数据变化
摘要: 本文主要给大家介绍一下数据变化组件的使用方法。 本文内容基于山海鲸可视化软件操作,您可先免费下载山海鲸可视化后再阅读本文。 下载山海鲸可视化软件
数据变化主要用来反映数据的变化趋势,包括增长或者下降。
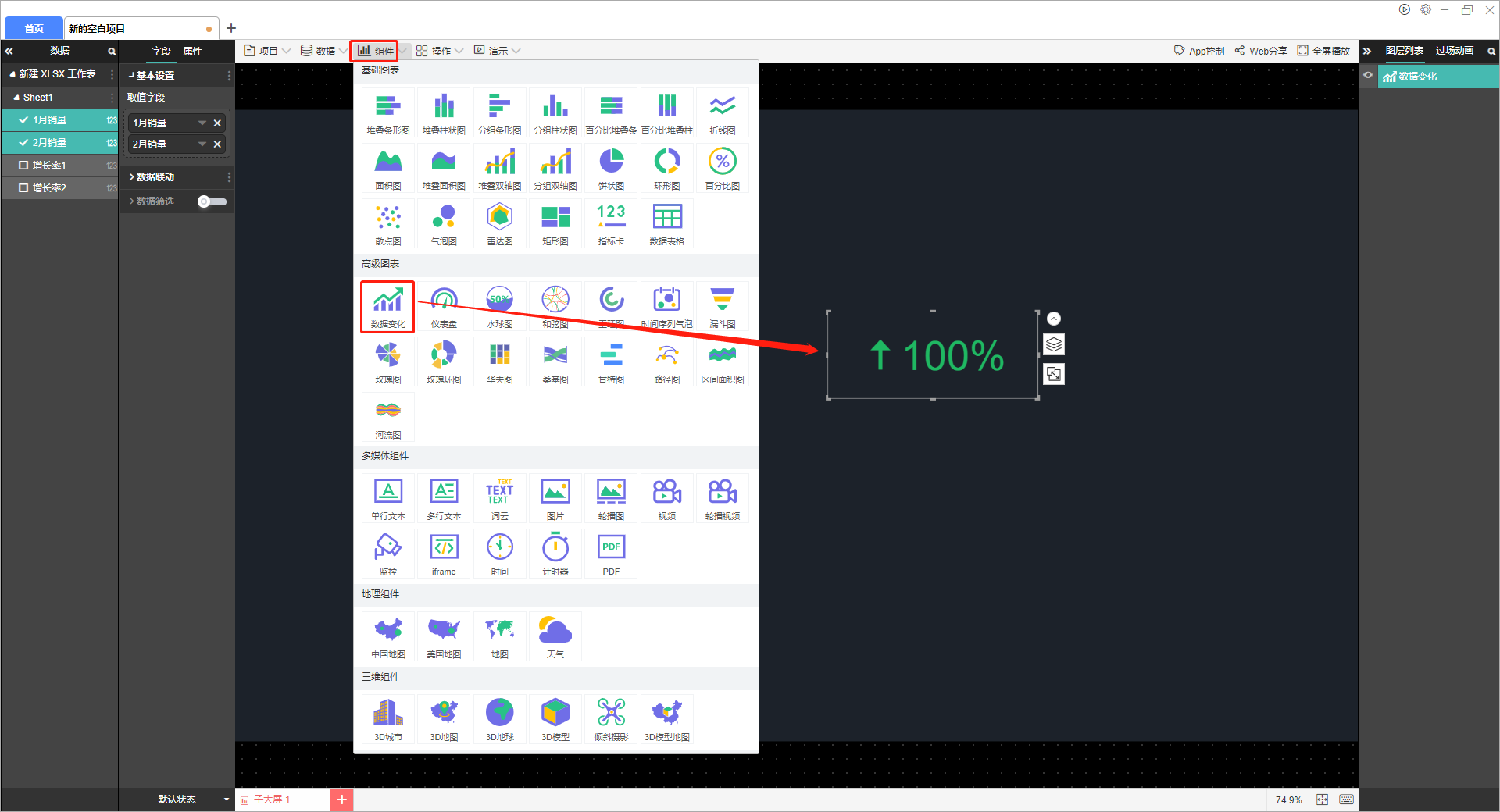
该组件在软件中的位置如下图所示:

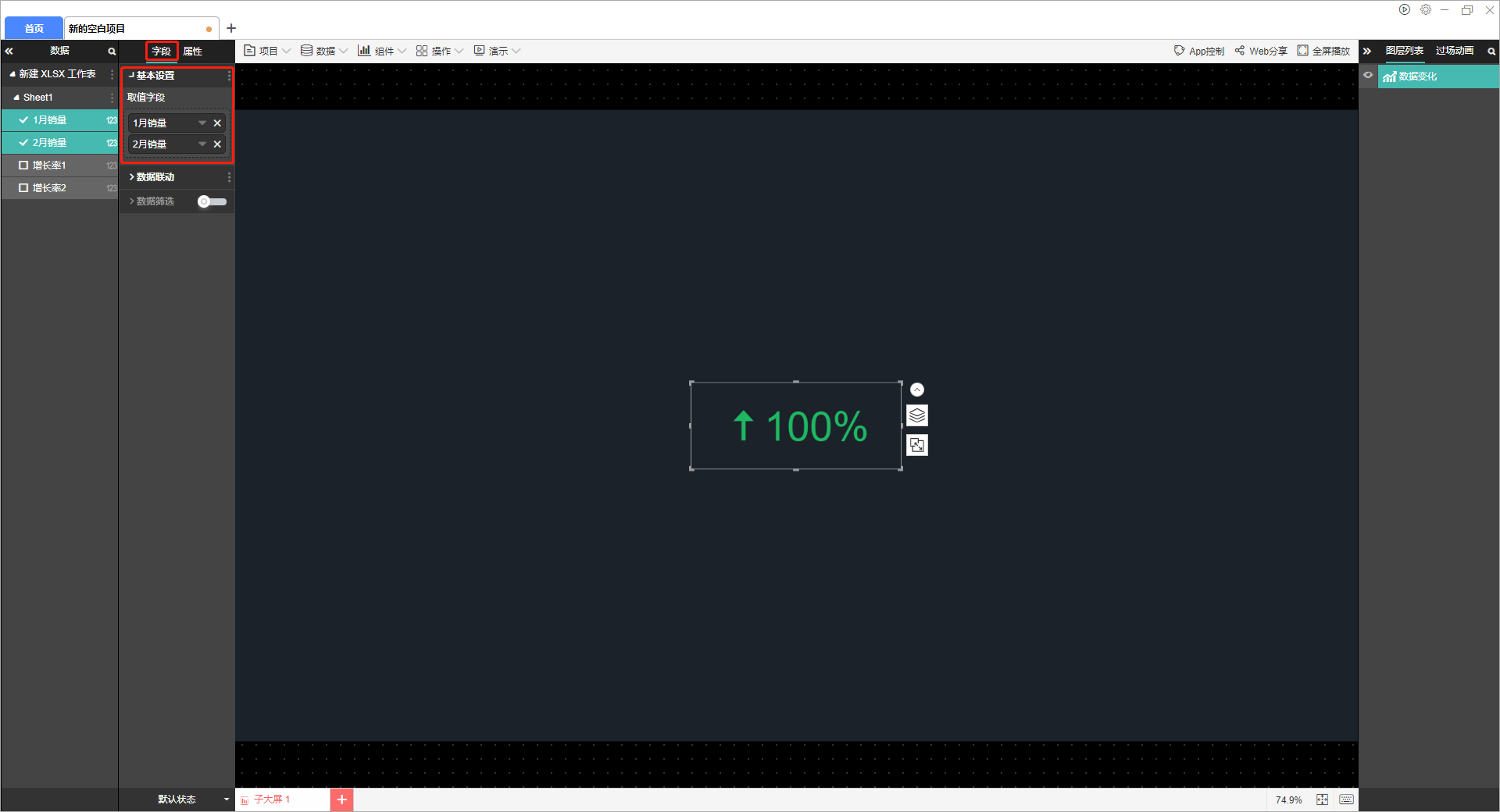
选中组件时可以对组件进行设置,包括字段设置和属性设置,其中字段设置如下图所示:

该组件的字段可以设置为两个或者一个,以下列数据为例:
| 1月销量 | 2月销量 | 增长率1 | 增长率2 |
| 1000 | 2000 | 0.25 | -25% |
当设置为两个字段时,最终结果为:
(排在下面的字段 – 排在上面的字段)/ 排在上面的字段
