图片
摘要: 本文主要给大家介绍一下图片的使用方法。 本文内容基于山海鲸可视化软件操作,您可先免费下载山海鲸可视化后再阅读本文。 下载山海鲸可视化软件
图片组件可以用来展示本地或者网络图片。
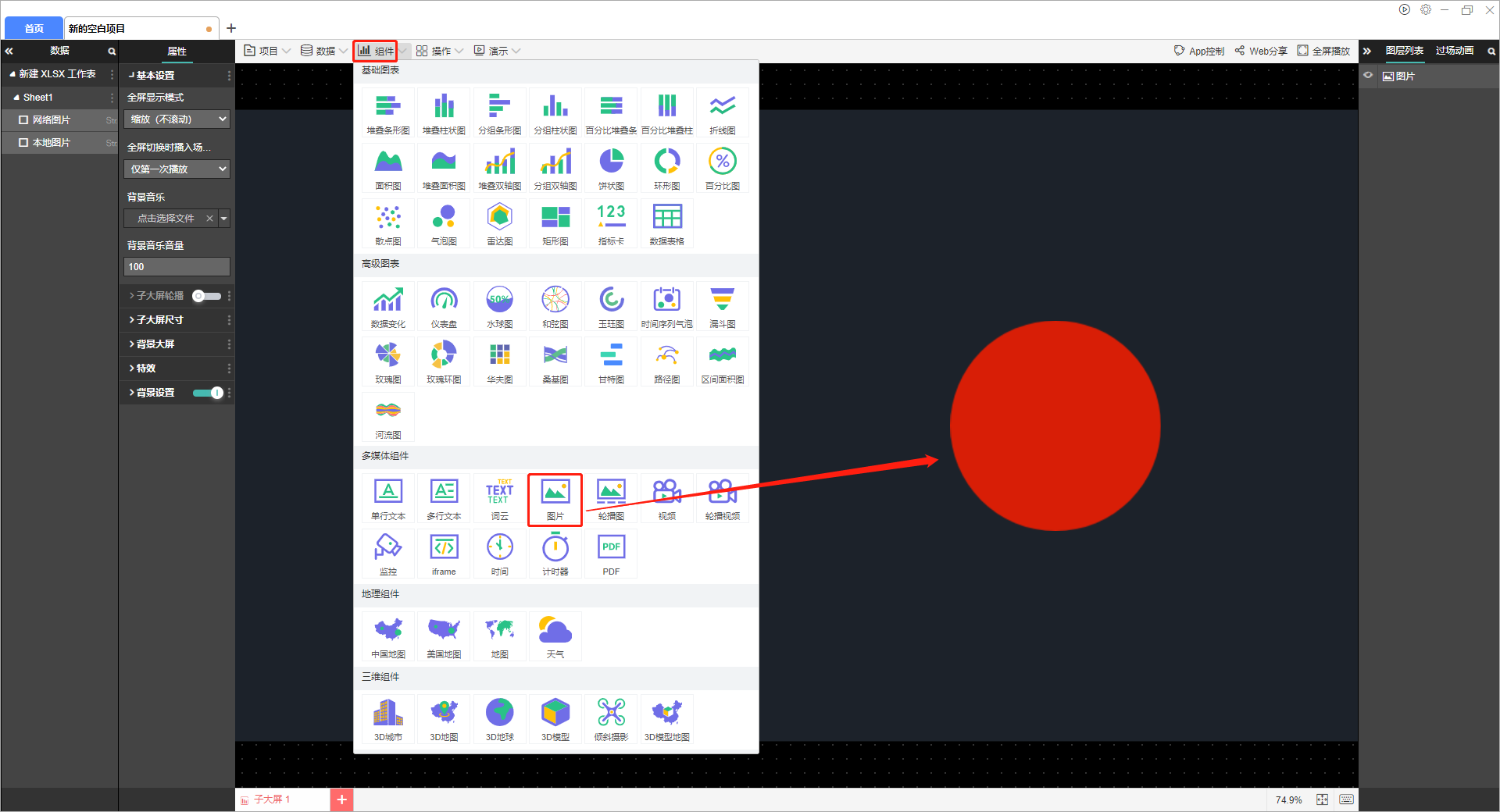
该组件在软件中的位置如下图所示:

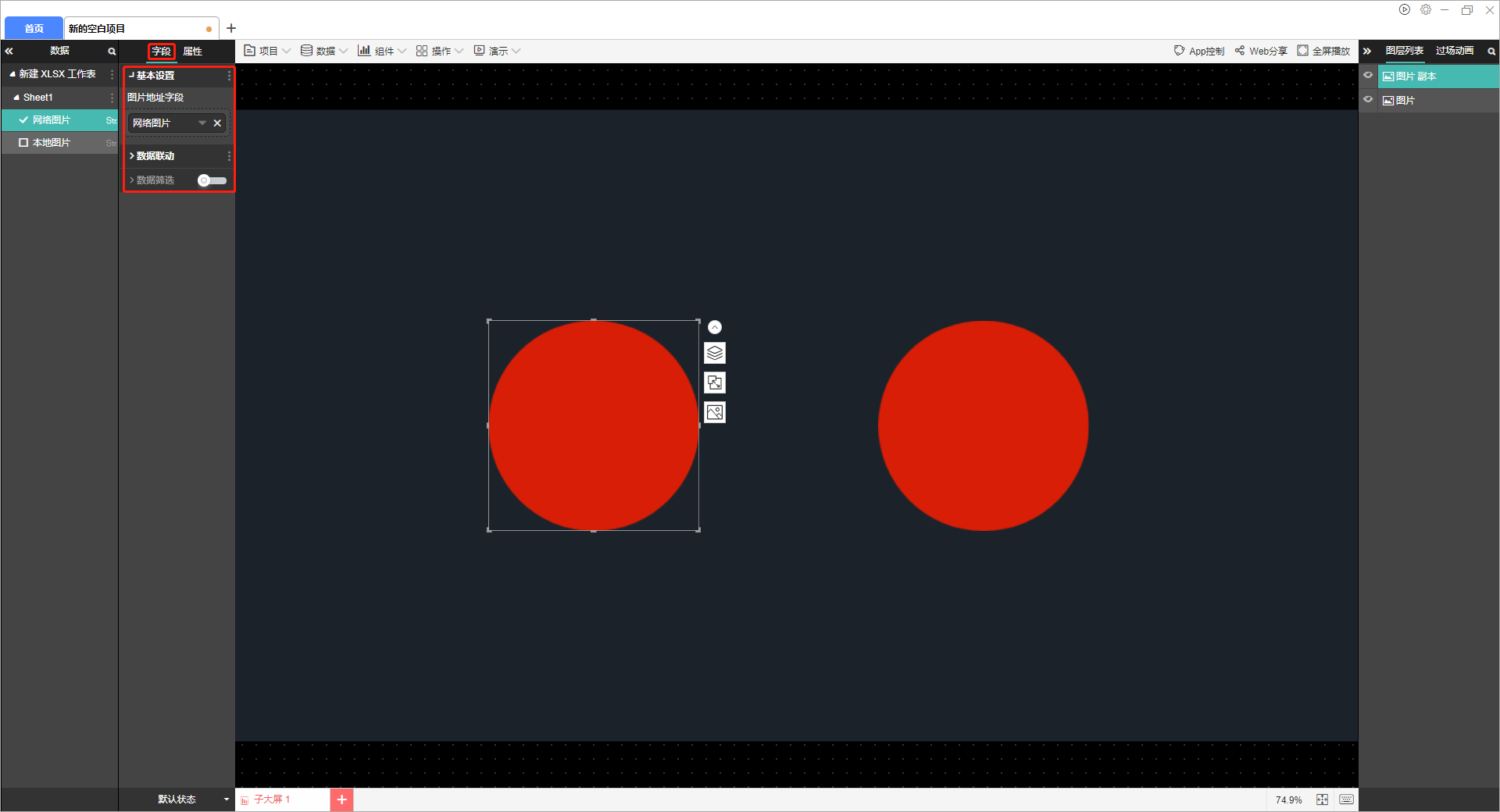
选中组件时可以对组件进行设置,包括字段设置和属性设置,其中字段设置如下图所示:

上图中所用示例数据如下:
| 网络图片 | 本地图片 |
| https://static2.shanhaibi.com/assets/image/202002181646/red.png | file:///C:/Users/79775/Desktop/教程/red.png |
