面积图
1. 简介
面积图是在折线图的基础上,对折线以下区域进行颜色填充,用于在连续间隔或时间跨度上展示数值,常用来显示趋势和对比关系(多个面积块之间的对比),不同颜色的填充可以更好地突出趋势信息。面积图最常用于表现趋势和关系,而不是传达特定的值。
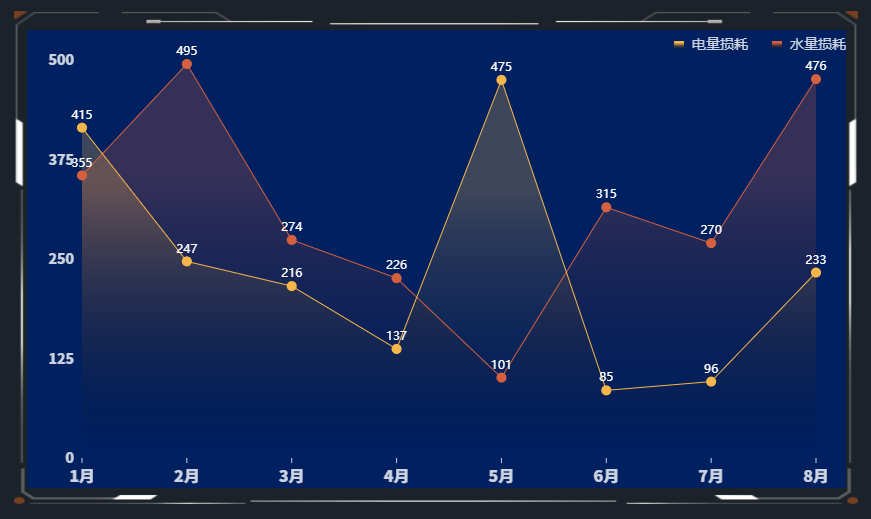
2. 效果展示
3. 样式
在样式中可以设置面积图组件的位置、颜色、坐标轴、提示信息和动画等。
接下来,会用以下示例数据对组件样式进行说明:
| 月份 | 电量损耗 | 水量损耗 |
|---|---|---|
| 1 月 | 140 | 164 |
| 2 月 | 310 | 245 |
| 3 月 | 79 | 442 |
| 4 月 | 490 | 467 |
| 5 月 | 420 | 412 |
| 6 月 | 224 | 306 |
| 7 月 | 364 | 454 |
| 8 月 | 166 | 273 |
3.1 基本设置
| 配置项 | 说明 | |
|---|---|---|
| 不透明度 | 1)根据个人喜好或整体和谐度合理地使用透明度,会让大屏布局更美观; | 2)这个设置项的一个常见用法是结合条件样式/交互/多状态来实现组件的显示和隐藏。 |
| 抽样率 | 1)对数据进行抽样展示。如有 100 条数据,抽样率为 100%,此时会显示 100 条数据,如抽样率为 50%,则只显示 50 条数据; | 2)这个设置项主要是在数据量过多、组件显示效果不佳时,可以借助这个选项来减少数据量,但是与此同时部分数据也会不显示,所以要谨慎使用。 |
3.2 颜色
指示组件的填充颜色。给组件的 Y 轴字段配置数据后,可以对这些字段单独进行颜色设置。
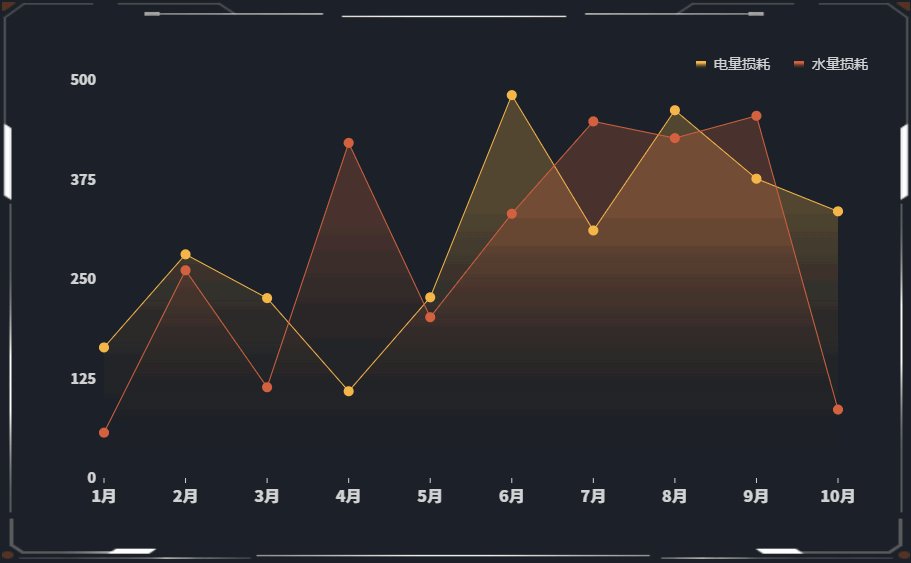
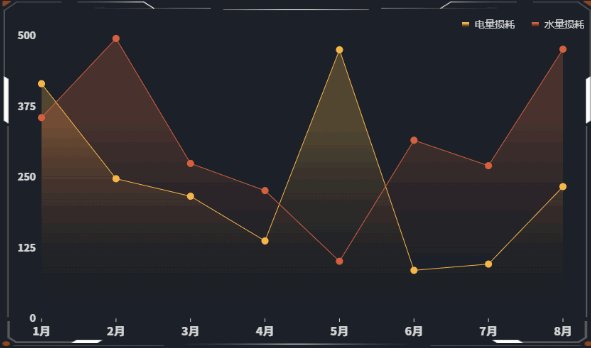
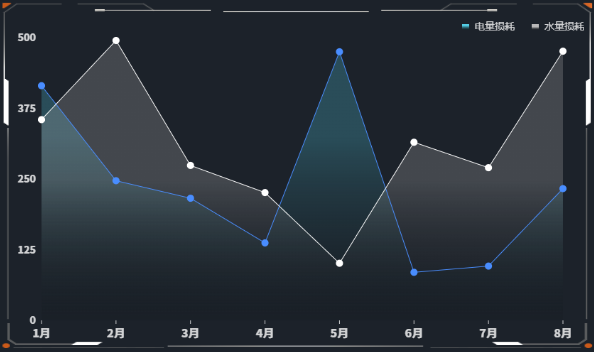
面积图 示例数据颜色,如下图所示:

3.3 X 轴
| 配置项 | 说明 |
|---|---|
| 数据类型 | 有3 种类型,分别是分类、连续数值和时间,数据类型的选择根据导入的数据源而定。 |
| 轴线 | X 轴的线条类型、颜色及粗细的配置。 |
| 轴刻度线 | X 轴的刻度线颜色、粗细及长度的配置。 |
| 轴刻度值 | X 轴的轴标签位置、距轴线的位置、字体设置、外发光展示设置及旋转角度的配置。 |
3.4 Y 轴
| 配置项 | 说明 |
|---|---|
| 轴线 | Y 轴的线条类型、颜色及粗细的配置。 |
| 轴刻度线 | Y 轴的刻度线颜色、粗细及长度的配置。 |
| 轴刻度值 | Y 轴的轴标签显示格式、计数单位、小数设置、刻度值范围和颜色、大小,字体设置和外发光显示设置,其中轴刻度值支持系统自适应,也支持自定义值范围。 |
| 显示轴单位 | Y 轴的轴标签的单位,可调整单位内容和字体样式。 |

【温馨提示】要注意Y 轴的轴刻度值设置,轴刻度值显示格式有两种:数值和百分比,注意选择和数据相对应的格式。轴刻度值设置有两种:自适应和自定义,在自定义的时候要注意最小、最大刻度值的设置,必须比数据的值大。
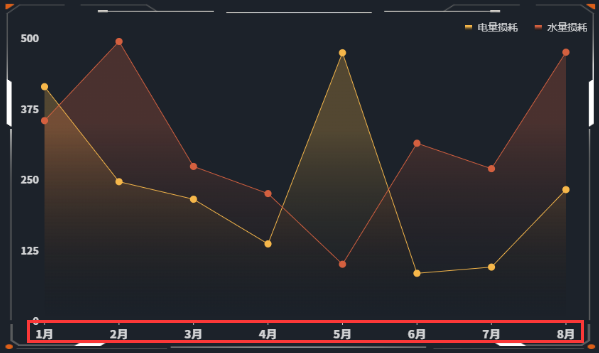
3.5 缩略轴
缩略轴,是一个辅助查看数据的组件,开启缩略轴后可以看数据全貌,也可以看具体的数据内容,最主要的是可以拖拽缩略轴观察数据在一定区间内的演变。
3.6 网格线
网格线易于查看和计算数据,在这里可以对组件的 X 轴、Y 轴的网格线进行设置,包括线条类型和粗细、线条颜色和粗细等内容。
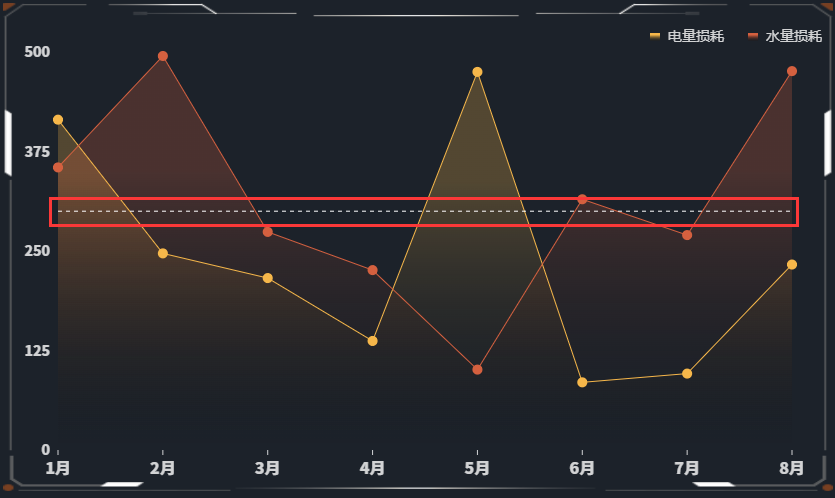
3.7 辅助线
辅助线是一种参考线、分界线,设置辅助线的位置可以对数据分布形态进行分割和归纳,使得数据分布形态及趋势更加明显。当线条类型为虚线时,可以设置 Y 轴的虚线粗细。
例如,将辅助线线条位置设置为300,此时组件上会出现一条供参考的分界线,帮助我们查看以数据“300”为分界的数据分布形态。
3.8 排序
将数据按一定顺序来呈现在组件中,组件的排序方式有 3 种:不排序、从小到大、从大到小。
3.9 图形形状
图形形状描述的是组件中数据的形状,除此以外还可对图表的折线和点进行相关样式设置。
| 配置项 | 说明 |
|---|---|
| 显示样式 | 自适应、显示全部和自定义,可自行选择。 |
| 折线 | 可设置折线、平滑线和虚线。 |
| 点 | 可设置点的形状、大小和粗细。 |
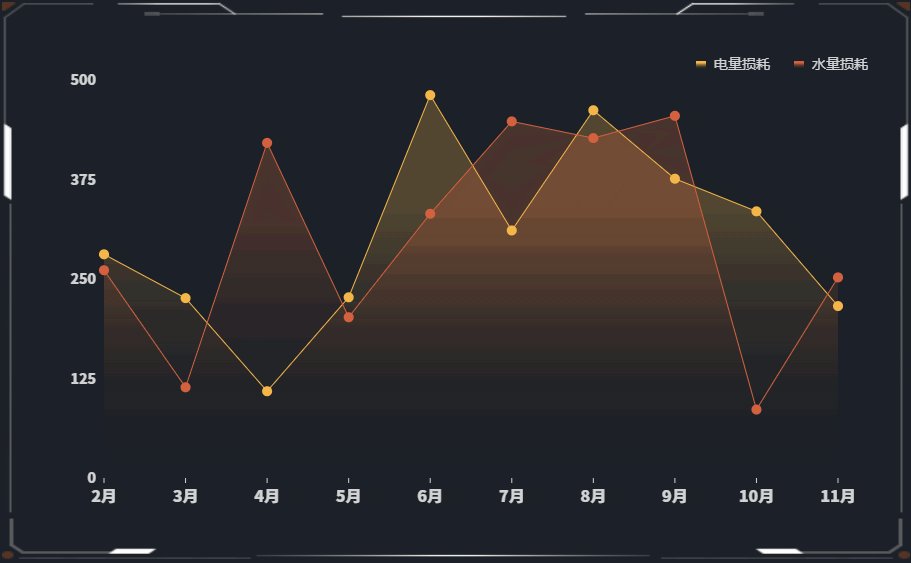
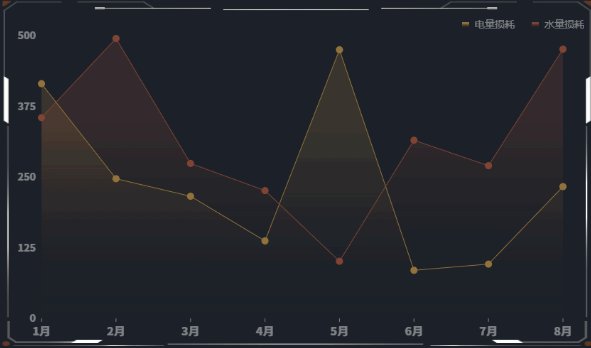
面积图 普通样式,如下图所示:
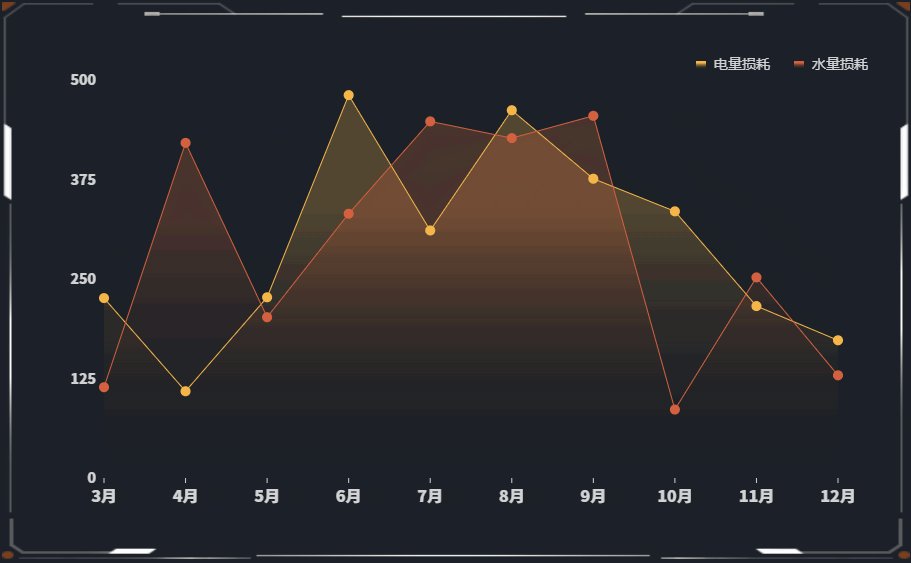
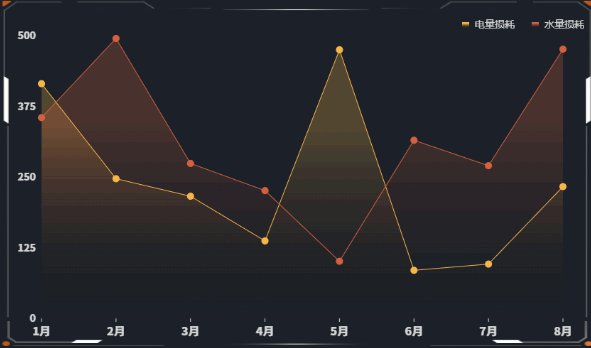
面积图 平滑线样式,如下图所示:
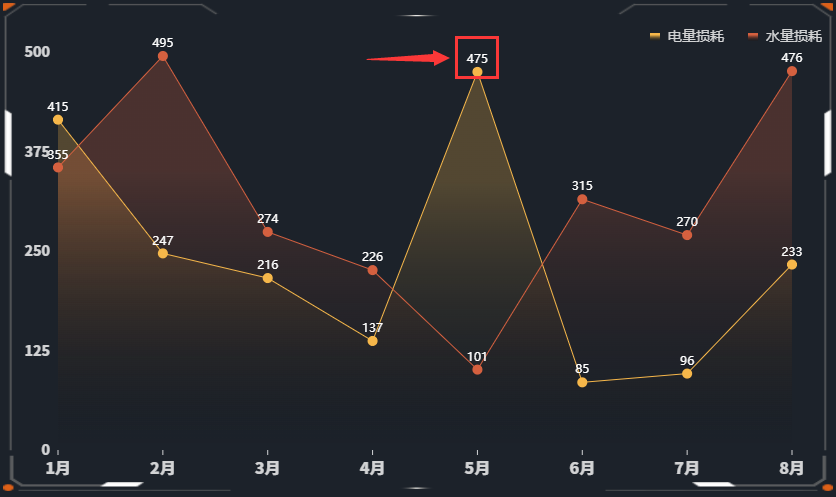
3.10 图形文本
3.11 图例
鼠标移动到图表中会出现每条数据的具体内容,可以了解每项代表的意思。图例设置包括图例位置、颜色、大小及偏移量。
【温馨提示】图例不会随着组件大小变化而变化,但会遮住组件具体内容,此时需要调整组件的内边距以达到内容的完整展现。
3.12 内边距
内边距可以设置组件中心距离上下左右边框各自的位置,单位为px。
3.13 提示信息
提示信息指的是鼠标移动到组件上时显示的信息,提示信息样式包括:提示框样式、文字样式和数据样式的设置。
3.14 展示设置
可以设置组件中数据的展示形式,组件的展示形式有 2 种:滚动展示和轮播展示。未开启循环播放时,动画只在启动全屏时播放一次,开启循环播放之后才会按照间隔时间循环播放动画。
3.15 大小&位置
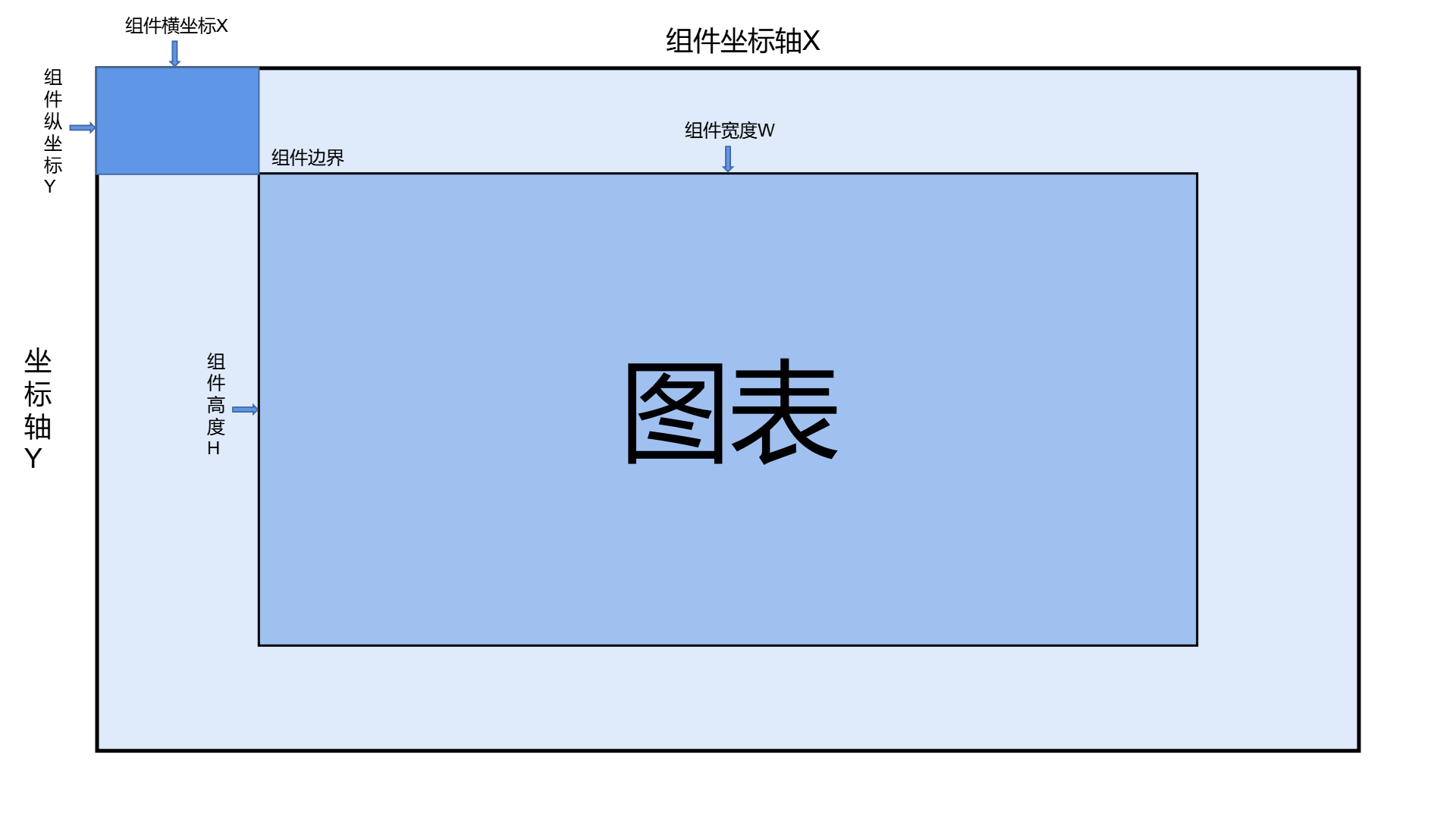
通常我们可以通过直接点击和拖动组件来设置大小和位置,在这里也可以通过直接输入X 坐标、Y 坐标、宽和高来设置。
| 配置项 | 说明 |
|---|---|
| 组件大小 | 组件的 X、Y 轴坐标,X 坐标为组件左上角距离页面左边界的像素距离,Y 坐标为组件左上角距离页面上边界的像素距离。 |
| 组件位置 | 即组件的宽度和高度,单位为px。 |
| 组件旋转 | 三维空间旋转可以输入任意数值,数值对应角度向 X 轴/Y 轴旋转。 |
3.16 边框设置
在此处可以对组件边框的边框颜色、宽度、图形边框圆角半径等样式进行配置。
3.17 背景设置
组件默认没有背景颜色,如果需要设置背景颜色,可以在此处进行设置,也可以将背景设置为一张图片或视频,可以选择填充方式和模糊程度。
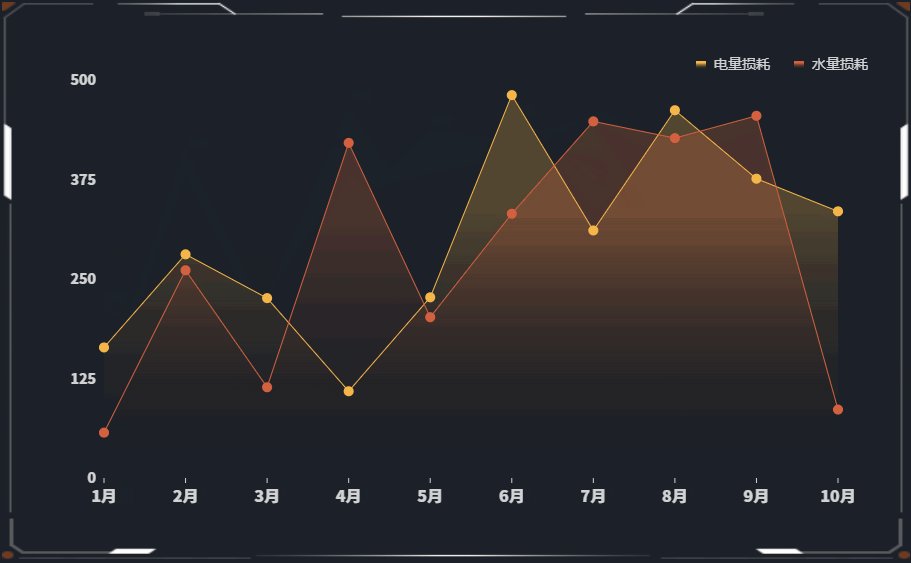
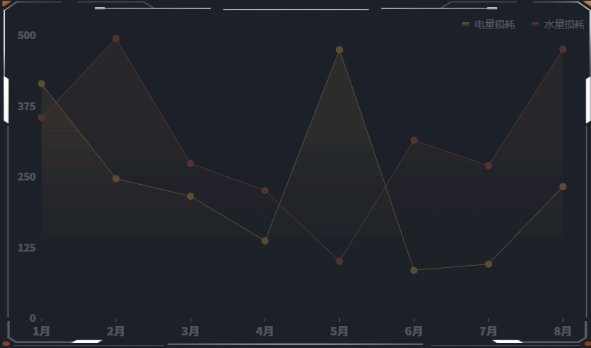
面积图 无背景色样式,如下图所示:
4. 交互
交互功能为组件赋予了在一定条件下与大屏操作进行交互的能力。
【温馨提示】详细的交互设置请参考设置交互教程。
5. 数据
对数据进行配置可以让组件根据相应的数据显示对应的图形,目前,山海鲸可视化软件支持导入文件数据、连接数据库、连接 API、连接山海鲸数据管家等多种数据连接方式。
5.1 字段设置
在组件中,X 轴字段为横坐标,反映了图形的组成部分。Y 轴字段为纵坐标,反应了每一个条形部分的长度。可将数据拖拽放入对应轴字段展示数据,也可单击后一一勾选。
5.1.1 情形一
当X 轴为一个字段,Y 轴为一个字段时,组件如下所示:
上图中所用示例数据如下:
| 月份 | 电量损耗 |
|---|---|
| 1 月 | 140 |
| 2 月 | 310 |
| 3 月 | 79 |
| 4 月 | 490 |
| 5 月 | 420 |
| 6 月 | 224 |
| 7 月 | 364 |
| 8 月 | 166 |
其中,X 轴使用了“月份”字段,Y 轴使用了“电量损耗”字段,上图中的“电量损耗”自动进行了聚合处理(求和),也可以手动修改聚合方式,设置位置如下所示:
5.1.2 情形二
当X 轴为一个字段,Y 轴为多个字段时,组件如下所示:
上图中所用示例数据如下:
| 月份 | 电量损耗 | 水量损耗 |
|---|---|---|
| 1 月 | 140 | 164 |
| 2 月 | 310 | 245 |
| 3 月 | 79 | 442 |
| 4 月 | 490 | 467 |
| 5 月 | 420 | 412 |
| 6 月 | 224 | 306 |
| 7 月 | 364 | 454 |
| 8 月 | 166 | 273 |
5.1.3 情形三
当X 轴为两个字段,Y 轴为一个字段时,组件如下所示:
上图中所用示例数据如下:
| 城市 | 性别 | 人均收入 |
|---|---|---|
| 北京 | 男 | 11111 |
| 北京 | 女 | 22222 |
| 上海 | 男 | 33333 |
| 上海 | 女 | 44444 |
| 杭州 | 男 | 55555 |
| 杭州 | 女 | 66666 |
| 南京 | 男 | 77777 |
| 南京 | 女 | 88888 |
其中,X 轴使用了“城市”和“性别”两个字段,Y 轴使用了“人均收入”字段,在上图中可以清楚看到不同城市间不同性别人均收入的对比情况,组件中的“性别”字段起了标识性别的作用。
【温馨提示】“情形一”和“情形二”属于组件的常规用法,“情形三”属于组件的特殊用法,目前,只有少量基础图表组件可以这样使用。
5.2 动态数据项
使用动态数据,可以更灵活地对组件中的每一个样式属性做设置。
【温馨提示】详细的动态数据项设置请参考设置动态数据项教程。
5.3 数据联动
假设有 2 个表单分别为表单 A、表单 B,将 A 表单里某个字段的值作为查询条件,关联引用出 B 表单的数据,并填写到指定的字段中,就是数据联动。
| 联动项 | 说明 |
|---|---|
| 联动其他组件 | 开启数据联动后,单击一个图表中的任一数据点,其他使用相同数据集的图表也会随其联动变化。 |
| 受其他组件联动 | 开启数据联动后,图表中的数据会随发起联动的组件的变化而变化。 |
【温馨提示】详细的数据联动设置请参考设置数据联动教程。
5.4 数据筛选
将满足条件的数据通过筛选过滤出来。
| 筛选条件 | 说明 |
|---|---|
| 不筛选 | 不进行数据筛选。 |
| 筛选数据源指定行 | 可选择筛选数据源某一行数据。 |
| 选择数据条件 | 可自行选择数据筛选的条件。 |
【温馨提示】详细的数据筛选设置请参考设置数据筛选教程。
6. 代码
通过添加JavaScript 文件,可以满足对组件进行二次开发的需求。
例如,我们希望组件能够自动在大屏上向右移动,只需添加相应的JavaScript 文件即可实现,以下为本教程使用的示例代码:
1 | /** |
点击“选择资源文件”,添加含示例代码的 JavaScript 文件。
添加完成后代码会自动执行,此时组件已经能够自动在大屏上向右移动了。
【温馨提示】详细的代码设置请参考二次开发教程。
7. 扩展设置
组件的每个样式属性都可以打开一个“扩展设置”菜单,将鼠标移至属性名称的右侧点击后即可看到,菜单共包含三个选项:“条件样式”、“调用代码示例”、“生成数据字段”。
7.1 条件样式
此功能可以将已经设置好的数据条件应用于组件的样式属性中,便于实现组件在不同条件下的状态。
【温馨提示】详细的条件样式设置请参考数据条件教程。
7.2 调用代码示例
此功能用于组件的二次开发,便于编写二次开发相关的JavaScript 代码。
【温馨提示】详细的调用代码示例设置请参考二次开发教程。
7.3 生成数据字段
此功能可以给组件的样式属性生成一个“动态数据项”,便于精准控制样式的属性值。
【温馨提示】详细的生成数据字段设置请参考设置动态数据项教程。
8. 组件状态
组件可以设置多个状态,状态之间可以通过设置状态触发条件来进行切换。
【温馨提示】详细的组件状态设置请参考设置组件的多状态教程。
9. 数字孪生大屏应用案例
9.1 物流园区可视化管理数字孪生大屏
9.2 体育馆赛事可视化数字孪生大屏
9.3 浙江省温州市瑞安火车站数字孪生大屏