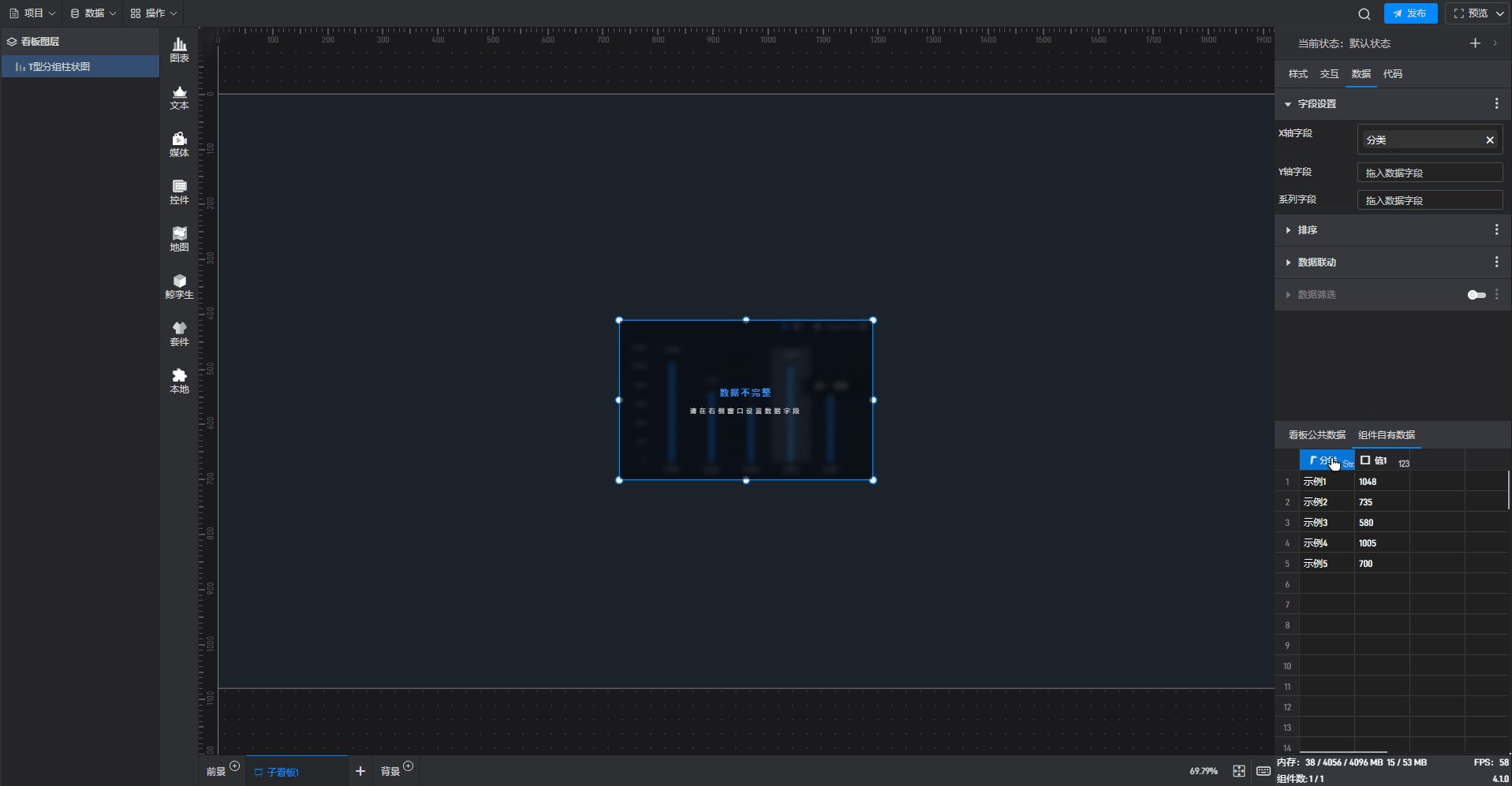
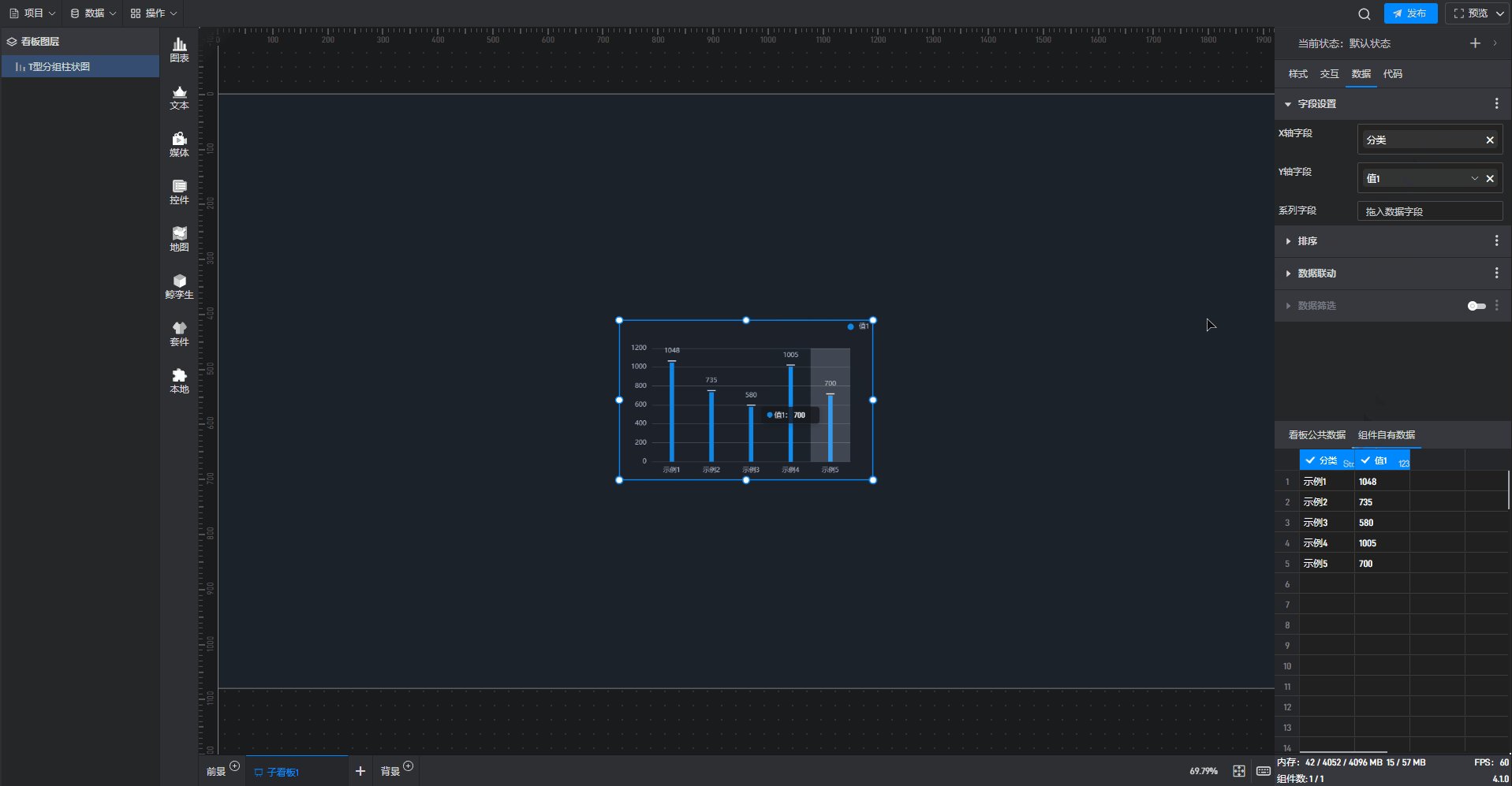
即鼠标点击选中数据,软件会根据数据特征自动填充到当前组件的数据设置中。

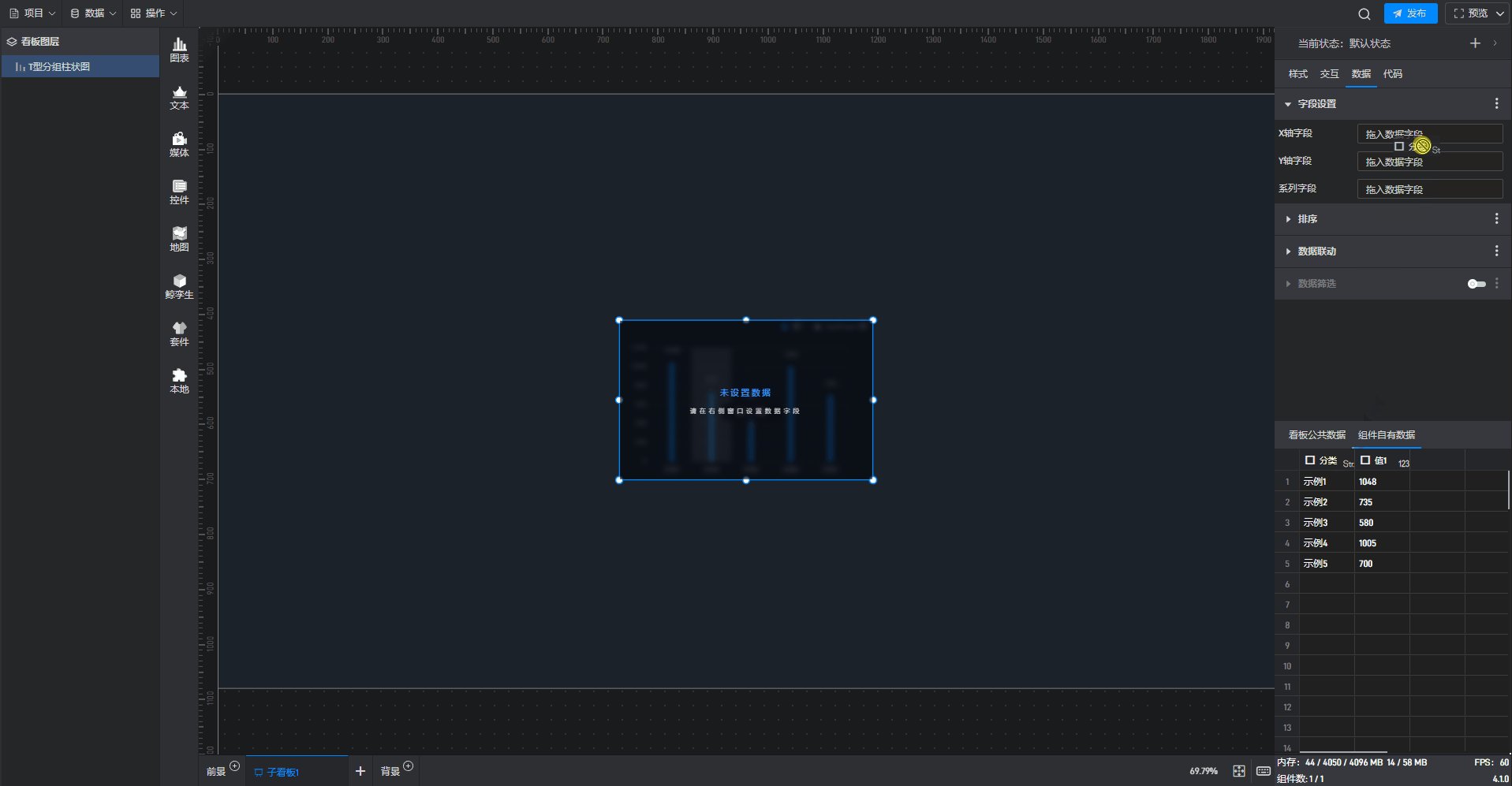
(2)拖入式
按住鼠标左键,直接将数据拖到组件对应的数据设置框中。

【温馨提示】无论使用以上哪种方法,前提是都需要了解当前组件的数据设置方法,否则添加数据之后也可能无法达到预期效果。
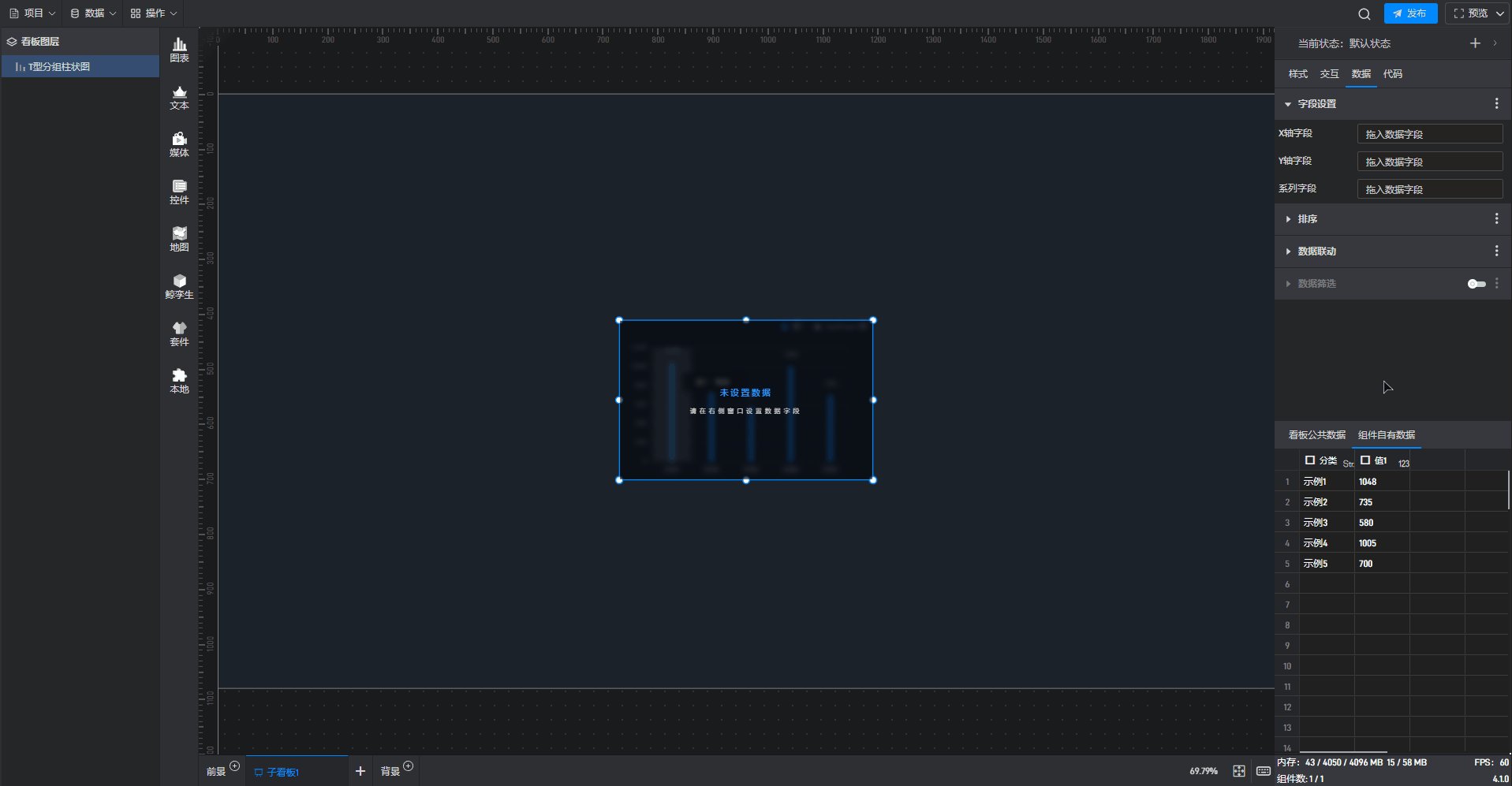
删除数据
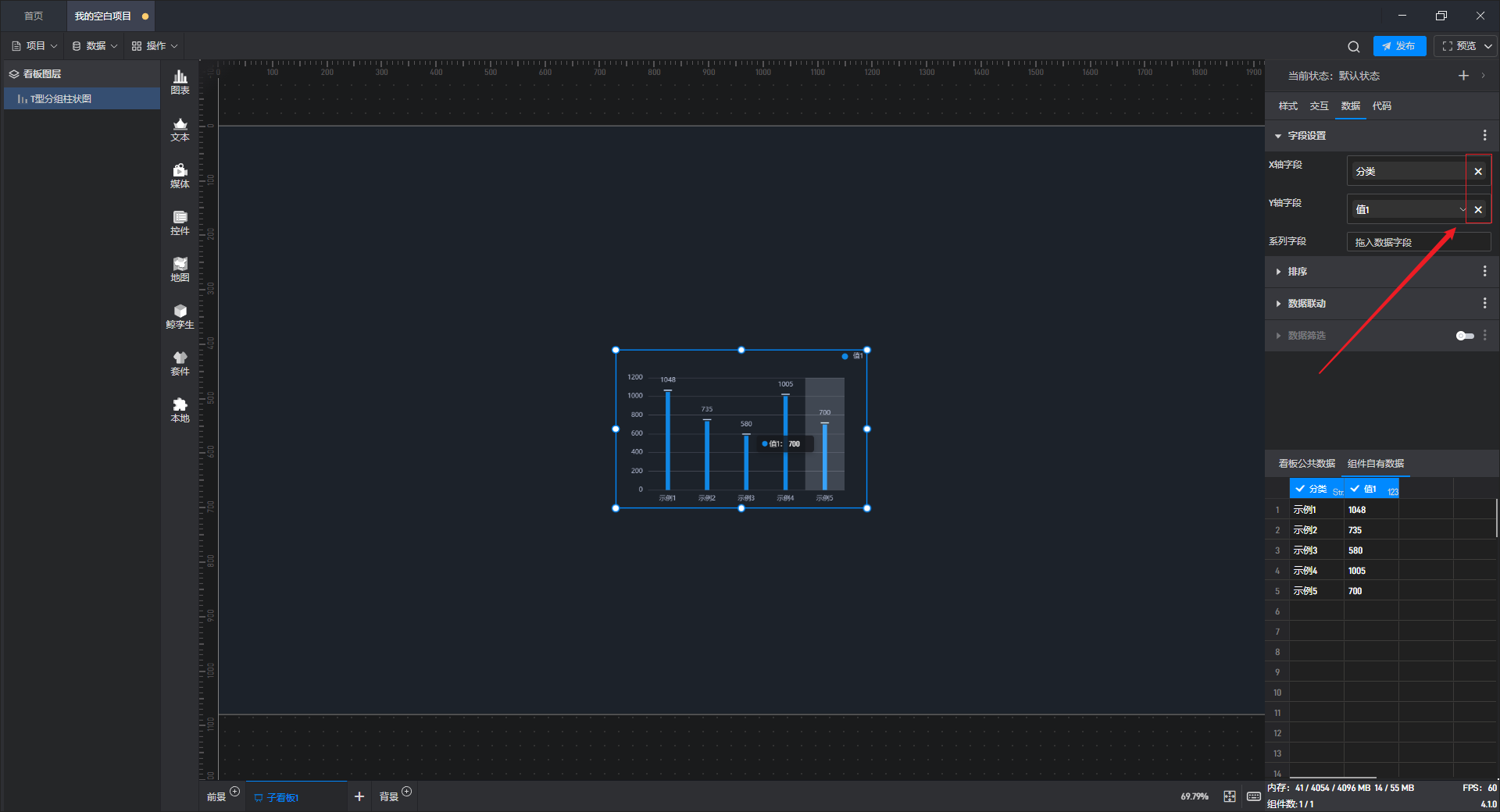
在给组件添加数据数据时,方法(1)有可能出现识别结果不满足需求的情况。如果在拖动数据之后想要进行数据的修改,可以点击“x”删除数据。

设置样式
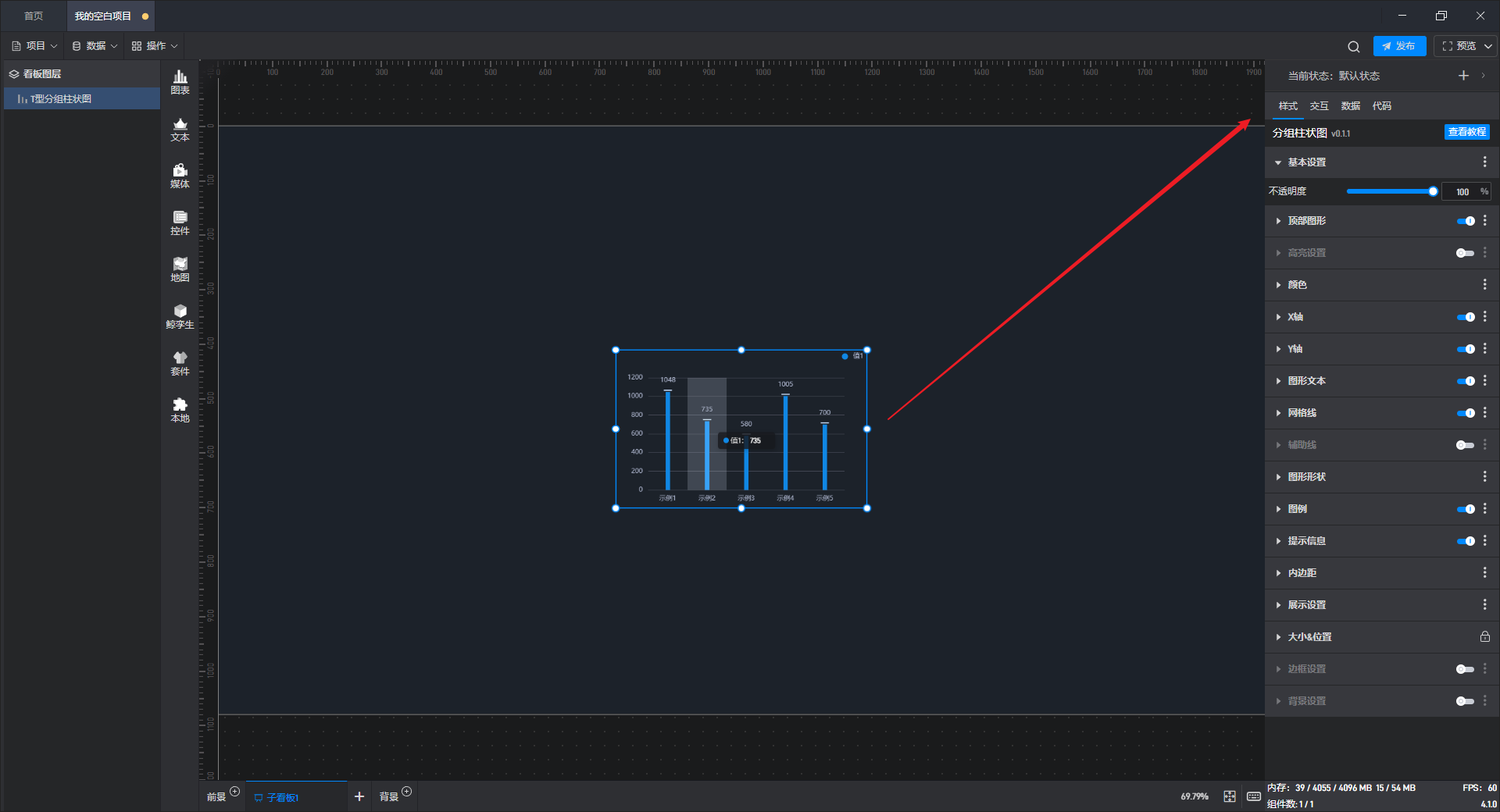
每个组件都有不同的样式特征。点击选中组件,然后再点击左侧“样式”菜单,就可以对当前组件的样式进行设置。

位置设置
点击选中组件可以使组件进行移动,将鼠标移至组件四周的边框可以对齐进行拖拽放大或缩小,按住“Shift”键可以在拖拽时让组件保持长宽比例。

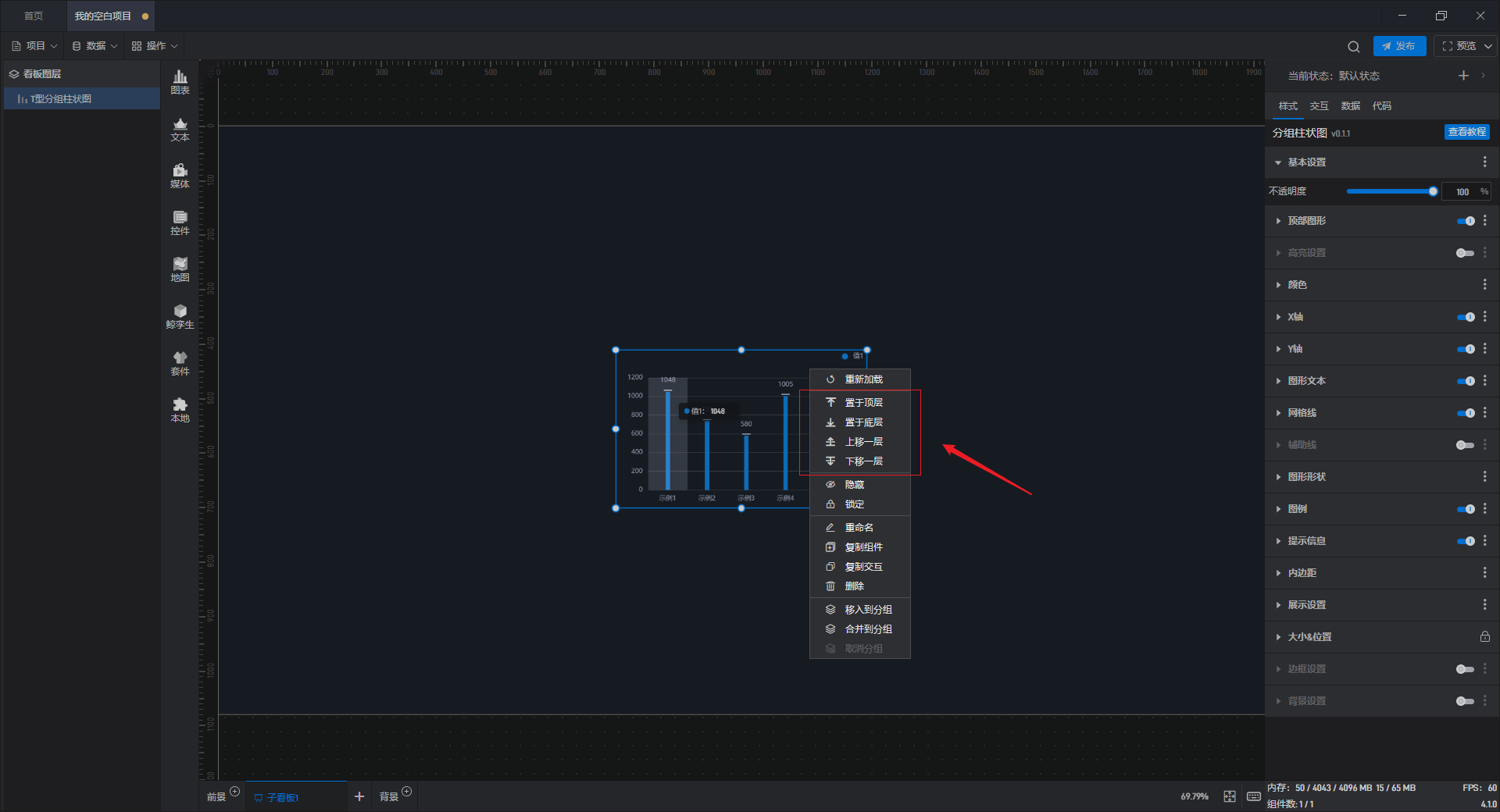
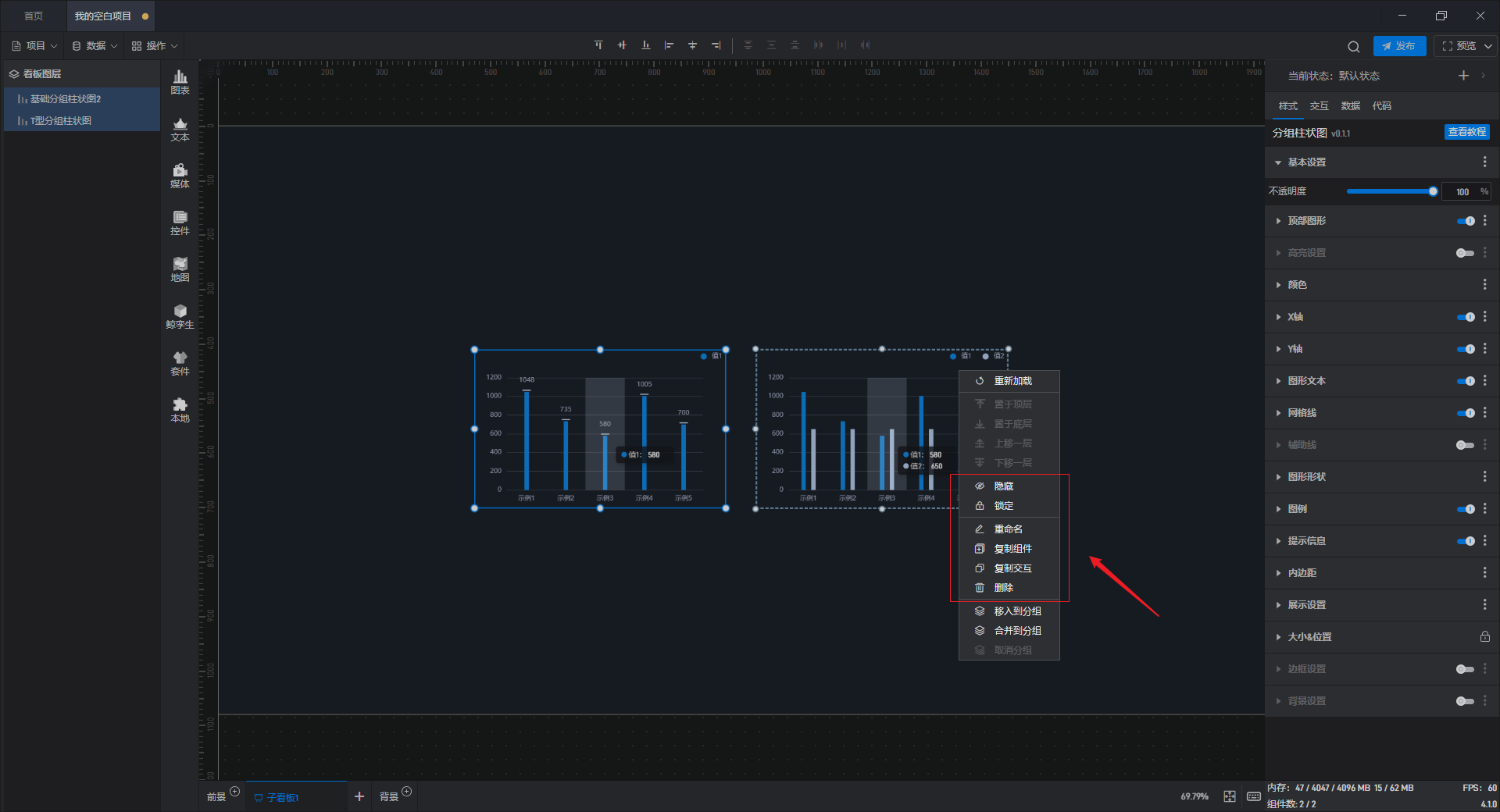
右击组件可以对其进行图层位置的设置,包括:置于顶层、置于底层、上移一层、下移一层。

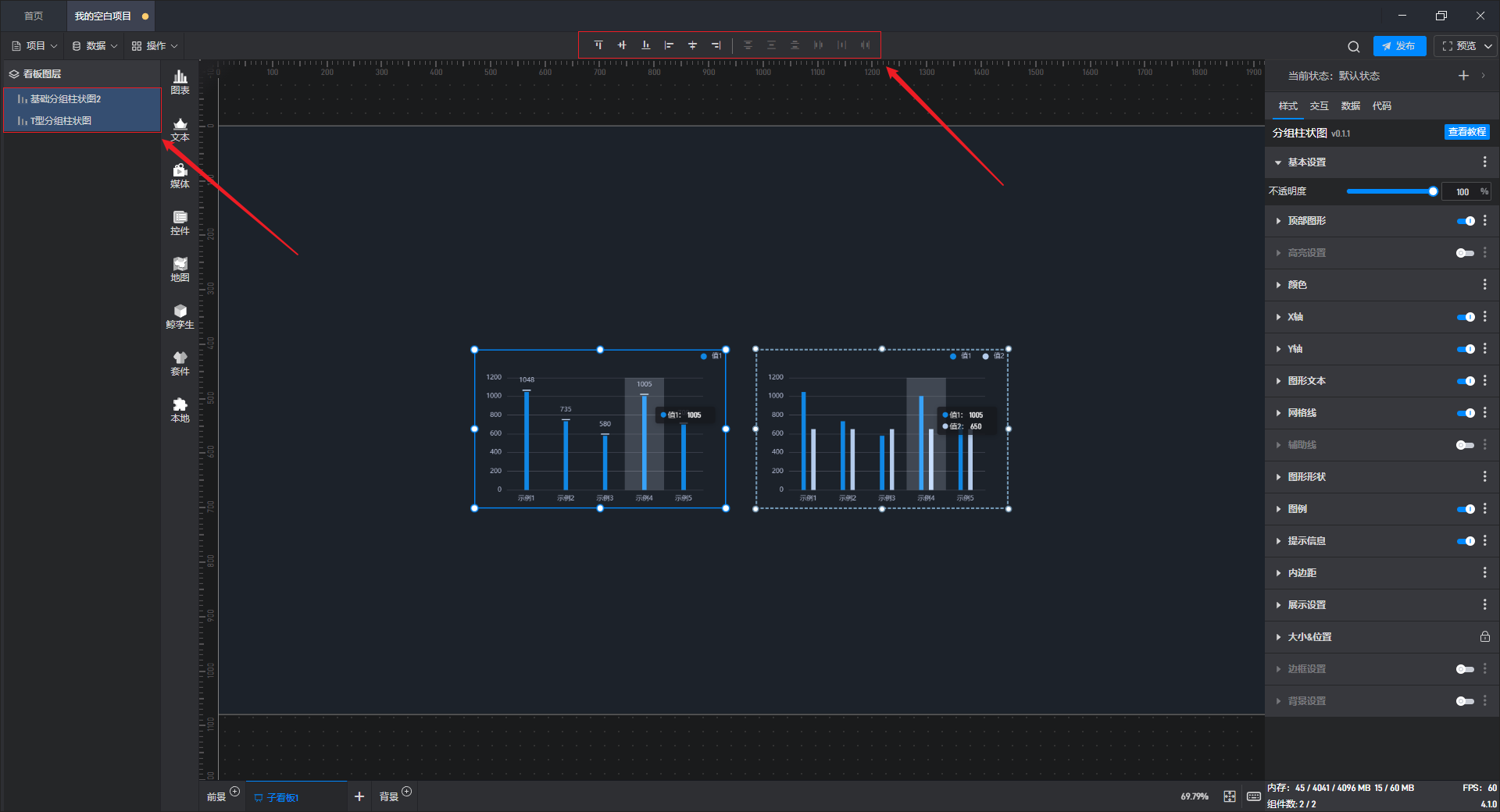
选中多个组件时,可以通过操作菜单进行对齐和排列分布,也可以通过工具条进行快捷设置。

分组设置
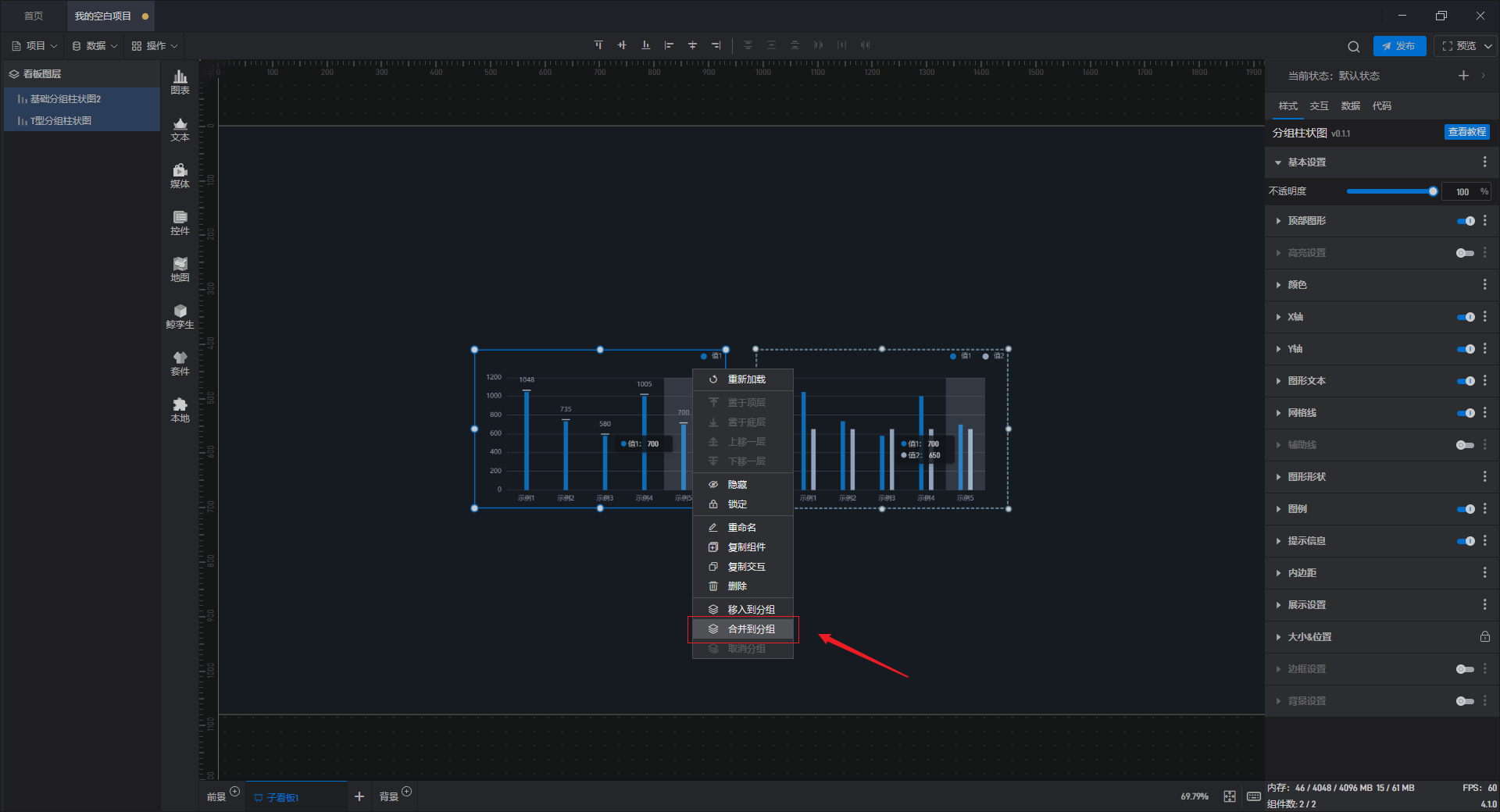
右键点击组件,选择“合并到分组”,选择想要合并的分组面板,该组件就会合并到对应的分组面板中。

其他设置
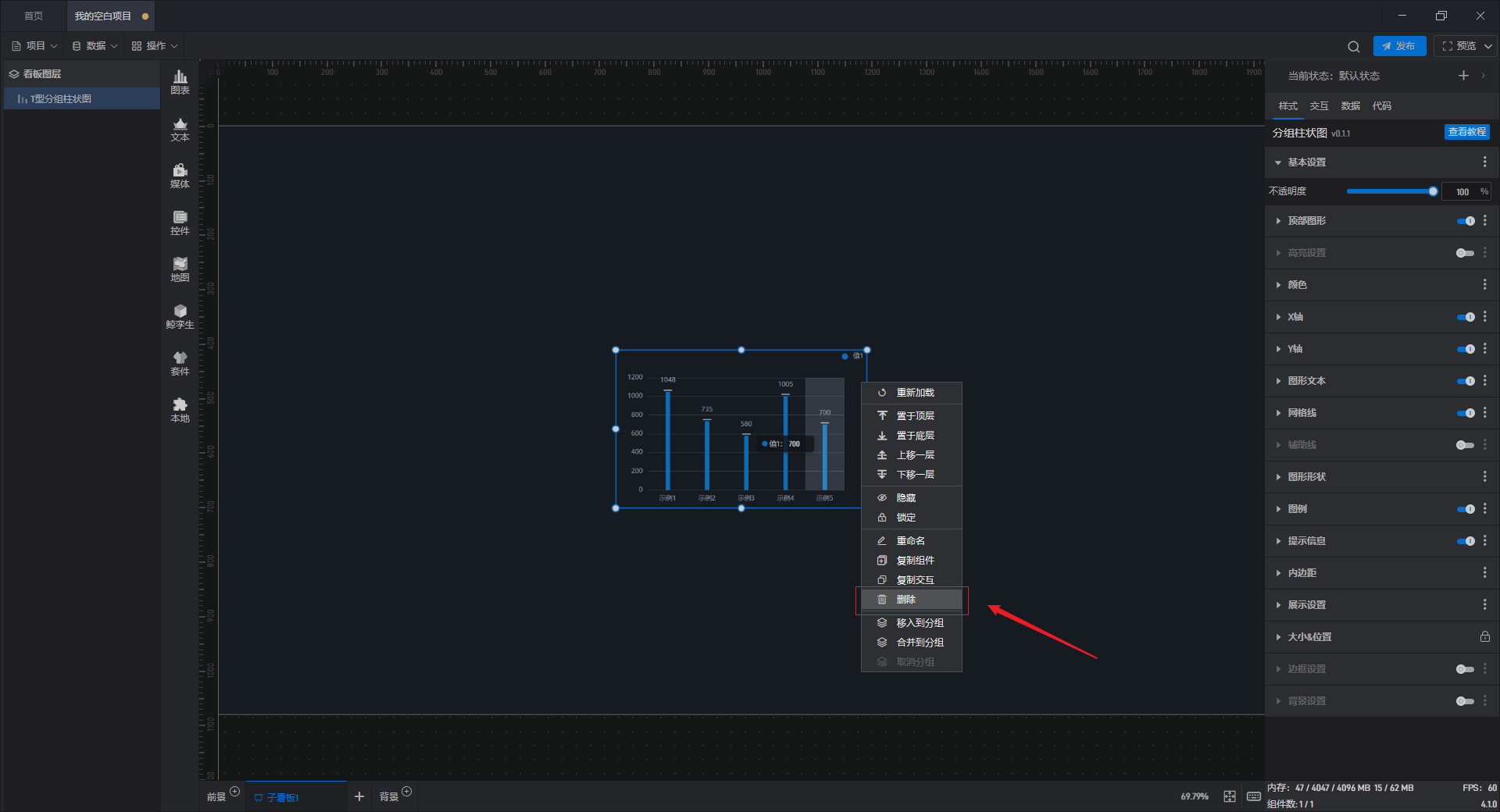
右击组件还可以对其进行隐藏、锁定、复制和删除。

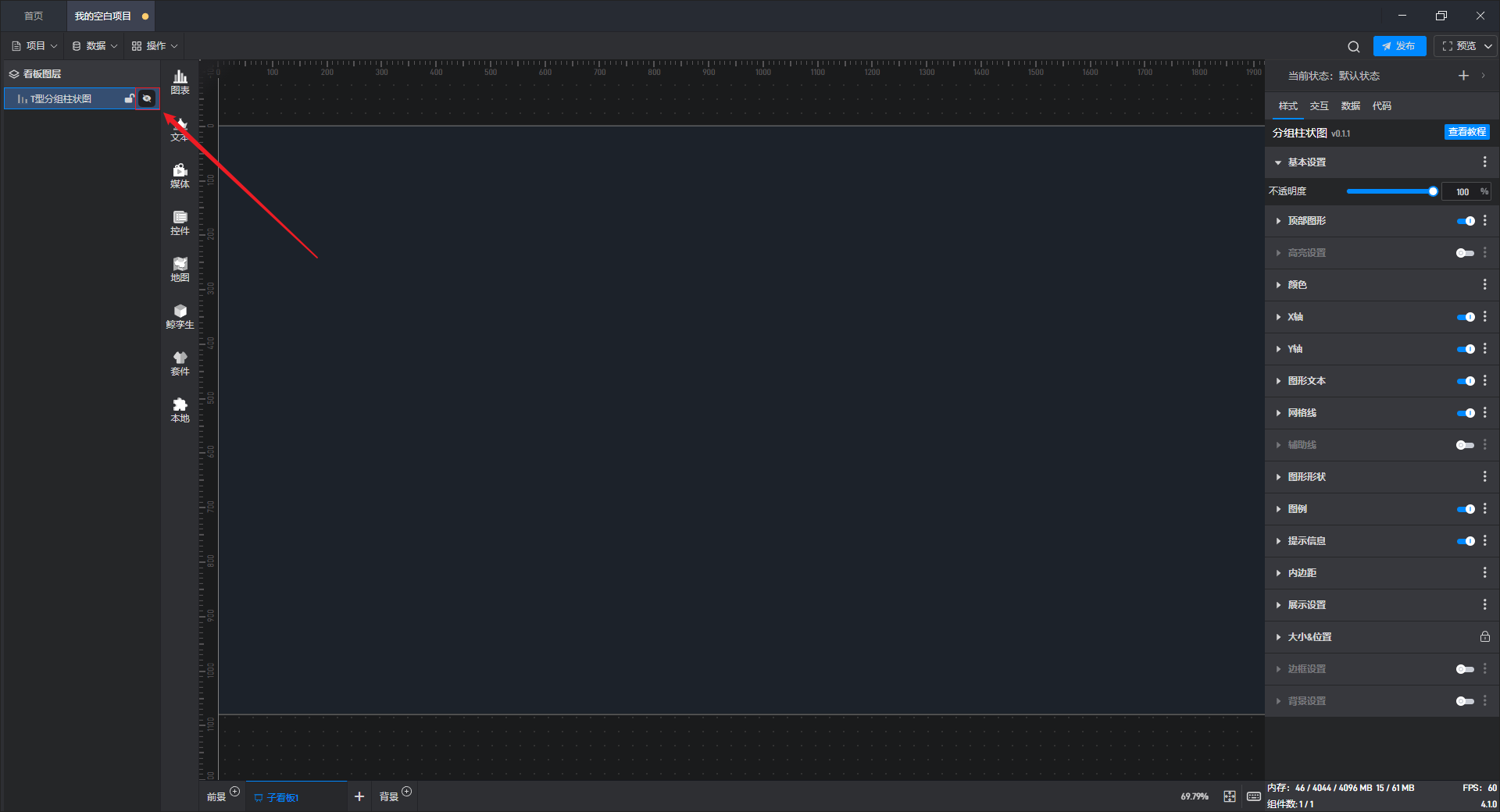
如果选择了“隐藏”操作,则该组件会被隐藏,如果需要恢复显示,需要到左侧“看板图层”列表中点击进行显示。(选中组件时,左侧图层列表中该组件对应的图层会高亮显示)

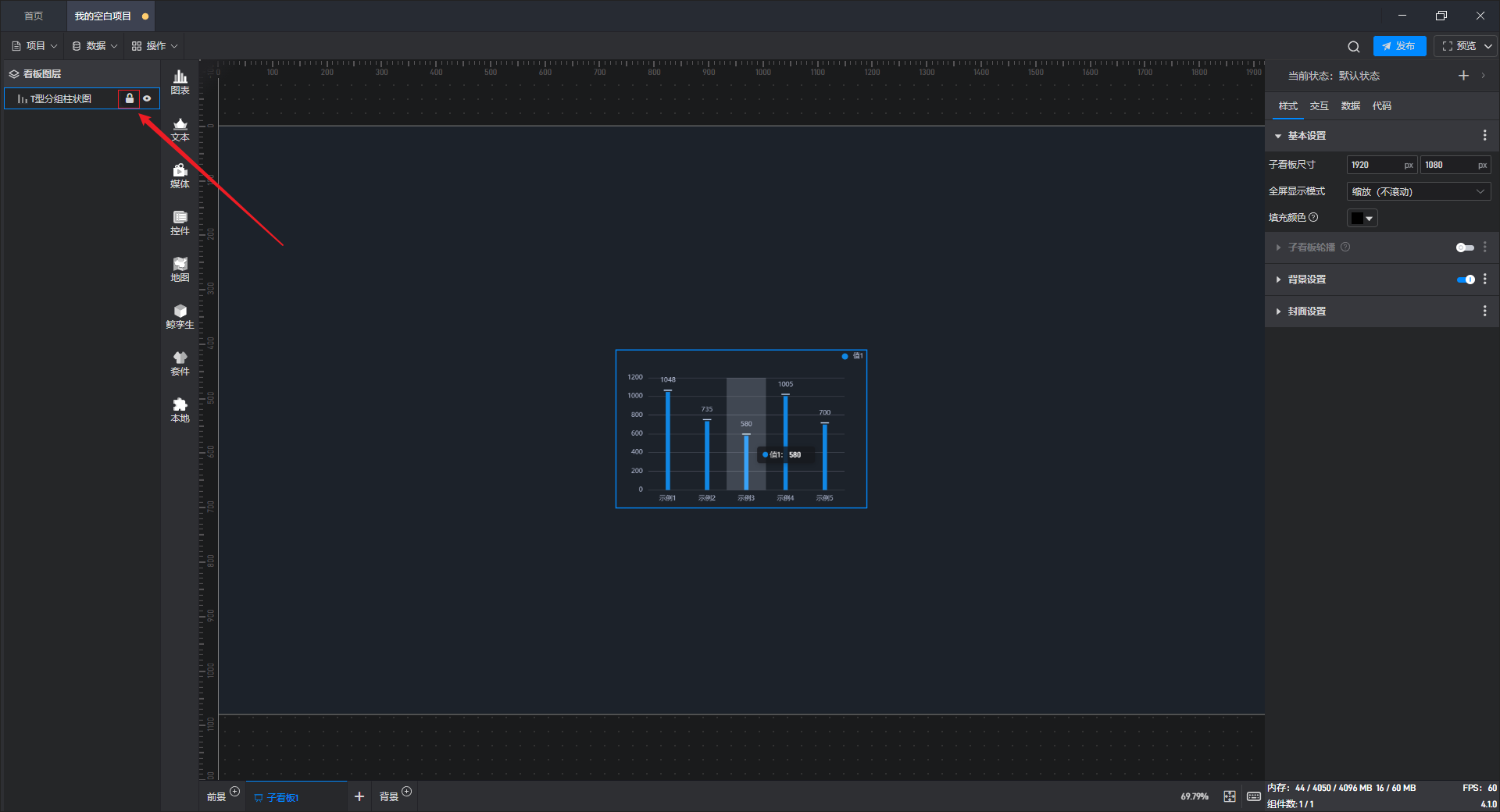
如果选择“锁定”操作,则当前组件会被锁定,此时无法被选中或操作。如果要释放锁定,同样需要到左侧“看板图层”列表中点击进行解锁。

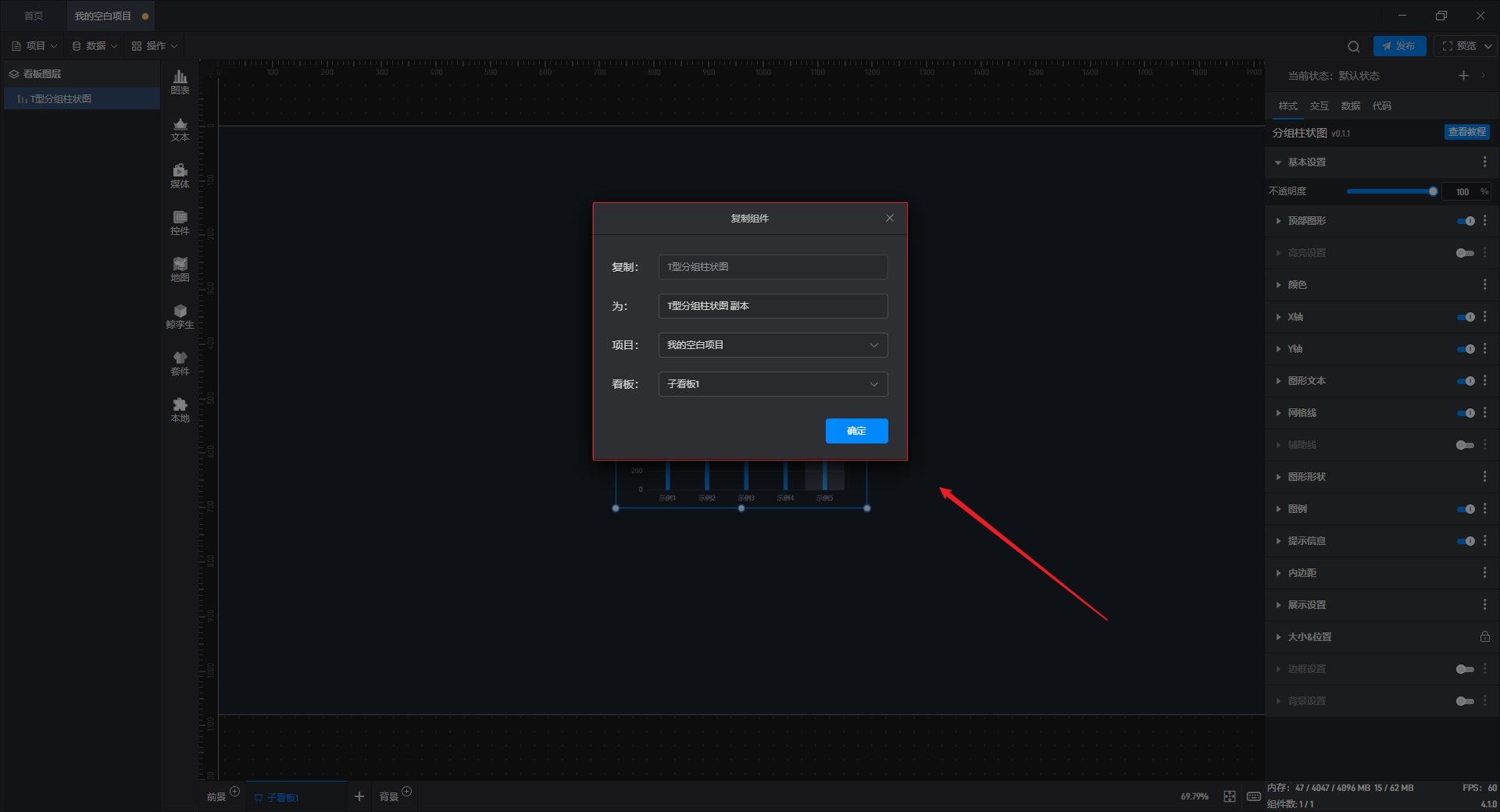
如果选择“复制”操作,则会弹出“复制组件”弹窗,在窗口中可以将复制后的组件进行设置,新组件会保持复制组件相同的数据和样式。

如果选择“删除”操作,则会将当前组件删除,您也可以在选中组件时按“Delete”键进行删除。

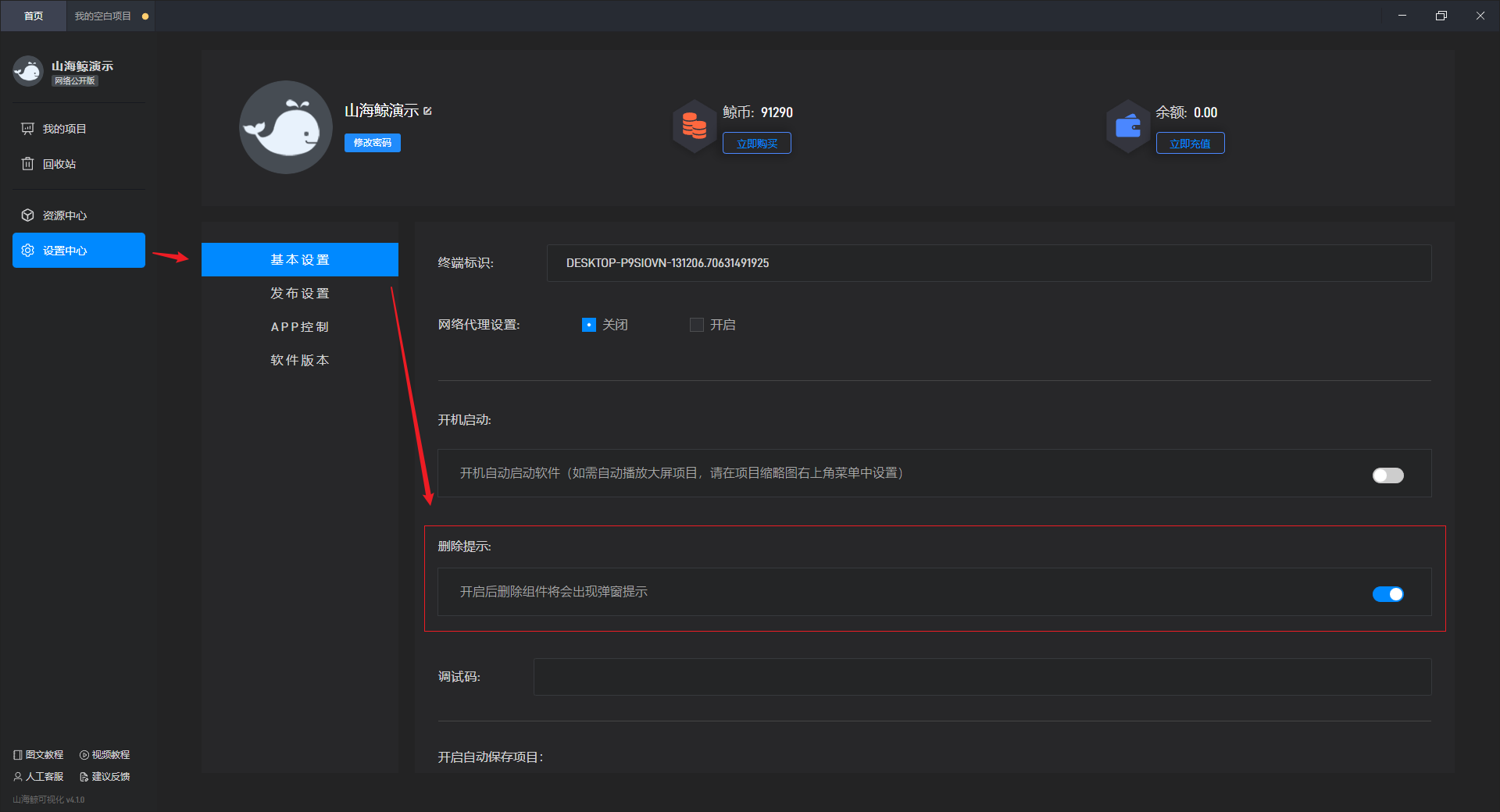
关于删除提示,如果勾选了不再提示,可以在软件“首页”下“设置中心”中进行恢复。

【温馨提示】以上操作均支持“Ctrl+z”的撤销快捷键操作,和“Ctrl+y”的恢复快捷键操作。
扩展设置
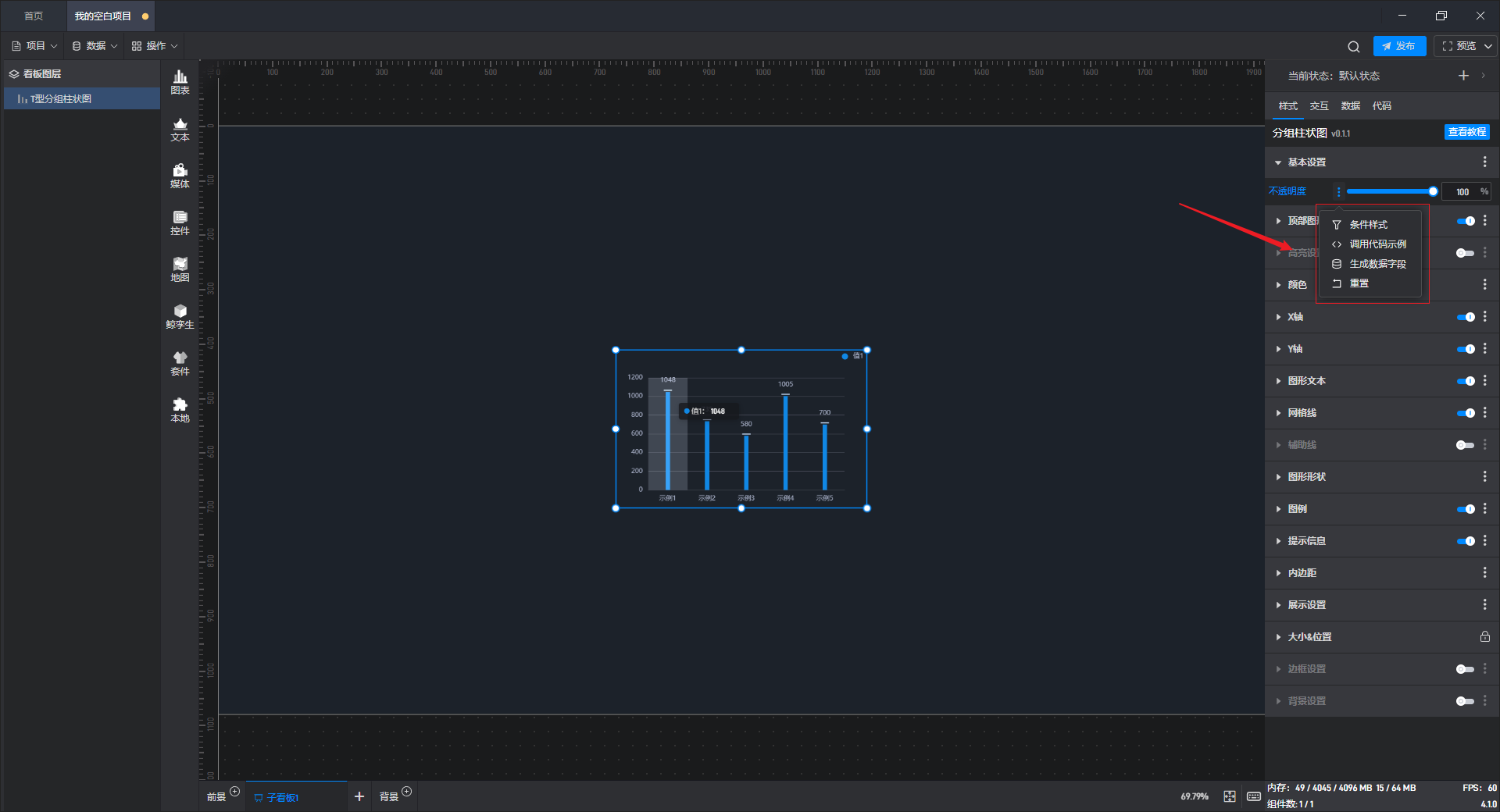
组件的每个样式属性都可以打开一个“扩展设置”菜单,将鼠标移至属性名称的右侧后即可看到,菜单共包含四个选项:“条件样式”、“调用代码示例”、“生成数据字段”和“重置”。

“条件样式”可以将已经设置好的数据条件应用于组件的样式属性中,便于实现组件在不同条件下的状态。
“调用代码示例”用于组件的二次开发,便于编写二次开发相关的 JavaScript 代码。
“生成数据字段”可以给组件样式属性生成“动态数据项”,便于精准控制样式的属性值。
“重置”即重置以上已进行的操作。