获取元素父子节点
目前二开提分别提供了 getParent 和 getChildren 来获取元素的父子节点,从而可以获取完整的图层列表的结构。具体参考 API 文档:Element 类 - 开发教程 - 山海鲸可视化
这个接口主要是用在 3d 的二开中,当然在 2d 中也是可以使用的,我们这里看下如何使用这个接口
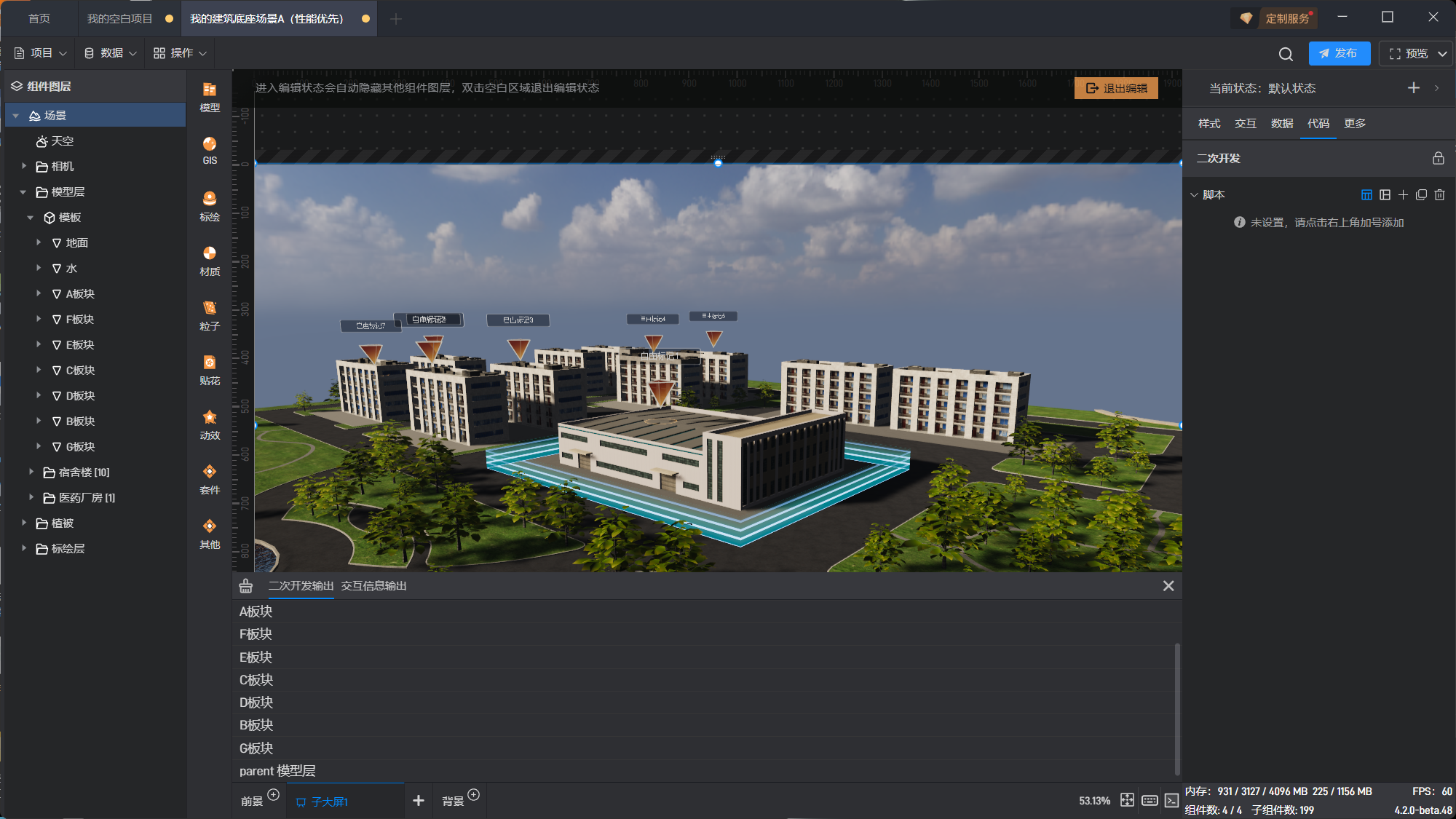
首先我们新建一个山海鲸中示例的 3d 场景:

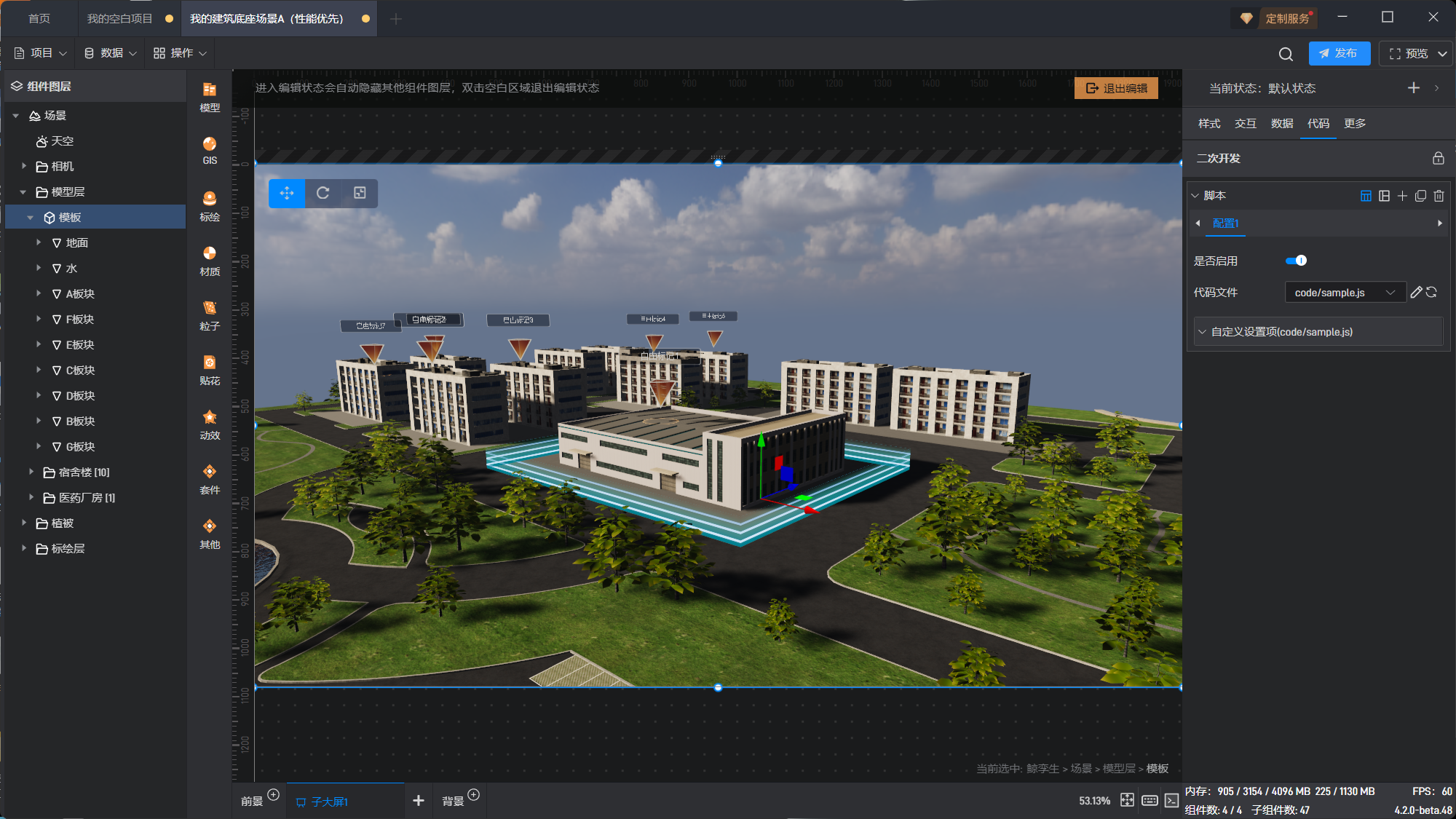
在模型这个元素上挂载二开代码:
export class SampleExtension {
async init() {
const children = this.element.getChildren();
for (let i = 0; i < children.length; i++) {
console.log(children[i].name);
}
const parent = this.element.getParent();
console.log("parent", parent.name);
}
}我们重载一下代码后可以看到已经打印出当前元素的子元素和父元素: