天气组件
摘要: 本文主要给大家介绍一下天气组件的使用方法。 本文内容基于山海鲸可视化软件操作,您可先免费下载山海鲸可视化后再阅读本文。 下载山海鲸可视化软件
天气组件可以提供24小时天气预报、七天预报、查询服务、实时天气和预警信息。
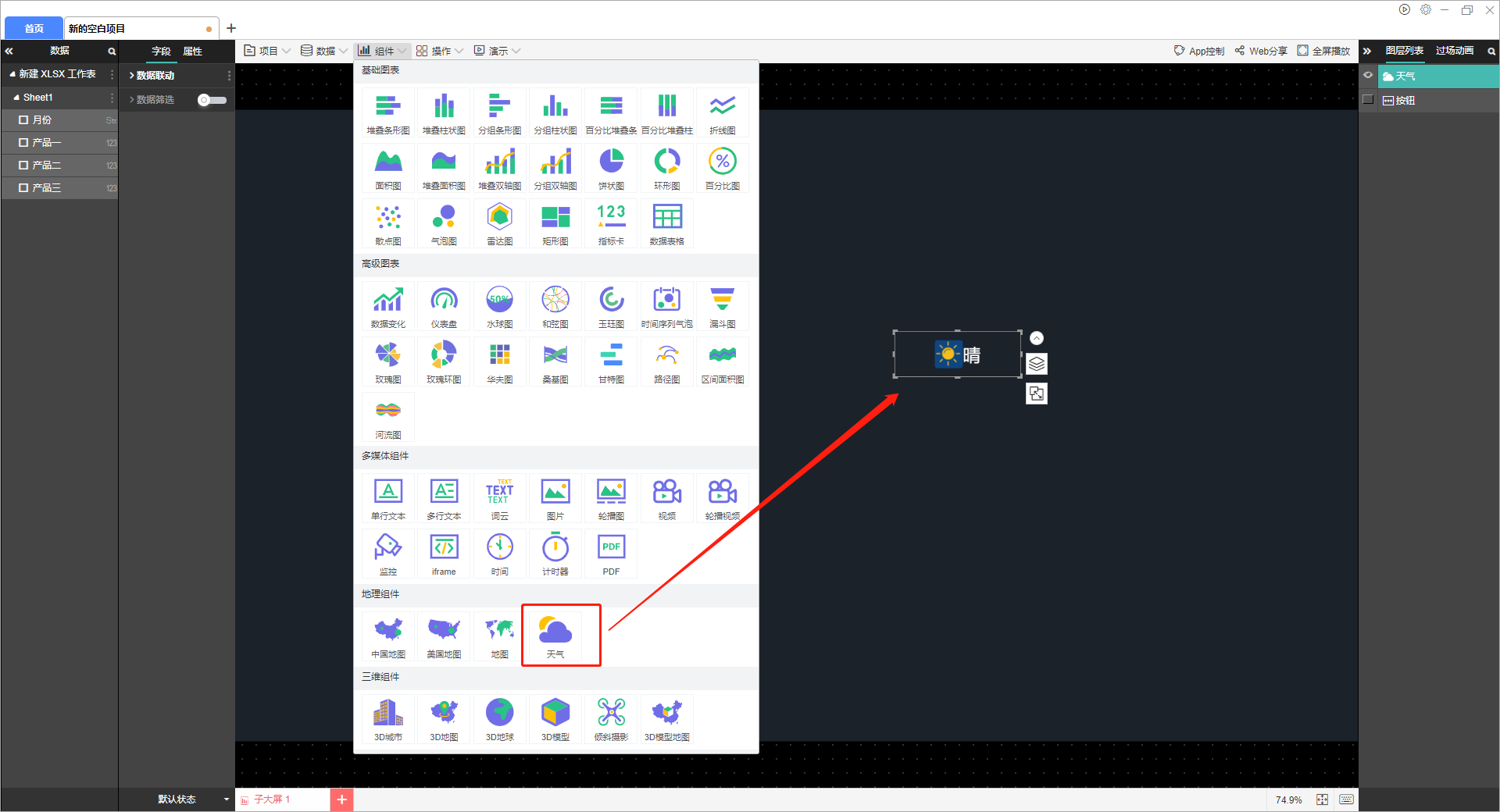
该组件在软件的位置如下图所示:

通过天气组件设置的天气效果相对简单,如果要设置复杂的天气效果,可以通过添加天气数据,再结合其他组件搭建复杂的天气效果。
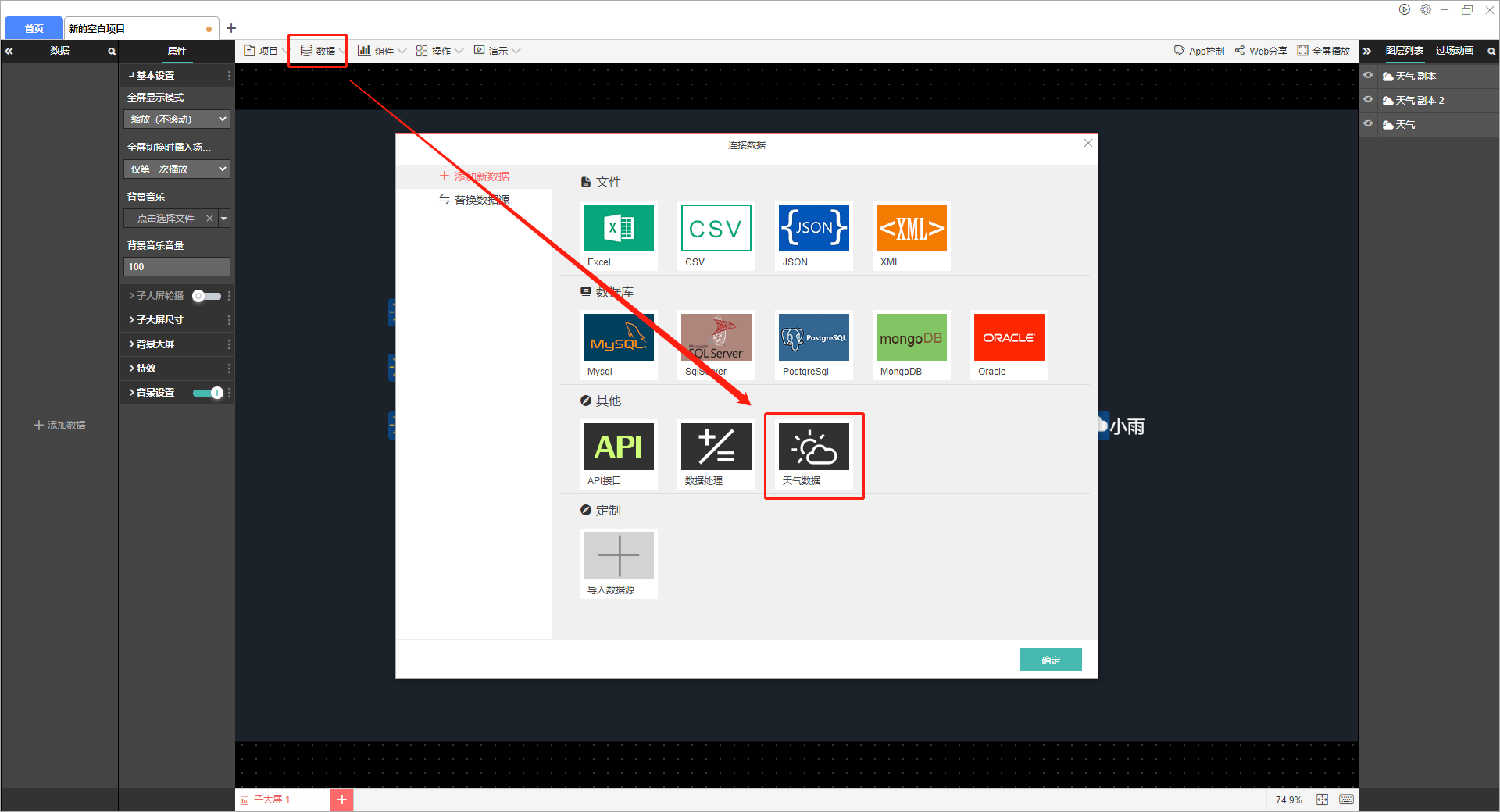
在添加数据中选择“天气数据”。

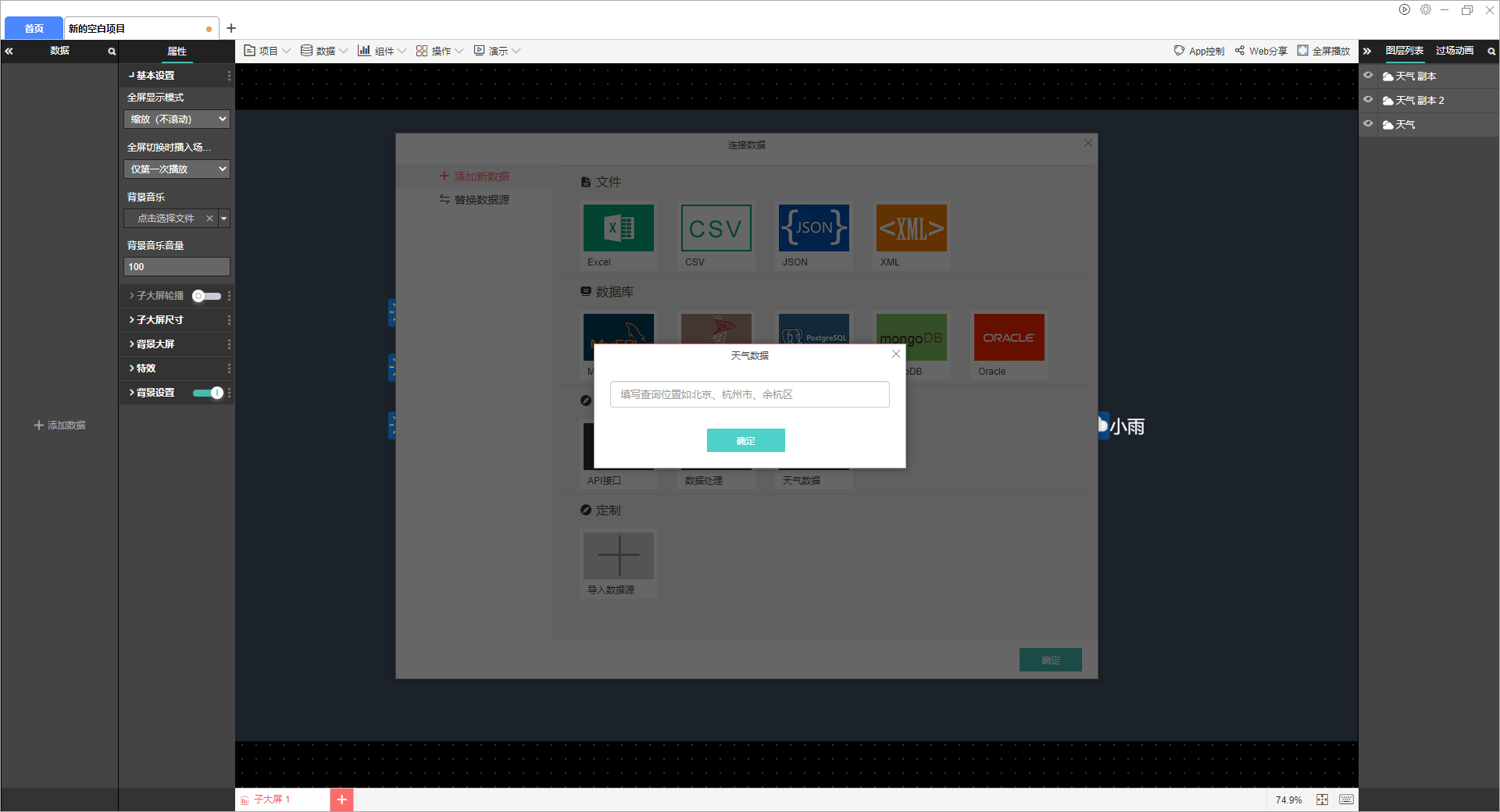
在弹窗内选择天气数据后输入任意城市,如“杭州市”。

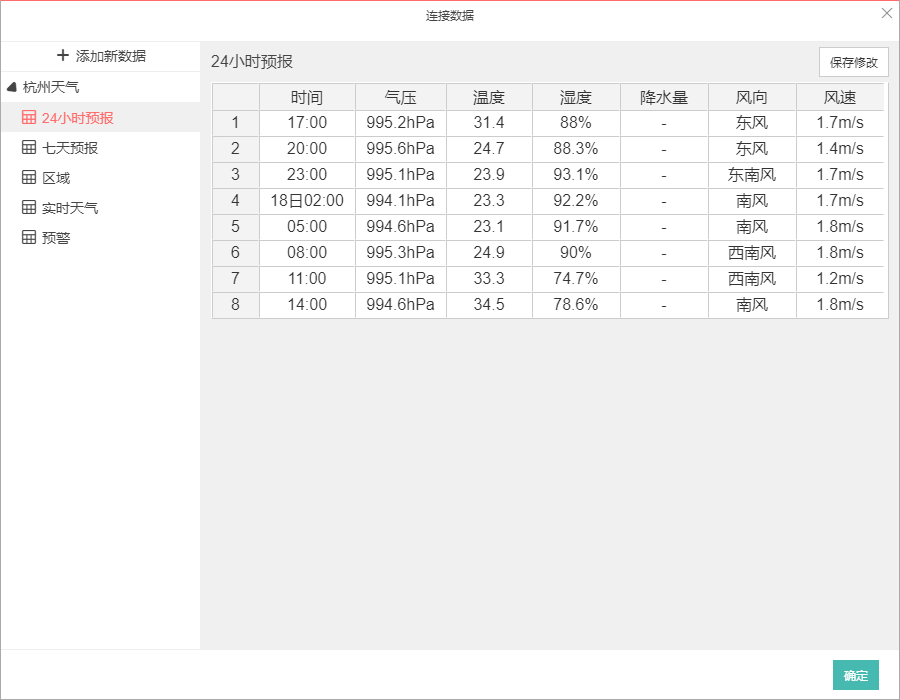
添加的数据包括24小时预报数据、七天预报数据、区域数据、实时天气数据和预警数据,我们可以根据需要进行选择。

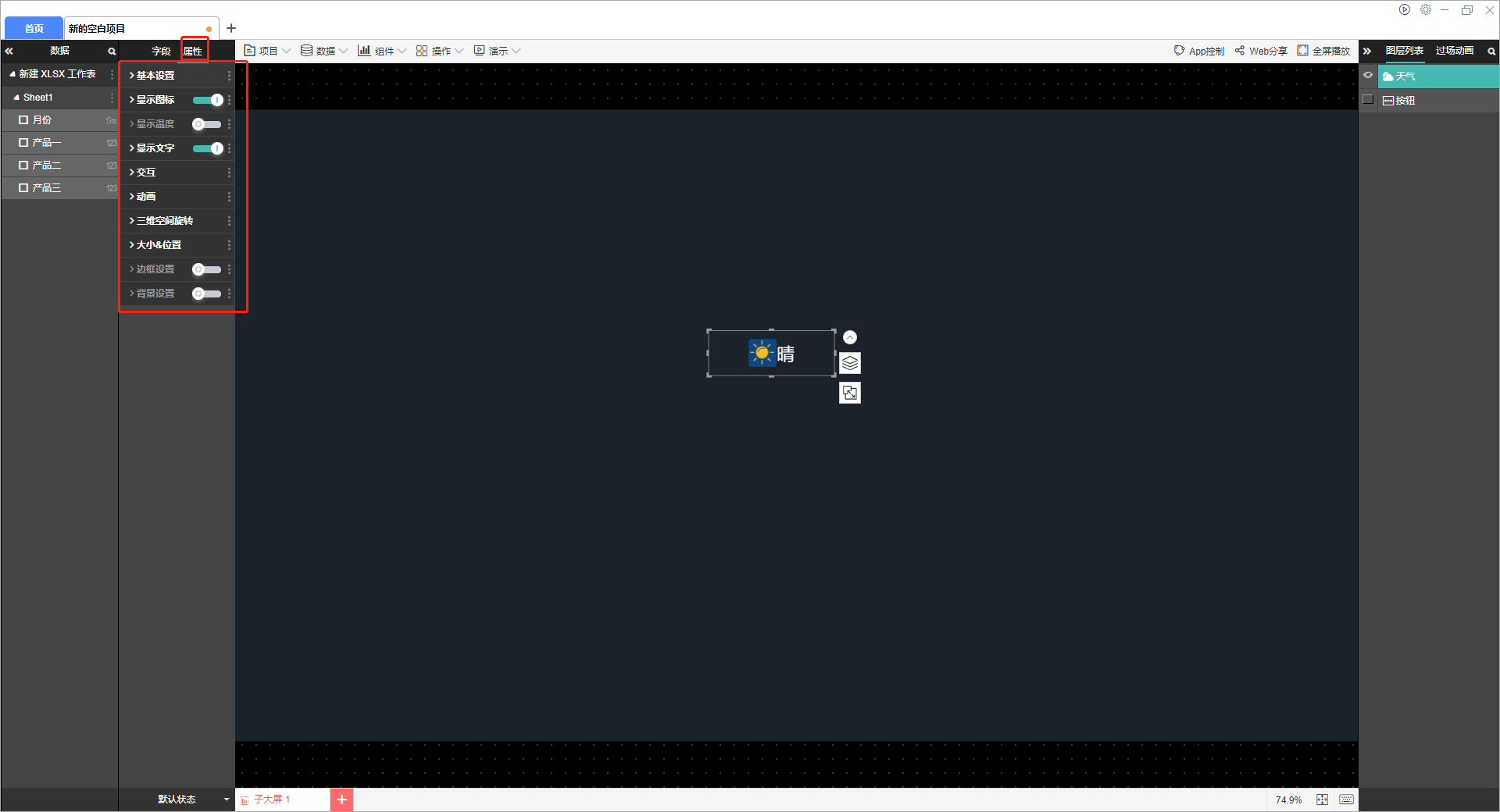
选中组件时可以对组件进行设置,属性设置如下图所示:

(1)基本设置
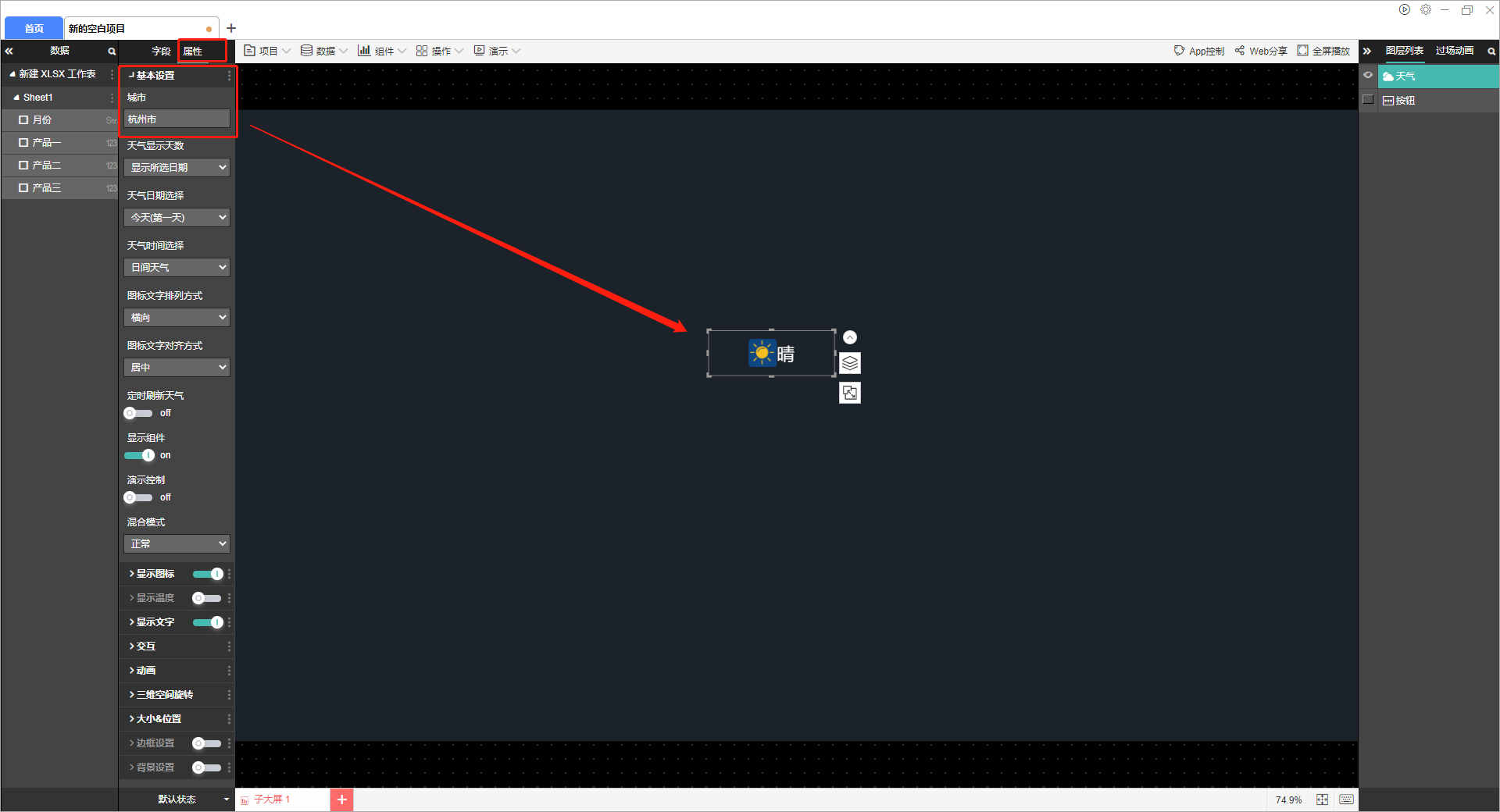
a.直接在城市框中输入任意城市,例如输入“杭州市”,即可显示杭州市当日天气。如下图所示:

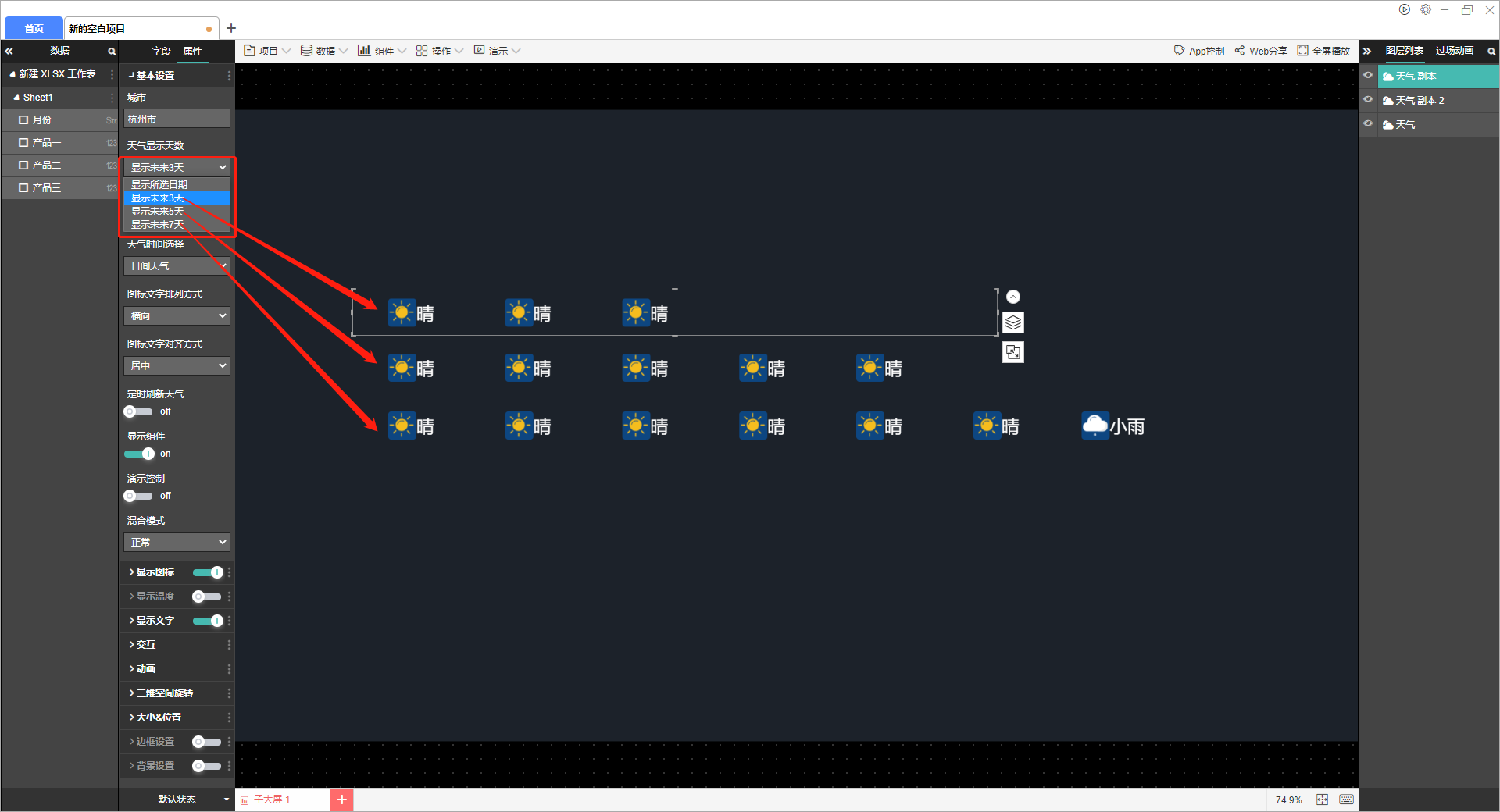
b.还可以显示未来3天、未来5天和未来7天的天气情况,如下图所示:

C.天气日期选择:可以选择哪一天为第一天
d.天气时间可选择显示为日间天气或夜间天气。
e.图标文字排列方式可选择横向或纵向
f.图标文字对齐方式有居左、居中和居右
g.定时刷新数据可以关闭
h.允许演示控制:可以通过山海鲸可视化APP(ios系统)进行演示操作
i.是否显示
(2)显示图标
可设置图标宽度、图标高度、图标背景色、图标垂直位置和图标水平位置。
(3)显示温度
主要有字体的设置和文字垂直或水平位置
(4)显示文字
主要有字体的设置和文字垂直或水平位置。
(5)交互设置
切换组件状态:在如何设置组件的多状态的教程中,我们介绍过每个组件都可以创建多状态,状态之间可以通过状态切换条件来自动切换,在此基础上,还可以通过给组件添加切换到组件的状态,从而可以通过点击按钮来实现组件的状态切换。
刷新大屏数据:打开后无法刷新大屏的数据
添加链接:无链接、链接到URL(选择链接到URL时需要输入一个URL,点击之后会通过浏览器打开这个链接。)、链接到大屏(选择链接到大屏时可以在当前项目中选择一个子大屏,点击之后会切换到这个子大屏。)
开启、关闭弹窗:可以选择当前大屏中的某一个弹窗组件,点击之后会显示或关闭该弹窗组件,注意无法通过一个组件实现显示和关闭同一个弹窗。
切换选项卡:在选项卡的教程中,我们介绍过一个选项卡组件内可以设置多个选项,状态之间可以通过选项切换来自动切换,在此基础上,还可以通过给组件添加切换到选项卡的第几项,从而可以通过点击组件来实现组件的选项切换。
(6)动画
动画效果可以对入场动画、展示动画和离场动画进行设置。
需要注意的是,未开启循环播放时,动画只在启动全屏时播放一次,开启循环播放之后才会按照间隔时间循环播放动画。
(7)大小&位置
通常我们可以通过直接点击和拖动组件来设置大小和位置,在这里也可以通过直接输入X坐标、Y坐标、宽和高来设置
三维空间旋转还可以输入任意数值,数值对应角度向X轴/y轴旋转。
(8)边框设置
边框的设置包括:边框颜色、边框宽度和边框样式。
(9)背景设置
组件默认没有背景颜色,如果需要设置背景颜色,可以在这里进行设置,也可以将背景设置为一张图片、视频。

