数据可视化设计概要
摘要: 数据可视化设计概要 本文内容基于山海鲸可视化软件操作,您可先免费下载山海鲸可视化后再阅读本文。 下载山海鲸可视化软件
数据可视化设计概要
数据可视化设计的主要目的
数据可视化主要旨在借助于图形化手段,清晰有效地传达与沟通信息。数据可视化设计是在有效传达与沟通信息的基础上以美学形式与功能需要齐头并进,通过直观地传达关键的方面与特征,从而实现对于相当稀疏而又复杂的数据集的深入洞察。以更细化的形式表达数据,以更全面的维度理解数据,以更美的方式呈现数据。
直观
基于3D和动效等技术,以对真实物理效果的模拟和较强的视觉冲击力加强用户对数据的感知能力;
交互性
允许用户选择感兴趣的内容,或者改变数据的展示形式,更好的促进用户与数据之间的互动;
实时
依托于如今的高速网络和大数据背景,在类似监控等需要快速决策的场景下,数据的时效性尤为重要。
对于图表的选择
地理型:3D地图、基本平面图、3D环形图等;
趋势型:基本折线图、堆叠双轴图、堆叠面积图等;
关联型:漏斗图、和弦图、桑基图、路径图等;
区间型:仪表盘等;
对比型:分组柱状图、分组条形图、堆叠柱状图、堆叠条形图、气泡图、词云等;
分布型:散点图、气泡图、热力图、区域面积图、河流图等;
比例型:饼状图、环形图、玫瑰环图、堆叠柱状图等。
合理的结构布局
可视化设计承载在高分辨率的大屏上,对画面的平衡感要求更加苛刻。画面的构图形状、视点的选择、构图的平衡感、色彩的平衡感都会影响整个可视化画面的稳定感。
主次分明、条理清晰、注意留白,合理利用大屏上各小的显示单元,并尽量避免关键数据被拼缝分割。

对于色彩的选择
对于背景色来说,浅色背景更适合展示大量的数据信息,因为在浅色底上数据图表的识别度比较高,而深色背景更适合渲染简单的数据,再加以更加炫酷的模型动效等烘托气氛。
在选择颜色上,可以进行分组取色:
第一组:相似色,邻近色(选1个)
第二组:中差色,对比色(选1个)
第三组:邻近互补色,互补色,反向邻近互补色(选1-2个)
第四组:反向对比色,反向中差色,反向邻近色(选1-2个)
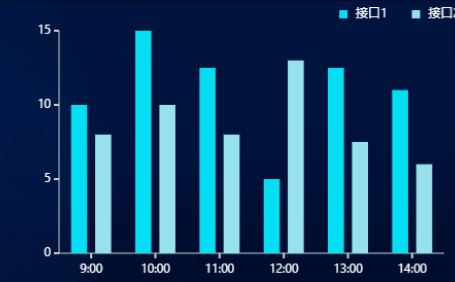
优先选择色彩干净,明快,柔和的颜色,保证视觉上的美观,不同颜色在视觉上会有明显的明暗差异,感受也不一致。为了得到更加和谐的色板,可以对部分颜色的明度和饱和度进行校正。但在图表信息颜色的选择上,除非两个数值之间有相关性,否则请避免使用具有相同色调但亮度和饱和度不同的两种颜色。

图 1错误示例

