矩形图
1. 简介
矩形图是一种有效的实现层次结构可视化的图表结构。在矩形图中,各个小矩形的面积表示每个子节点的大小,矩形面积越大,表示子节点在父节点中的占比越大,整个矩形的面积之和表示整个父节点。通过矩形图及其钻取情况,我们可以很清晰地知道数据的全局层级结构和每个层级的详情。
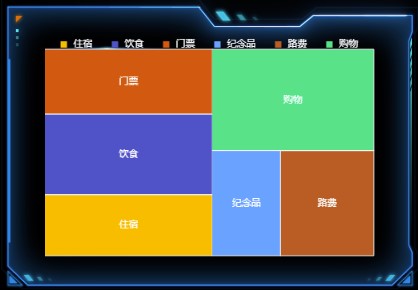
2. 效果展示
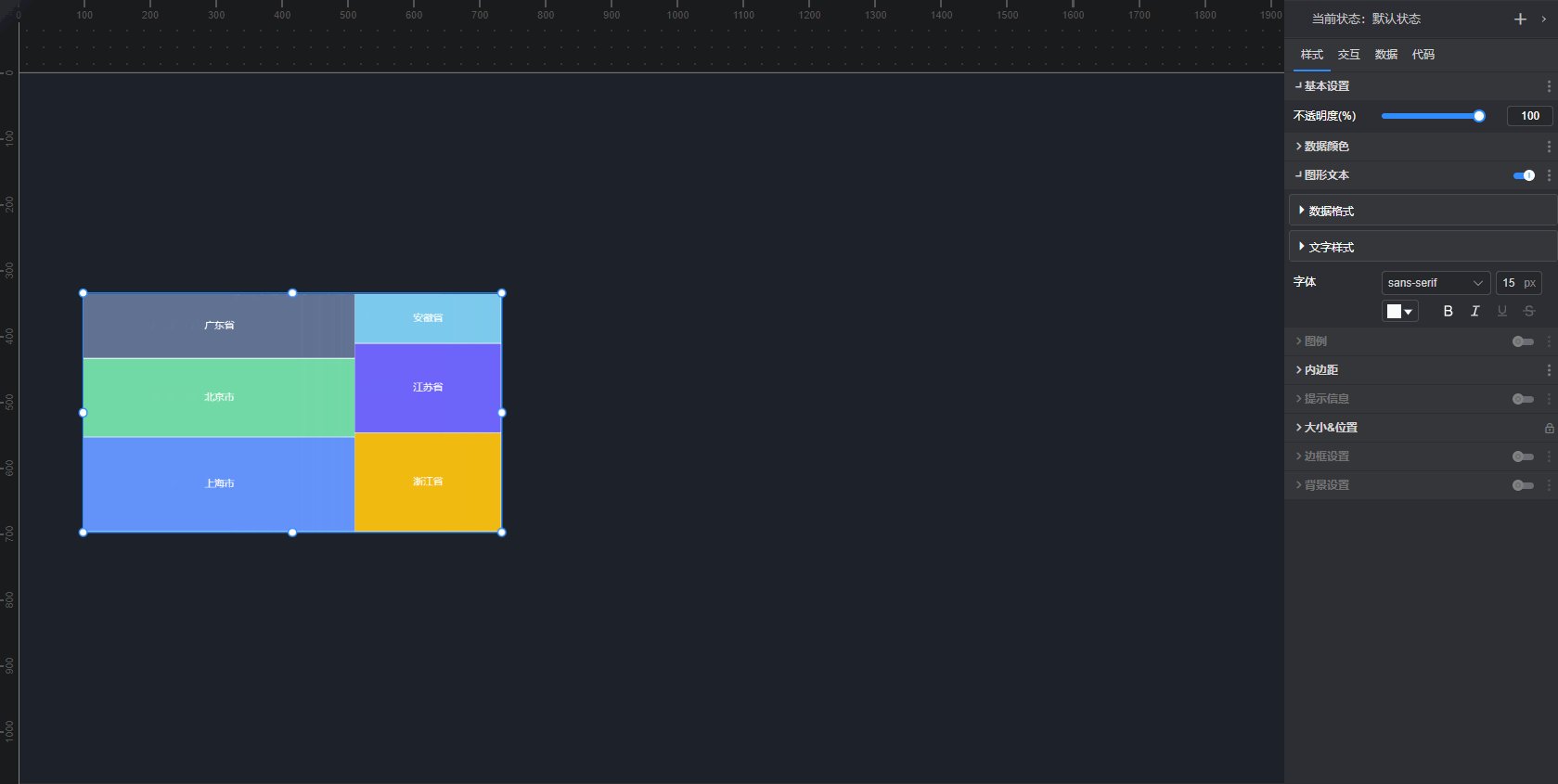
3. 样式
在样式中可以设置堆叠条形图组件的位置、颜色、图形文本和提示信息等。
接下来,会用以下示例数据对组件样式进行说明:
| 类型 | 分布 |
|---|---|
| 住宿 | 50 |
| 饮食 | 66 |
| 门票 | 53 |
| 纪念品 | 35 |
| 路费 | 48 |
| 购物 | 80 |
3.1 基本设置
| 配置项 | 说明 | |
|---|---|---|
| 不透明度 | 1)根据个人喜好或整体和谐度合理地使用透明度,会让大屏布局更美观; | 2)这个设置项的一个常见用法是结合条件样式/交互/多状态来实现组件的显示和隐藏。 |
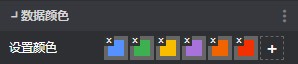
3.2 数据颜色
指示组件的填充颜色。给组件的分类字段配置数据后,可以对这些字段单独进行颜色设置。
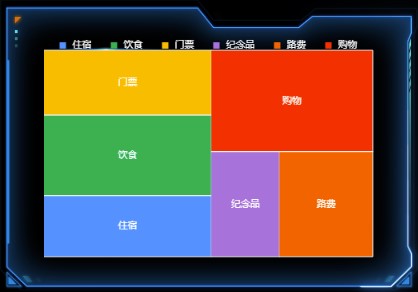
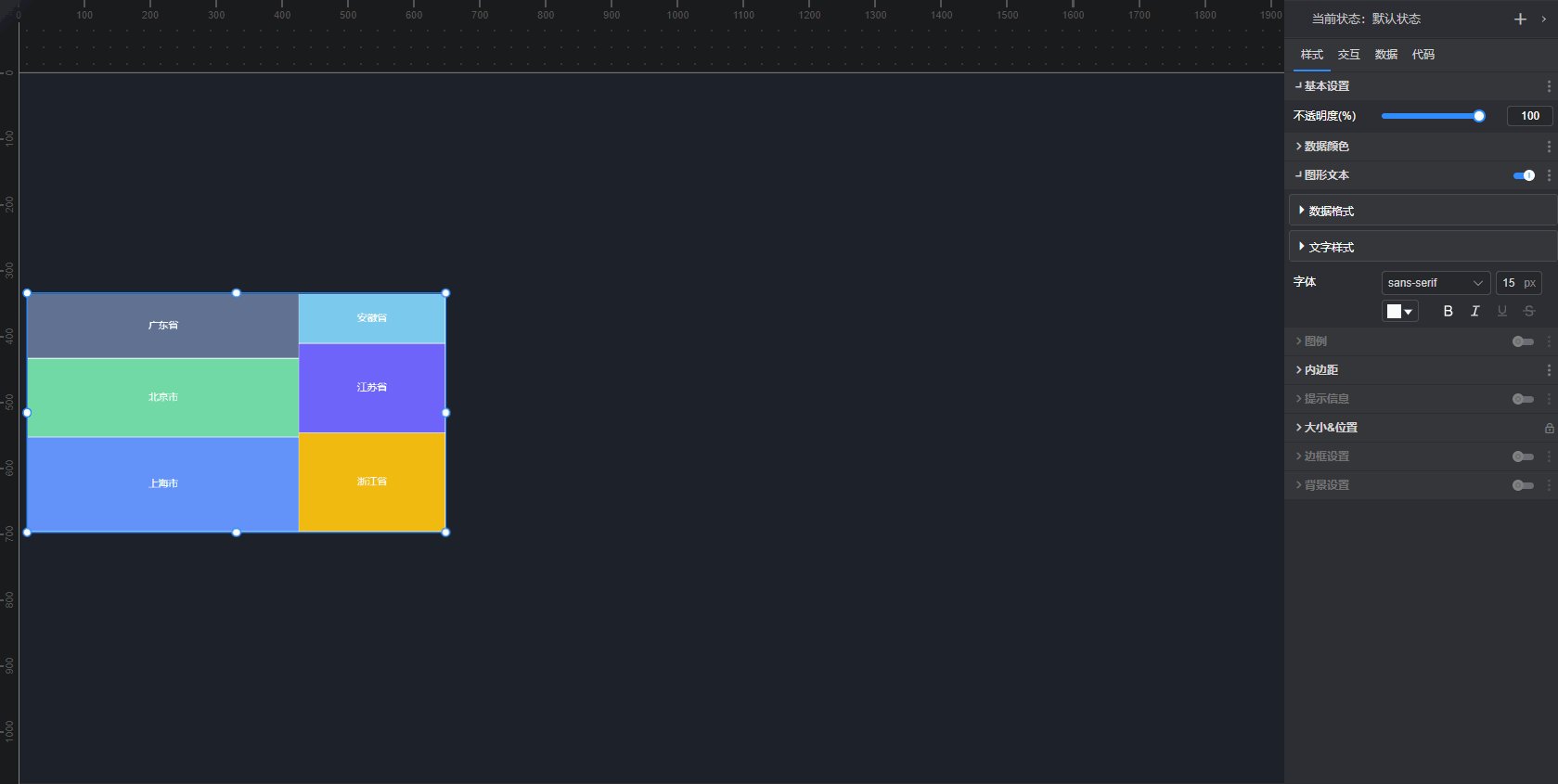
矩形图 示例数据颜色,如下图所示:

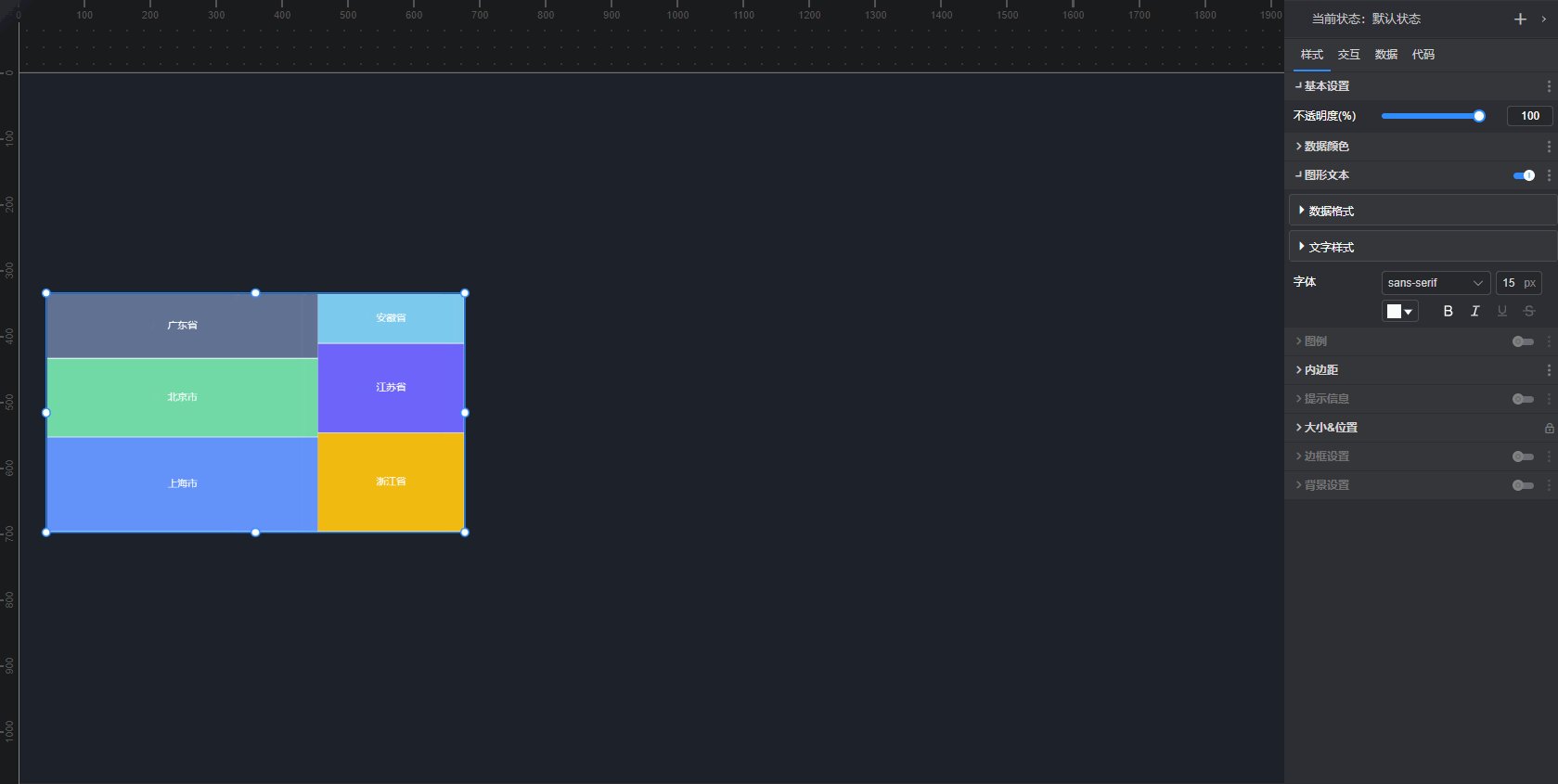
矩形图 更换数据颜色,如下图所示:
3.3 图形文本
图形文本是将每个子条形的数值、百分比或文字显示在组件的图形上面。
3.4 图例
鼠标移动到图表中会出现每条数据的具体内容,可以了解每项代表的意思。图例设置包括图例位置、颜色、大小及偏移量。
【温馨提示】图例不会随着组件大小变化而变化,但会遮住组件具体内容,此时需要调整组件的内边距以达到内容的完整展现。
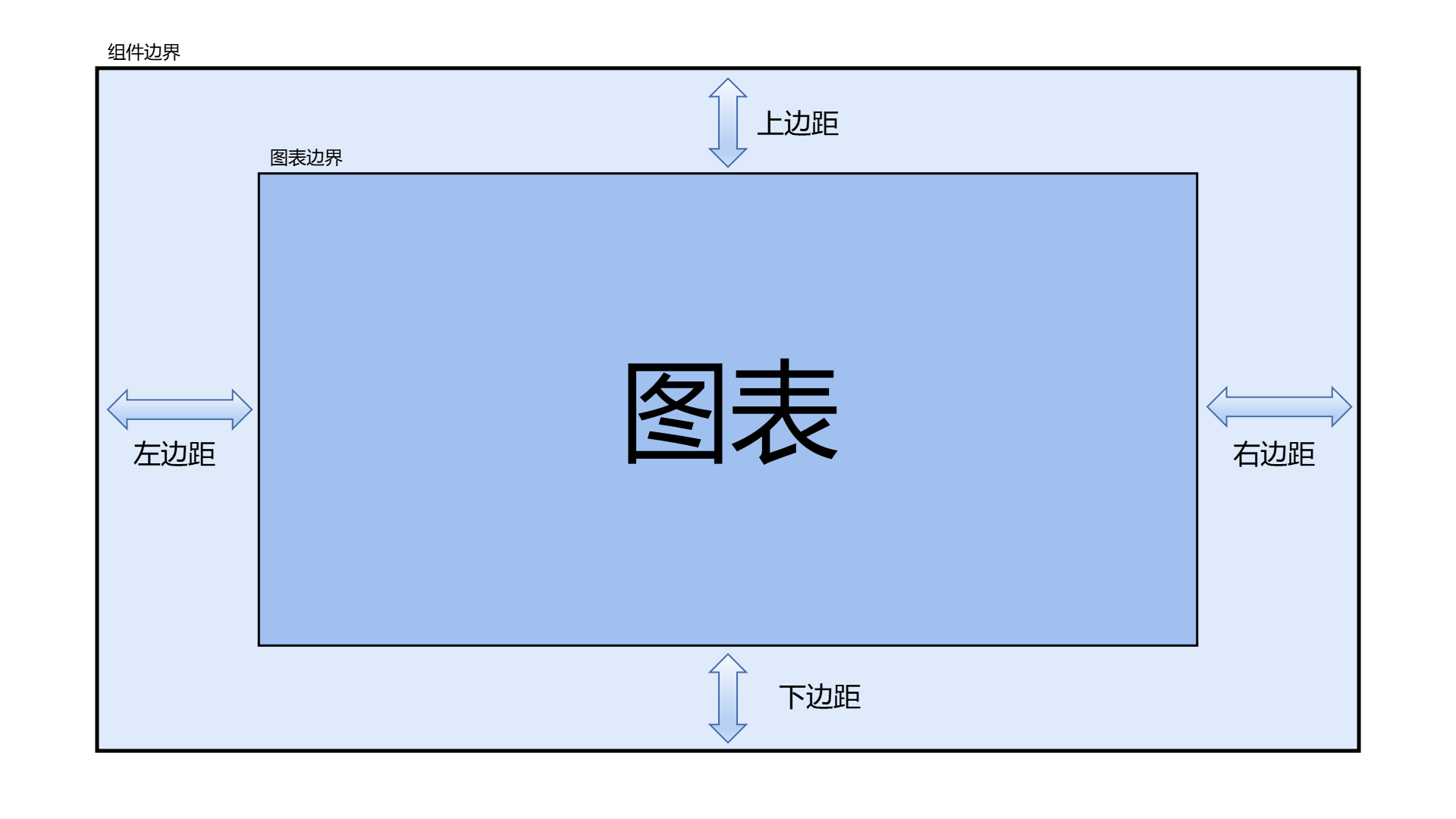
3.5 内边距
内边距可以设置组件中心距离上下左右边框各自的位置,单位为px。
3.6 提示信息
提示信息指的是鼠标移动到组件上时显示的信息,提示信息样式包括:提示框样式、文字样式和数据格式的设置。
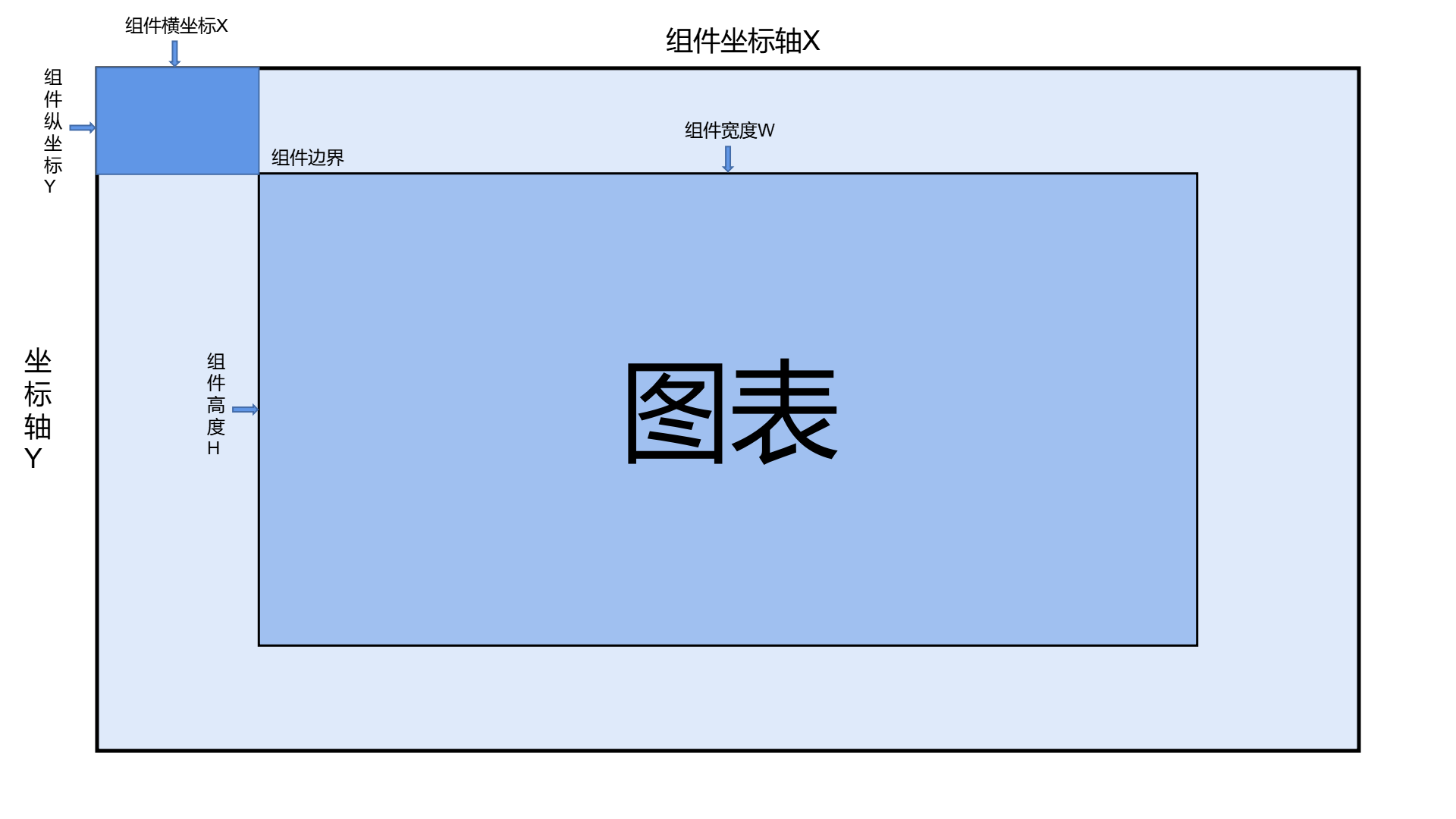
3.7 大小&位置
通常我们可以通过直接点击和拖动组件来设置大小和位置,在这里也可以通过直接输入X 坐标、Y 坐标、宽和高来设置。
| 配置项 | 说明 |
|---|---|
| 组件大小 | 组件的 X、Y 轴坐标,X 坐标为组件左上角距离页面左边界的像素距离,Y 坐标为组件左上角距离页面上边界的像素距离。 |
| 组件位置 | 即组件的宽度和高度,单位为px。 |
| 组件旋转 | 三维空间旋转可以输入任意数值,数值对应角度向 X 轴/Y 轴旋转。 |
3.8 边框设置
在此处可以对组件边框的边框颜色、宽度、图形边框圆角半径等样式进行配置。
3.9 背景设置
组件默认没有背景颜色,如果需要设置背景颜色,可以在此处进行设置,也可以将背景设置为一张图片或视频,可以选择填充方式和模糊程度。
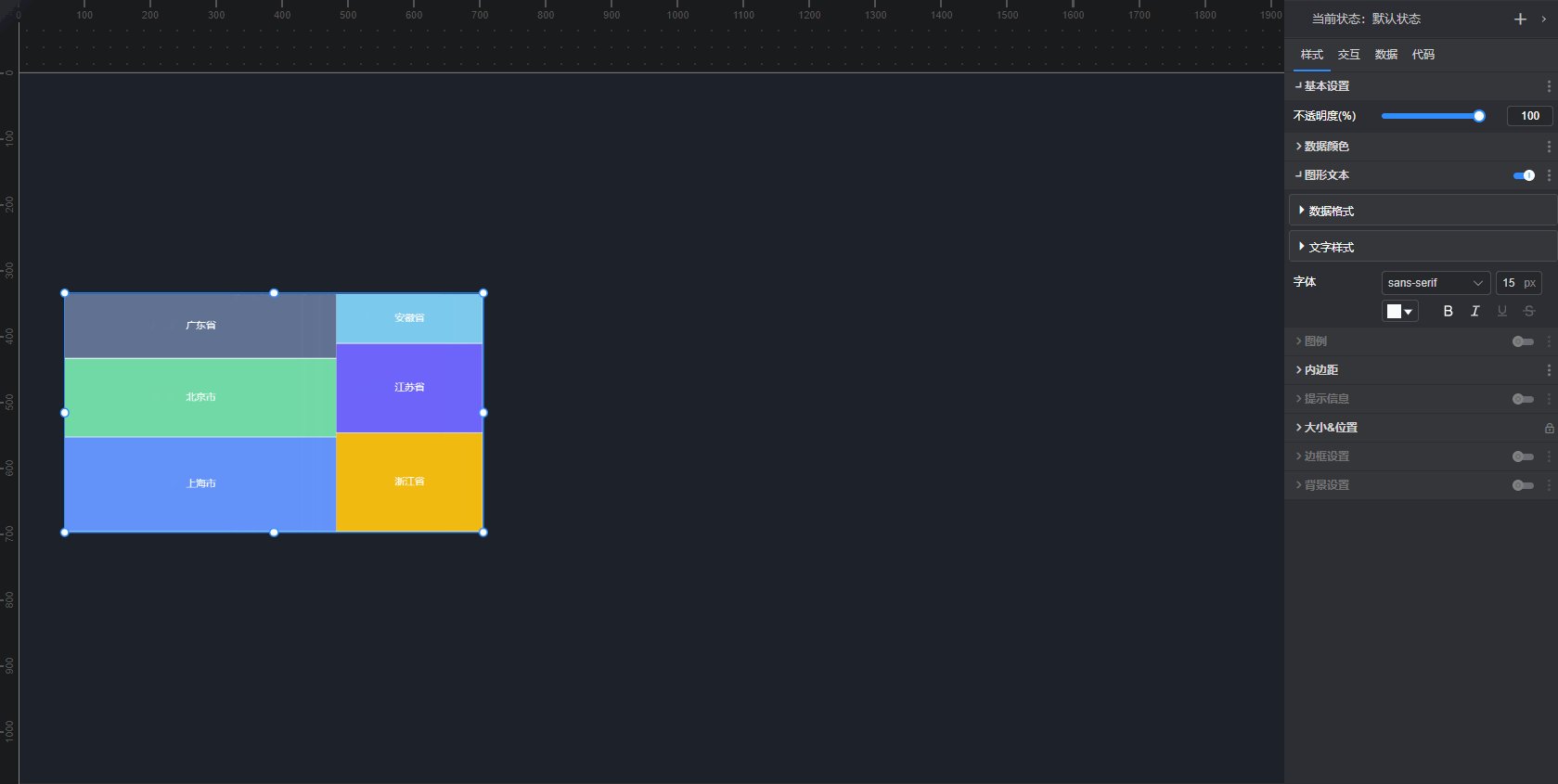
矩形图 无背景色样式,如下图所示:
4. 交互
交互功能为组件赋予了在一定条件下与大屏操作进行交互的能力。
【温馨提示】详细的交互设置请参考设置交互教程。
5. 数据
对数据进行配置可以让组件根据相应的数据显示对应的图形,目前,山海鲸可视化软件支持导入文件数据、连接数据库、连接 API、连接山海鲸数据管家等多种数据连接方式。
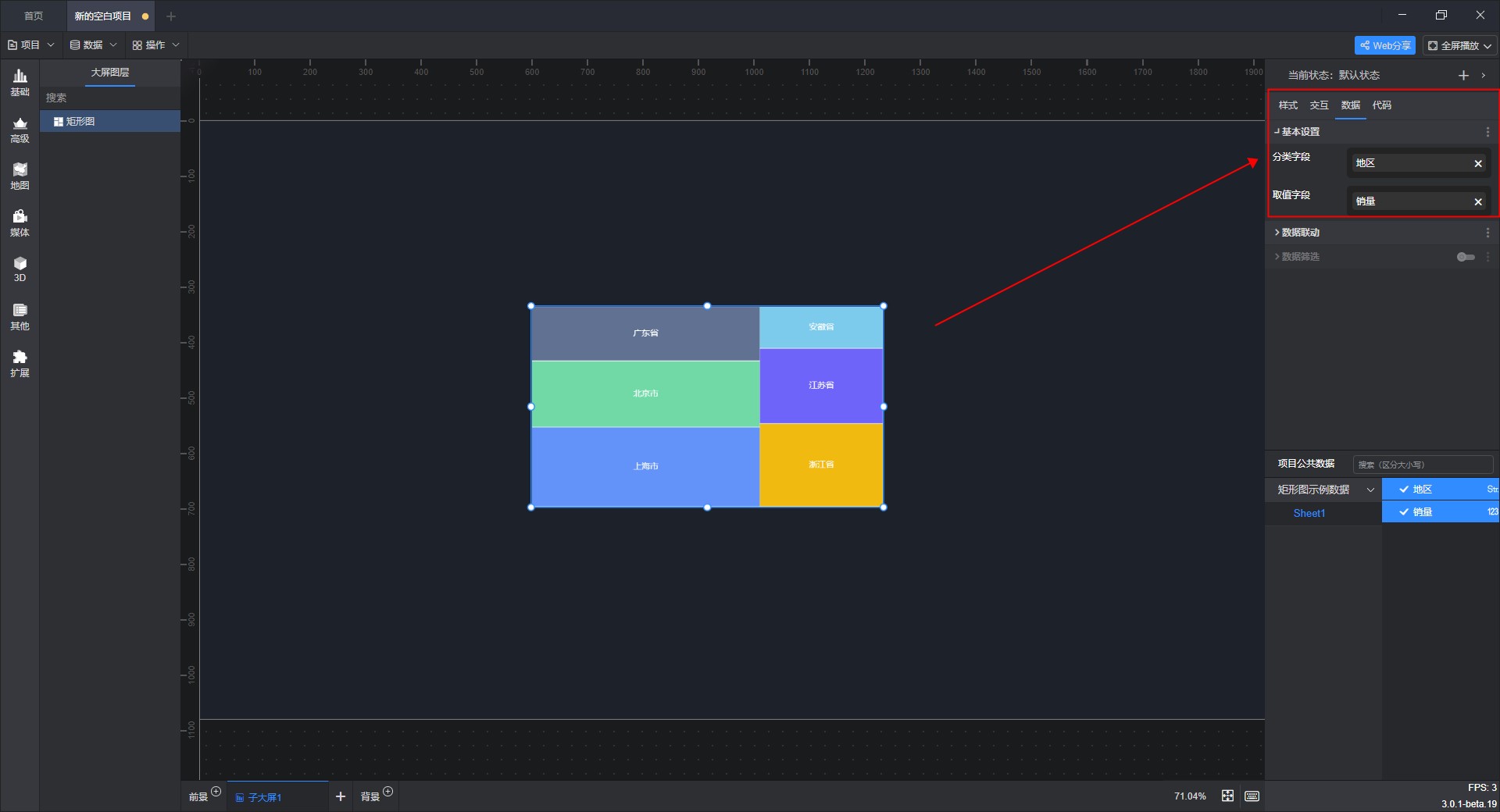
5.1 字段设置
在组件中,X 轴字段为纵坐标,反应了条形的组成部分,Y 轴字段为横坐标,反应了每一个条形部分的长度。可将数据拖拽放入对应轴字段展示数据,也可单击后一一勾选。
堆叠条形图组件的字段设置有以下一种情形:
当分类字段为一个字段,取值字段为一个字段时,组件如下所示:
上图中所用示例数据如下:
| 地区 | 销量 |
|---|---|
| 上海市 | 19550 |
| 北京市 | 16231 |
| 广东省 | 13321 |
| 浙江省 | 10998 |
| 江苏省 | 9950 |
| 安徽省 | 5510 |
其中,分类字段使用了“地区”字段,取值字段使用了“销量”字段。
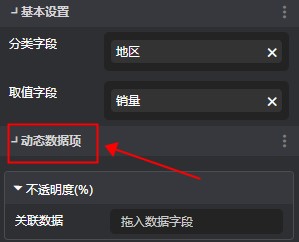
5.2 动态数据项
使用动态数据,可以更灵活地对组件中的每一个样式属性做设置。
【温馨提示】详细的动态数据项设置请参考设置动态数据项教程。
5.3 数据联动
假设有 2 个表单分别为表单 A、表单 B,将 A 表单里某个字段的值作为查询条件,关联引用出 B 表单的数据,并填写到指定的字段中,就是数据联动。
| 联动项 | 说明 |
|---|---|
| 联动其他组件 | 开启数据联动后,单击一个图表中的任一数据点,其他使用相同数据集的图表也会随其联动变化。 |
| 受其他组件联动 | 开启数据联动后,图表中的数据会随发起联动的组件的变化而变化。 |
【温馨提示】详细的数据联动设置请参考设置数据联动教程。
5.4 数据筛选
将满足条件的数据通过筛选过滤出来。
| 筛选条件 | 说明 |
|---|---|
| 不筛选 | 不进行数据筛选。 |
| 筛选数据源指定行 | 可选择筛选数据源某一行数据。 |
| 选择数据条件 | 可自行选择数据筛选的条件。 |
【温馨提示】详细的数据筛选设置请参考设置数据筛选教程。
6. 代码
通过添加JavaScript 文件,可以满足对组件进行二次开发的需求。
例如,我们希望组件能够自动在大屏上向右移动,只需添加相应的JavaScript 文件即可实现,以下为本教程使用的示例代码:
1 | /** |
点击“选择资源文件”,添加示例文件。
添加完成后会代码会自动执行,此时组件已经能够自动在大屏上向右移动了。
【温馨提示】详细的代码设置请参考二次开发教程。
7. 扩展设置
组件的每个样式属性都可以打开一个“扩展设置”菜单,将鼠标移至属性名称的右侧点击后即可看到,菜单共包含三个选项:“条件样式”、“调用代码示例”、“生成数据字段”。
7.1 条件样式
此功能可以将已经设置好的数据条件应用于组件的样式属性中,便于实现组件在不同条件下的状态。
【温馨提示】详细的条件样式设置请参考数据条件教程。
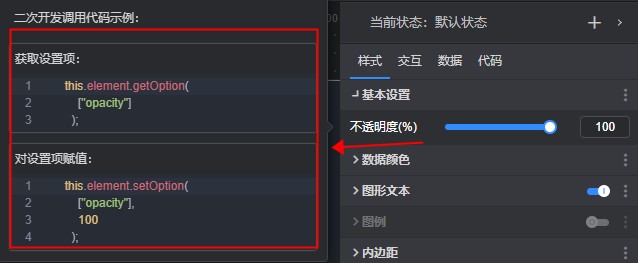
7.2 调用代码示例
此功能用于组件的二次开发,便于编写二次开发相关的JavaScript 代码。
【温馨提示】详细的调用代码示例设置请参考二次开发教程。
7.3 生成数据字段
此功能可以给组件的样式属性生成一个“动态数据项”,便于精准控制样式的属性值。
【温馨提示】详细的生成数据字段设置请参考设置动态数据项教程。
8. 组件状态
组件可以设置多个状态,状态之间可以通过设置状态触发条件来进行切换。
【温馨提示】详细的组件状态设置请参考设置组件的多状态教程。
9. 数字孪生大屏应用案例
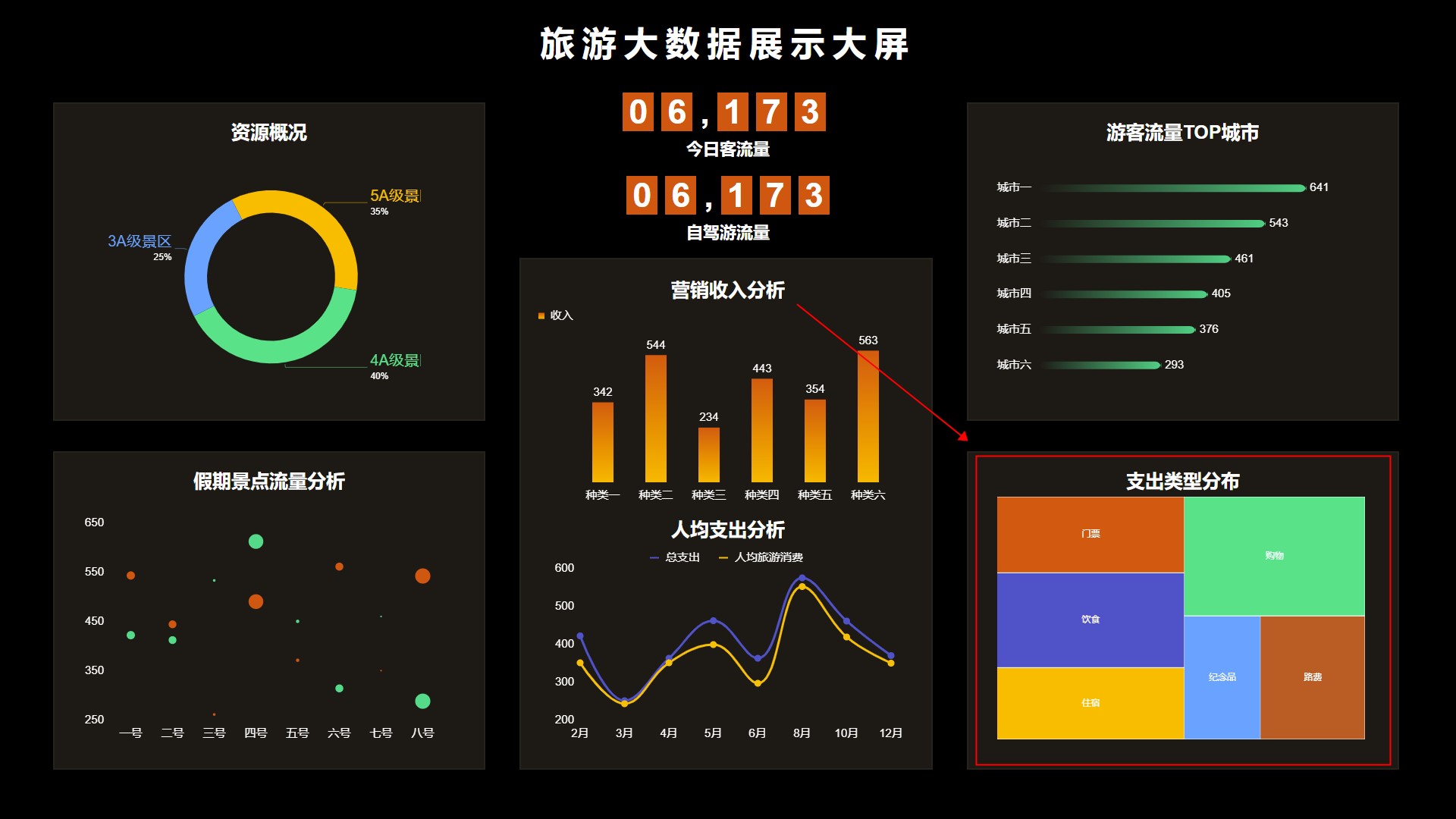
9.1 旅游大数据展示数字孪生大屏
9.2 四川省成都市手游市场报告数字孪生大屏
9.3 员工考核数据管理数字孪生大屏