Iframe
摘要: 本文主要给大家介绍一下iframe组件的使用方法。 本文内容基于山海鲸可视化软件操作,您可先免费下载山海鲸可视化后再阅读本文。 下载山海鲸可视化软件
Iframe组件可以支持自定义iframe链接,适用于将网页嵌入大屏中进行显示。
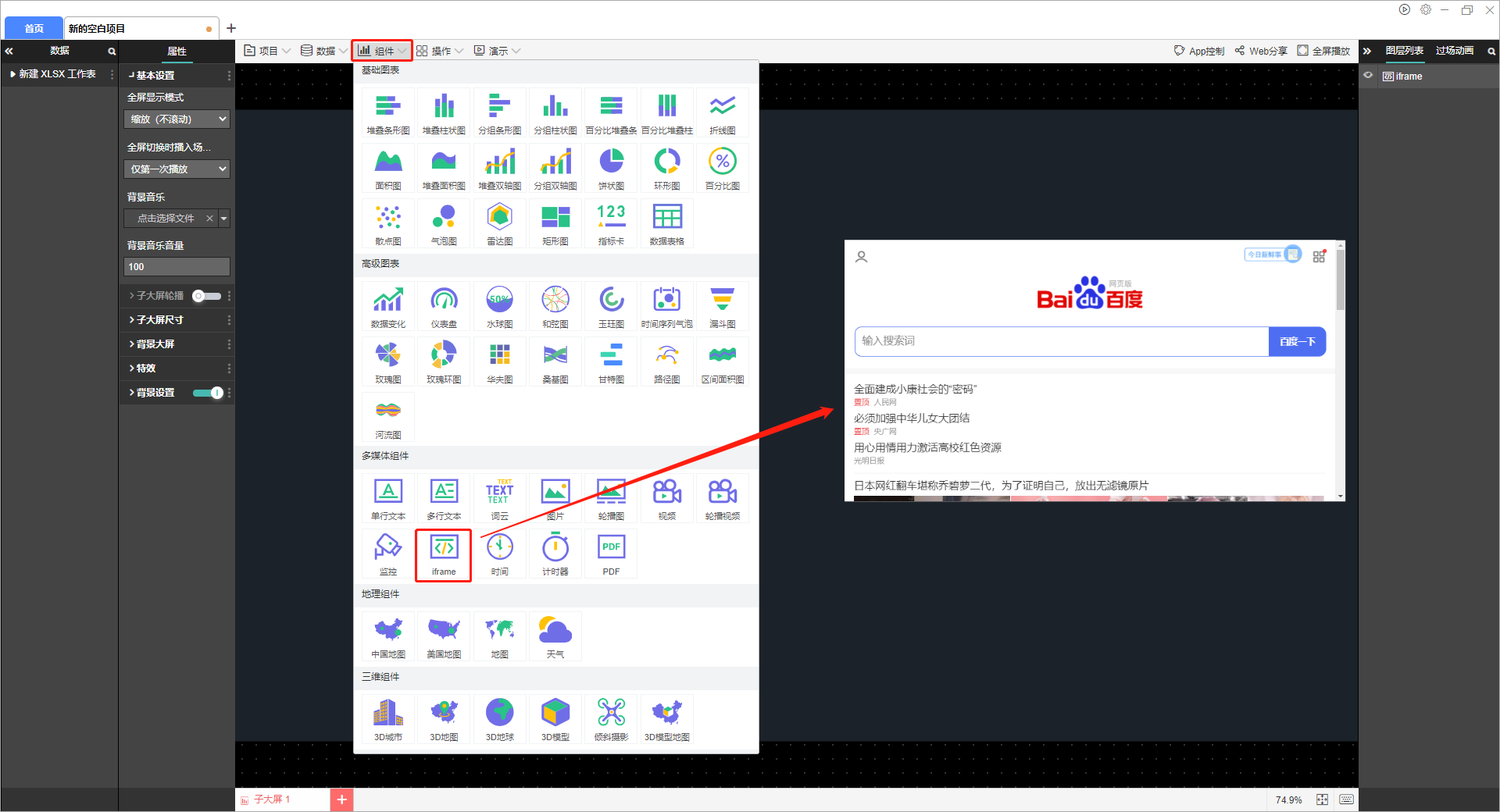
该组件在软件中的位置如下图所示(点开默认为百度首页):

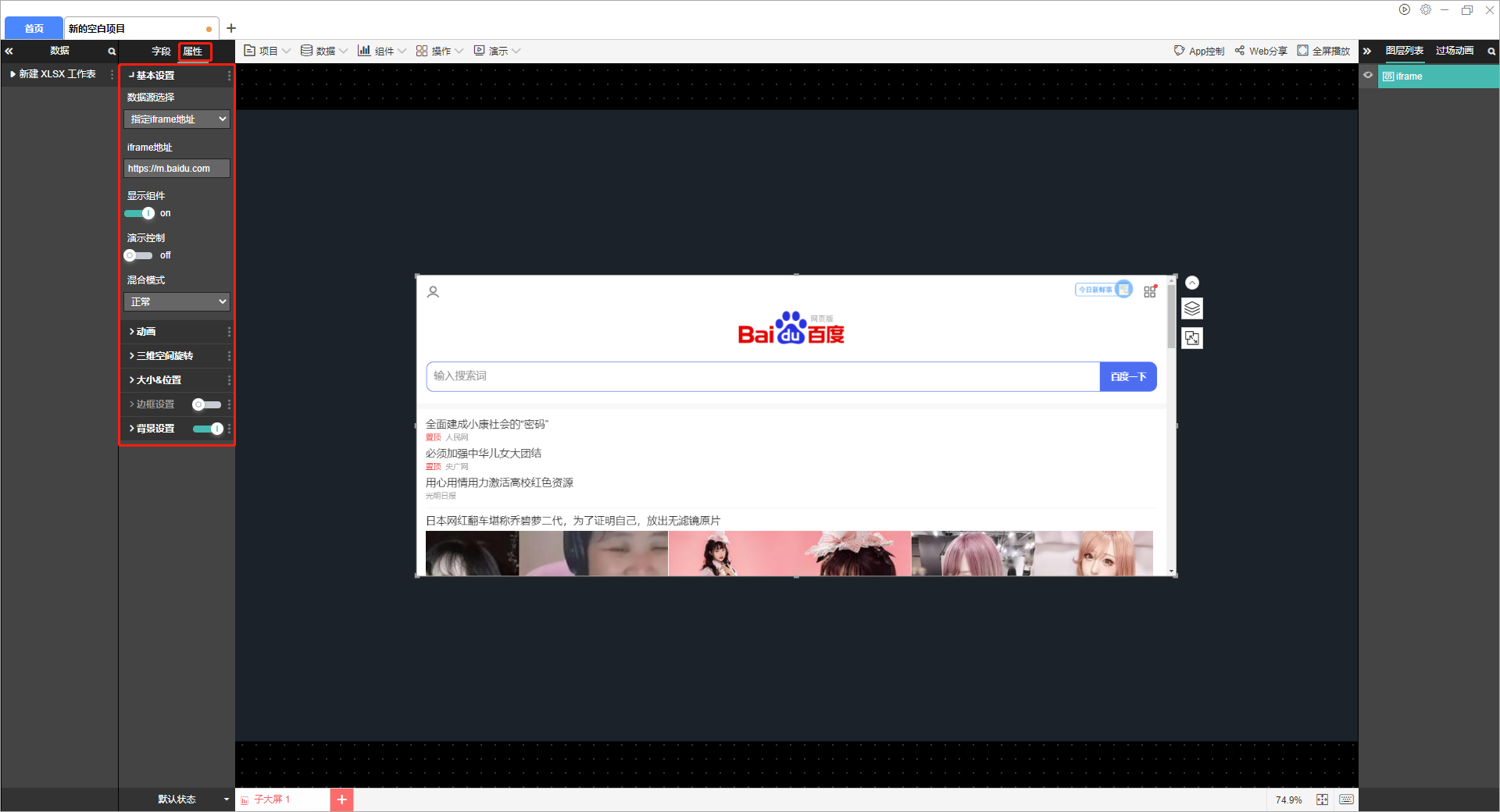
选中组件时可以对组件进行设置,属性设置如下图所示:

(1)基本设置
数据源选择:输入指定任意想要查看的网址或者勾选数据源字段
需要注意的是:点击右上角全屏播放后在全屏状态下操作iframe嵌入页面
(2)动画
动画效果可以对入场动画、展示动画和离场动画进行设置。
需要注意的是,未开启循环播放时,动画只在启动全屏时播放一次,开启循环播放之后才会按照间隔时间循环播放动画。
(3)大小和位置
通常我们可以通过直接点击和拖动组件来设置大小和位置,在这里也可以通过直接输入X坐标、Y坐标、宽和高来设置。
三维空间旋转还可以输入任意数值,数值对应角度向X轴/y轴旋转。
(4)边框设置
边框的设置包括:边框颜色、边框宽度和边框样式。
(5)背景设置
组件默认没有背景颜色,如果需要设置背景颜色,可以在这里进行设置,也可以将背景设置为一张图片、视频。

