下拉菜单
摘要: 本教程主要给大家介绍一下下拉菜单的使用方法 本文内容基于山海鲸可视化软件操作,您可先免费下载山海鲸可视化后再阅读本文。 下载山海鲸可视化软件
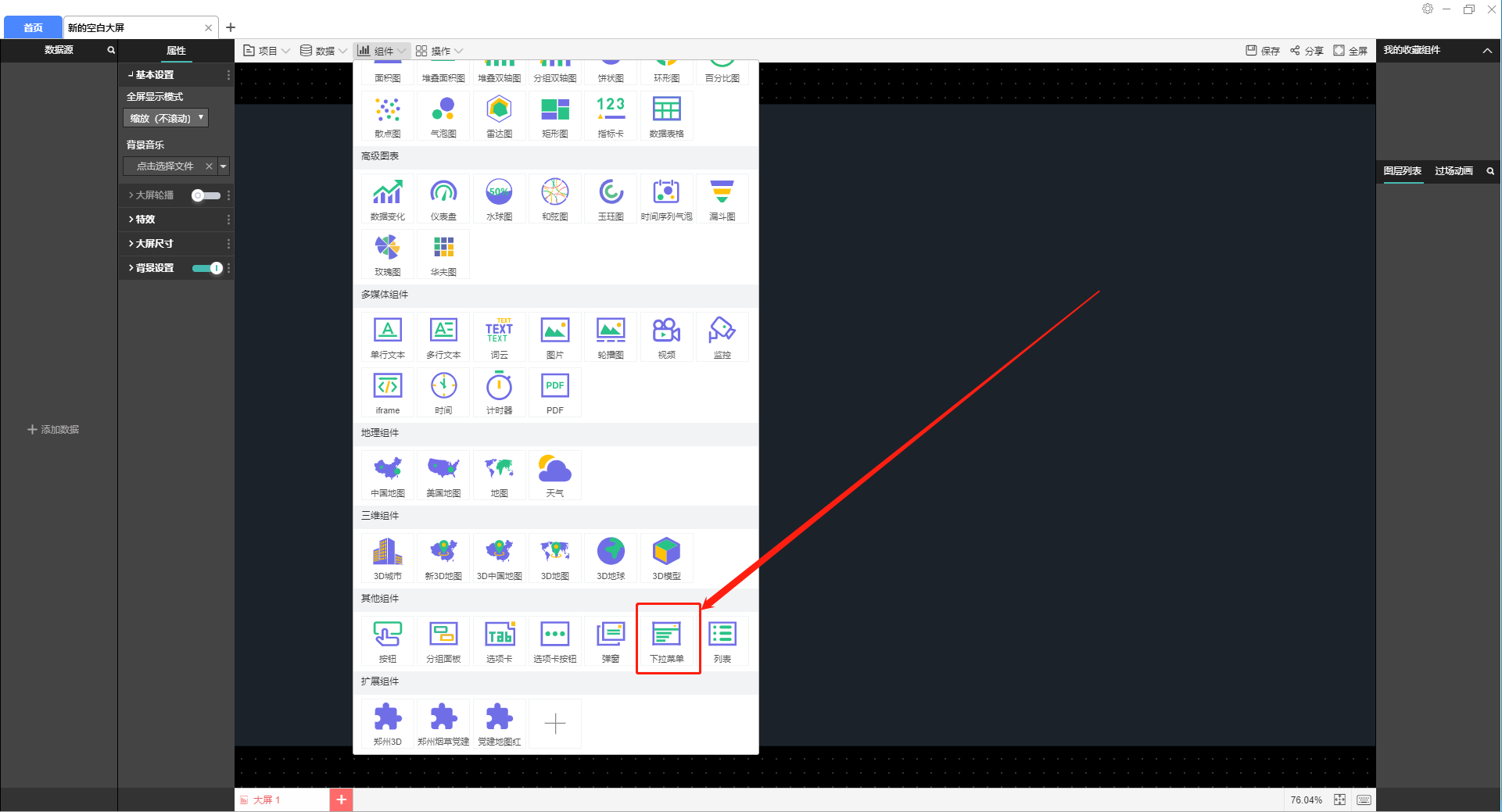
下拉菜单在软件中的位置如下图所示:

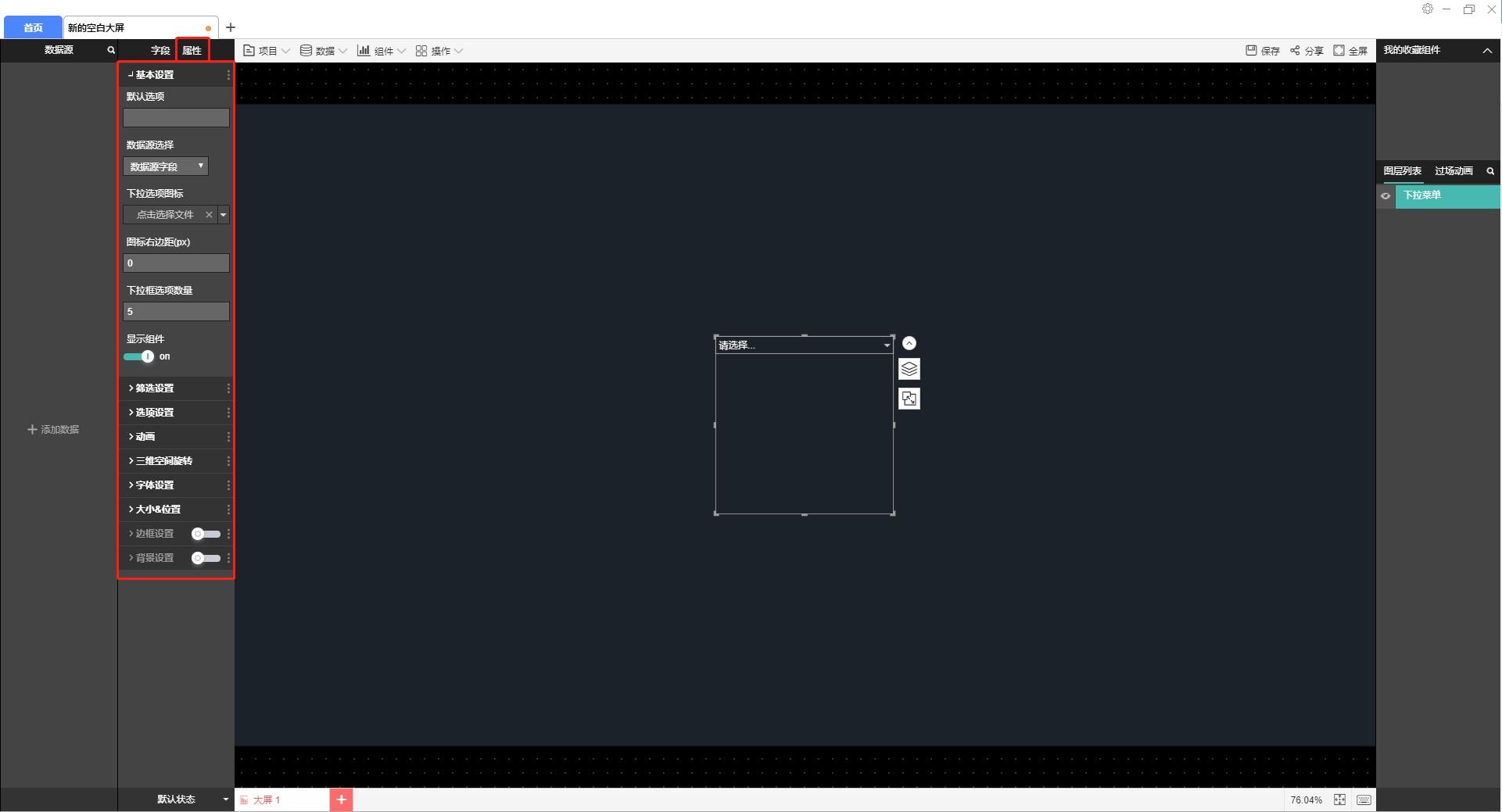
选中组件时可以对组件进行设置,包括字段设置和属性设置,其中字段设置包括基本设置、数据联动和数据筛选。
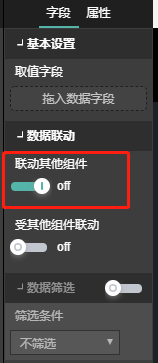
数据联动:
首先打开下拉菜单的数据联动开关中“联动其他组件”的设置开关,其他组件开启“受其他组件联动”设置,只要是其使用的数据源中某个字段名等于填写的筛选字段名(必须是一模一样的字段名),则该组件会受下拉菜单的选择控制。

属性的设置如下图所示:

(1)基本设置
数据源选择:数据源字段或指定文本(指的是下拉菜单的各个选项名称是从数据源字段中提取还是直接填写固定的文本);当数据源选择为指定文本时,可以在下方填写选项名称,点击加号可以添加选项
默认选项:下拉菜单默认显示的选项名称(当设置默认选项时,打开大屏时会切到默认选项)
选择提示文本:默认选项设置为无时,可以设置选择提示文本
选择类型:单选或多选
被联动时回复默认选项
允许演示控制:用于山海鲸可视化APP(ios系统)演示控制
是否显示



(2)选项设置
下拉选项图标:指的是下拉框右侧的下拉箭头可以替换为指定图片
图标右间距:控制下拉选项图标的位置
下拉框选项数量:显示的下拉选项数量,超过改数量则需要滚动显示
选中项背景颜色:设置选中项的背景颜色
选择框样式:包括选择框显示高度、选择框线条颜色、选择框线条宽度、选择框圆角半径、选择框线条样式、选择框背景颜色、选择框背景图、填充方式
下拉框样式:包括下拉框显示高度、下拉框线条颜色、下拉框线条宽度、下拉框圆角半径、下拉框线条样式、下拉框背景颜色、下拉框背景图、填充方式
显示搜索框:用来控制搜索框开关的隐藏和显示。
(3)交互设置
交互可以通过点击该组件可以切换其他组件的状态、链接到URL以及大屏上、打开弹窗或者切换选项卡
选项去重是针对同名选项进行去重;
选项设置:选择某一个选项
添加链接:无链接、链接到URL、连接到大屏、链接到组件的状态、绑定到选项卡、添加弹窗
(4)动画
动画效果可以对入场动画、展示动画和离场动画进行设置。
需要注意的是,未开启循环播放时,动画只在启动全屏时播放一次,开启循环播放之后才会按照间隔时间循环播放动画。
关于动画设置,请参考:如何设置动画
(5)字体设置
主要是针对选项的字体进行设置

(6)大小和位置
通常我们可以通过直接点击和拖动组件来设置大小和位置,在这里也可以通过直接输入X坐标、Y坐标、宽和高来设置。
三维空间旋转还可以输入任意数值,数值对应角度向X轴/y轴旋转。

