河流图
摘要: 本文主要给大家介绍一下河流图的使用方法。 本文内容基于山海鲸可视化软件操作,您可先免费下载山海鲸可视化后再阅读本文。 下载山海鲸可视化软件
河流图是堆叠面积图的一个变种,它通过类似河水流动的形式来展示不同类别的数据随时间的变化情况。但不同于堆积面积图,河流图并不是将数据描绘在一个固定的、笔直的轴上(堆积图的基准线就是x轴),而是将数据分散到一个变化的中心基准线上(该基准线不一定是笔直的)。
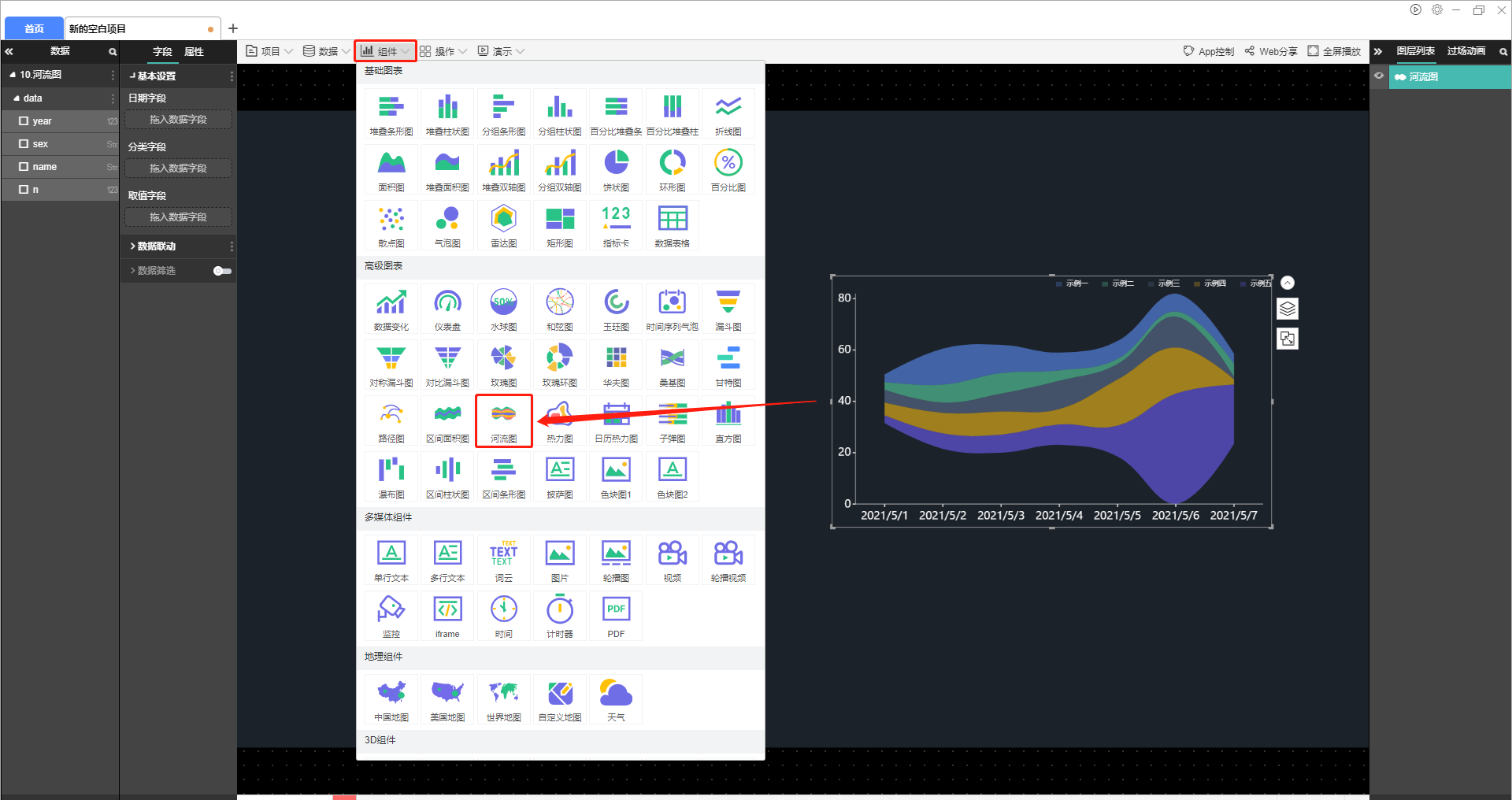
该组件在软件中的位置如下图所示:

