标记点联动与选中
标记点除了前面文档中提到的标识和弹窗的功能外,通常还可能需要根据数据的变化来改变状态,数量。同时也可能需要和外部其他的组件进行选中的绑定,这篇文档中将逐一给大家介绍这些功能点:
1.标记点条件样式
对于标记点最常见的需求如根据数据判断,出故障的监控标记点需要显示成红色,这种需求在标记点中采用条件样式来实现。
1.1 调整数据字段
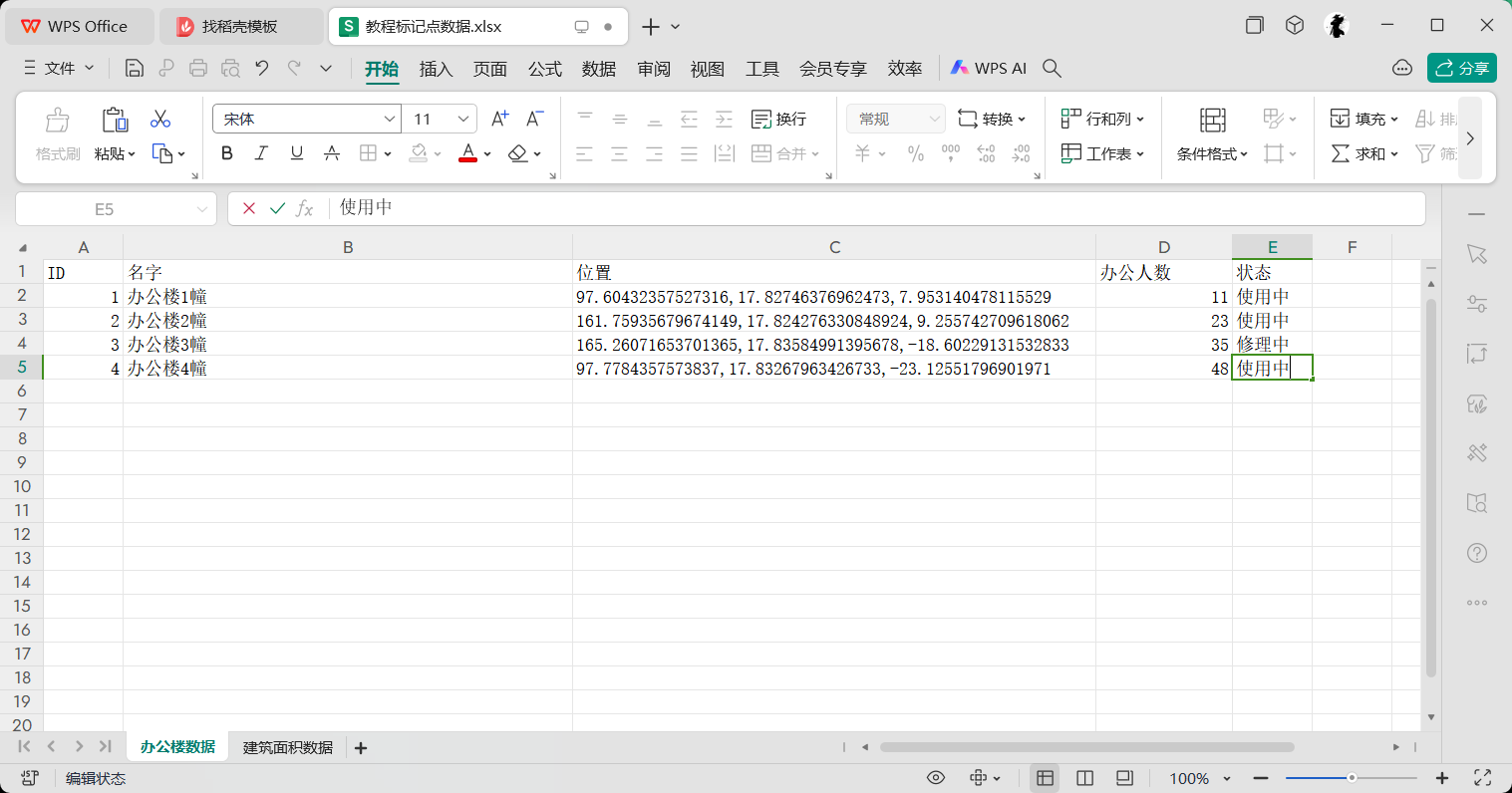
我们首先把上一篇文档中的数据进行一些修改如下,添加一栏状态字段:
 保存文件后,由于我们的数据是文件形式,因此我们无法直接刷新,因此我们需要使用数据替换的形式将新的数据替换进去。
保存文件后,由于我们的数据是文件形式,因此我们无法直接刷新,因此我们需要使用数据替换的形式将新的数据替换进去。
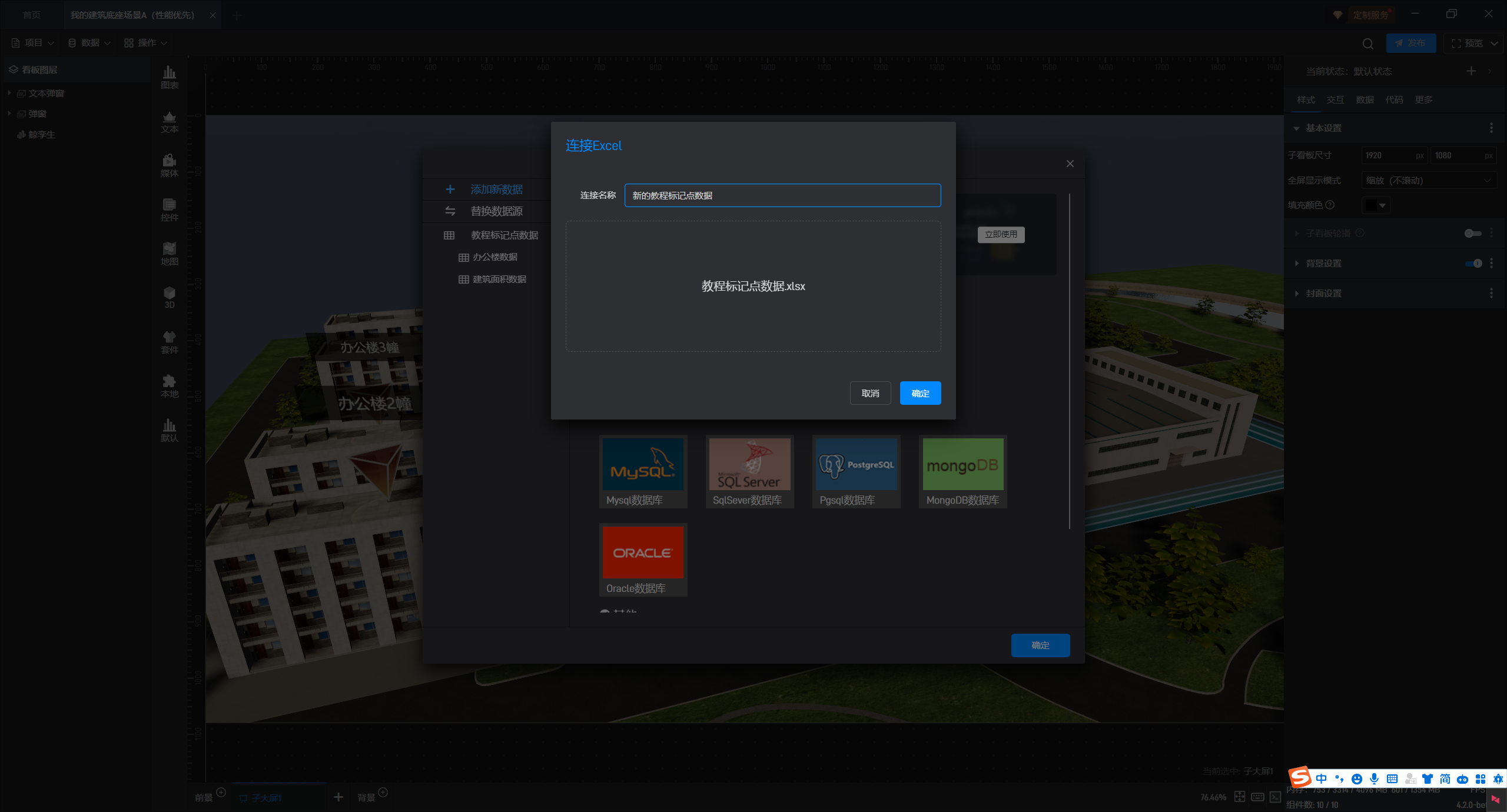
首先我们先再次导入这个数据文件,并修改名称为“新的教程标记点数据”:

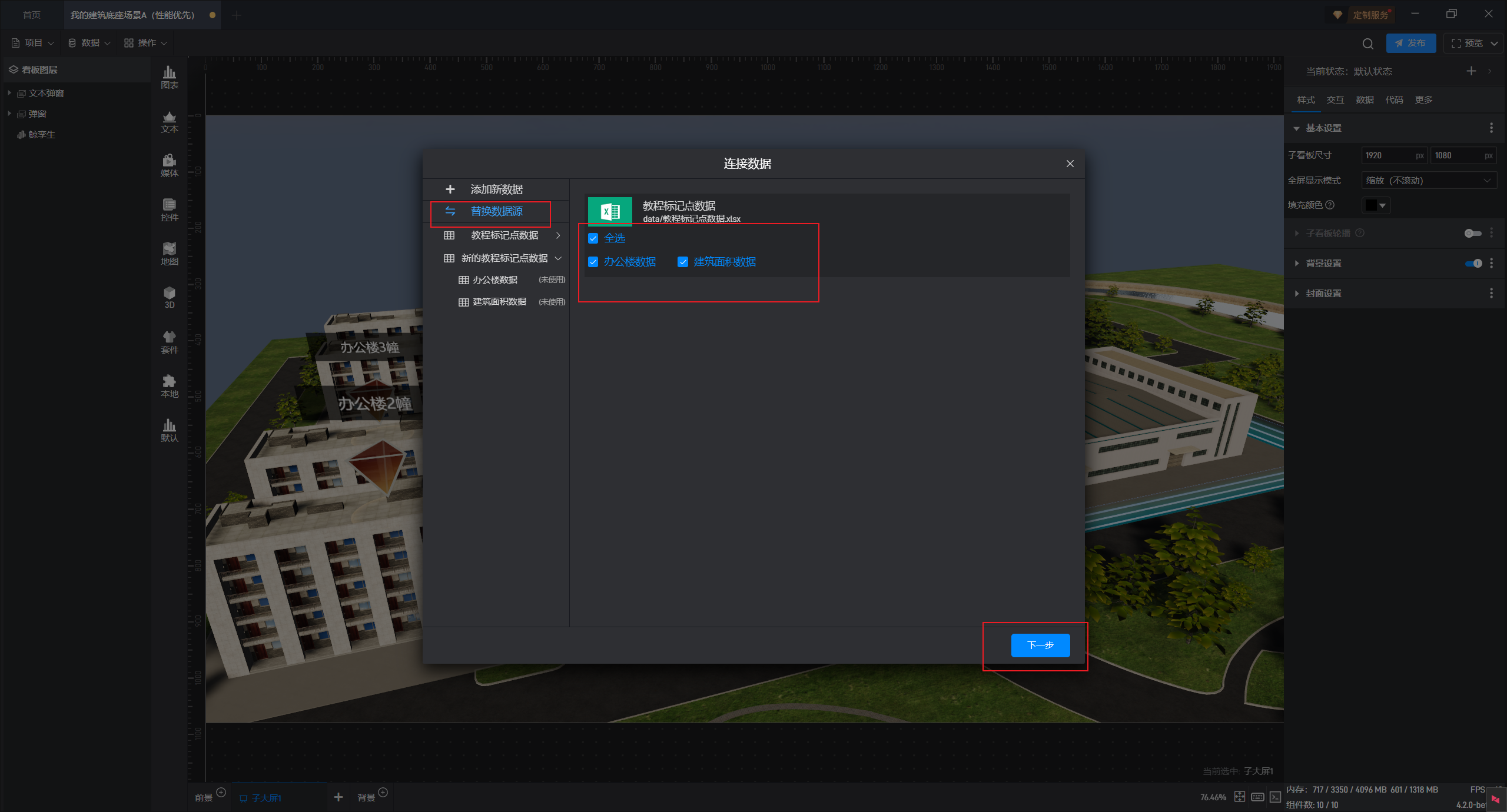
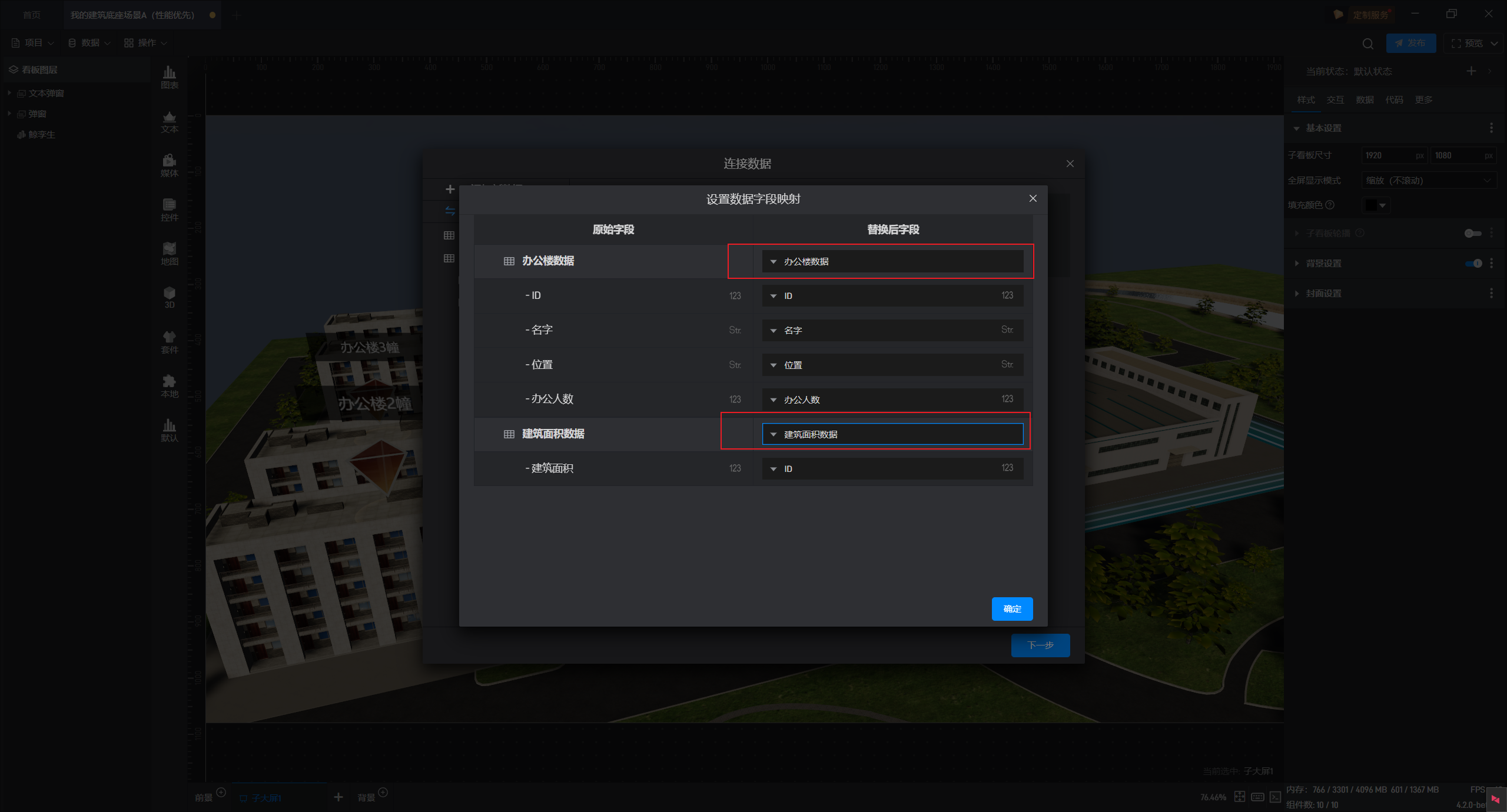
然后我们点击替换数据:

然后我们选择替换成我们新的数据:

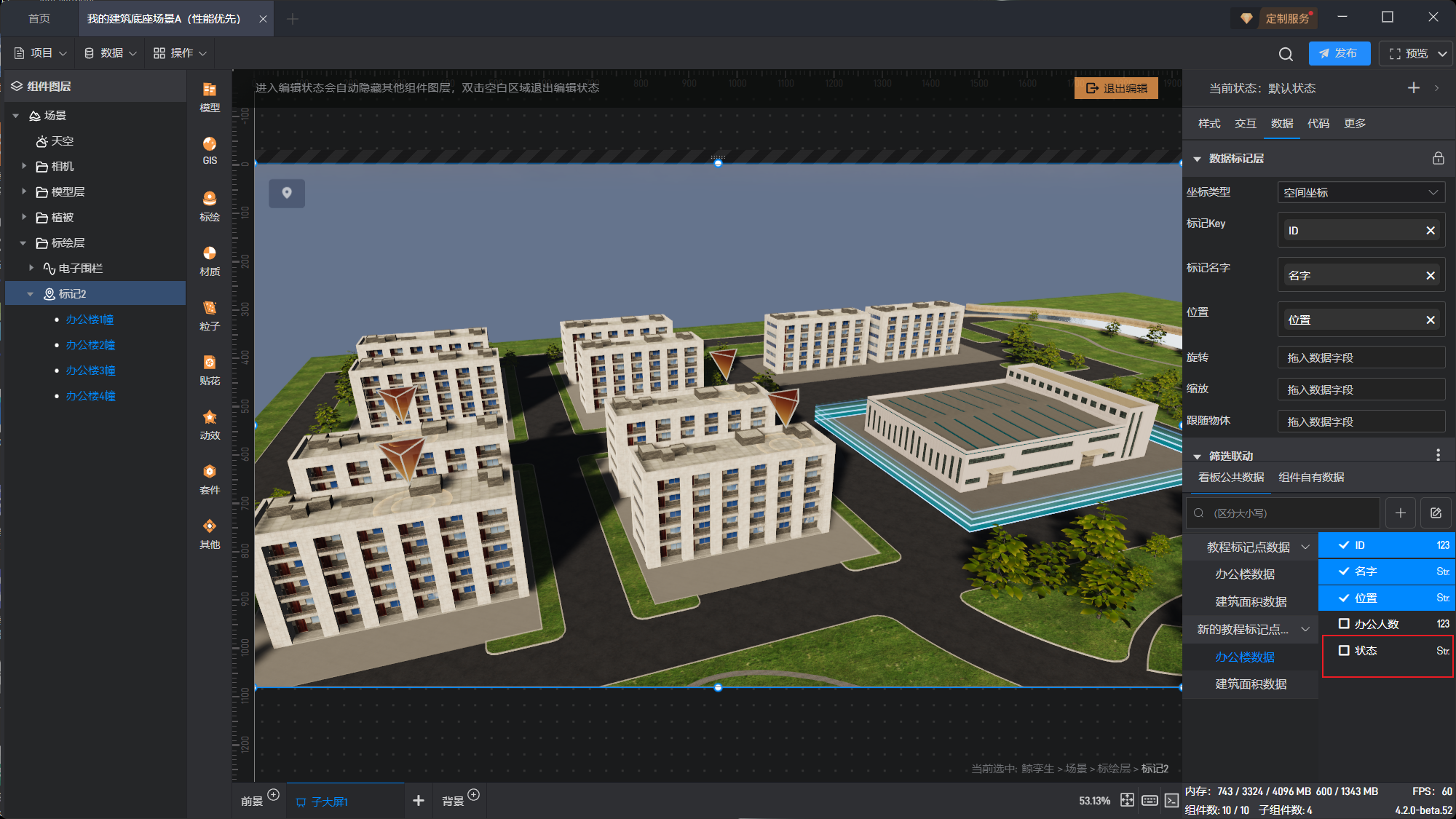
然后我们删除掉之前的老数据,我们就可以在新数据中看到我们的新字段了:

1.2 添加条件样式
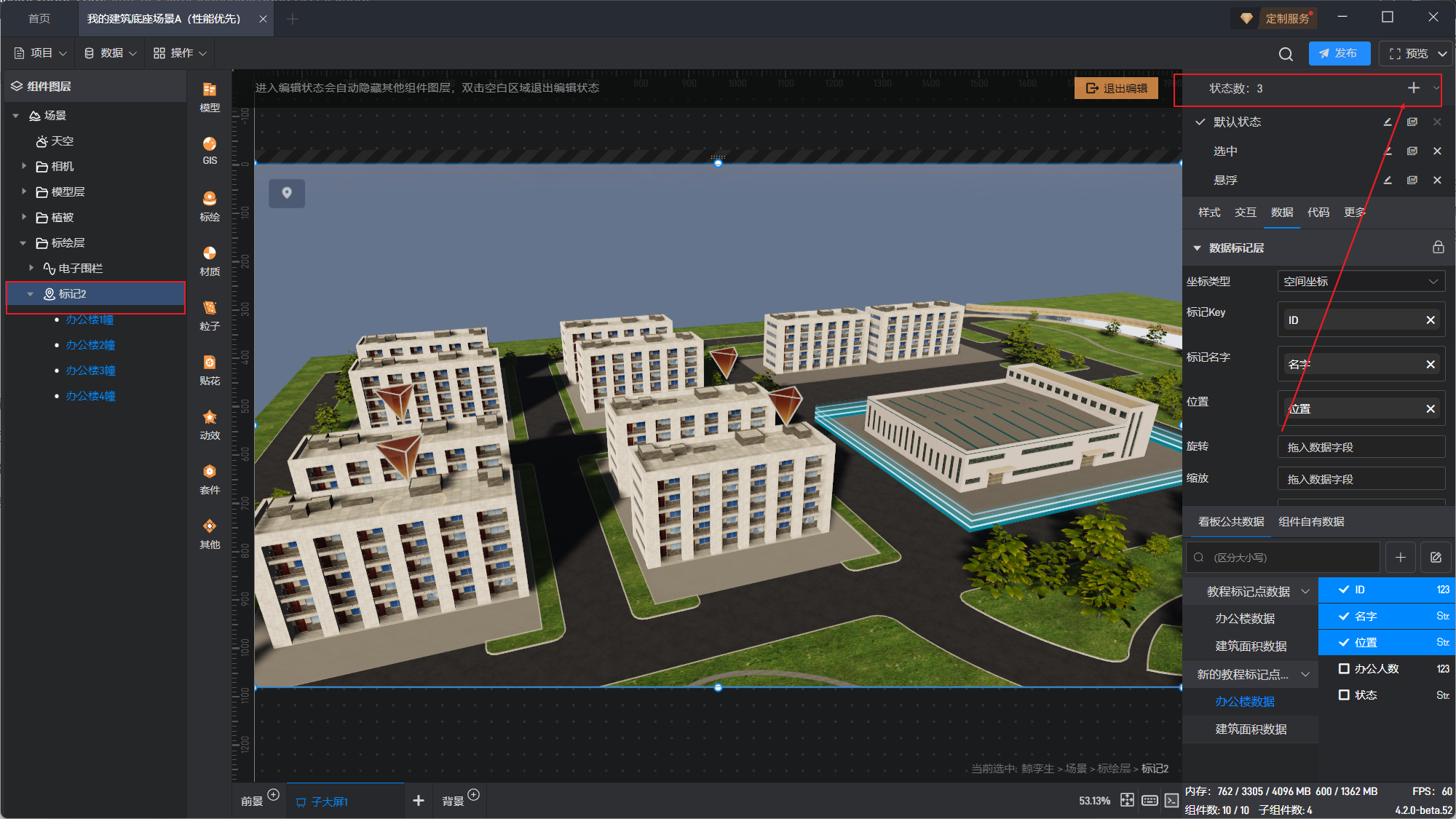
选择标记组,添加状态修理中:

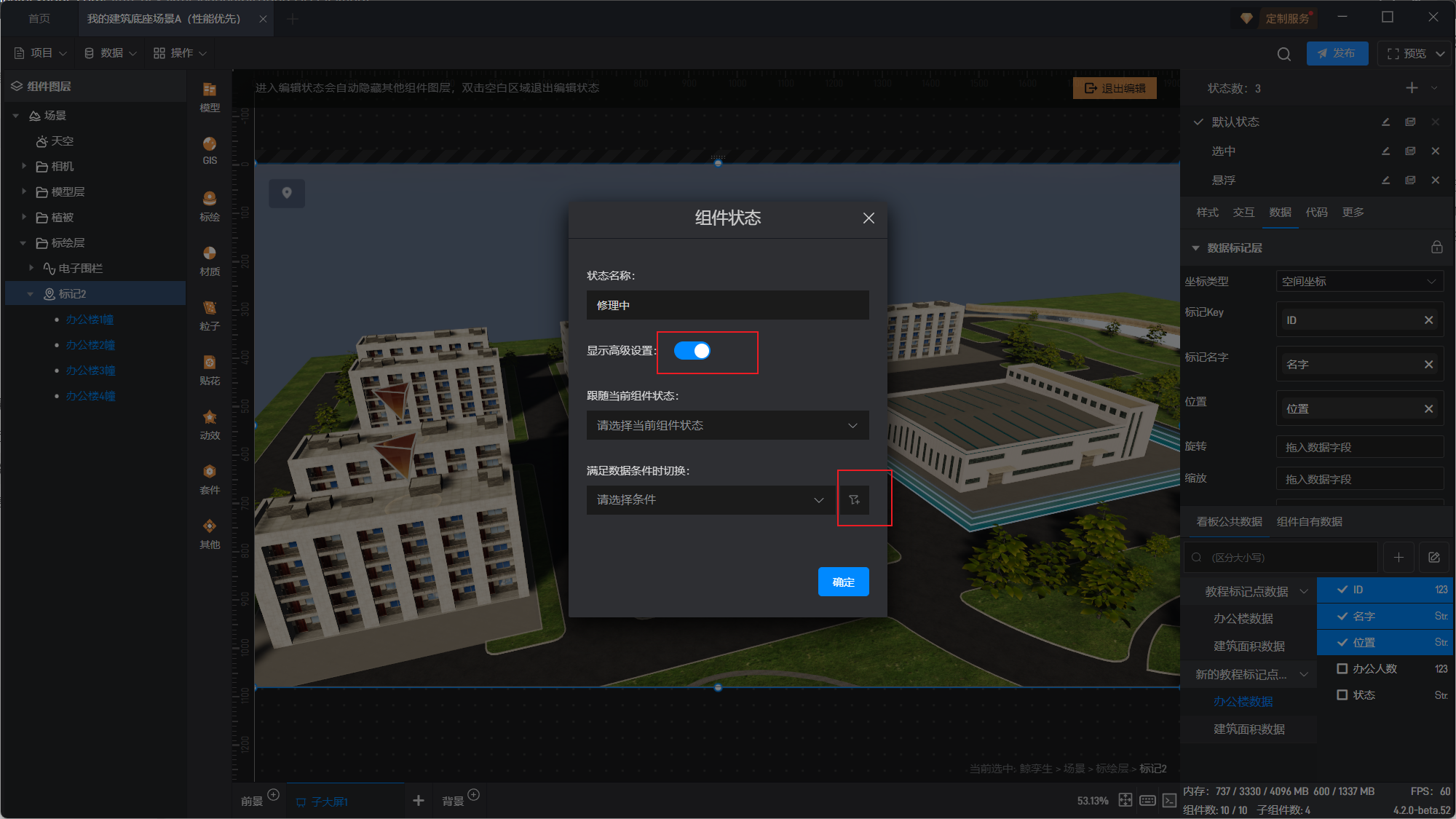
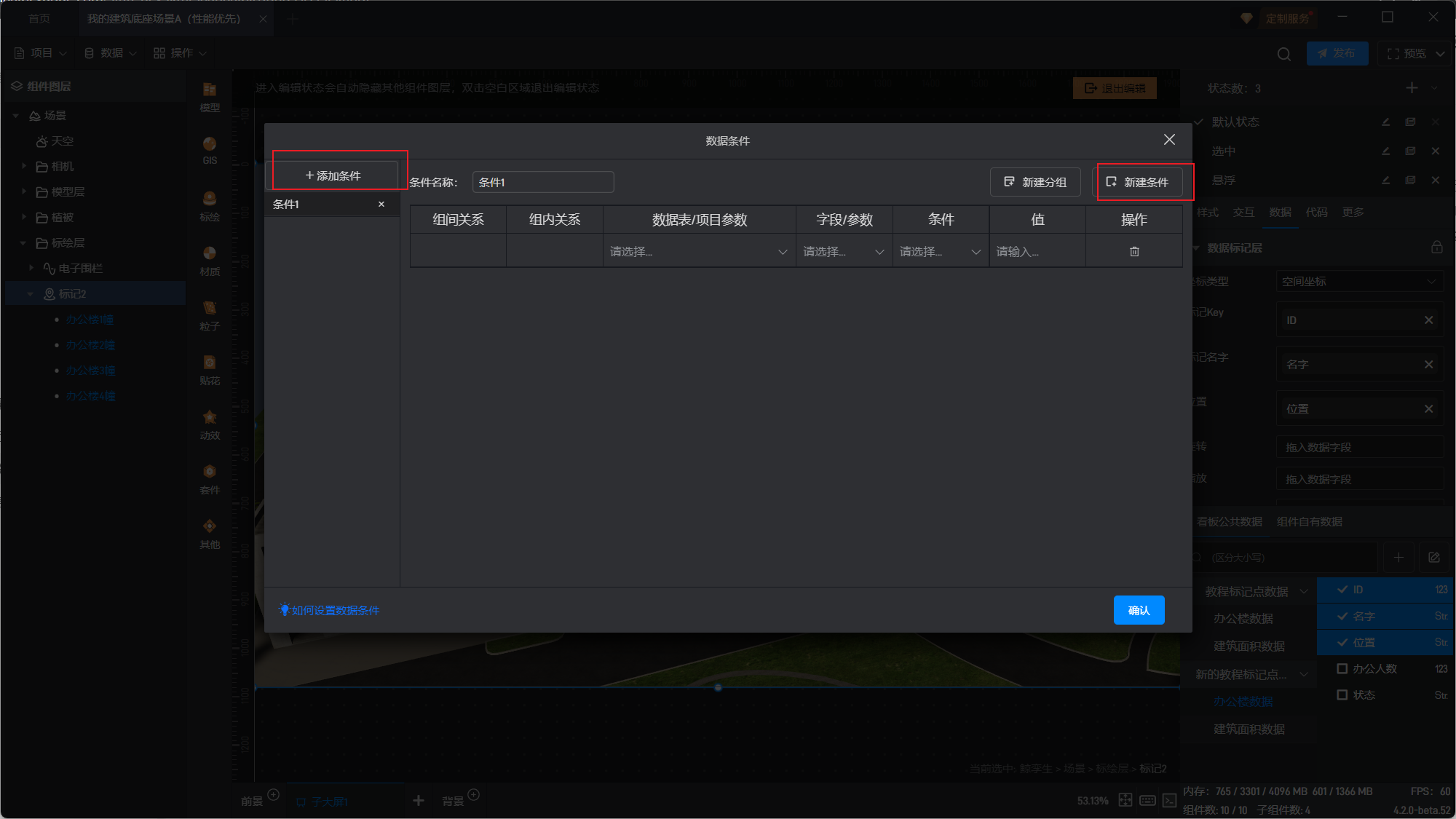
打开显示高级设置,点击数据条件设置选框右侧的添加数据条件按钮按钮:

在弹出的选框中,先点击左侧的添加条件按钮,再点击右侧的添加添加条件按钮:

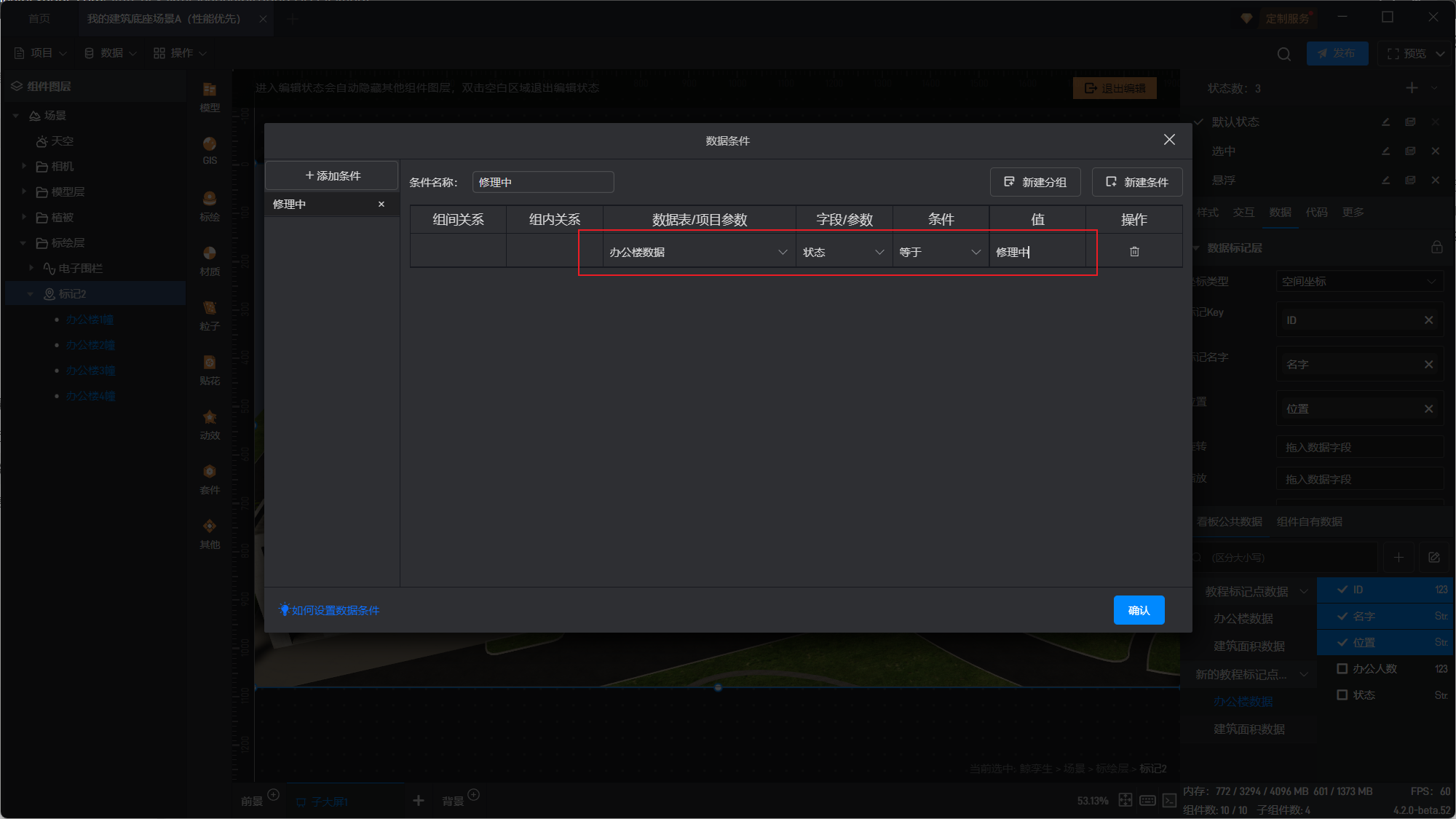
修改条件名称为修理中,并设置数据项为状态等于修理中:

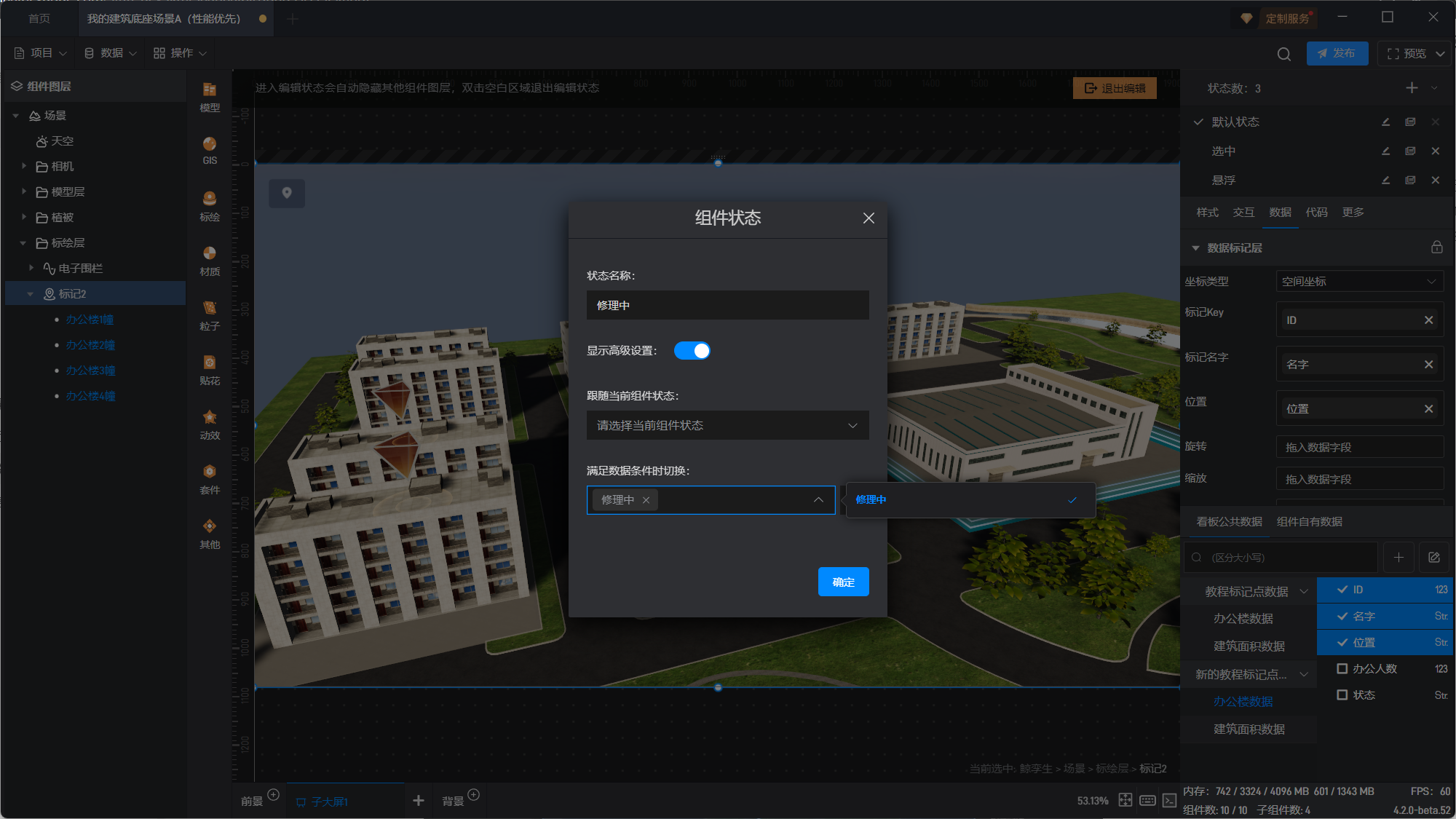
最终将这个数据条件设置进“满足数据条件时切换”选项中:

在新增的状态下,将三角锥的缩放改成 2:

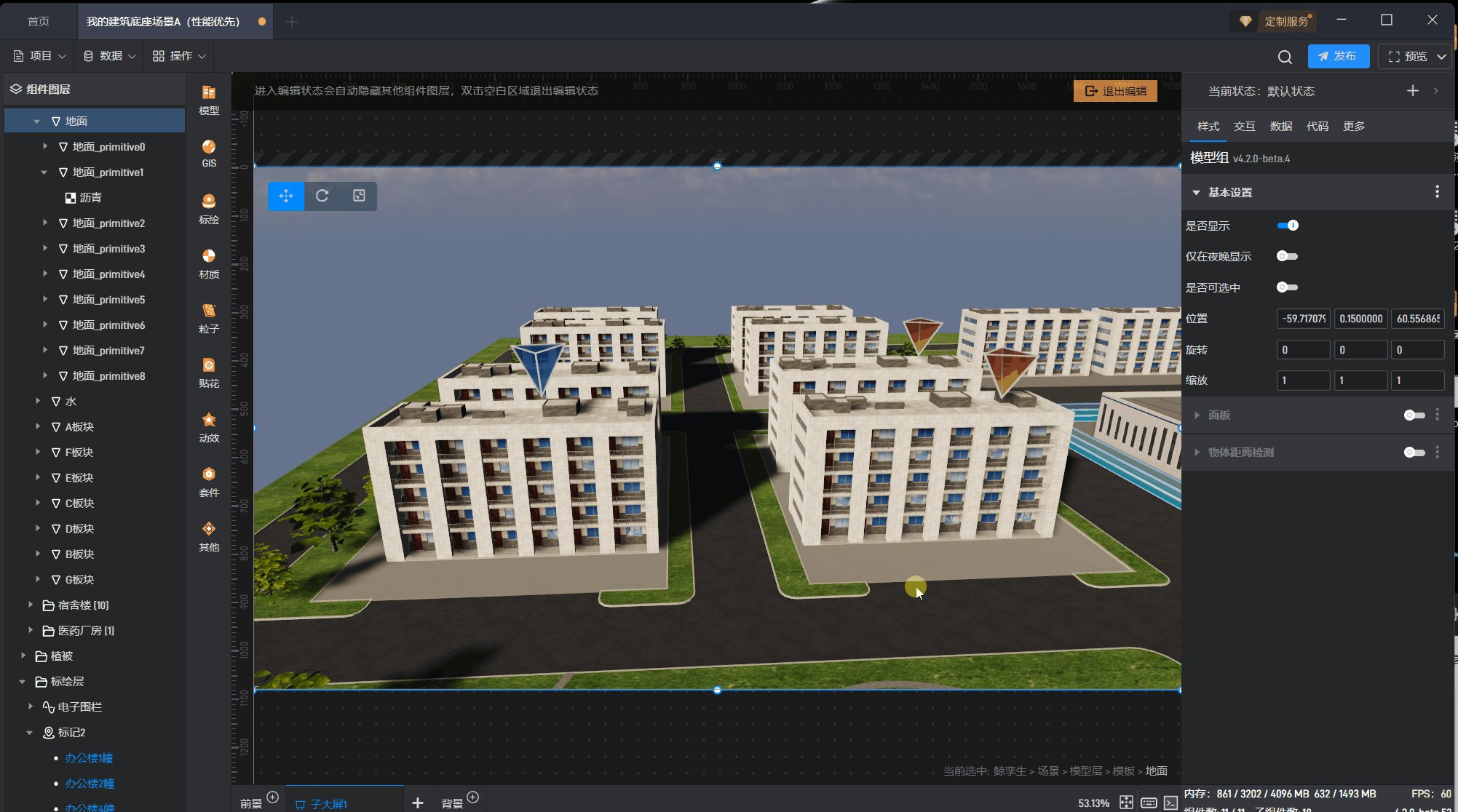
设置完成之后,我们将标记组状态切换回默认状态,此时可以看到数据中修理中的建筑的标记点已经变小了,如果没有变小,可以按住 ctrl+F5 或者选择菜单中的刷新数据再刷新一次,就可以看到修理中的标记点已经自动切换成了新的设置效果。
2.标记点关联筛选
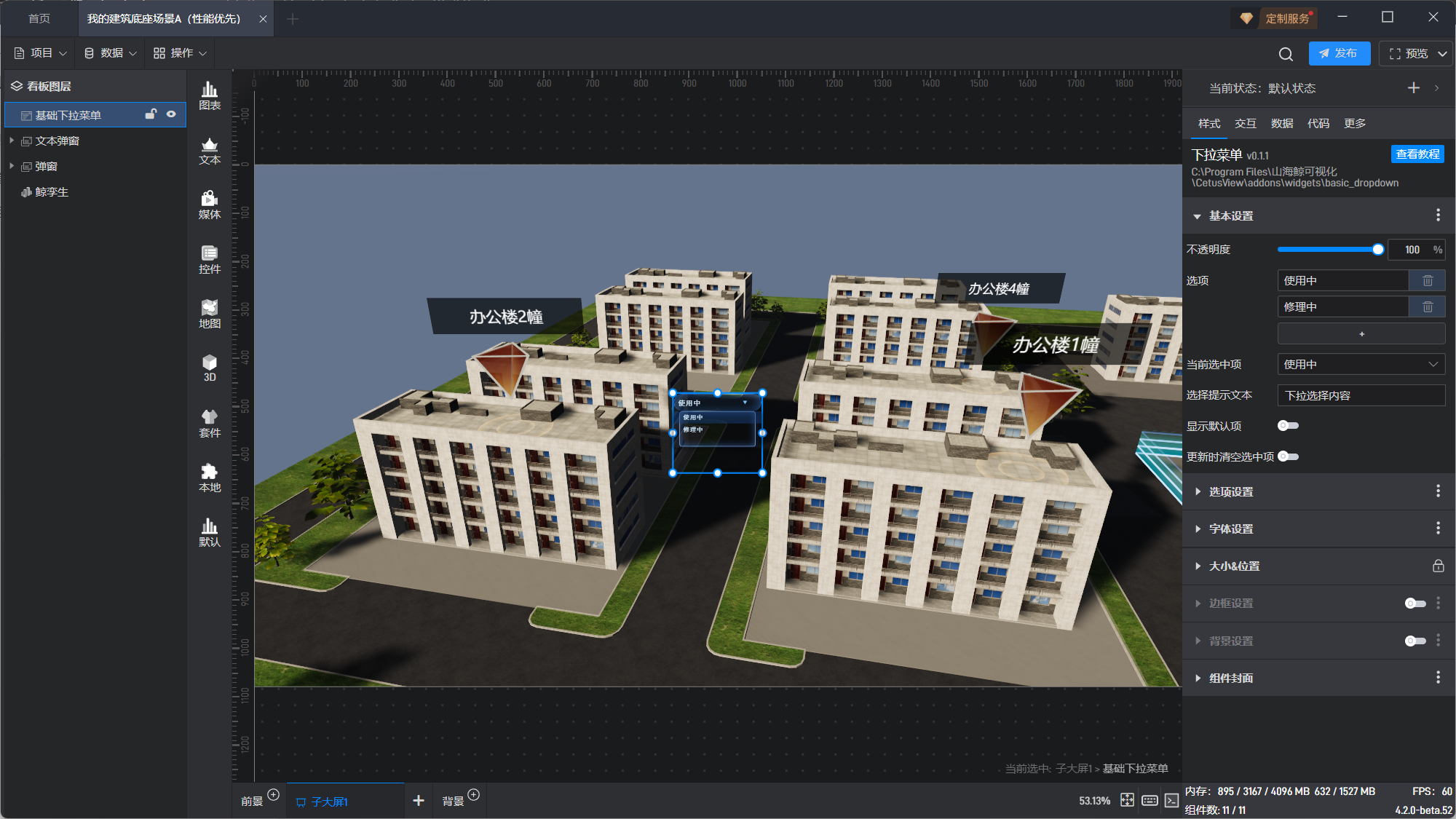
有的时候我们希望只显示符合条件的标记点,这个就要用到标记点筛选,我们在画面中添加一个下拉框,并添加使用中和修理中两个选项:

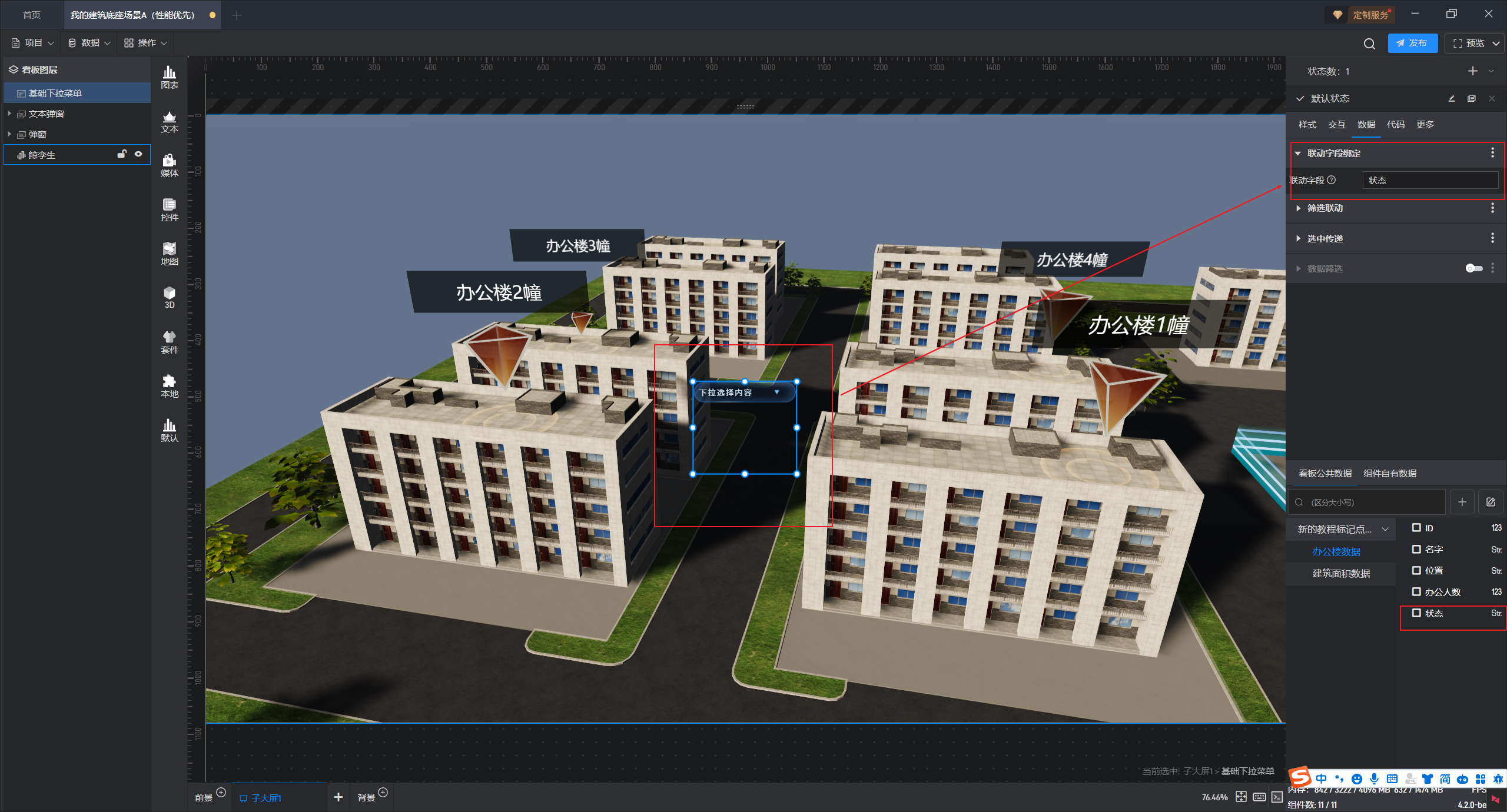
然后在标记选项卡中,联动字段填入状态字段的字段名:

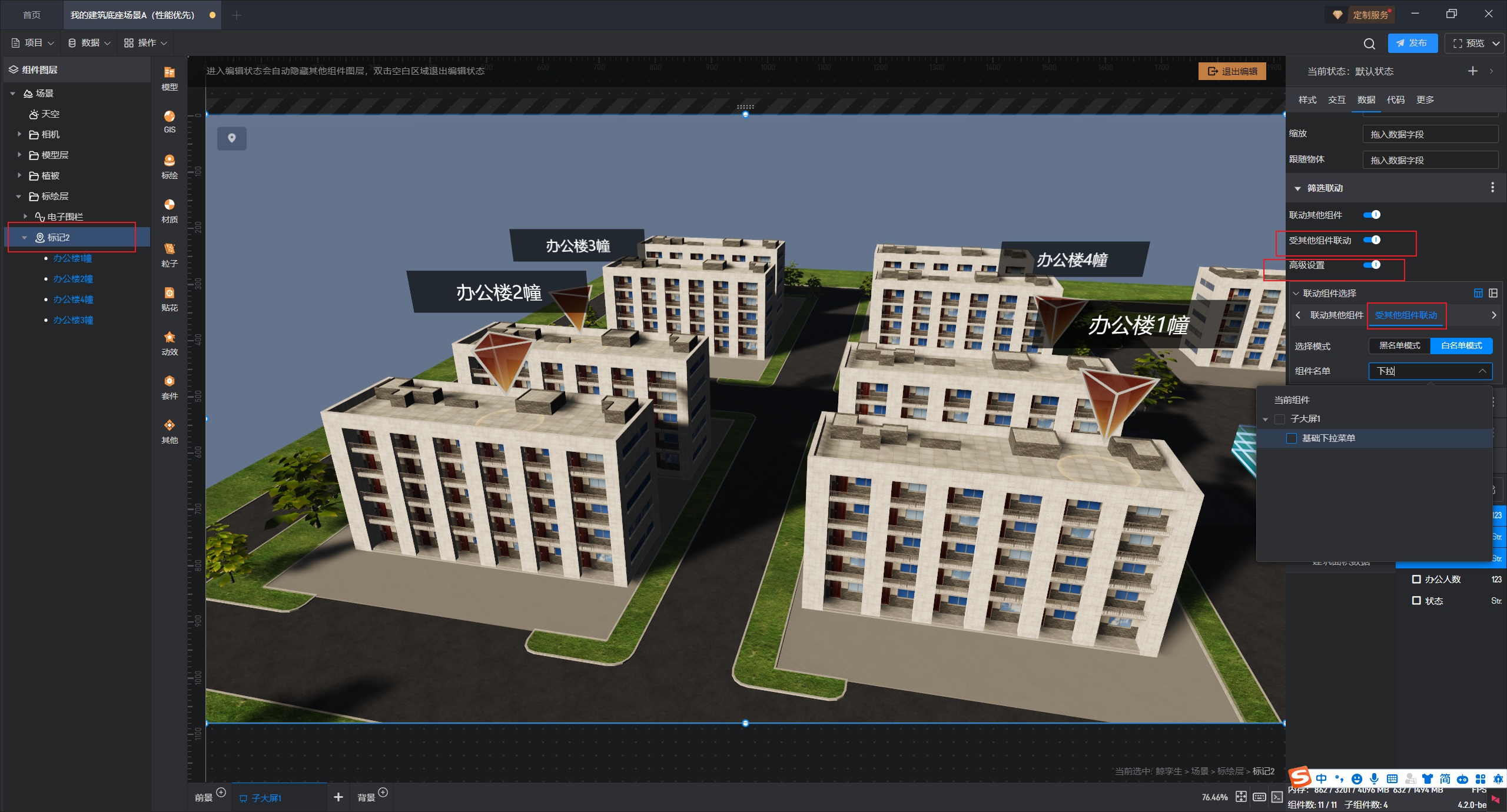
然后打开数据筛选联动中的联动其他组件开关:

注意筛选联动会互相影响,如果希望控制更精准一些,可以打开高级设置,并切换成白名单模式,选择标记组组件:

然后我们双击进入 3D 场景编辑,将标记组也打开受其他组件联动,同样,如果希望精准控制,也可以打开高级设置,选择受其他组件联动选项卡,并切换成白名单模式,选择为下拉组件:

最后我们退出 3D 编辑模式,下拉框中选择使用中,可以看到画面中的标记点已经被筛选为使用中的标记点了:

3.标记点选中
标记点的选中除了手动点击外,还有多种触发方式,包含轮播选中,走近自动选中,表格传递选中等等。
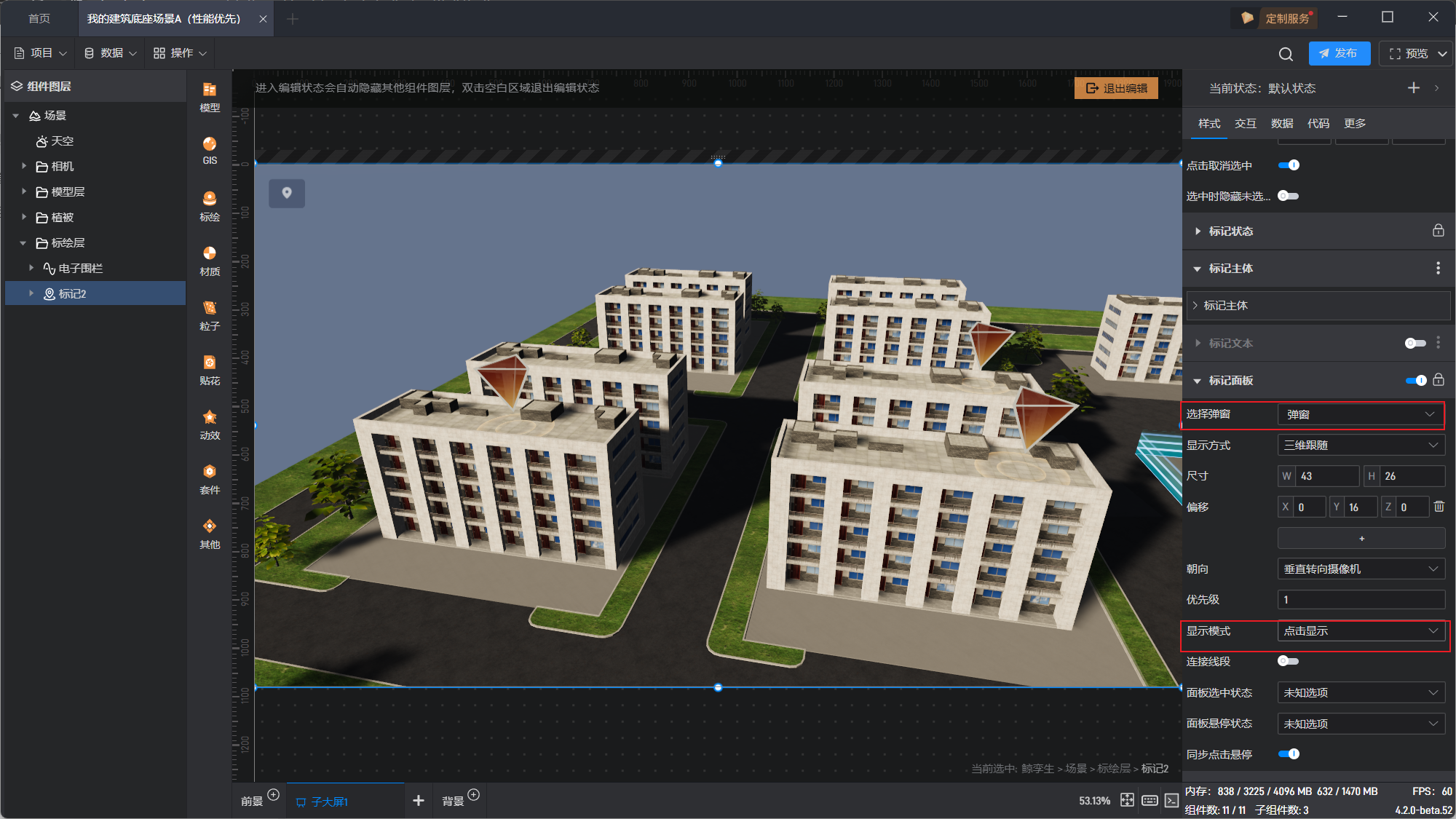
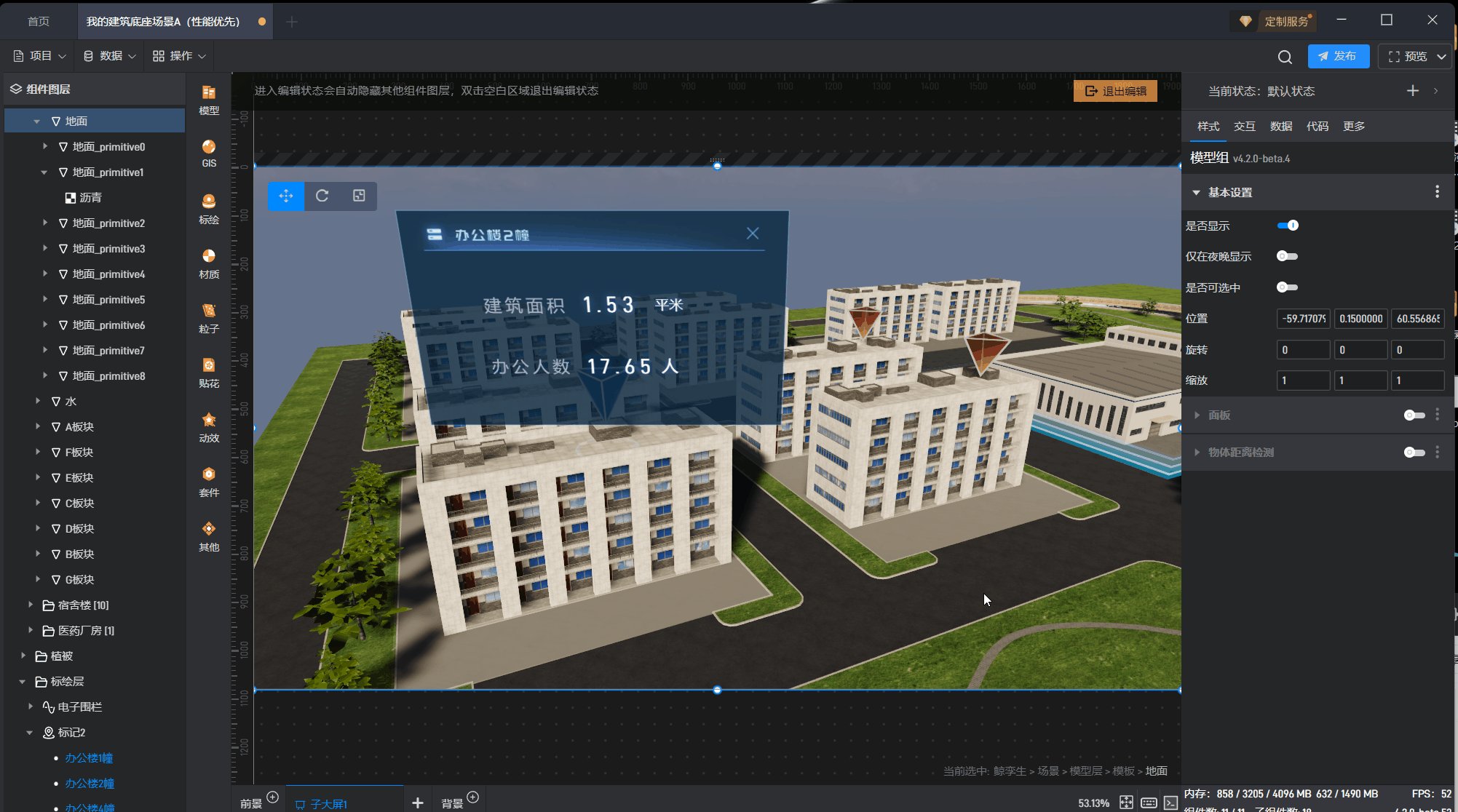
在介绍选中之前,我们首先要把目前面板从文本弹窗的效果切换会普通弹窗的效果,并且将显示模式切换回点击显示的模式:

做完这个设置后吗,下面逐一介绍以下前面提到的几种选中效果设置的方式:
3.1 标记点的自动选中
标记点自动选中有两种模式,一种是轮播选中,一种是走近选中
3.1.1 标记点选中轮播
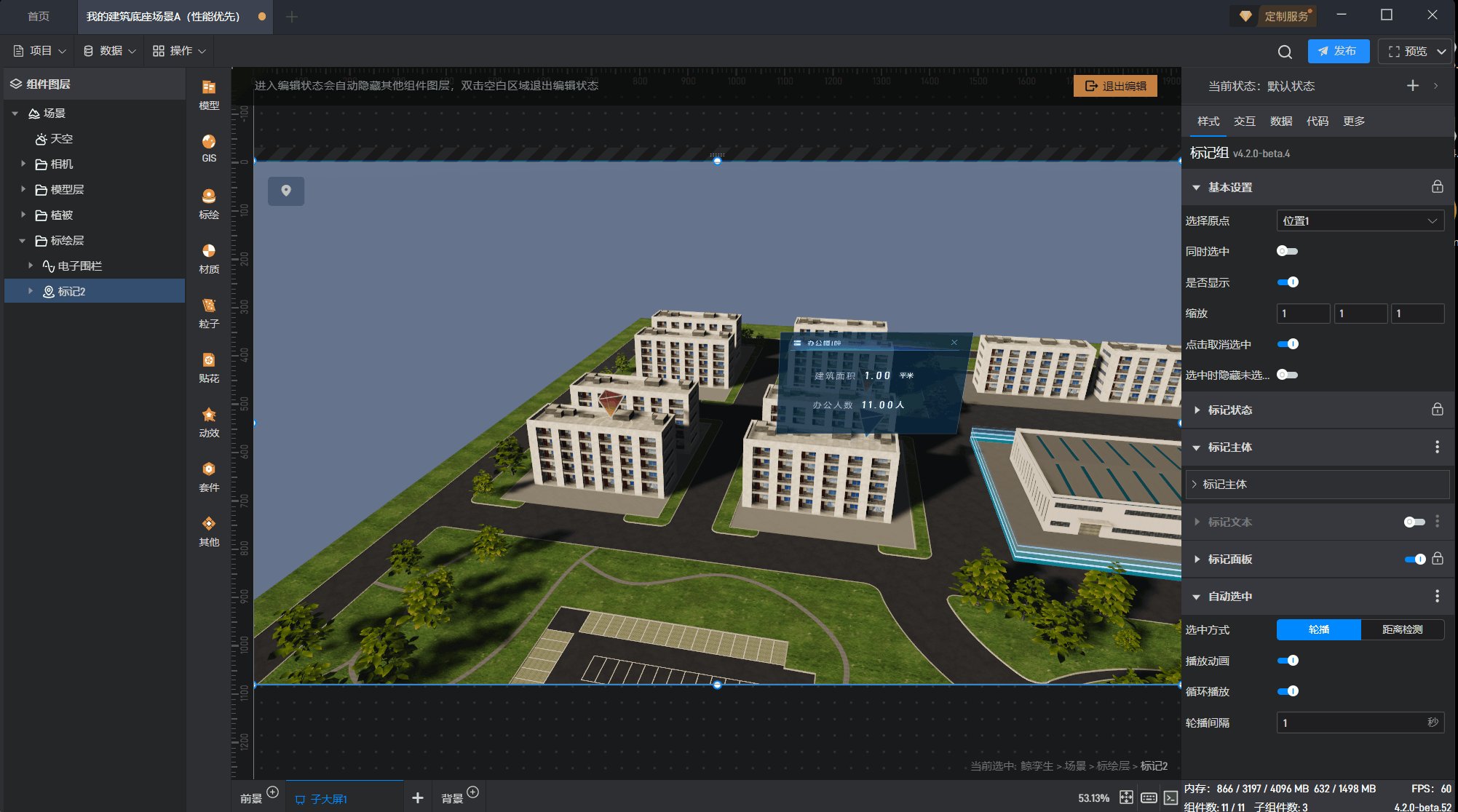
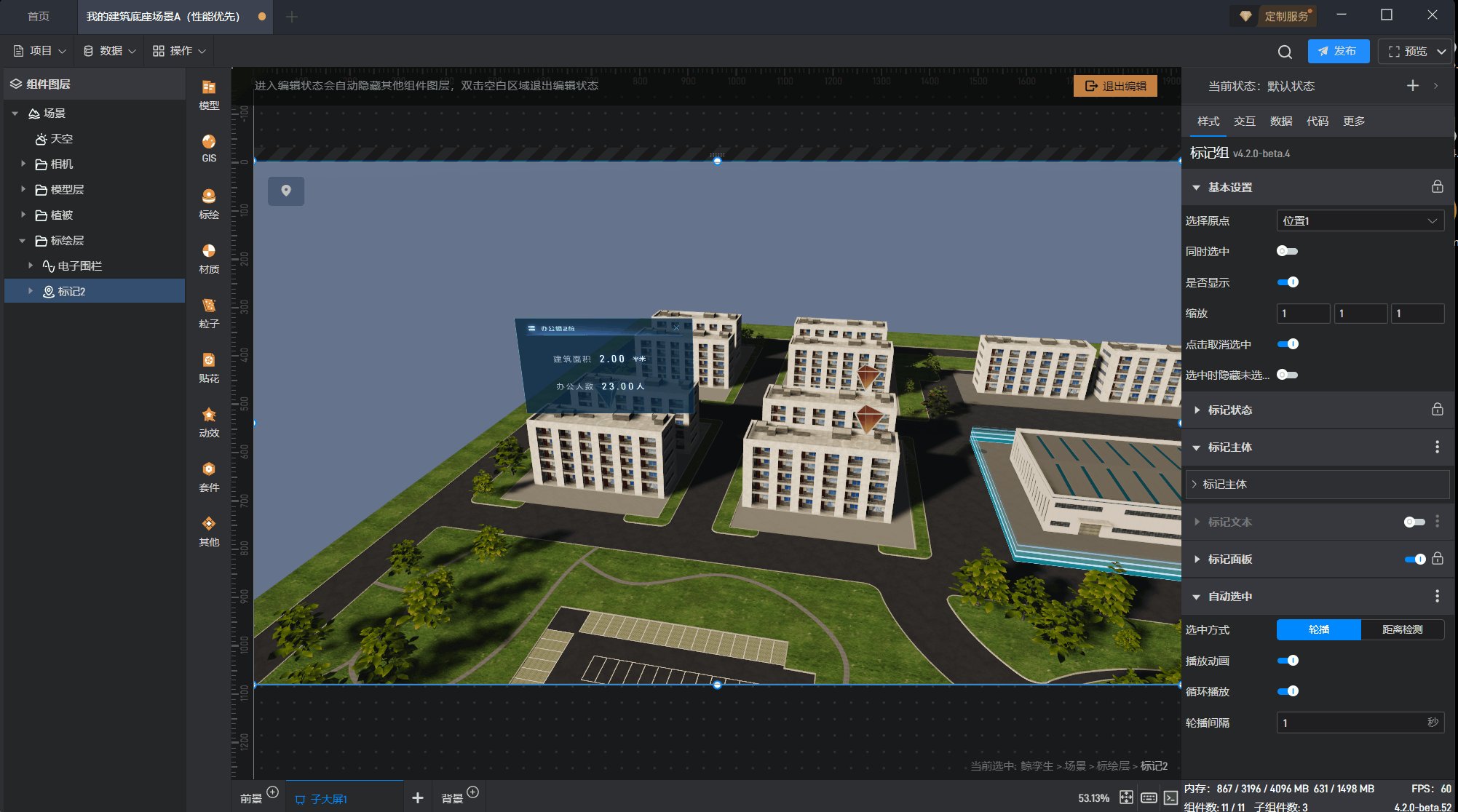
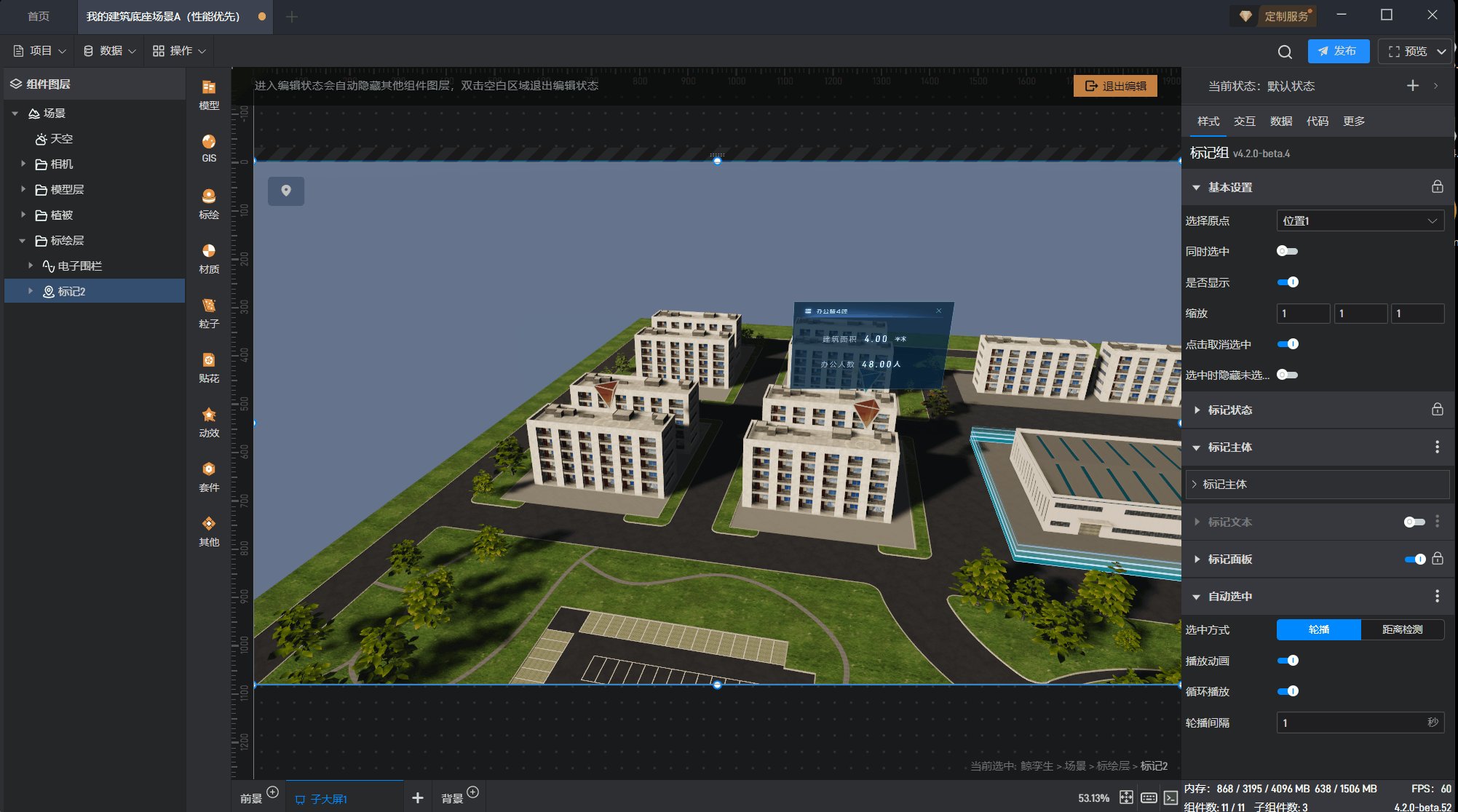
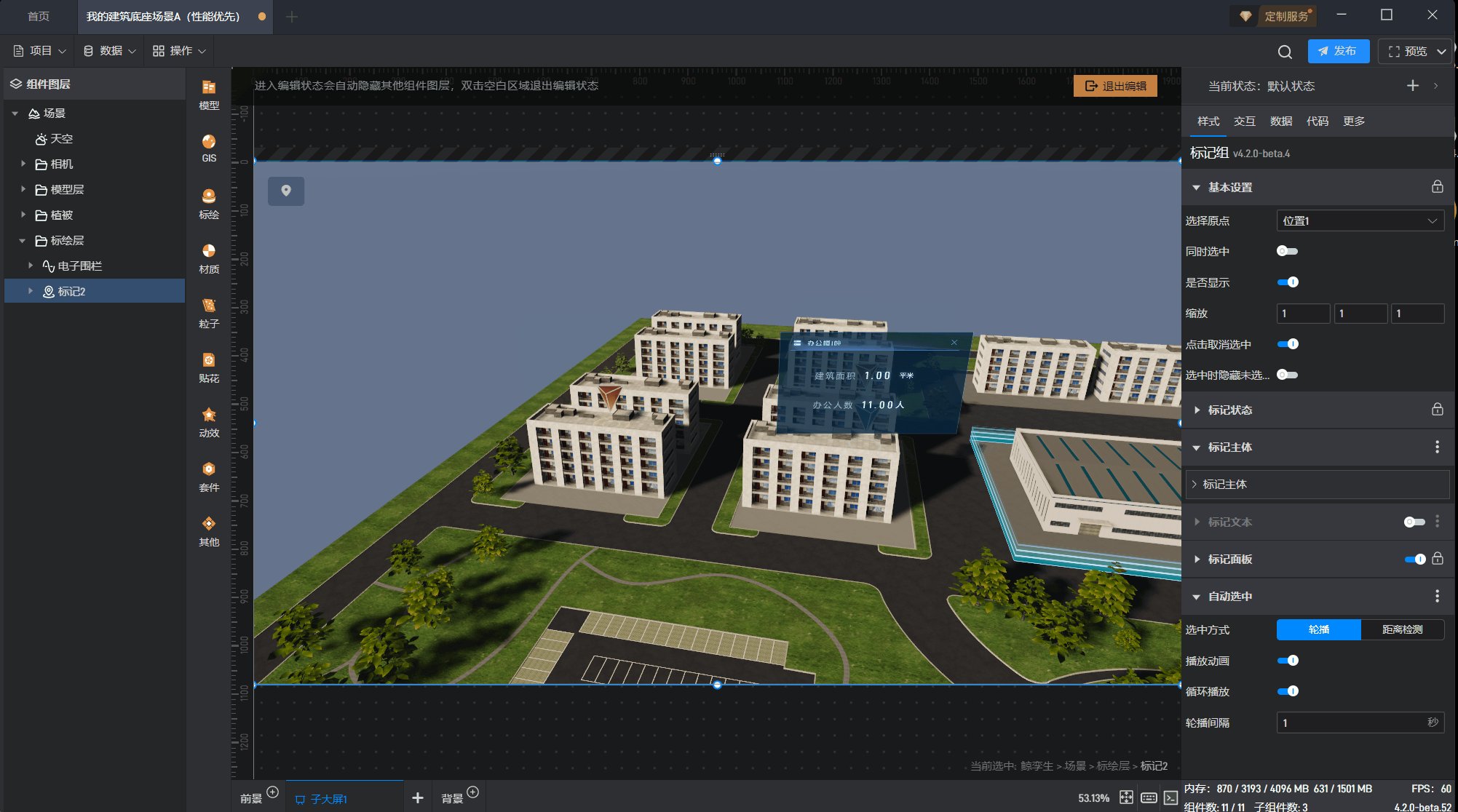
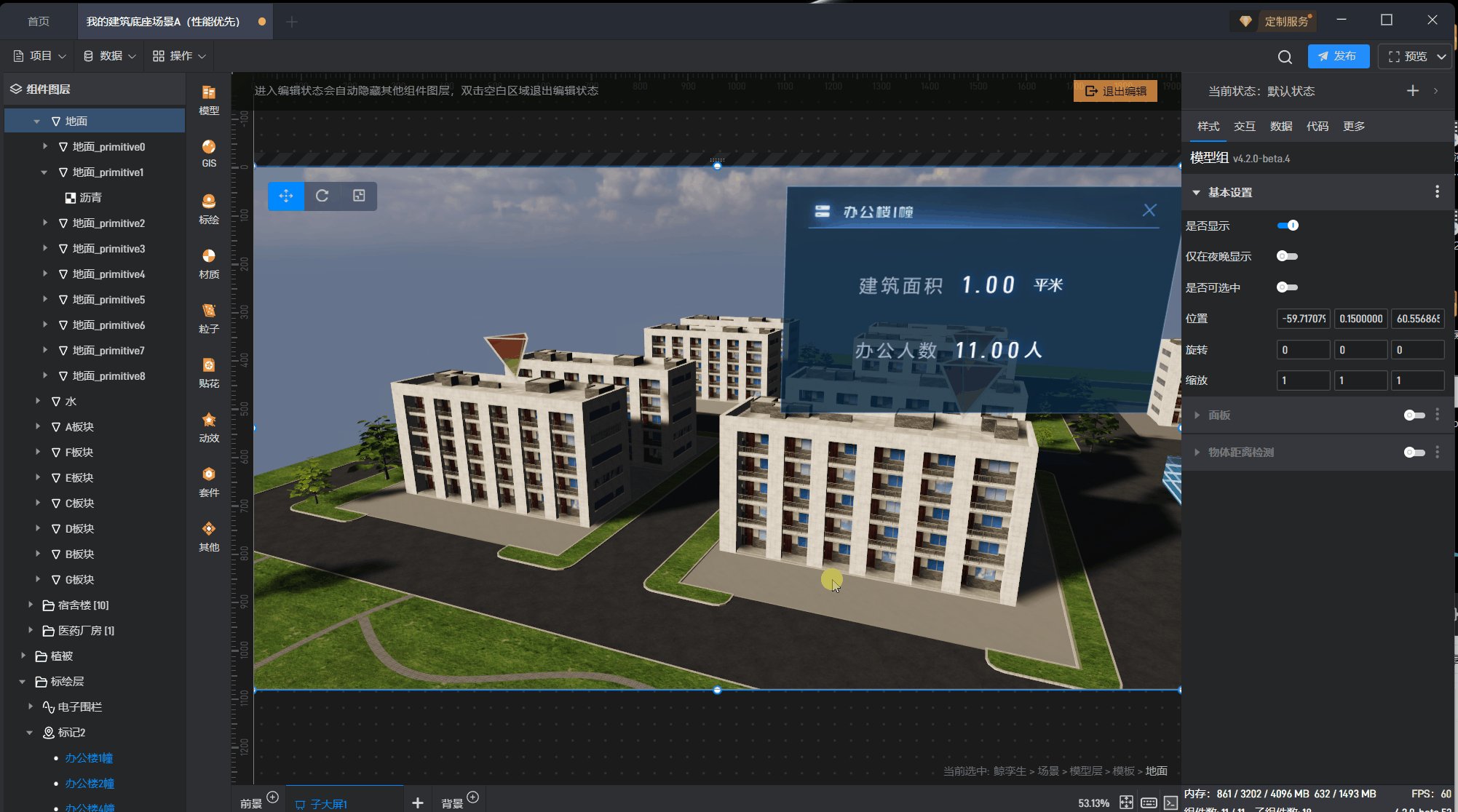
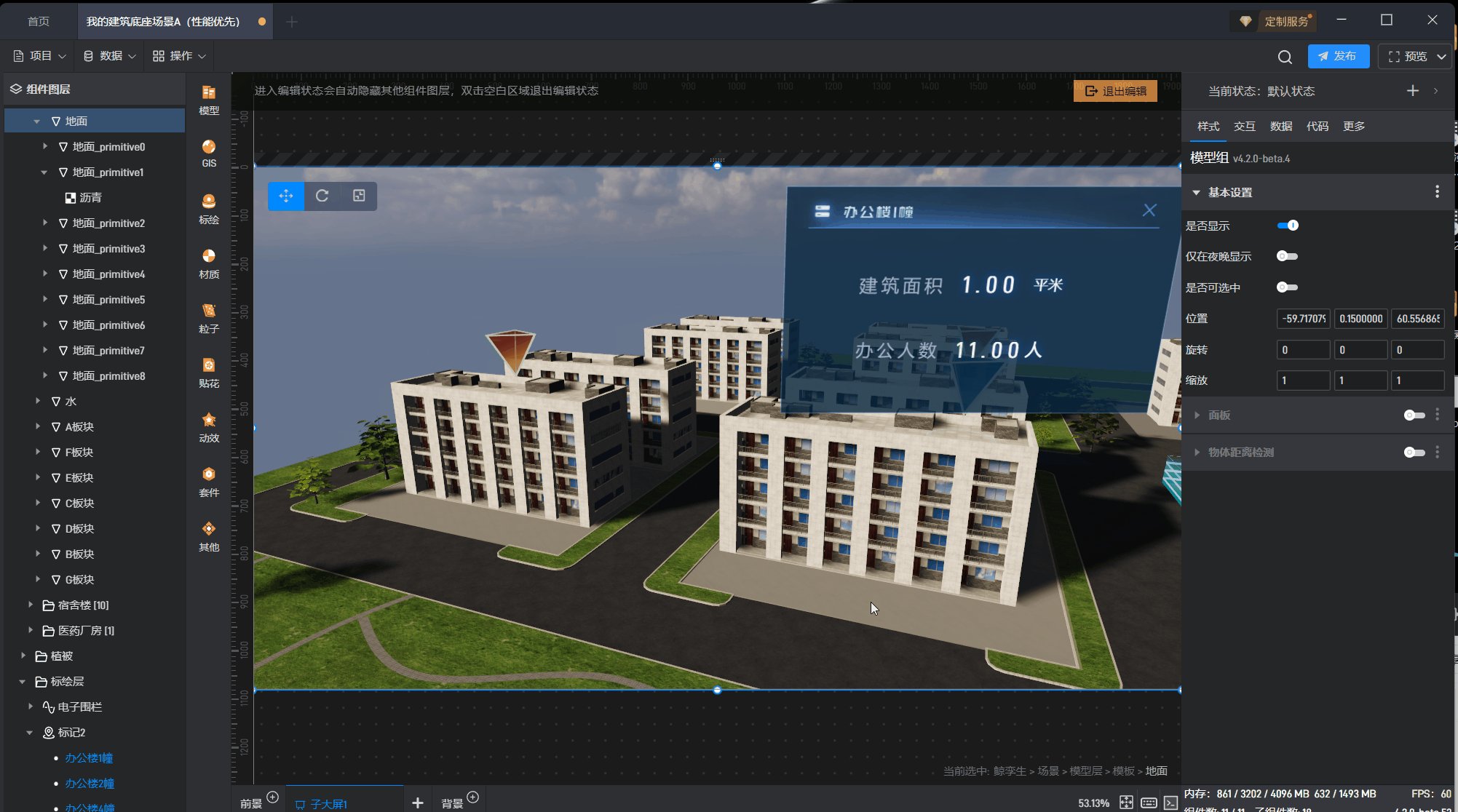
选中轮播设置非常简单,只需要打开播放动画即可,效果如下:

3.1.2 靠近选中效果
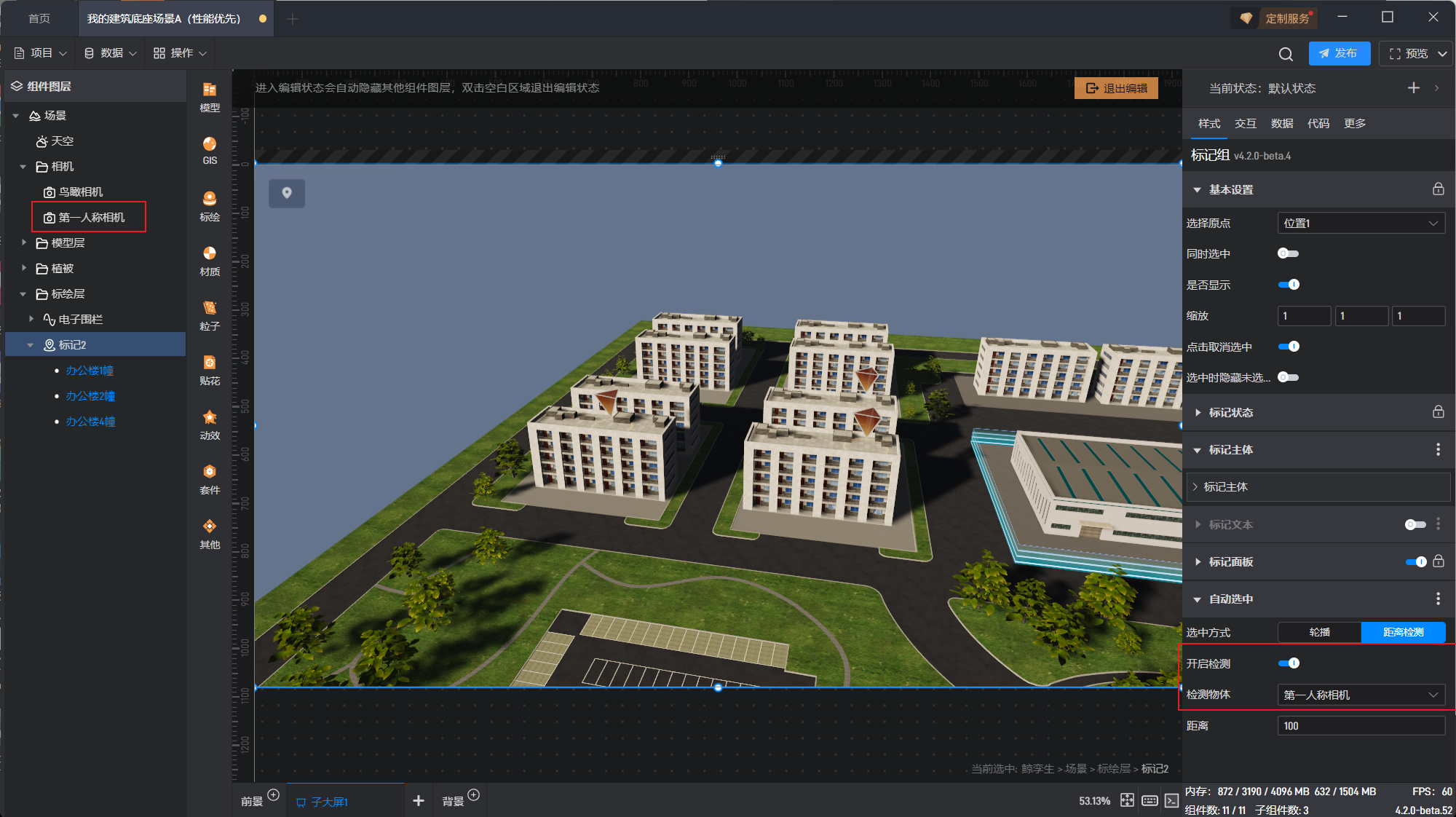
有的时候,我们需要能够相机走近时弹出面板或者其他物体靠近时弹出面板,我们在标记组的自动选中里,切换到距离检测,打开开始检测,选中当前的主相机,修改一个合适的距离:

我们可以看到如下的效果,当然也可以配合相机的路径动画或者第一人称相机来使用:

3.2 表格传递选中
有的时候,我们希望点击表格组件的一行,同时也选中和表格这一行代表的相同内容的标记点,我们称之为选中传递。
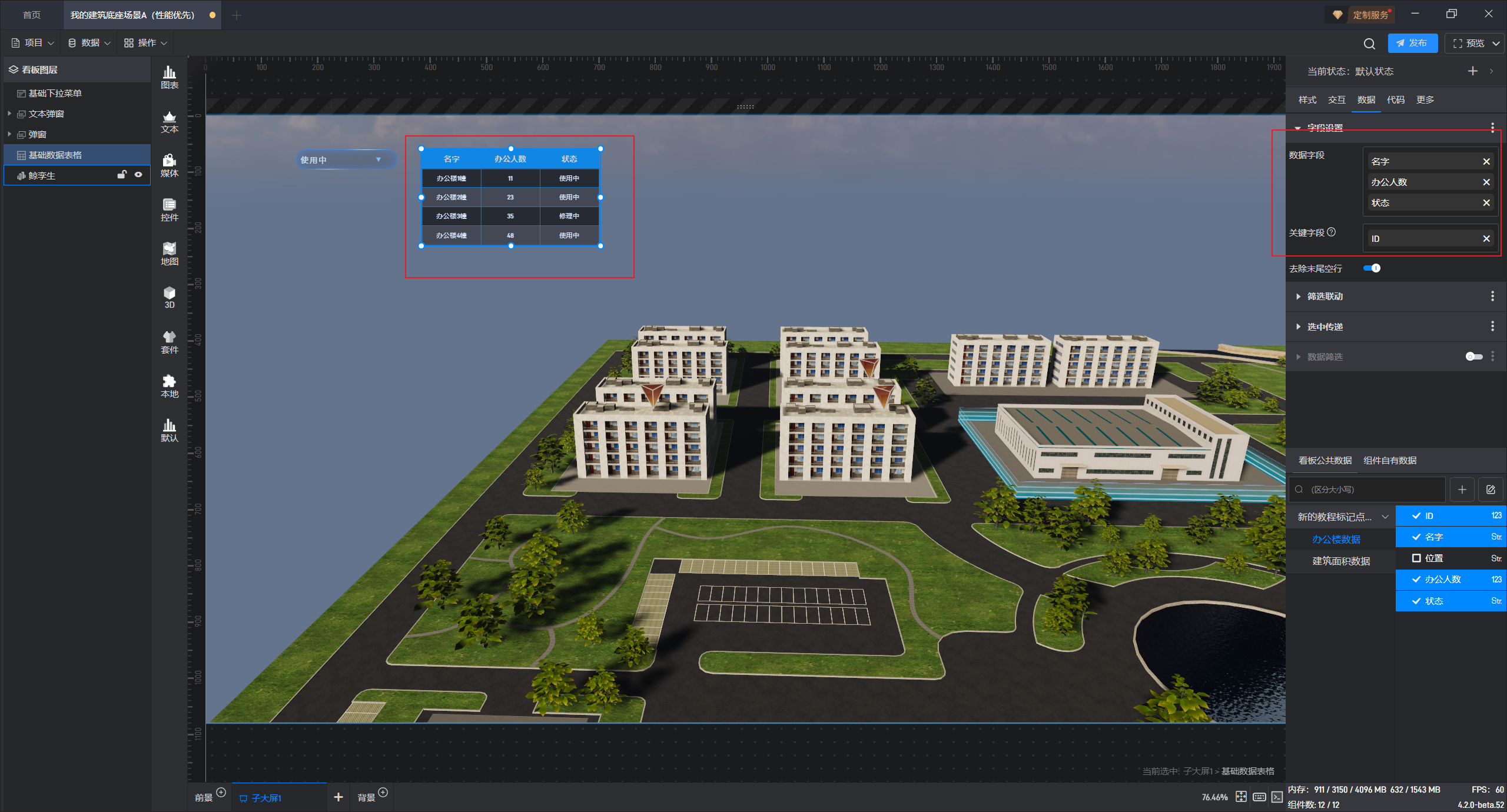
我们首先在页面中加入表格组件,同时将建筑的信息绑定到表格数据中:

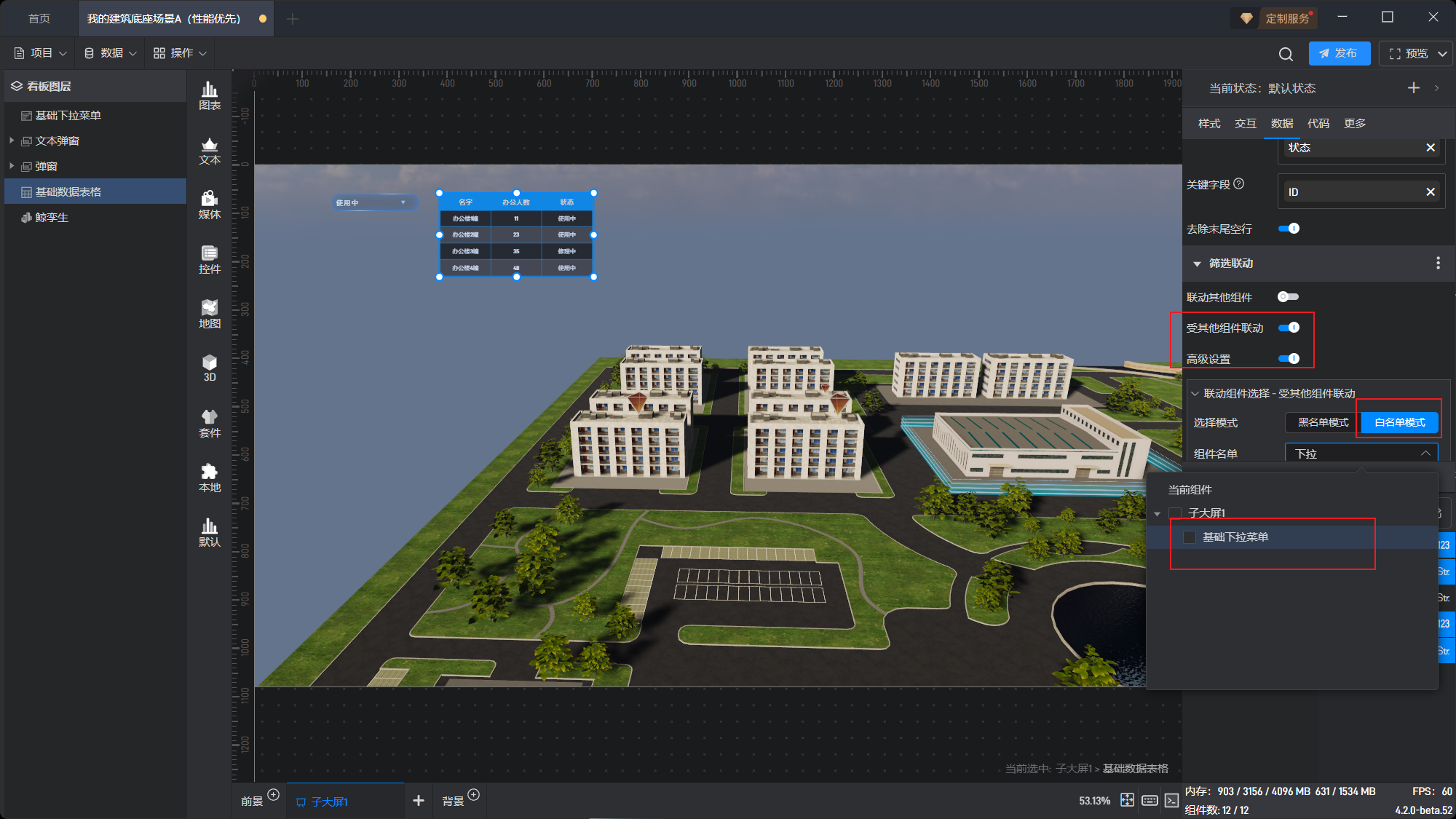
注意此时表格还没有收到下拉组件的筛选联动,我们打开表格的筛选联动,设置白名单为下拉组件:

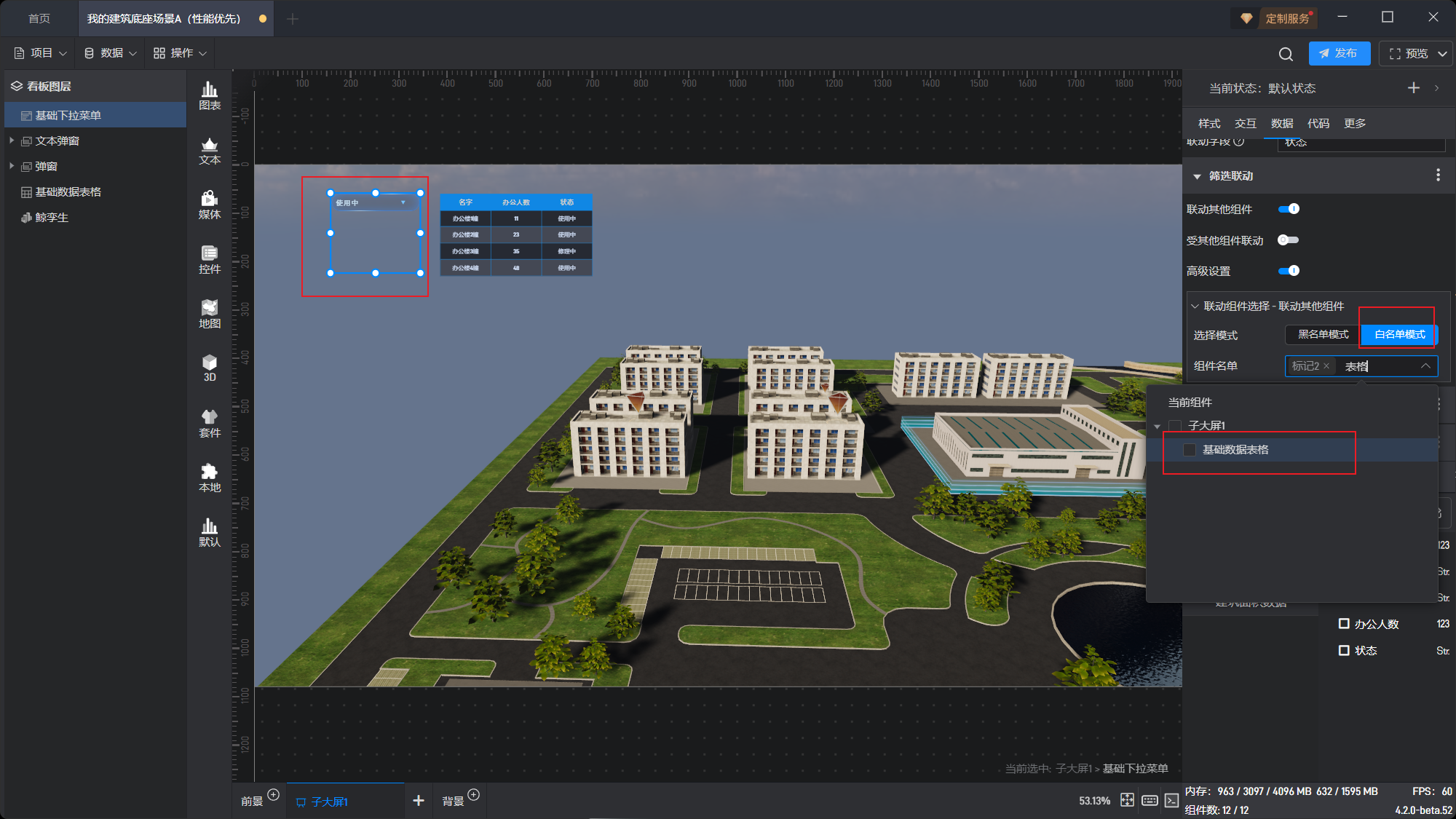
同时将之前的下拉组件的联动其他组件的白名单中加入表格组件:

可以看到此时表格组件也接受了下拉组件的筛选联动:

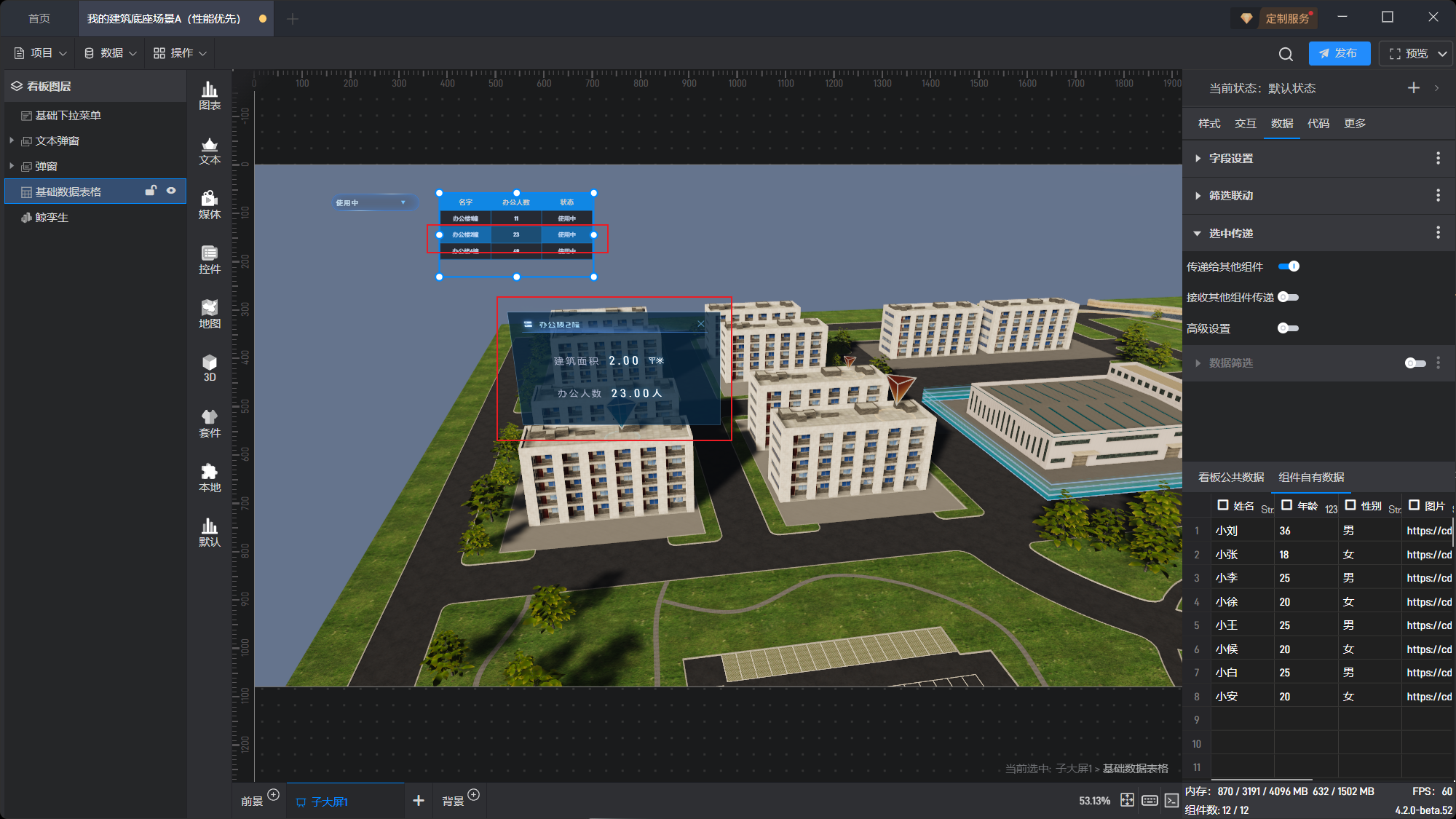
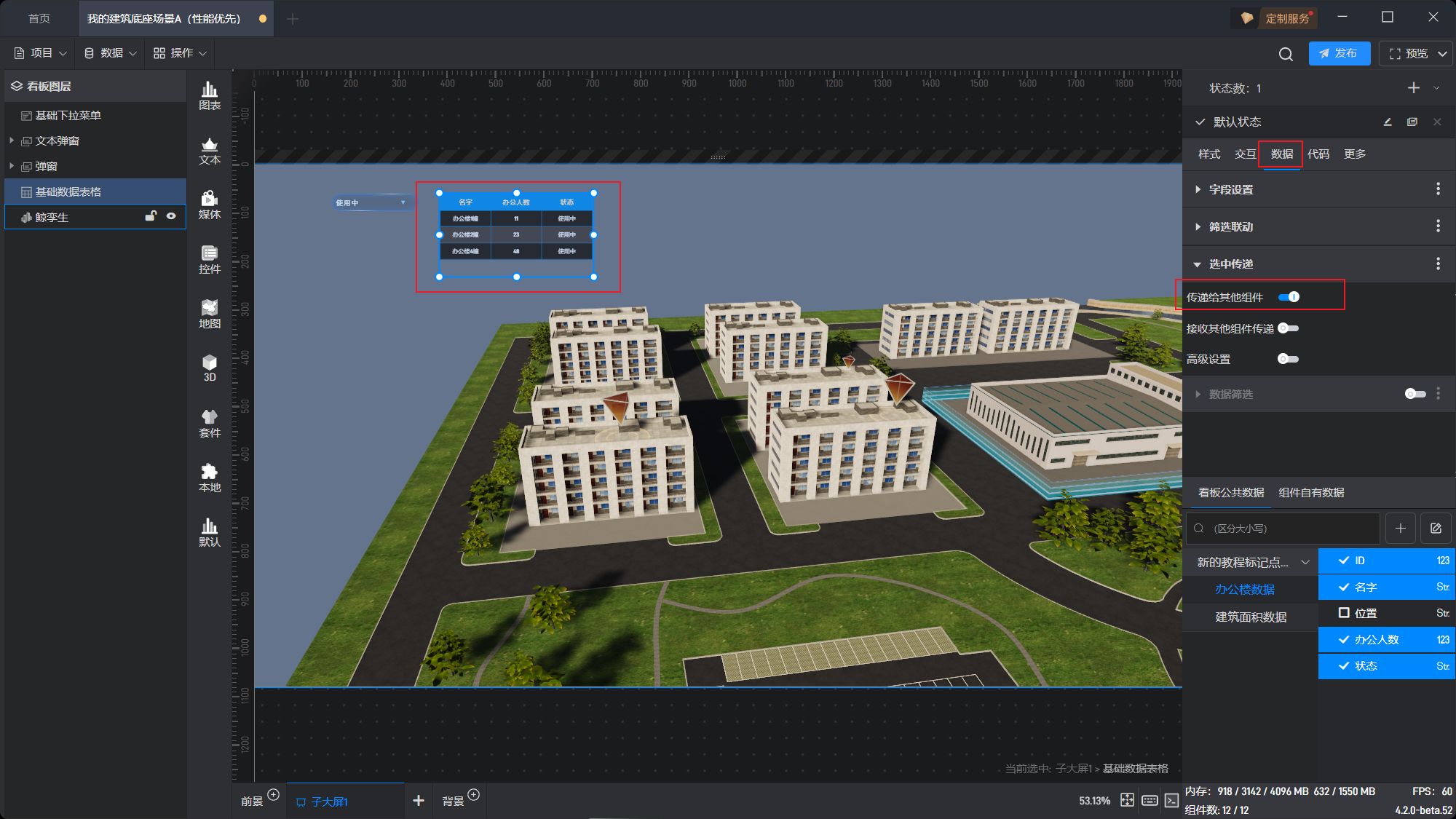
下面我们希望选中表格的一行,同时也能自动选中对应的标记点,这个设置很简单。和筛选联动一样,我们只需要设置打开触发一方的选中传递和接受一方的选中传递即可。我们首先打开表格的选中传递:

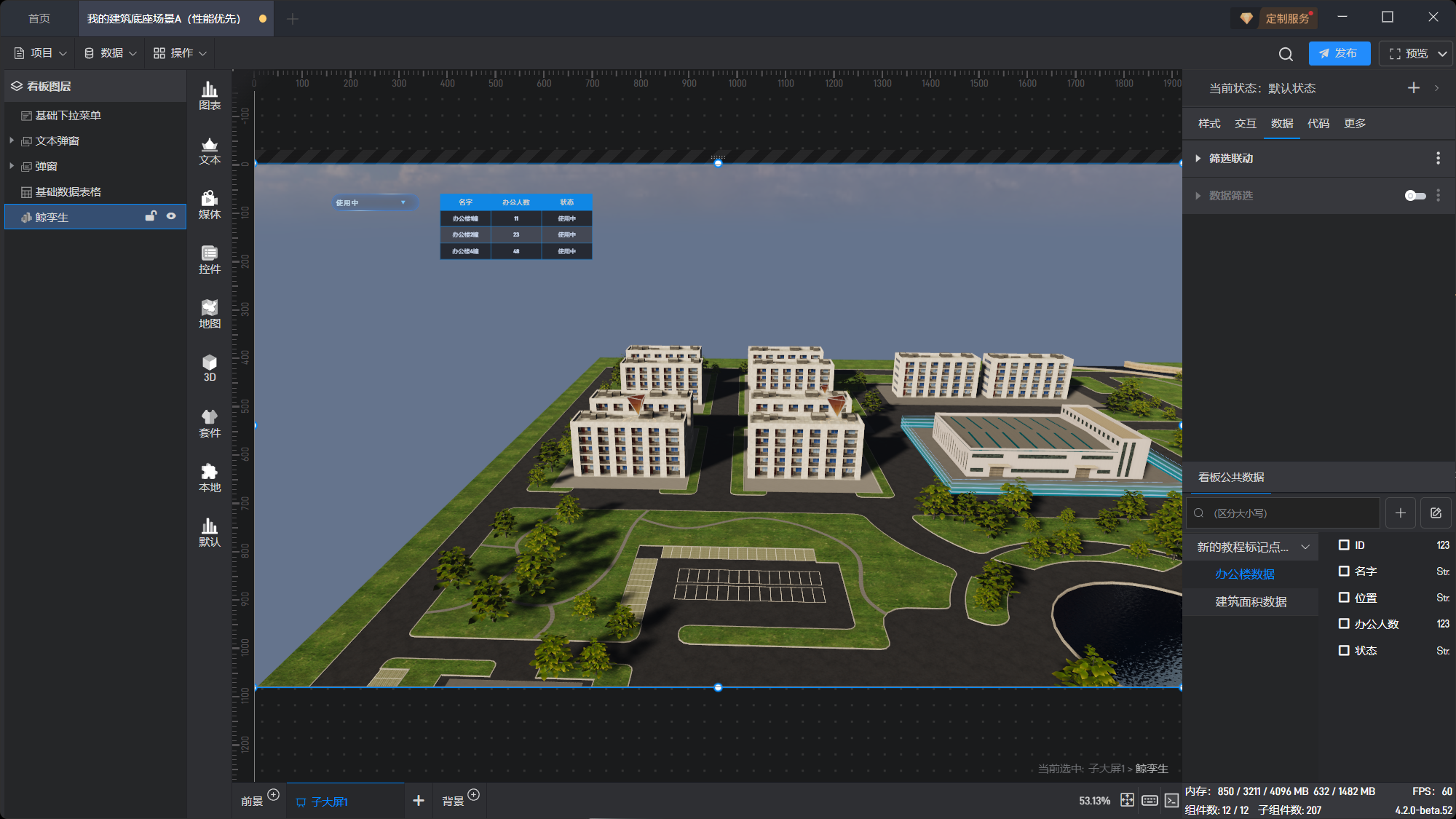
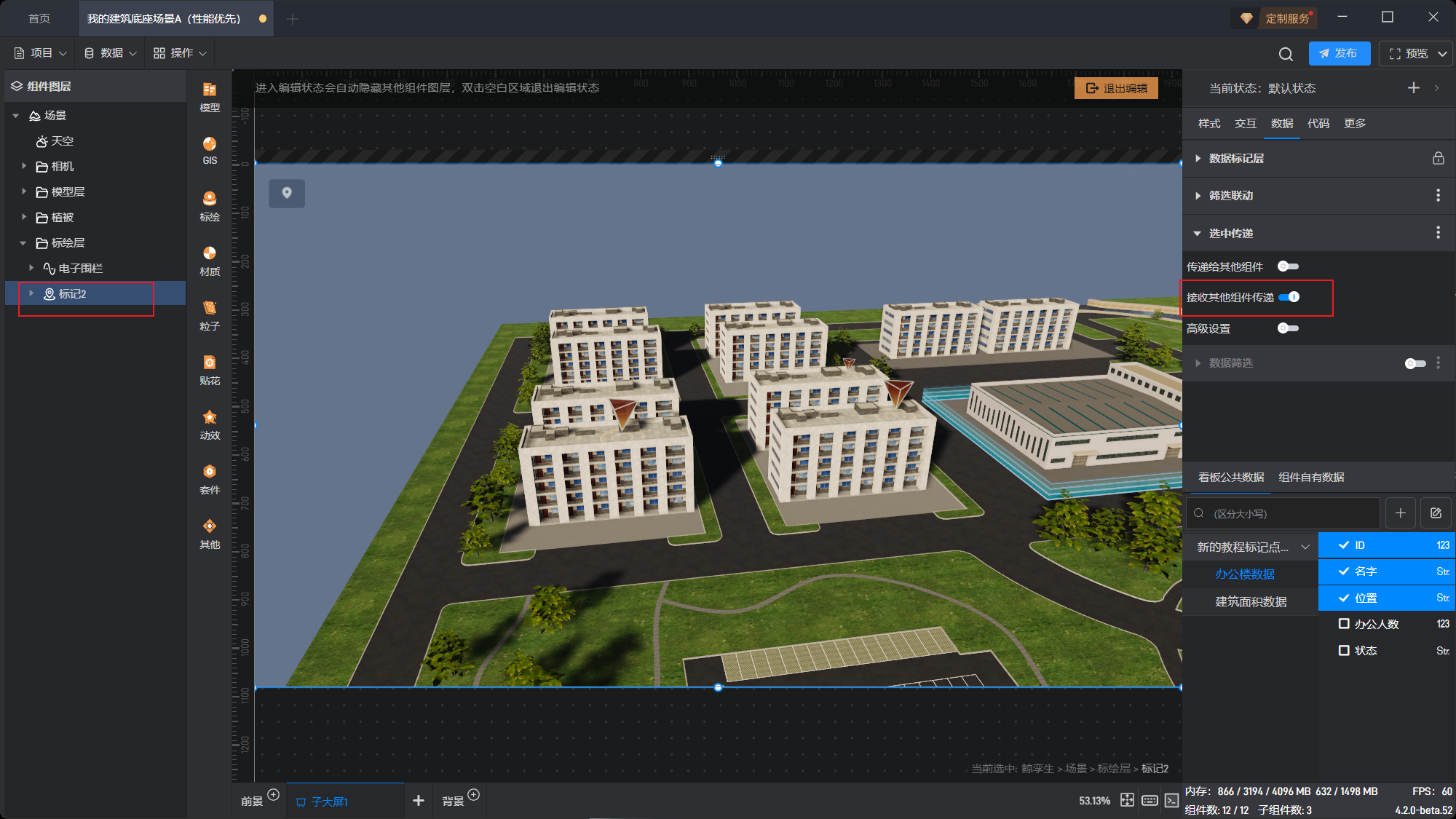
再进入 3d 编辑模式打开标记组的选中传递-接收其他组件传递:

严谨的话,也可以开高级设置去指定白名单和黑名单。
此时我们选中表格的某一行后,对应的标记点就会被自动选中: