数据表格
摘要: 本文主要给大家介绍一下数据表格组件的使用方法。 本文内容基于山海鲸可视化软件操作,您可先免费下载山海鲸可视化后再阅读本文。 下载山海鲸可视化软件
数据表格组件可以通过表格的形式来展示数据。
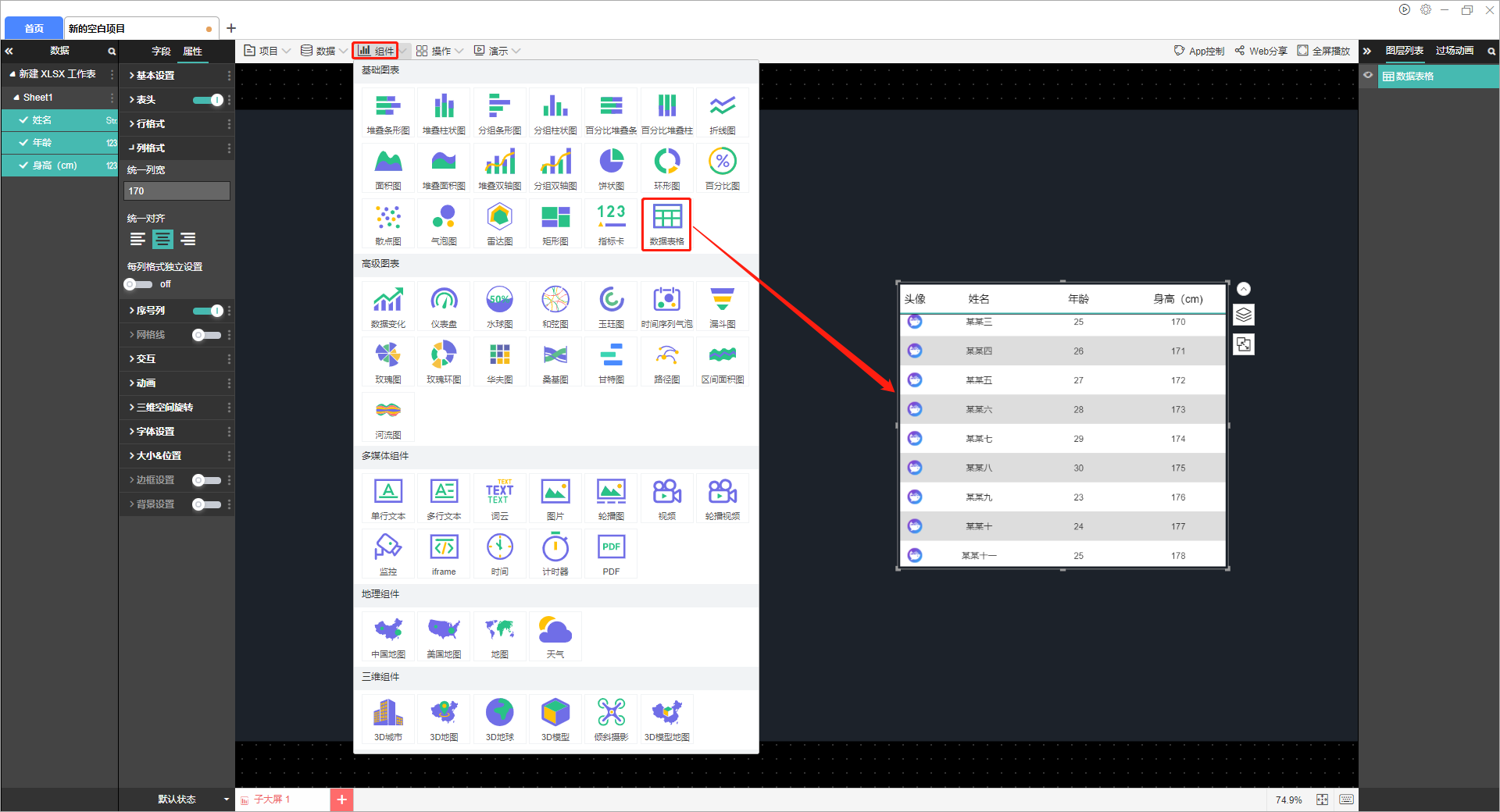
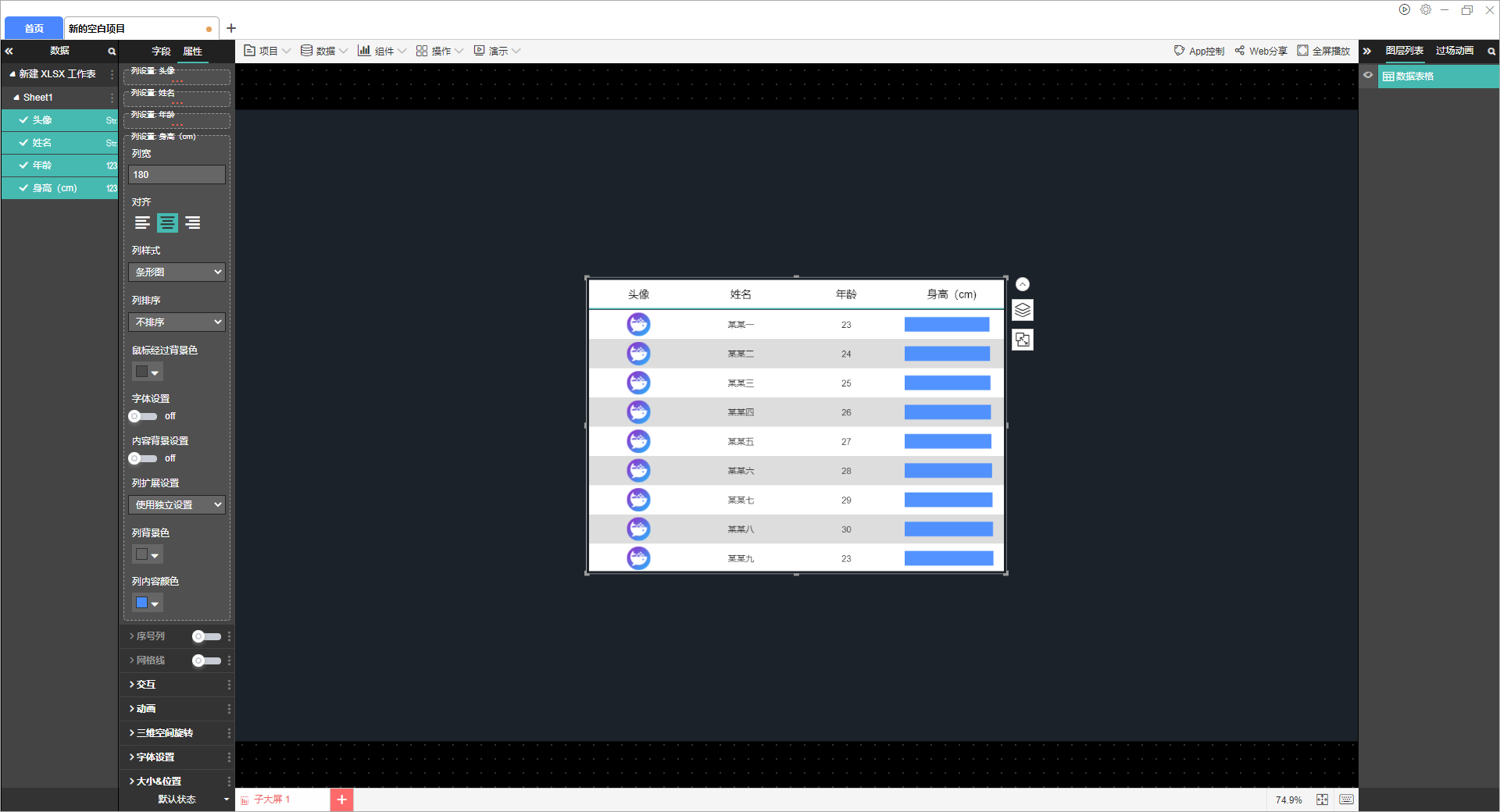
该组件在软件中的位置如下图所示:

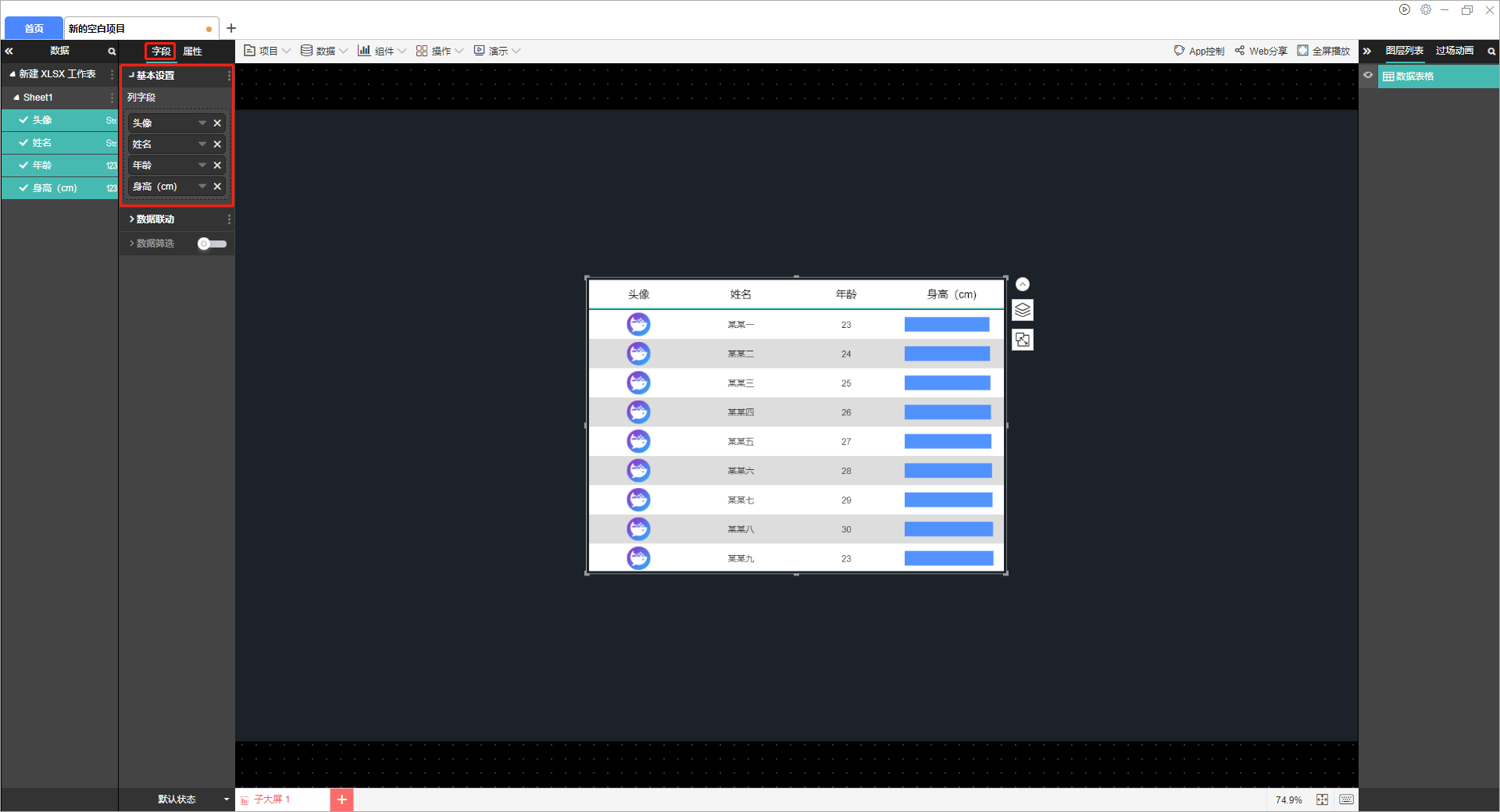
选中组件时可以对组件进行设置,包括字段设置和属性设置,其中字段设置如下图所示:

上图中所用示例数据如下:
| 头像 | 姓名 | 年龄 | 身高(cm) |
| http://47.95.227.195/img/icon.png | 某某一 | 23 | 168 |
| http://47.95.227.195/img/icon.png | 某某二 | 24 | 169 |
| http://47.95.227.195/img/icon.png | 某某三 | 25 | 170 |
| http://47.95.227.195/img/icon.png | 某某四 | 26 | 171 |
| http://47.95.227.195/img/icon.png | 某某五 | 27 | 172 |
| http://47.95.227.195/img/icon.png | 某某六 | 28 | 173 |
| http://47.95.227.195/img/icon.png | 某某七 | 29 | 174 |
| http://47.95.227.195/img/icon.png | 某某八 | 30 | 175 |
| http://47.95.227.195/img/icon.png | 某某九 | 23 | 176 |
| http://47.95.227.195/img/icon.png | 某某十 | 24 | 177 |
| http://47.95.227.195/img/icon.png | 某某十一 | 25 | 178 |
| http://47.95.227.195/img/icon.png | 某某十二 | 26 | 179 |
| http://47.95.227.195/img/icon.png | 某某十三 | 27 | 180 |
| http://47.95.227.195/img/icon.png | 某某十四 | 28 | 181 |
| http://47.95.227.195/img/icon.png | 某某十五 | 29 | 182 |
| http://47.95.227.195/img/icon.png | 某某十六 | 30 | 183 |
| http://47.95.227.195/img/icon.png | 某某十七 | 23 | 184 |
| http://47.95.227.195/img/icon.png | 某某十八 | 24 | 185 |
| http://47.95.227.195/img/icon.png | 某某十九 | 25 | 186 |
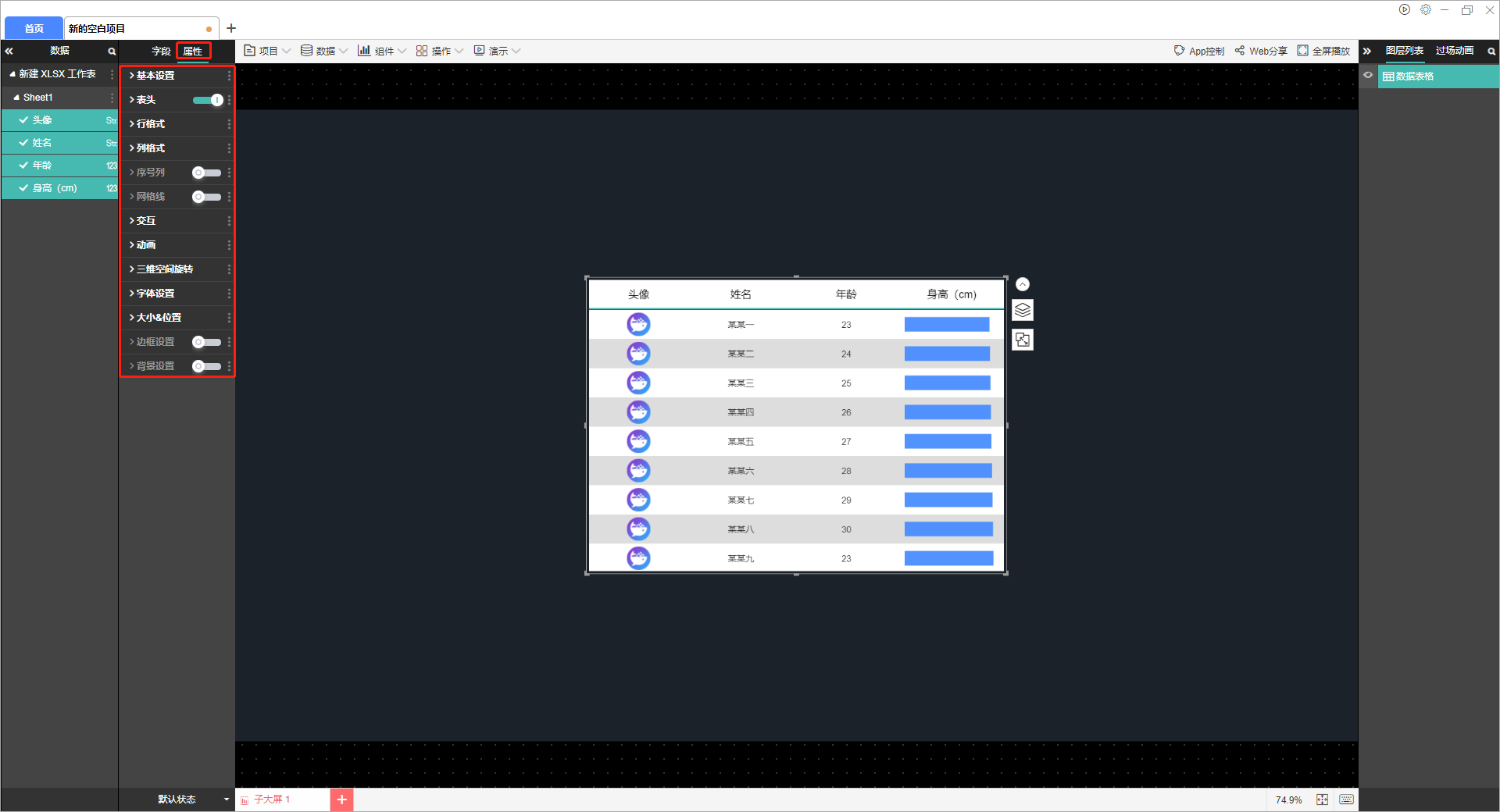
属性的设置如下图所示:

(1)基本设置
显示滚动条:如果当前表格大小设置导致内容显示不全,可以显示滚动条,然后滚动显示,如果关闭滚动条,则未能显示的内容不能显示出来(开启动画之后会滚动显示出来)
自动换行:开启后字数超出列宽就会自动换行,同时要注意行高
允许演示控制:便于在山海鲸APP内进行演示操作
是否显示
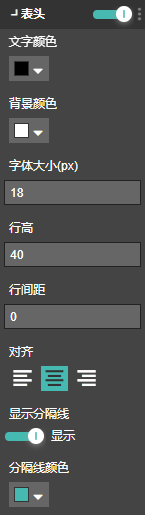
(2)表头
表格的表头可以进行单独设置,包括表头文字颜色、背景颜色、字体大小、行高、行间距、对齐方式、显示分割线、分割线颜色

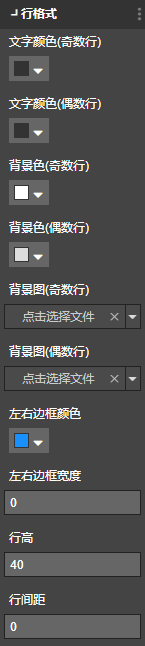
(3)行格式
文字颜色(奇数行)、文字颜色(偶数行),背景色(奇数行)、背景色(偶数行)、背景图(奇数行)、背景图(偶数行)、左右边框颜色、左右边框宽度、行高、行间距

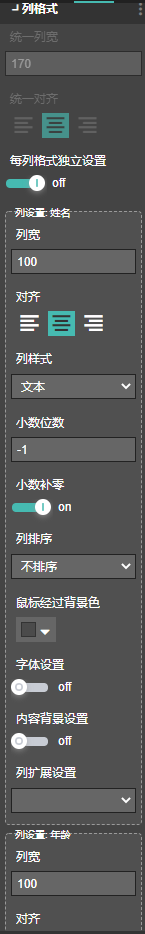
(4)列格式
列格式有两种设置方式,一种是使用统一的设置,另一种是每列单独设置。
未开启每列格式独立设置开关时,请使用鼠标对表格纵向虚线进行拖动以达到想要的列宽。

开启了每列格式独立设置,则需要对每一列进行单独的设置。
通过列名中选择对应的列,然后设置列宽,对齐方式、列样式、小数位数、小数补零、列排序、鼠标经过背景色、字体设置、内容背景设置和列扩展设置。

其中列样式主要是针对内容的类型进行设置,可选设置项包括:文本、图片、百分比和条形图。
百分比:将数据显示为百分比数据
条形图:将该列最大数值设为百分之百,然后将其他数值和最大数值进行比较,计算得到对应的百分比条形图,条形图默认使用的是行格式的颜色设置,如果需要修改条形图的颜色,需要使用列扩展设置(列前景色)。
将身高列改为条形图,如下图所示:

列排序是依照当前列的内容进行排序,同时扩展所有列的排列顺序,设置包括不排序、从小到大、从大到小。
列扩展设置是对该列进行独立的前景色和背景色设置,否则该列使用的是行设置。
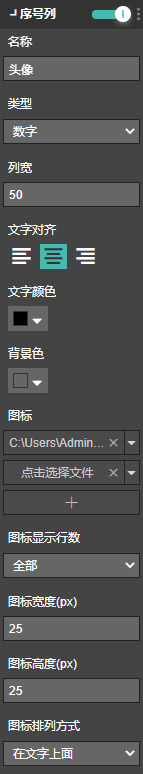
(5)序号列
显示单独的序号列。
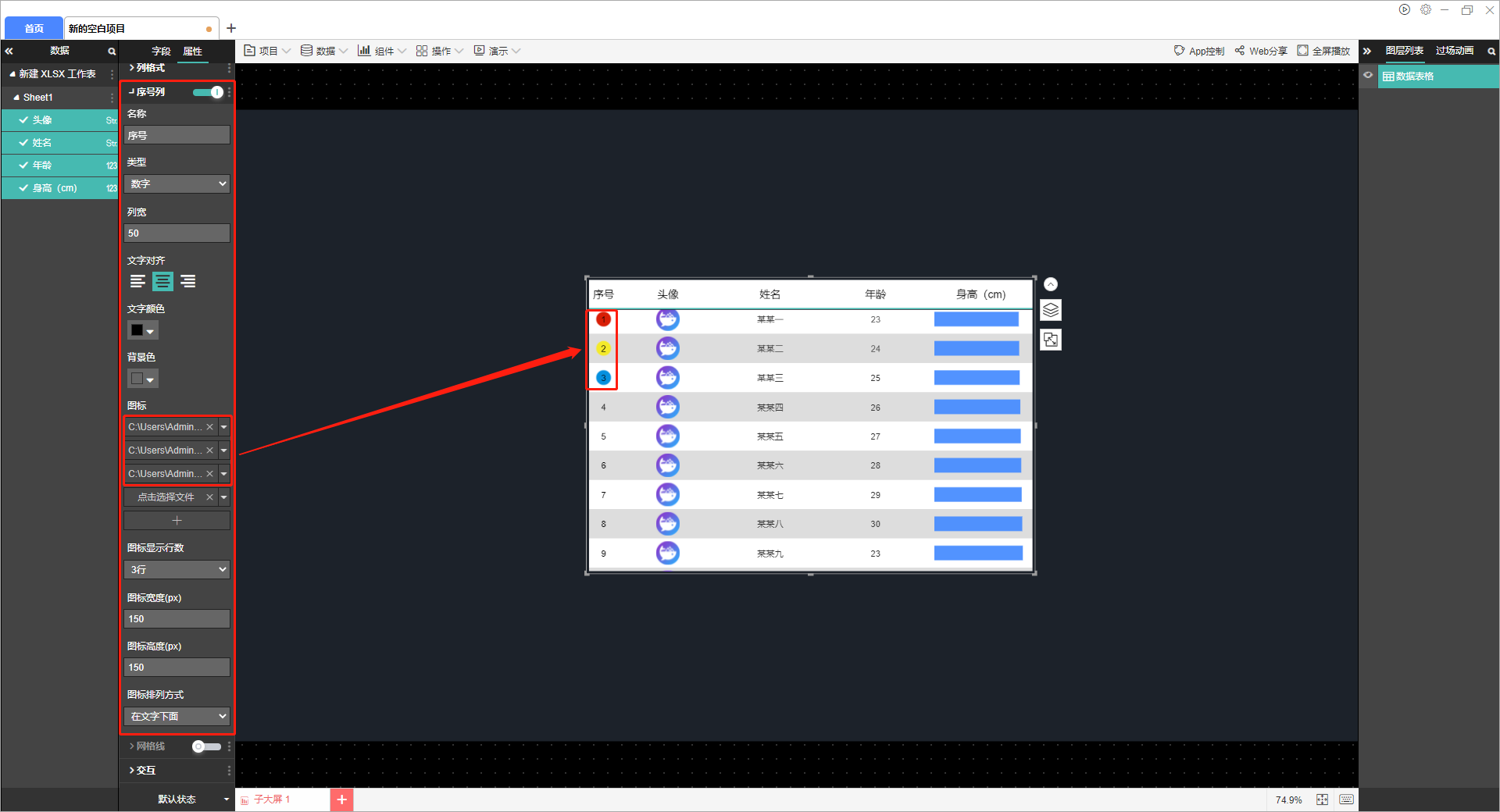
序号列的设置包括:名称、类型(数字、罗马数字和留空)、列宽、文字对齐方式、文字颜色、背景色、图标、图标显示行数、图标宽度、图标高度和图标排列方式。

在进行图标设置时,可以设置多个图片,其中第一个图片给第一行使用,第二个图片给第二行使用,以此类推,最后一个图片给该行及剩下的所有行使用(这里的所有行不一定就是该表格中剩下的所有行,具体需要根据图标显示行数设置来确定)。
例如将前三行设置为带背景图,后面所有行都没有背景图,背景图在数字下方,结果如下图所示。

(6)网格线
显示水平线、显示垂直线、水平线颜色、垂直线颜色。
(7)交互设置
交互可以通过点击该组件可以切换其他组件的状态、链接到URL以及大屏上、打开弹窗或者切换选项卡。
(8)动画
动画效果可以对入场动画、展示动画和离场动画进行设置。
需要注意的是,未开启循环播放时,动画只在启动全屏时播放一次,开启循环播放之后才会按照间隔时间循环播放动画。
(9)字体设置
这里的字体设置是对表头和标题之外文本进行字体设置。
(10)大小和位置
通常我们可以通过直接点击和拖动组件来设置大小和位置,在这里也可以通过直接输入X坐标、Y坐标、宽和高来设置。
三维空间旋转还可以输入任意数值,数值对应角度向X轴/y轴旋转。
(11)边框设置
边框的设置包括:边框颜色、边框宽度和边框样式。
(12)背景设置
组件默认没有背景颜色,如果需要设置背景颜色,可以在这里进行设置,也可以将背景设置为一张图片、视频。