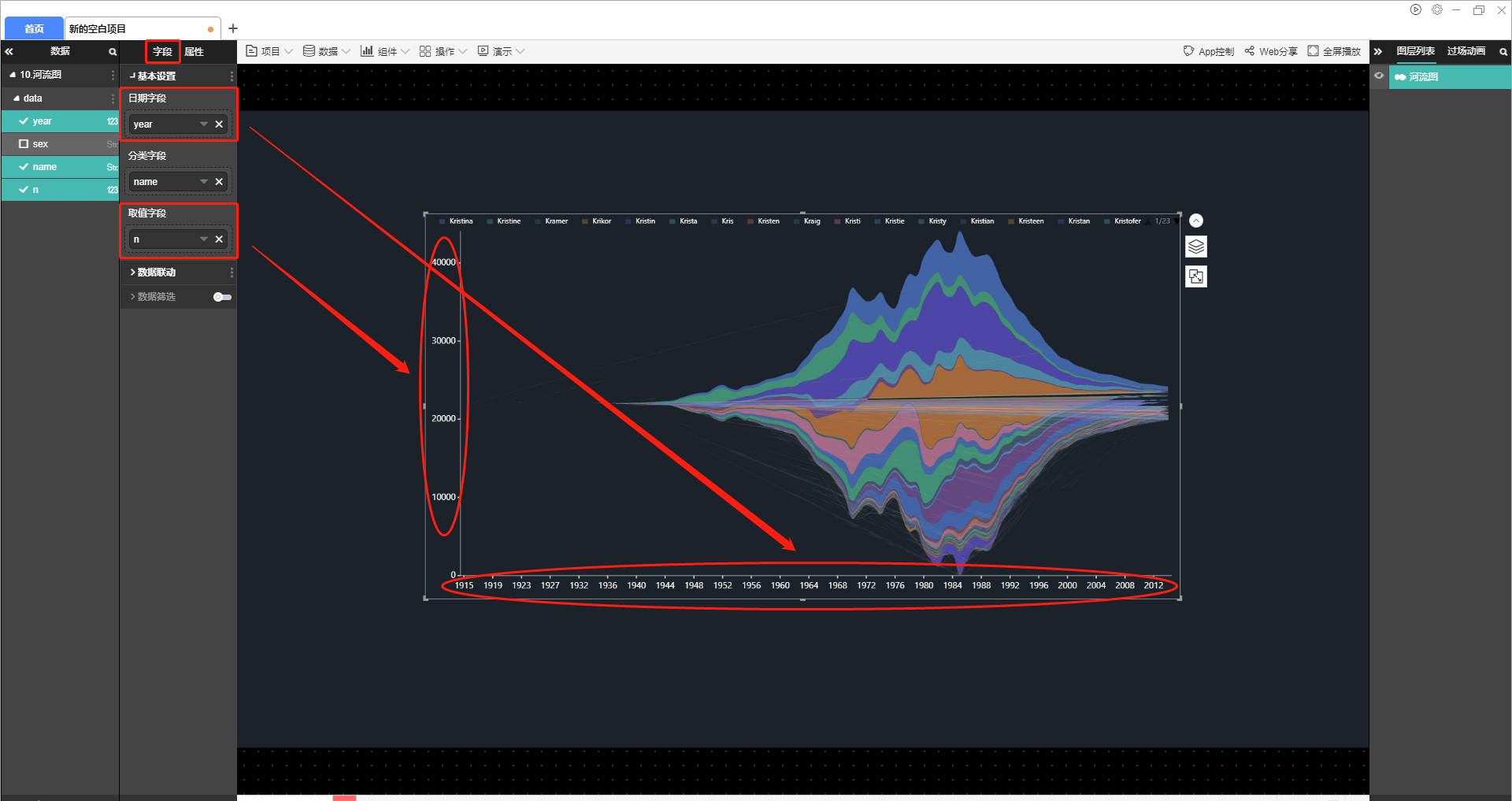
选中组件时可以对组件进行设置,包括字段设置和属性设置,其中字段设置如下图所示:

上图中X轴和Y轴都只包含一个字段,其中X轴字段为横坐标,Y轴字段为纵坐标。(关于如何添加字段请参考新手入门教程)
上图中所用示例数据如下:
{
“data”:[
{
“year”: 1915,
“sex”: “F”,
“name”: “Kristina”,
“n”: 5
},
{
“year”: 1916,
“sex”: “F”,
“name”: “Kristine”,
“n”: 6
},
{
“year”: 1916,
“sex”: “M”,
“name”: “Kramer”,
“n”: 5
},
{
“year”: 1917,
“sex”: “F”,
“name”: “Kristine”,
“n”: 8
},
{
“year”: 1918,
“sex”: “F”,
“name”: “Kristine”,
“n”: 9
属性的设置如下图所示:

(1)基本设置
包括:允许演示控制、是否显示
(2)数据颜色
每个数据可以独立进行颜色设置
(3)提示信息
提示信息指的是鼠标移动到组件上时显示的信息。
数据显示格式包括:数据格式、提示框样式、文字样式。
(4)X轴
X轴的设置包括:数据类型、轴线、轴刻度线、轴刻度值
(5)Y轴
Y轴的设置包括:轴线、轴刻度线、轴刻度值、显示单位。
(6)缩略轴
缩略轴的设置包括:缩略轴高度、曲线光滑、显示面积图、缩略轴文字颜色、缩略轴前景颜色、缩略轴背景颜色、缩略轴滑块。
(7)网格线
网格线的设置包括:X轴和Y轴的网格线设置
(8)辅助线
辅助线的设置包括:线条位置、线条类型、线条颜色和线条宽度
当线条类型为虚线时,可以设置Y轴的虚线宽度
(9)图例
图例的设置包括图例位置、文字颜色和文字大小。
(10)内边距
内边距可以设置组件中心距离上下左右边框各自的位置,单位为px。
(11)交互设置
交互可以通过点击该组件可以切换其他组件的状态、链接到URL以及大屏上、打开弹窗或者切换选项卡。
(12)动画
动画效果可以对入场动画、展示动画和离场动画进行设置。
需要注意的是,未开启循环播放时,动画只在启动全屏时播放一次,开启循环播放之后才会按照间隔时间循环播放动画。
(13)大小和位置
通常我们可以通过直接点击和拖动组件来设置大小和位置,在这里也可以通过直接输入X坐标、Y坐标、宽和高来设置。
三维空间旋转还可以输入任意数值,数值对应角度向X轴/y轴旋转。
(14)边框设置
边框的设置包括:边框颜色、边框宽度、图形边框圆角半径和边框样式。
(15)背景设置
组件默认没有背景颜色,如果需要设置背景颜色,可以在这里进行设置,也可以将背景设置为一张图片或视频,可以选择填充方式。

