和弦图
摘要: 本文主要给大家介绍一下和弦图的使用方法。 本文内容基于山海鲸可视化软件操作,您可先免费下载山海鲸可视化后再阅读本文。 下载山海鲸可视化软件
和弦图是一种显示矩阵中数据间相互关系的可视化图表,节点数据沿圆周径向排列,节点之间使用带权重(有宽度)的弧线链接。
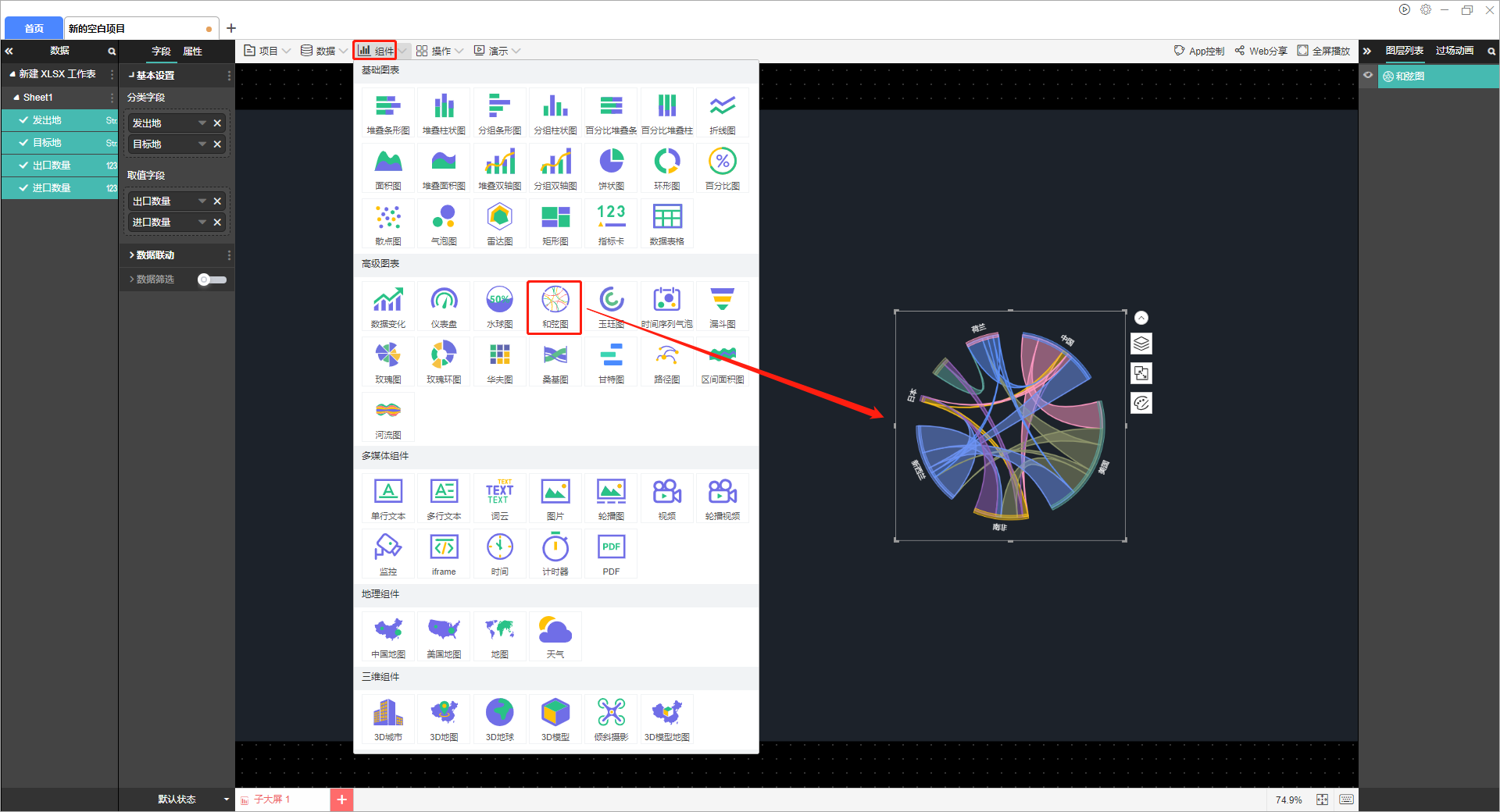
该组件在软件中的位置如下图所示:

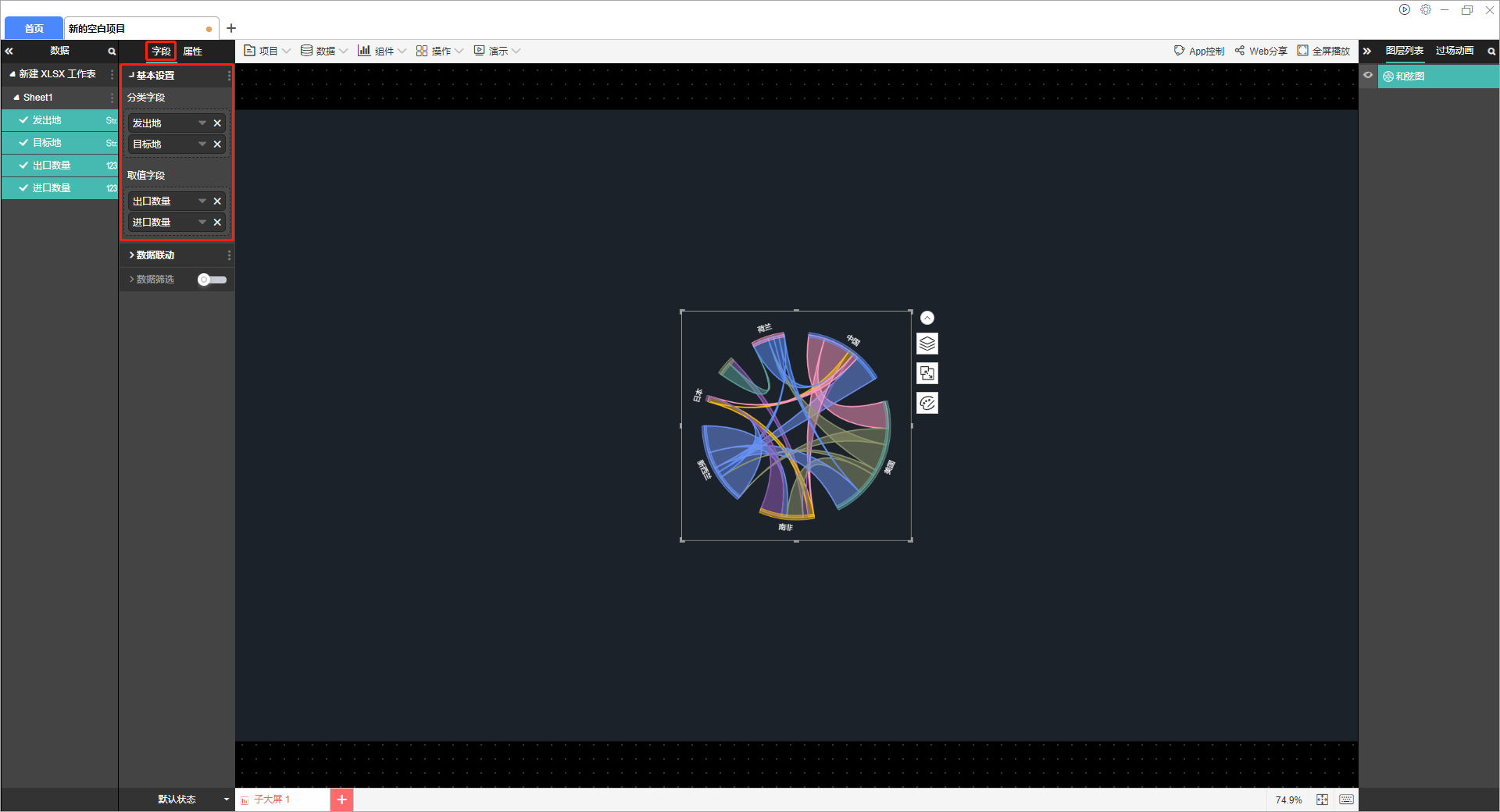
选中组件时可以对组件进行设置,包括字段设置和属性设置,其中字段设置如下图所示:

分类字段对应玉珏图上的节点国家,值字段图上的出口和进口发出数值。边连接了有流通行为的两个国家,节点上边的条数表示与国家有贸易行为的货品数量,边的初始宽度表示从当前国家到目标国家的出口量,边的结束宽度表示从目标国家到当前国家的进口量。也就是说,当一条边的结束宽度不为0时,表示国家之间有循环依赖,在图表中表现为节点上连接了颜色与节点不同的边。
上图中所用示例数据如下:
| 发出地 | 目标地 | 出口数量 | 进口数量 |
| 中国 | 美国 | 6 | 10 |
| 中国 | 南非 | 10 | 0 |
| 美国 | 新西兰 | 6 | |
| 日本 | 中国 | 2 | |
| 荷兰 | 5 | 0 | |
| 日本 | 南非 | 2 | 2 |
| 荷兰 | 中国 | 6 | |
| 新西兰 | 日本 | 10 | 0 |
| 南非 | 中国 | 0 | |
| 南非 | 2 | 2 | |
| 中国 | 日本 | 2 | 0 |
| 美国 | 荷兰 | 10 | 0 |
| 美国 | 新西兰 | 2 | |
| 美国 | 南非 | 8 | 6 |
| 荷兰 | 荷兰 | 2 | 2 |
| 荷兰 | 美国 | 2 | 0 |
| 荷兰 | 新西兰 | 2 | |
| 新西兰 | 中国 | 2 | 10 |
| 新西兰 | 美国 | 6 | 10 |
| 新西兰 | 南非 | 10 | 2 |
| 南非 | 日本 | 8 | 0 |
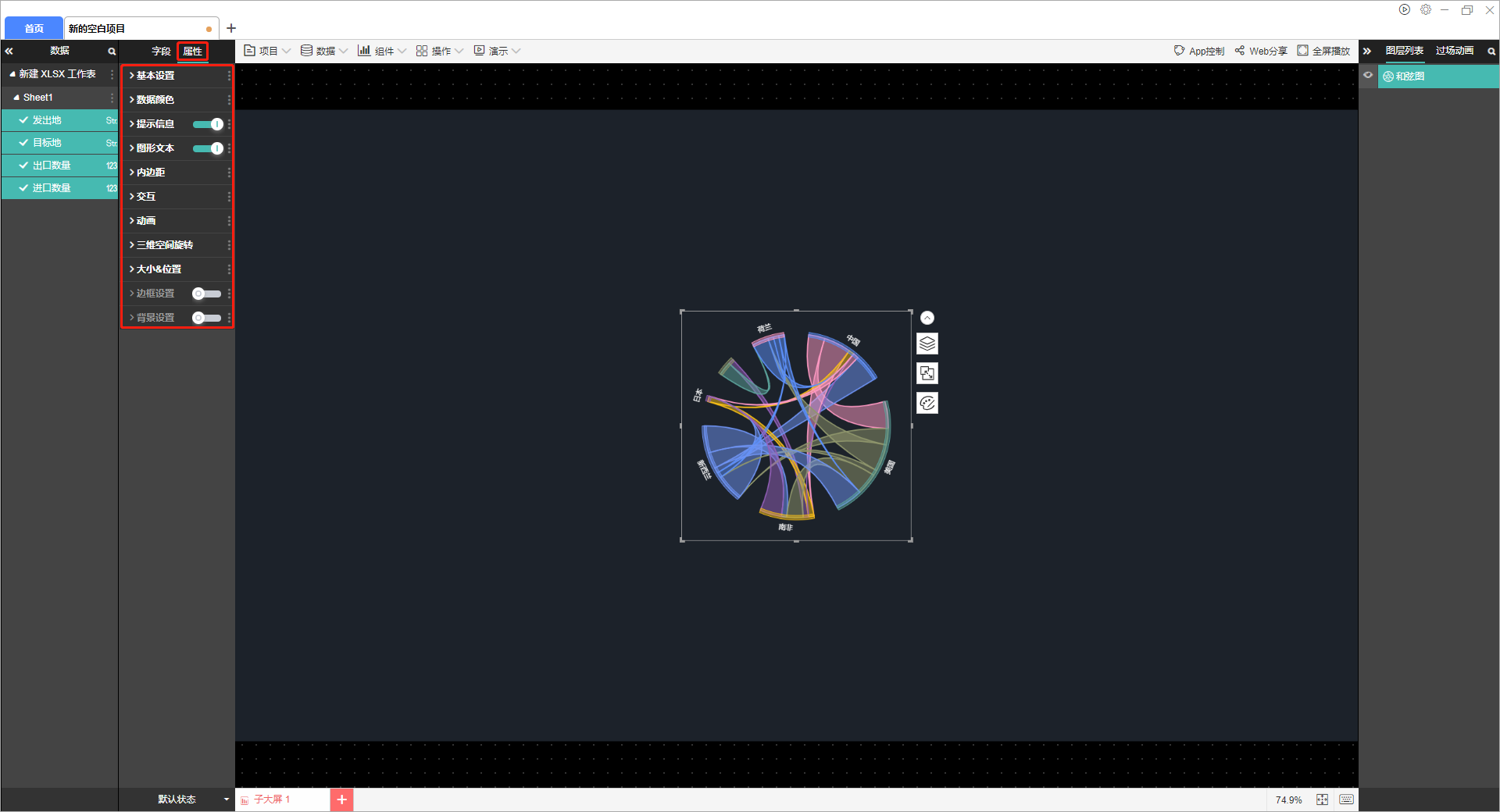
属性的设置如下图所示:

(1)基本设置
可以设置文字水平排列或者垂直排列、允许演示控制和是否显示。
(2)数据颜色
每一个数据字段对应的颜色设置
(3)提示信息
提示信息指的是鼠标移动到组件上时显示的信息。
包括:提示框样式、文字样式的设置。
(4)图形文本
可设置文字颜色、文字大小、字体。
(5)内边距
内边距可以设置组件中心距离上下左右边框各自的位置,单位为px。
(6)交互设置
交互可以通过点击该组件可以切换其他组件的状态、链接到URL以及大屏上、打开弹窗或者切换选项卡。
(7)动画
动画效果可以对入场动画、展示动画和离场动画进行设置。
需要注意的是,未开启循环播放时,动画只在启动全屏时播放一次,开启循环播放之后才会按照间隔时间循环播放动画。
(8)大小位置
通常我们可以通过直接点击和拖动组件来设置大小和位置,在这里也可以通过直接输入X坐标、Y坐标、宽和高来设置。
三维空间旋转还可以输入任意数值,数值对应角度向X轴/y轴旋转。
(9)边框设置
边框的设置包括:边框颜色、边框宽度和边框样式。
(10)背景设置
组件默认没有背景颜色,如果需要设置背景颜色,可以在这里进行设置,也可以将背景设置为一张图片。