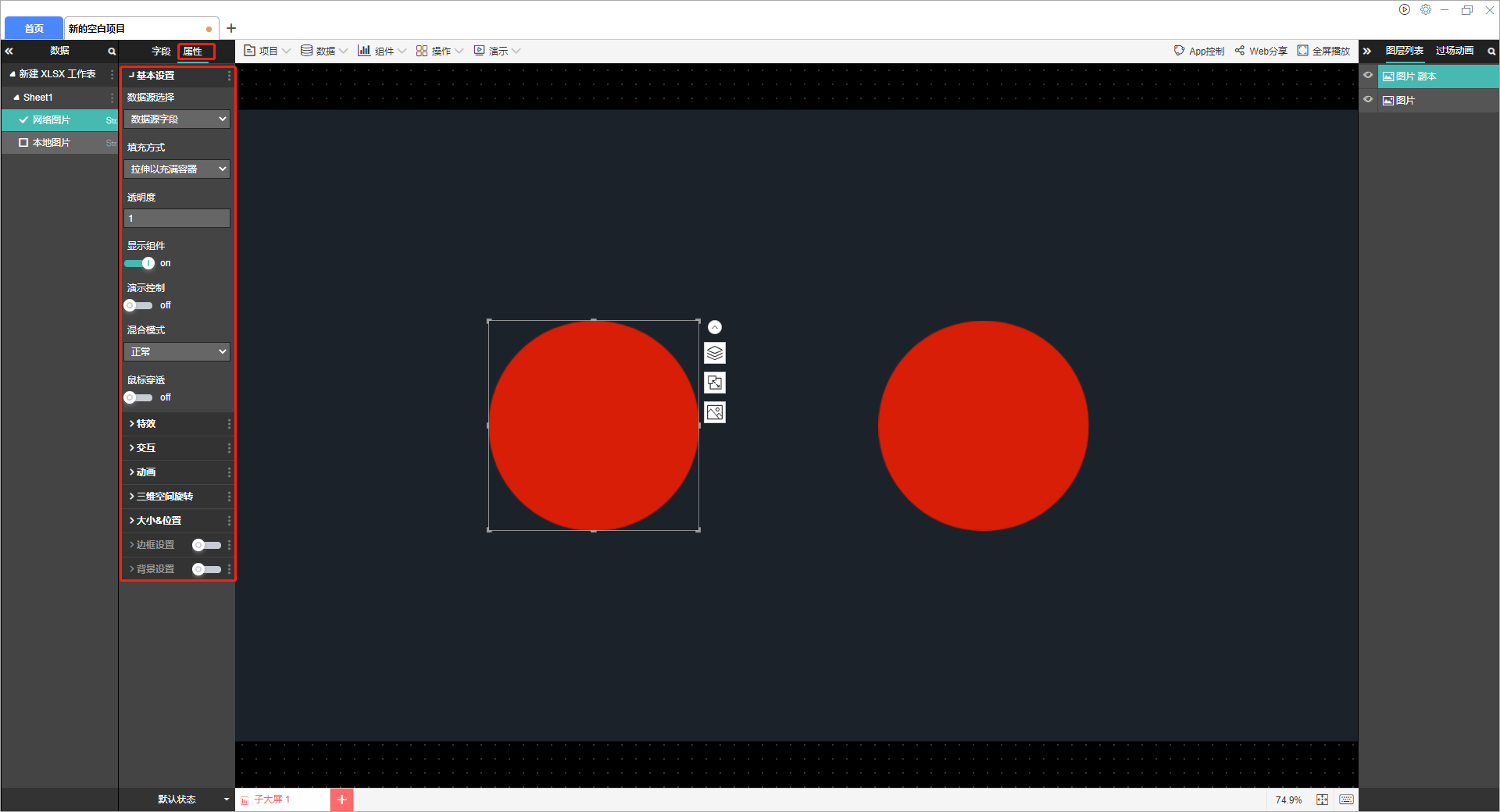
属性的设置如下图所示:

(1)基本设置
数据源选择:图片支持设定为指定图片,或者从数据源字段中读取图片地址,默认情况下使用指定图片
图片地址:如果设置了数据源为指定图片,则需要设置图片地址。点击“x”可以删除图片。
填充方式:拉伸以充满容器,平铺以充满容器和居中。居中时图片会锁定宽长比,开启“外框跟随图片尺寸”可以让外框始终保持和图片相同大小。填充方式默认针对第一张图片的尺寸进行适配性处理,其他图片使用相同的处理方式。
透明度:取值范围0~1,0表示完全透明,1表示不透明
包括:鼠标穿透、允许演示控制和是否显示
(2)特效
雨滴特效
(3)交互设置
交互可以通过点击该组件可以切换其他组件的状态、链接到URL以及大屏上、打开弹窗或者切换选项卡。
(4)动画
动画效果可以对入场动画、展示动画和离场动画进行设置。
需要注意的是,未开启循环播放时,动画只在启动全屏时播放一次,开启循环播放之后才会按照间隔时间循环播放动画。
(5)大小和位置
通常我们可以通过直接点击和拖动组件来设置大小和位置,在这里也可以通过直接输入X坐标、Y坐标、宽和高来设置。
三维空间旋转还可以输入任意数值,数值对应角度向X轴/y轴旋转。
(6)边框设置
边框的设置包括:边框颜色、边框宽度和边框样式。
(7)背景设置
组件默认没有背景颜色,如果需要设置背景颜色,可以在这里进行设置,也可以将背景设置为一张图片。