对于上图就是:(2月销量 – 1月销量)/ 1月销量 = 100%
如果字段设置为一个,可以支持小数格式或者百分比格式,支持正数和负数表示。如下图所示:

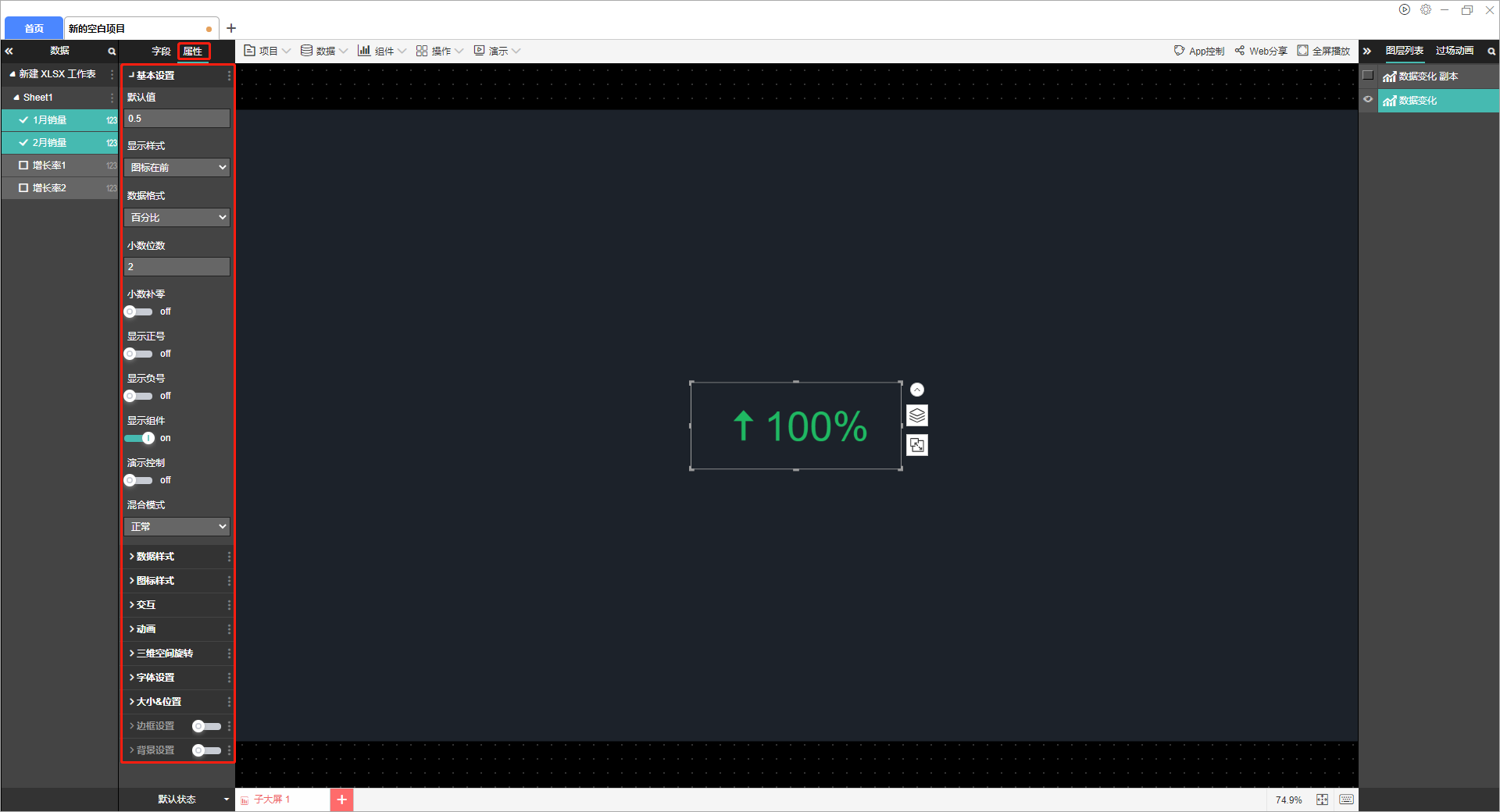
组件的属性设置如下图所示:

(1)基本设置
默认值:当没有字段时显示该数值,我们也可以直接填入一个数值
显示样式:图标在前、数据在前,只显示数据,只显示图标
数据格式:数值、百分比
小数位数:不保留、保留一位、保留两位(如果位数超出设置的位数限制,则进行四舍五入处理)
小数补零:小数位数不够时,默认为0
显示正号:显示数据的正号
显示负号:显示数据的负号
允许演示控制:可以通过山海鲸可视化APP(ios系统)进行演示操作
是否显示
(2)数据样式
增长的字体颜色:当数据反映了增长趋势时显示的字体颜色
增长的字体大小:当数据反映了增长趋势时显示的字体大小
保持的字体颜色:当数据反映了保持趋势时显示的字体颜色
保持的字体大小:当数据反映了保持趋势时显示的字体大小
下降的字体颜色:当数据反映了保持趋势时显示的字体颜色
下降的字体大小:当数据反映了保持趋势时显示的字体大小
(3)图标样式
增长的图标颜色:当数据反映了增长趋势时显示的图标颜色
增长的图标大小:当数据反映了增长趋势时显示的图标大小
增长的图标样式:当数据反映了增长趋势时显示的图标样式
保持的图标颜色:当数据反映了保持趋势时显示的图标颜色
保持的图标大小:当数据反映了保持趋势时显示的图标大小
保持的图标样式:当数据反映了保持趋势时显示的图标样式
下降的图标颜色:当数据反映了保持趋势时显示的图标颜色
下降的图标大小:当数据反映了保持趋势时显示的图标大小
下降的图标样式:当数据反映了下降趋势时显示的图标样式
(4)交互设置
交互可以通过点击该组件可以切换其他组件的状态、链接到URL以及大屏上、打开弹窗或者切换选项卡。
(5)动画
动画效果可以对入场动画、展示动画和离场动画进行设置。
需要注意的是,未开启循环播放时,动画只在启动全屏时播放一次,开启循环播放之后才会按照间隔时间循环播放动画。
(6)字体设置
设置文本字体格式,包括文字颜色、字体大小、字体选择(可以选择系统内安装的字体)、斜体和粗体。
需要注意的是,如果设置为斜体,需要调整字体间距来达到比较好的显示效果。
(7)大小和位置
通常我们可以通过直接点击和拖动组件来设置大小和位置,在这里也可以通过直接输入X坐标、Y坐标、宽和高来设置。
三维空间旋转还可以输入任意数值,数值对应角度向X轴/y轴旋转。
(8)边框设置
边框的设置包括:边框颜色、边框宽度和边框样式。
(9)背景设置
组件默认没有背景颜色,如果需要设置背景颜色,可以在这里进行设置,也可以将背景设置为一张图片、视频。

