如何设置背景大屏
摘要: 本文主要给大家介绍如何在大屏项目中使用背景大屏 本文内容基于山海鲸可视化软件操作,您可先免费下载山海鲸可视化后再阅读本文。 下载山海鲸可视化软件
在建立大屏项目过程中,每一个大屏项目可以包含多个子大屏,子大屏之间可以通过链接进行跳转,通常这些子大屏之间是树状结构或者平行结构关系。
在这些子大屏中,有时候会存在一些公共的内容(例如标题,菜单或者地图等),如果把这些公共的内容单独拿出来放到一个子大屏中,不经可以提升资源复用率从而可以减少大屏资源,提升性能,而且可以减少大屏制作过程中的一些重复性工作,提高效率,用来放置这些公共内容的子大屏我们称之为“背景大屏”。
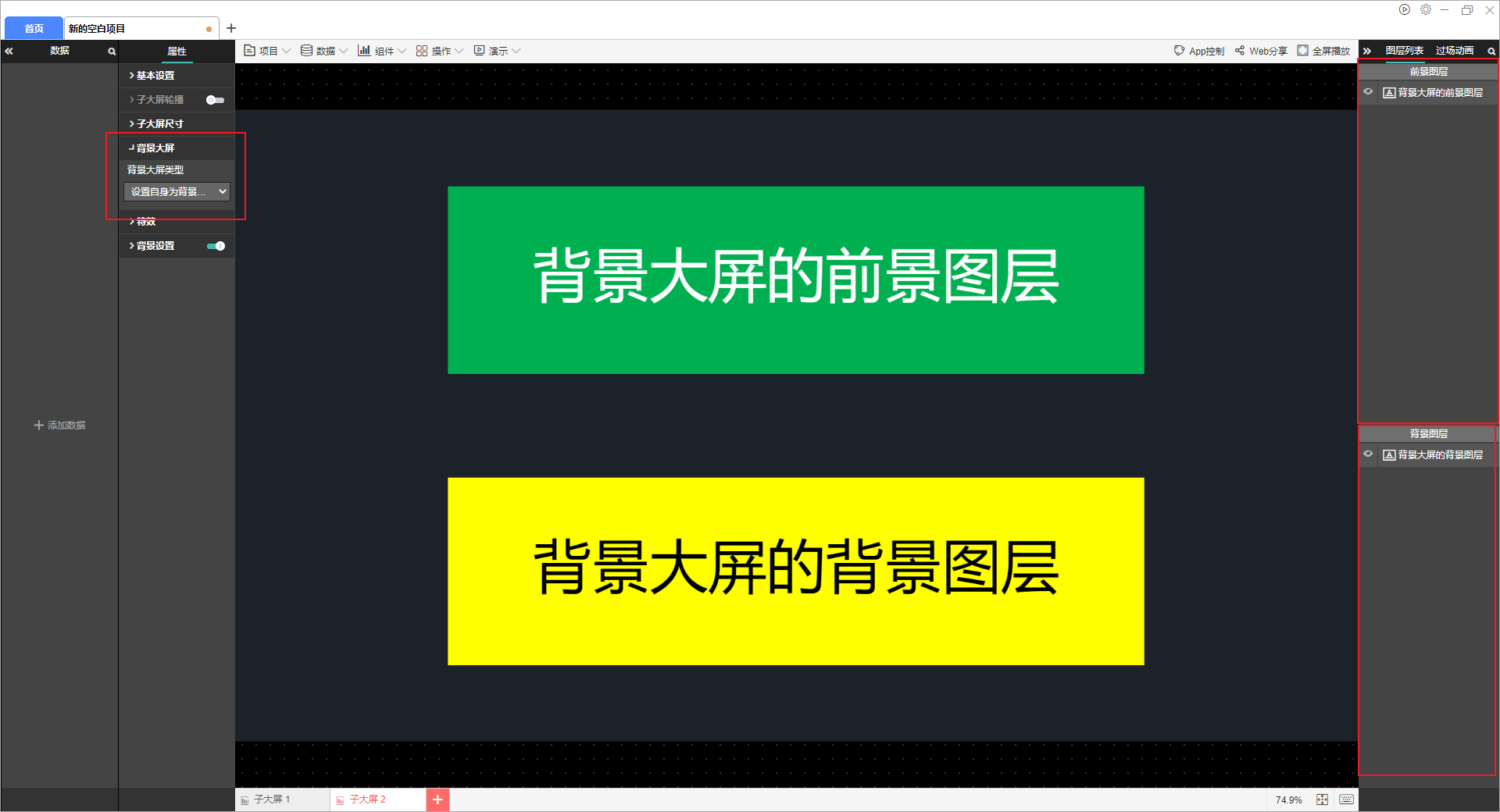
每个大屏都可以设置自己为背景大屏,背景大屏内容分为前景图层和背景图层两个部分。

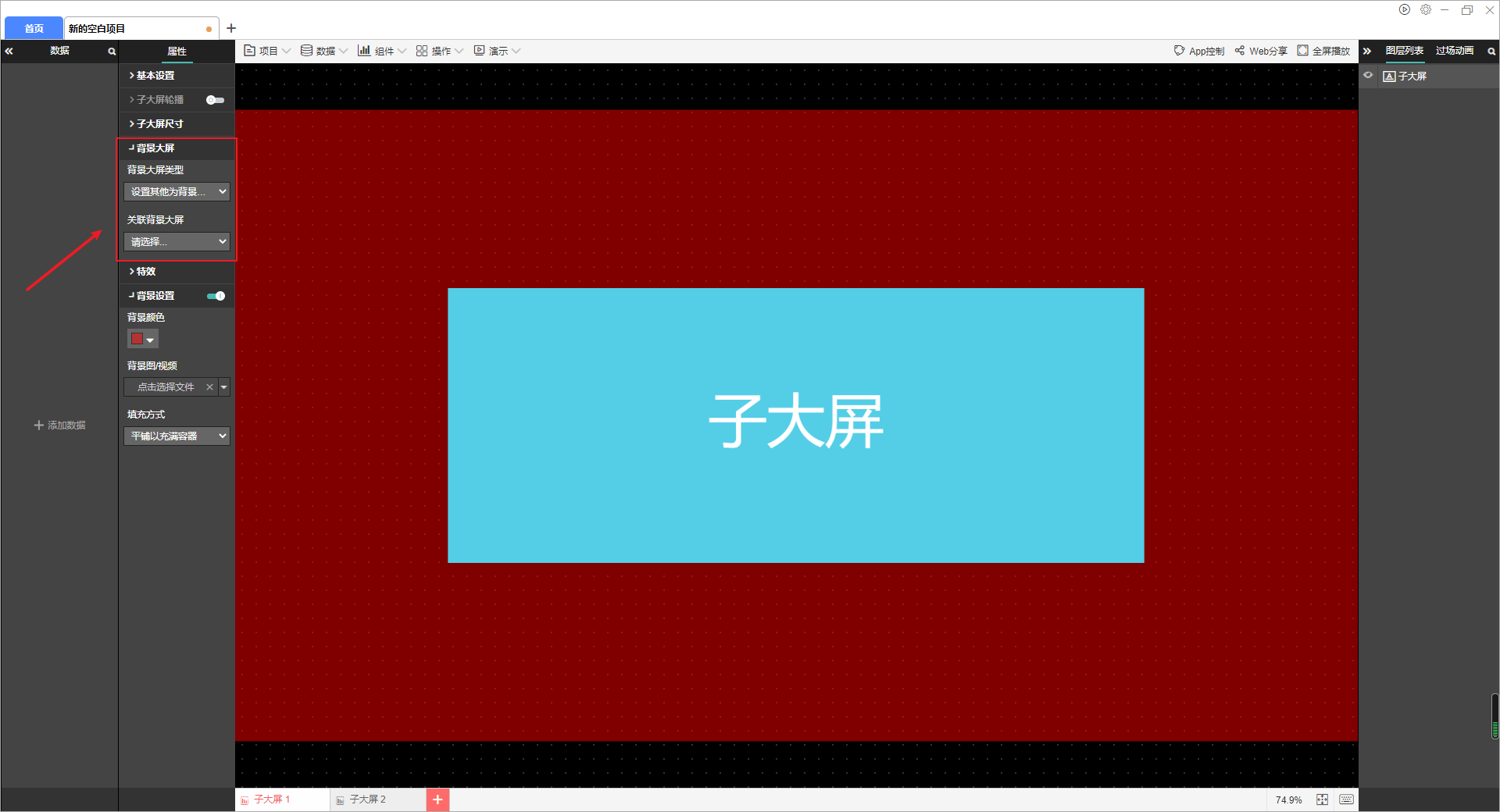
每个大屏都可以使用其他背景大屏作为自己内容的一部分。

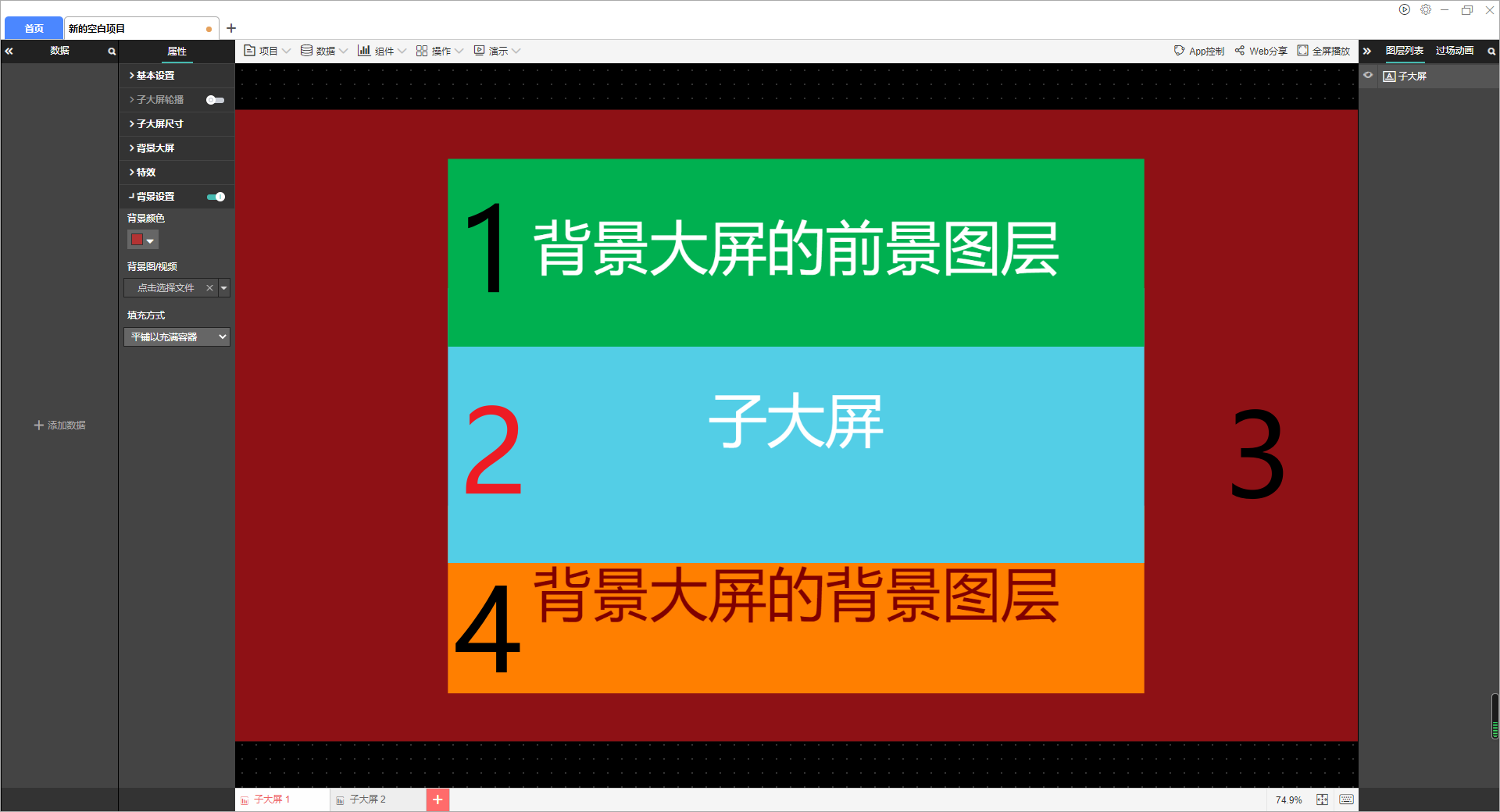
在使用了背景大屏时,各个内容之间的自上而下的层次关系依次是:
第一层:背景大屏的前景图层
第二层:当前子大屏内容
第三层:当前子大屏的背景色/背景图(背景设置)
第四层:背景大屏的背景图层

从上图可以看出,背景大屏的前景图层中的内容会覆盖在当前子大屏所有组件的上面,背景大屏的背景图层中的内容会置于当前子大屏所有组件的下面,而如果当前子大屏设置了背景色或者背景图,则该背景色/背景图会覆盖在背景大屏的背景图层上面。
所以大家在设置背景大屏时,请务必注意当前的组件是放置在前景图层里还是背景图层里的。

