标记点路径动画
标记点可以根据数据或者预设播放路径动画,具体有两种情况:
1 预设路径动画
对于不需要根据数据改编的路径动画,我们可以直接在场景中打点的模式来生成路径。
首先我们场景中加入一个新的标记组,我们随意挑选一个样式:

我们把删除标记组样式中主体的所有元素,注意一定要选择标记组进行设置。删除后,再添加一个新的部分,导入我们准备好的小车模型:

导入后可以看到标记点已经变成了一个小车的效果:

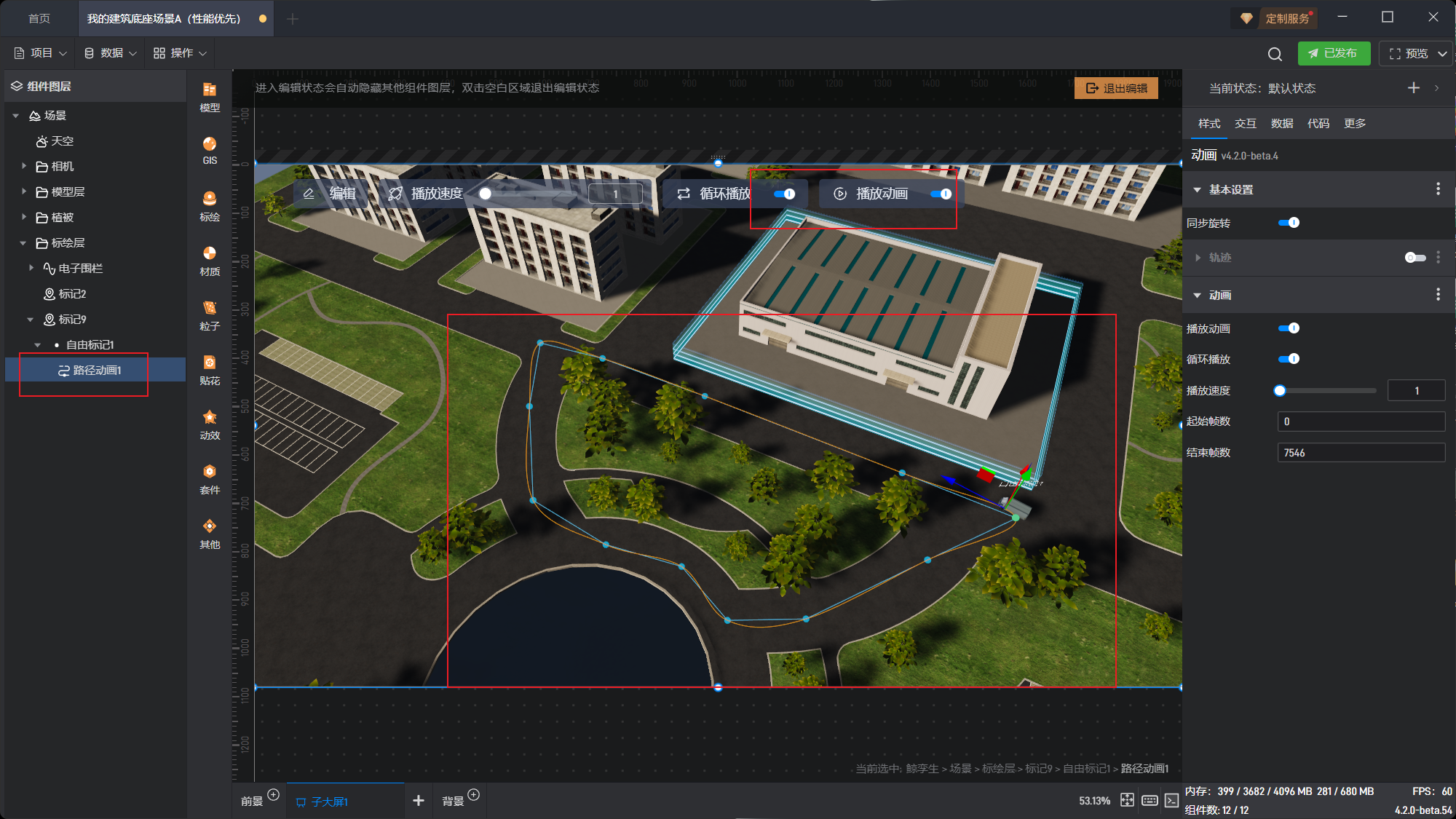
我们选中这个标记点本身,然后点击动效,添加路径动画:

在画面中点选出预设路径,同时打开循环播放和播放动画两个开关:

可以看到小车就会自动沿着这个路径进行运动了。
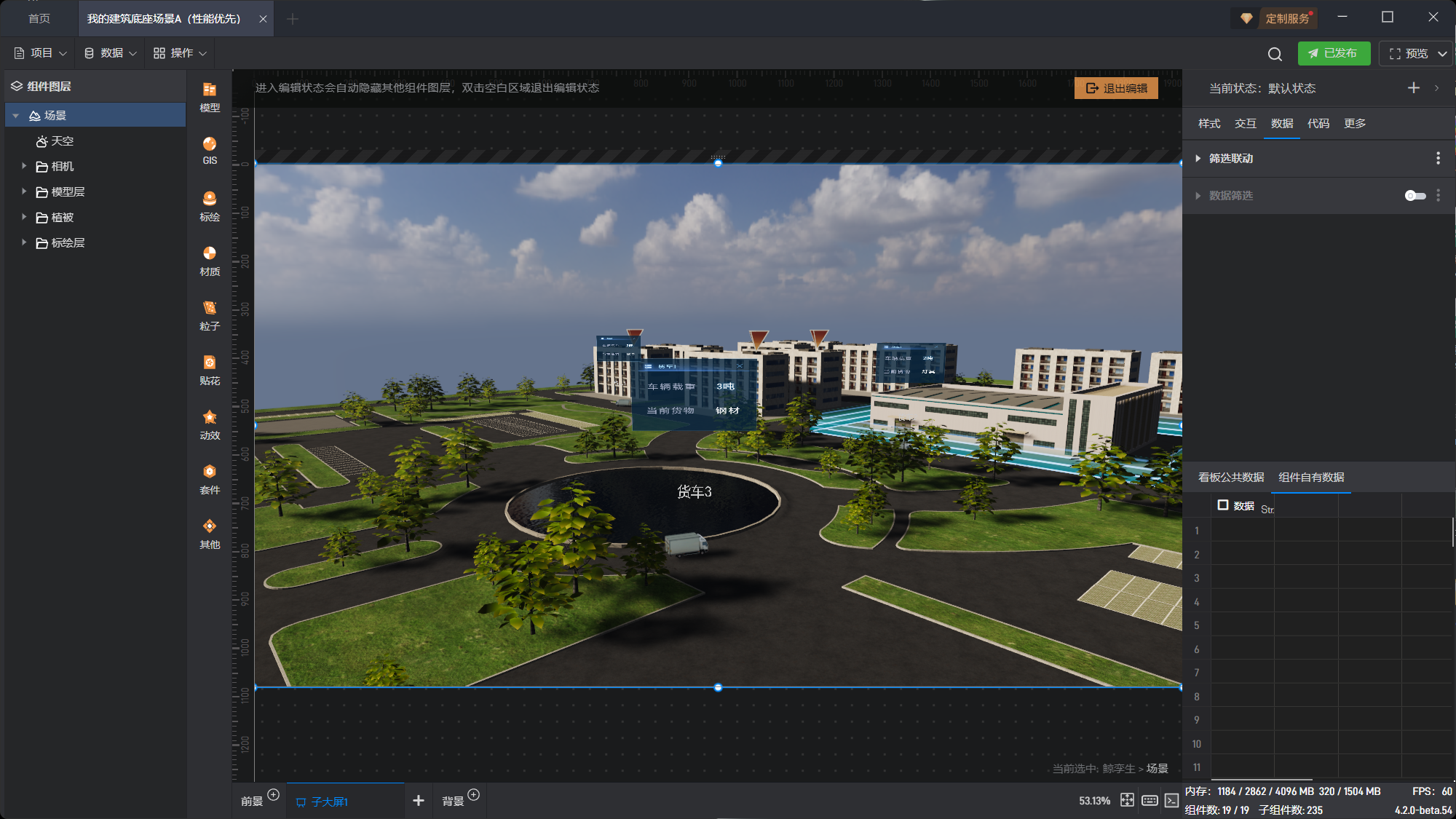
有的时候我们希望小车头顶能够一直有一个面板来显示小车的状态,那么我们参考标记点面板的教程中方式,首先将小车转换成数据标记点,首先我们处理好数据:
| 车辆 ID | 名字 | 位置 | 车辆载重 | 当前货物 |
|---|---|---|---|---|
| 101 | 货车 1 | 0,0,0 | 5 | 家具 |
| 102 | 货车 2 | 0,0,0 | 4 | 灯具 |
| 103 | 货车 3 | 0,0,0 | 6 | 钢材 |
注意因为每一辆小车的路径动画是由预设路径来实现的,所以这里的位置并无任何影响,如果是需要做实时数据路径时,这个位置字段才有意义,这里我们先都设置成 0。同样的,这里数据也可以来自 API 和数据库。
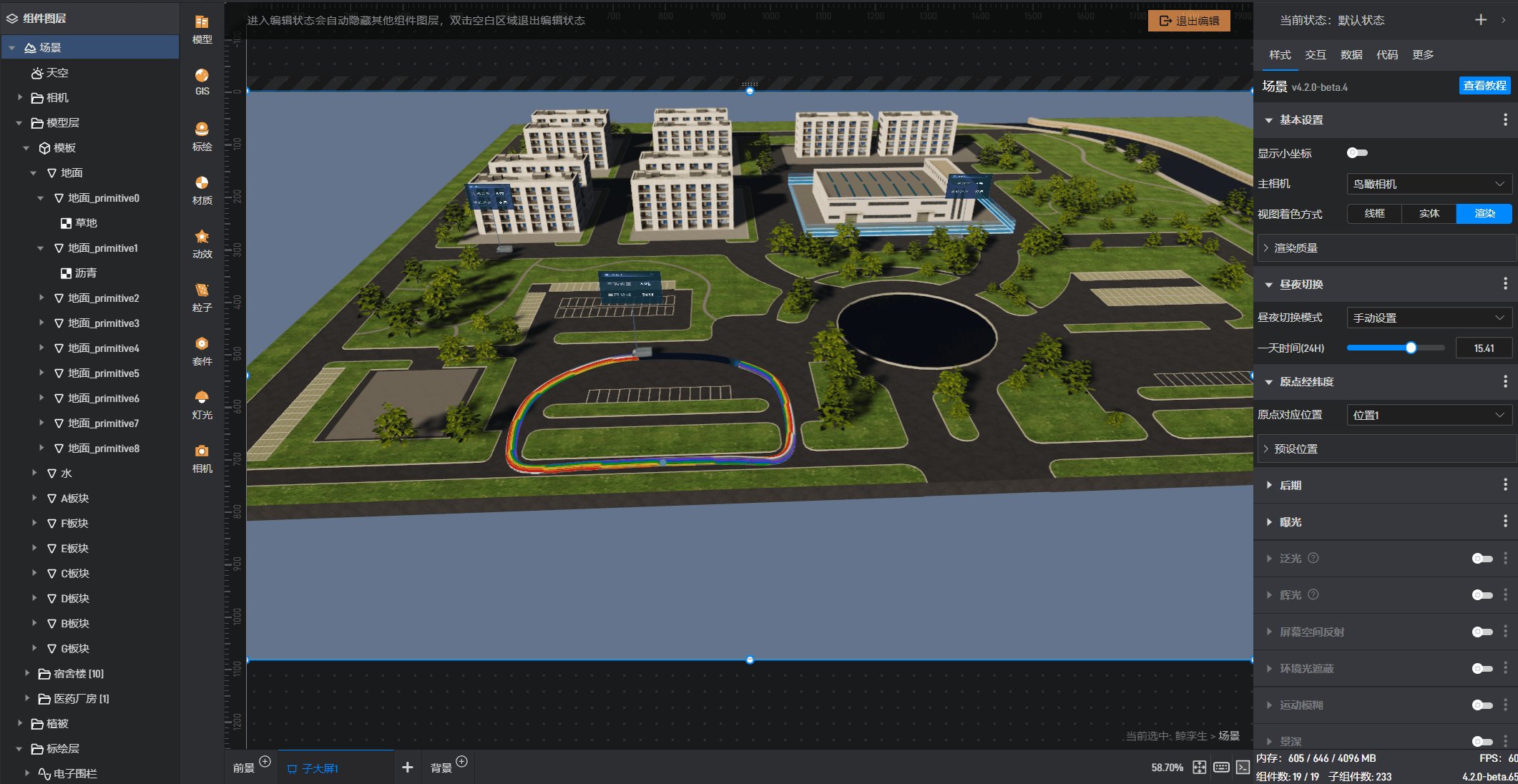
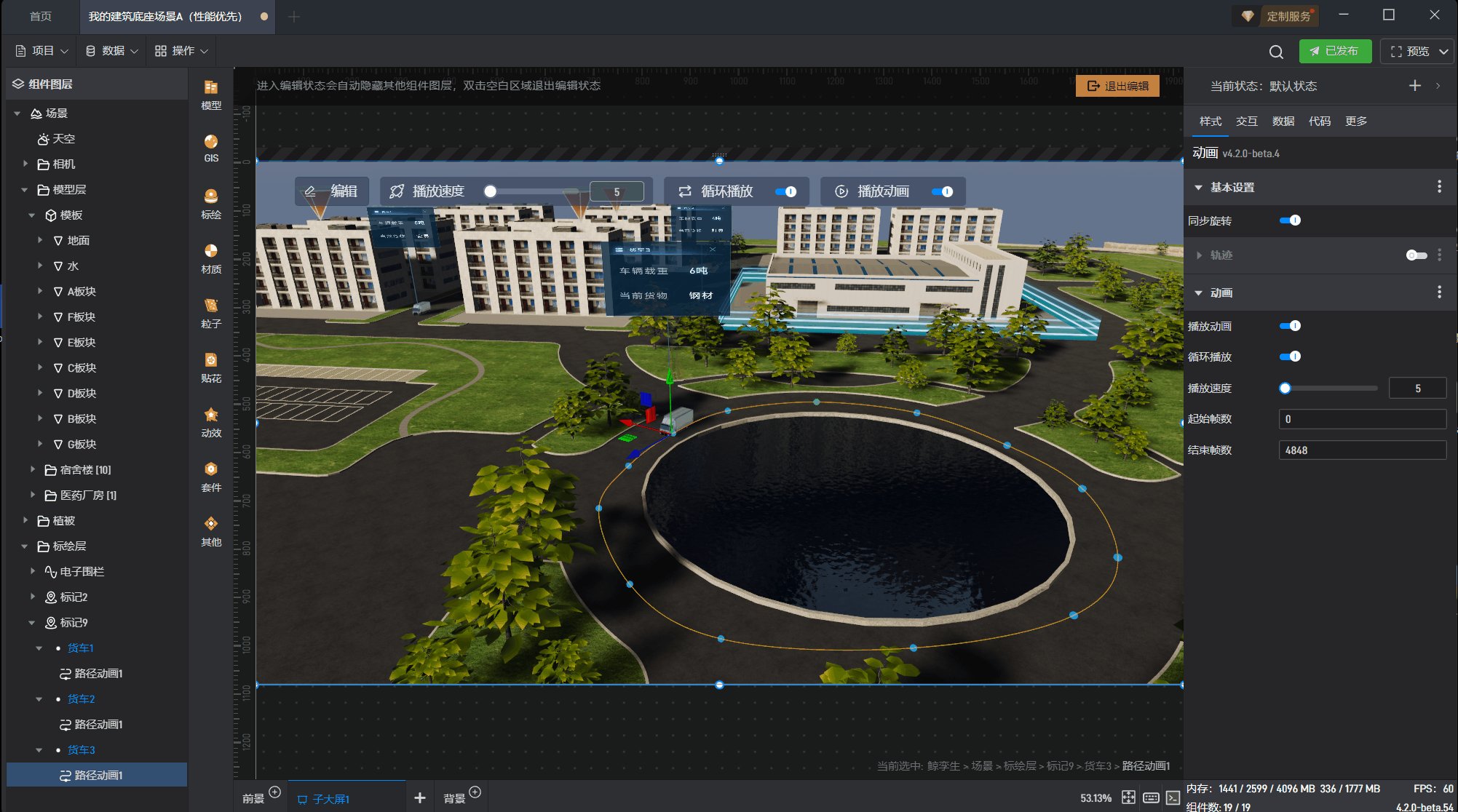
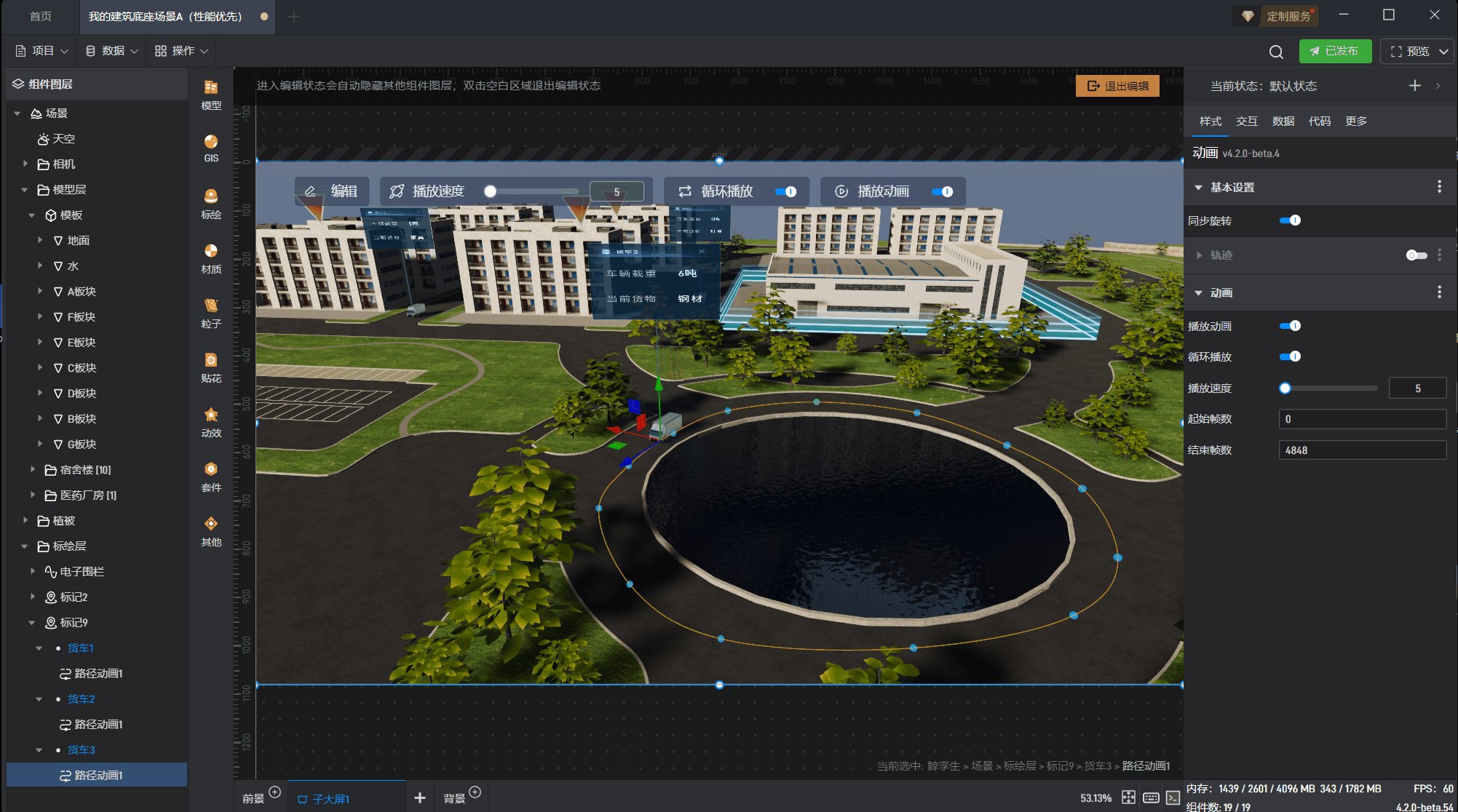
按照前面“标记点面板”和“标记点联动与选中”中介绍的方法,我们在山海鲸中导入数据,并绑定好弹窗和联动,并为每一辆小车重新设置一下路径动画。我们看到如下效果:

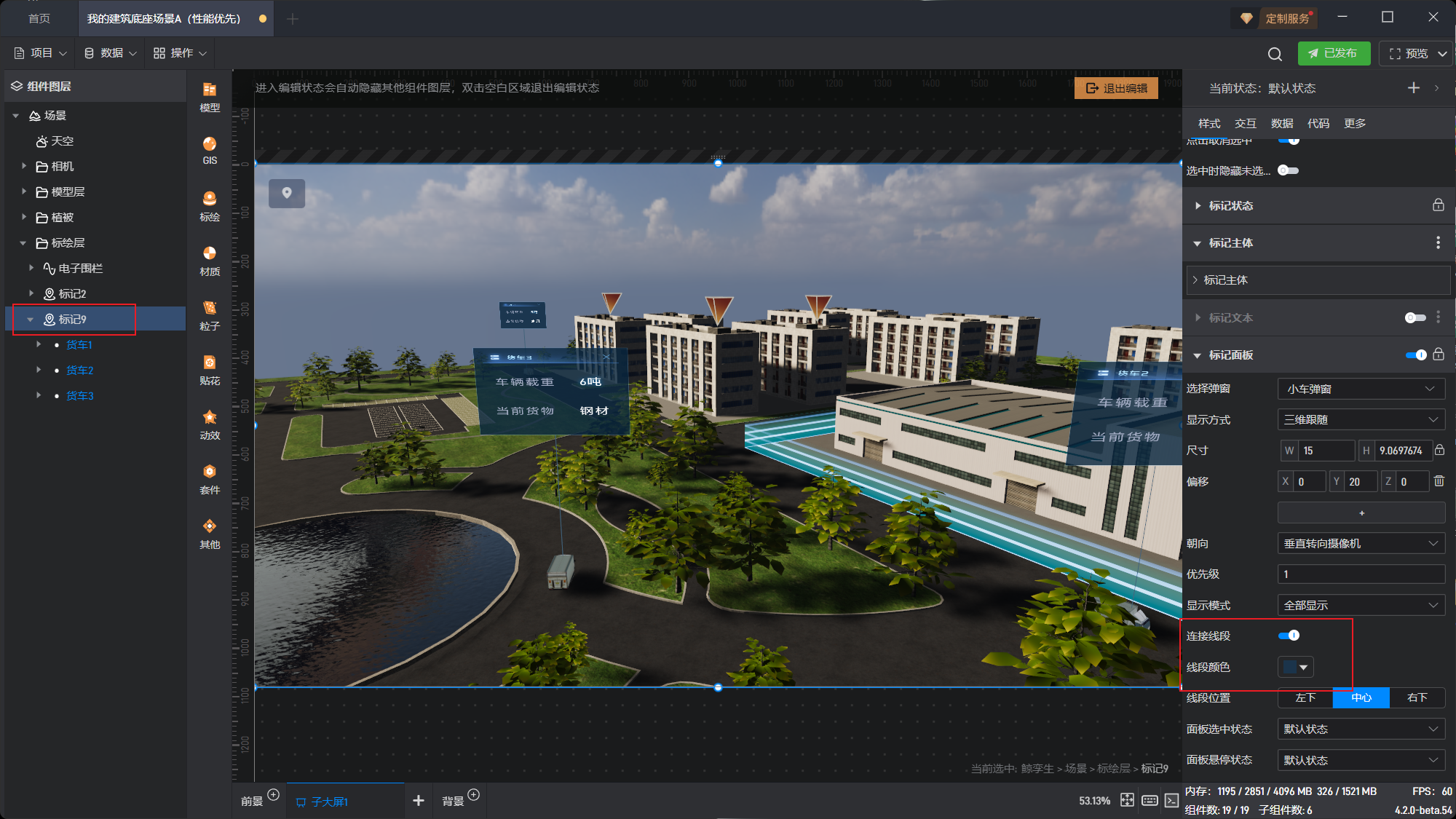
我们可以打开标记组上的线段设置进一步增强效果:

最终看一下效果:

2 数据路径回放
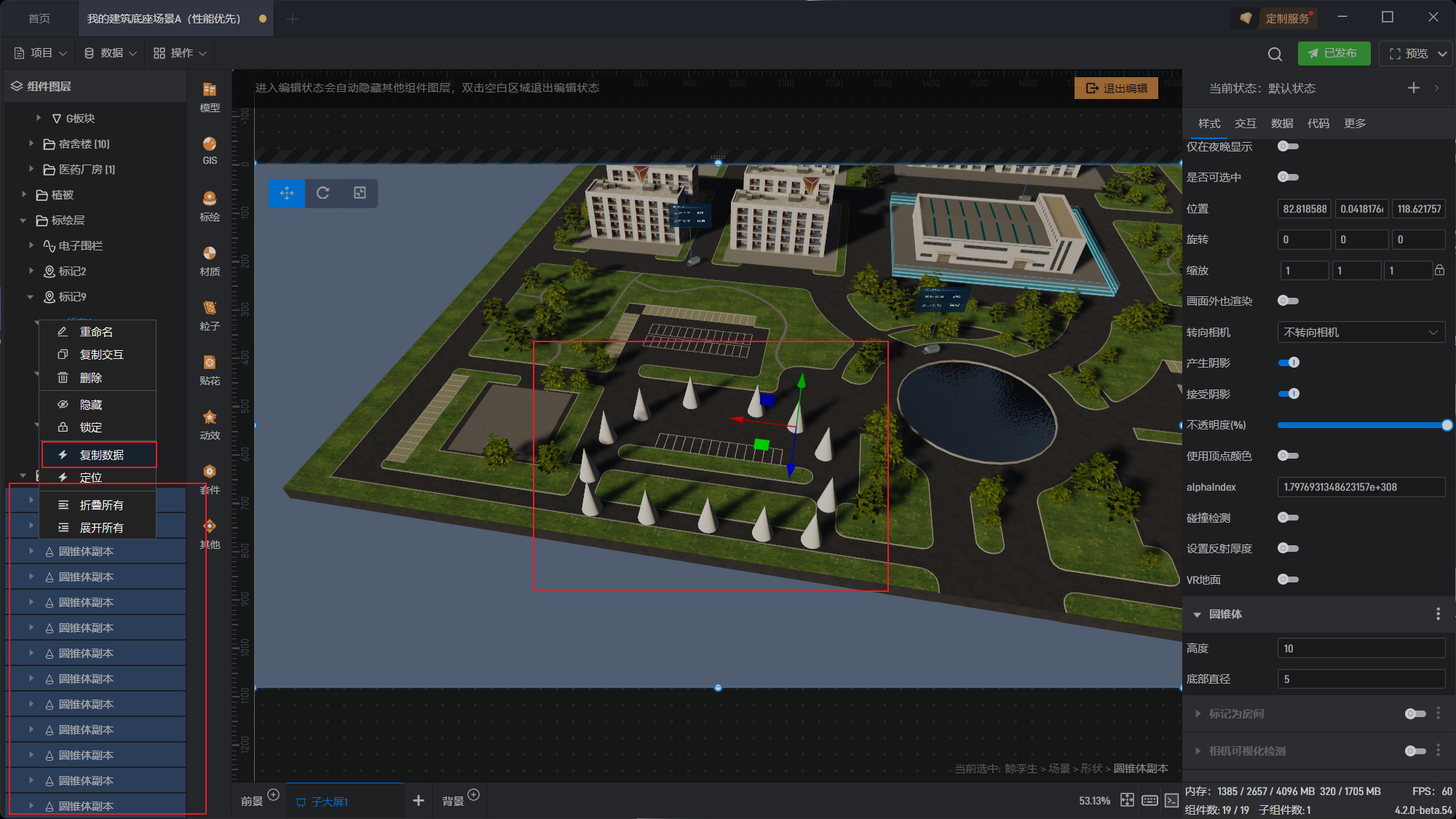
基于前面预设的路径上,我们可以直接绑定数据。如果需要一些虚拟数据来测试,我们可以放置一些形状之后,复制形状的位置数据实现:

得到一个路径数据:
| 位置 |
|---|
| 91.12071228027344,0.04181766137480736,109.59550476074219 |
| 102.83129119873047,0.04181766137480736,105.29228210449219 |
| 121.68179321289062,0.04181766137480736,105.29228210449219 |
| 134.1800079345703,0.04181766137480736,112.71144104003906 |
| 140.8200225830078,0.04181766137480736,123.31737518310547 |
| 141.23348999023438,0.04181766137480736,137.201904296875 |
| 137.08090209960938,0.04181766137480736,147.0951690673828 |
| 123.01565551757812,0.04181766137480736,147.1669158935547 |
| 108.41059112548828,0.04181766137480736,146.78497314453125 |
| 95.45625305175781,0.04181766137480736,146.86045837402344 |
| 84.03829193115234,0.04181766137480736,146.6757354736328 |
| 81.05728149414062,0.04181766137480736,135.50535583496094 |
| 82.81858825683594,0.04181766137480736,118.62175750732422 |
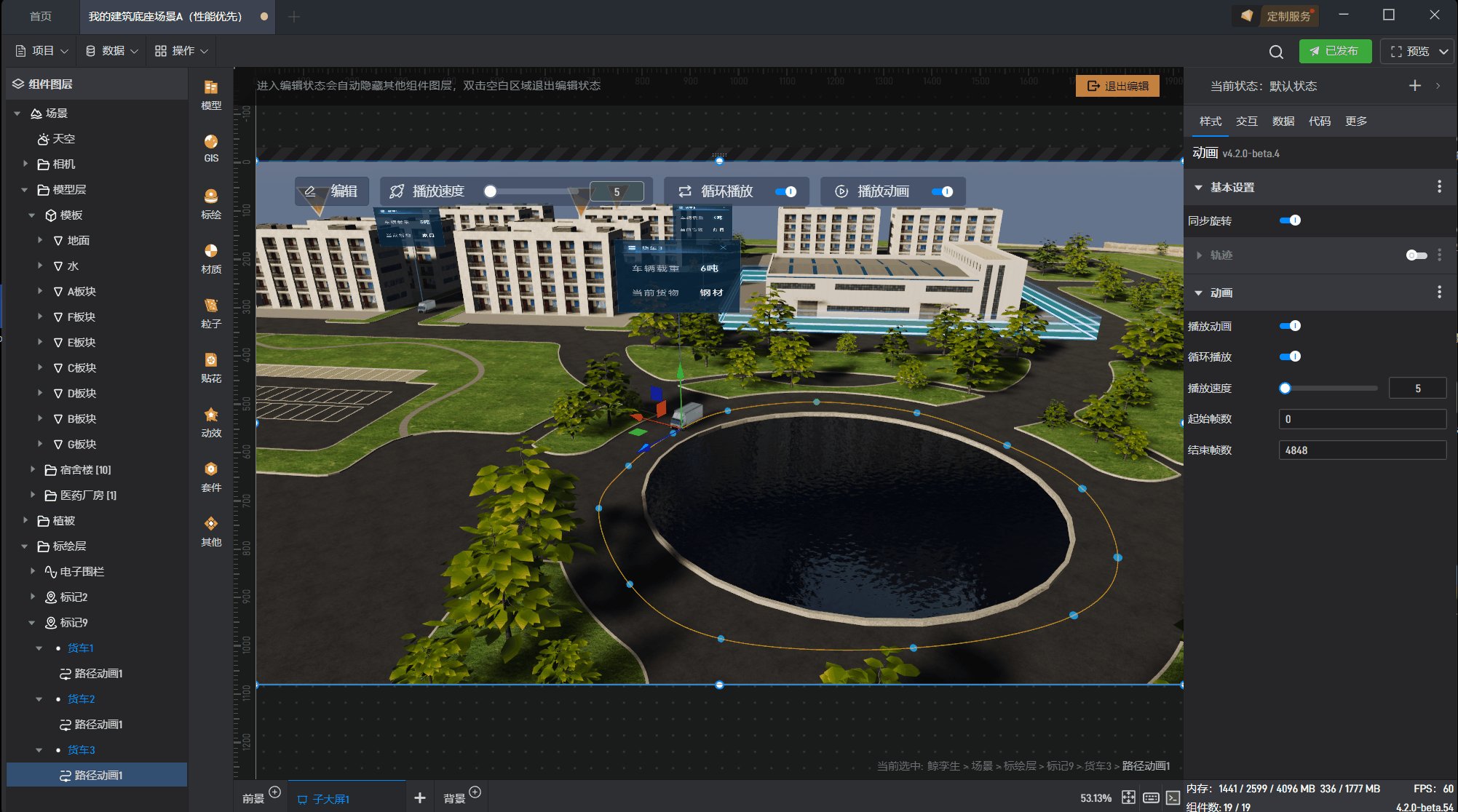
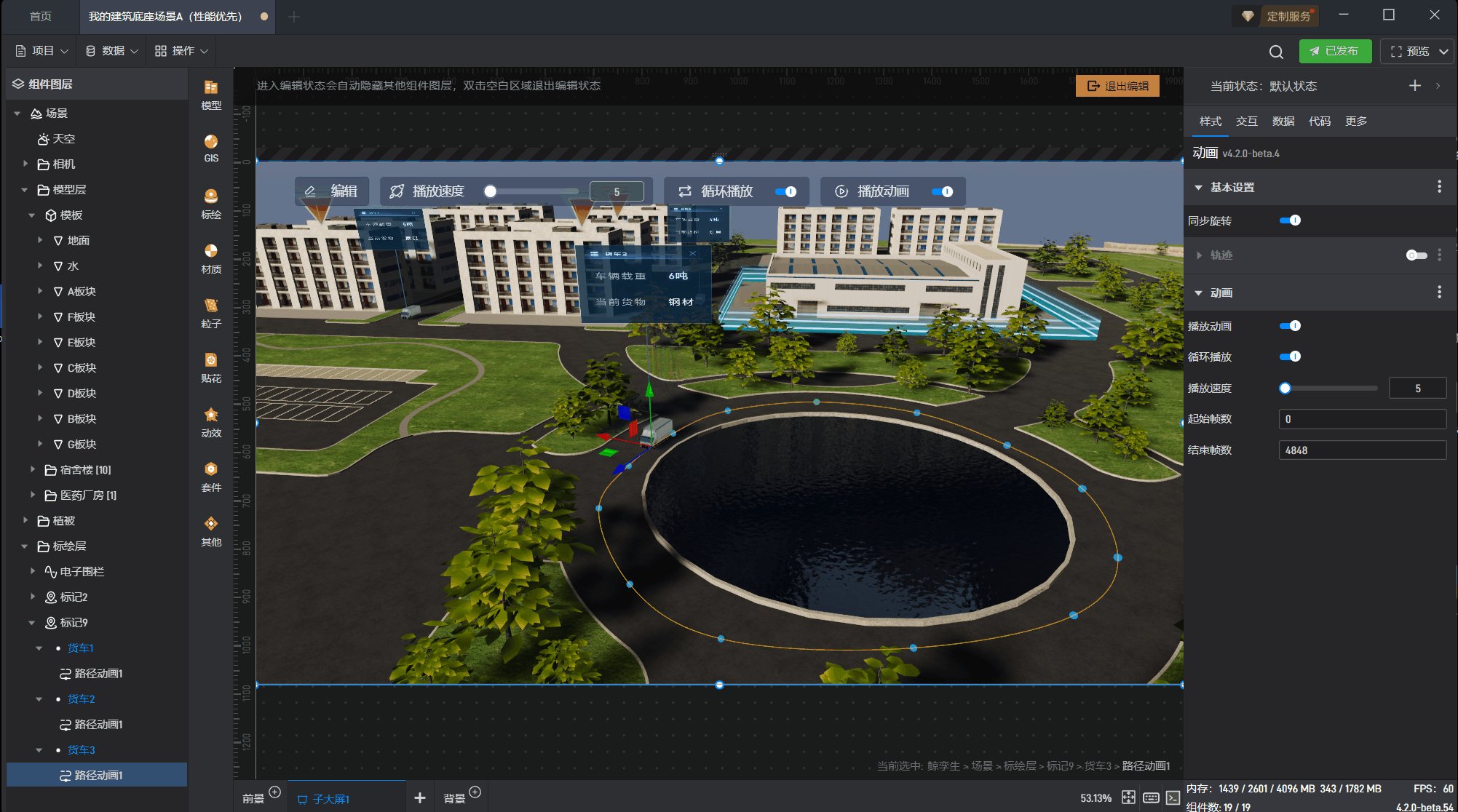
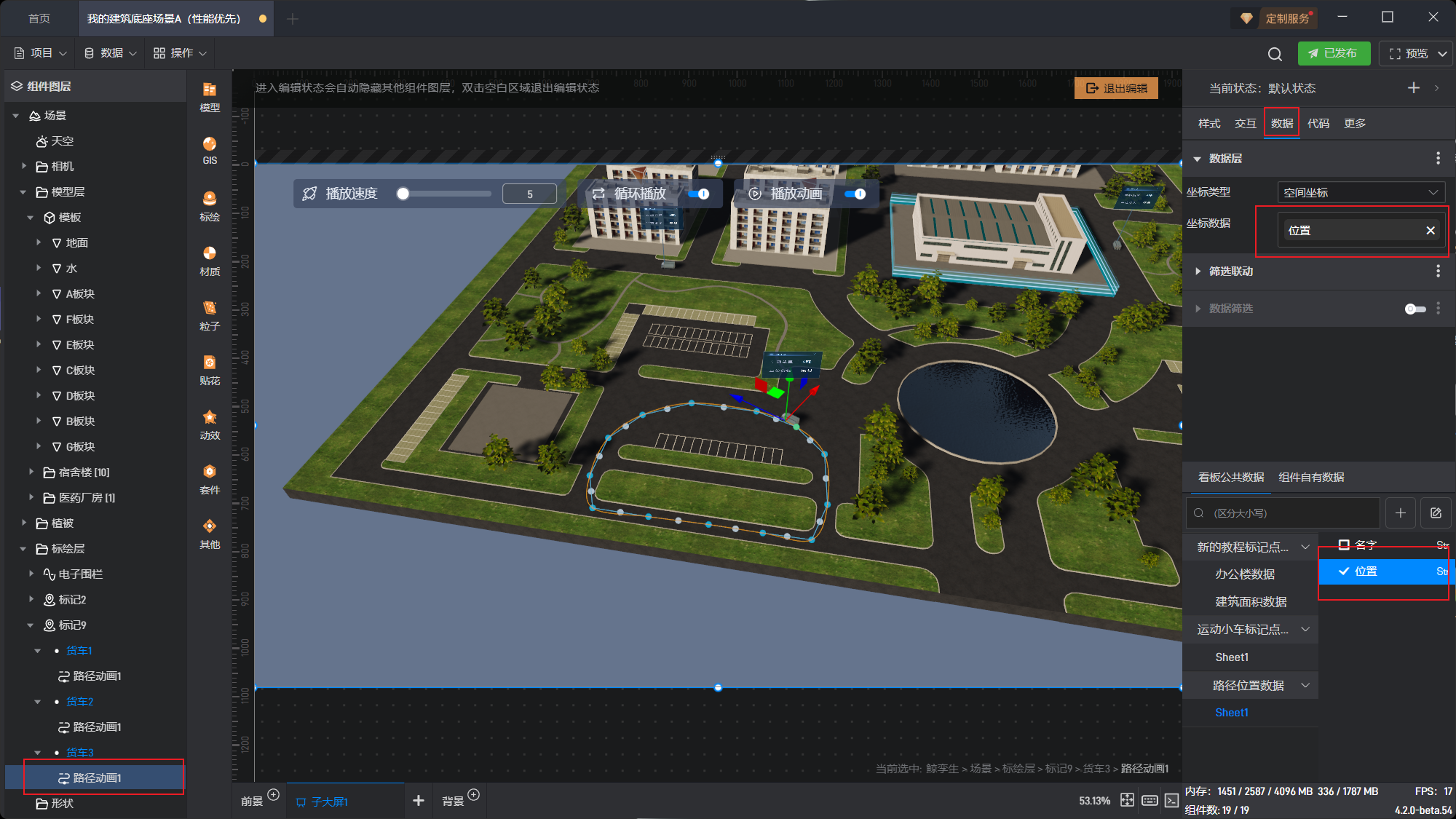
我们导入这个数据,并将这个数据的位置字段绑定到路径动画的数据上,得到如下效果:

可以看到路径已经直接读取到了数据中的位置。小车已经按照数据的路径点在运动了。
我们可以交互来控制这个动画的启动和停止来实现回放路径的效果。
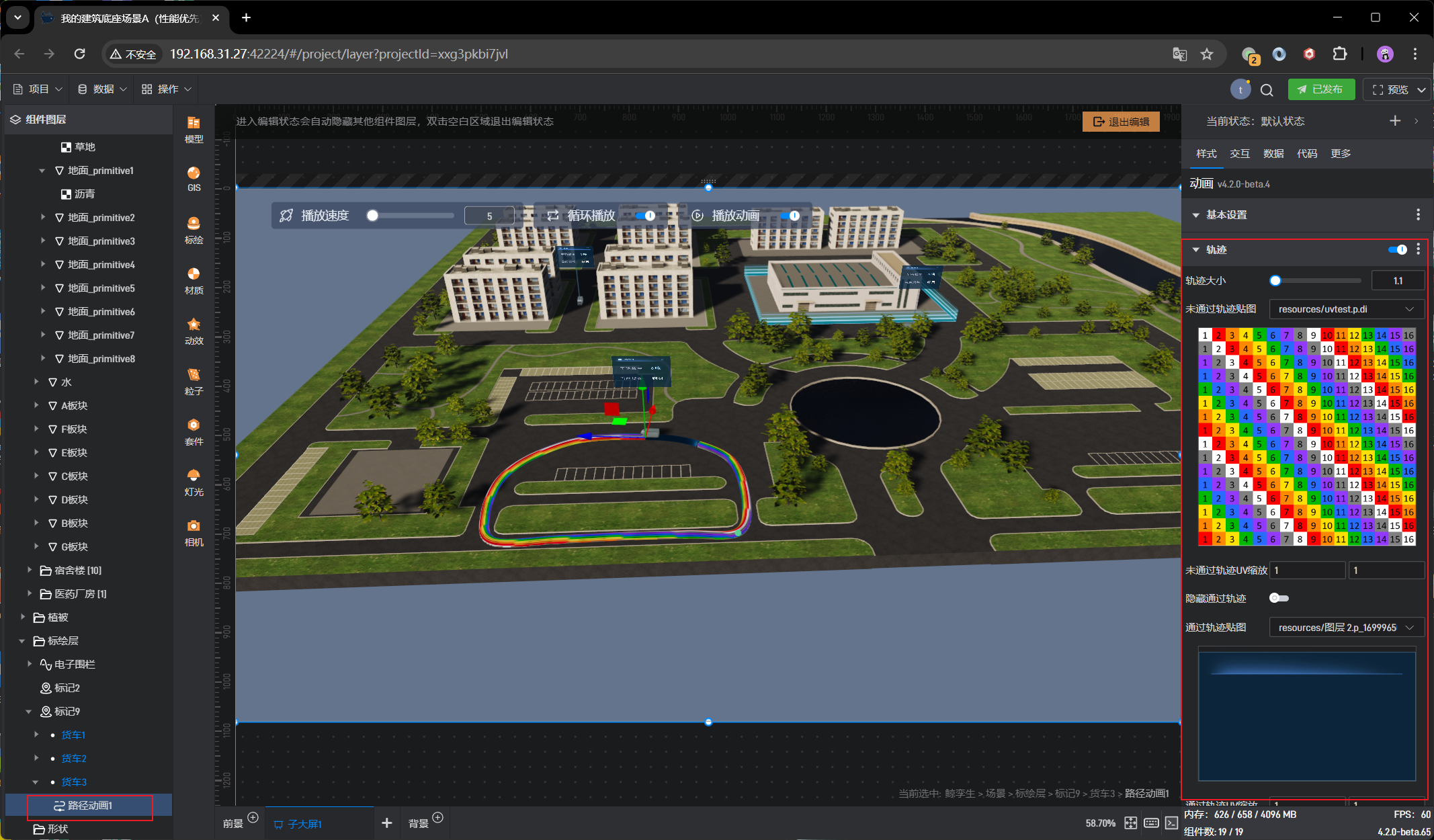
对于预设的路径动画或者数据路径回放,都可以打开路径动画的轨迹功能,让走过的路径标出不一样的效果,如下图:

最后得到这样一个效果: