世界地图
在组件库中,我们给大家提供了丰富的组件,且为了降低大家在项目制作过程中的设计复杂度,对这些组件预设了一些样式,但我们仍可以在此基础上对其样式进行修改。
世界地图是轮廓地图组件的一种预设样式,包含了轮廓地图组件所有的功能。
在组件的使用过程中,我们可以按照以下步骤进行设置:
1. 添加组件
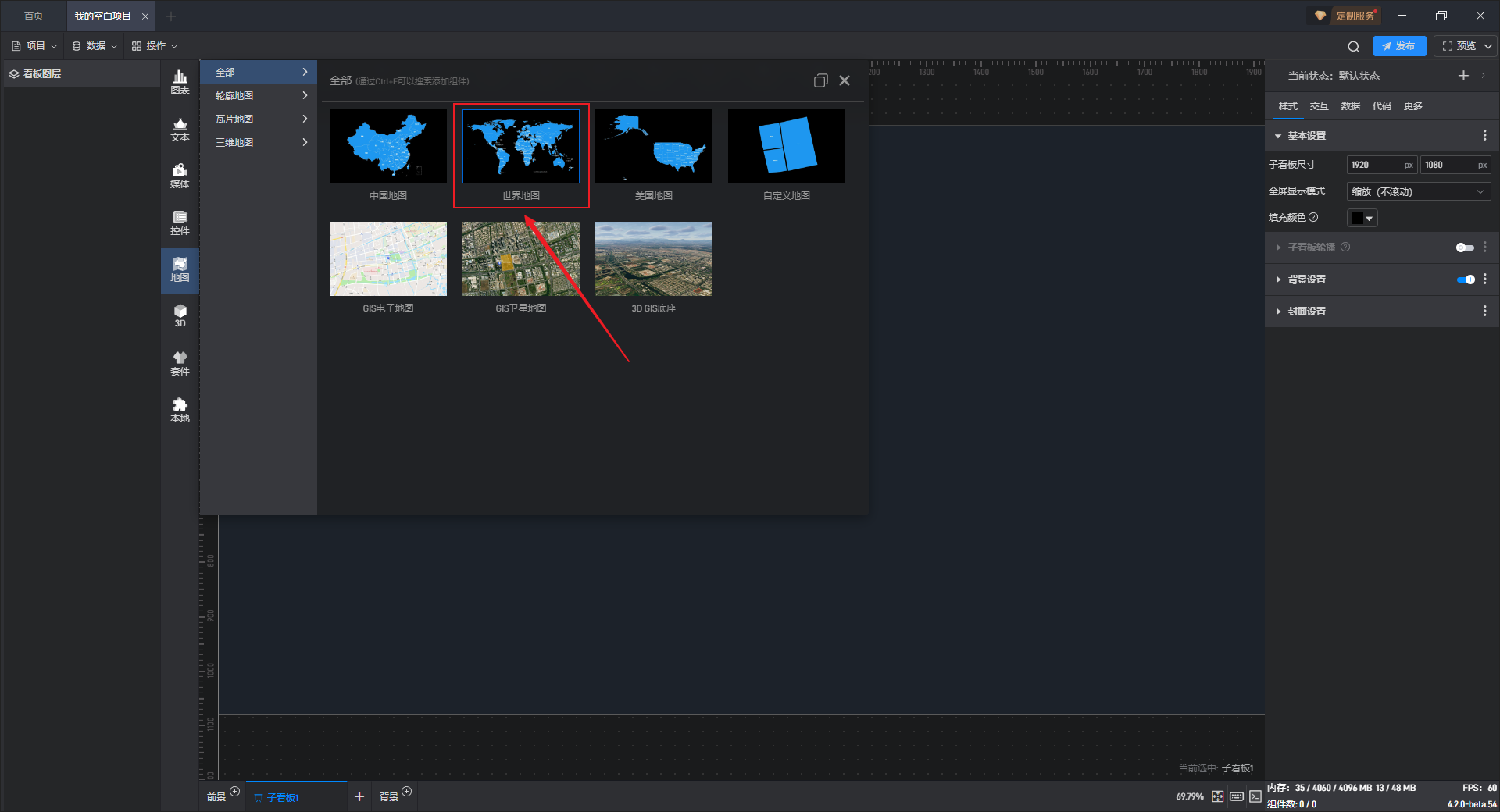
如果您不太熟悉组件,可以通过组件窗口找到该组件后添加:

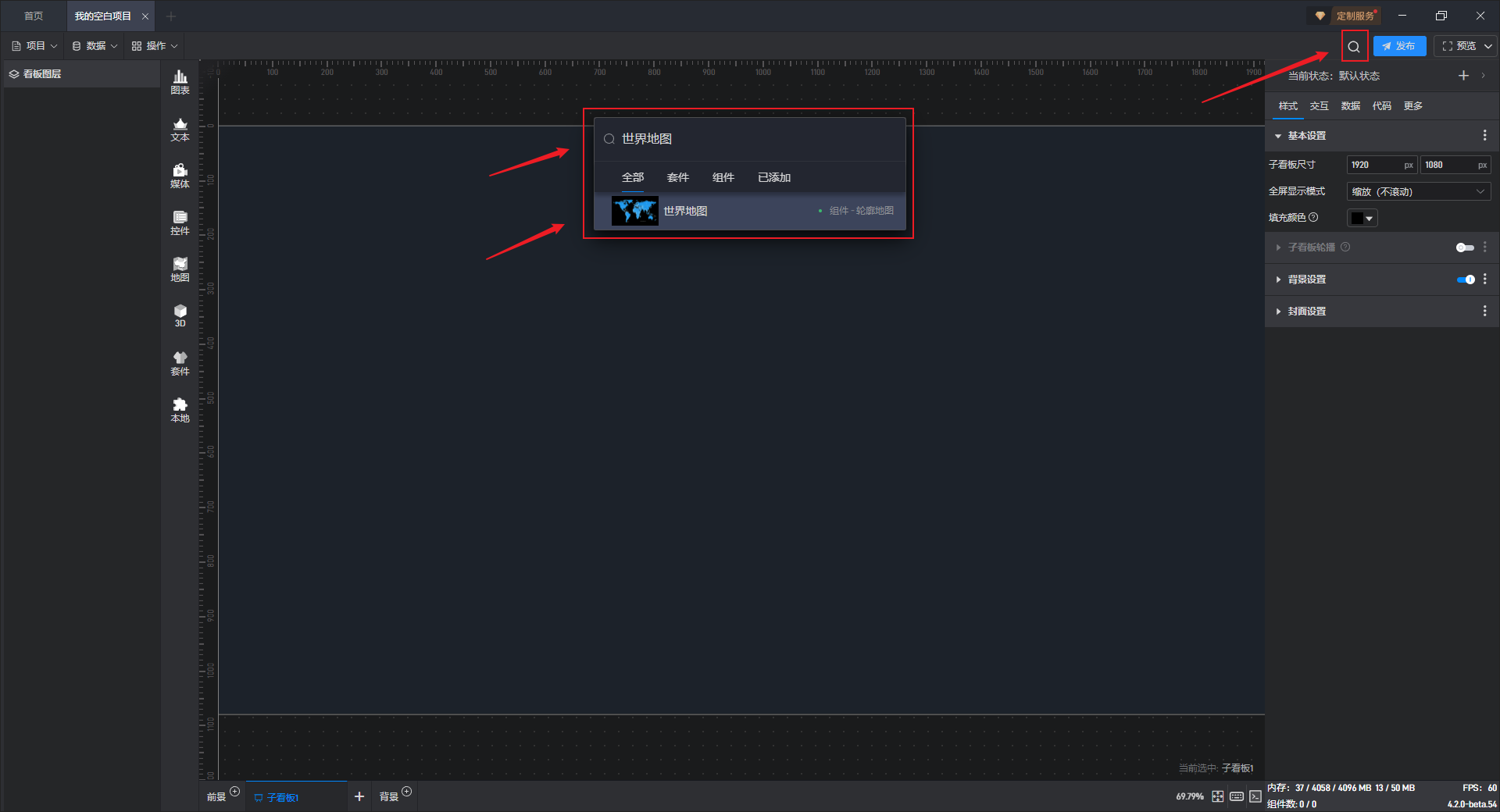
如果您比较熟悉组件,可以通过搜索来添加组件,这个方式会更便捷一些。
点击搜索按钮或按键盘“Ctrl+F”键打开搜索框,输入组件名称进行搜索,然后点击对应的组件进行添加。

2. 添加数据
不同的组件适合于不同格式的数据,如果数据源格式不符合组件的要求,就无法正常显示内容。
世界地图组件有 7 个数据字段,分别是底图层字段、呼吸点层字段、热力层字段、柱状层字段、路线层字段、飞线层字段和标记层字段。
(1)使用组件数据
每个组件都自带有一个示例数据源,但世界地图组件需要自行添加本地数据,具体步骤见(2)。

(2)使用本地数据
第一步:添加数据源
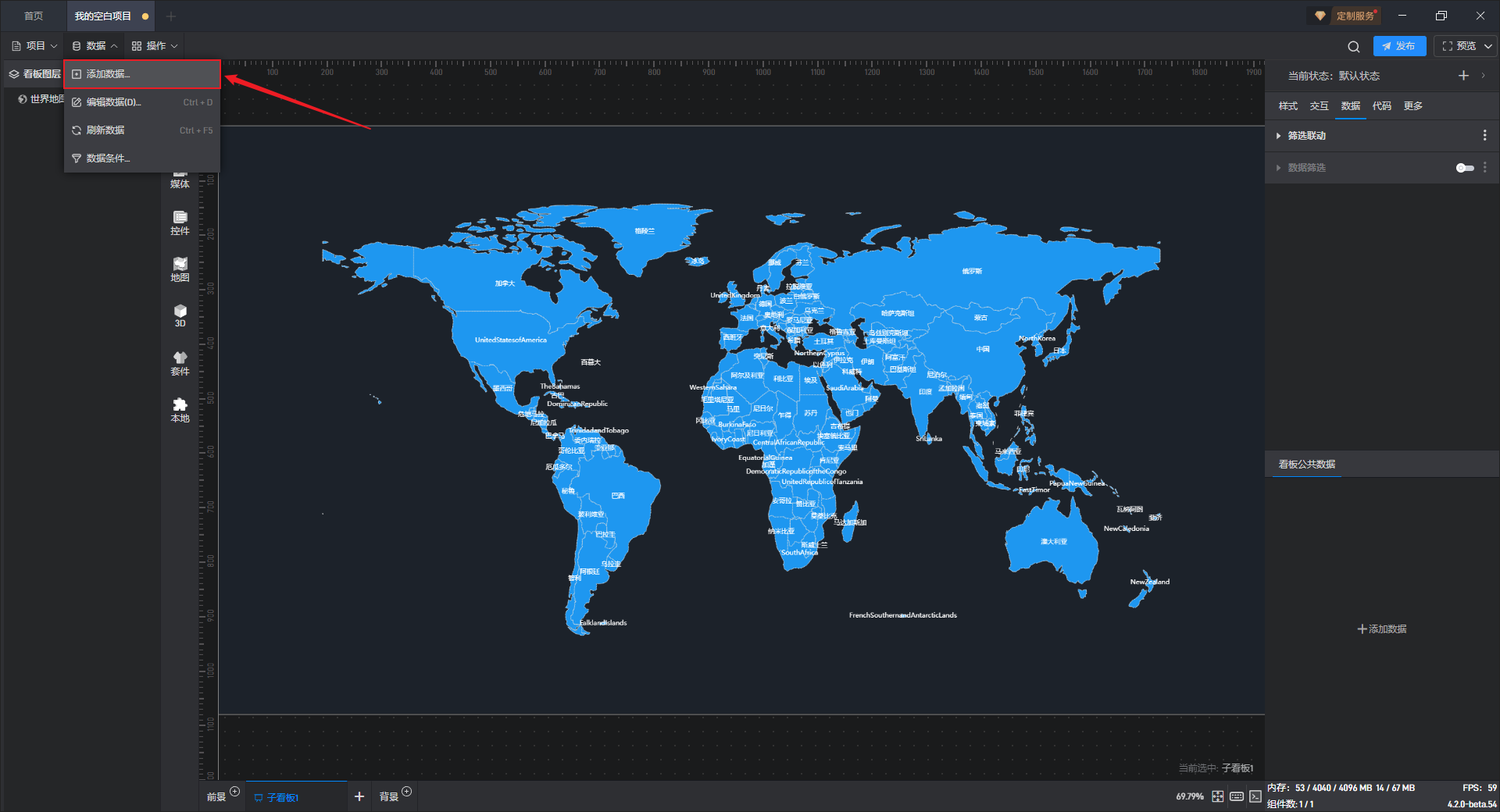
在“数据”的下拉菜单中点击“添加数据”,将本地数据源添加进来。

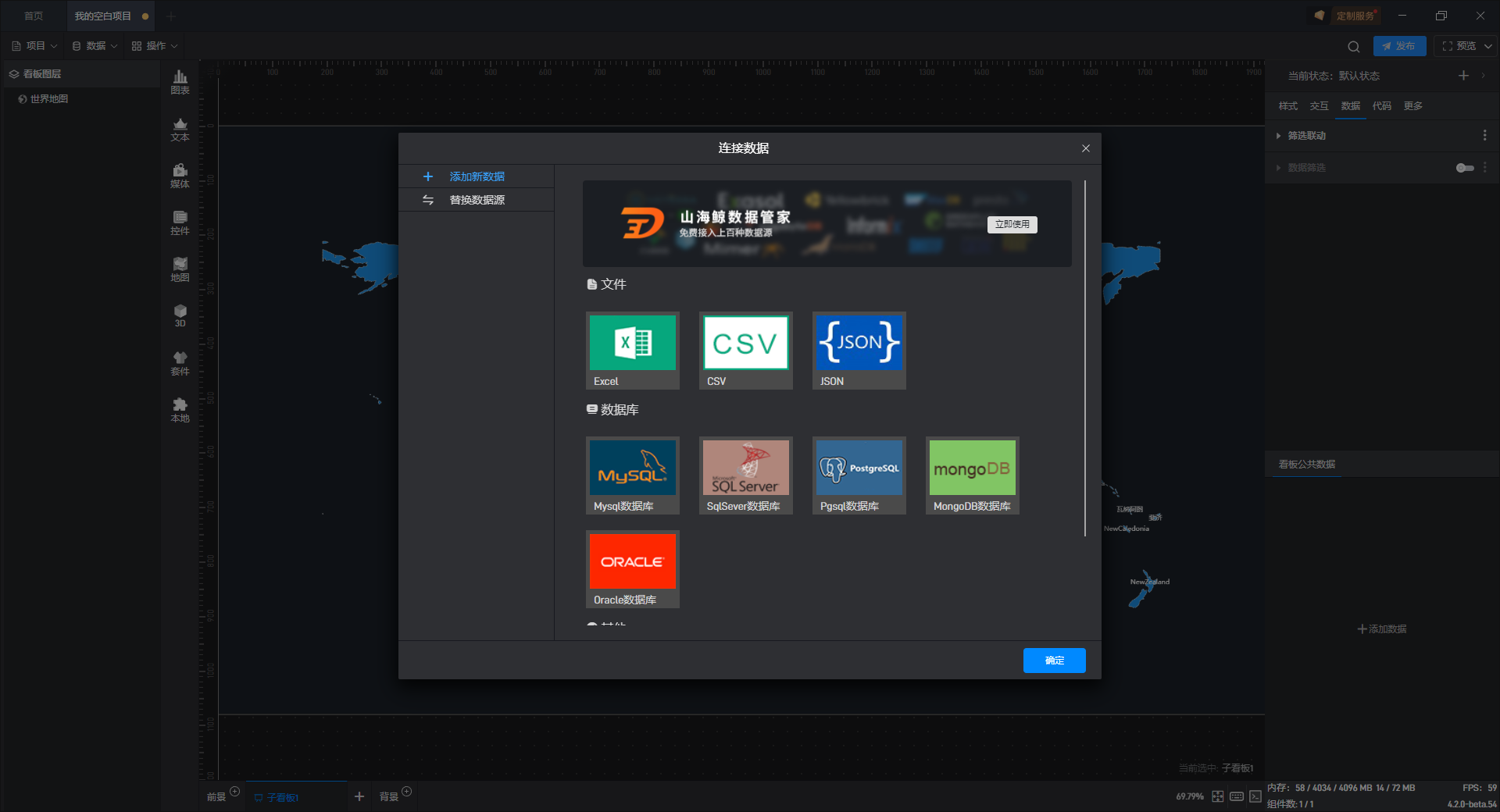
在“连接数据”的窗口中,选择对应的数据源类型。

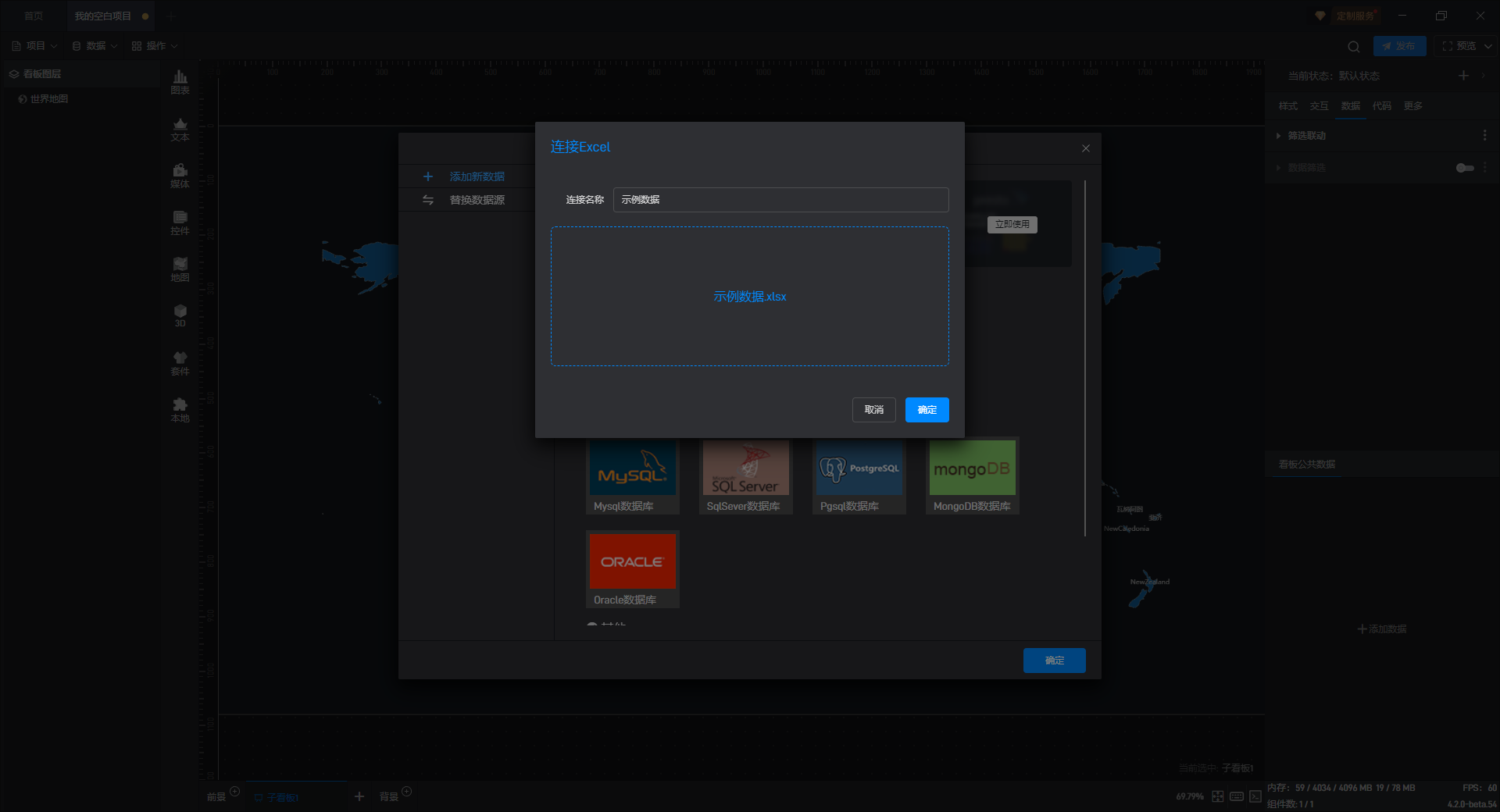
下面以添加Excel 数据源为例:(更多数据源添加方式请参看教程:连接数据)

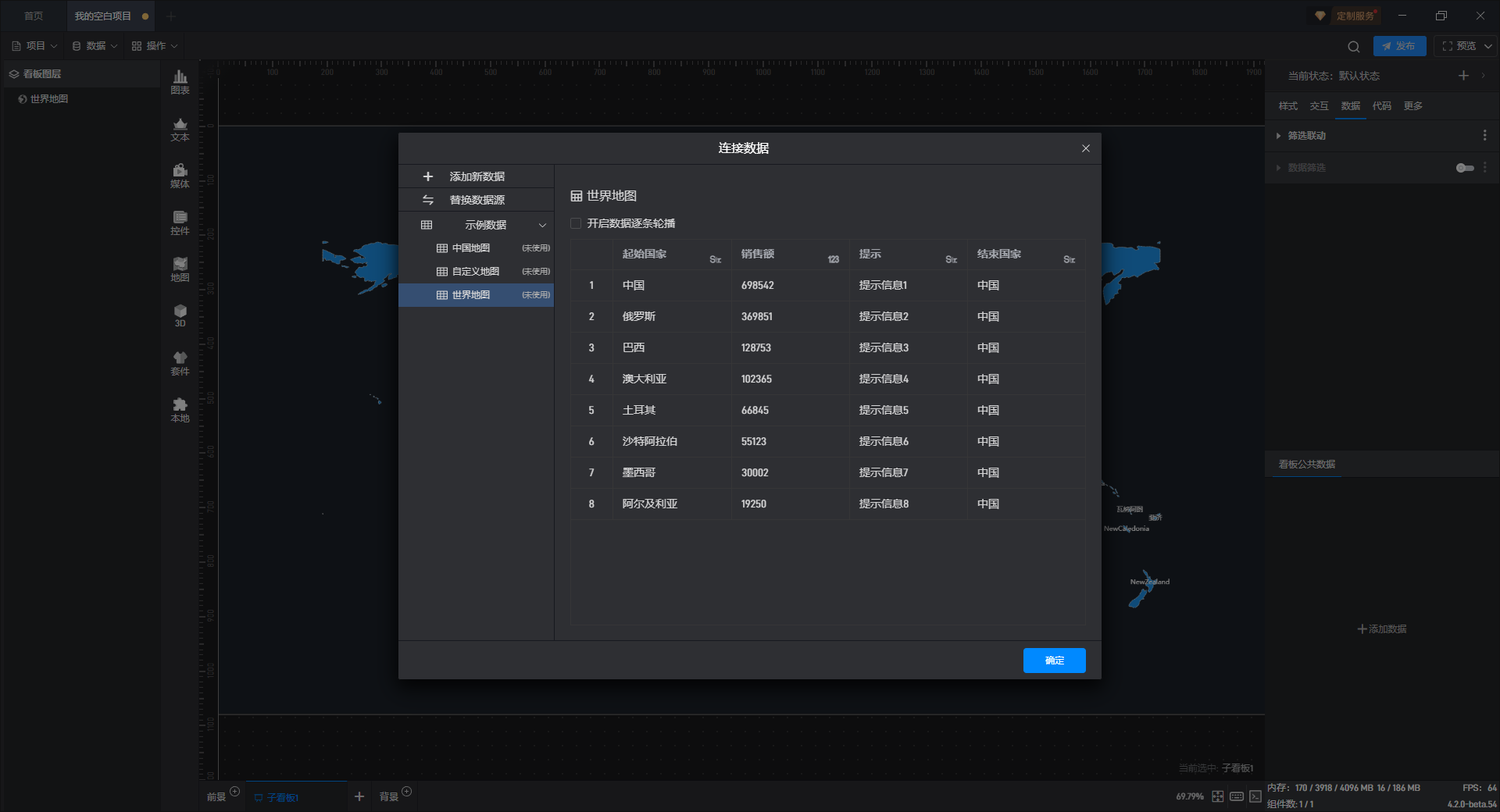
点击“确定”即添加完成,然后就可以在“连接数据”的窗口中查看详细的数据。

第二步:设置数据字段
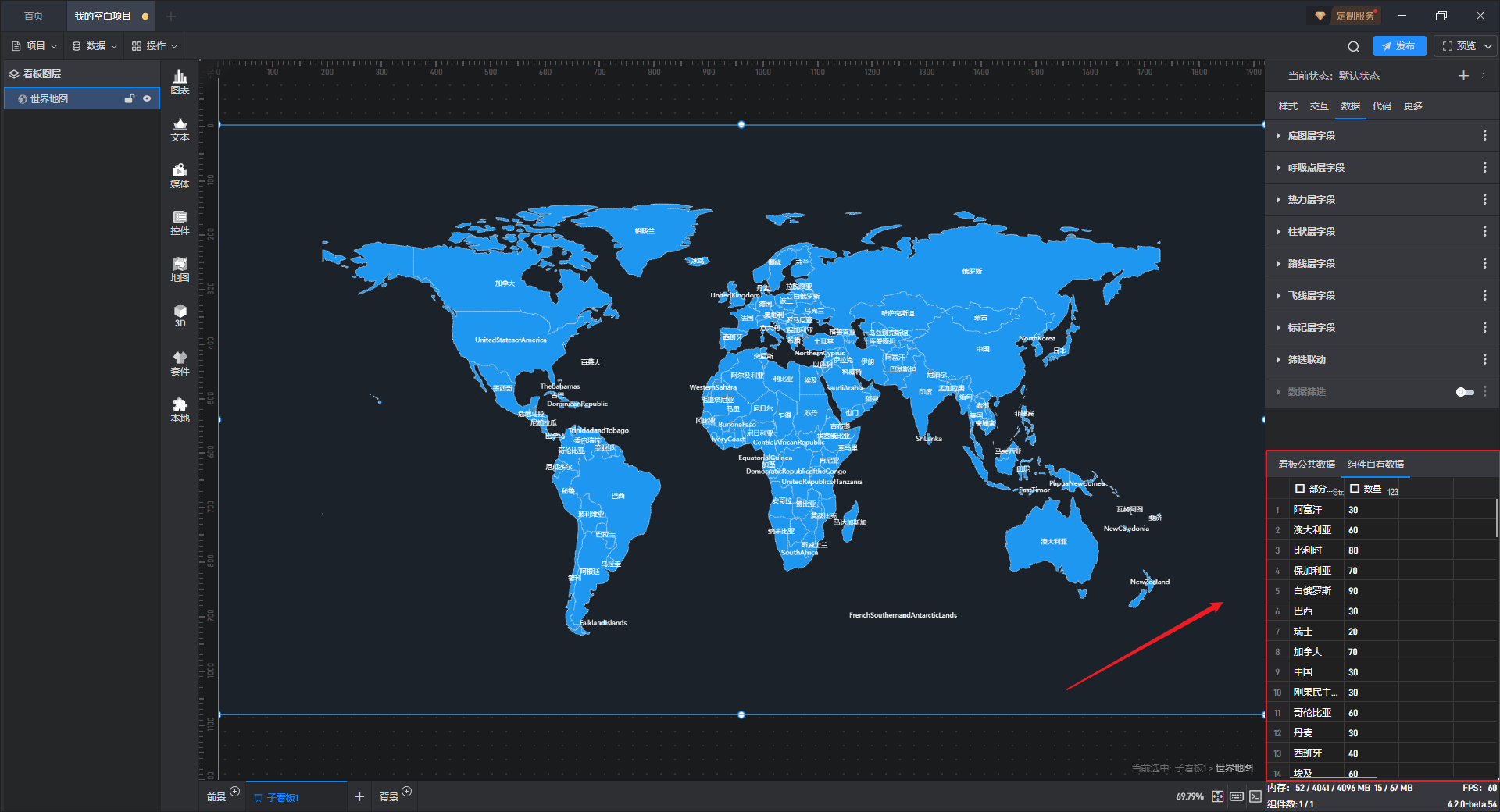
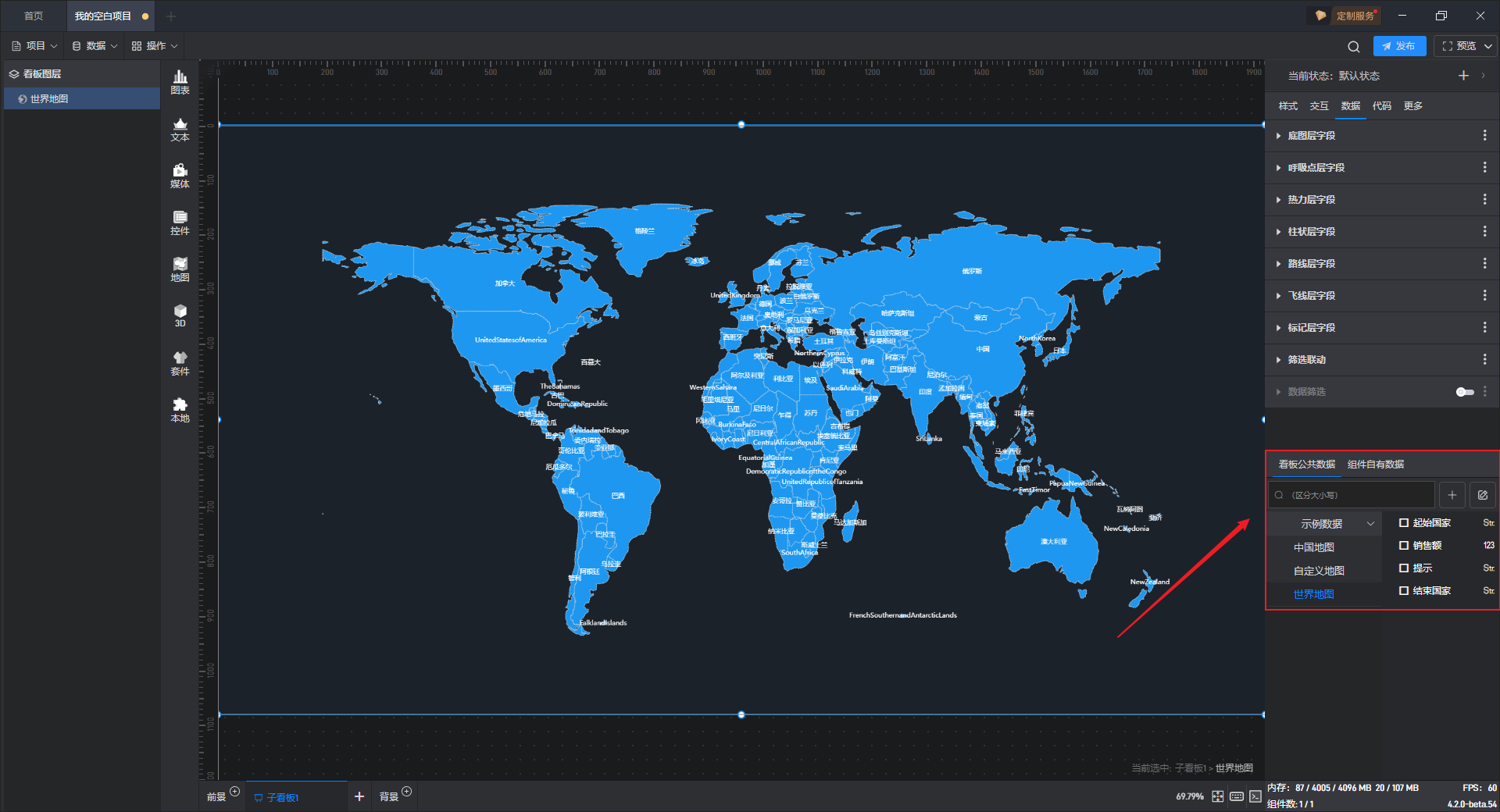
点击选中组件,在右侧“数据”设置窗口中切换到“看板公共数据”(同一个项目中所有数据源是共享的)。

接下来以下面的数据为例,分别对各个层进行介绍:
| 起始国家 | 销售额 | 提示 | 结束国家 |
|---|---|---|---|
| 中国 | 698542 | 提示信息 1 | 中国 |
| 俄罗斯 | 369851 | 提示信息 2 | 中国 |
| 巴西 | 128753 | 提示信息 3 | 中国 |
| 澳大利亚 | 102365 | 提示信息 4 | 中国 |
| 土耳其 | 66845 | 提示信息 5 | 中国 |
| 沙特阿拉伯 | 55123 | 提示信息 6 | 中国 |
| 墨西哥 | 30002 | 提示信息 7 | 中国 |
| 阿尔及利亚 | 19250 | 提示信息 8 | 中国 |
(1)底图层字段
底图层反应在地图的各个子区域上,通过区域颜色的变化反应出对应数值大小的变化。
| 配置项 | 说明 |
|---|---|
| 地点字段 | 指当前地图上的区域,底图层中地点字段只能是当前的区域名称(当前是中国地图就是 XX 省,当前是某省地图就是 XX 城市),不可以用经纬度或是数字来表示。 |
| 取值字段 | 地点字段所对应的数据。 |
| 提示信息字段 | 当鼠标移动到设置了数据的区域上时,提示框内显示的信息(前提是在“样式”中开启底图层中的提示信息按钮)。 |
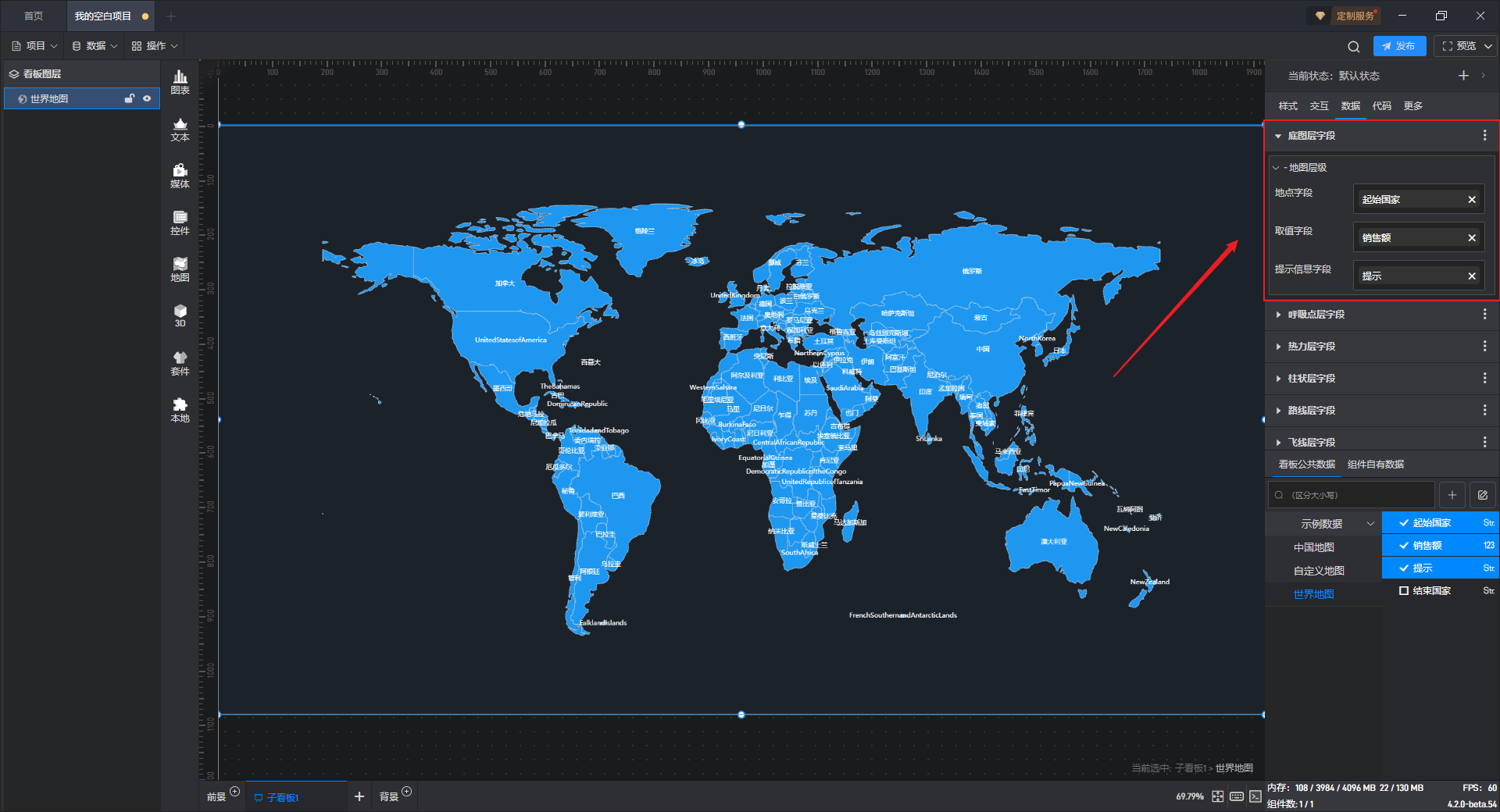
世界地图 底图层字段设置,如下图所示:

(2)呼吸点层字段
| 配置项 | 说明 |
|---|---|
| 地点字段 | 地图上呼吸点所处地点,可以是城市名称,也可以是经纬度数据。 |
| 取值字段 | 地点字段所对应的数据。 |
| 地点名称字段 | 地点字段所对应的地点名称。 |
| 提示信息字段 | 当鼠标移动到呼吸点上时,提示框内显示的信息。 |
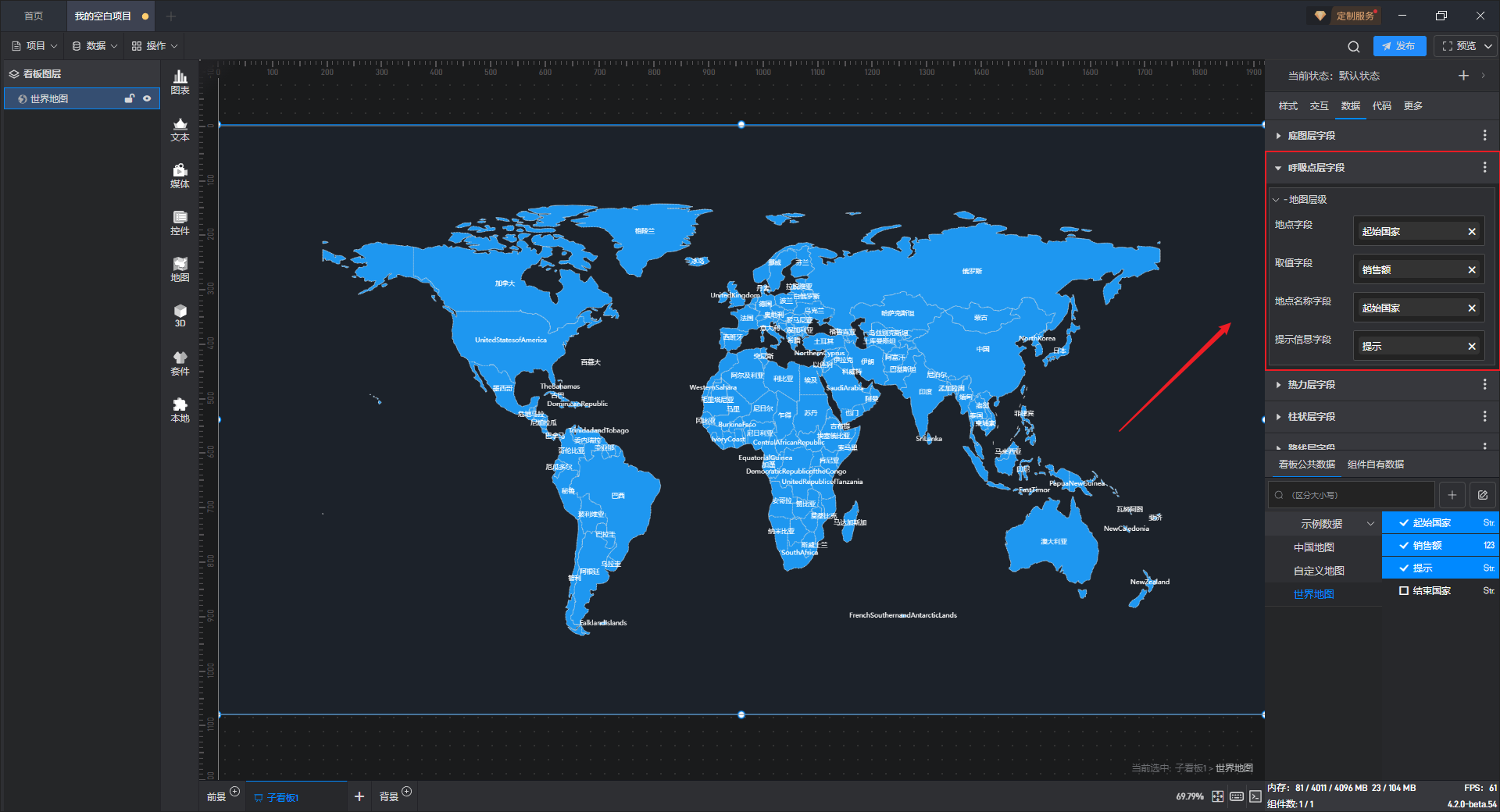
世界地图 呼吸点层字段设置,如下图所示:

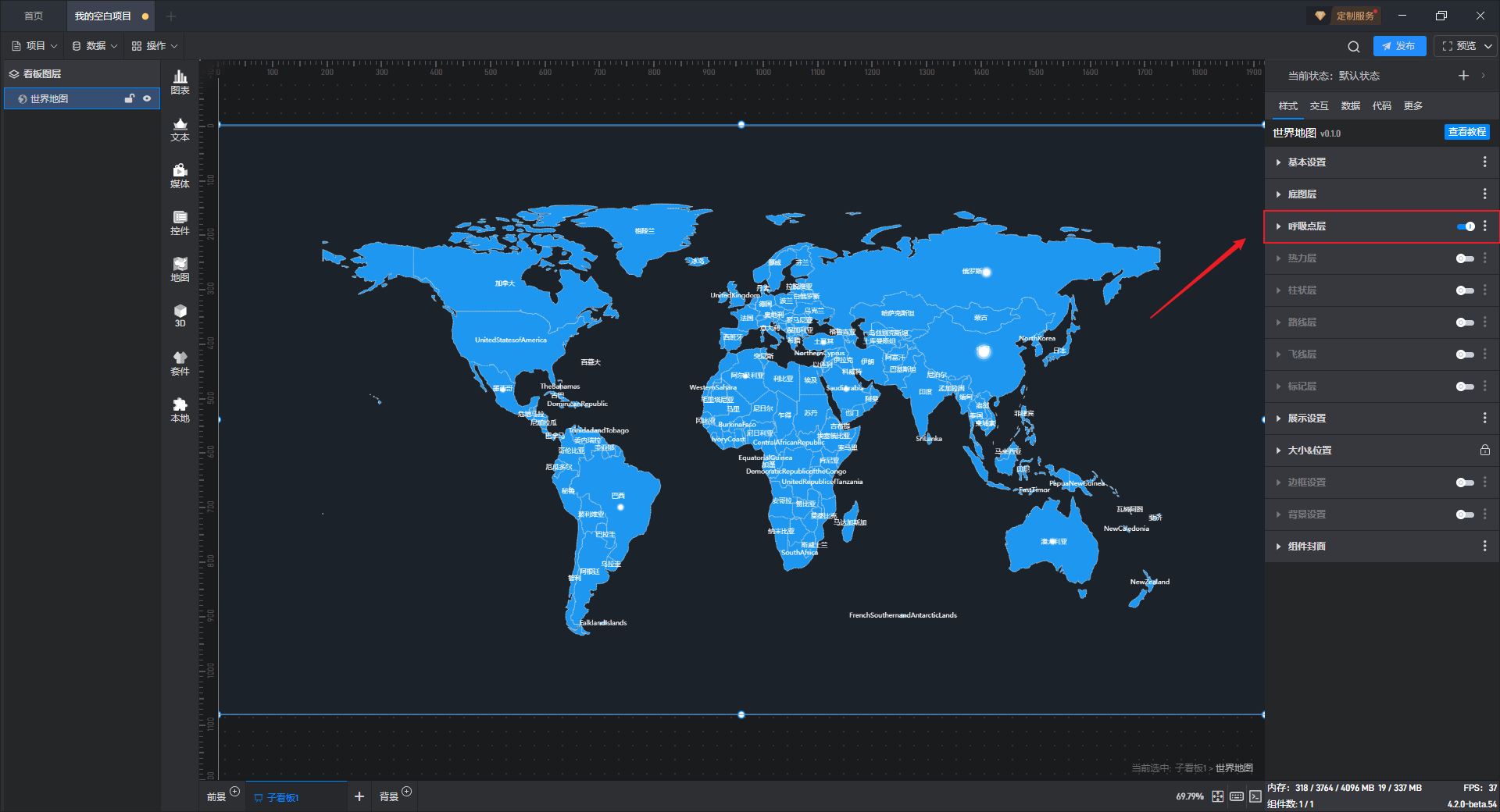
勾选数据后,需要在“样式”中开启呼吸点层按钮,地图中才会显示呼吸点样式。

【温馨提示】当呼吸点层中地点字段为城市名称时,呼吸点处于区域的中间位置;当呼吸点层中地点字段为经纬度数据时,呼吸点就处于该经纬度对应的位置。
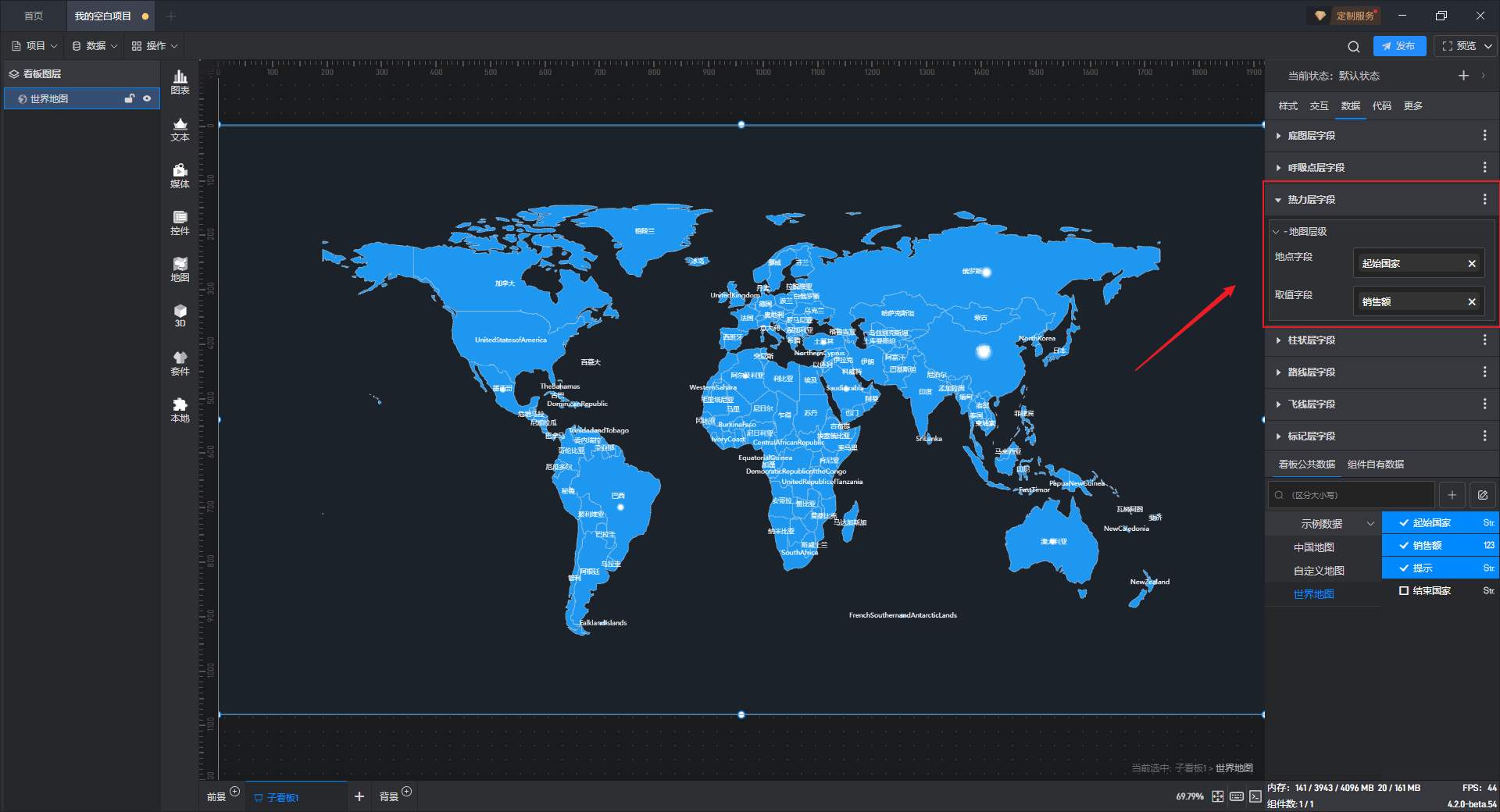
(3)热力层字段
| 配置项 | 说明 |
|---|---|
| 地点字段 | 地图上热力层所处地点,可以是城市名称,也可以是经纬度数据。 |
| 取值字段 | 地点字段所对应的数据。 |
** 世界地图 热力层字段设置**,如下图所示:

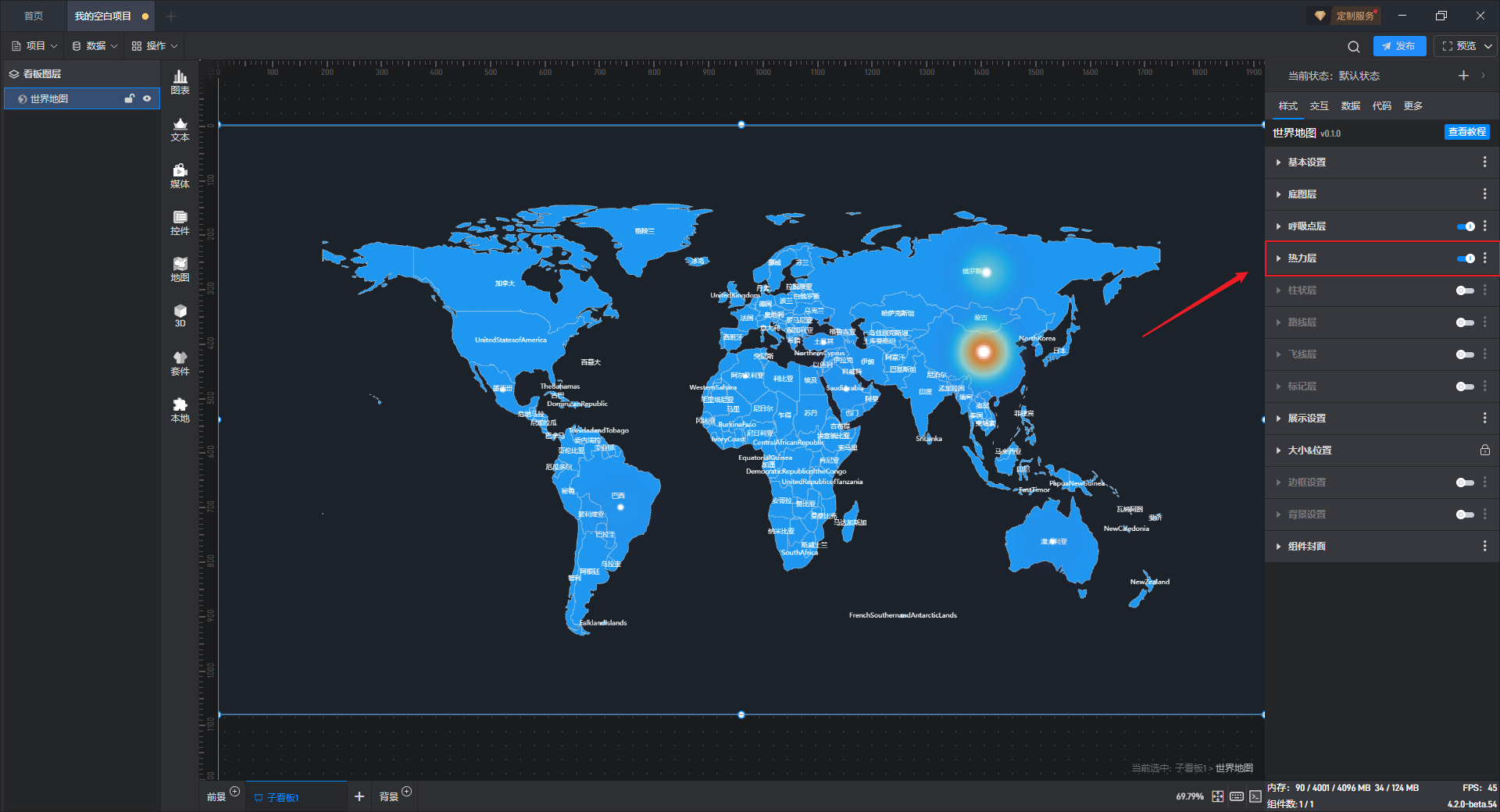
勾选数据后,需要在“样式”中开启热力层按钮,地图中才会显示热力圈样式。

【温馨提示】当地点字段为城市名时,热力圈就处于城市名对应的位置;当地点字段为经纬度数据时,热力圈就处于该经纬度对应的位置。
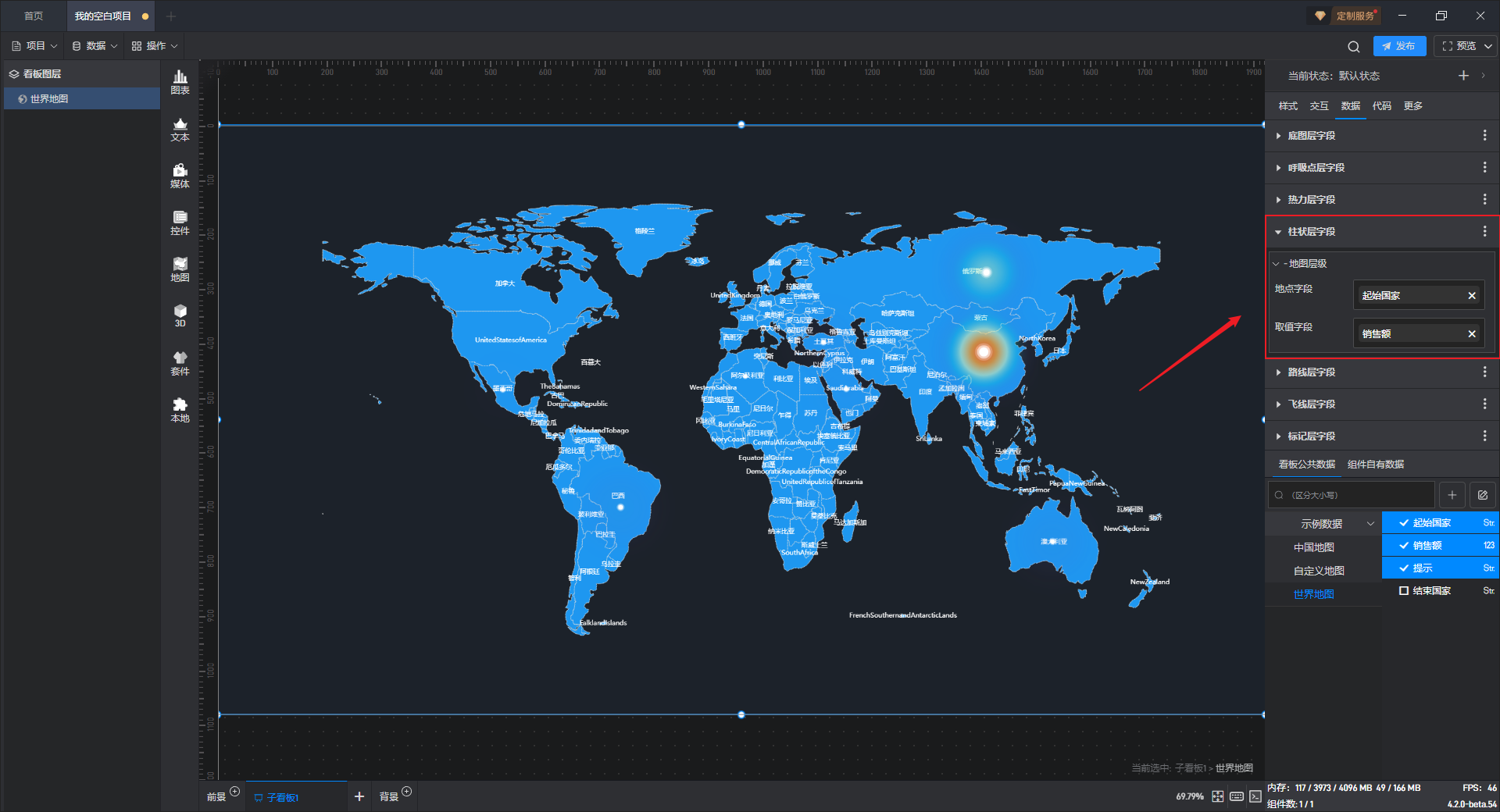
(4)柱状层字段
| 配置项 | 说明 |
|---|---|
| 地点字段 | 地图上柱子所处地点。 |
| 取值字段 | 地点字段对应的数据。 |
世界地图** 柱状层字段设置**,如下图所示:

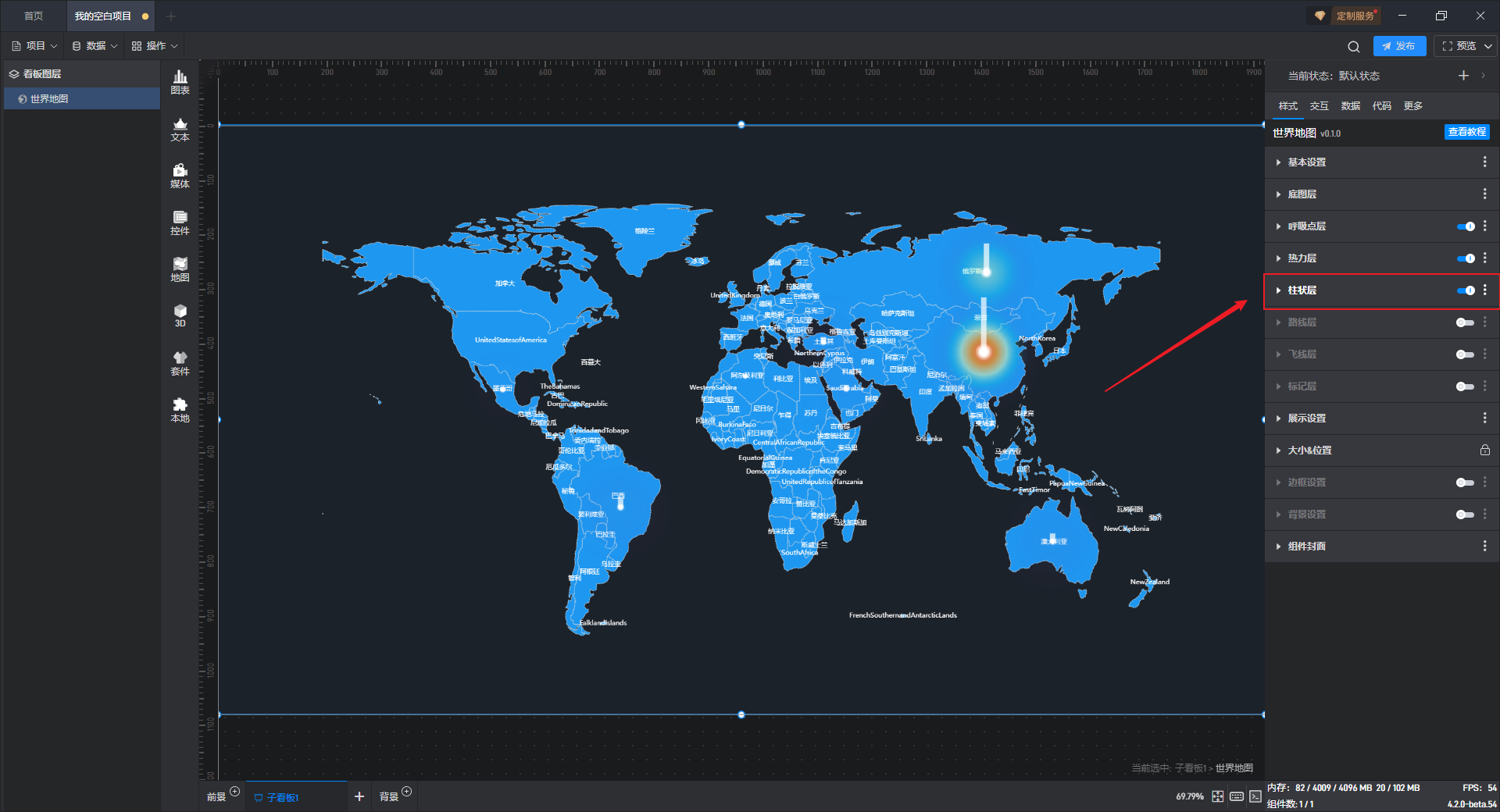
勾选数据后,需要在“样式”中开启柱状层按钮,地图中才会显示柱子样式。

【温馨提示】柱状层的地点字段可以是某一个区域的名称,也可以是某一个地点的经纬度数据。当地点字段为区域名称时,柱子处于区域的中间位置;当地点字段为经纬度数据时,柱子就处于该经纬度对应的位置。
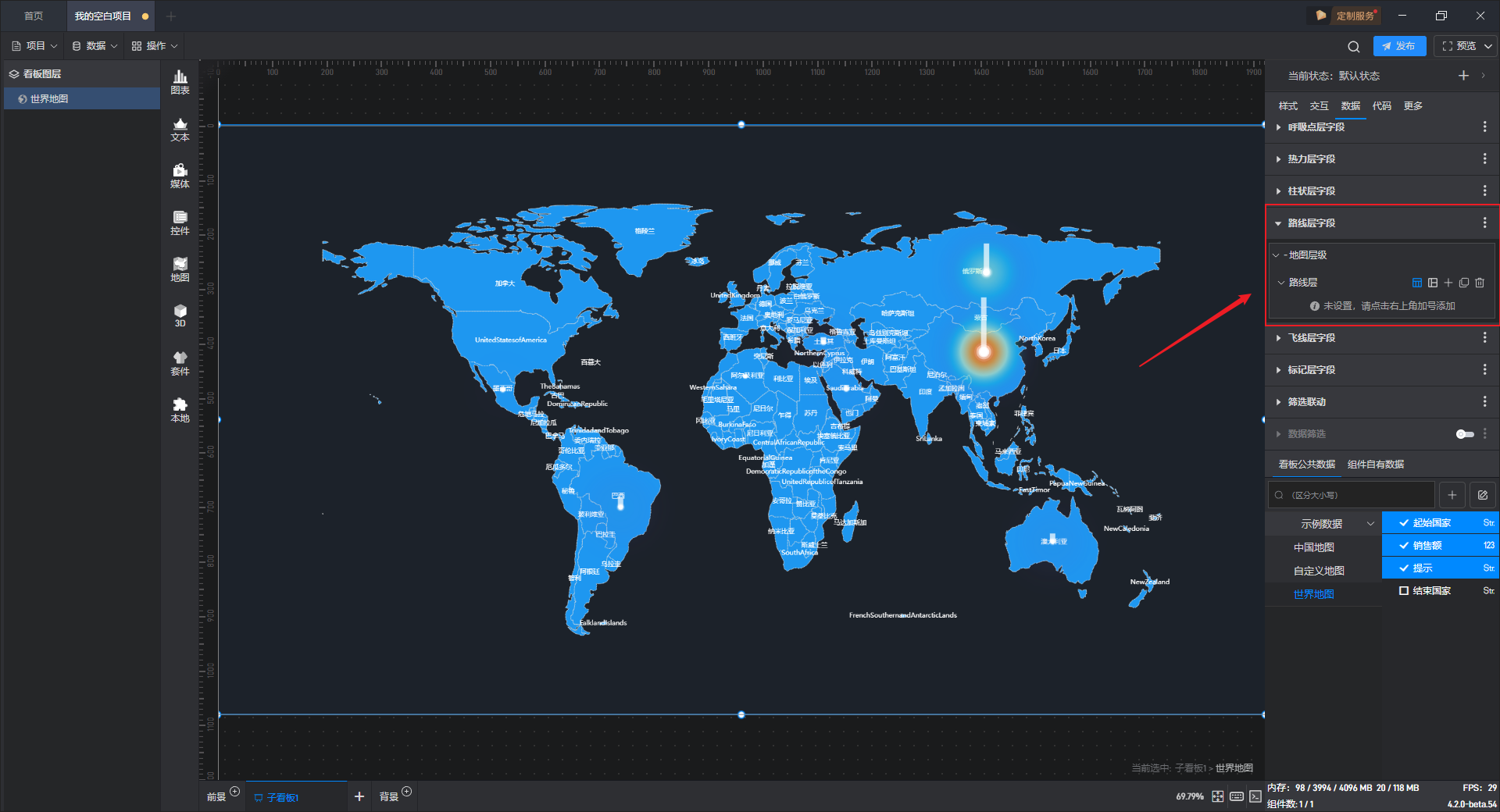
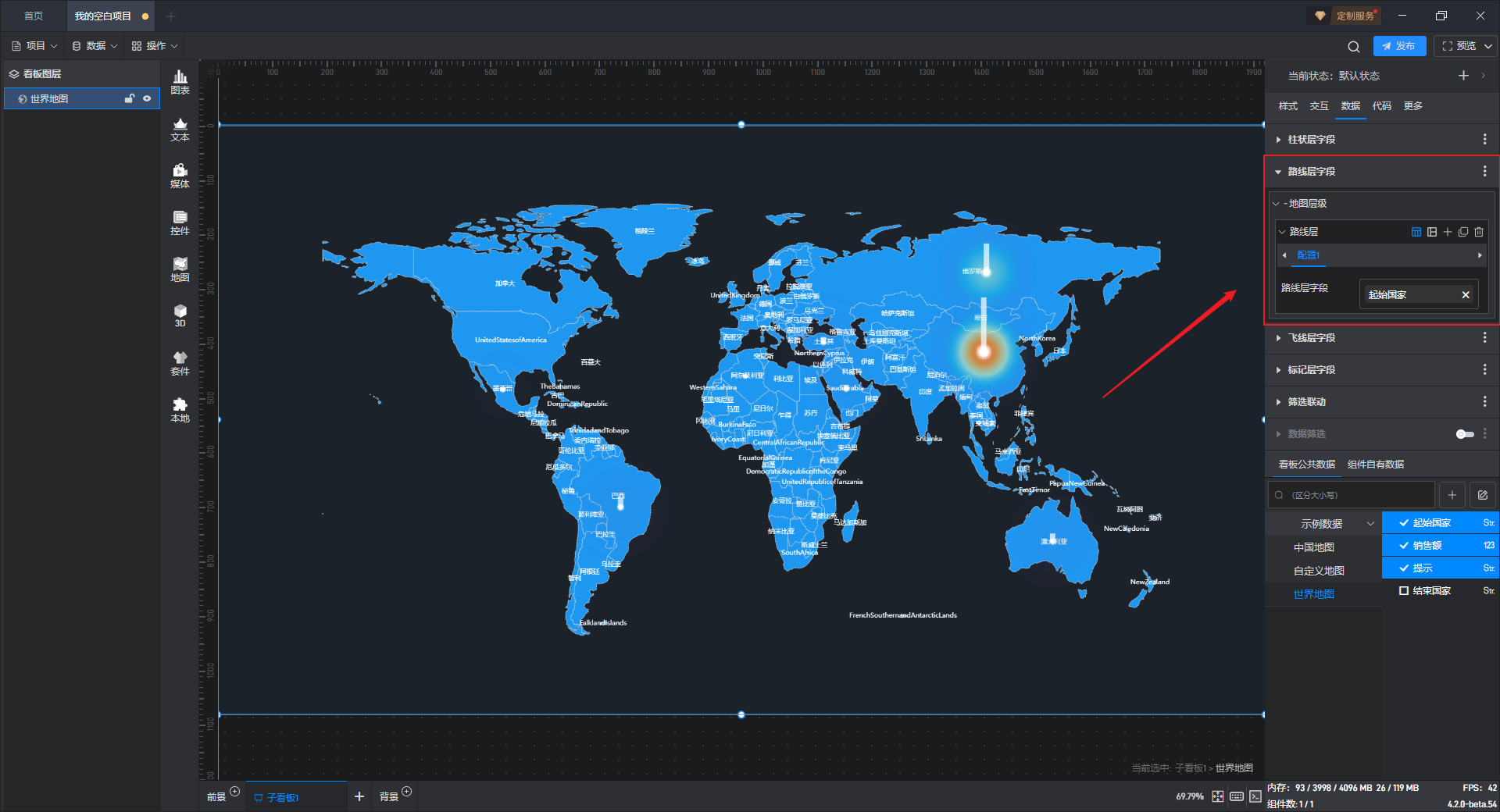
(5)路线层字段
点击“+”可以添加多个路线层配置。

世界地图 路线层字段设置,如下图所示:

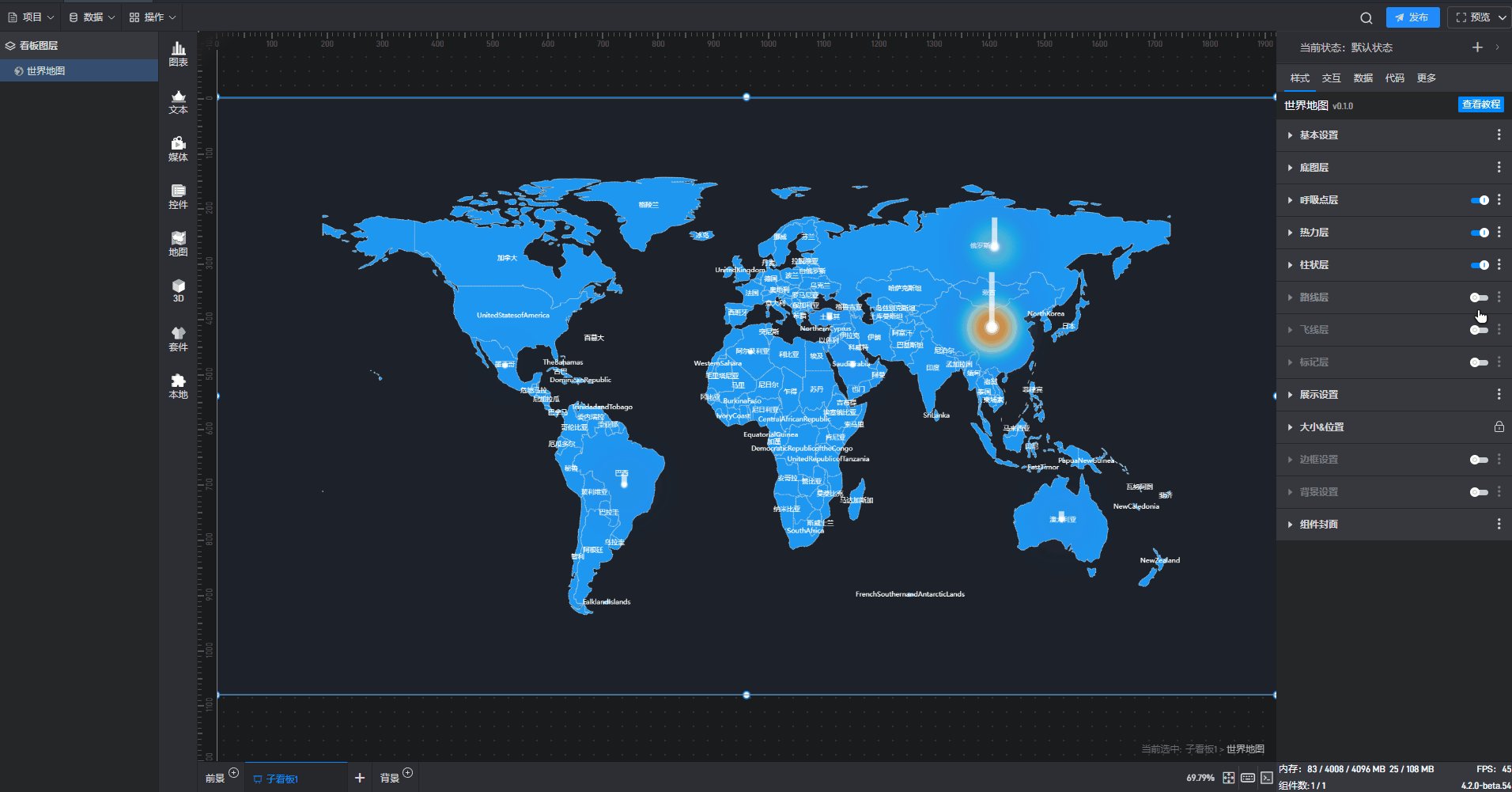
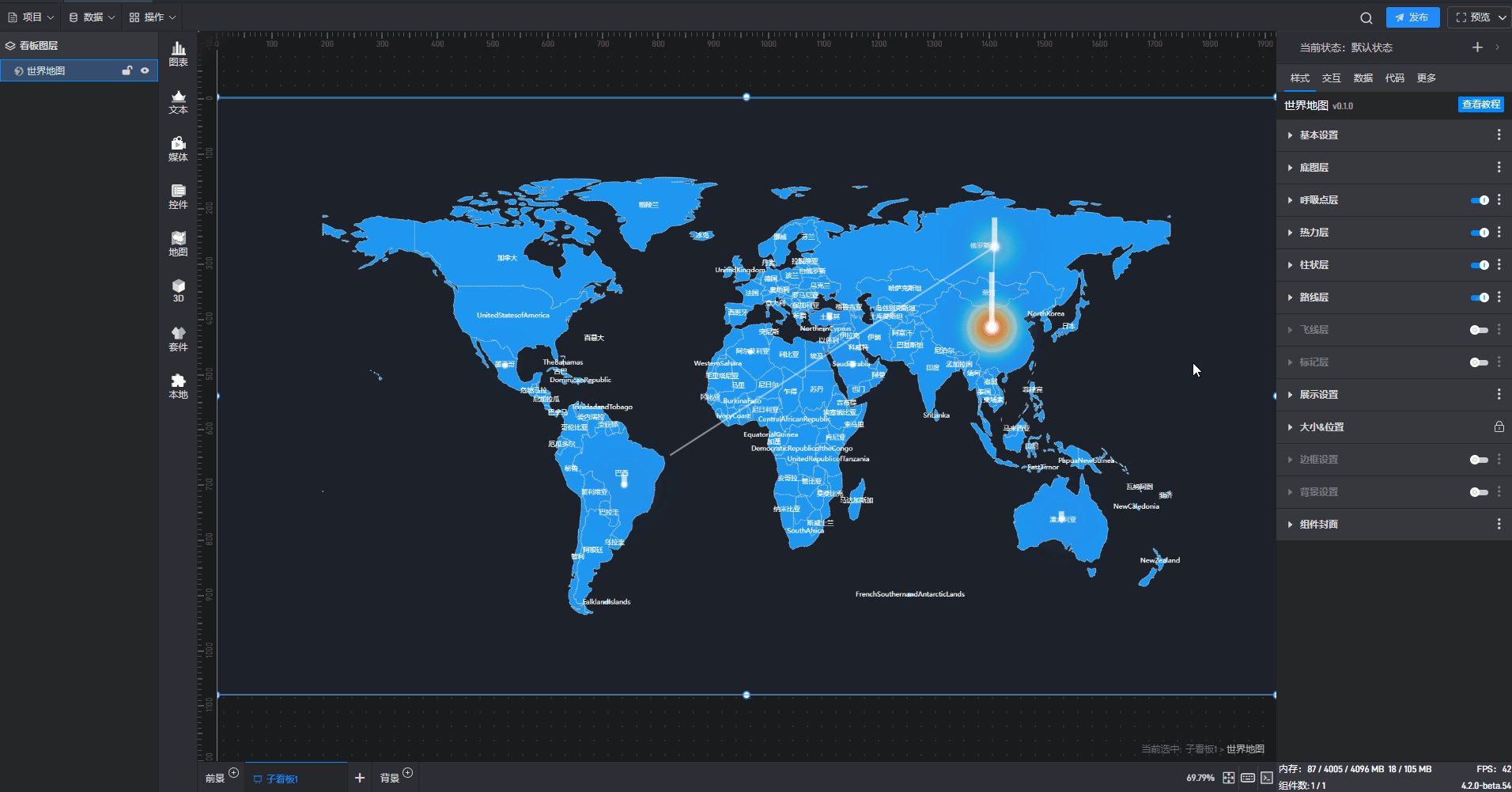
勾选数据后,需要在“样式”中开启路线层按钮,地图中才会显示路线样式。

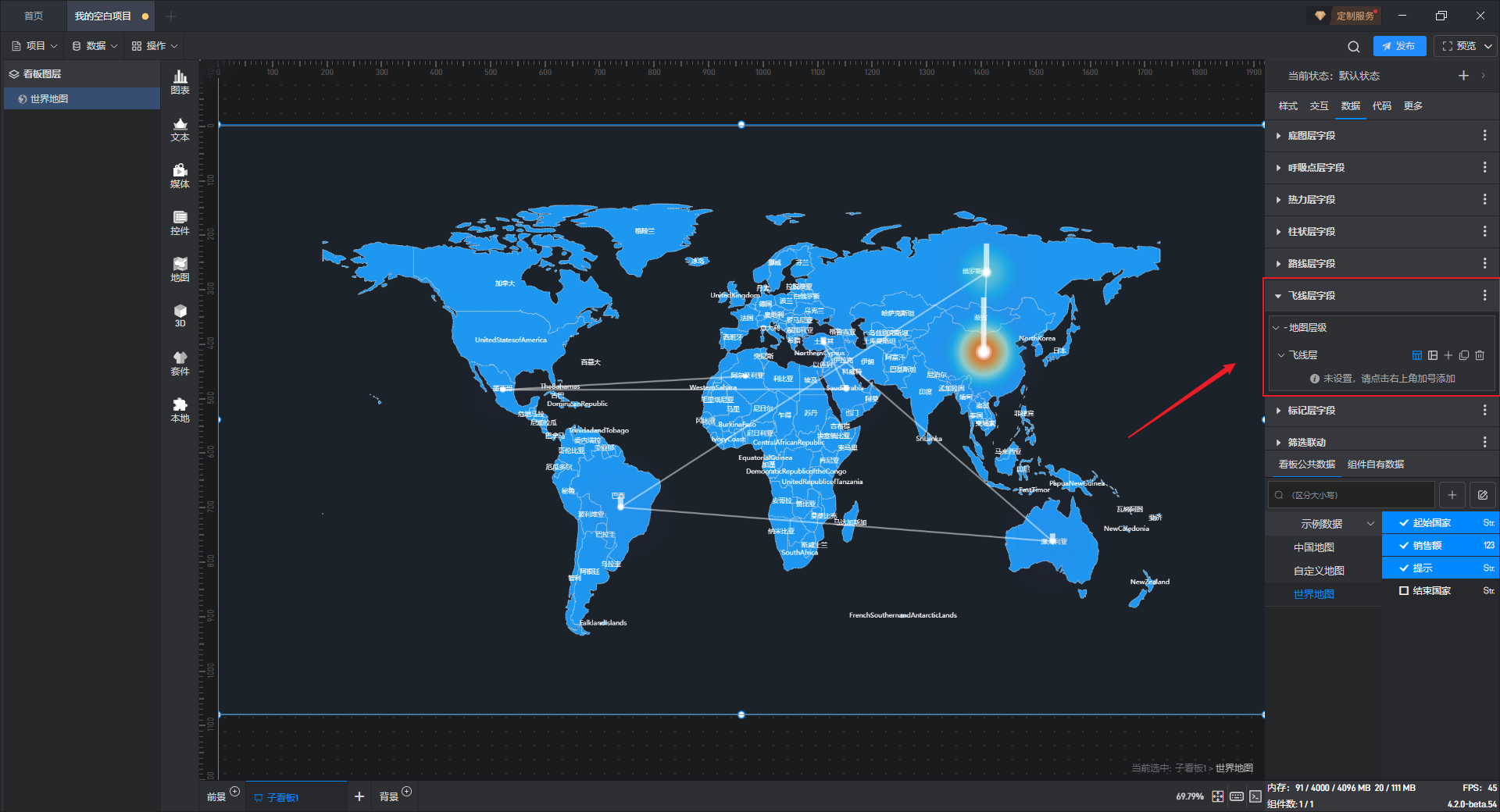
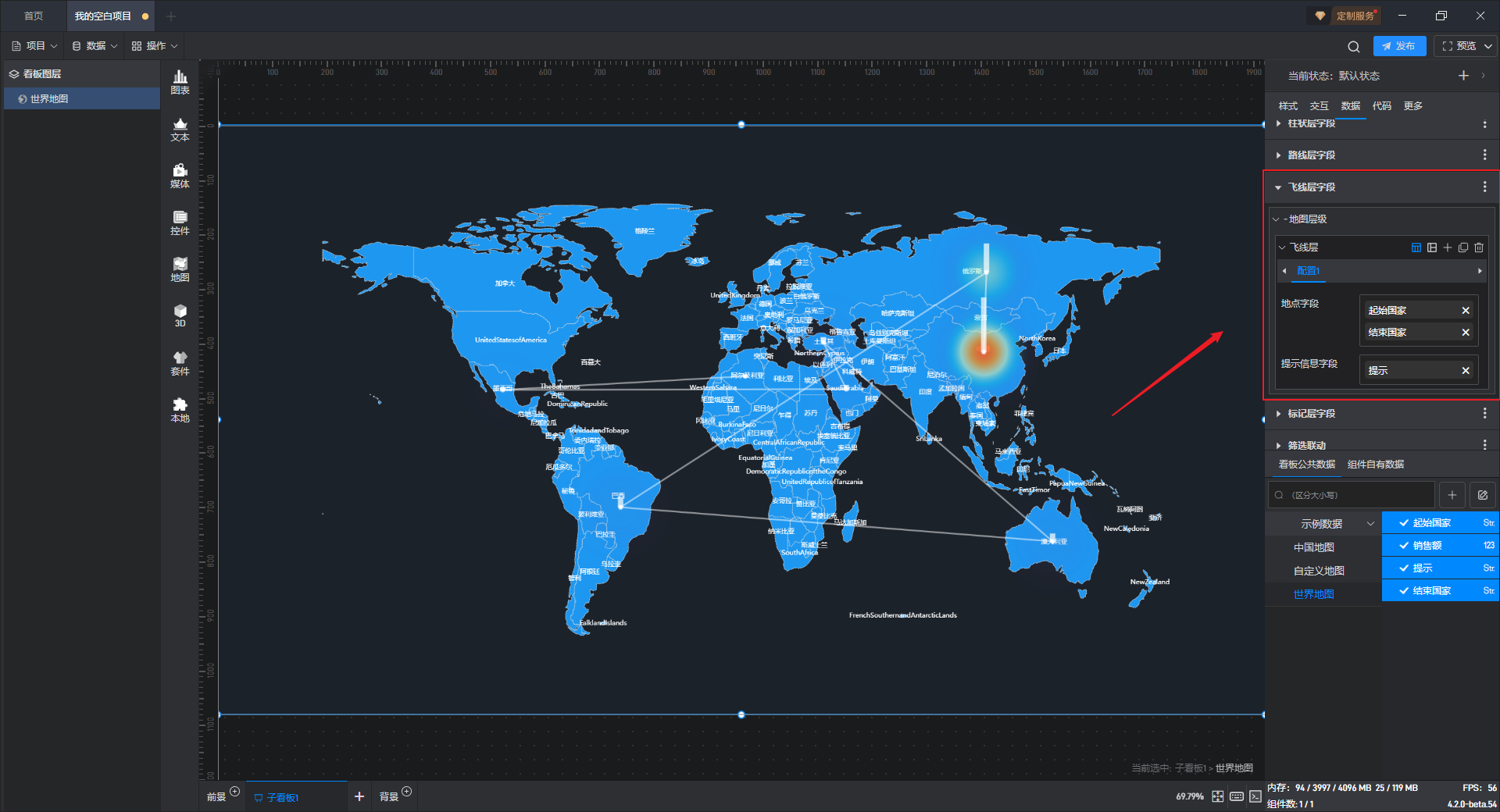
(6)飞线层
点击“+”可以添加多条飞线层配置。

| 配置项 | 说明 |
|---|---|
| 地点字段 | 指的是当前地图上的地点,地点字段为地点名称。 |
| 提示信息字段 | 当鼠标移动到呼吸点上时,提示框内显示的信息。 |
世界地图 飞线层字段设置,如下图所示:

勾选数据后,需要在“样式”中开启飞线层按钮,地图中才会显示飞线样式。

【温馨提示】飞线层的地点字段可以是某一个区域的名称,也可以是某一个地点的经纬度数据。当地点字段为区域名称时,飞线起始点和结束点处于区域的中间位置;当地点字段为经纬度数据时,飞线的起始点和结束点就处于该经纬度对应的位置。
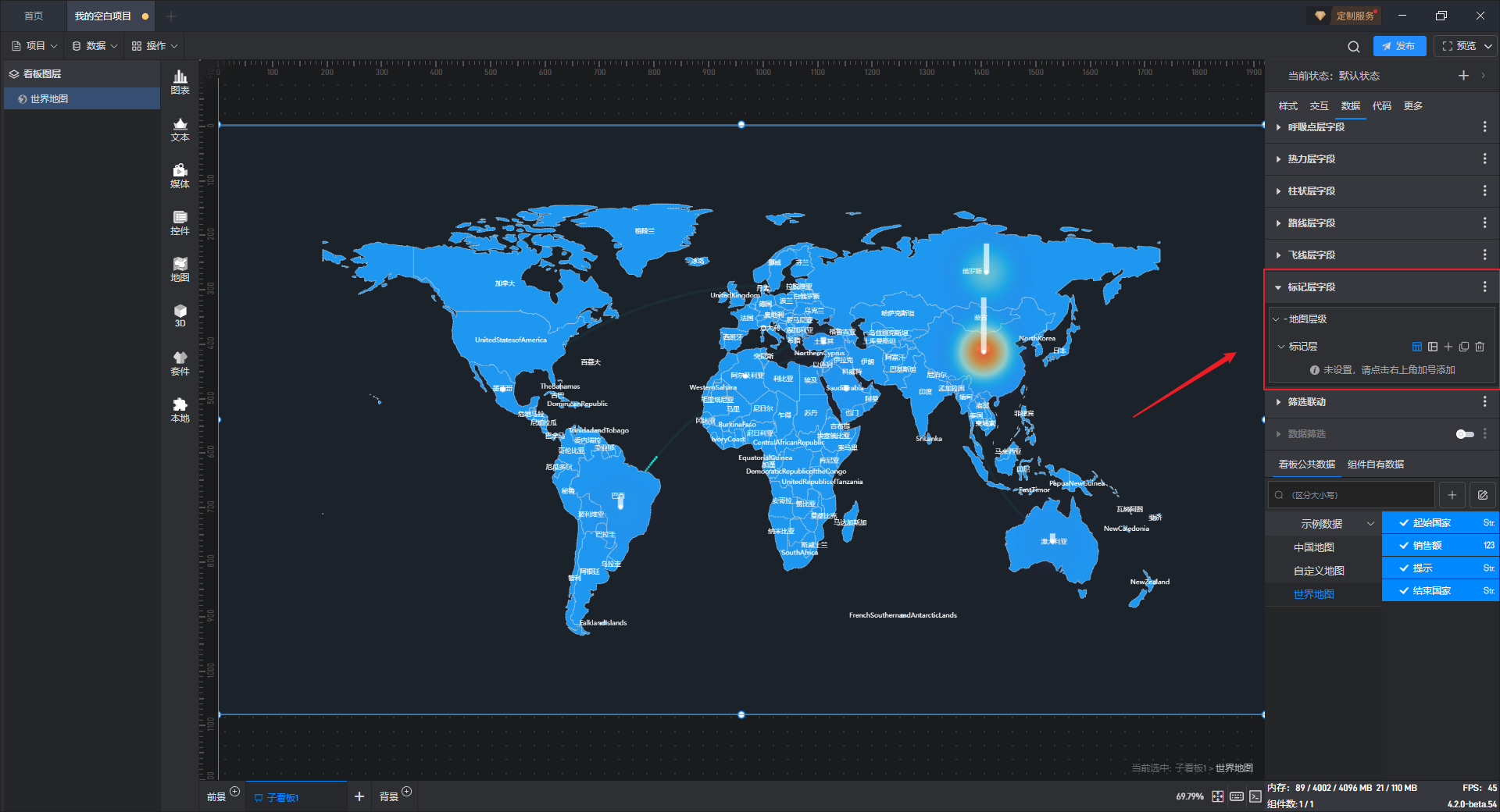
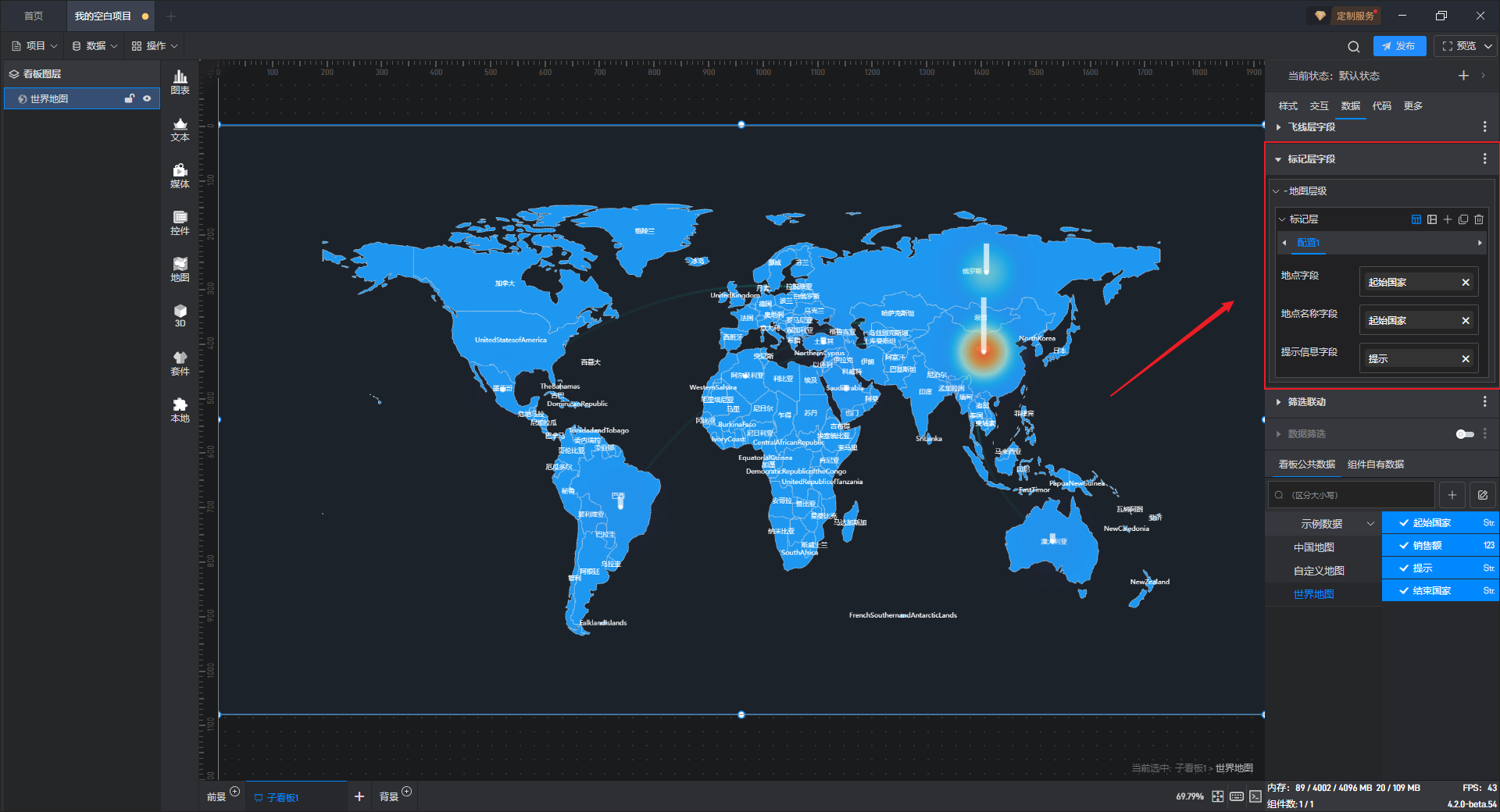
(7)标记层
点击“+”可以**添加****标记层配置。**

| 配置项 | 说明 |
|---|---|
| 地点字段 | 地图上标记所处地点。 |
| 地点名称字段 | 地点字段对应的地点名称。 |
| 提示信息字段 | 当鼠标移动到呼吸点上时,提示框内显示的信息。 |
世界地图 标记层字段设置,如下图所示:

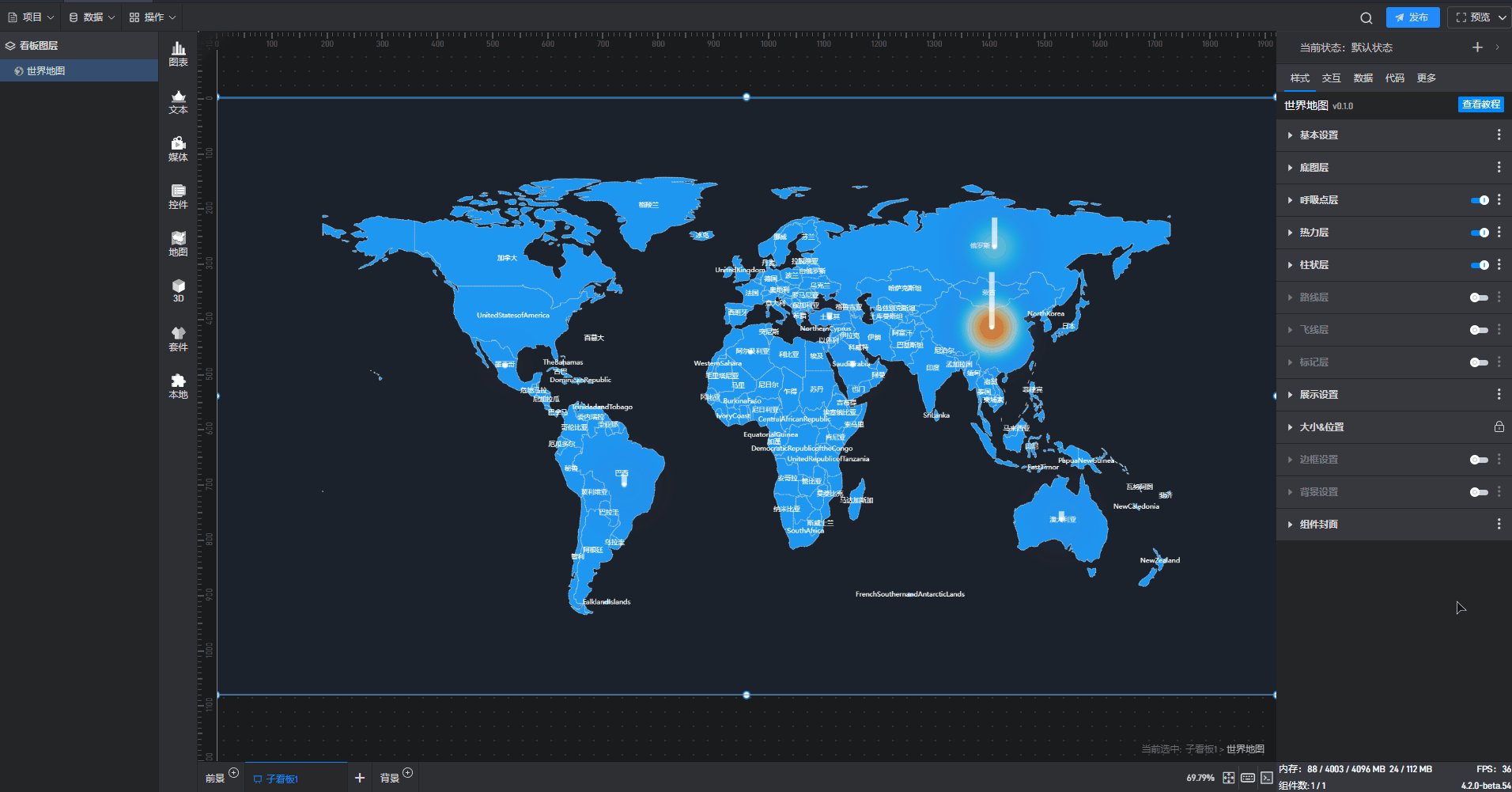
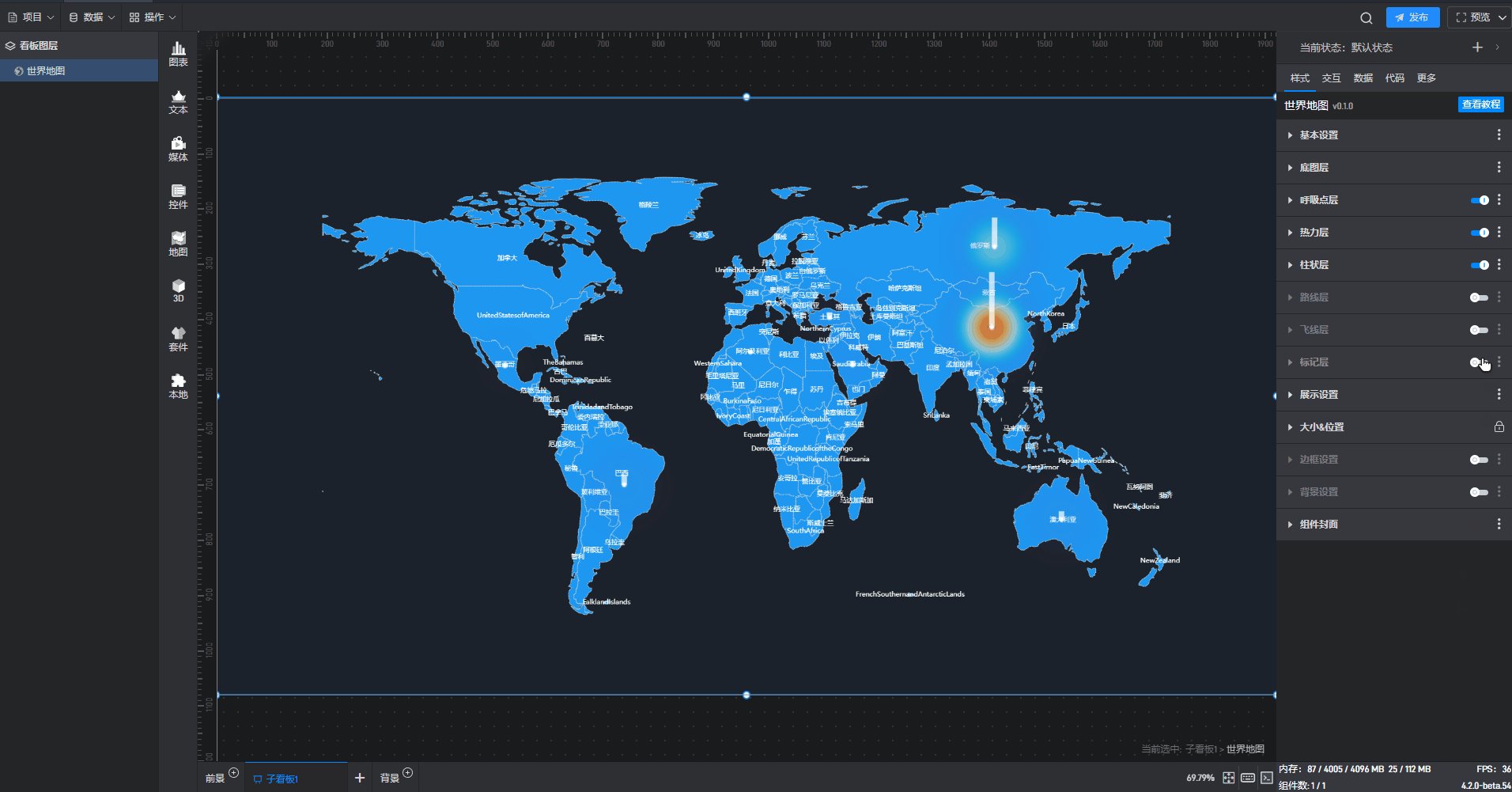
勾选数据后,需要在“样式”中开启标记层按钮,地图中才会显示标记样式。

【温馨提示】当地点字段为区域名称时,标记图片处于区域的中间位置;当地点字段为经纬度数据时,标记图片处于该经纬度对应的位置。
3. 设置组件样式
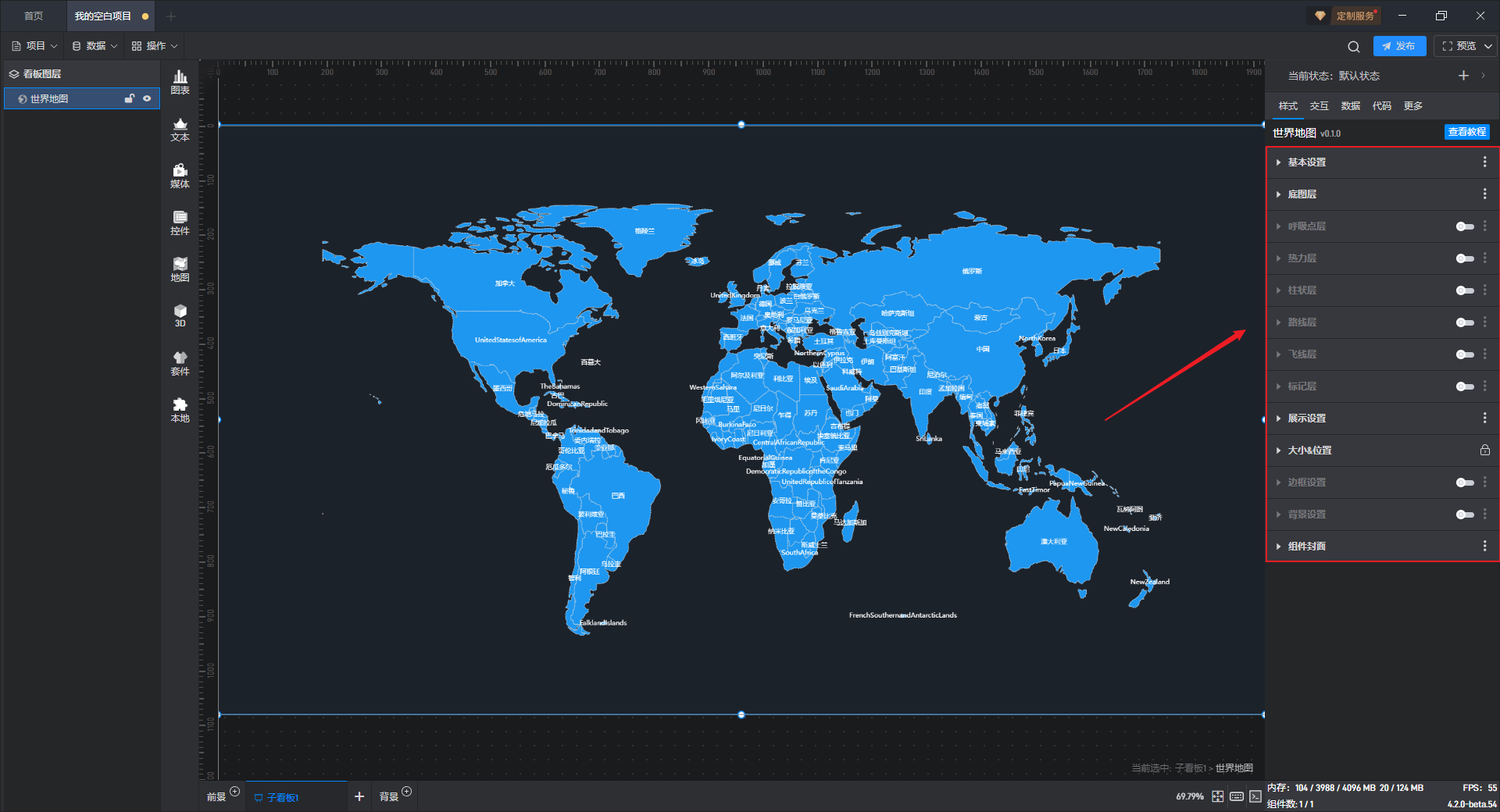
点击选中组件,在右侧“样式”设置窗口中可以看到多个不同的设置分类,每一个分类里都有不同的设置项,这些分类和设置项根据不同的组件会有不同的内容。

3.1. 固定样式设置
所谓固定样式,就是设置完之后一直保持的组件样式,这是和 3.2 章节中的条件样式相对应的,条件样式就是根据数据的变化改变组件的样式。
下面我们按照每一个设置项给大家介绍一下具体的设置:
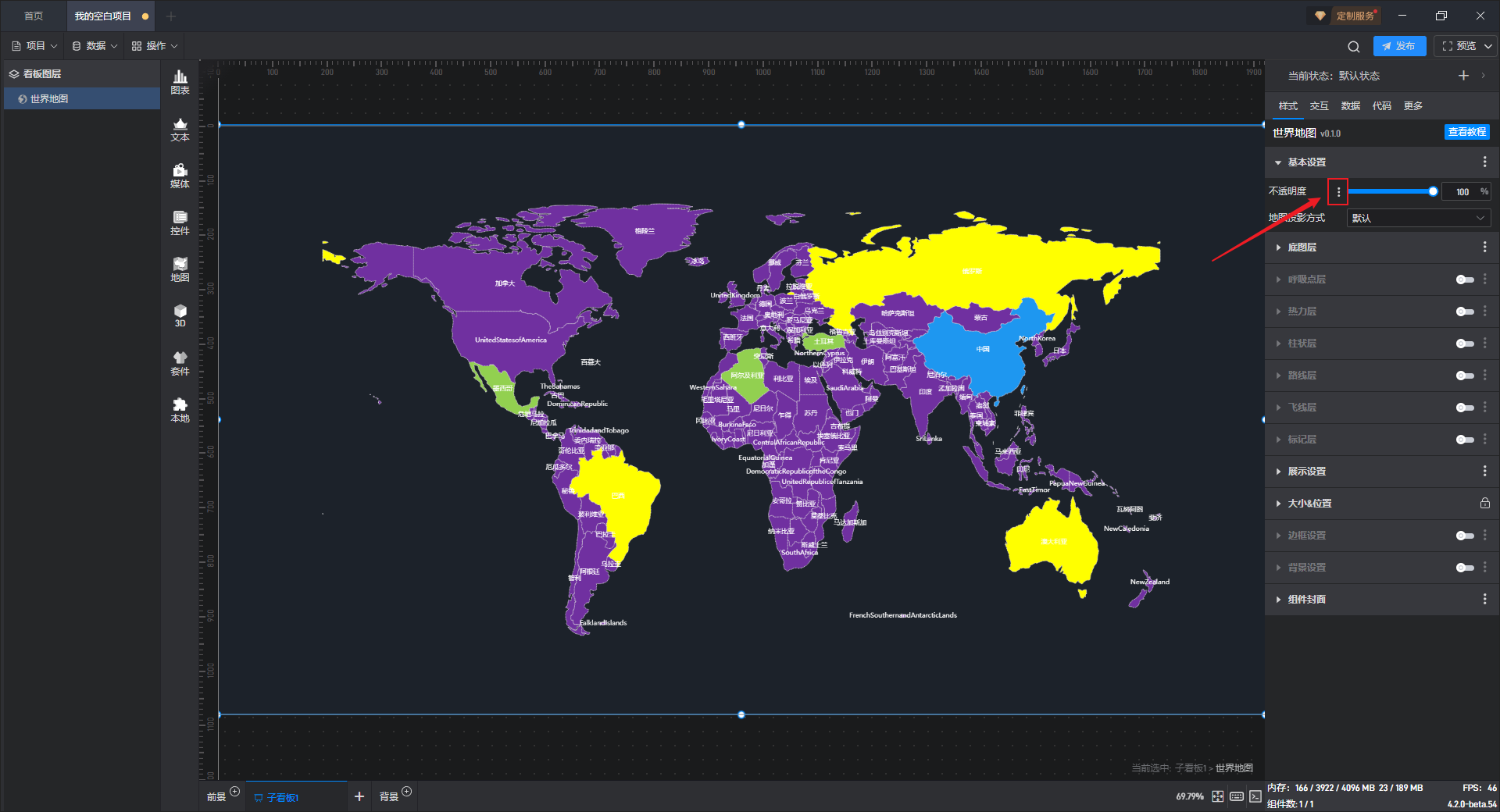
3.1.1 基本设置
| 配置项 | 说明 | |
|---|---|---|
| 不透明度 | 1)根据个人喜好或整体和谐度合理地使用透明度,会让大屏布局更美观; | 2)这个设置项的一个常见用法是结合条件样式/交互/多状态来实现组件的显示和隐藏。 |
| 地图投影方式 | 可设置地图投影方式为“默认”或“墨卡托”。 |
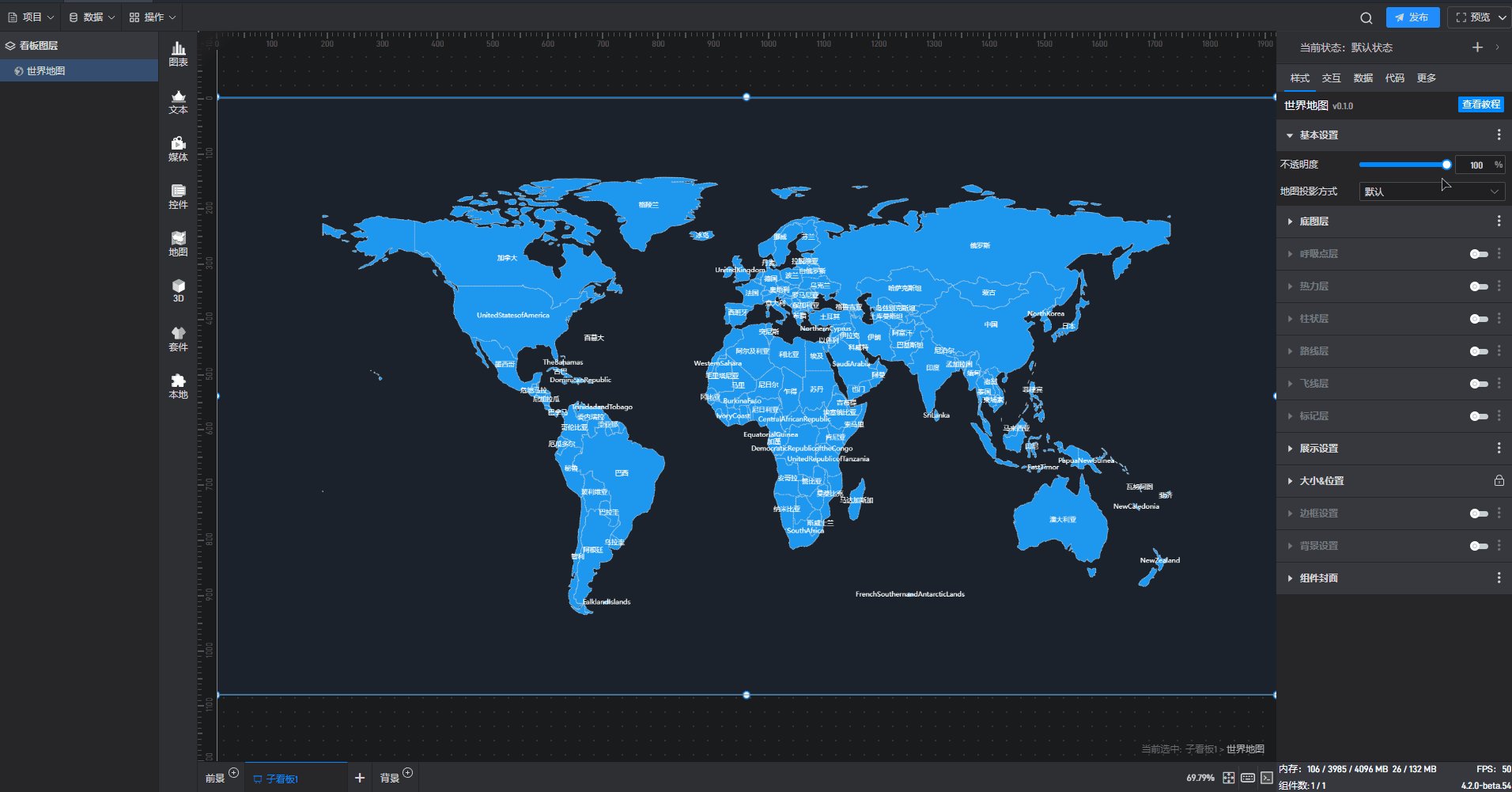
世界地图 透明度变化,如下图所示: 
3.1.2 底图层
底图层反应在地图的各个子区域上,通过区域颜色的变化反应出对应数值大小的变化。
| 配置项 | 说明 |
|---|---|
| 底图颜色 | 自定义添加、删除底图颜色。 |
| 区间最大值 | 可设置“无”区间最大值,也可“自定义”区间最大值。 |
| 区间最大值 | “自定义”区间最大值时,地图上只会显示区间最大值以内的区域。 |
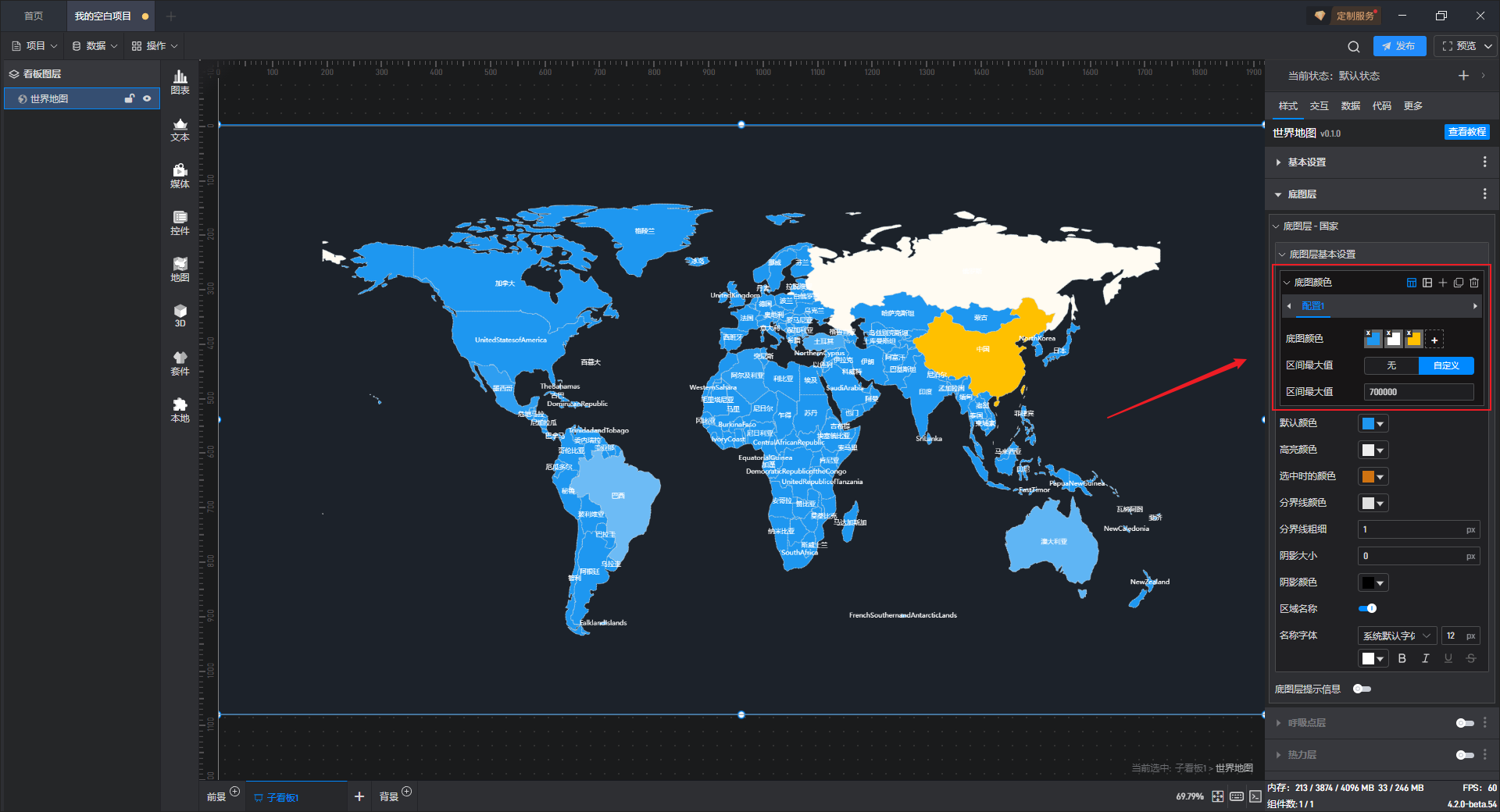
底图颜色的设置有以下两种方式:
a)自适应区间划分
通常我们会给底图设置多个颜色,来反应数值的变化。
使用这种方式时不需要根据数值大小划分区间,软件会根据已经设置好的颜色的数量自动等间隔划分。
例如:给底图层设置三个颜色,其中第一个颜色为底图层字段数值最小的区域的颜色,第二个颜色为底图层字段数值为中间值的区域的颜色,最后一个颜色为底图层字段数值最大的区域的颜色。

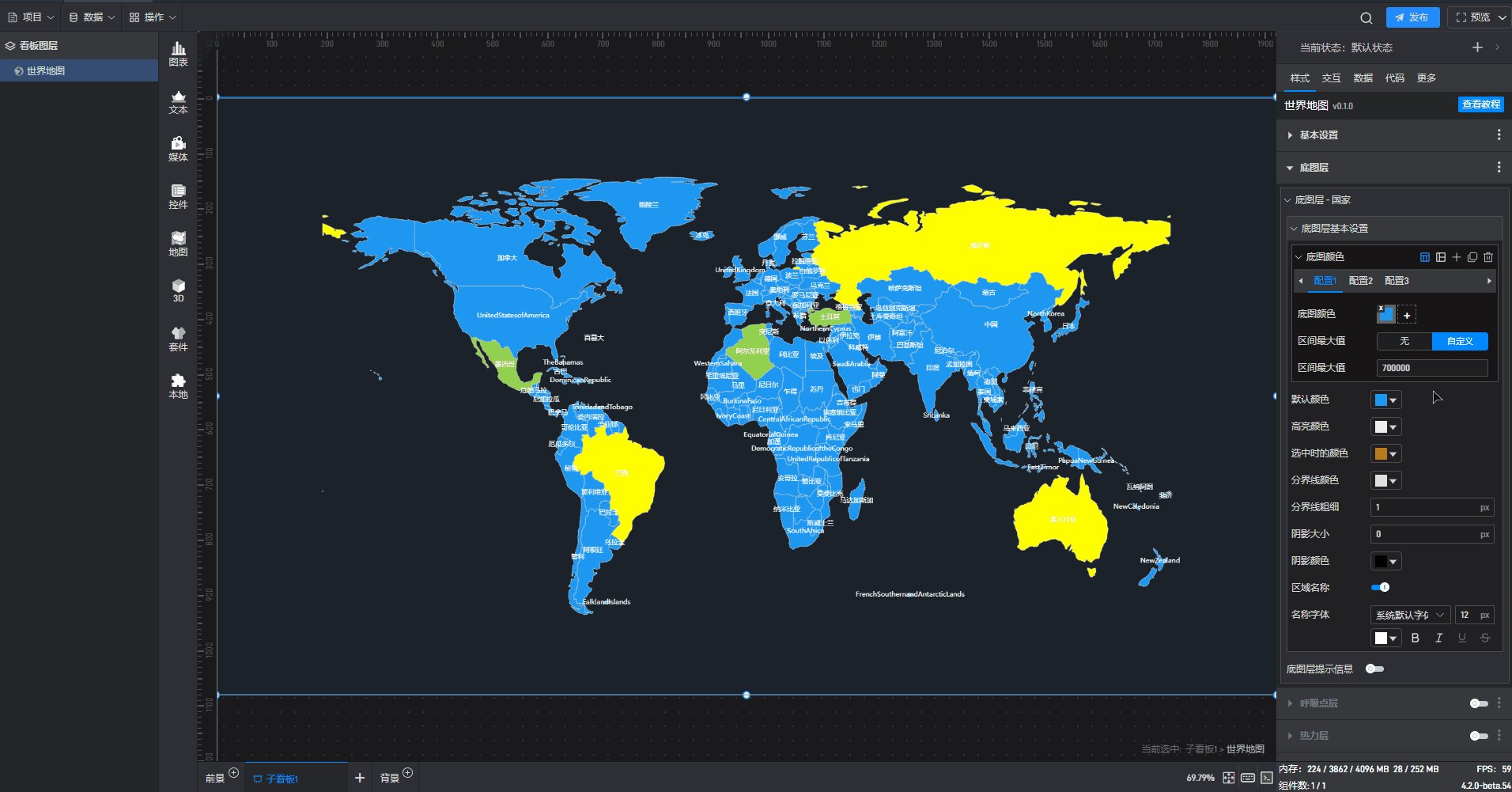
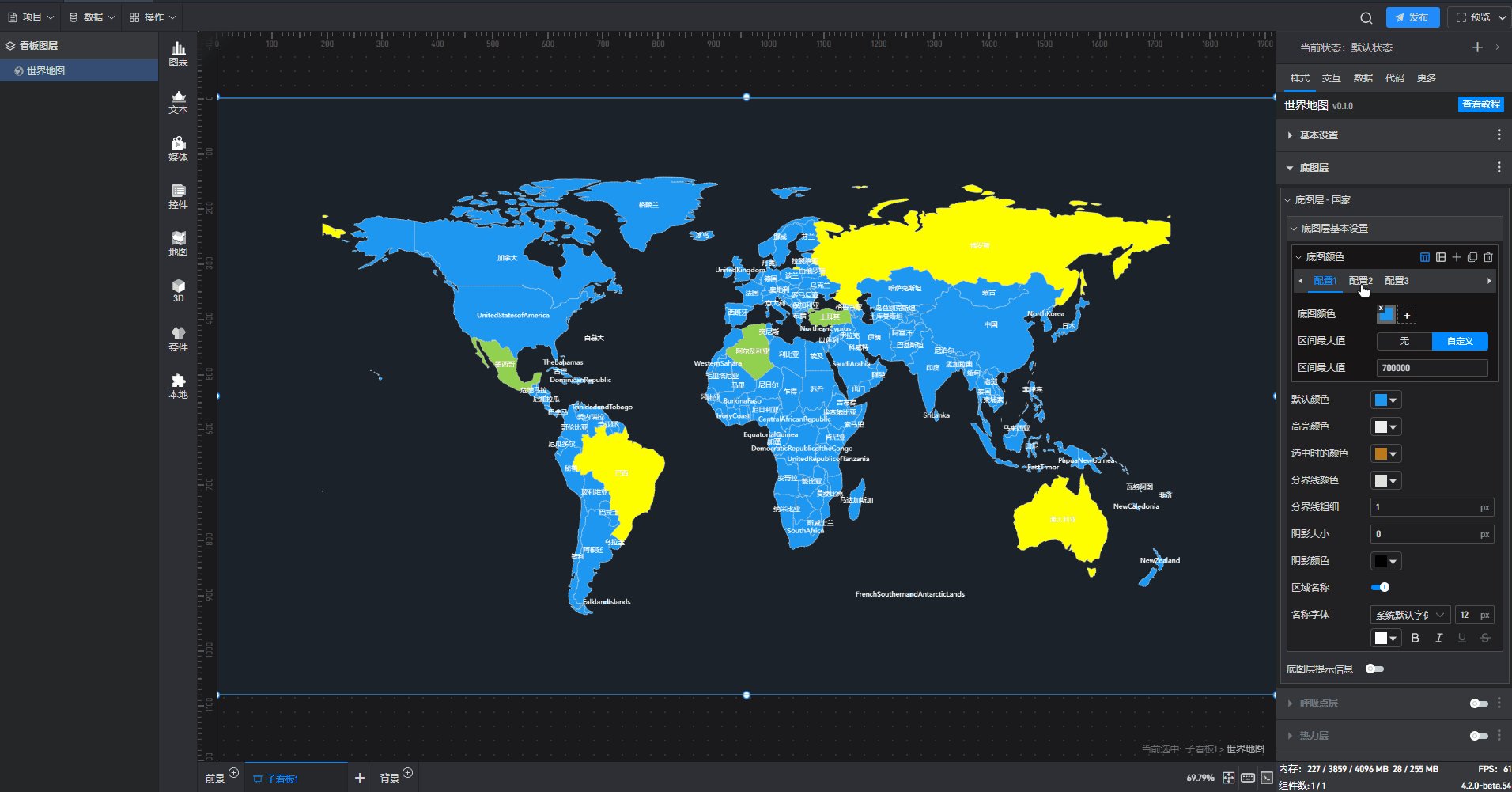
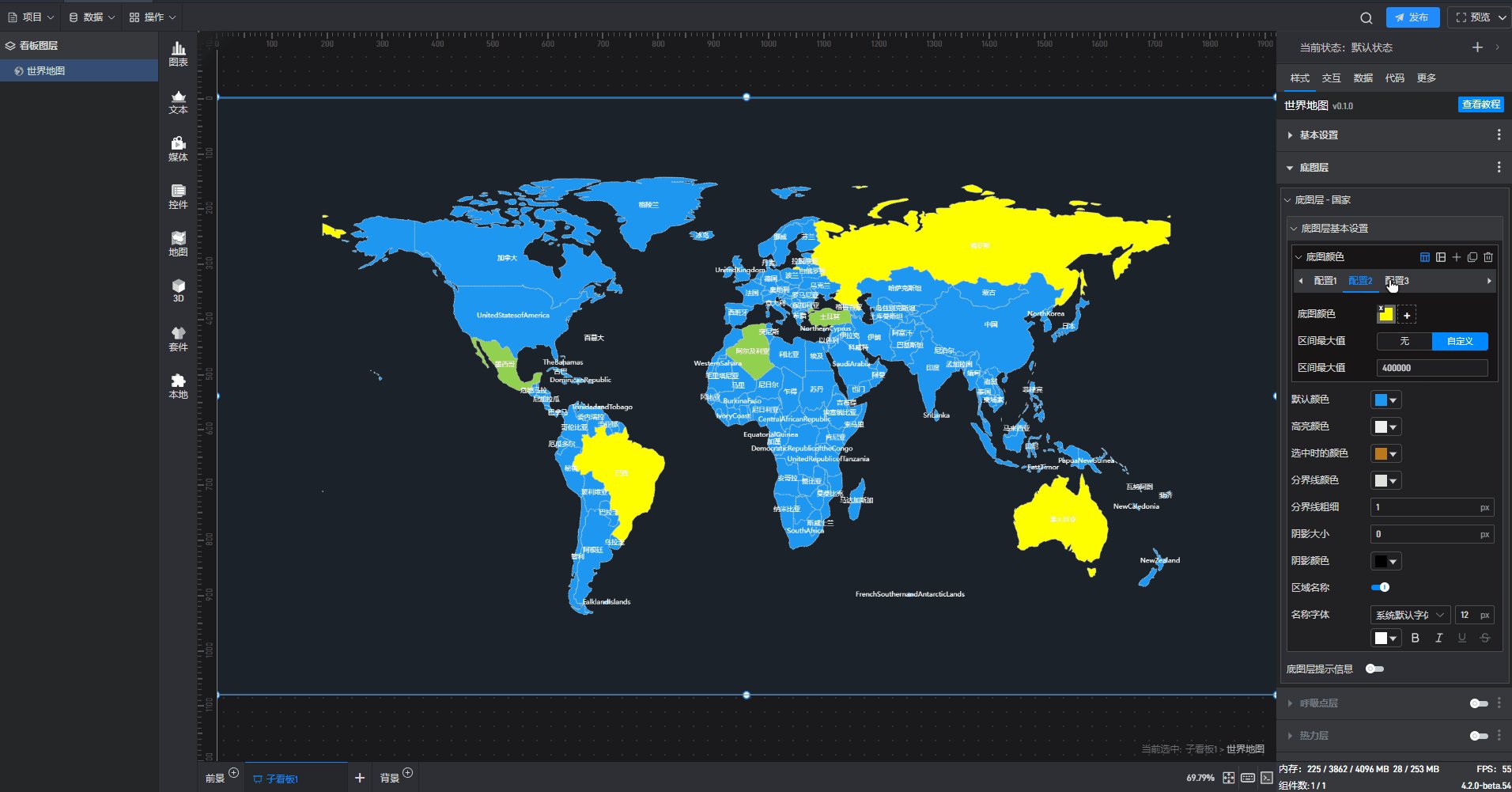
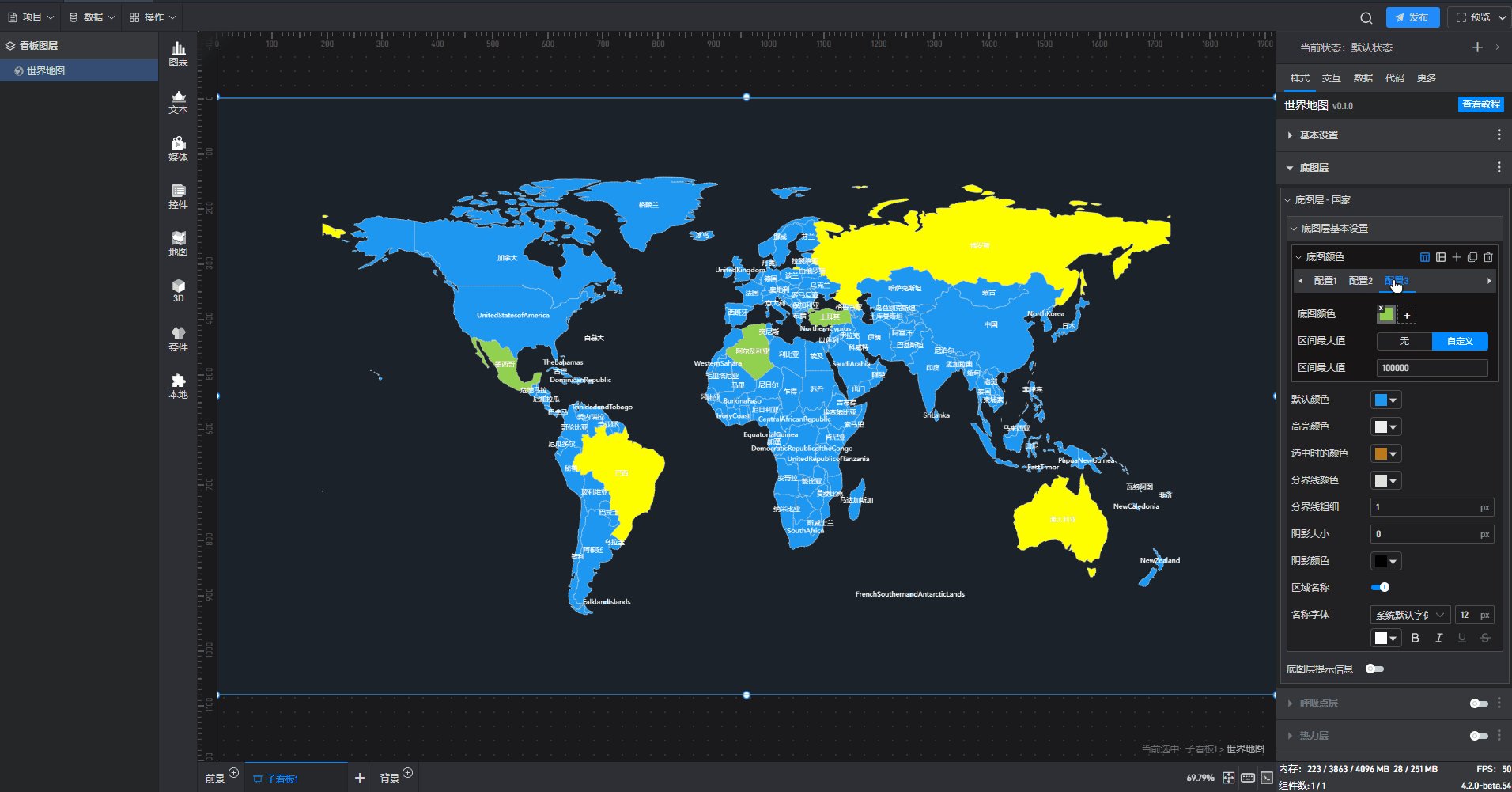
b) 自定义区间划分
使用这种方式时可以设置每个数值区间的范围,点击“+”按钮可以添加多个底图颜色配置,然后对每一个底图颜色区间最大值进行设置。
例如:设置三个区间,其中第一个区间的最大值为“700000”(数值 ≤700000),第二个区间最大值为“400000”,第三个区间最大值为“100000”。

【温馨提示】使用自定义区间划分时,数值在区间范围内的区域都会使用相同的颜色。这两种方式也可以结合使用,即在自定义区间划分的基础上,在每个区间内部也可以通过添加多个颜色来实现区间内部的颜色变化。
| 配置项 | 说明 |
|---|---|
| 默认颜色 | 对地图底图层默认颜色进行配置。 |
| 高亮颜色 | 鼠标触碰到地图某一区域时会出现的颜色,以凸显当前数据。 |
| 选中时的颜色 | 鼠标选中地图某一区域时会出现的颜色,以凸显当前数据。 |
| 分界线颜色 | 对地图中各区域之间的分界线颜色进行配置。 |
| 分界线粗细 | 自定义对地图中各区域之间的分界线粗细,默认“1px”。 |
| 阴影大小 | 自定义底图层阴影大小,默认“0px”。 |
| 阴影颜色 | 对底图层阴影颜色进行配置。 |
| 区域名称 | 开启此按钮,地图中显示各区域名称。 |
| 名称字体 | 对区域名称字体的样式进行配置。 |
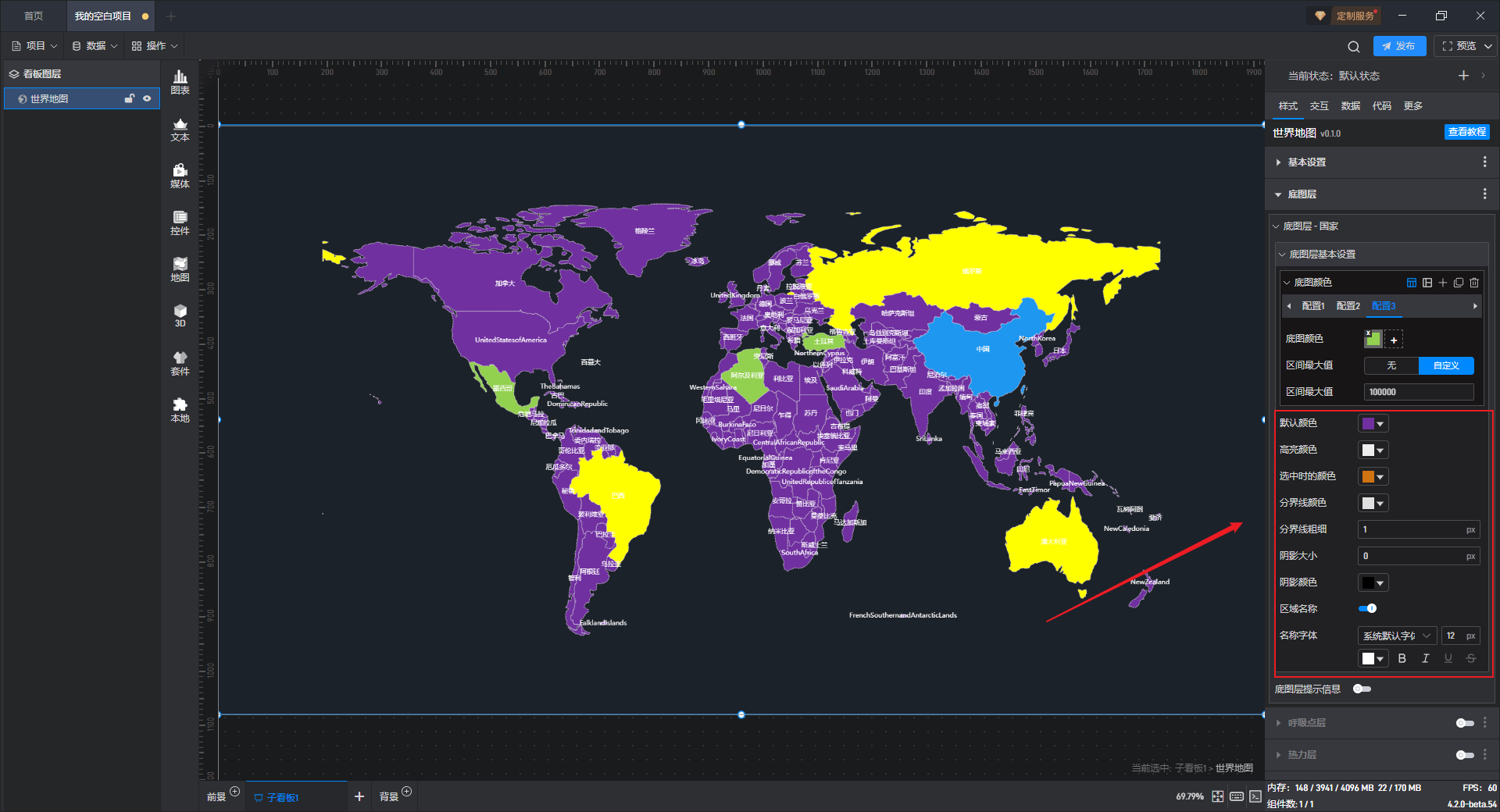
世界地图 底图层基础样式,如下图所示:

开启“底图层提示信息”按钮,对底图层提示信息样式进行配置。
| 配置项 | 说明 |
|---|---|
| 提示信息背景颜色 | 对提示信息的背景颜色单独进行配置。 |
| 提示信息背景图片 | 点此可添加本地图片作为提示信息的背景。 |
| 提示信息左右/上下内边距 | 内边距可以设置提示信息距离上下左右边框各自的位置,默认左右内边距为“10px”,上下内边距为“5px”。 |
| 提示信息圆角 | 自定义提示信息边缘的形状,默认圆角为“5px”。 |
| 显示图标 | 开启此按钮后,提示信息中最左侧显示图标。 |
| 名称字体 | 对提示信息的文字样式进行配置。 |
| 数值字体 | 对提示信息的数值样式进行配置。 |
| 显示标题 | 开启此按钮后,组件中提示信息才会显示标题,并能对标题颜色和字体大小进行设置。 |
| 标题字体 | 对提示信息的文本内容字体样式进行配置。 |
| 循环显示提示 | 开启此按钮,地图中会循环显示提示信息。 |
| 开启文字换行 | 开启此按钮,提示信息中文字自动换行。 |
| 轮播时触发联动 | 开启此按钮,提示信息轮播时可触发联动。 |
| 每行信息单独设置 | 开启此按钮,对提示信息中每行信息进行单独配置。 |
| 数据显示格式 | 格式分为“数值”和“百分比”2 种,需根据勾选的数据字段类型来选择。 |
| 小数位数 | 根据数据字段具体数据来手动输入小数点后位数,默认填入“0”。 |
| 小数补零 | 开启按钮后会根据手动输入的“小数位数”在小数点后添加“0”,使小数达到一定的位数,使数据看起来更整齐。 |
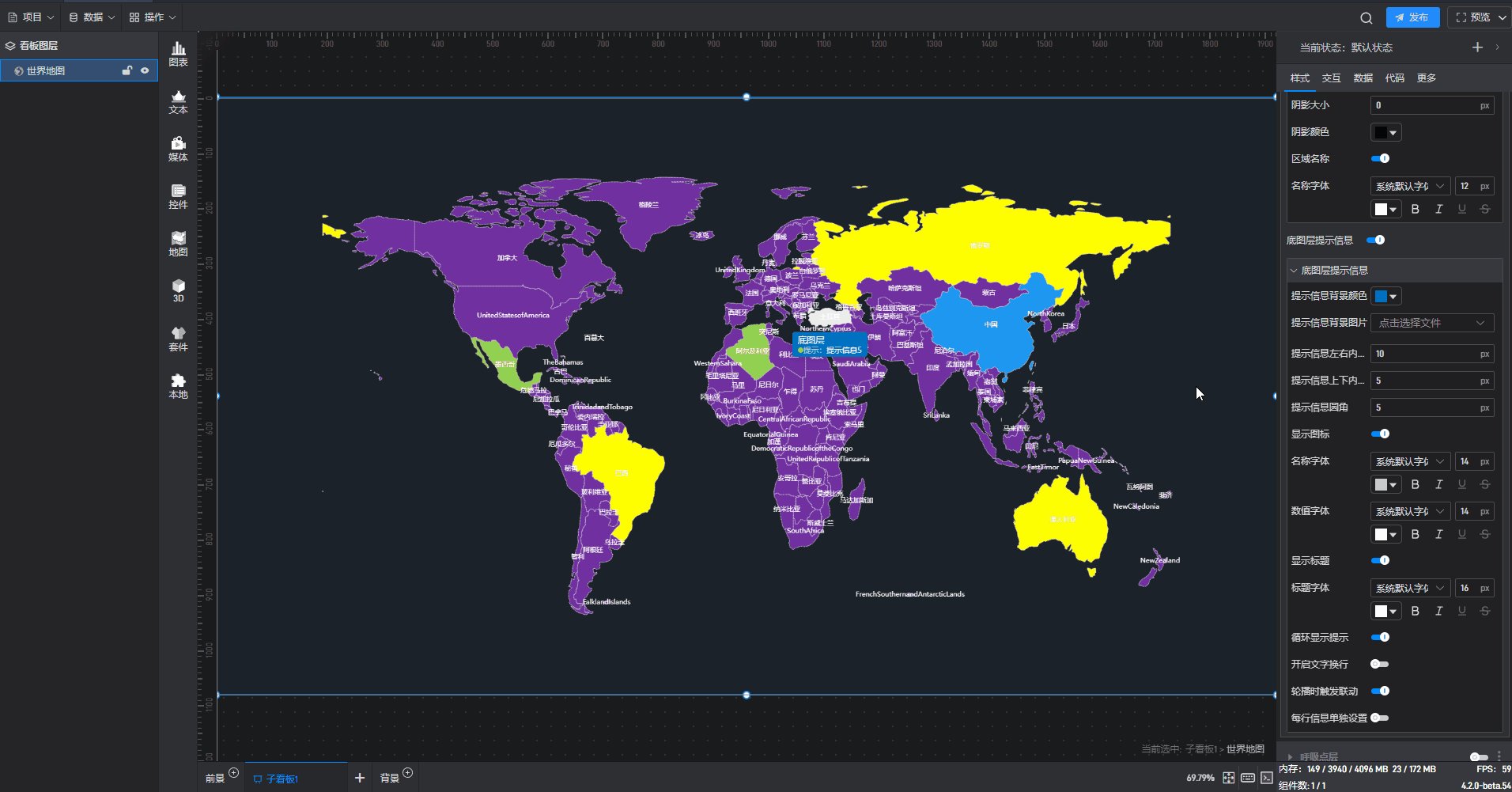
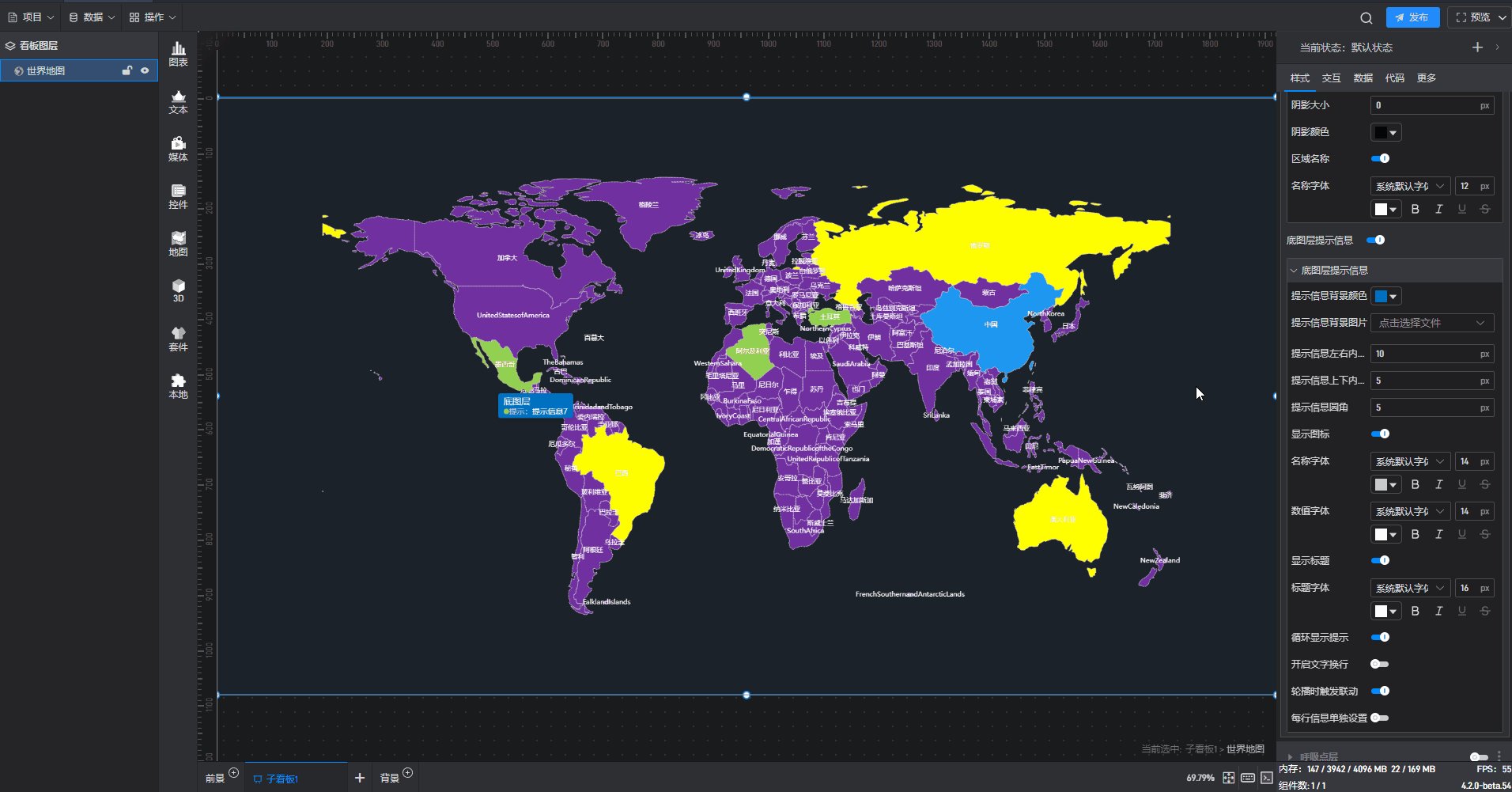
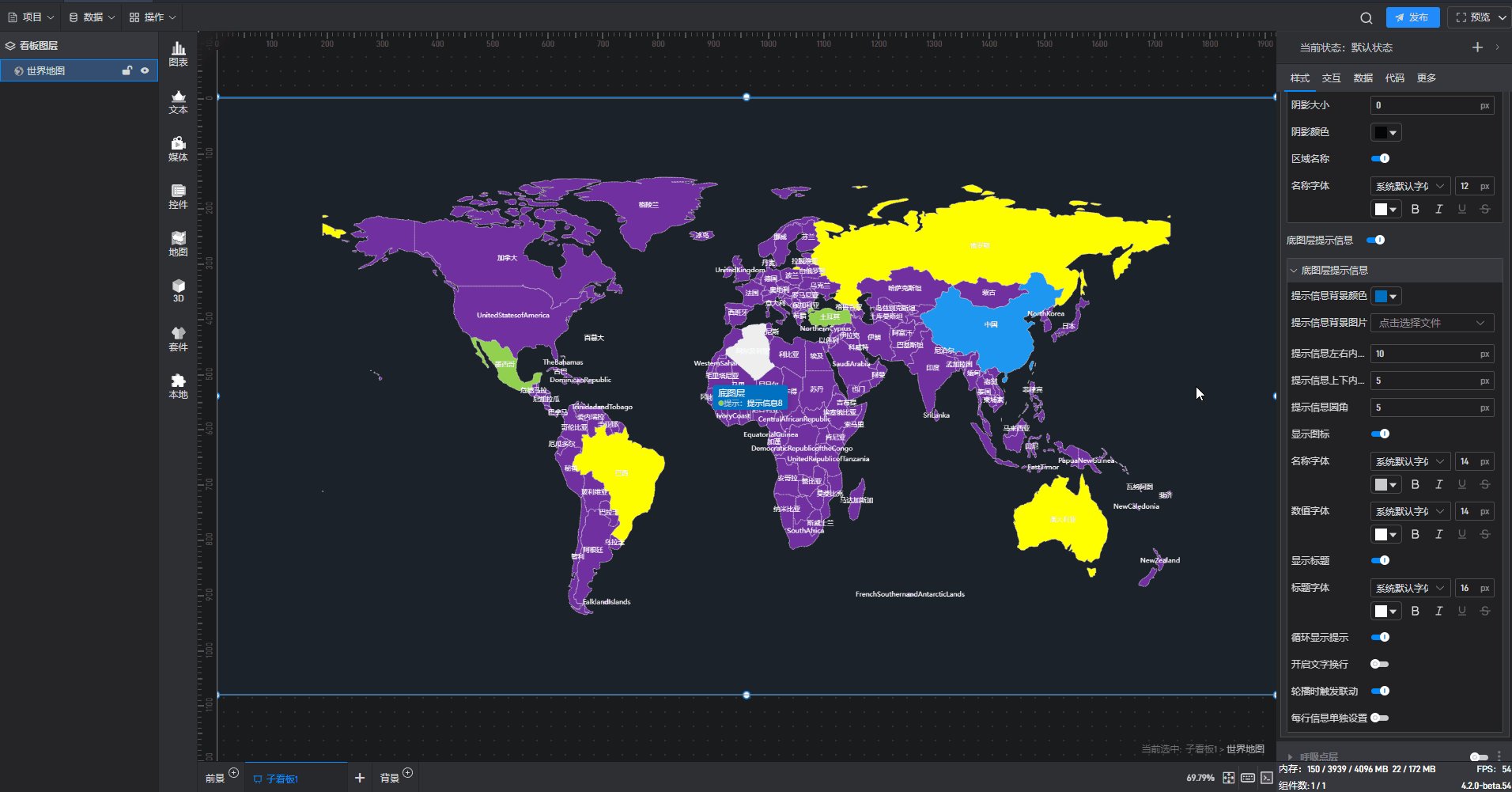
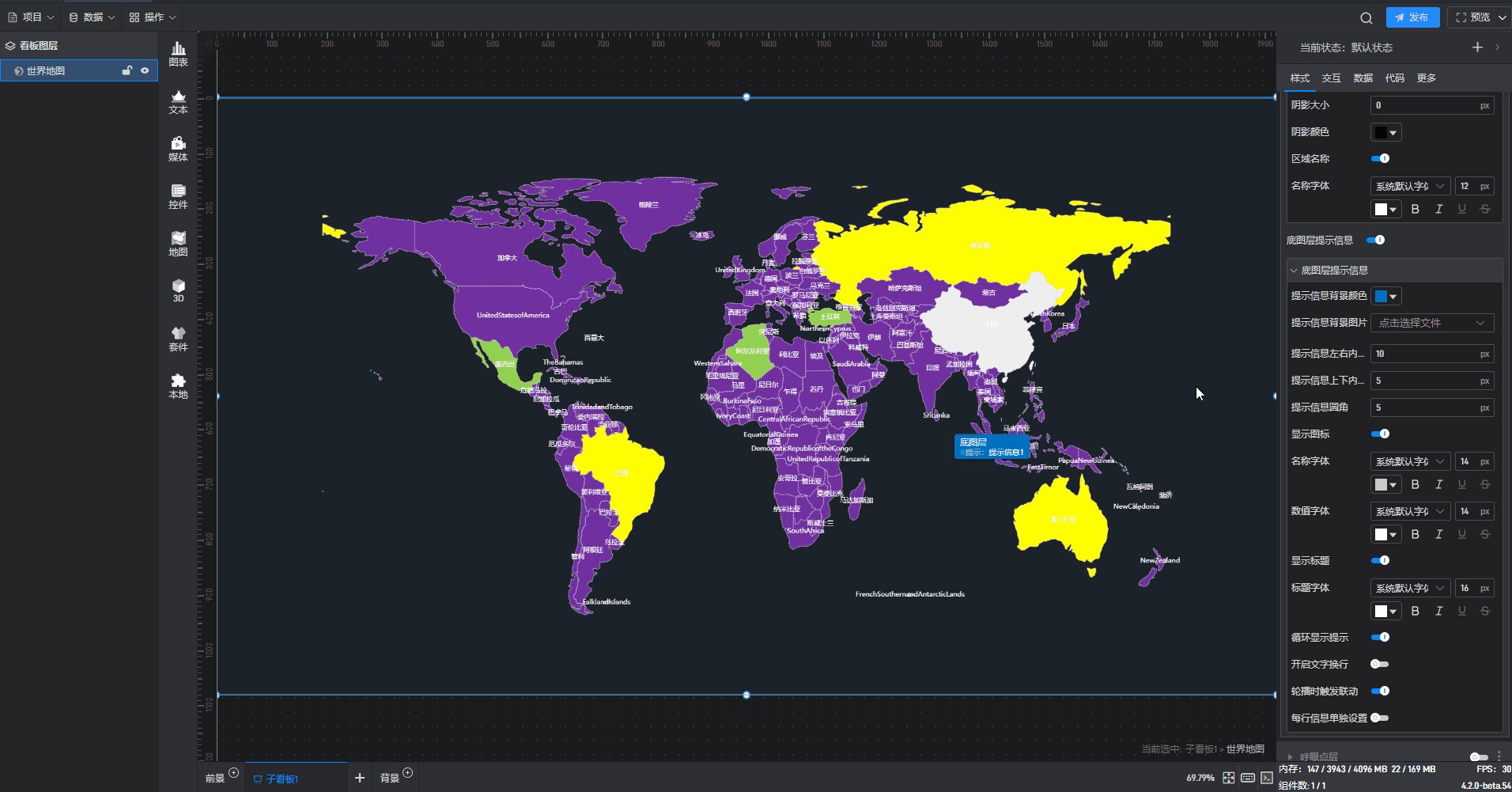
世界地图 底图层提示信息样式,如下图所示:

3.1.3 呼吸点层
呼吸点层反应在地图的各个具体位置上,通过呼吸点的大小反应出对应数值大小的变化。
| 配置项 | 说明 |
|---|---|
| 显示名称 | 开启此按钮,在地图中各呼吸点上显示区域名称。 |
| 名称字体 | 对名称字体样式进行配置。 |
| 呼吸点形状 | 在下拉菜单中选择呼吸点形状,默认形状为“圆形”。 |
| 呼吸点最小半径 | 自定义呼吸点的最小半径,默认“5px”。 |
| 呼吸点最大半径 | 自定义呼吸点的最大半径,默认“15px”。 |
| 呼吸点颜色 | 对呼吸点的颜色进行配置。 |
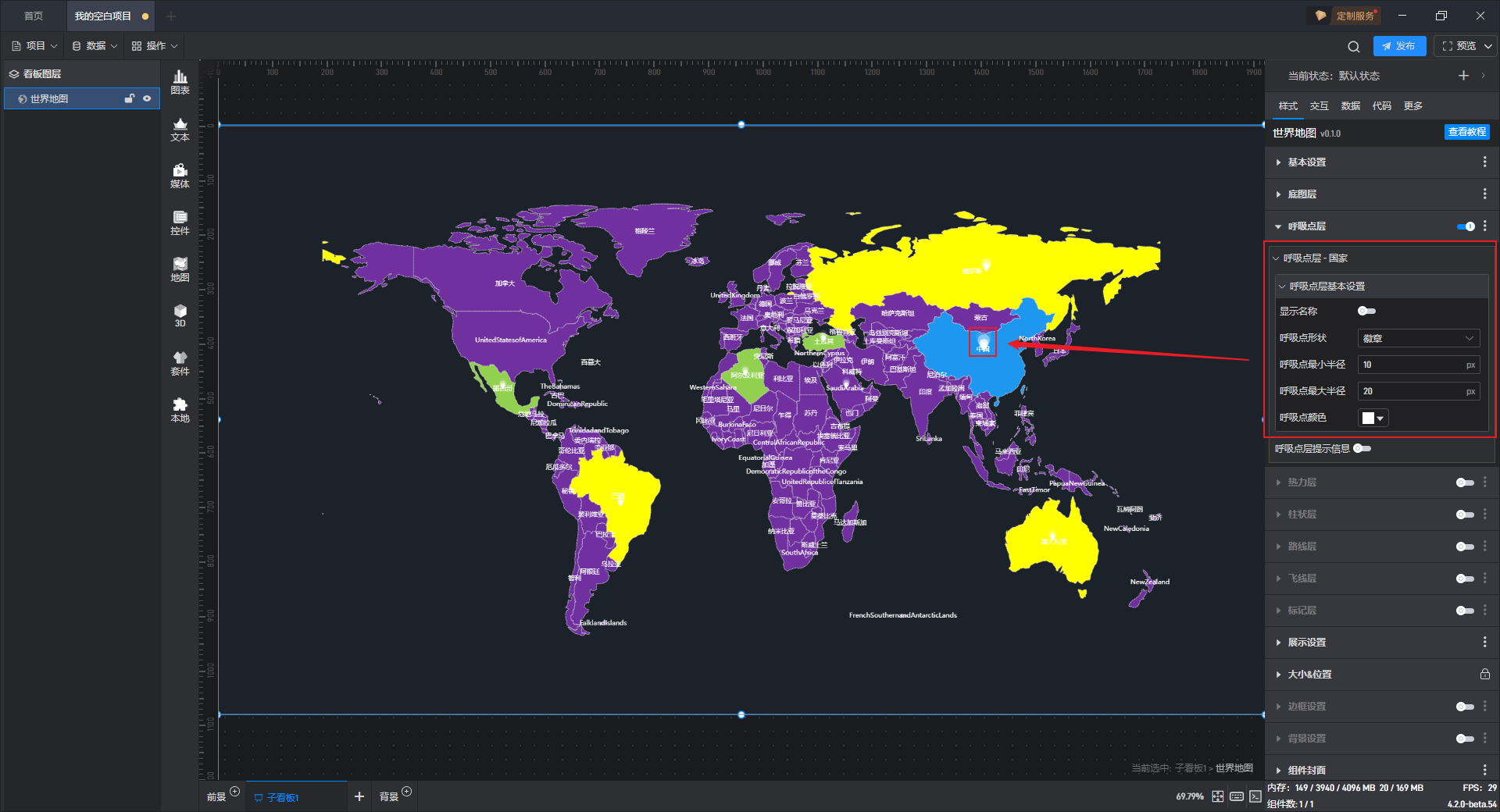
世界地图 呼吸点样式,如下图所示:

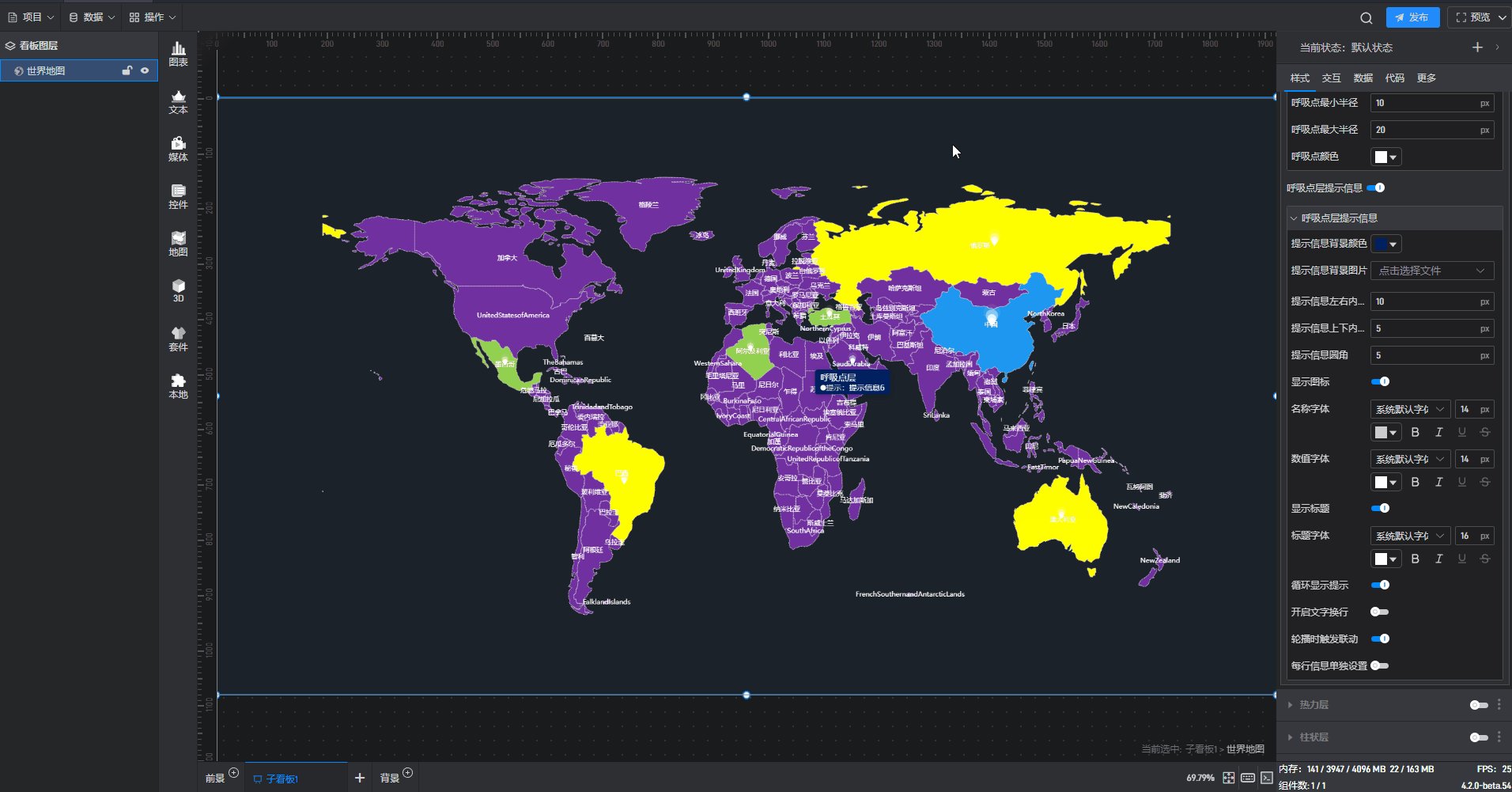
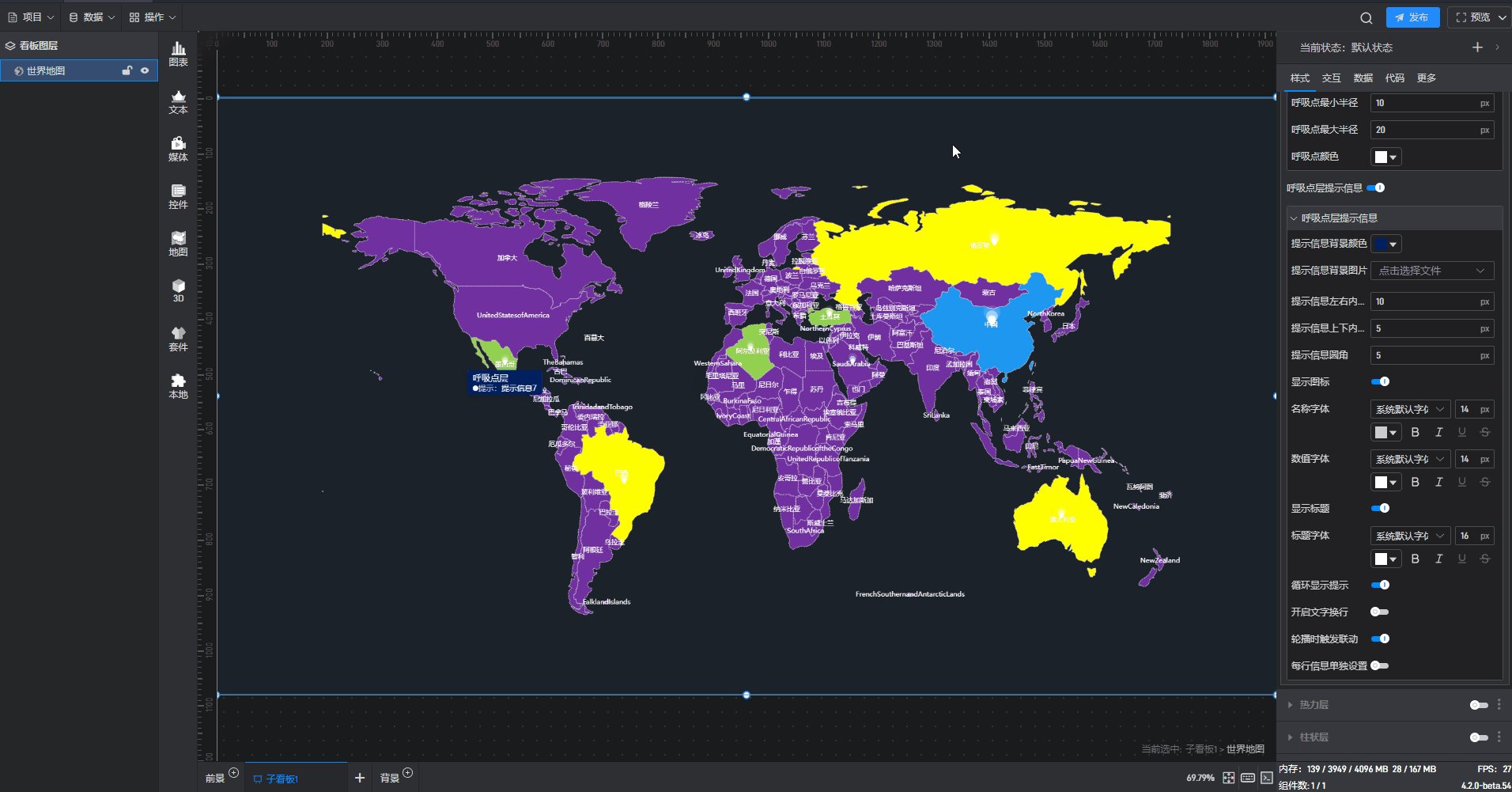
开启“呼吸点层提示信息”按钮,对呼吸点层提示信息样式进行配置。
| 配置项 | 说明 |
|---|---|
| 提示信息背景颜色 | 对提示信息的背景颜色单独进行配置。 |
| 提示信息背景图片 | 点此可添加本地图片作为提示信息的背景。 |
| 提示信息左右/上下内边距 | 内边距可以设置提示信息距离上下左右边框各自的位置,默认左右内边距为“10px”,上下内边距为“5px”。 |
| 提示信息圆角 | 自定义提示信息边缘的形状,默认圆角为“5px”。 |
| 显示图标 | 开启此按钮后,提示信息中最左侧显示图标。 |
| 名称字体 | 对提示信息的文字样式进行配置。 |
| 数值字体 | 对提示信息的数值样式进行配置。 |
| 显示标题 | 开启此按钮后,组件中提示信息才会显示标题,并能对标题颜色和字体大小进行设置。 |
| 标题字体 | 对提示信息的文本内容字体样式进行配置。 |
| 循环显示提示 | 开启此按钮,地图中会循环显示提示信息。 |
| 开启文字换行 | 开启此按钮,提示信息中文字自动换行。 |
| 轮播时触发联动 | 开启此按钮,提示信息轮播时可触发联动。 |
| 每行信息单独设置 | 开启此按钮,对提示信息中每行信息进行单独配置。 |
| 数据显示格式 | 格式分为“数值”和“百分比”2 种,需根据勾选的数据字段类型来选择。 |
| 小数位数 | 根据数据字段具体数据来手动输入小数点后位数,默认填入“0”。 |
| 小数补零 | 开启按钮后会根据手动输入的“小数位数”在小数点后添加“0”,使小数达到一定的位数,使数据看起来更整齐。 |
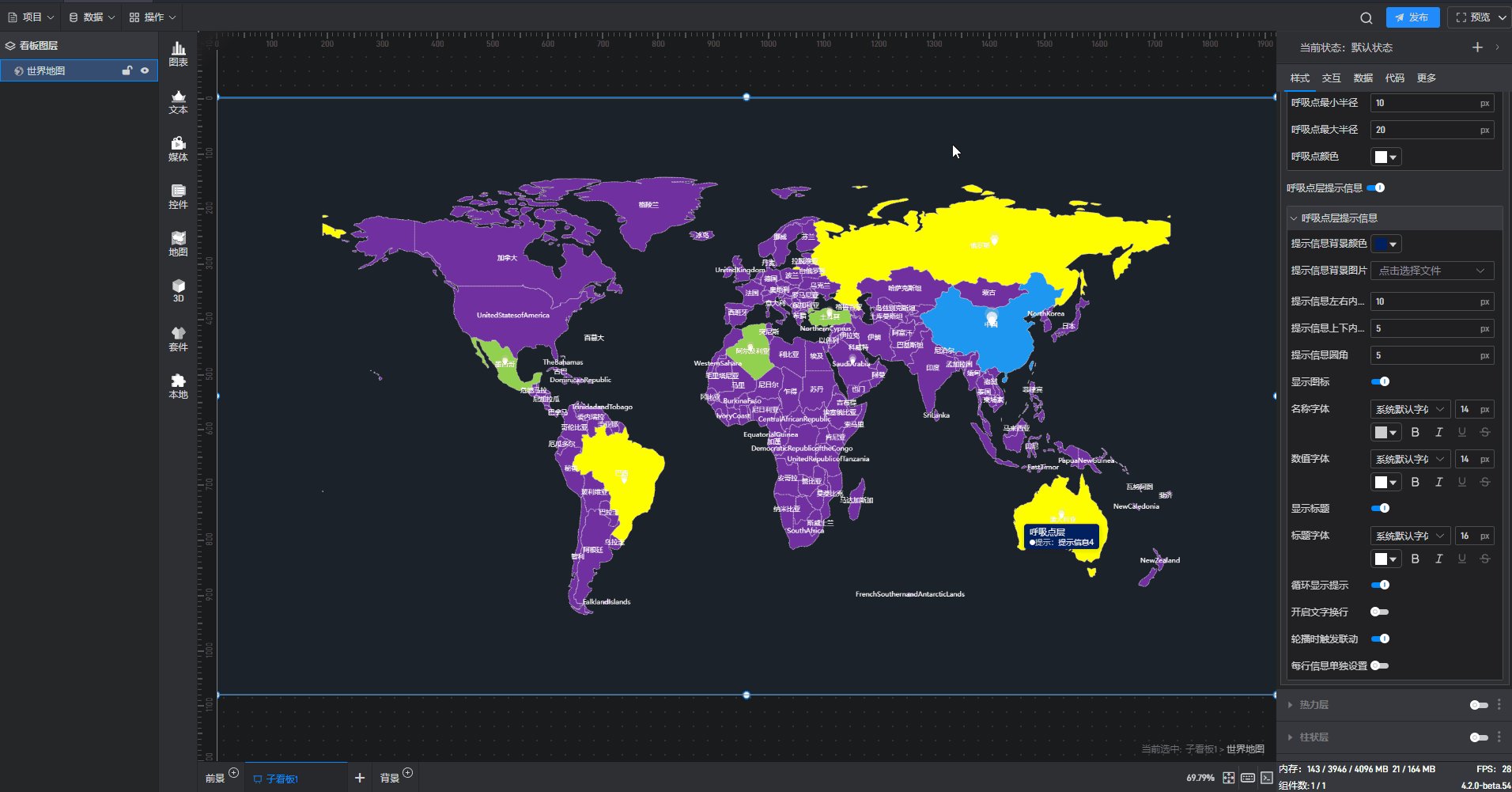
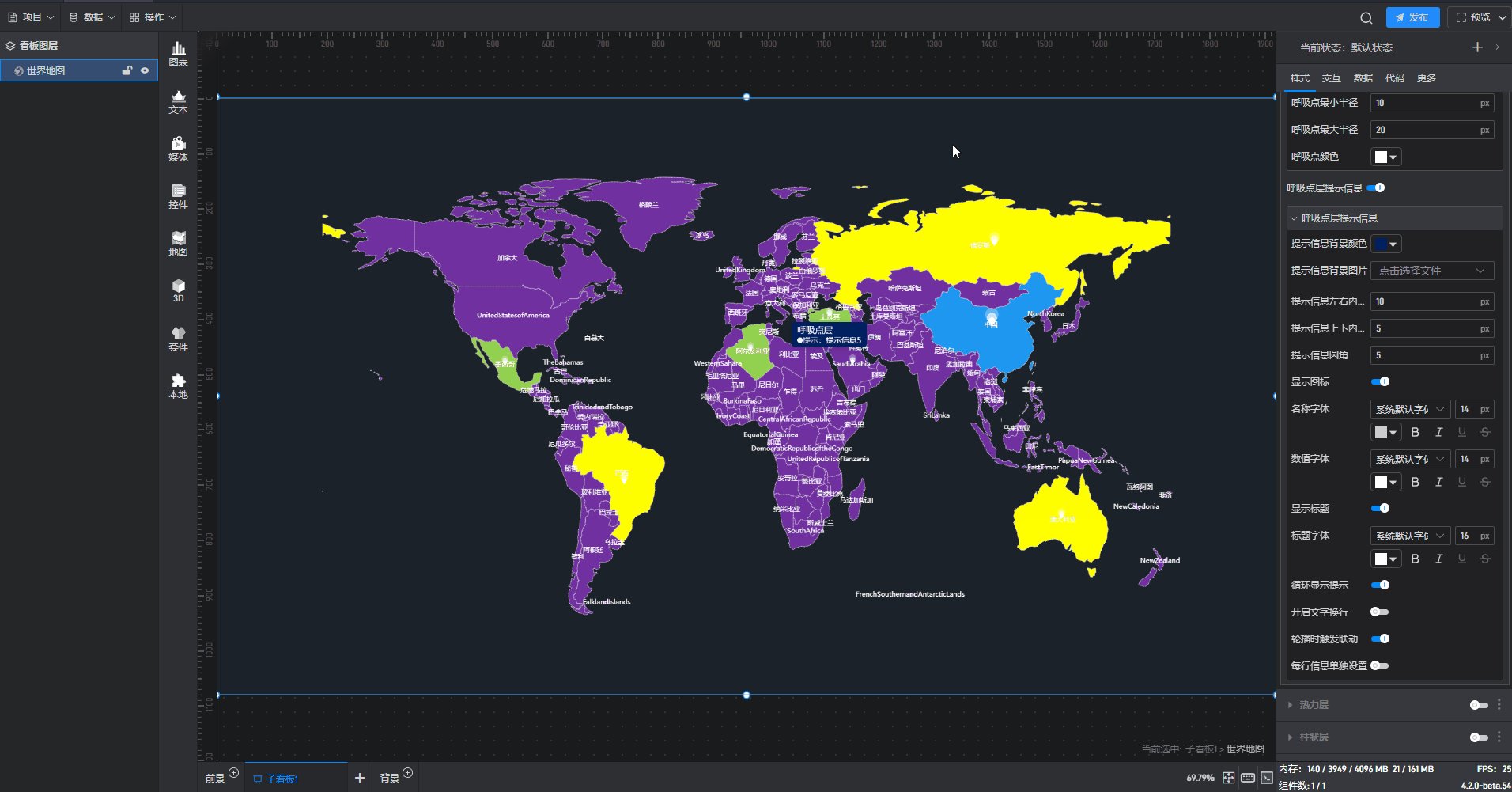
世界地图 呼吸点层提示信息样式,如下图所示:

3.1.4 热力层
热力层反应在地图的各个具体位置上,通过热力圈的颜色变化反应出对应数值大小的变化。
当鼠标移至热力圈,地点字段和取值字段的内容将作为提示信息进行展示。
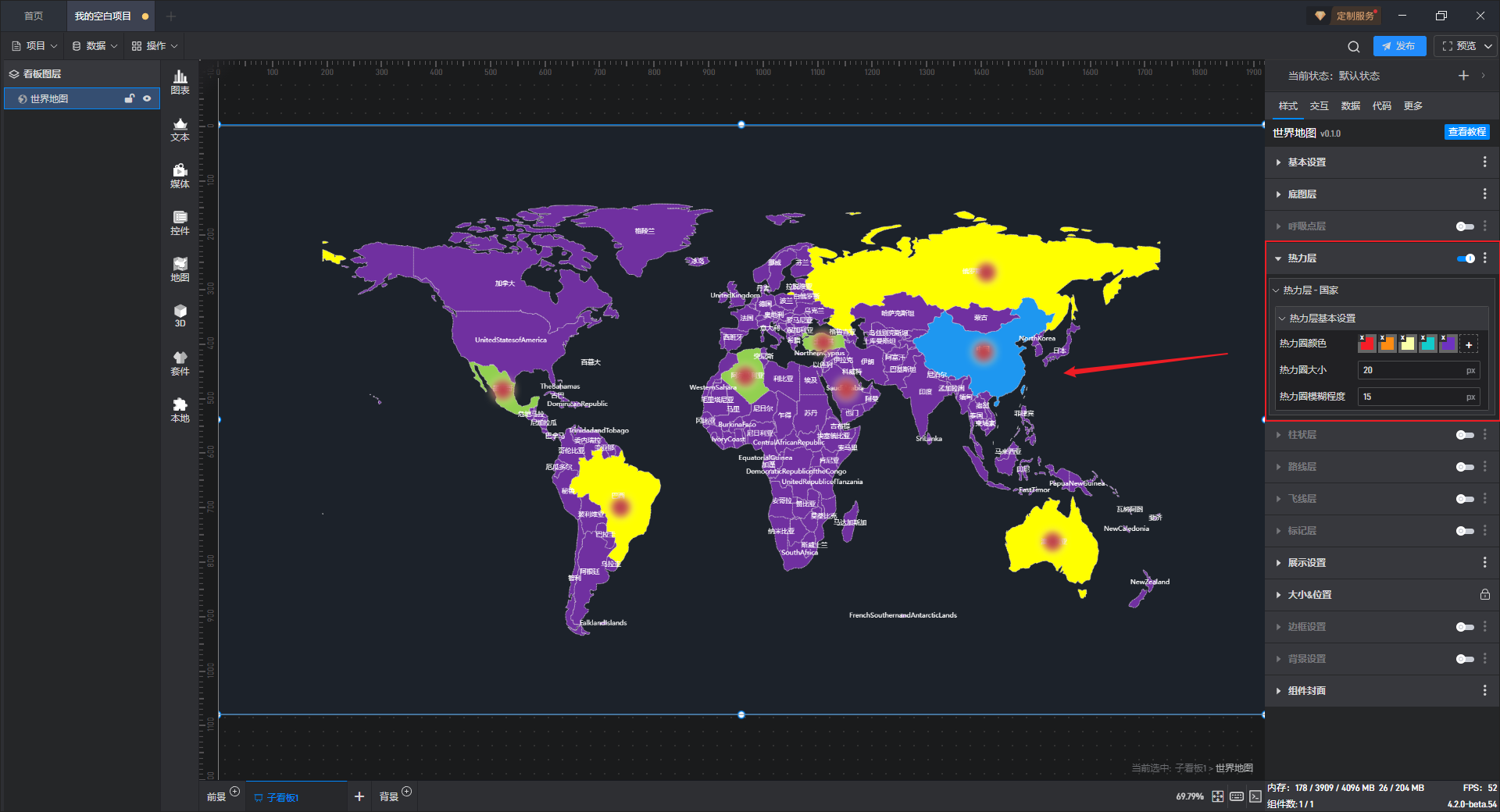
| 配置项 | 说明 |
|---|---|
| 热力圈颜色 | 在此处自由添加、删除热力圈颜色。第一个颜色为最外圈的颜色,最后一个颜色为最内圈的颜色。 |
| 热力圈大小 | 自定义热力圈的大小,默认“10px”。 |
| 热力圈模糊程度 | 自定义热力圈的模糊程度,默认“5px”。 |
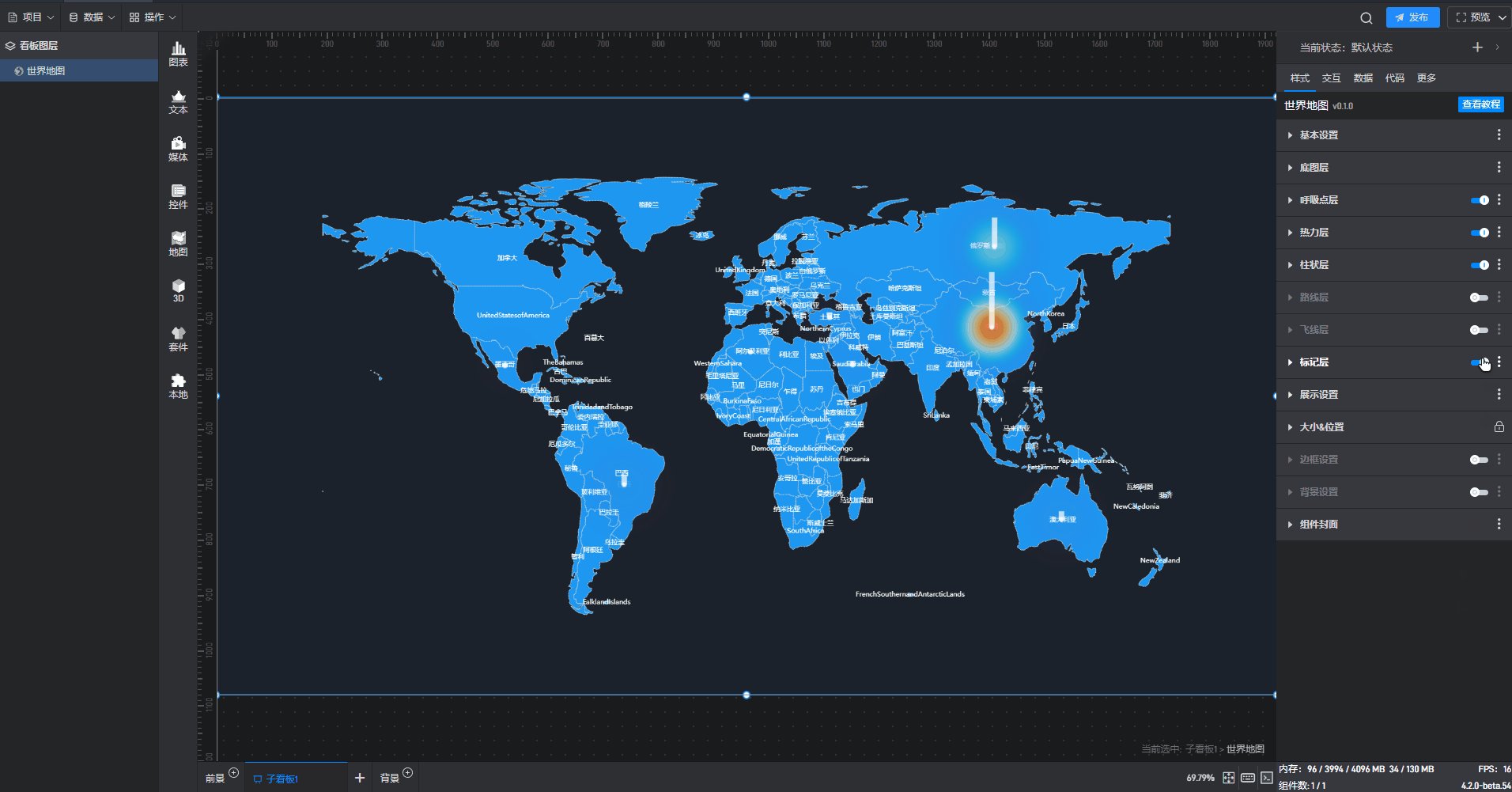
世界地图 热力层样式,如下图所示:

【温馨提示】当地点字段为城市名时,热力圈就处于城市名对应的位置;当地点字段为经纬度数据时,热力圈就处于该经纬度对应的位置。
3.1.5 柱状层
柱状层反应在地图的各个具体位置上,通过柱子的高度变化反应出对应数值大小的变化。
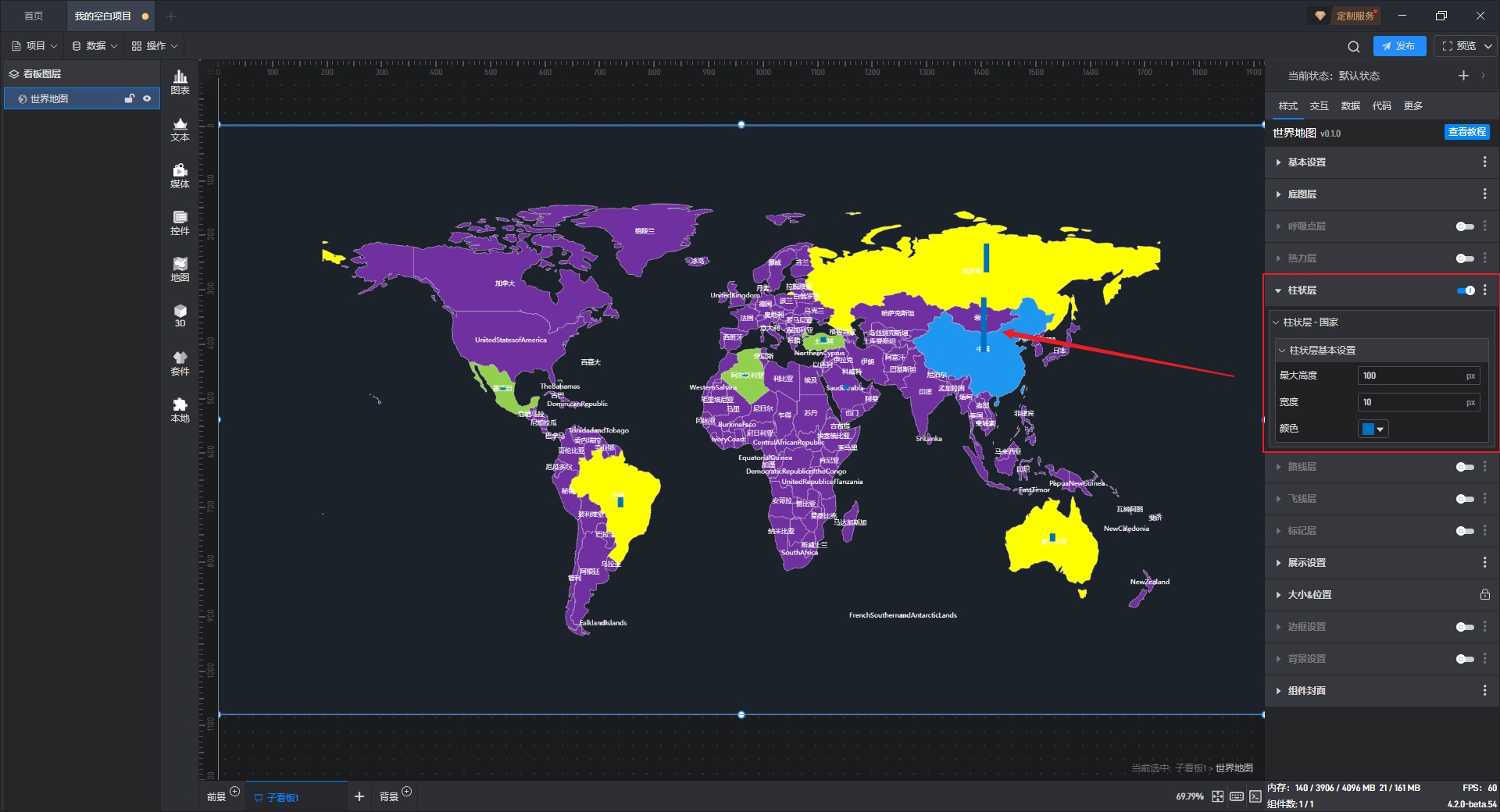
| 配置项 | 说明 |
|---|---|
| 最大高度 | 对应的是取值字段中的最大值,默认最大高度“100px”,其他柱子会根据对应数值与最大数值的比例生成。 |
| 宽度 | 自定义柱子宽度,默认“10px”。 |
| 颜色 | 对柱子颜色进行配置。 |
世界地图 柱状层样式,如下图所示:

【温馨提示】柱状层的地点字段可以是某一个区域的名称,也可以是某一个地点的经纬度数据,当地点字段为区域名称时,柱子处于区域的中间位置;当地点字段为经纬度数据时,柱子就处于该经纬度对应的位置。
3.1.6 路线层
路线层反应在地图的各个具体位置上,通过路线的变化反应出两个位置之间的联系。
| 配置项 | 说明 |
|---|---|
| 路线颜色 | 对路线的颜色进行配置。 |
| 路线粗细 | 自定义路线的粗细程度,默认“3px”。 |
| 路线虚线 | 开启此按钮,路线显示为虚线。 |
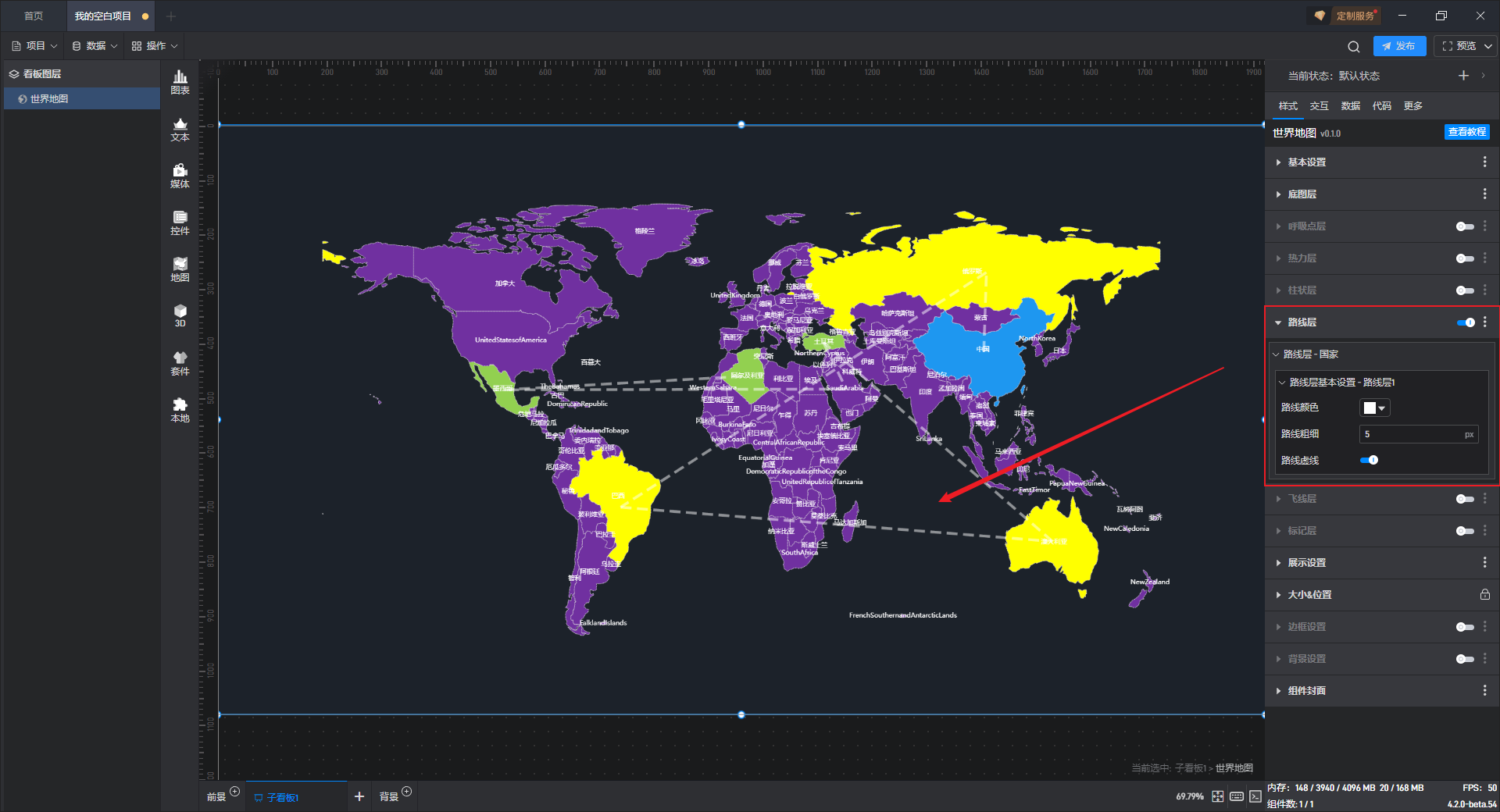
世界地图 路线层样式,如下图所示:

【温馨提示】当我们对路线层的属性进行设置时,首先要选择其中的某一个路线层,每条路线是独立设置的。
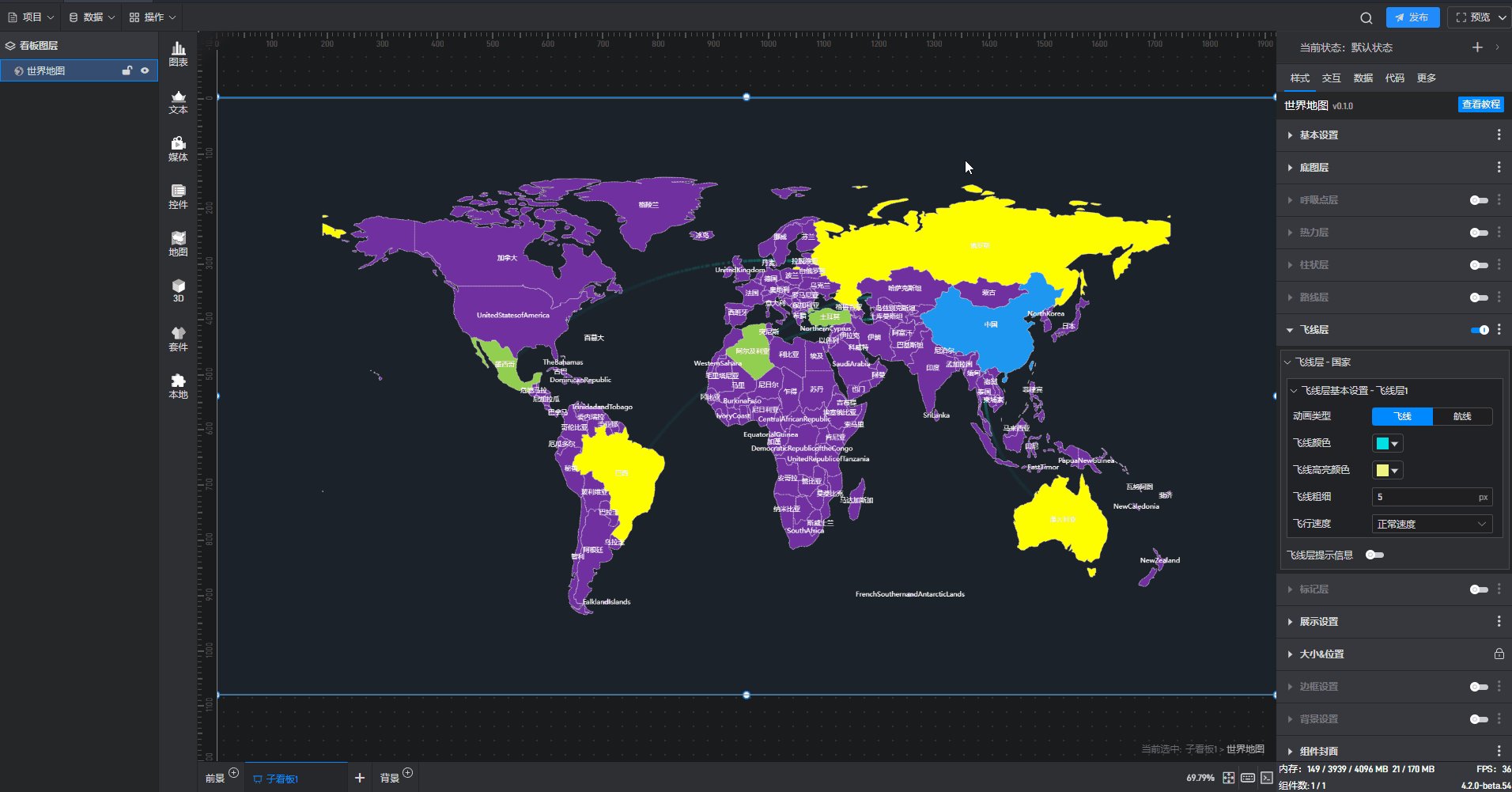
3.1.7 飞线层
飞线层反应在地图的各个具体位置上,通过从起始点到结束点的飞线反应出两个位置之间的联系。
| 配置项 | 说明 |
|---|---|
| 动画类型 | 可设置飞线动画类型为“飞线”或“航线”。 |
| 飞线颜色 | 对飞线的颜色进行配置。 |
| 飞线高亮颜色 | 对飞线的高亮颜色进行配置。 |
| 飞线粗细 | 自定义飞线的粗细,默认“1px”。 |
| 飞行速度 | 在下拉菜单中选择飞线的飞行速度,默认“正常速度”。 |
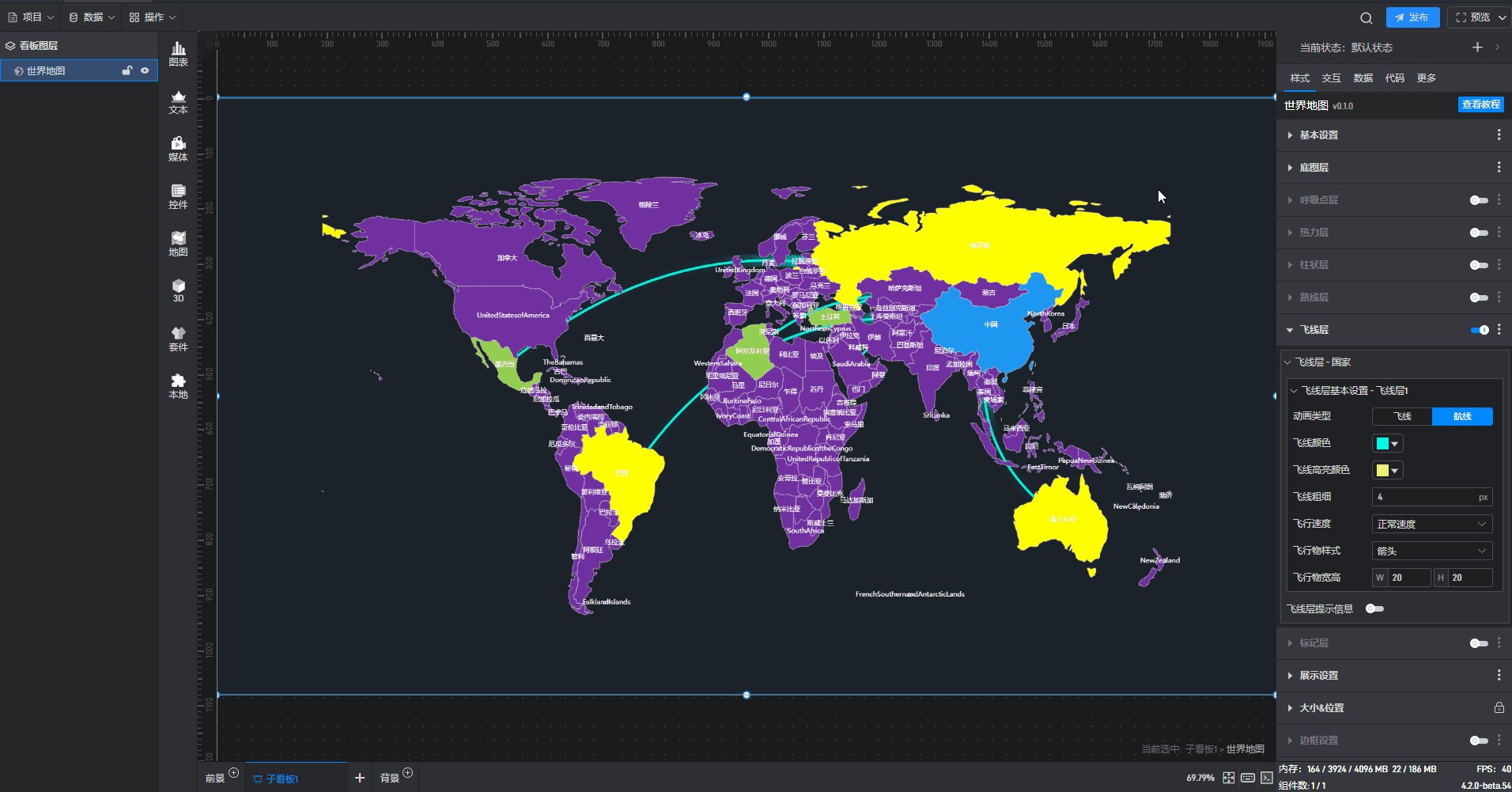
| 飞行物样式 | 当动画类型为“航线”时,可设置飞行物样式,默认样式为“箭头”。 |
| 飞行物宽高 | 自定义飞行物的宽和高,默认宽“20”,高“20”。 |
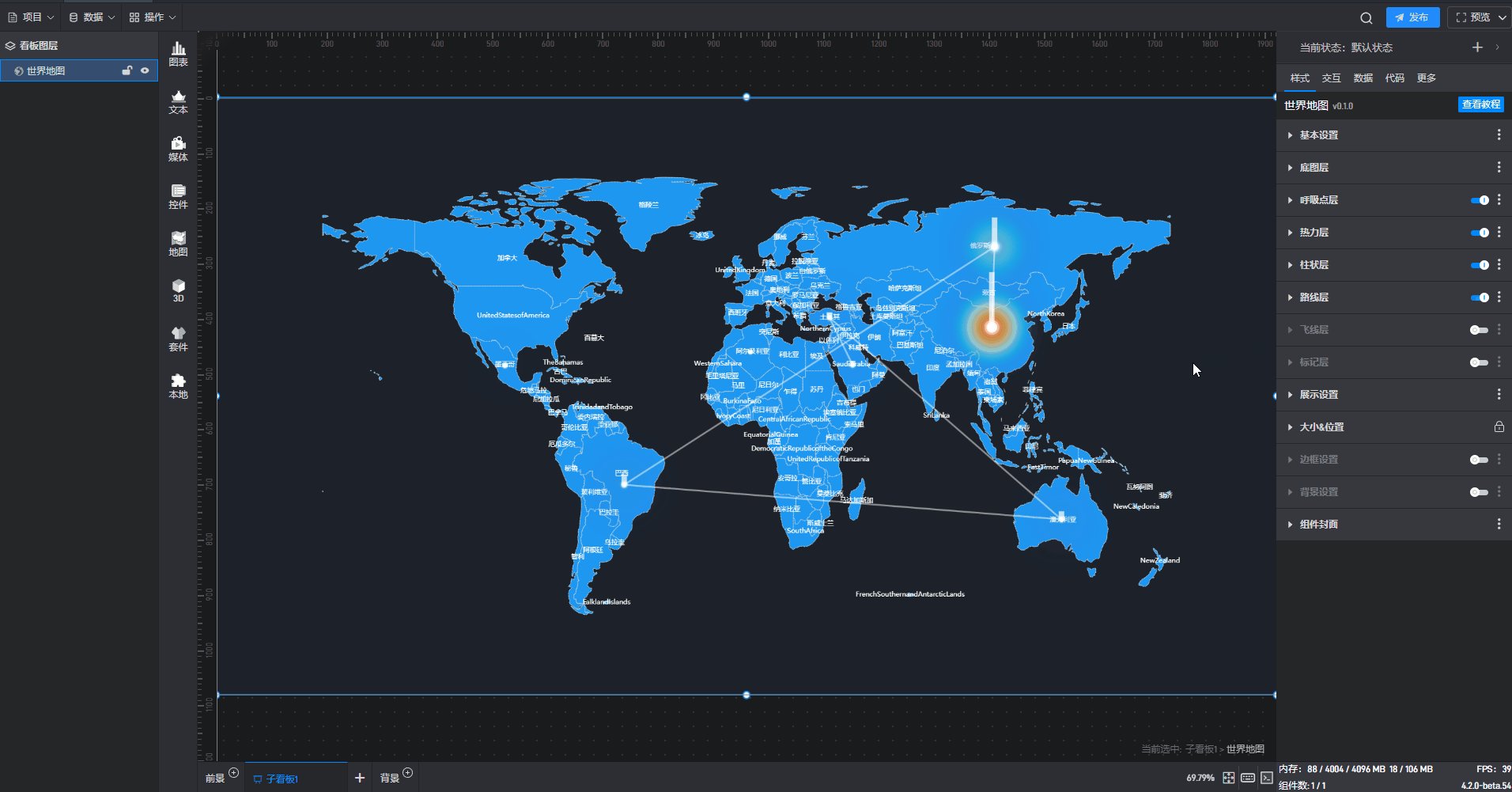
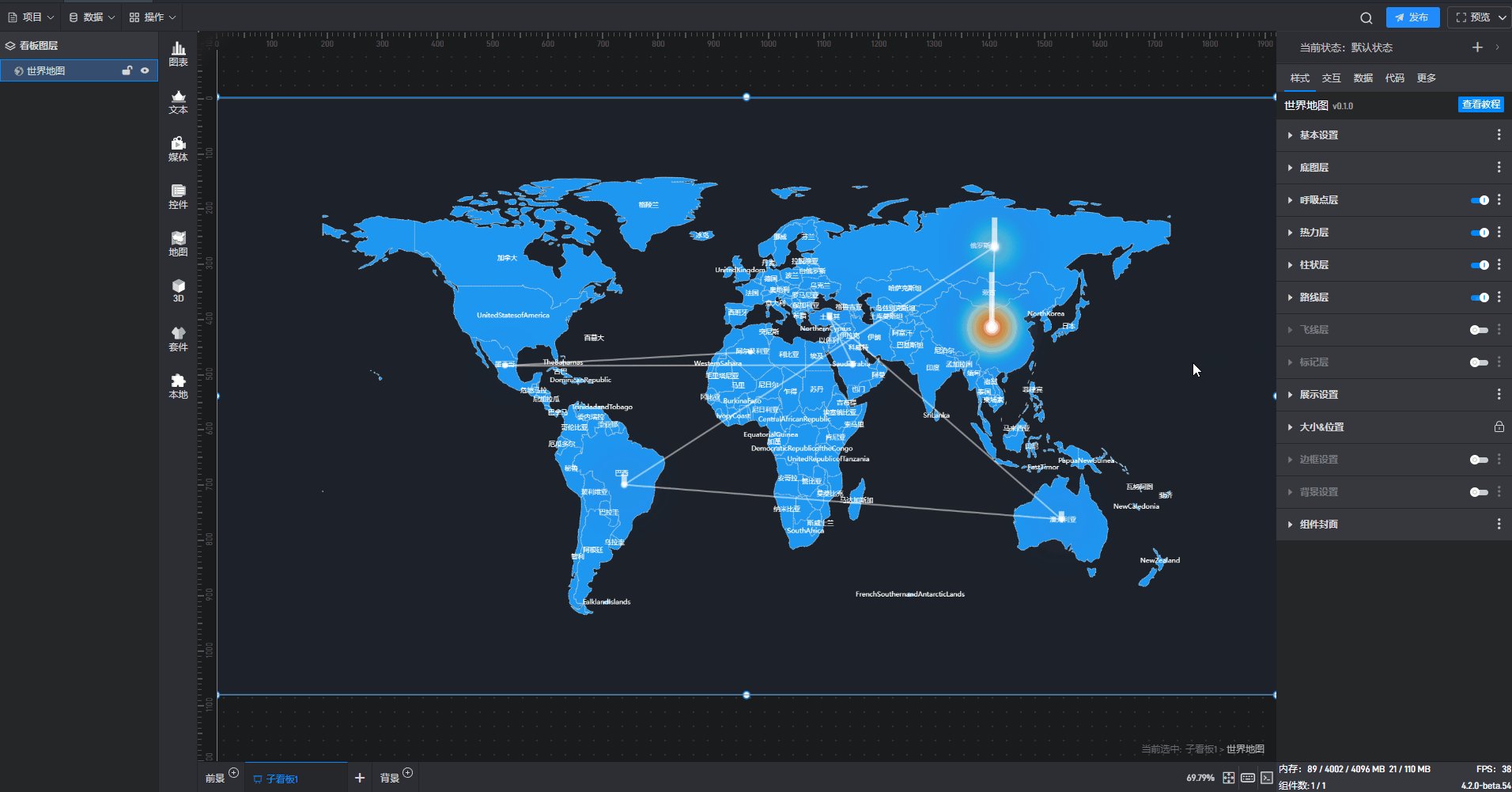
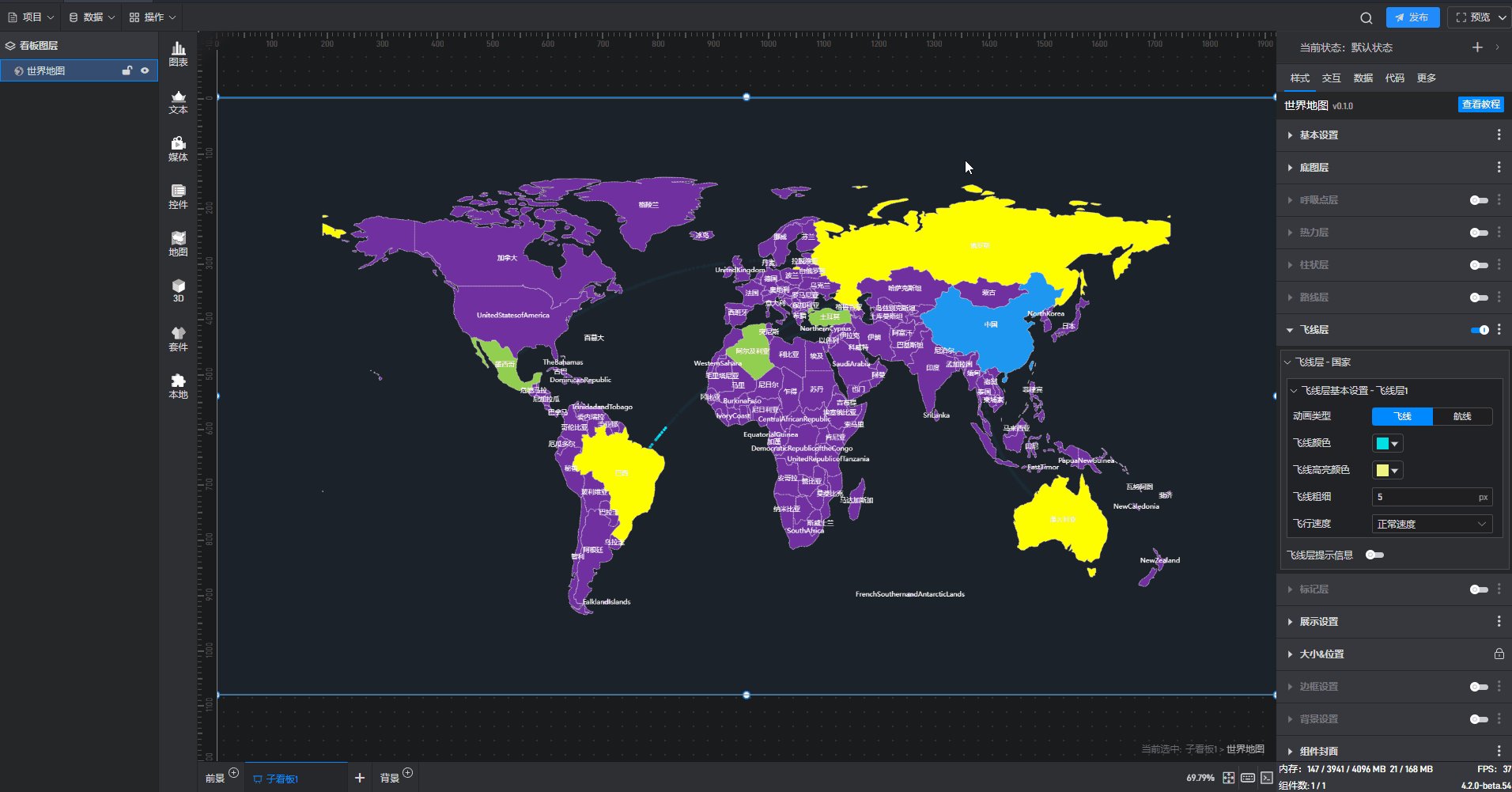
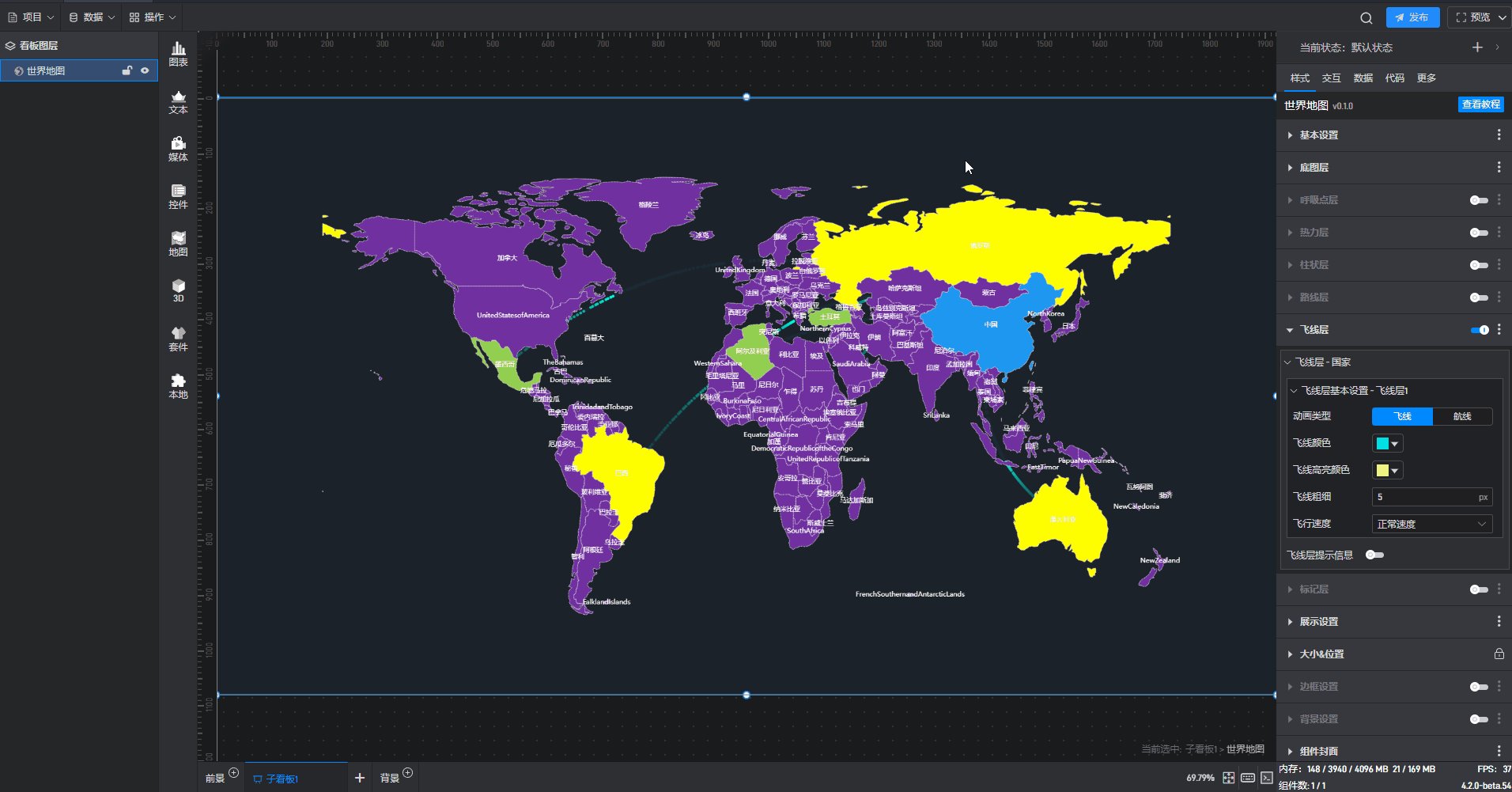
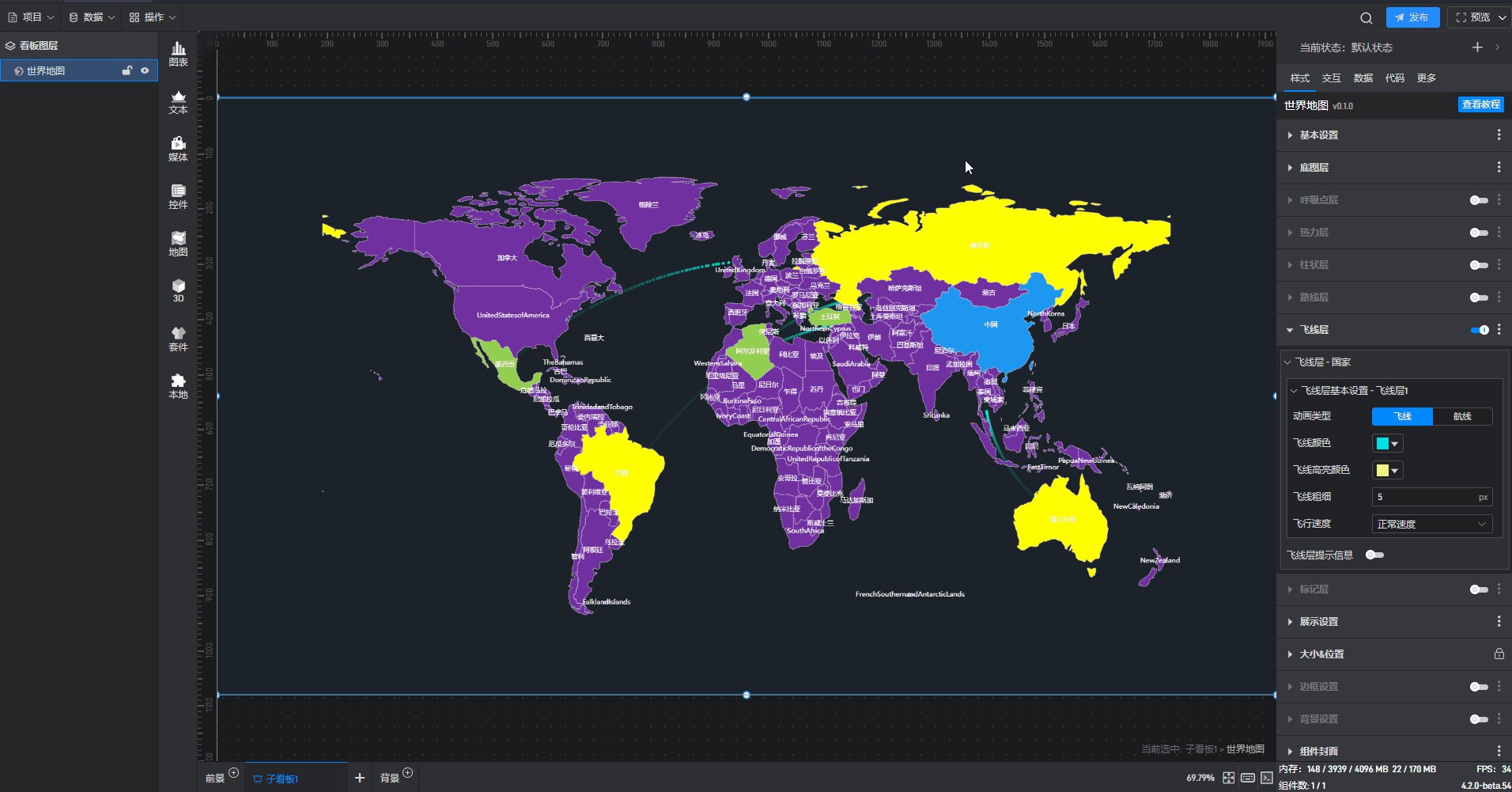
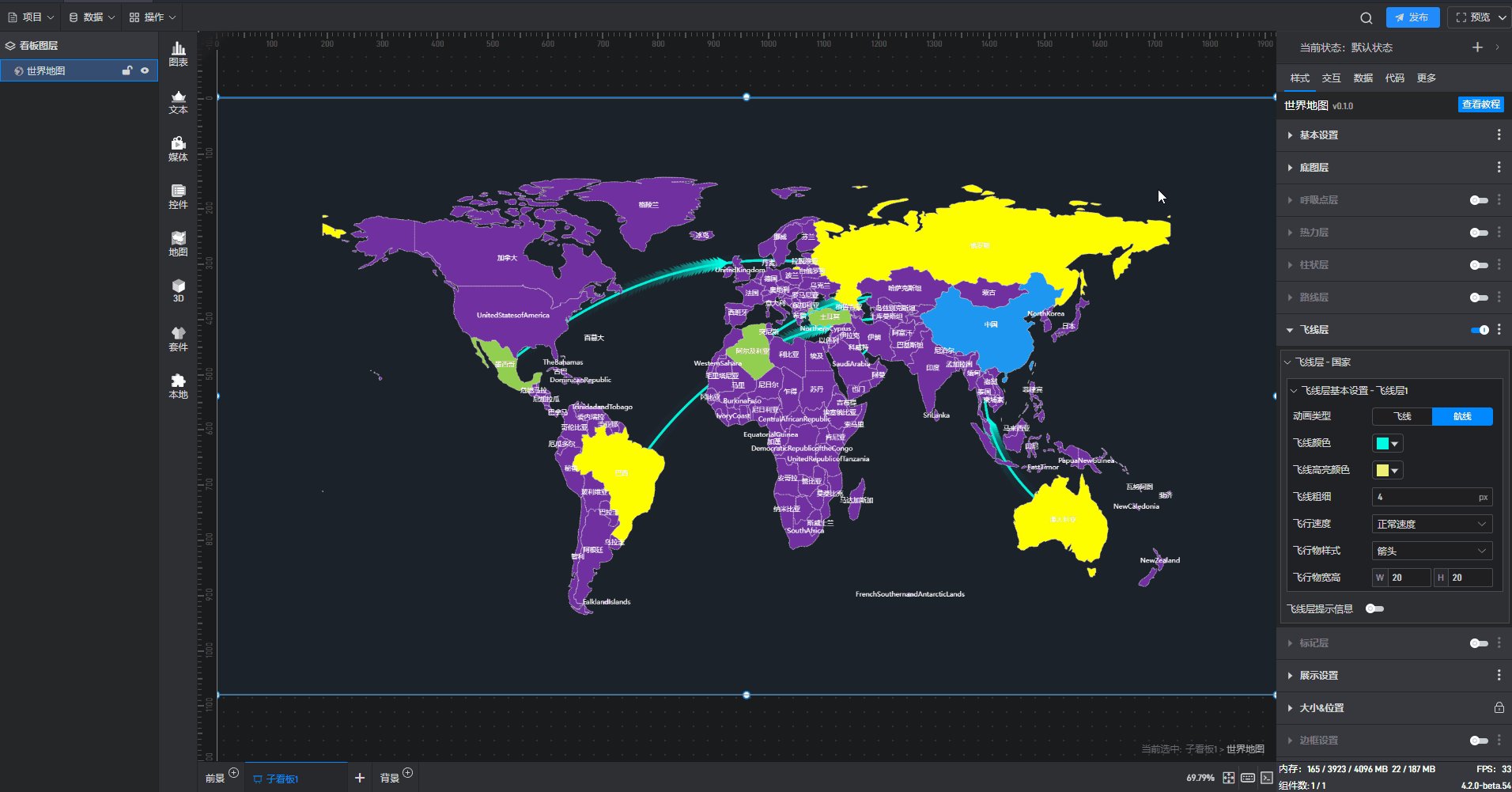
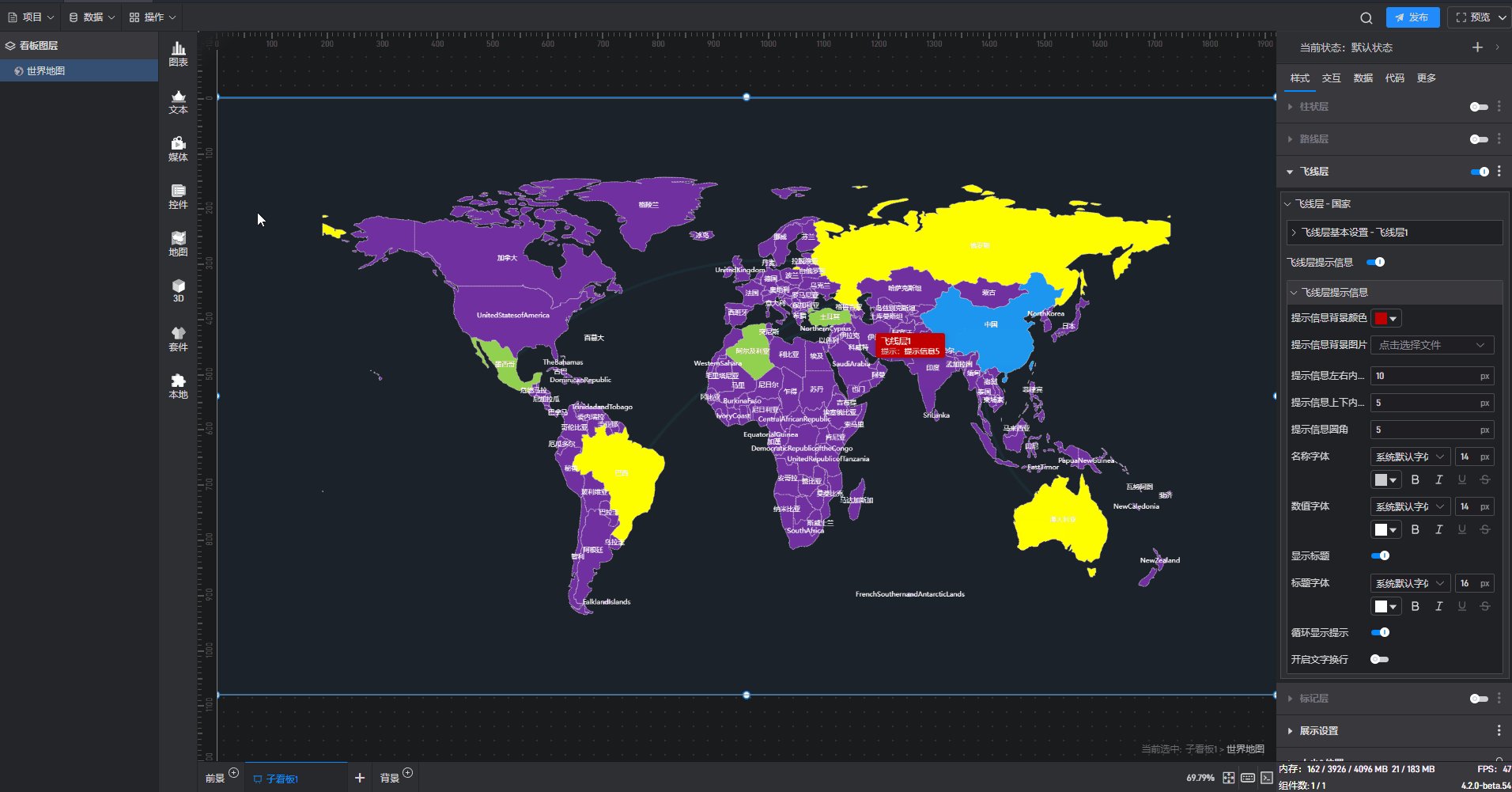
世界地图 飞线样式,如下图所示:

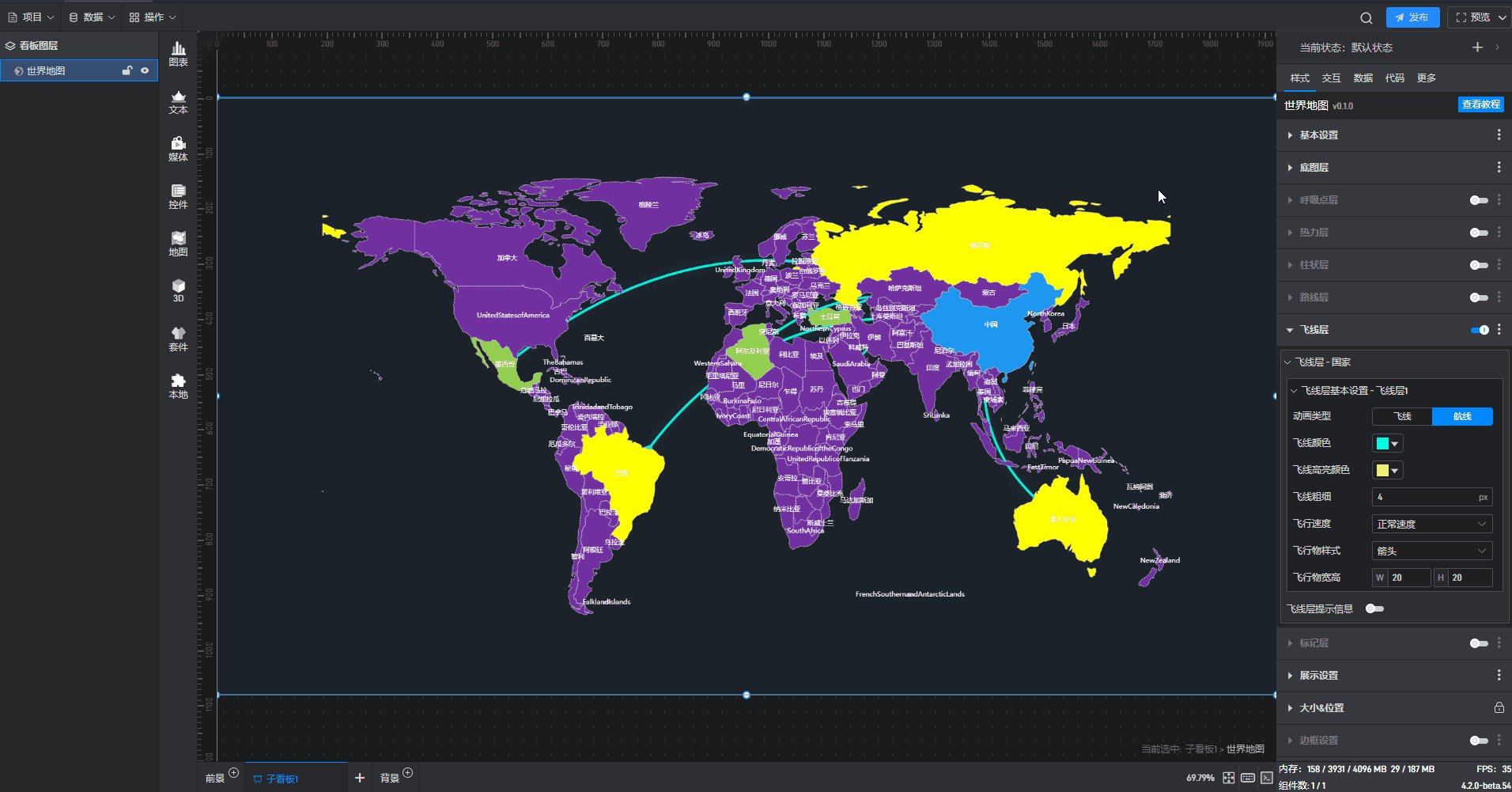
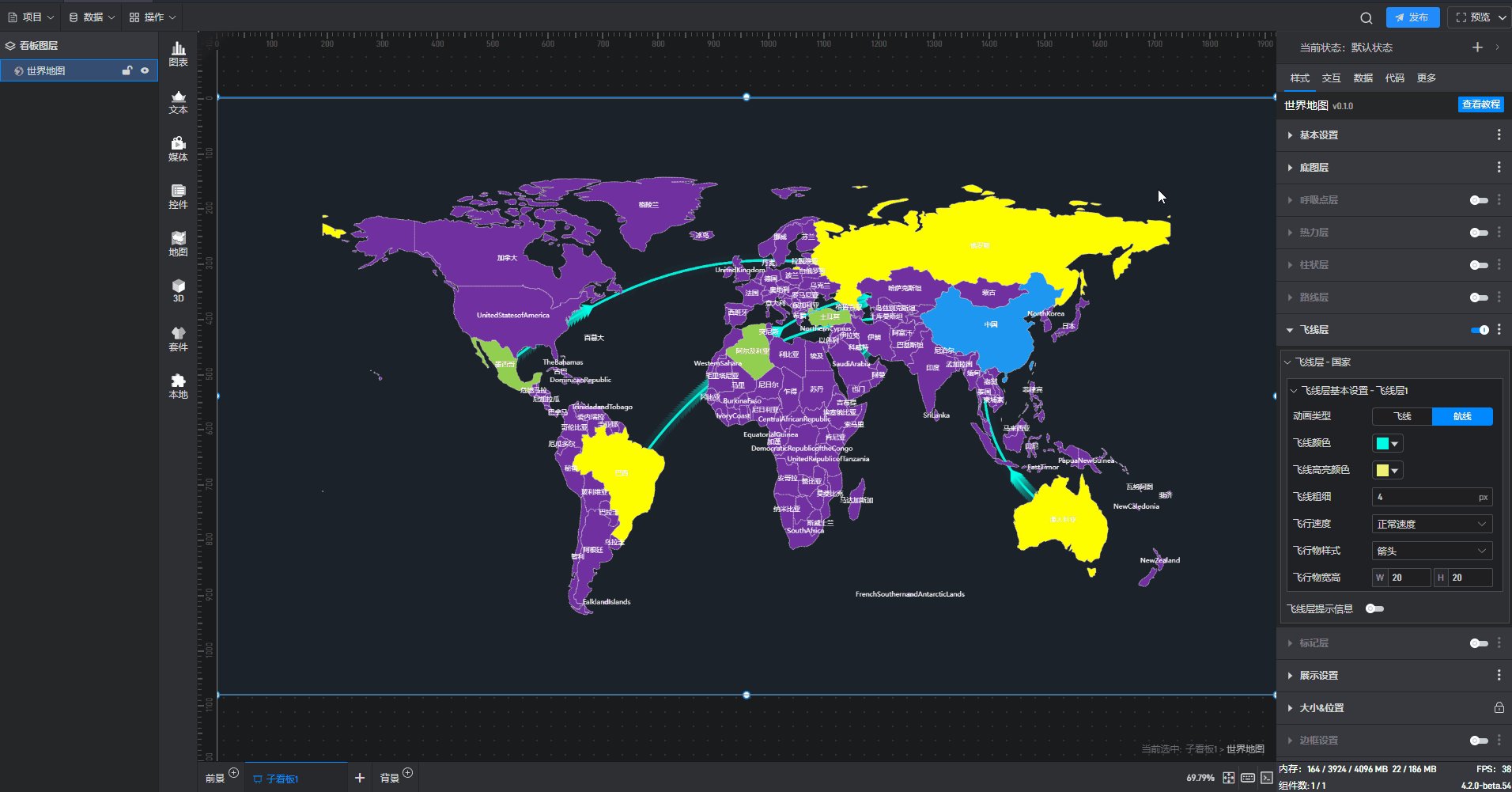
世界地图 航线样式,如下图所示:

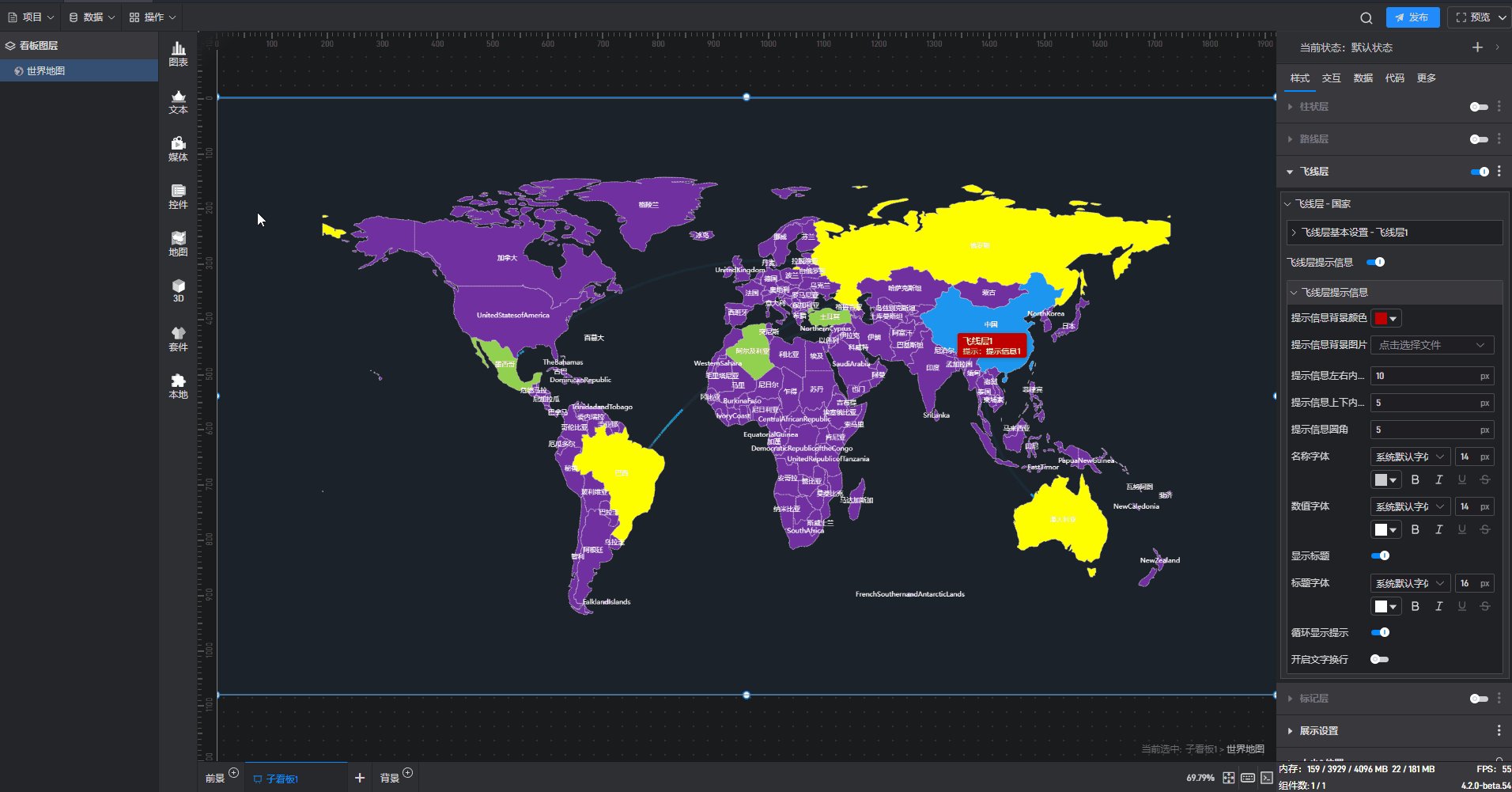
飞线层的提示信息默认关闭,开启后可以对其进行设置。
| 配置项 | 说明 |
|---|---|
| 提示信息背景颜色 | 对提示信息的背景颜色单独进行配置。 |
| 提示信息背景图片 | 点此可添加本地图片作为提示信息的背景。 |
| 提示信息左右/上下内边距 | 内边距可以设置提示信息距离上下左右边框各自的位置,默认左右内边距为“10px”,上下内边距为“5px”。 |
| 提示信息圆角 | 自定义提示信息边缘的形状,默认圆角为“5px”。 |
| 显示图标 | 开启此按钮后,提示信息中最左侧显示图标。 |
| 名称字体 | 对提示信息的文字样式进行配置。 |
| 数值字体 | 对提示信息的数值样式进行配置。 |
| 显示标题 | 开启此按钮后,组件中提示信息才会显示标题,并能对标题颜色和字体大小进行设置。 |
| 标题字体 | 对提示信息的文本内容字体样式进行配置。 |
| 循环显示提示 | 开启此按钮,地图中会循环显示提示信息。 |
| 开启文字换行 | 开启此按钮,提示信息中文字自动换行。 |
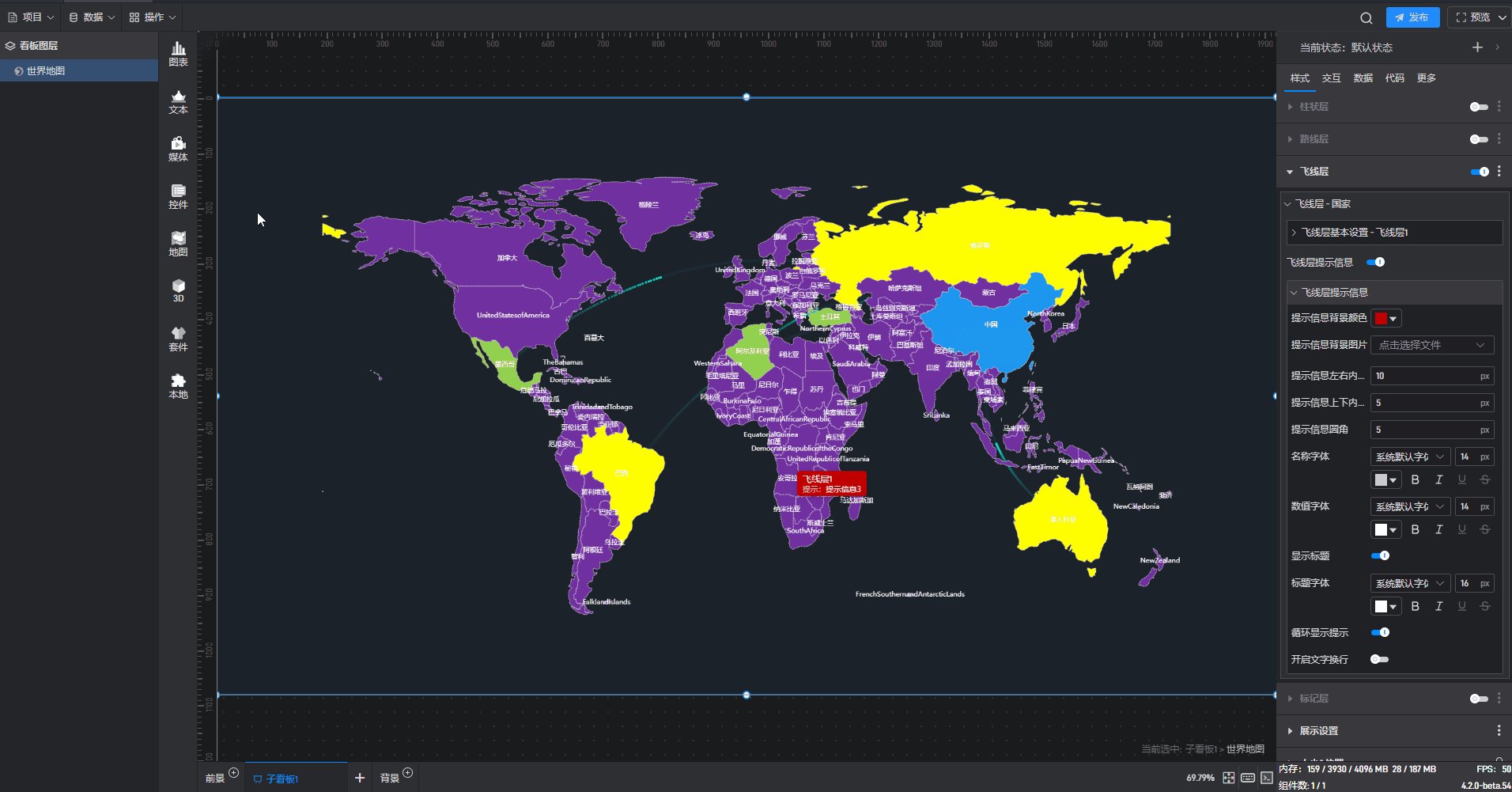
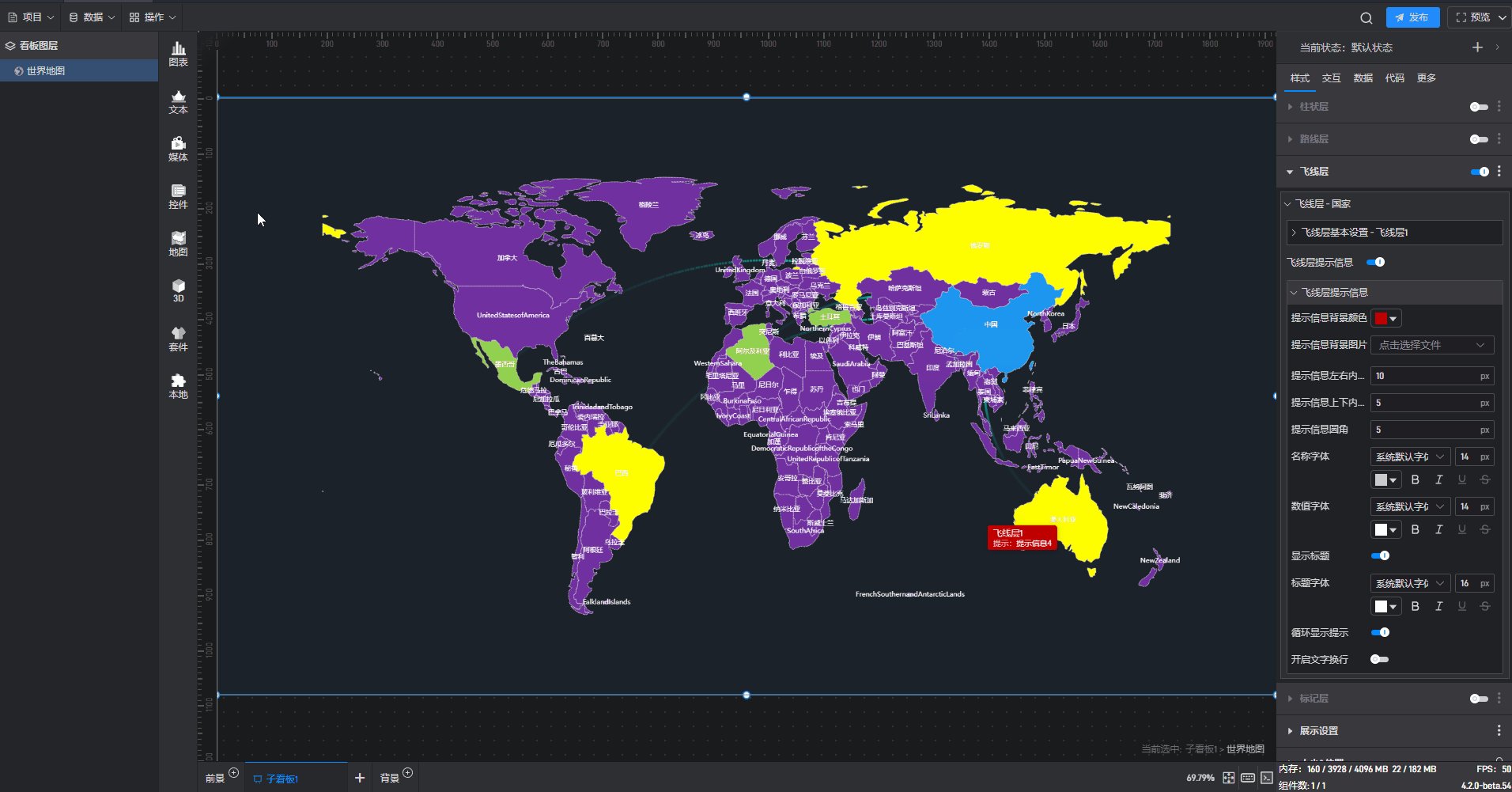
世界地图 飞线层提示信息样式,如下图所示:

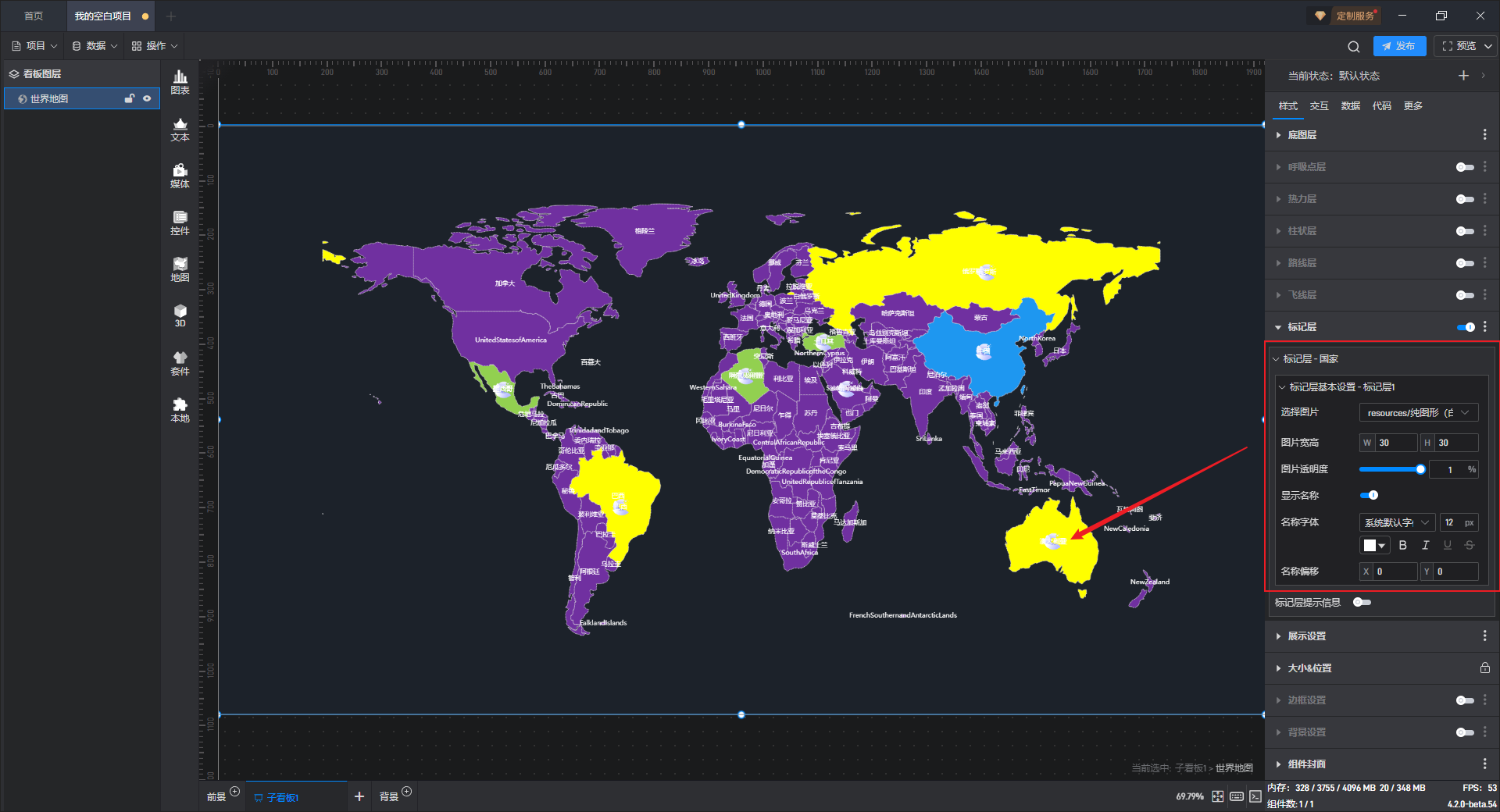
3.1.8 标记层
| 配置项 | 说明 |
|---|---|
| 选择图片 | 在此处添加本地图片作为该标记层的位置标识。 |
| 图片宽高 | 自定义图片宽高,默认宽高都是“20”。 |
| 图片透明度 | 自定义图片透明度,默认“1%”。 |
| 显示名称 | 开启此按钮,在标记点中显示标记点名称。 |
| 名称字体 | 对名称字体的样式进行配置。 |
| 名称偏移 | 自定义名称的偏移量,默认“0,0”。 |
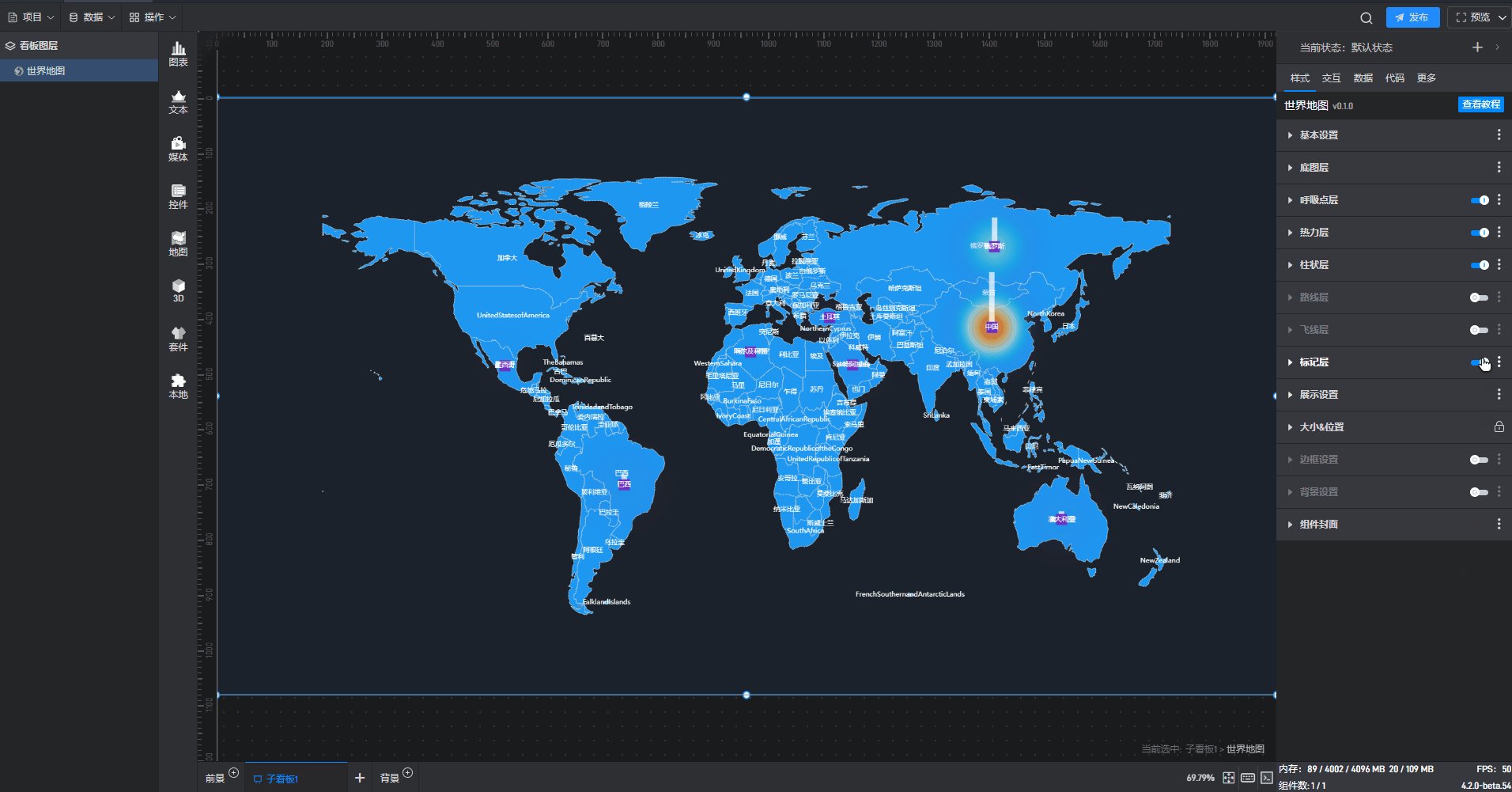
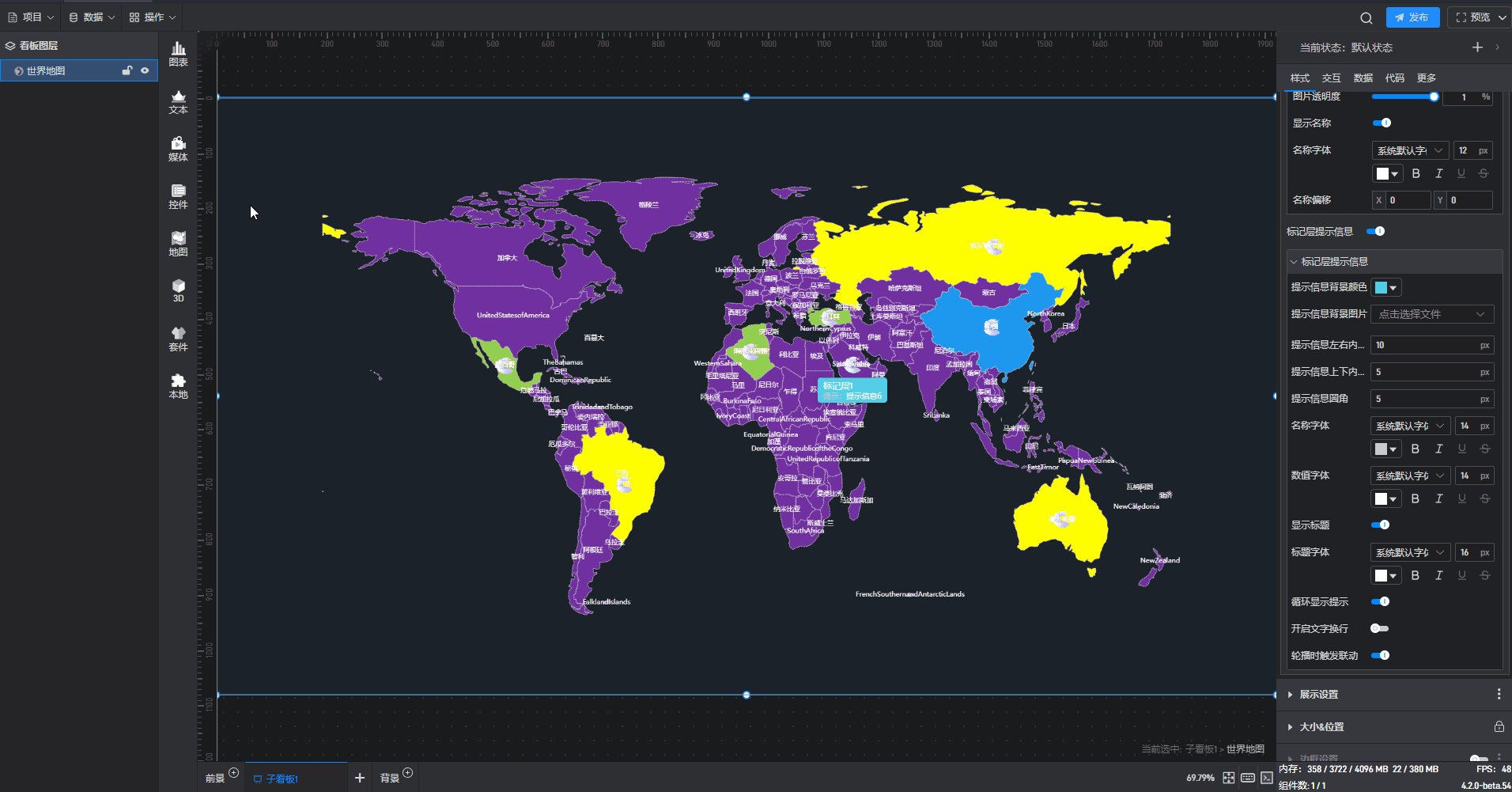
世界地图 标记层样式,如下图所示:

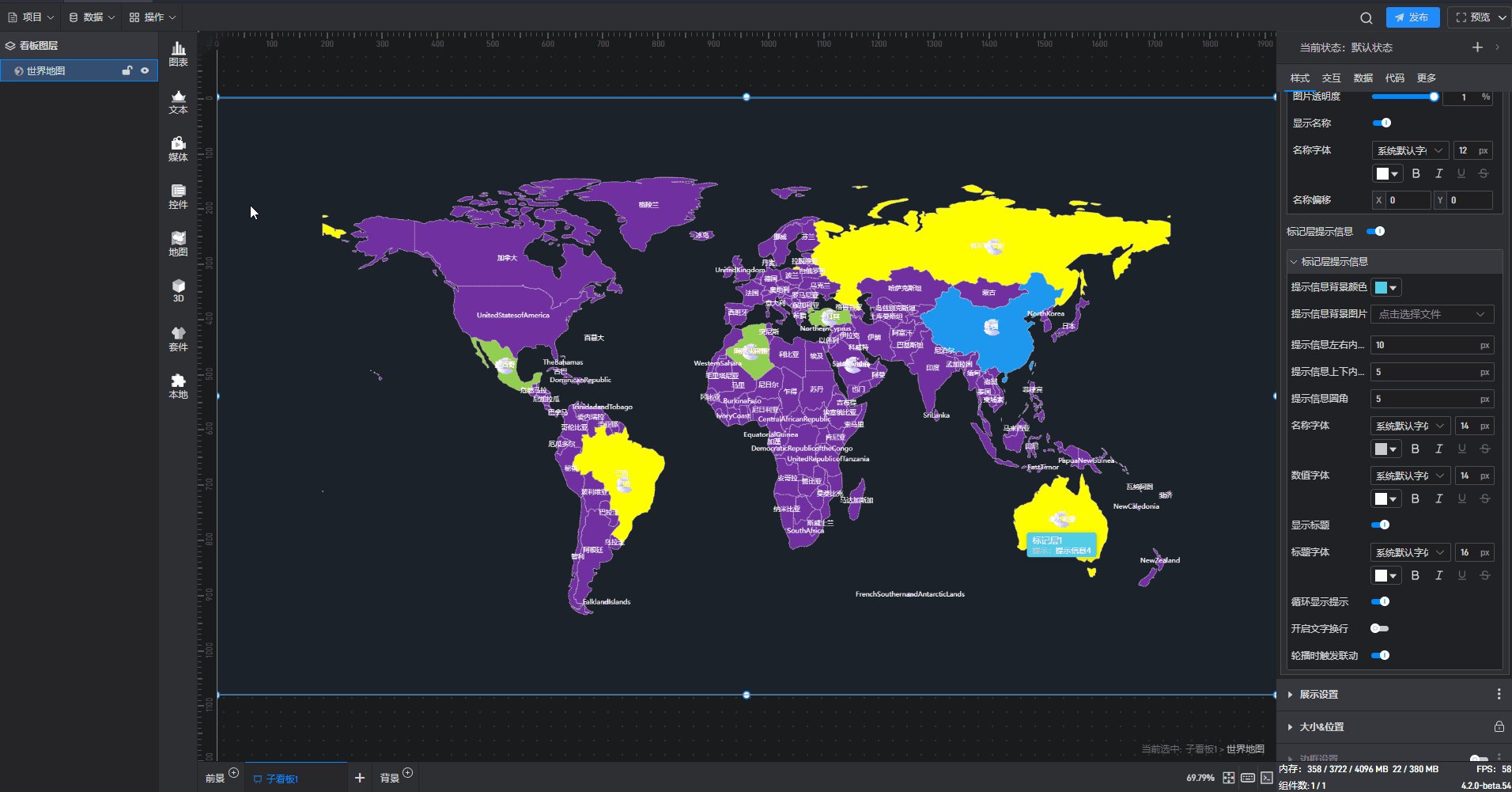
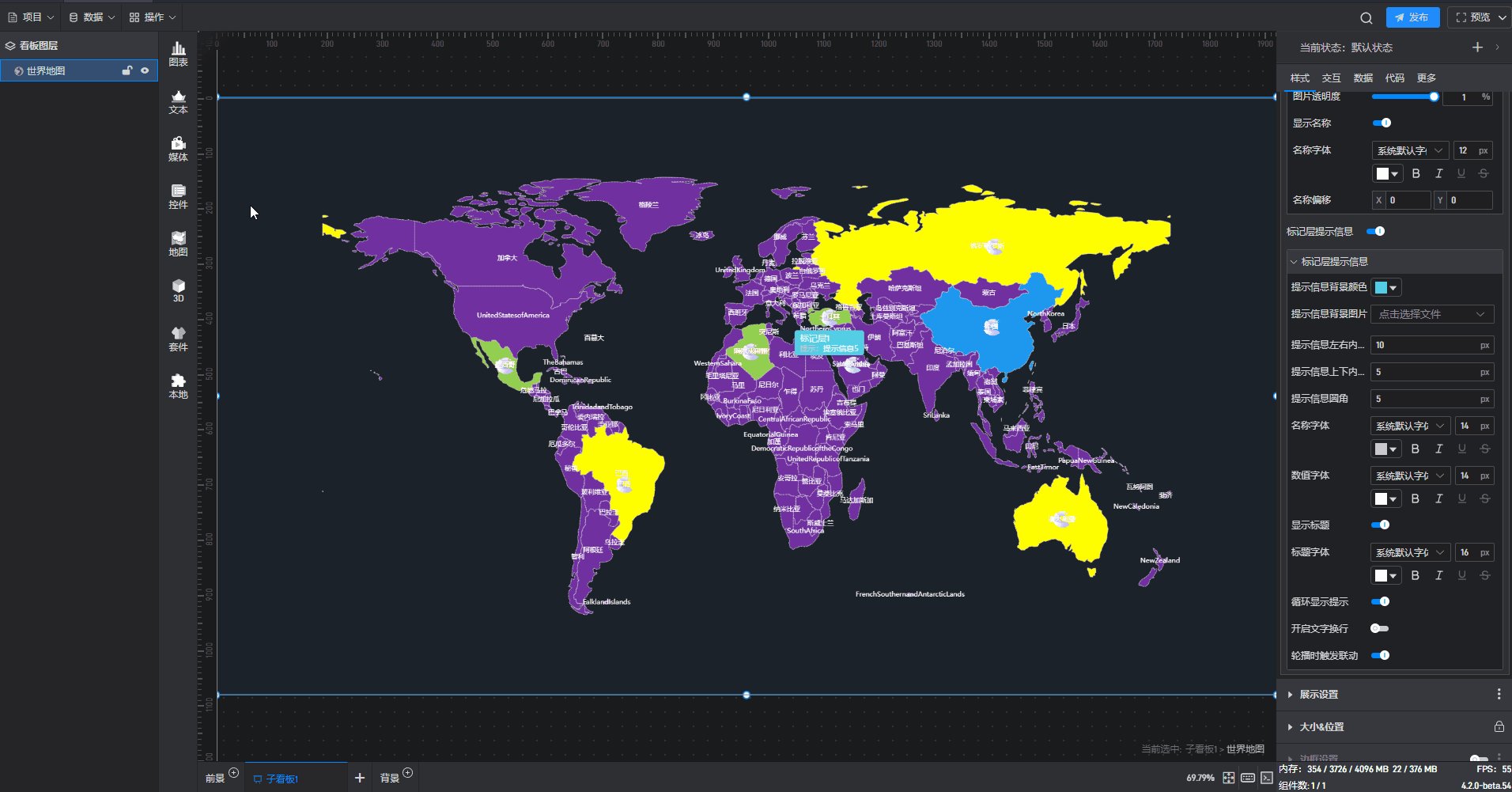
标记层的提示信息默认关闭,开启后可以对其进行设置。
| 配置项 | 说明 |
|---|---|
| 提示信息背景颜色 | 对提示信息的背景颜色单独进行配置。 |
| 提示信息背景图片 | 点此可添加本地图片作为提示信息的背景。 |
| 提示信息左右/上下内边距 | 内边距可以设置提示信息距离上下左右边框各自的位置,默认左右内边距为“10px”,上下内边距为“5px”。 |
| 提示信息圆角 | 自定义提示信息边缘的形状,默认圆角为“5px”。 |
| 显示图标 | 开启此按钮后,提示信息中最左侧显示图标。 |
| 名称字体 | 对提示信息的文字样式进行配置。 |
| 数值字体 | 对提示信息的数值样式进行配置。 |
| 显示标题 | 开启此按钮后,组件中提示信息才会显示标题,并能对标题颜色和字体大小进行设置。 |
| 标题字体 | 对提示信息的文本内容字体样式进行配置。 |
| 循环显示提示 | 开启此按钮,地图中会循环显示提示信息。 |
| 开启文字换行 | 开启此按钮,提示信息中文字自动换行。 |
| 轮播时触发联动 | 开启此按钮,提示信息轮播时可触发联动。 |
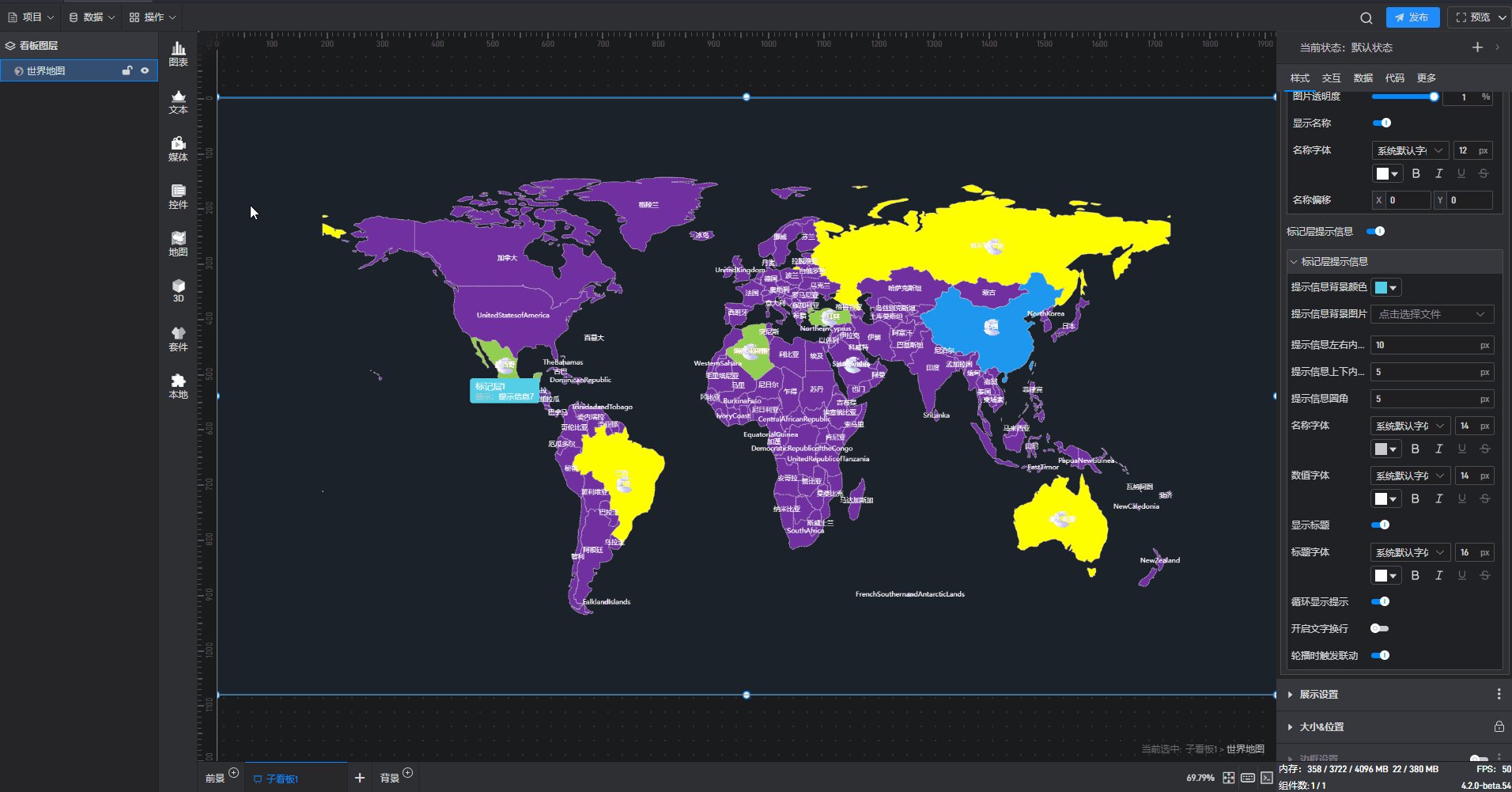
世界地图 标记层提示信息样式,如下图所示:

3.1.9 展示设置
| 配置项 | 说明 |
|---|---|
| 播放动画 | 开启此按钮后,组件动画才能生效。 |
| 动画延迟时长 | 动画生效后延迟的时长,默认延迟“1 秒”。 |
| 单个滚动持续时长 | 设置单个滚动持续时长,默认持续“0.5 秒”。 |
| 循环播放动画 | 未开启此按钮时,动画只在启动全屏时播放一次;开启此按钮后,才会按照间隔时间循环播放动画。 |
| 循环间隔 | 自定义设置动画循环间隔,默认间隔“0 秒”。 |
3.1.10 大小&位置
可以通过直接点击和拖动组件来调整大小和位置,也可以通过直接输入宽、高、X 坐标和Y 坐标来设置。
| 配置项 | 说明 |
|---|---|
| 组件大小 | 即组件的宽度和高度,单位为px。 |
| 组件位置 | 组件的 X、Y 轴坐标,X 坐标为组件左上角距离页面左边界的像素距离,Y 坐标为组件左上角距离页面上边界的像素距离。 |
| 组件旋转 | 三维空间旋转可以输入任意数值,数值对应角度向 X 轴/Y 轴旋转。 |
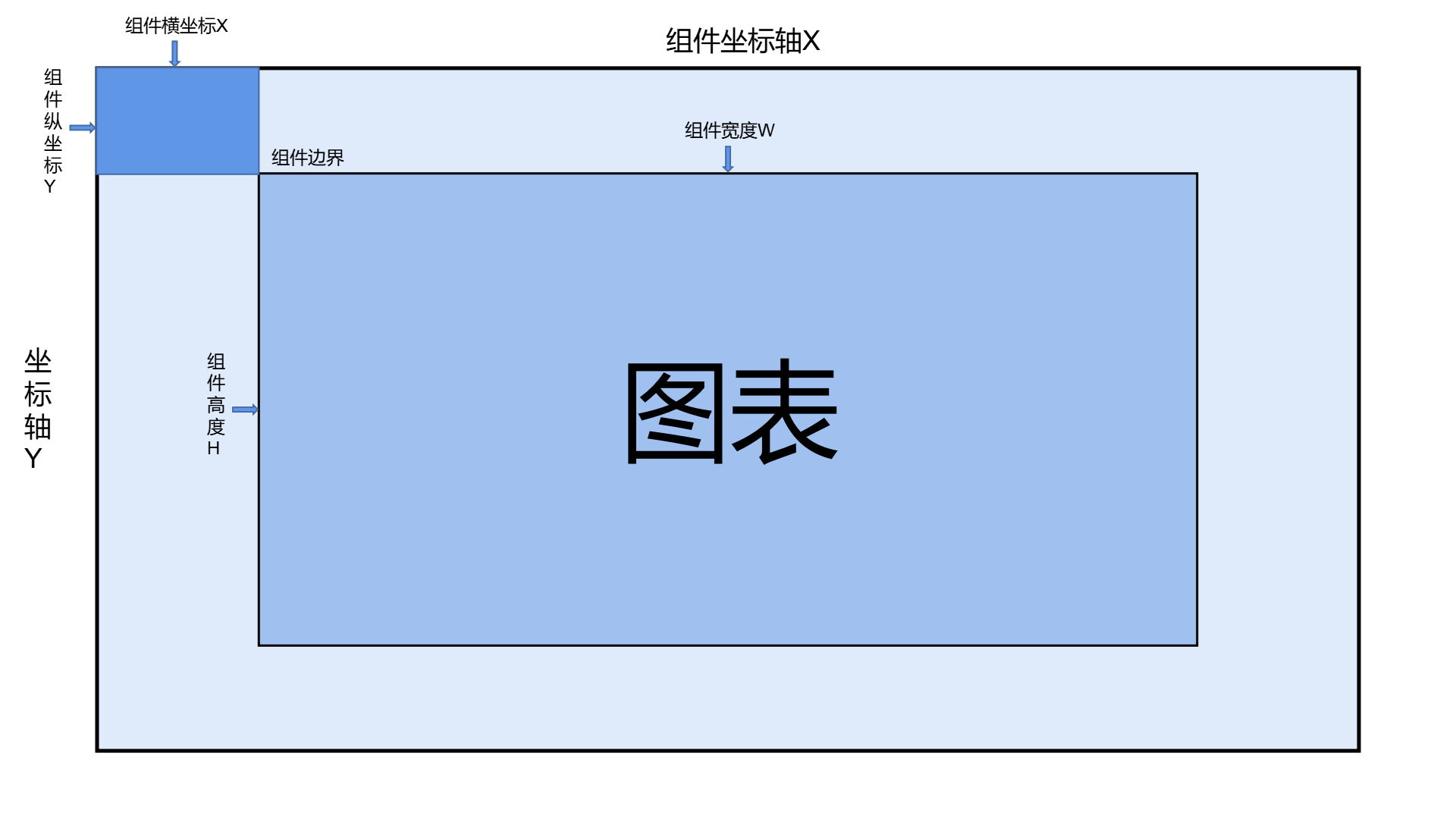
世界地图 大小&位置参数示意图,如下图所示:

3.1.11 边框设置
开启“边框设置”按钮后,组件中才会显示边框样式,才可以对组件整体边框样式进行配置。
| 配置项 | 说明 |
|---|---|
| 边框颜色 | 对组件边框的颜色单独进行配置。 |
| 边框宽度 | 组件边框的粗细程度,默认宽度为“1px”。 |
| 圆角半径 | 边框形状,默认半径为“0px”。 |
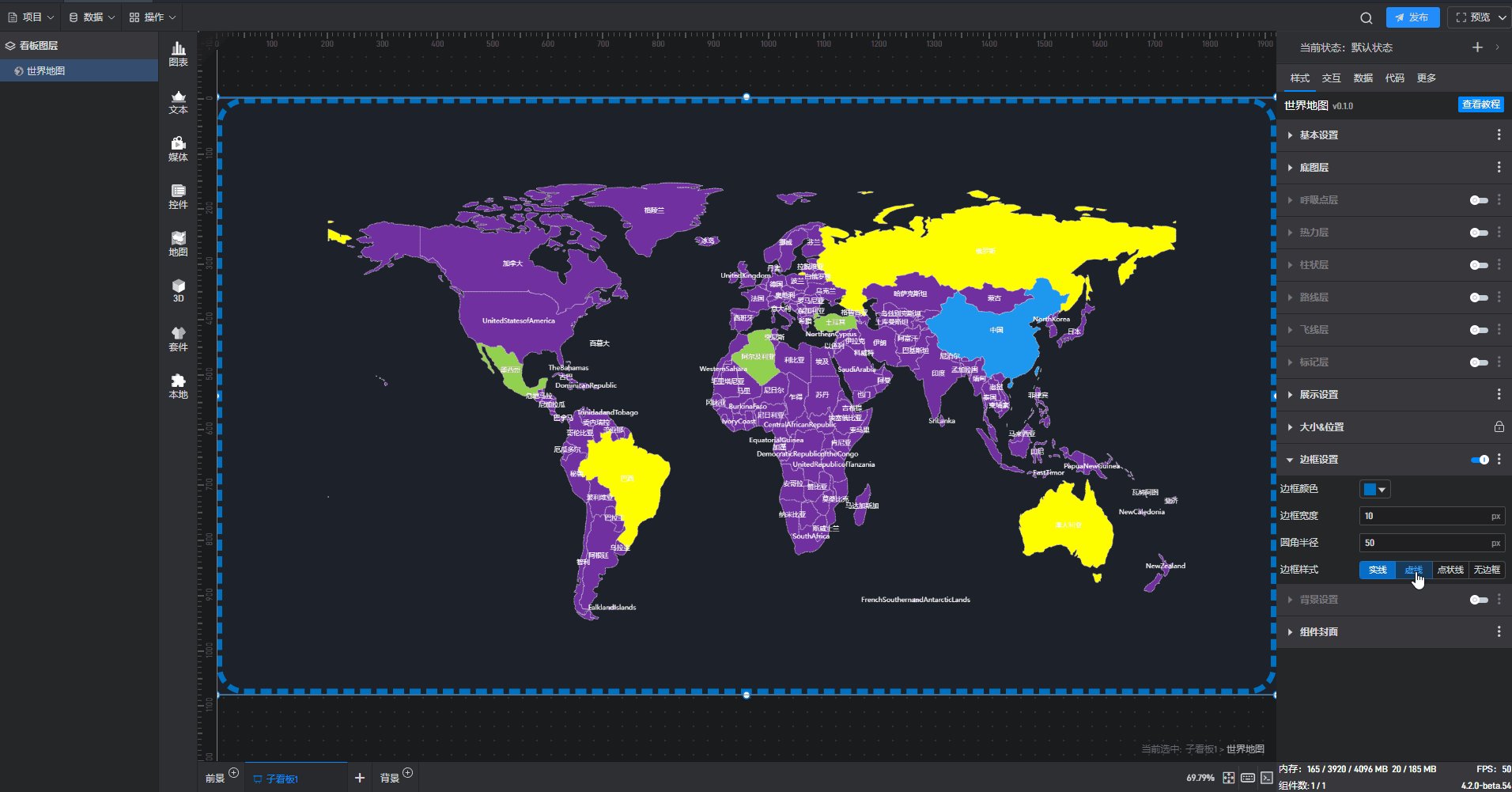
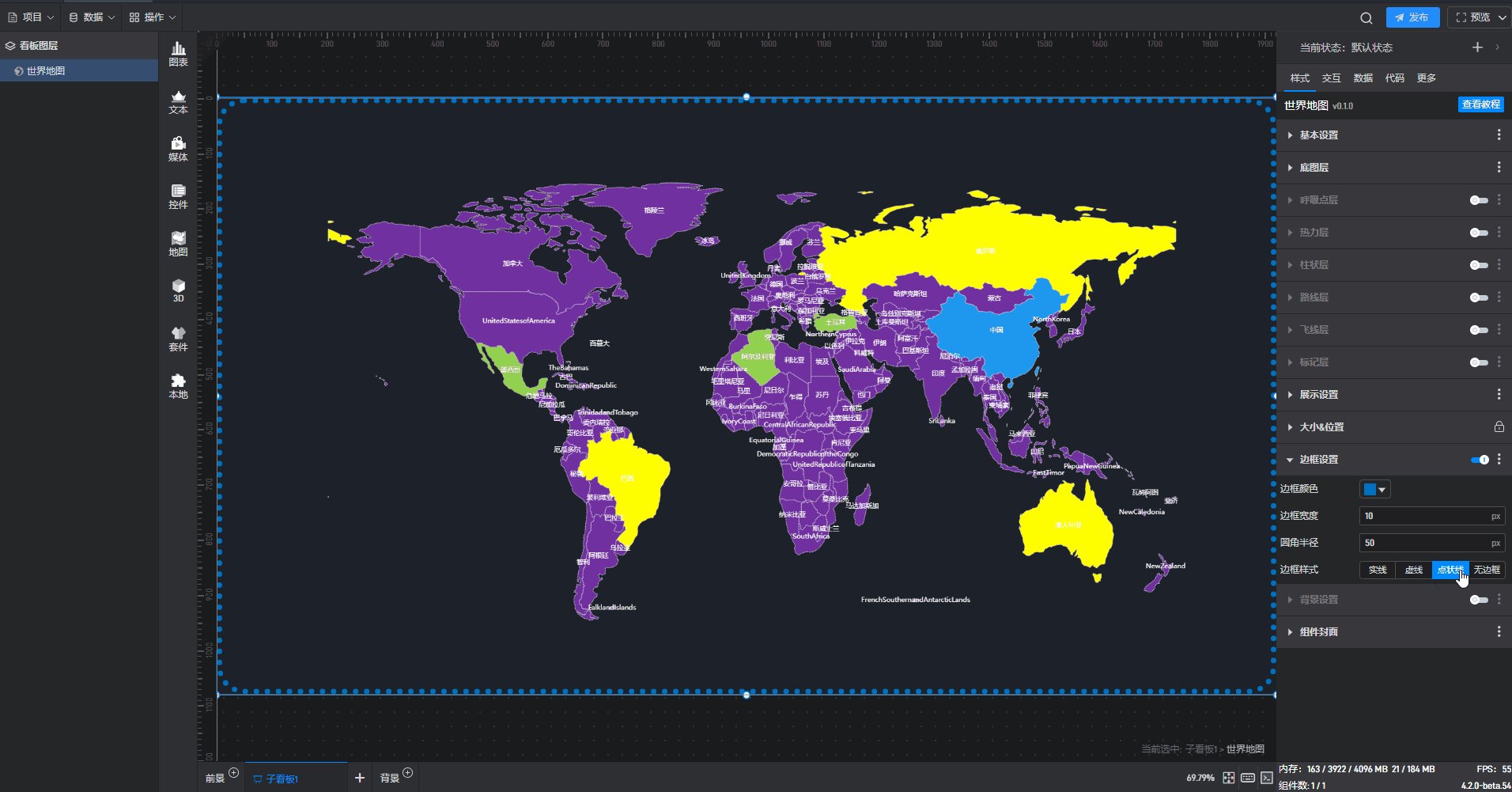
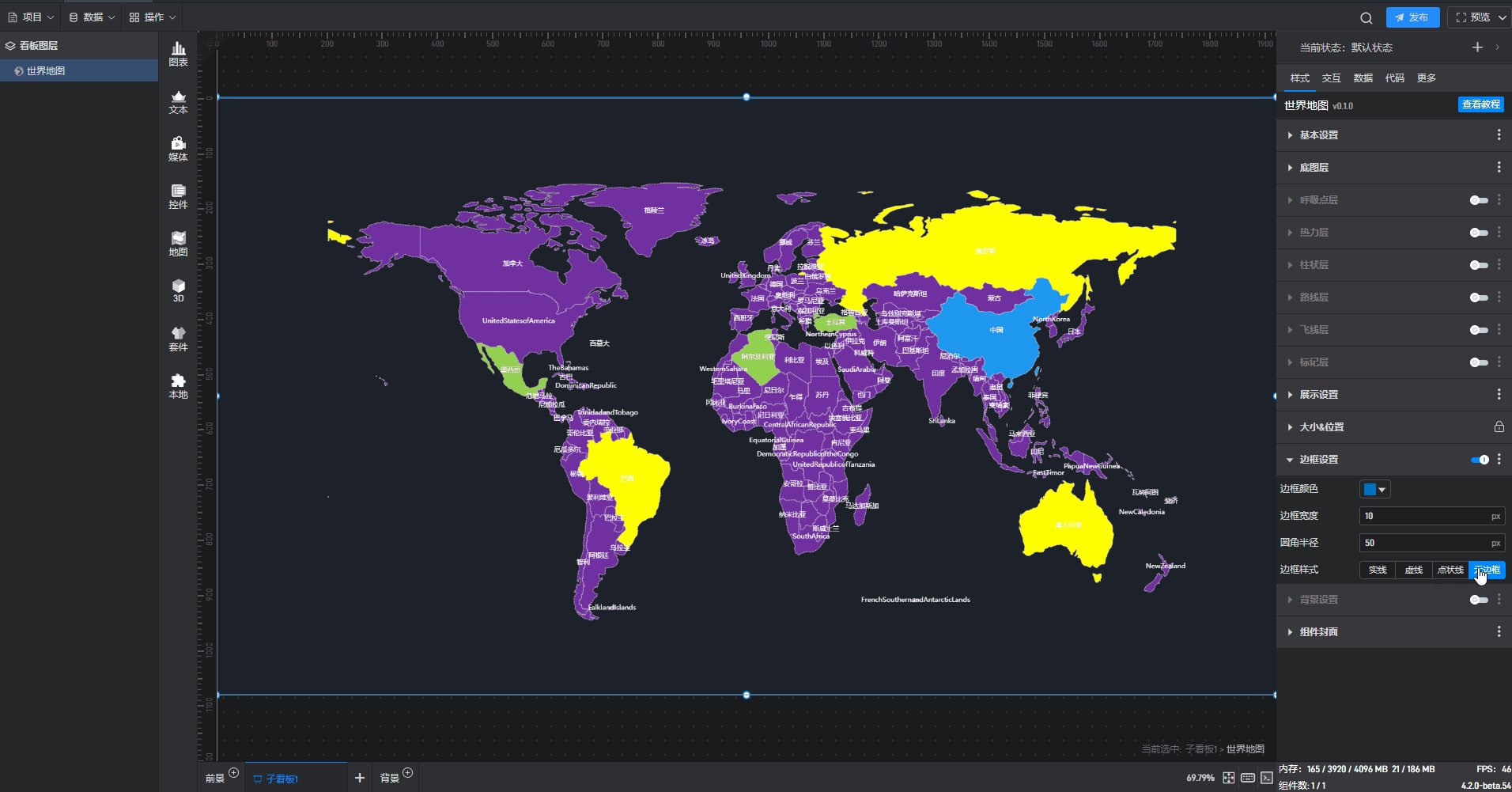
| 边框样式 | 可选“实线”“虚线”“点状线”和“无边框”4 种边框样式。 |
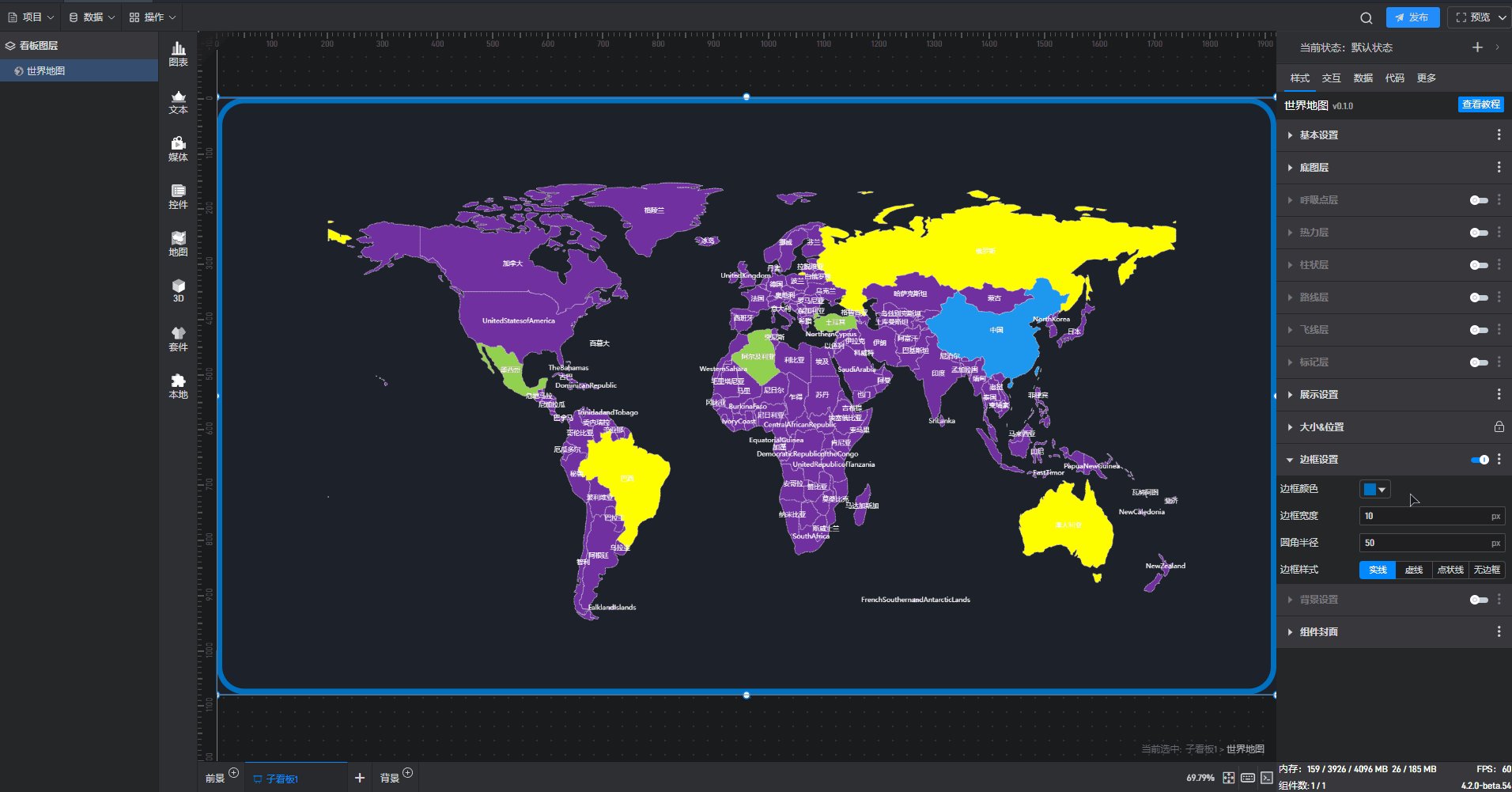
世界地图 边框样式,如下图所示:

3.1.12. 背景设置
组件默认没有背景颜色,如果需要设置背景颜色,需要先开启“背景设置”项按钮。
| 配置项 | 说明 |
|---|---|
| 背景颜色 | 对组件背景的颜色单独进行配置。 |
| 背景图/视频 | 可在此处添加本地图片或视频,充当组件背景。 |
| 背景裁剪 | 添加本地图片/视频后对其进行裁剪。 |
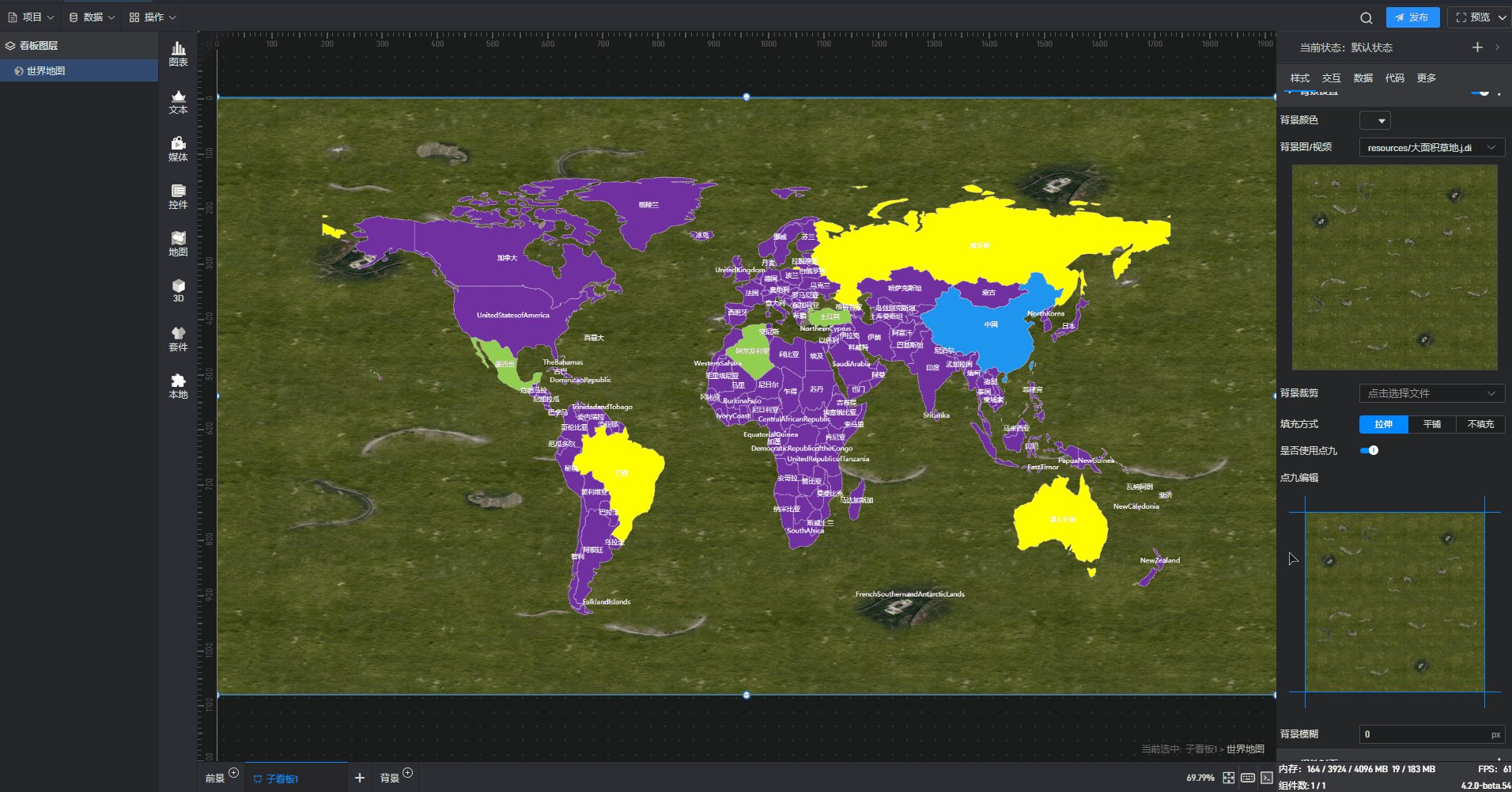
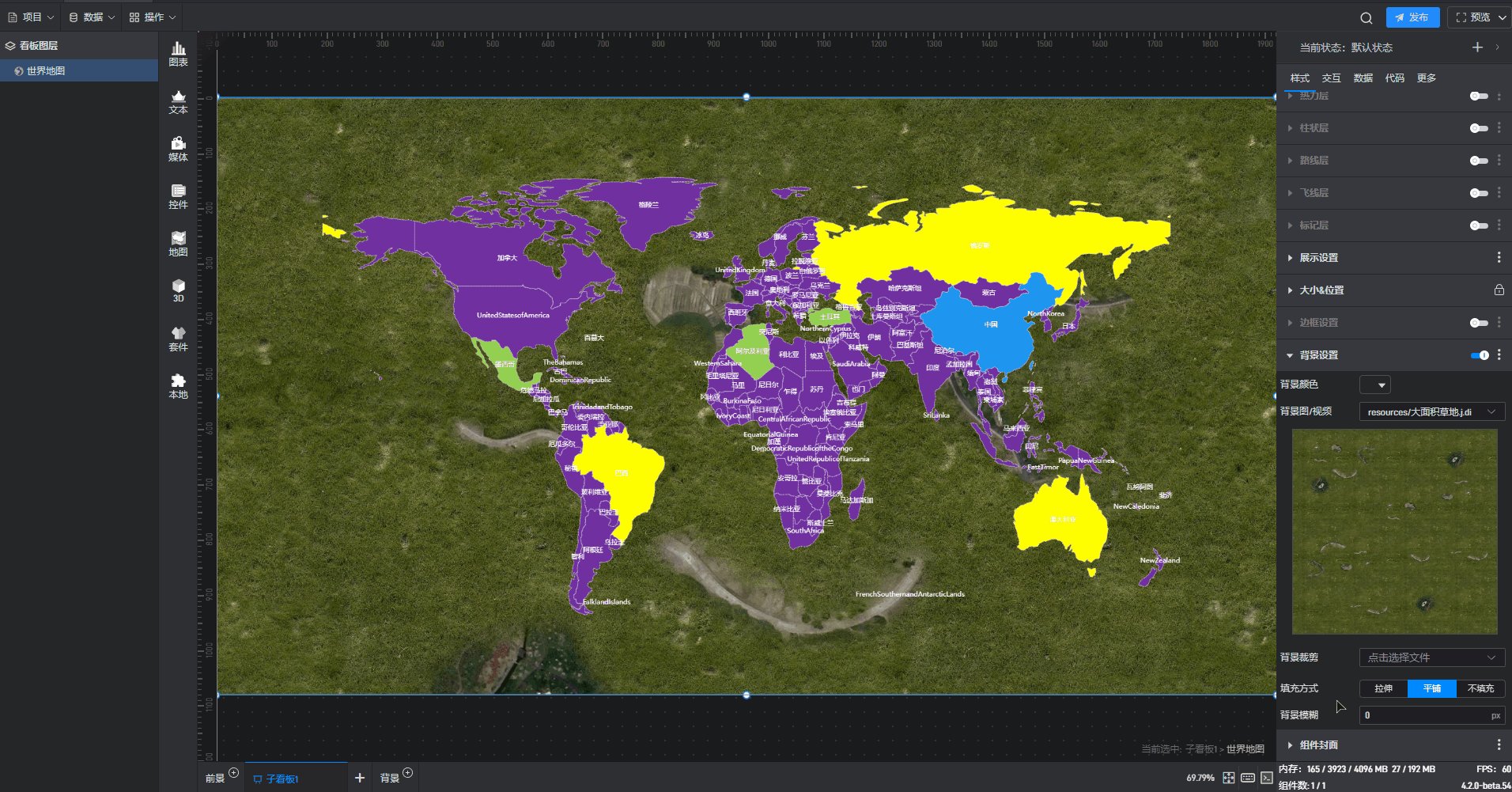
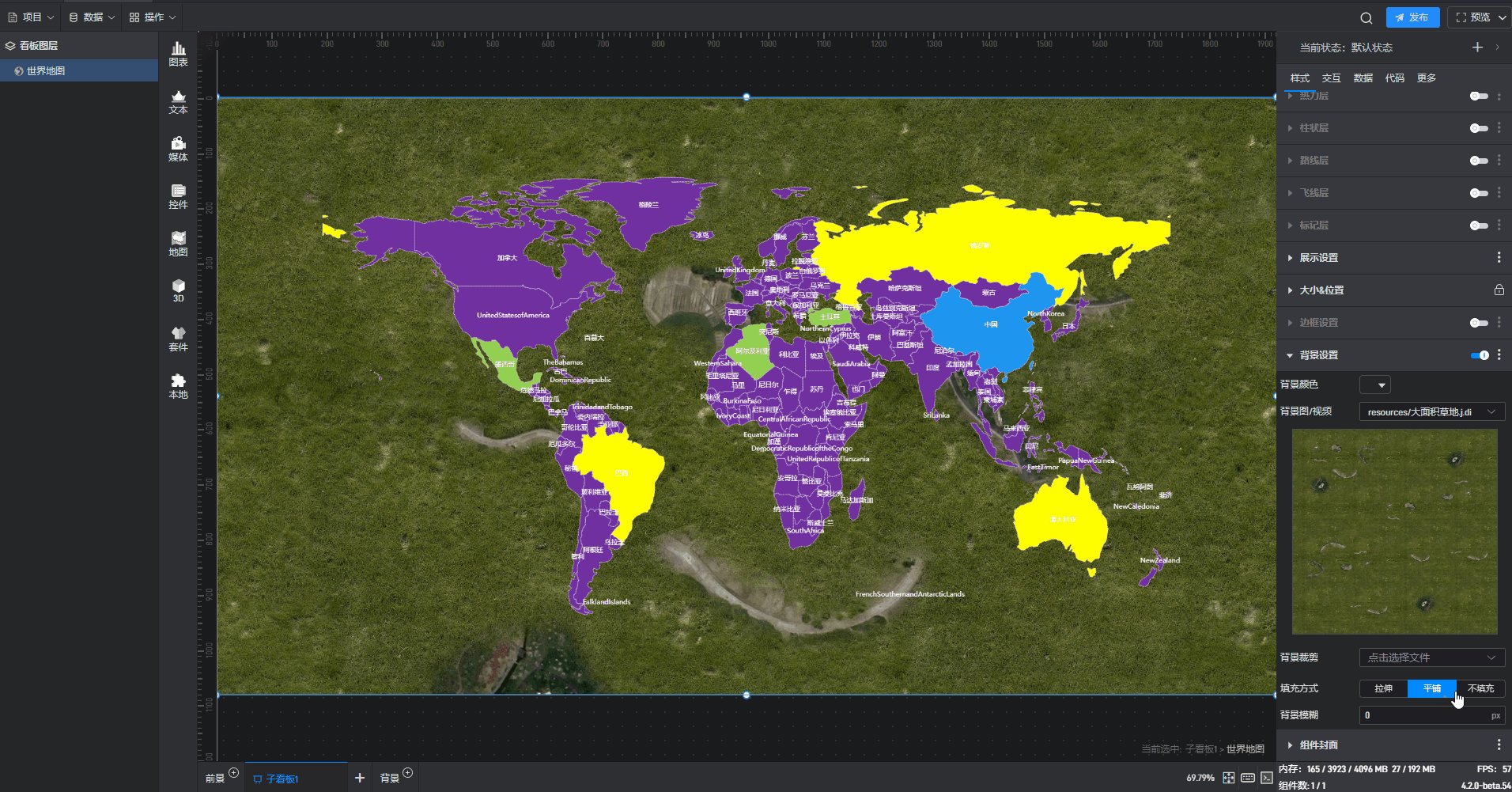
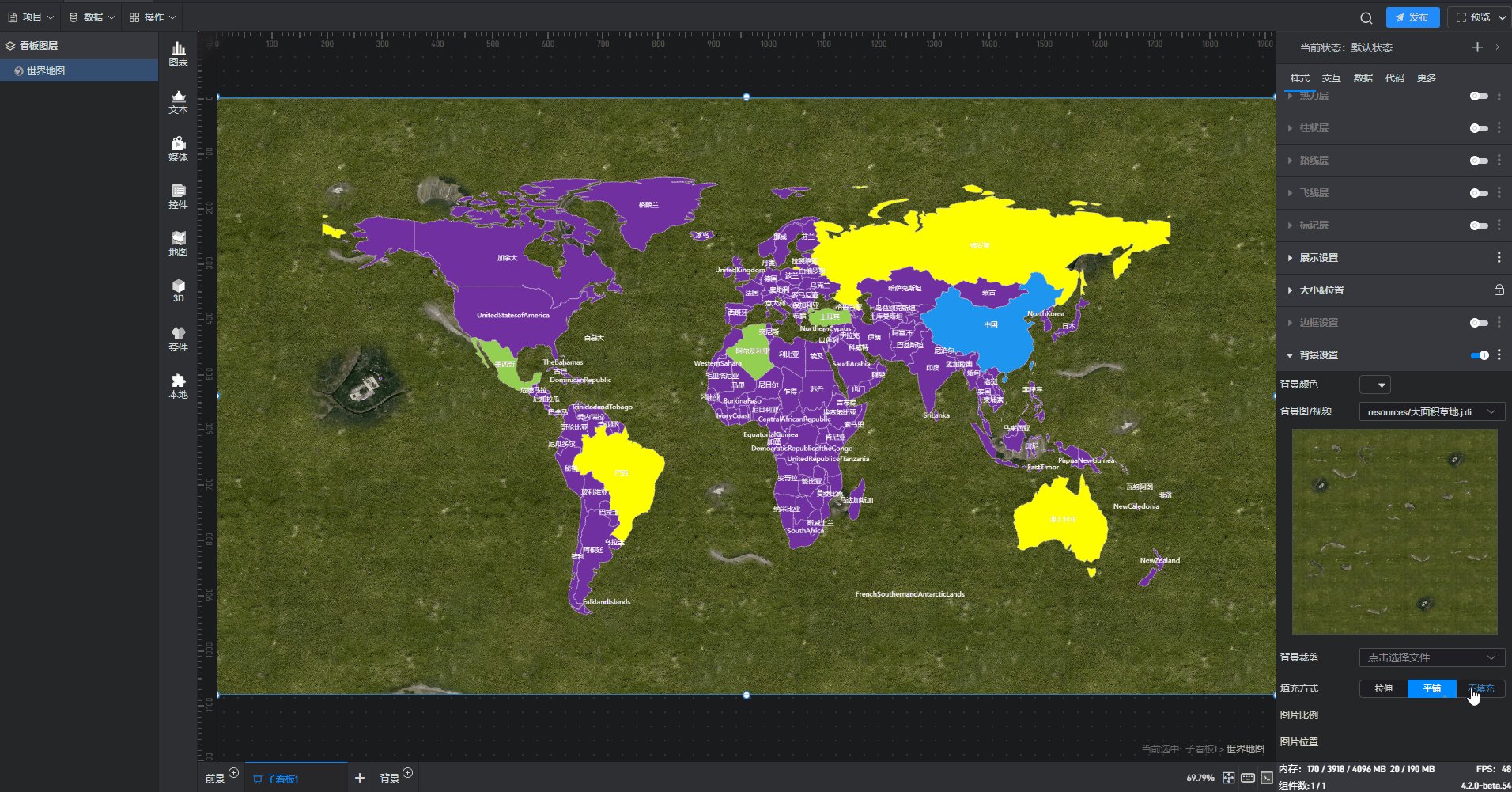
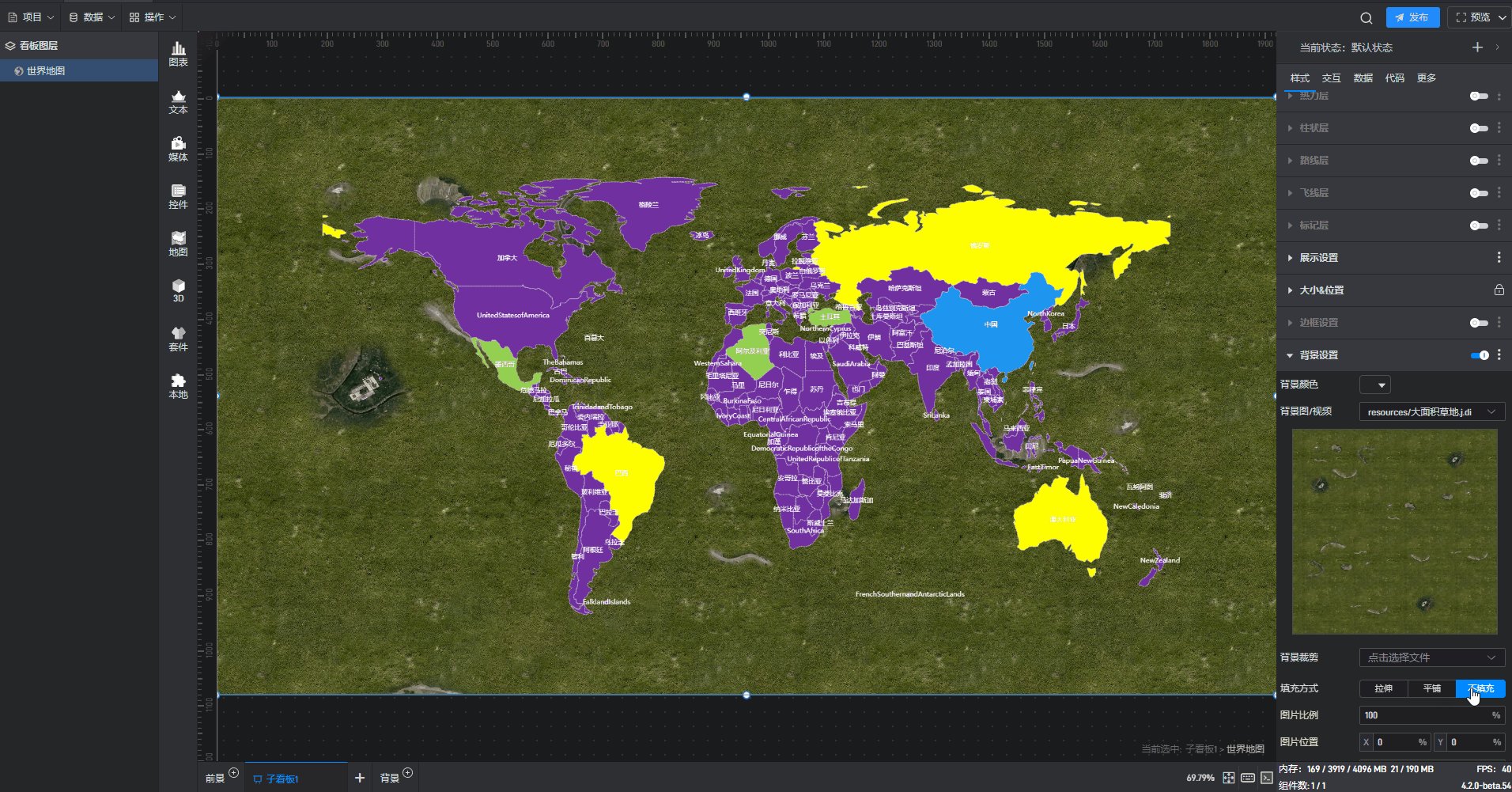
| 填充方式 | 背景“拉伸填充”方式下,图片会根据目标区域的大小进行拉伸或压缩,以完全覆盖该区域;背景“平铺填充”方式下,会将图片按其原始大小和比例不变的方式铺满整个区域。 |
| 是否使用点九 | 开启此按钮后,进行点九编辑。 |
| 点九编辑 | 鼠标拖动蓝色像素边框进行编辑,指定可以进行拉伸的区域。 |
| 背景模糊 | 使背景变得模糊或虚化,默认模糊程度为“0px”。 |
世界地图 使用点九填充背景样式,如下图所示:

世界地图 平铺/不填充背景图片样式,如下图所示:

3.2. 条件样式设置
所谓条件样式,就是组件会根据数据条件变化的样式。(关于数据条件的设置请参看教程:数据条件)
几乎所有的设置项都可以进行条件样式的设置,但是不同的设置项在设置条件样式时稍有区别,具体有以下两种方式:
方式 1:在扩展设置菜单中设置
大部分设置项的条件设置方式都为方式 1,具体步骤如下:
以“基本设置”中的“不透明度”设置项为例:
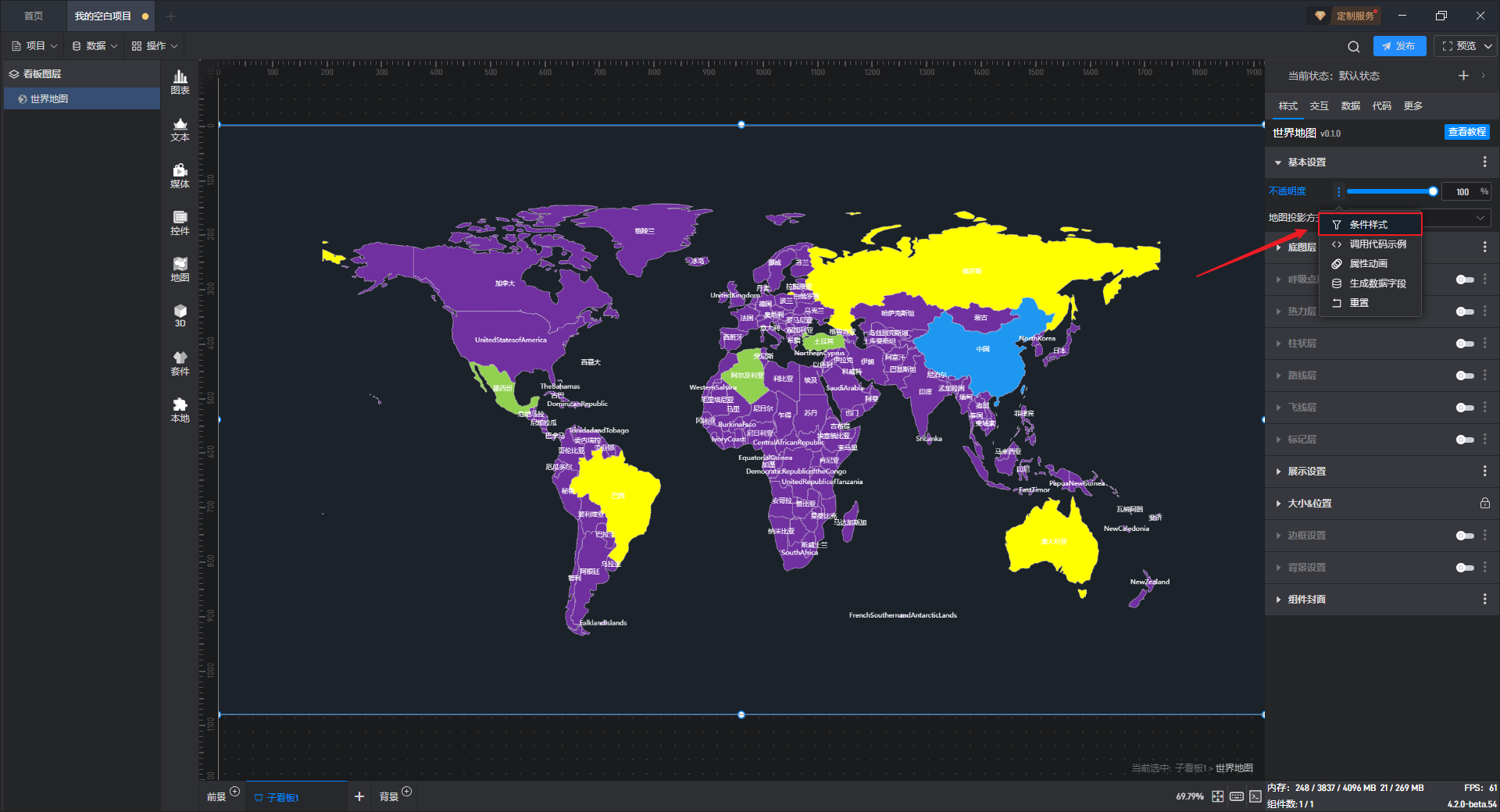
点击选中组件,将鼠标移动到该设置项上,就可以看到设置项名称右侧会出现三个点(扩展设置按钮)。

点击这三个点,就可以打开扩展设置的窗口,第一个选项就是“条件样式”。
另外,将鼠标移动到设置项上使用鼠标右键点击,也可以打开扩展设置设置窗口。

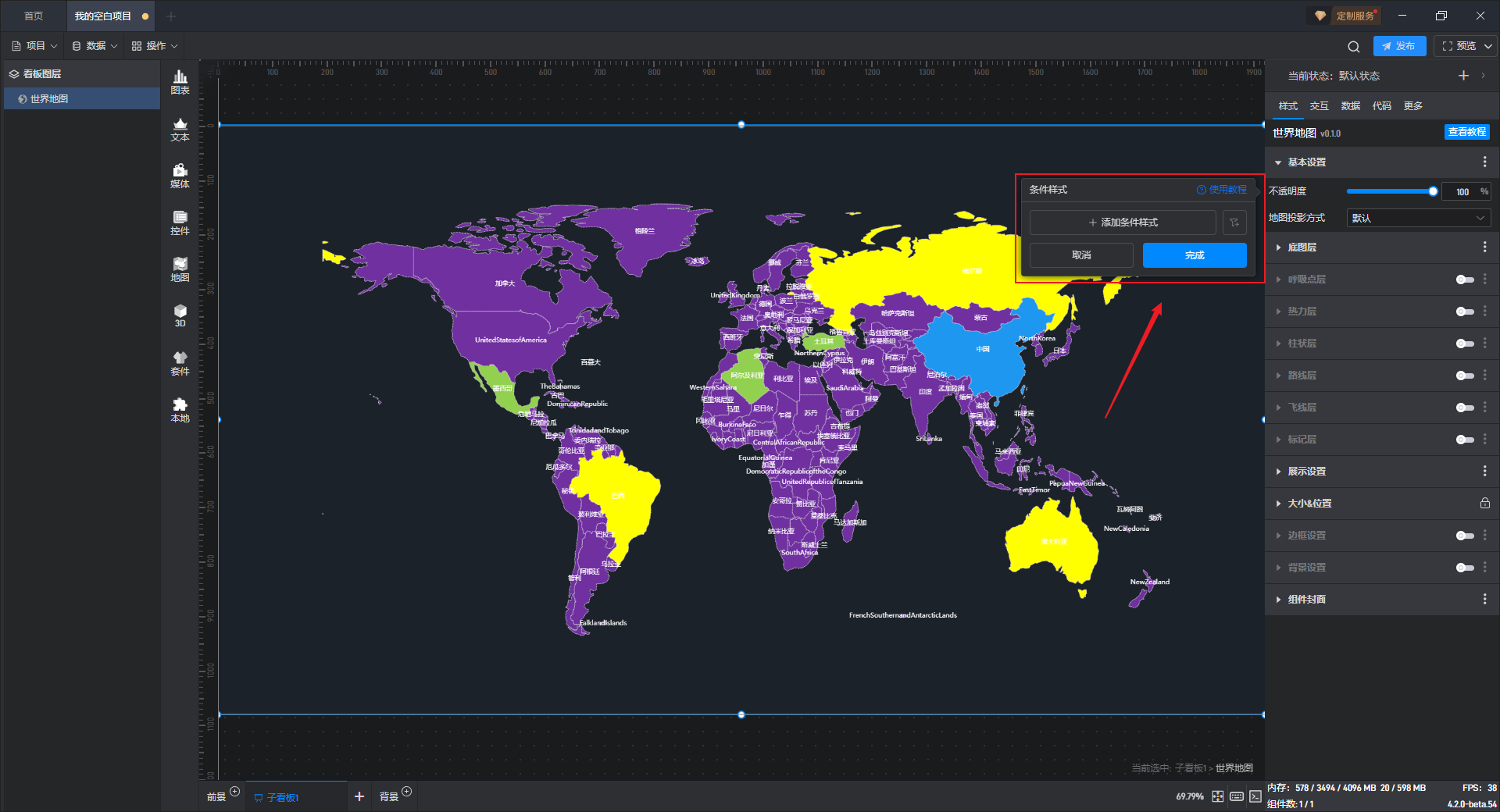
点击“条件样式”打开条件样式设置的窗口。

点击“+添加条件样式”,然后选择需要触发的数据条件(这里可选的数据条件必须是已有的数据条件)。
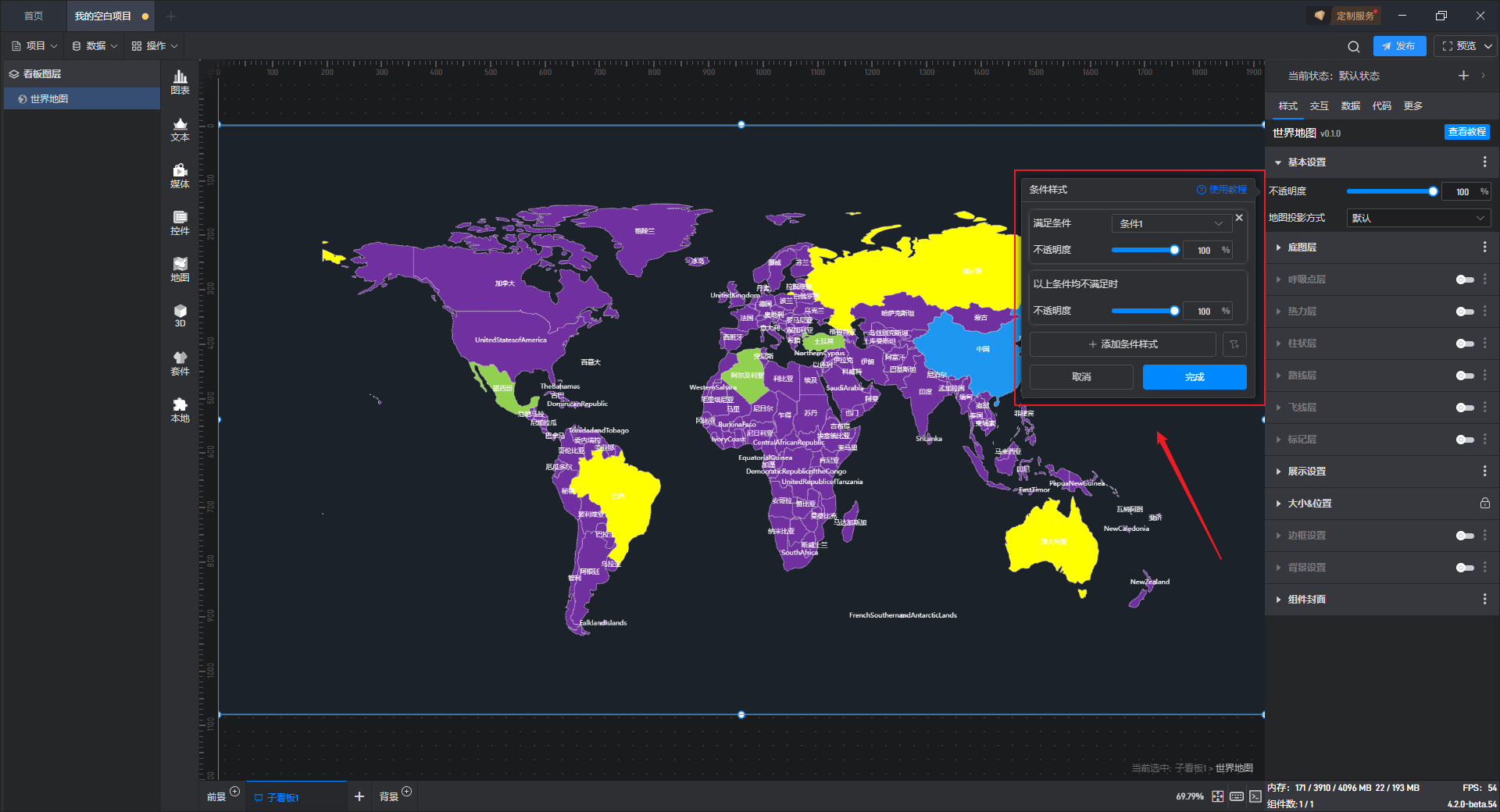
根据当前设置项,我们可以设置满足条件 1 时的不透明度数值,以及当条件都不满足时的不透明度数值。

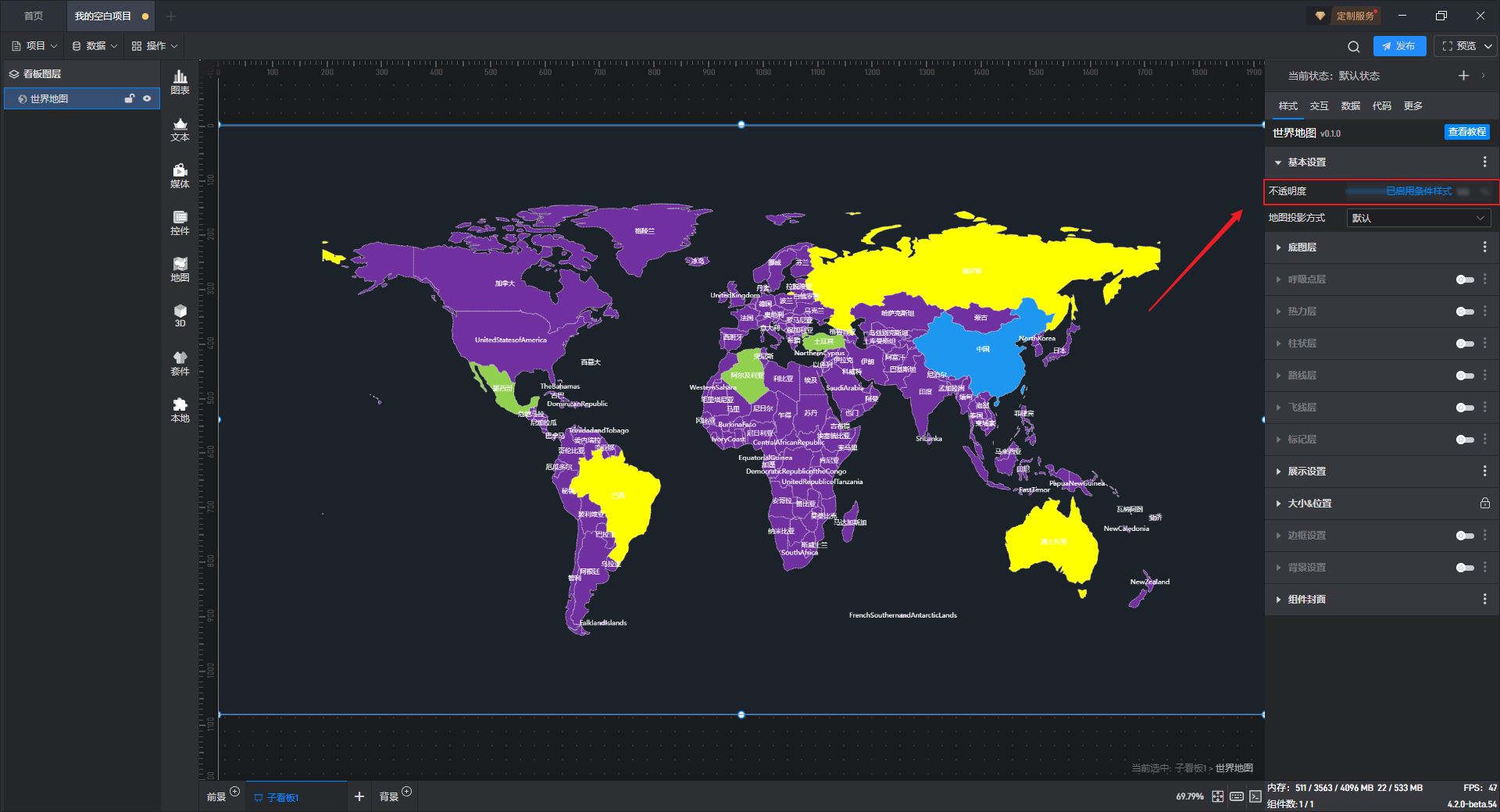
设置完成之后,该设置项就会出现“已启用条件样式”的提示。

方式 2:直接在设置项中设置
部分设置项的条件设置方式直接显示在该设置项中,可以直接在该设置项上设置,但世界地图的条件样式只能通过方式 1 进行设置。
3.3. 通过数据字段设置样式
所有的设置项的修改本质都是值的修改,所以所有设置项都可以通过数据字段进行控制。这里需要用到动态数据字段的功能。
仍以“基本设置”中的“不透明度”设置项为例:
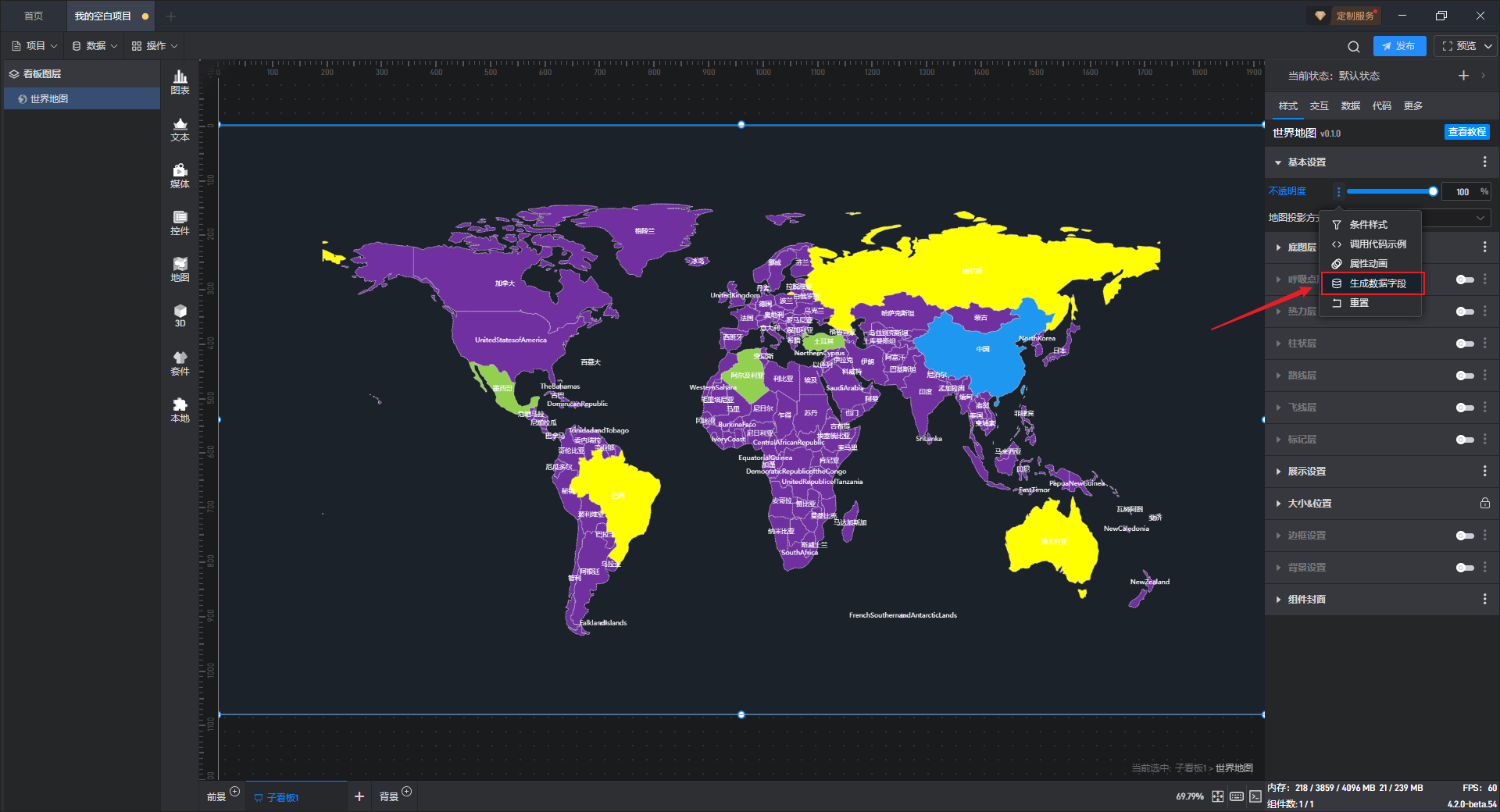
打开扩展设置的窗口,点击“生成数据字段”。

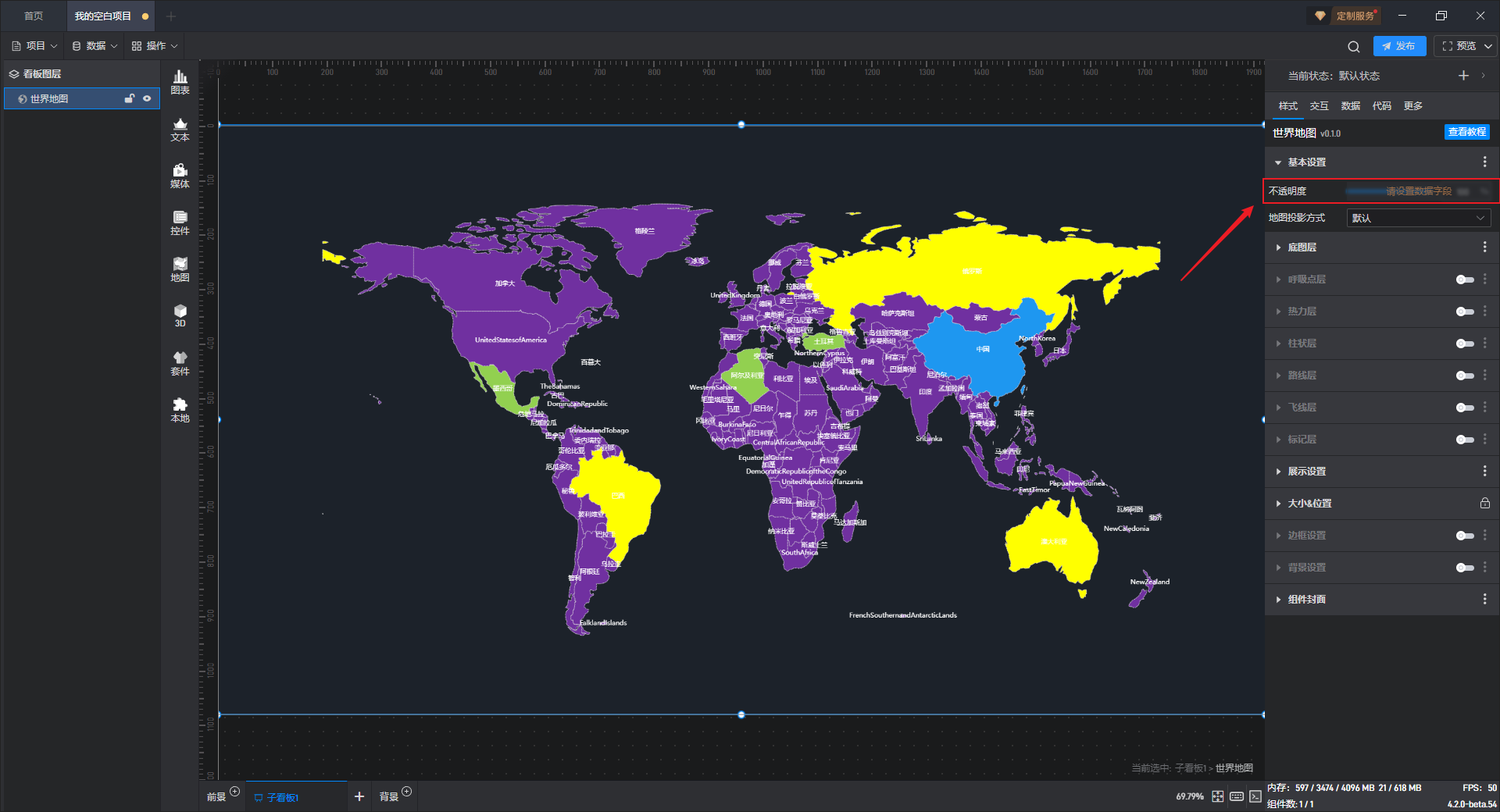
点击后,该设置项就会出现“请设置数据字段”的提示。

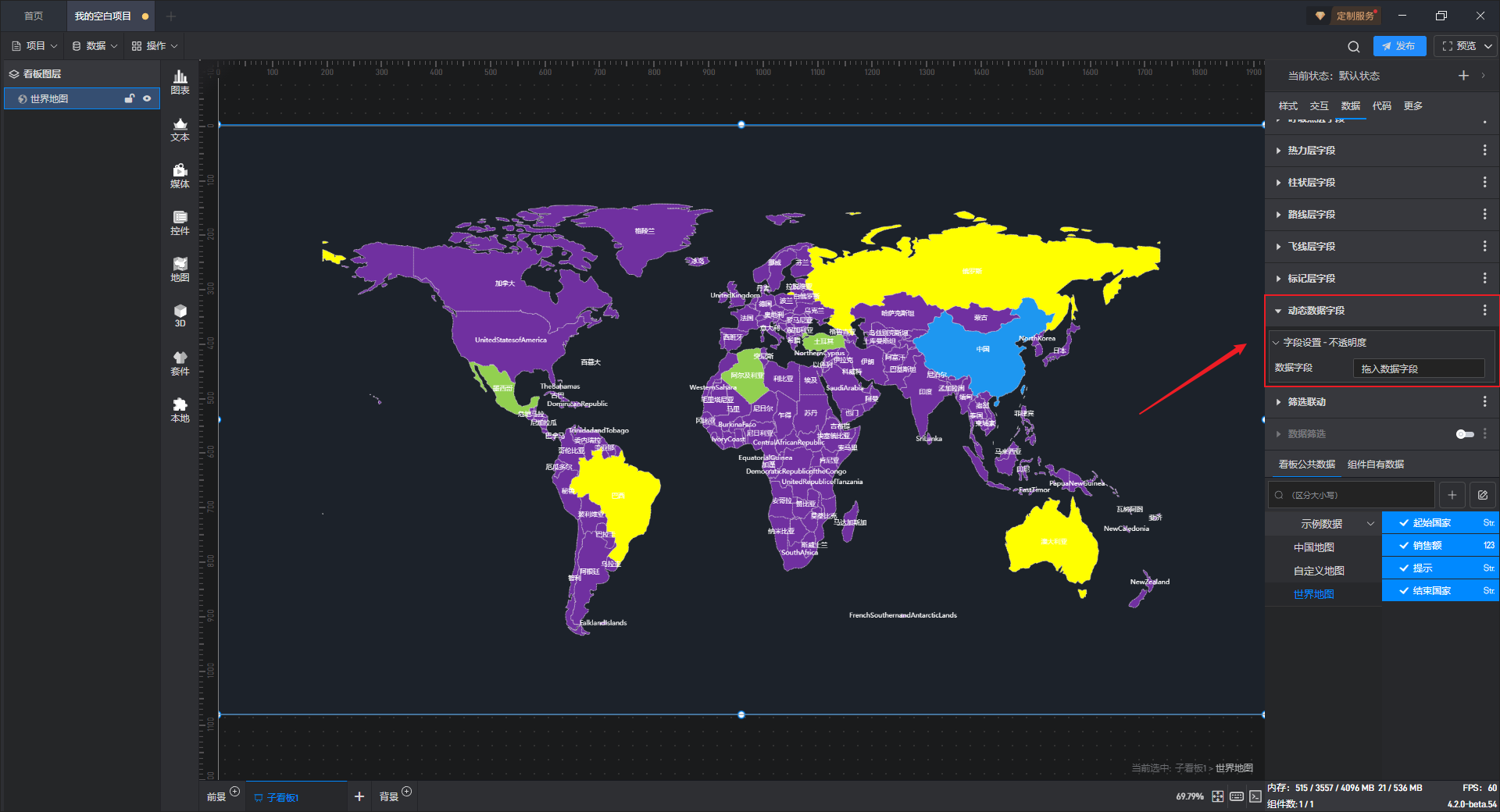
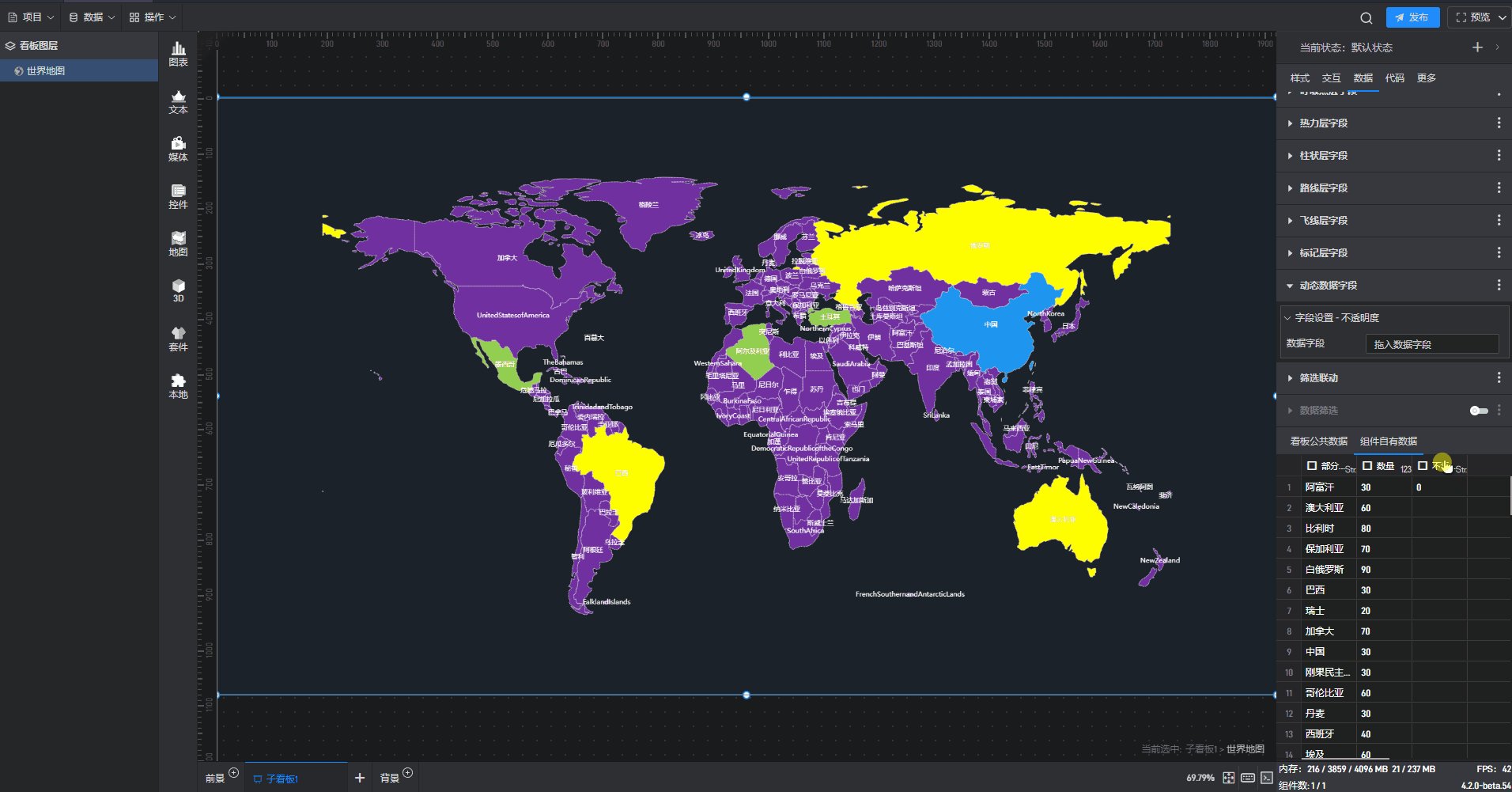
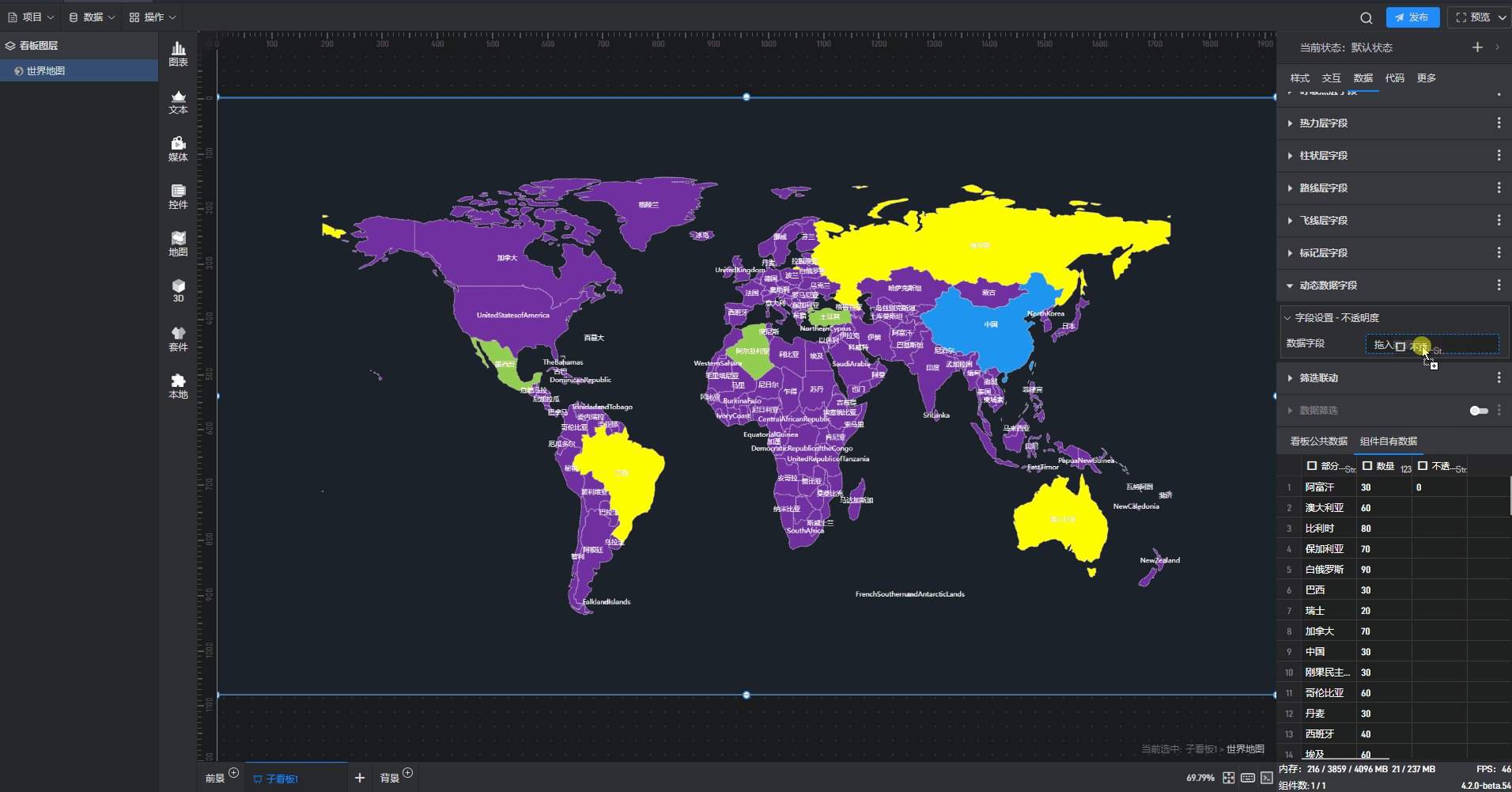
切换到“数据”设置界面,此时可以看到界面中新添加了一个“动态数据字段”的设置项,并且针对刚才选择的“不透明度”设置项生成了一个关联的字段。

接下来只需要添加一个数据字段到这里,就可以通过数据来控制不透明度了。
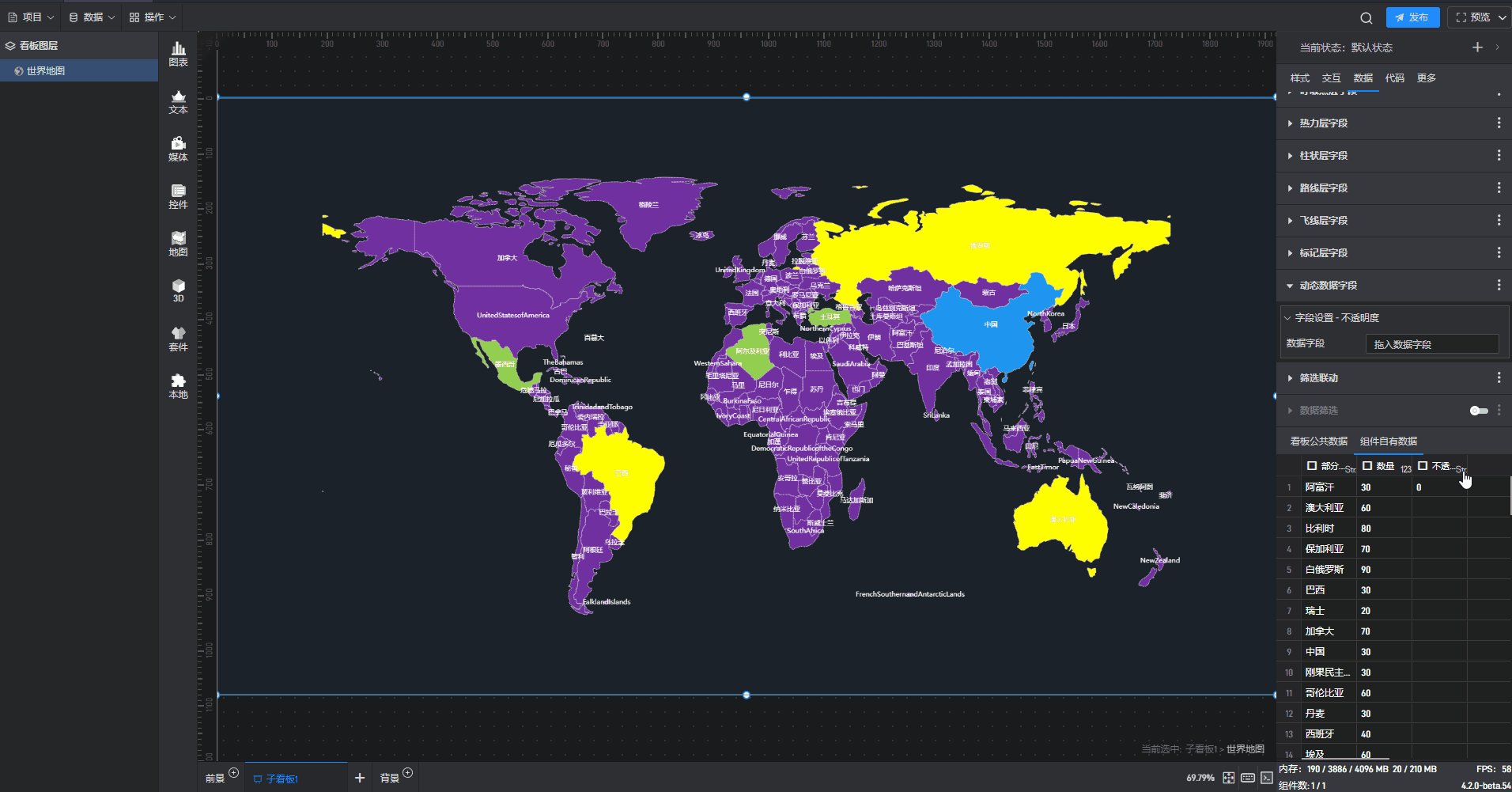
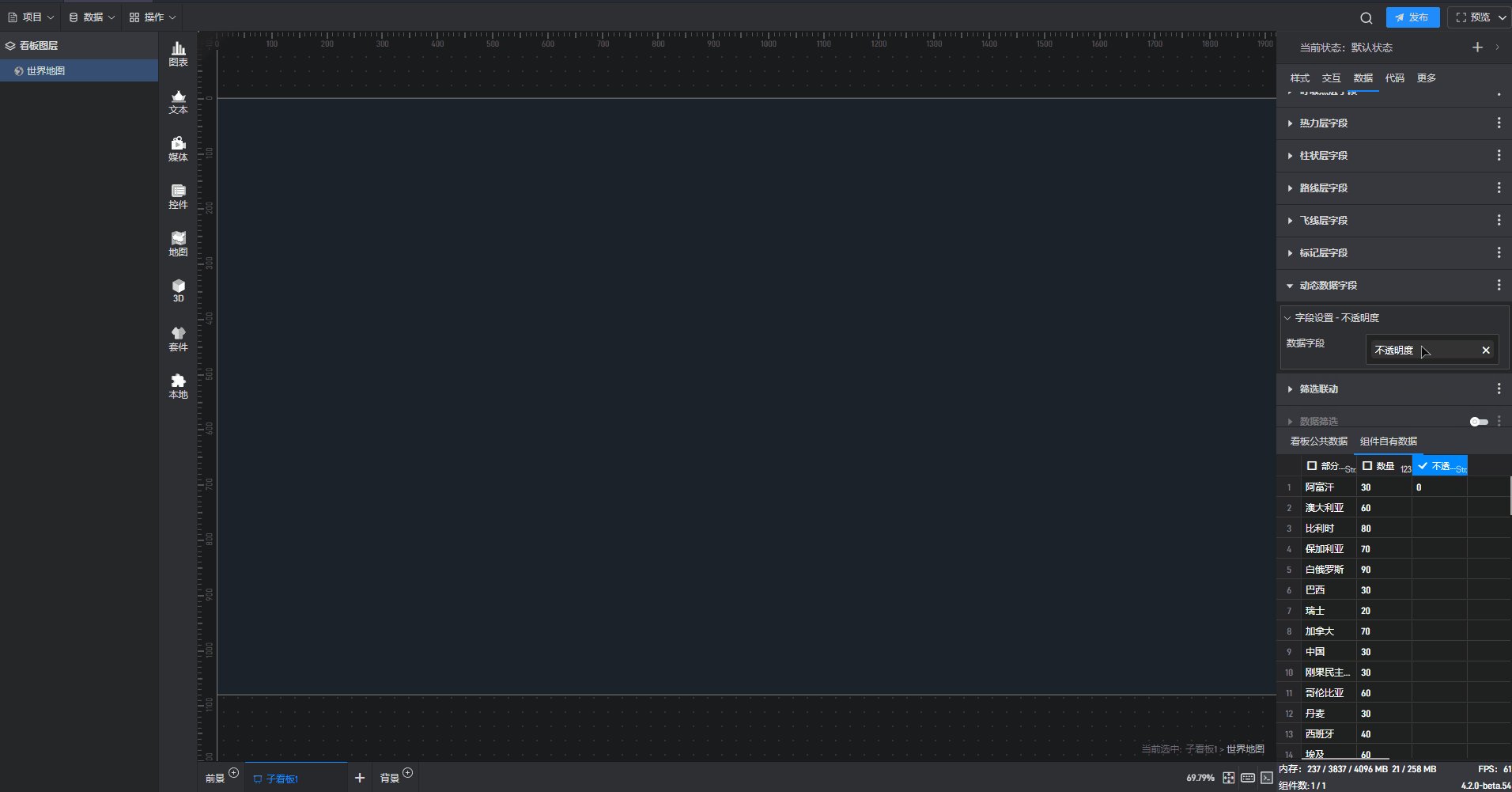
添加一个数值为“0”的数据到数据字段中,可以看到通过动态数据字段将不透明度的数值修改为“0”,从而使组件隐藏。

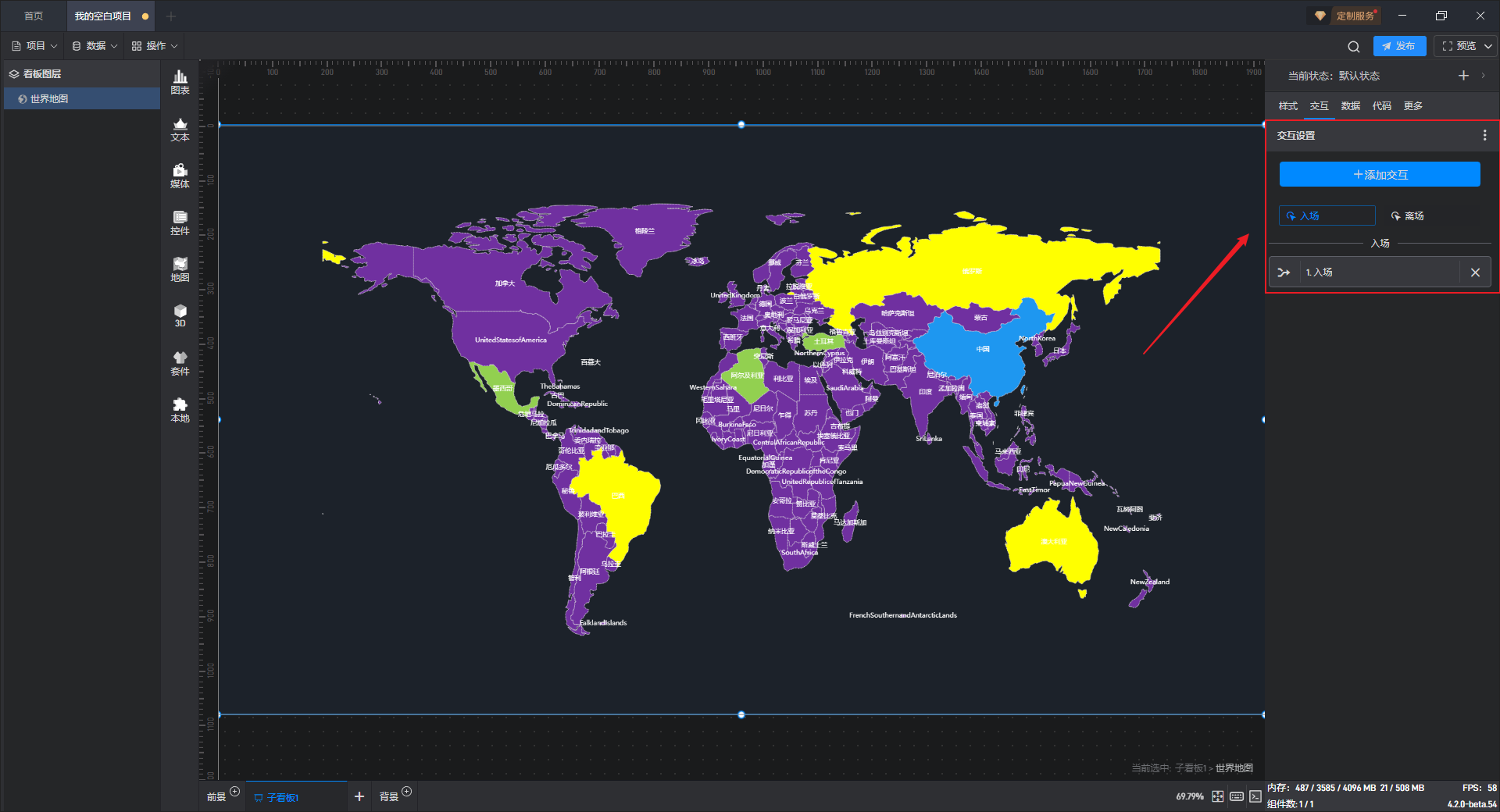
4. 设置组件交互
点击选中组件,在右侧“交互”设置窗口中可以对当前组件的交互进行添加和删除。
所有组件在添加后都有两个预设交互,对应的分别是入场动画和离场动画,这两个交互建议大家不要删除。
对于图表类组件,通常不需要设置动画之外的交互。

5. 二次开发
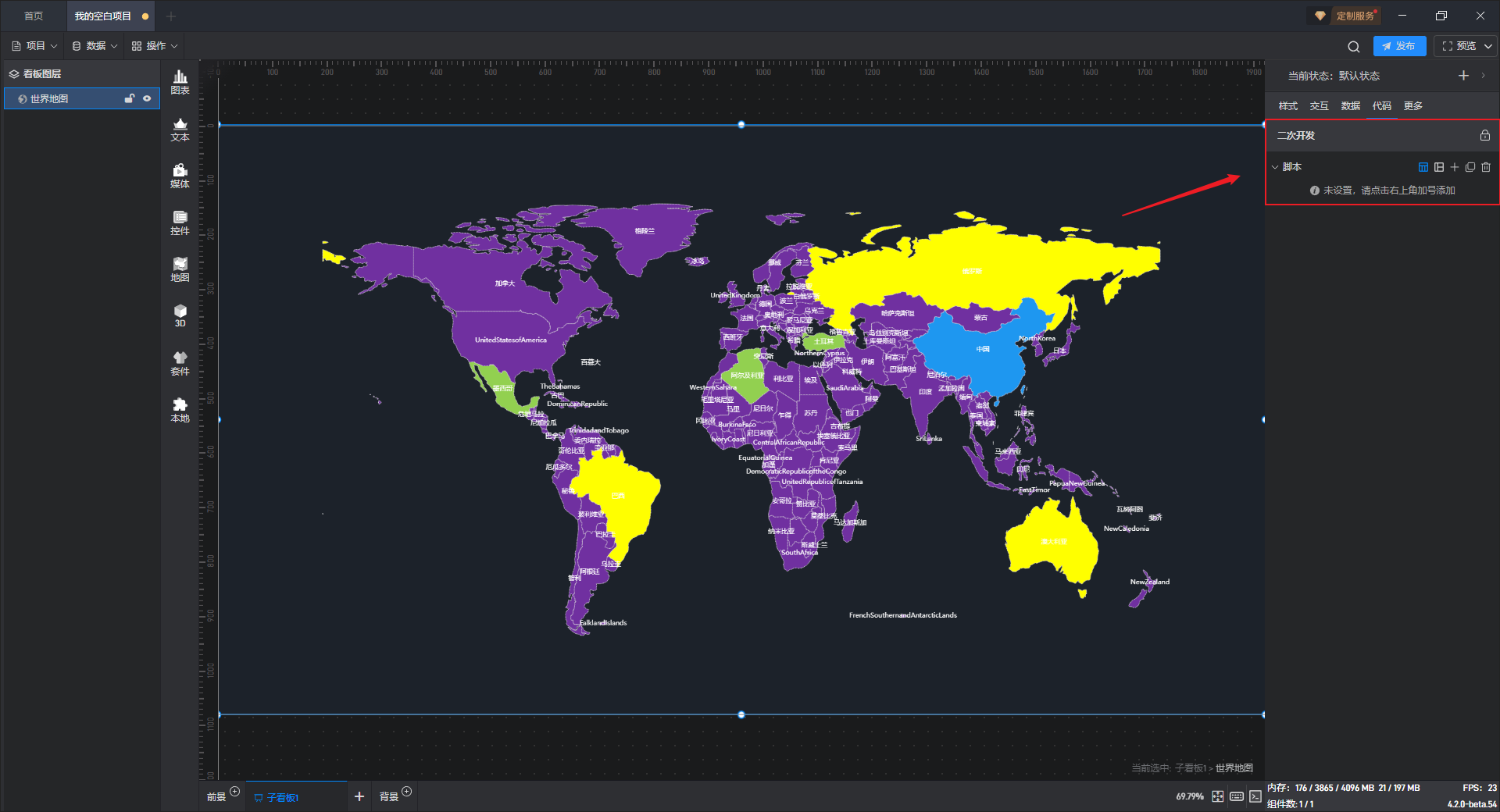
点击选中组件,在右侧设置窗口中切换到“代码”,可以对组件进行二次开发设置。

二次开发需要通过载入**JavaScript****脚本文件**来实现。
点击“+”添加设置项,多个脚本可以添加多个设置项。

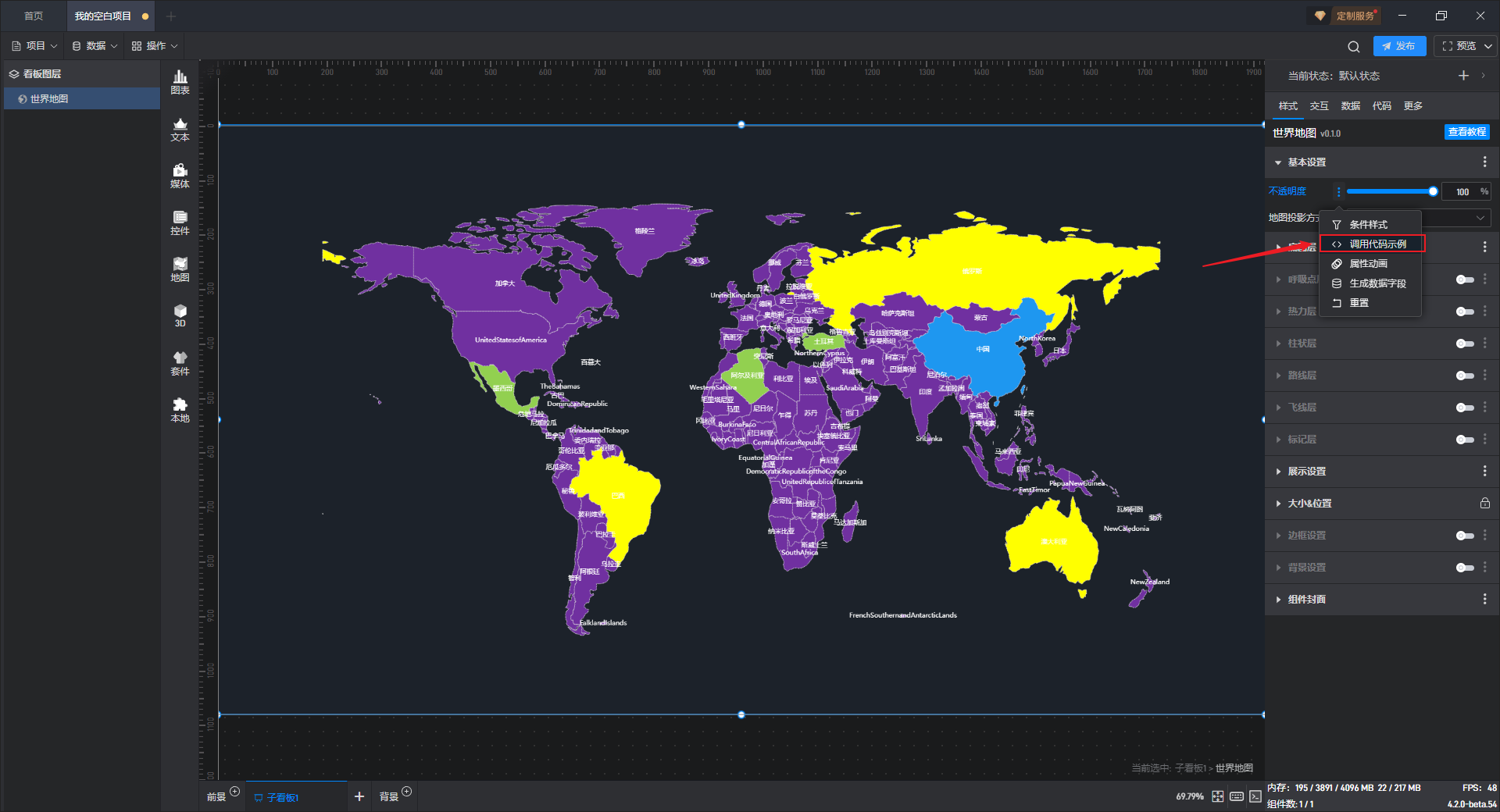
在二开的过程中,我们可以对组件的样式进行控制。如果我们希望控制某个设置项,可以先在样式中查看该设置项的二开代码示例。
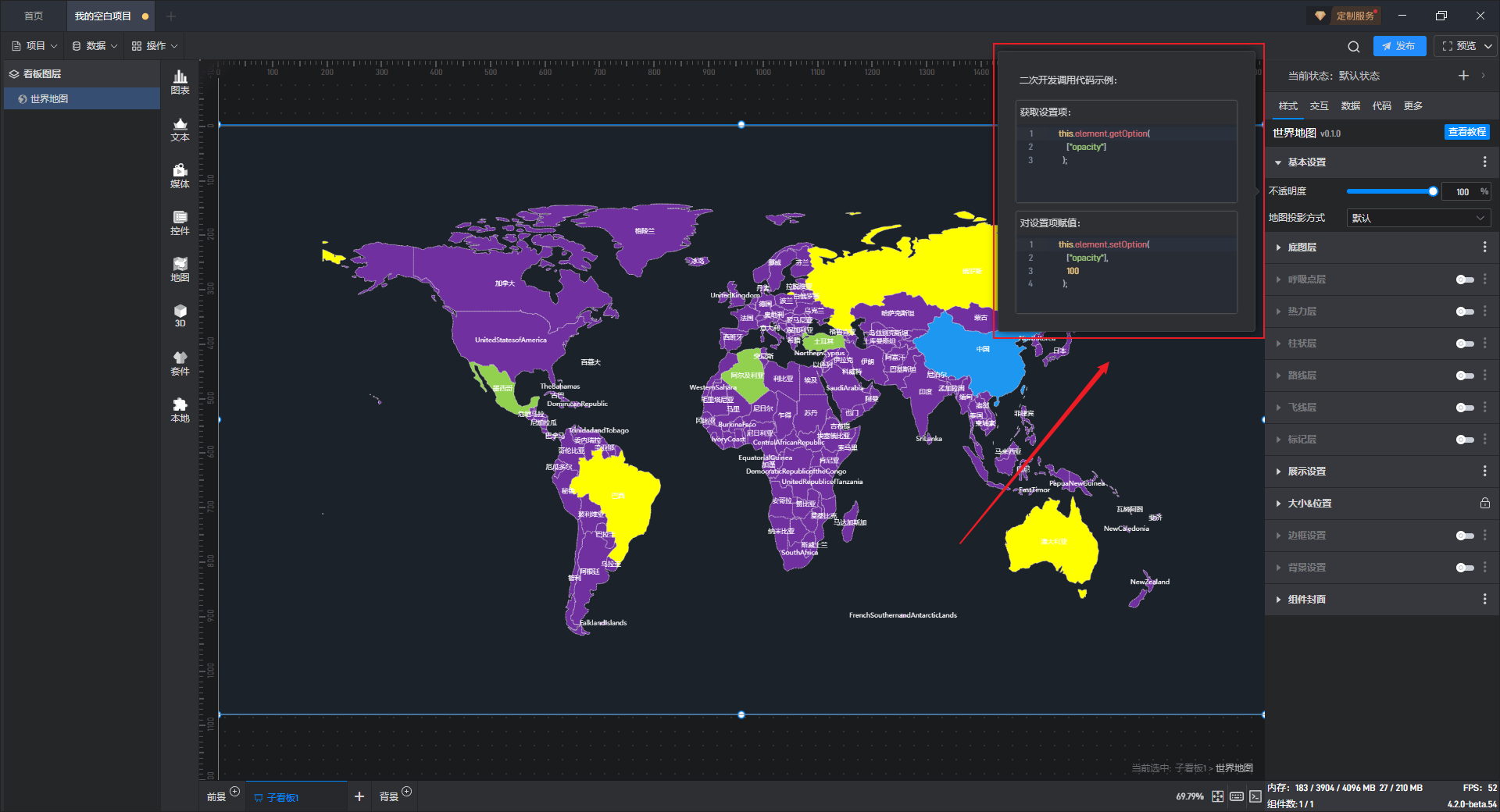
以“不透明度”设置项为例,打开扩展设置的弹窗,点击“调用代码示例”。

可以看到这个设置项的二次开发调用代码示例。

这里我们举一个简单的二开示例(更详细的请参考二次开发教程):
二开功能:组件自动在大屏上向右移动
示例代码:如下所示
1 | class Button{ |
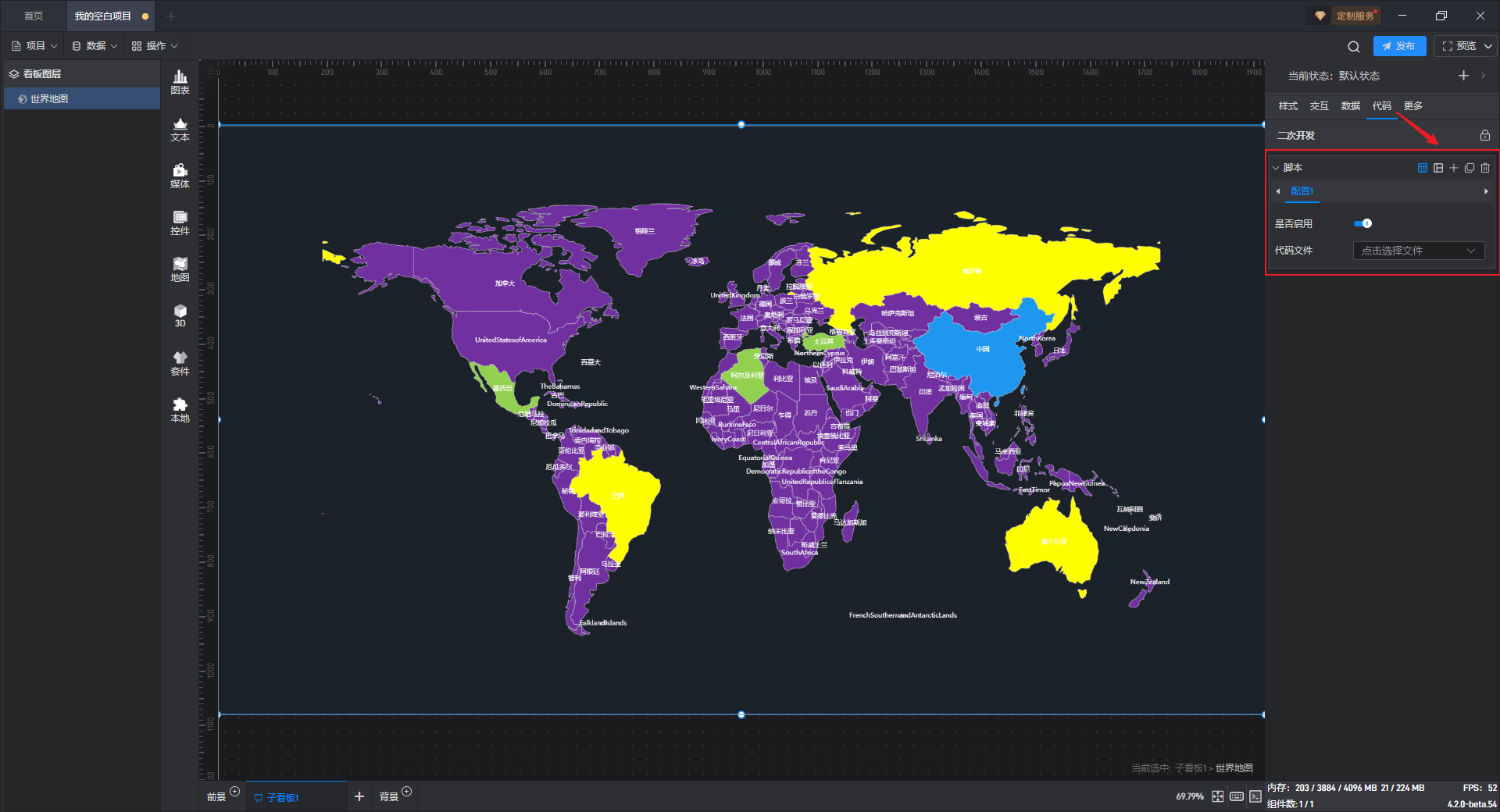
点击“选择文件”,添加JavaScript 脚本文件,脚本启用后效果如下图所示:

6. 设置组件的多状态切换
多状态主要用于通过数据条件或是点击交互(通常是点击其他组件来触发本组件的状态切换)来切换组件设置项的场景,这里的设置项包括组件的样式、交互、数据和代码。
在以数据条件为触发条件时,条件样式和状态切换可以实现相同的效果。(例如数据变化后改变组件颜色)
在以鼠标操作为触发条件时,交互和状态切换可以实现相同的效果。(例如通过点击按钮切换组件的显示隐藏状态)
具体通过哪种方法没有固定的要求,大家可以自行选择。但是在不同的应用场景中,虽然最终都能实现相同的效果,但是设置便捷程度会有一些区别。
6.1. 添加状态
每一个组件都有一个默认的状态属性,在这个默认状态中,包含了上述所有的设置。

但是我们也可以添加多个状态,这样每个状态都会包含上述所有的设置,而这些状态之间又是互相独立的。
我们可以通过以下两种方式来添加新状态:
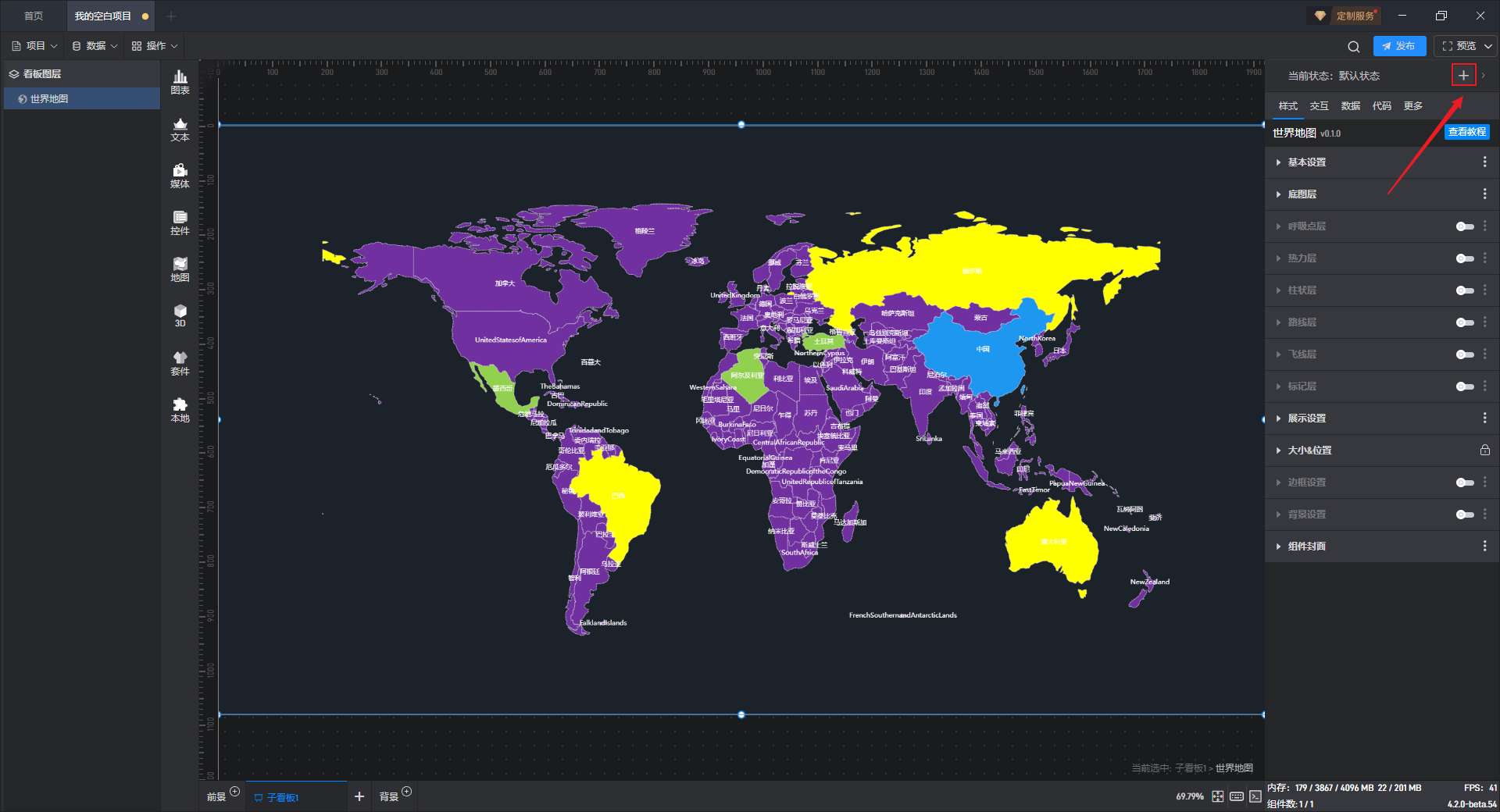
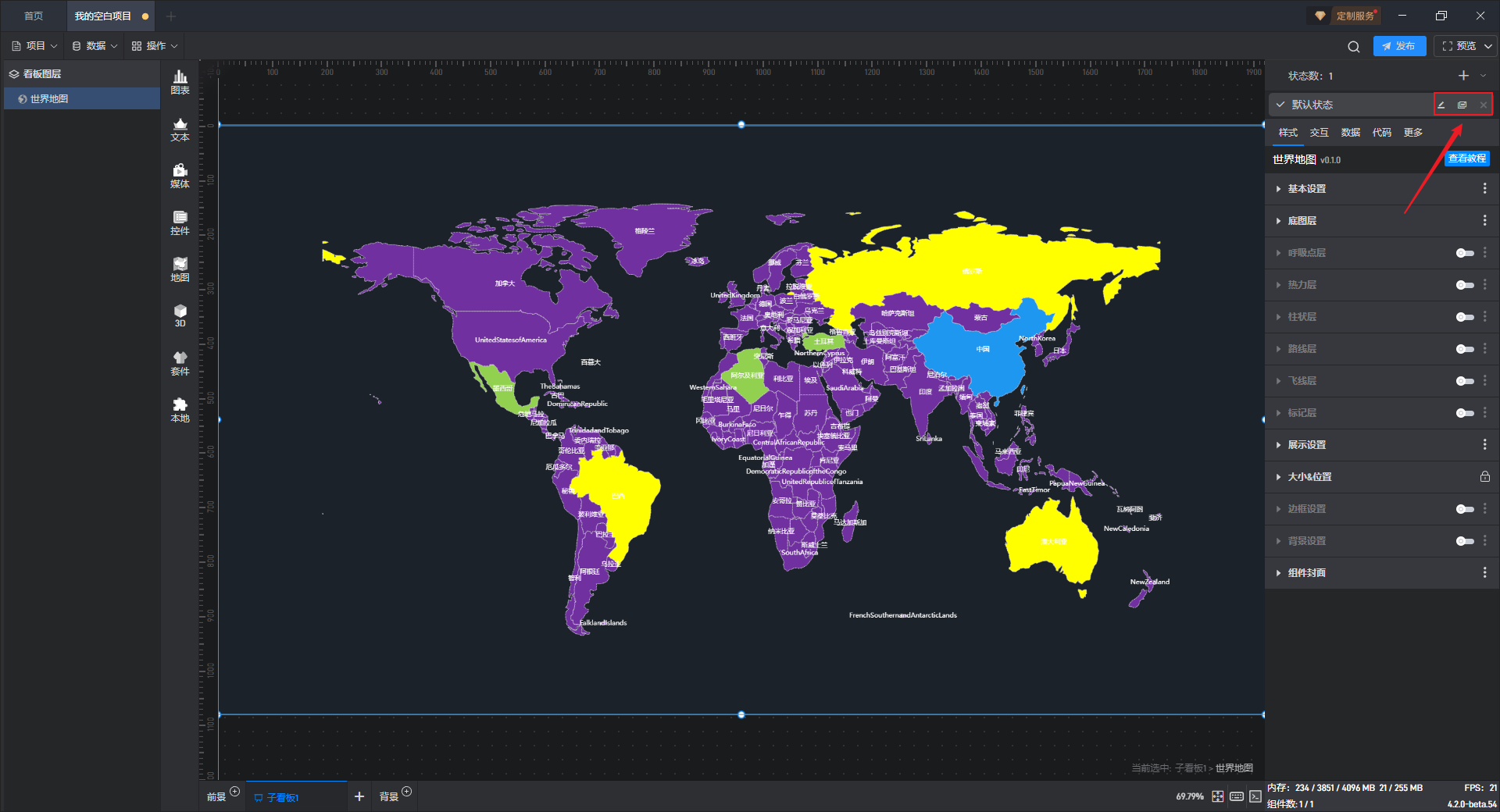
第一种:新建状态
点击右上角的“+”可以添加一个新的组件状态。

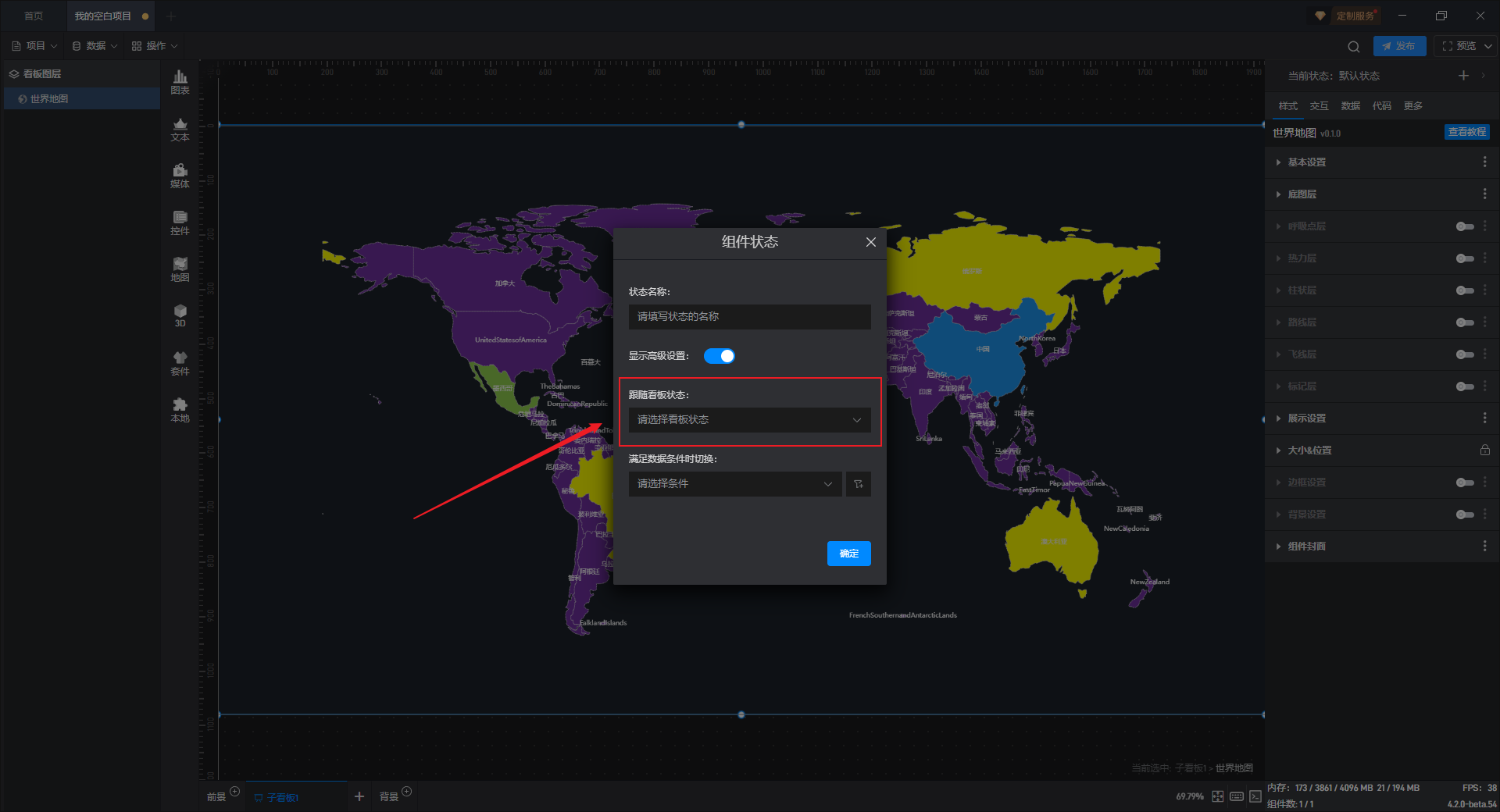
在“组件状态”的设置窗口中可以设置状态的名称。

新建的状态需要有默认的设置,默认情况下新状态都与当前组件的默认状态保持一致。
我们也可以修改这个默认设置,开启窗口中的高级设置,我们可以设置这个新状态的跟随对象,也就是这个新状态与现有的哪个状态设置保持一致。

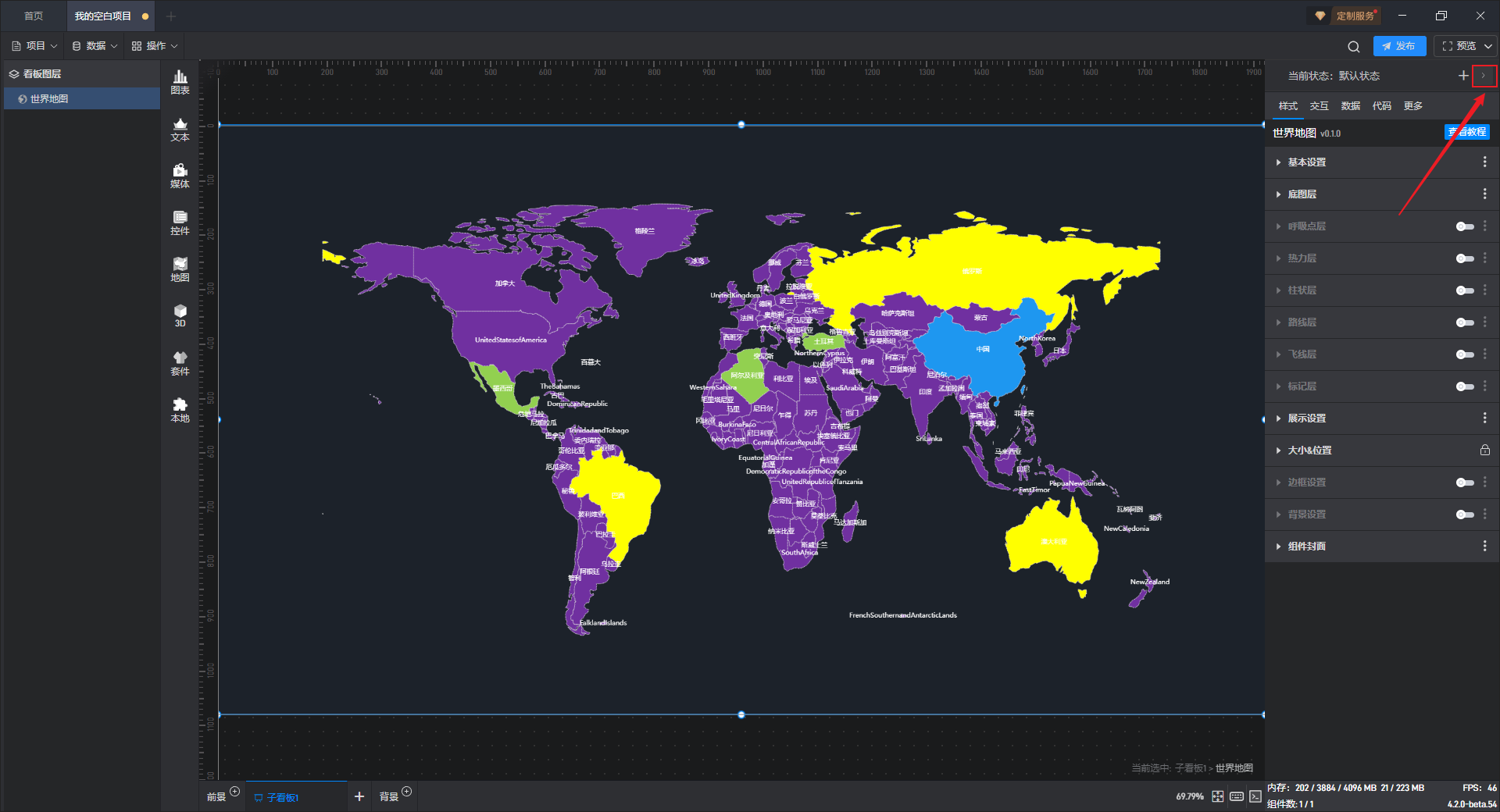
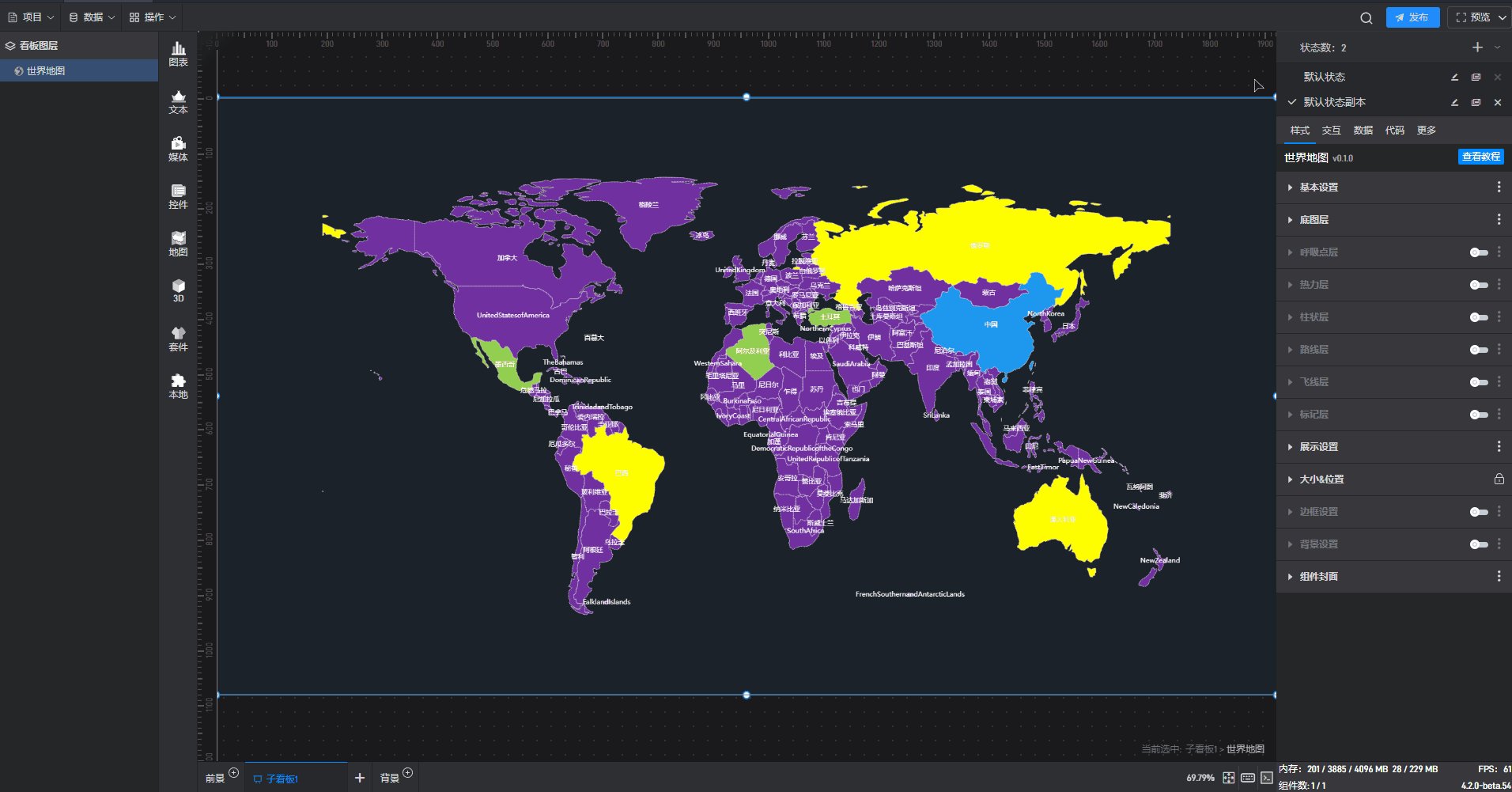
第二种:复制已有状态
点击右上角的“>”可以展开状态列表,展开后可以看到当前组件的所有状态。

在这个状态列表中,我们可以对状态进行重命名、复制和删除。
点击状态名称右侧的复制按钮,可以复制当前状态为一个新状态,复制后的新状态的所有设置项与复制对象状态保持一致。

6.2. 切换状态
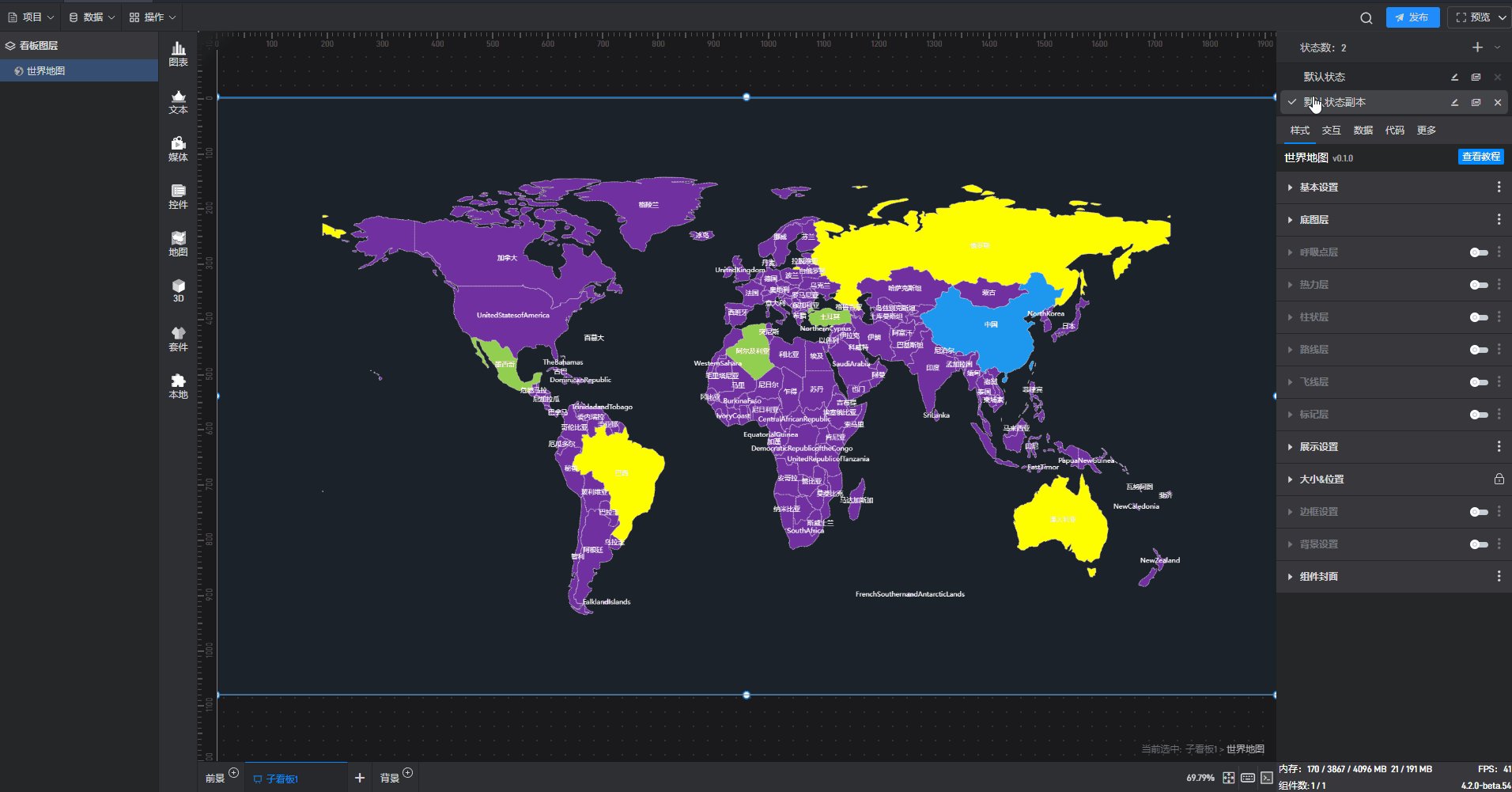
在编辑项目时,我们可以通过点击状态列表中的不同状态来手动切换组件状态。

在项目运行时,状态的切换一般需要通过数据条件或点击交互。
第一种:根据数据条件切换状态
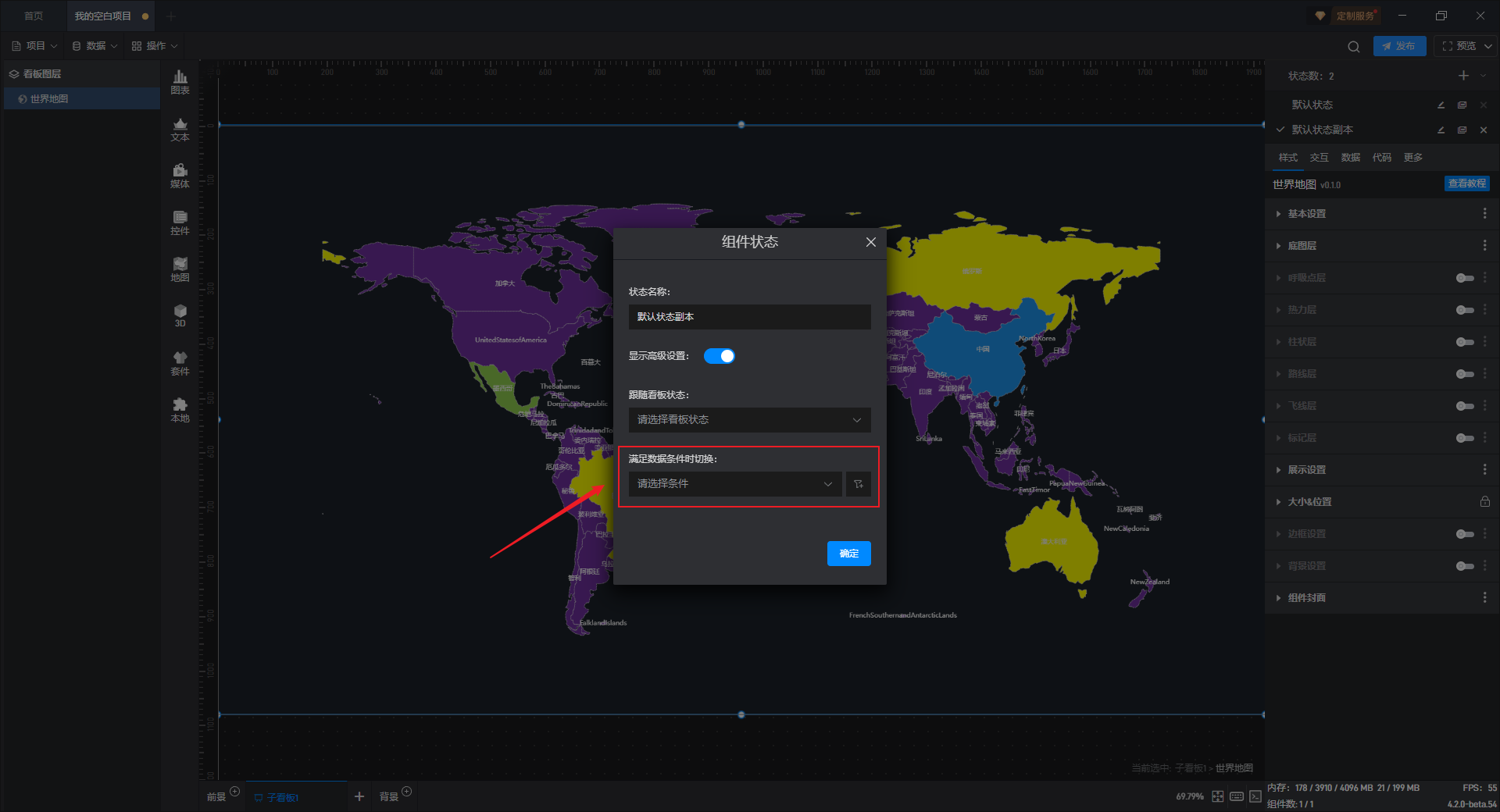
在新建状态时,或者点击状态列表右侧的编辑可以打开状态设置窗口,在开启高级设置后,可以看到状态切换的数据条件设置。
在这里我们可以选择已设置的数据条件,从而在数据条件满足时,组件的状态就会发生变化。

第二种:根据点击交互切换状态
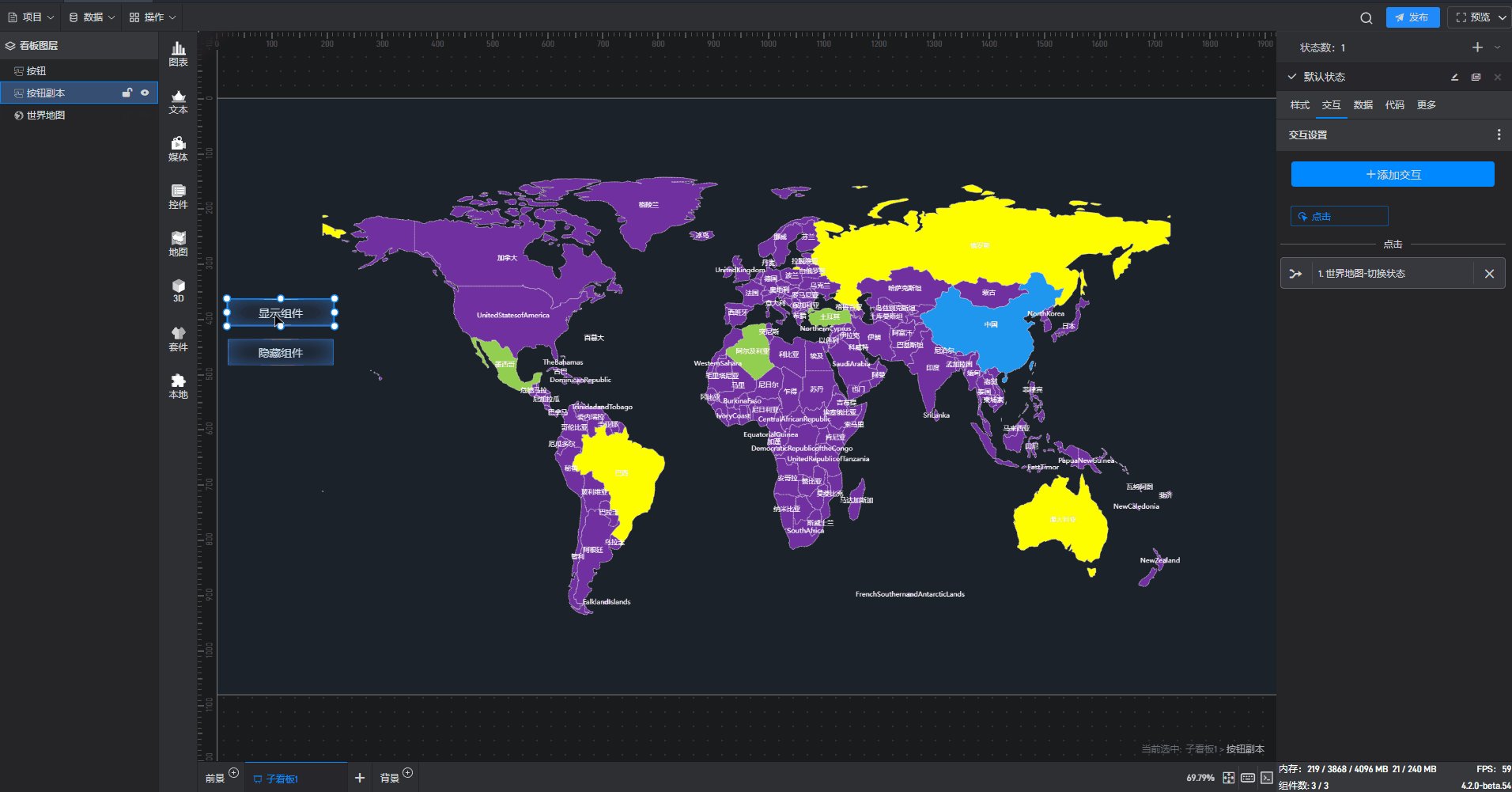
通过点击交互来切换组件状态一般是点击其他组件来切换当前组件的状态,所以交互设置在其他组件上而非本组件上。举个例子,点击按钮切换当前组件的显示隐藏状态。
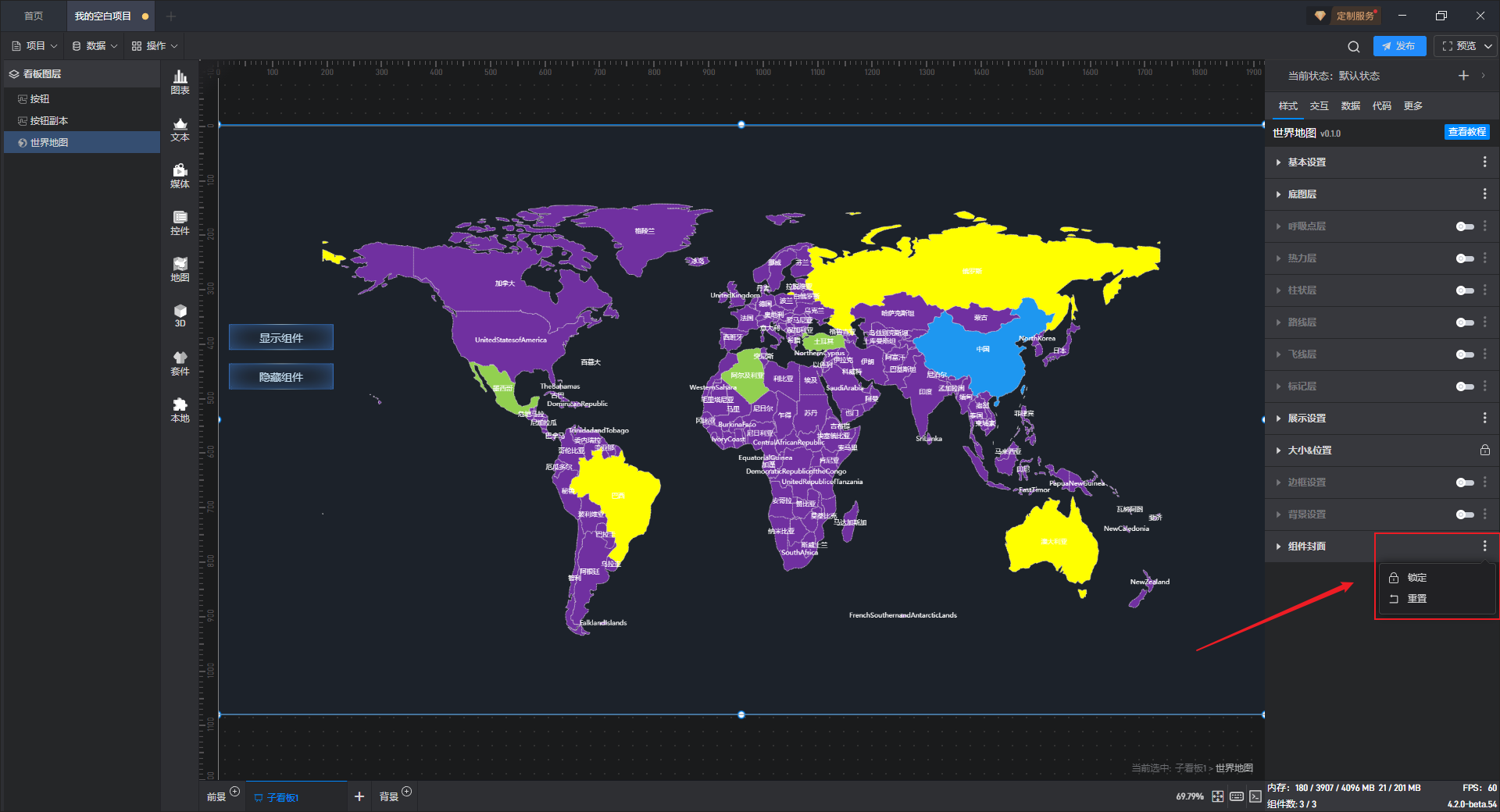
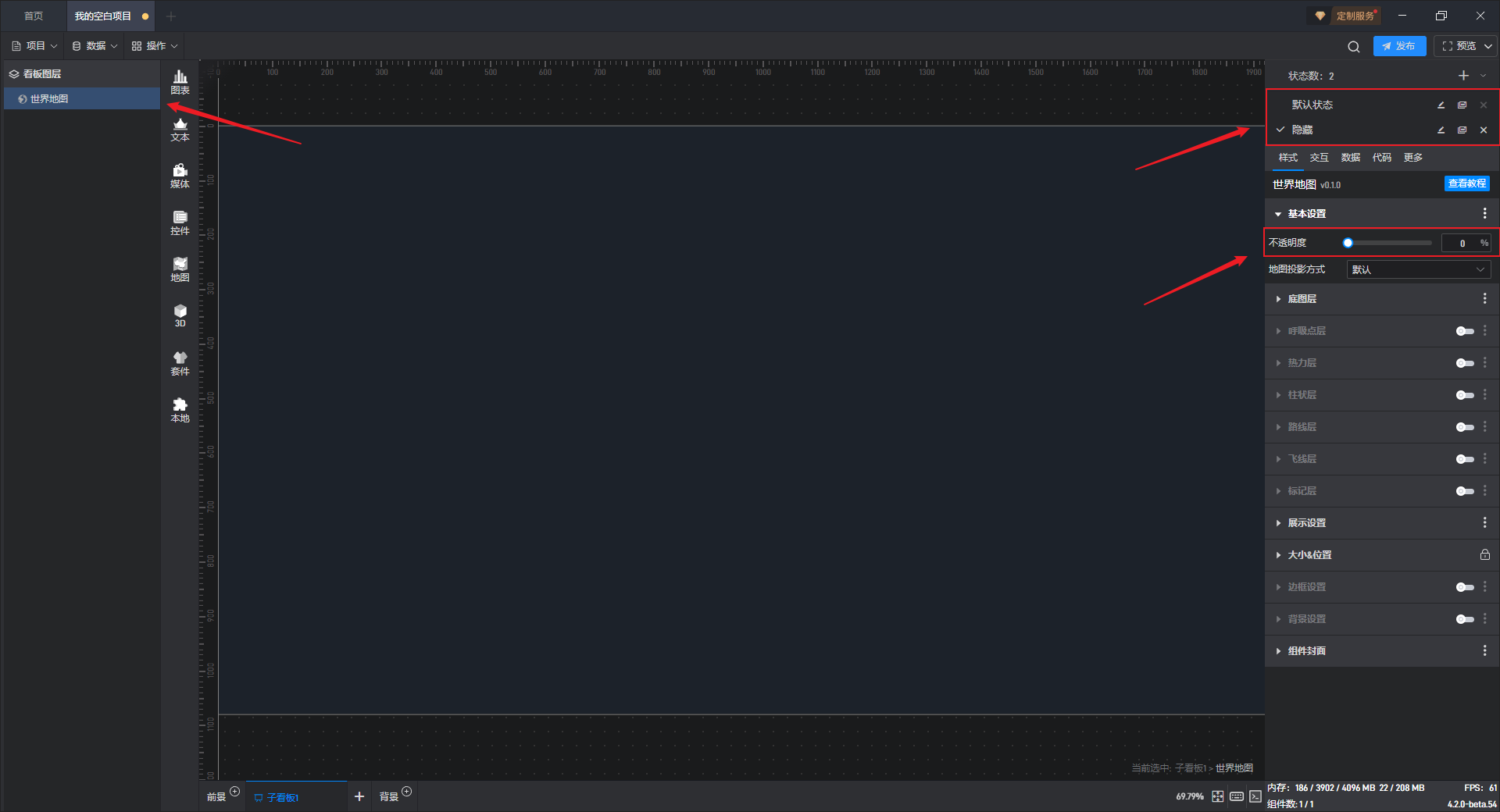
首先先给组件设置一个隐藏状态(默认状态当做显示状态)。
点击“+”新建“隐藏”状态,然后在该状态下修改组件的不透明度为“0%”。

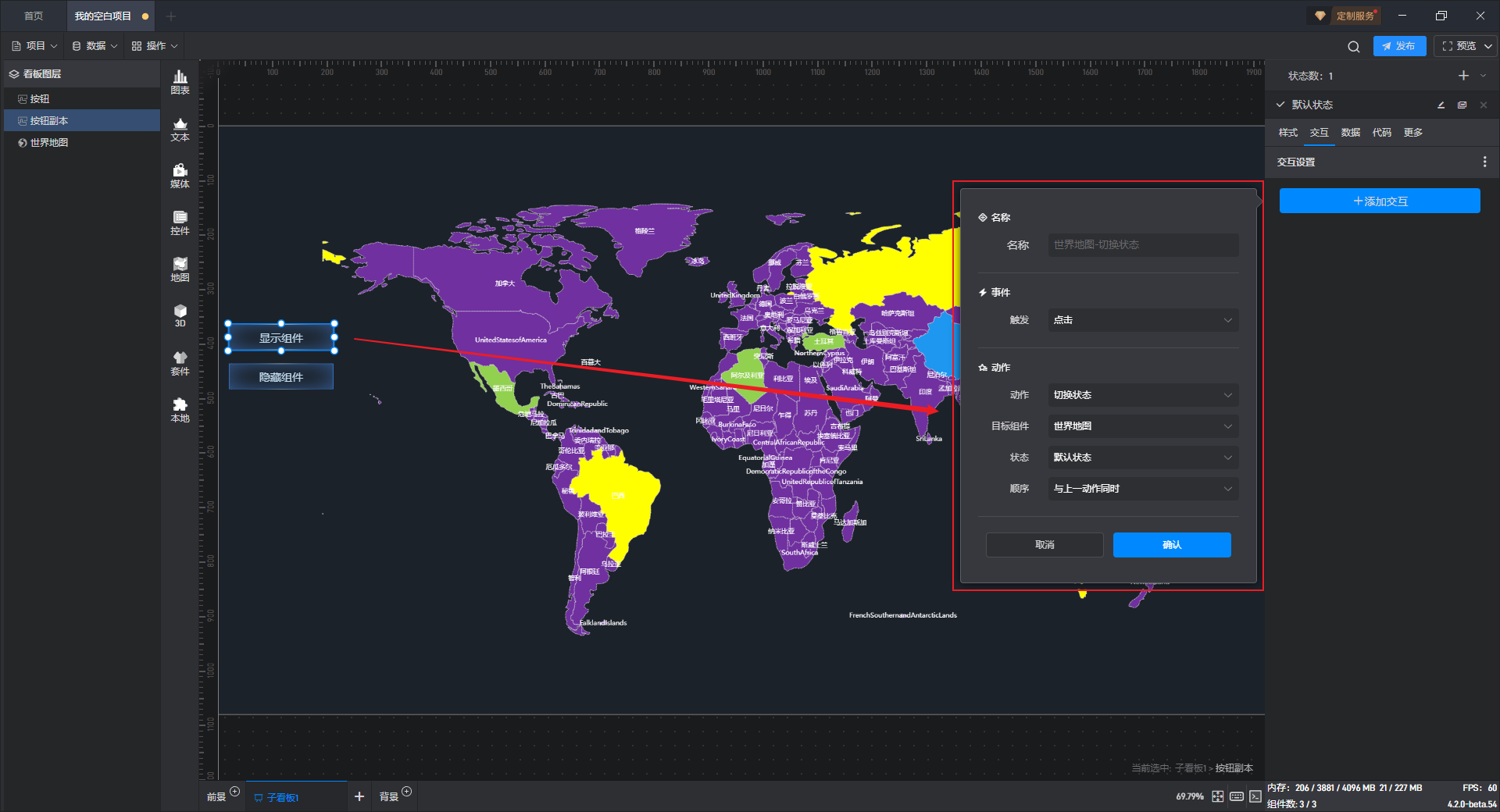
添加一个“显示”按钮和一个“隐藏”按钮。
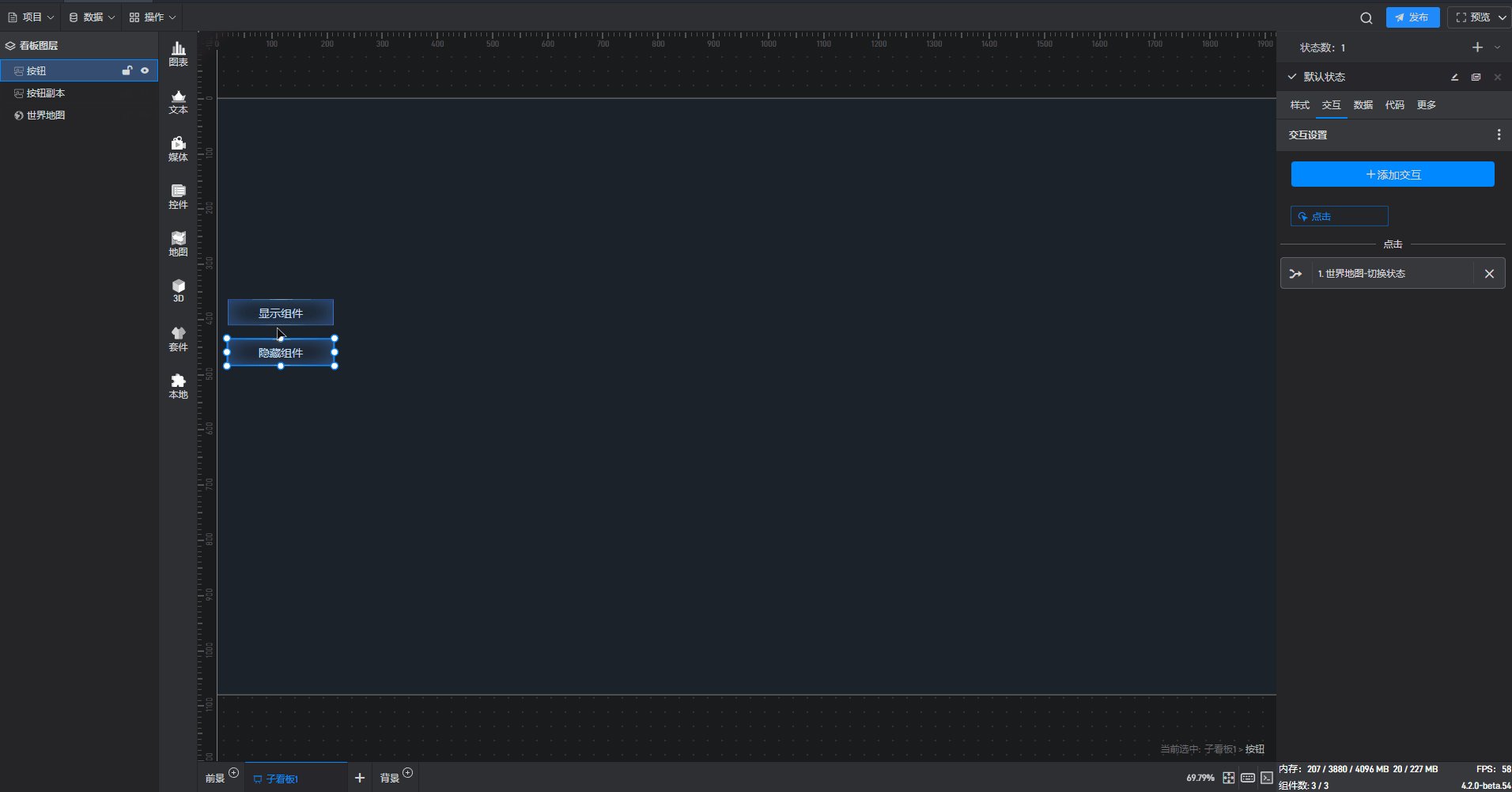
为显示按钮组件添加一个交互,点击后切换组件到默认状态(显示状态)。

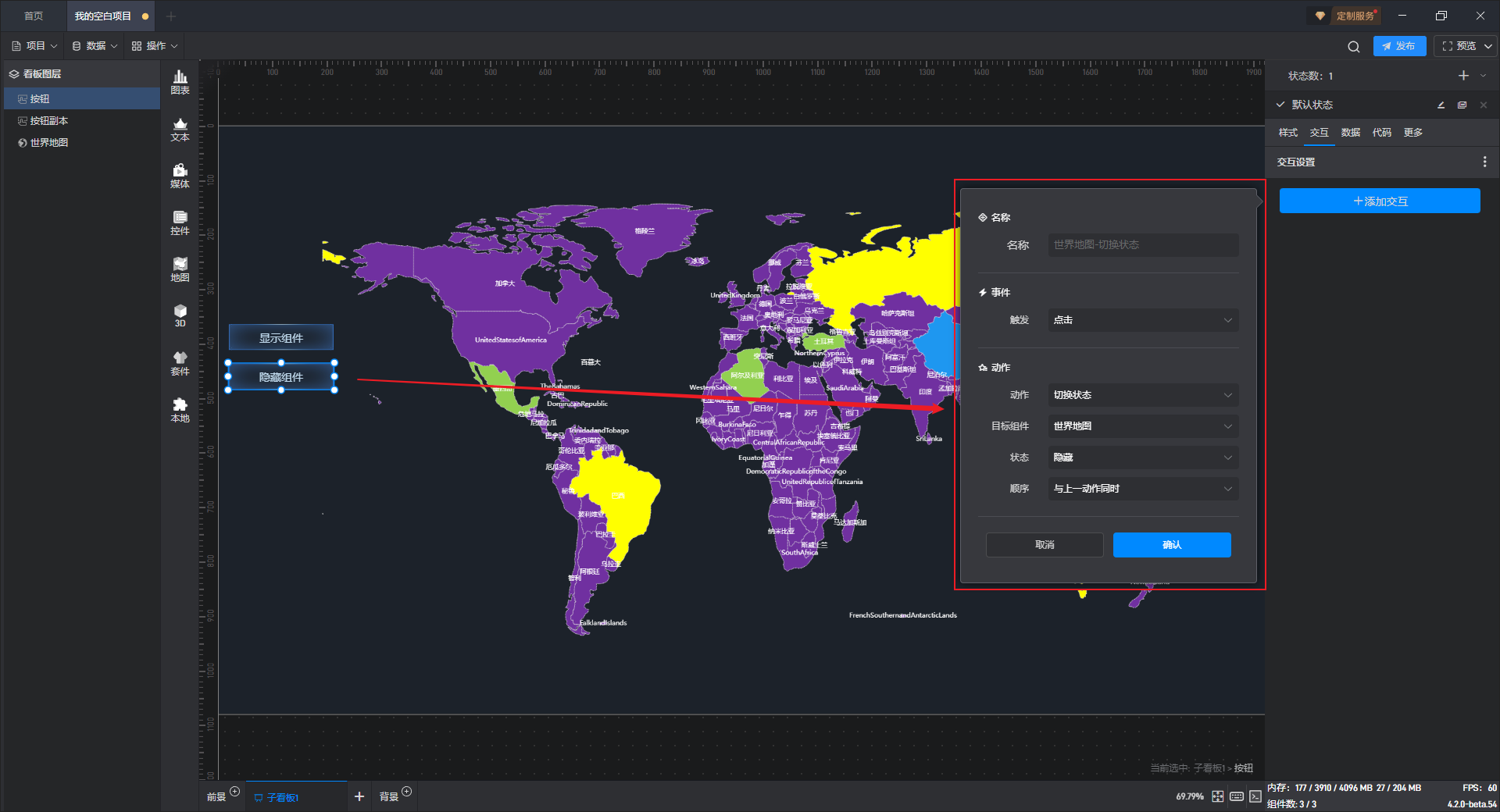
给隐藏按钮组件添加一个交互,点击后切换组件到隐藏状态。

这样我们就实现了点击按钮切换柱状图组件显示隐藏的效果了。

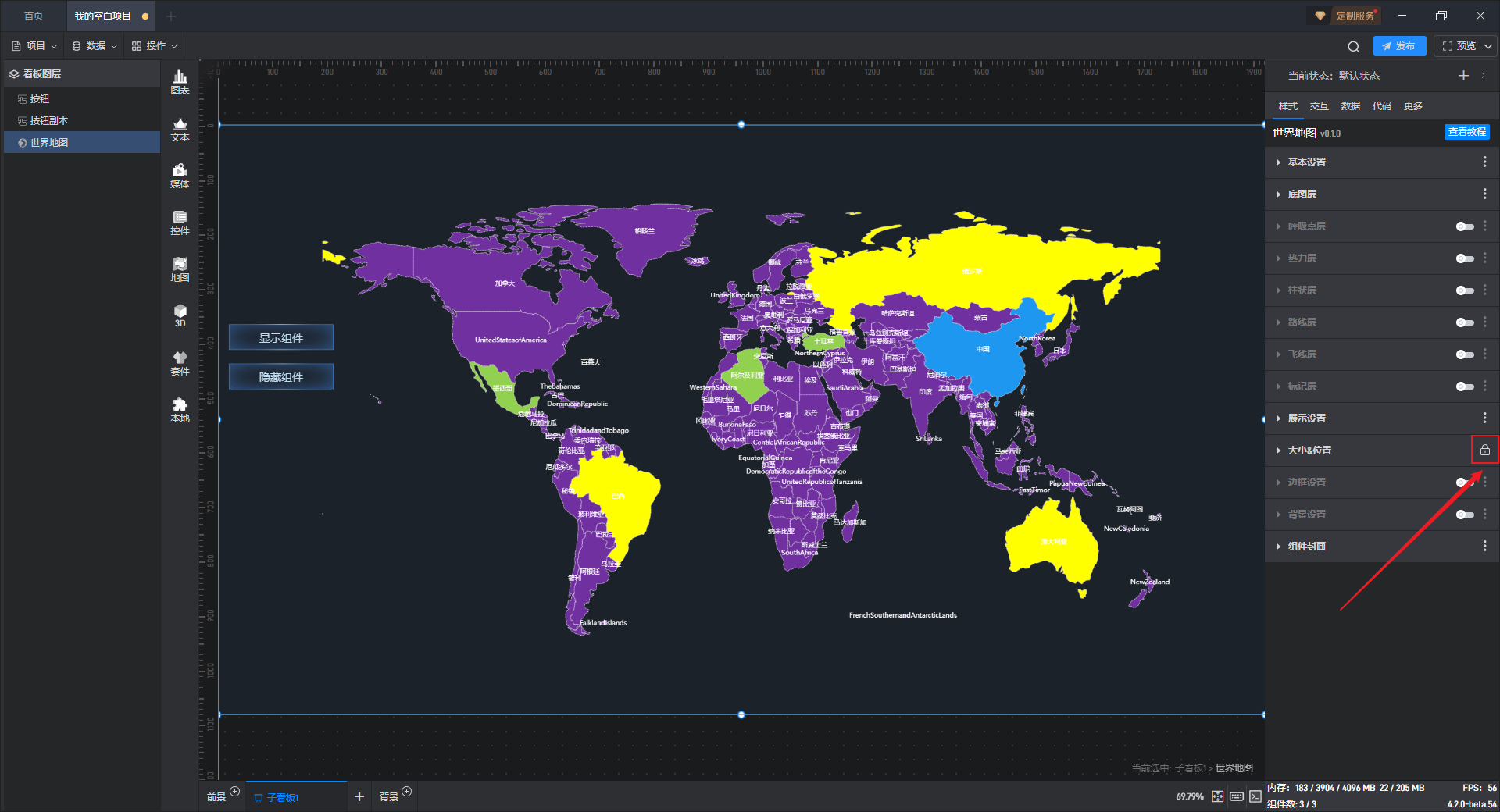
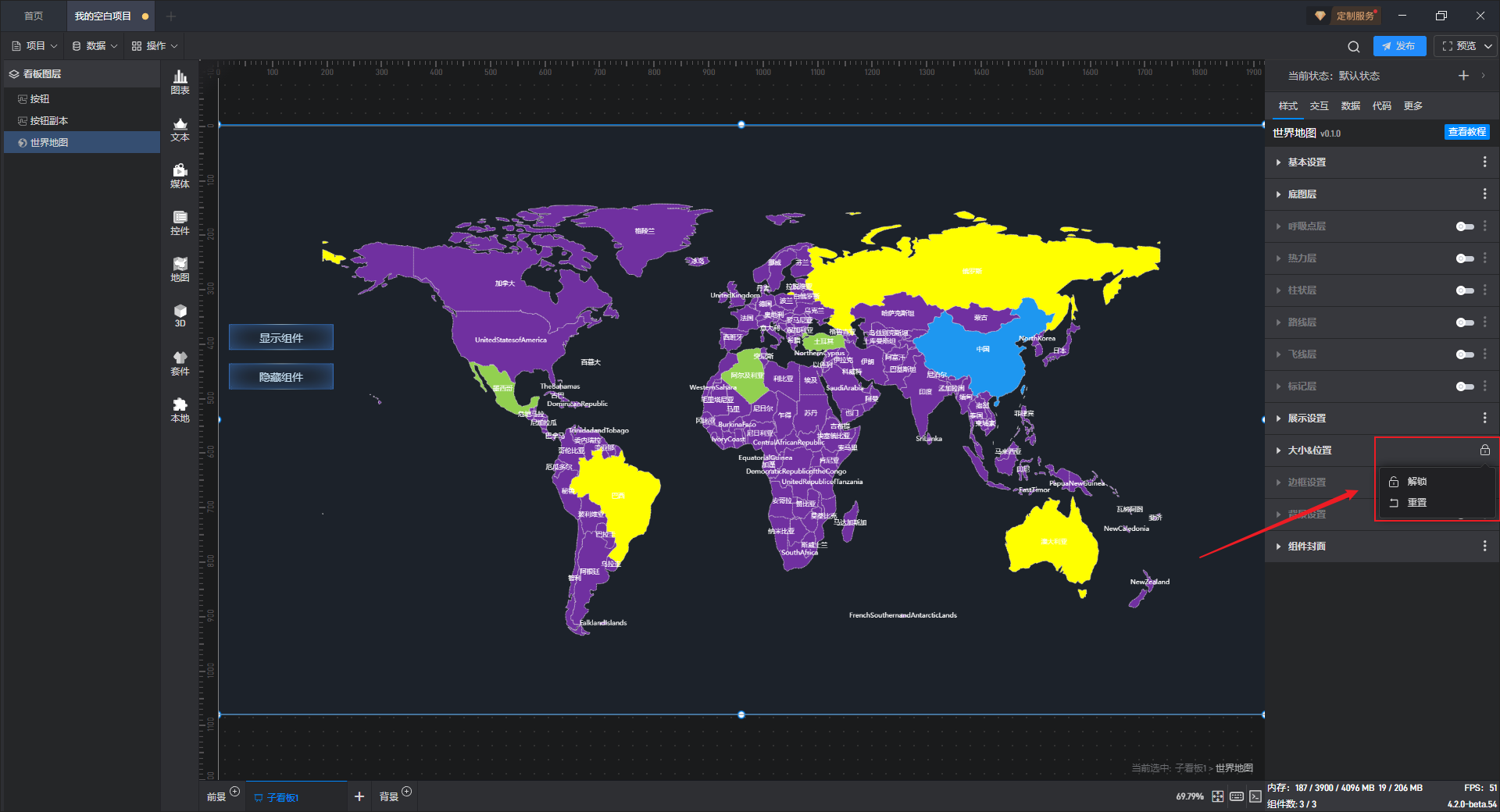
6.3. 锁定状态
在组件的样式设置中,大家会发现有一些设置项上有个锁定的图标,这个表示当前所有状态中的这个设置项都已经被锁定到默认状态,也就意味着如果修改这个设置项,那么所有状态中的这个设置项都会统一被修改。
这是在组件的多状态下可以统一修改多个状态中相同的设置项的功能。

如果不想锁定,可以点击后进行解锁,那么所有状态中的这个设置项都会被解锁。

有一些常用的设置项默认就被锁定了,如果希望锁定其他设置项,可以点击设置项右侧的三个点,然后进行锁定。