指标卡
1. 简介
2. 效果展示
3. 样式
在样式中可以设置堆叠条形图组件的位置、颜色、坐标轴、提示信息和动画等。
接下来,会用以下示例数据对组件样式进行说明:
| 销量 |
|---|
| 54896813 |
3.1 基本设置
| 配置项 | 说明 | |
|---|---|---|
| 不透明度 | 1)根据个人喜好或整体和谐度合理地使用透明度,会让大屏布局更美观; | 2)这个设置项的一个常见用法是结合条件样式/交互/多状态来实现组件的显示和隐藏。 |
| 数据异常时显示 | 可以设置当数据异常时显示固定的文本。 | |
| 类型 | 有普通、显示屏和卡片三种类型,可自行选择 |
指标卡 透明度变化,如下图所示:
指标卡 普通类型样式,如下图所示:
指标卡 显示屏类型样式,如下图所示:
3.2 数字格式
| 配置项 | 说明 |
|---|---|
| 逗号分隔 | 在数字中间按照千、万使用逗号分隔符。 |
| 数据格式 | 如果值字段的数值为百分数,关闭该选项时显示小数,开启该选项时显示百分比的整数。 |
| 小数位数 | 设置保留小数的位数,超过位数按照四舍五入。 |
| 小数补零 | 设置小数位数补零。 |
3.3 显示单位
可以自行填入单位(也可以是%等符号)。还可以设置单位垂直位置、外发光颜色、单位字体大小、单位字体设置和粗斜体等。
指标卡 显示单位设置,如下图所示:
3.4 展示设置
可以设置组件中数据的展示形式,组件的展示形式有 2 种:从零递增和更新。未开启循环播放时,动画只在启动全屏时播放一次,开启循环播放之后才会按照间隔时间循环播放动画。
指标卡 从零递增样式,如下图所示:
3.5 字体设置
可以设置字体、字体颜色、文字间隔、文字缩进、水平对齐方式等。
指标卡 字体设置,如下图所示:
3.6 大小&位置
通常我们可以通过直接点击和拖动组件来设置大小和位置,在这里也可以通过直接输入X 坐标、Y 坐标、宽和高来设置。
| 配置项 | 说明 |
|---|---|
| 组件大小 | 组件的 X、Y 轴坐标,X 坐标为组件左上角距离页面左边界的像素距离,Y 坐标为组件左上角距离页面上边界的像素距离。 |
| 组件位置 | 即组件的宽度和高度,单位为px。 |
| 组件旋转 | 三维空间旋转可以输入任意数值,数值对应角度向 X 轴/Y 轴旋转。 |
3.7 边框设置
在此处可以对组件边框的边框颜色、宽度、图形边框圆角半径等样式进行配置。
指标卡 边框样式,如下图所示:
3.8 背景设置
组件默认没有背景颜色,如果需要设置背景颜色,可以在此处进行设置,也可以将背景设置为一张图片或视频,可以选择填充方式和模糊程度。
指标卡 无背景色样式,如下图所示:
4. 交互
交互功能为组件赋予了在一定条件下与大屏操作进行交互的能力。
【温馨提示】详细的交互设置请参考设置交互教程。
5. 数据
对数据进行配置可以让组件根据相应的数据显示对应的图形,目前,山海鲸可视化软件支持导入文件数据、连接数据库、连接 API、连接山海鲸数据管家等多种数据连接方式。
5.1 字段设置
在组件中,数据字段反应了数值的大小。可将数据拖拽放入对应轴字段展示数据,也可单击后一一勾选。
5.1.1 情形一
当数据字段为一个字段时,组件如下所示:
上图中所用示例数据如下:
| A 销量 |
|---|
| 54896813 |
其中,数据字段“A 销量”字段,上图中的“A 销量”未进行聚合处理(求和),也可以手动修改聚合方式,设置位置如下所示:
5.2 动态数据项
使用动态数据,可以更灵活地对组件中的每一个样式属性做设置。
【温馨提示】详细的动态数据项设置请参考设置动态数据项教程。
5.3 数据联动
假设有 2 个表单分别为表单 A、表单 B,将 A 表单里某个字段的值作为查询条件,关联引用出 B 表单的数据,并填写到指定的字段中,就是数据联动。
| 联动项 | 说明 |
|---|---|
| 联动其他组件 | 开启数据联动后,单击一个图表中的任一数据点,其他使用相同数据集的图表也会随其联动变化。 |
| 受其他组件联动 | 开启数据联动后,图表中的数据会随发起联动的组件的变化而变化。 |
【温馨提示】详细的数据联动设置请参考设置数据联动教程。
5.4 数据筛选
将满足条件的数据通过筛选过滤出来。
| 筛选条件 | 说明 |
|---|---|
| 不筛选 | 不进行数据筛选。 |
| 筛选数据源指定行 | 可选择筛选数据源某一行数据。 |
| 选择数据条件 | 可自行选择数据筛选的条件。 |
【温馨提示】详细的数据筛选设置请参考设置数据筛选教程。
6. 代码
通过添加JavaScript 文件,可以满足对组件进行二次开发的需求。
例如,我们希望组件能够自动在大屏上向右移动,只需添加相应的JavaScript 文件即可实现,以下为本教程使用的示例代码:
1 | /** |
点击“选择资源文件”,添加含示例代码的 JavaScript 文件。
添加完成后会代码会自动执行,此时组件已经能够自动在大屏上向右移动了。
【温馨提示】详细的代码设置请参考二次开发教程。
7. 扩展设置
组件的每个样式属性都可以打开一个“扩展设置”菜单,将鼠标移至属性名称的右侧点击后即可看到,菜单共包含三个选项:“条件样式”、“调用代码示例”、“生成数据字段”。
7.1 条件样式
此功能可以将已经设置好的数据条件应用于组件的样式属性中,便于实现组件在不同条件下的状态。
【温馨提示】详细的条件样式设置请参考数据条件教程。
7.2 调用代码示例
此功能用于组件的二次开发,便于编写二次开发相关的JavaScript 代码。
【温馨提示】详细的调用代码示例设置请参考二次开发教程。
7.3 生成数据字段
此功能可以给组件的样式属性生成一个“动态数据项”,便于精准控制样式的属性值。
【温馨提示】详细的生成数据字段设置请参考设置动态数据项教程。
8. 组件状态
组件可以设置多个状态,状态之间可以通过设置状态触发条件来进行切换。
【温馨提示】详细的组件状态设置请参考设置组件的多状态教程。
9. 数字孪生大屏应用案例
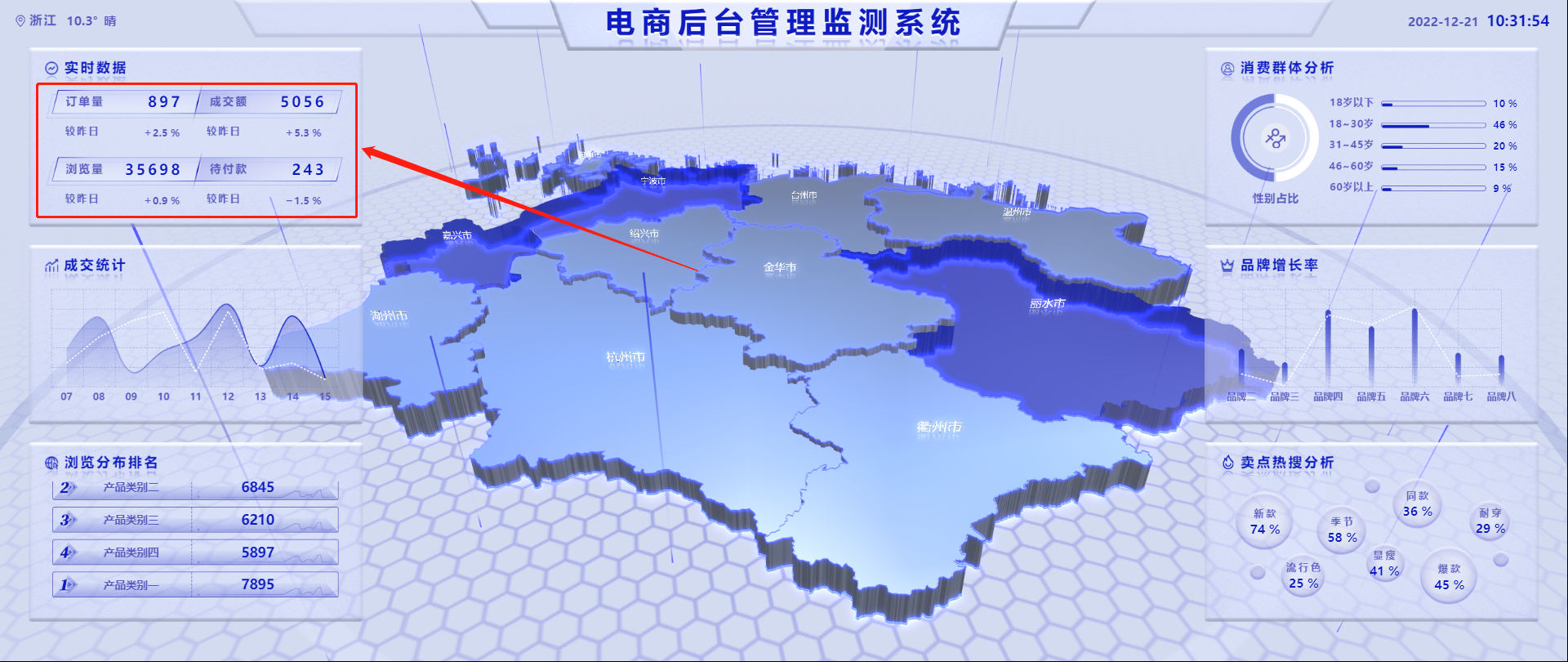
9.1 电商后台管理监测系统数字孪生大屏
9.2 智慧医院综合管理数字孪生大屏
9.3 金融视界可视化数字孪生大屏