分组面板
1. 简介
分组面板主要用来对组件进行分组,我们可以通过添加分组面板组件,然后将需要分组的组件放到分组面板中,也可以通过选择多个组件,右击然后生成分组。
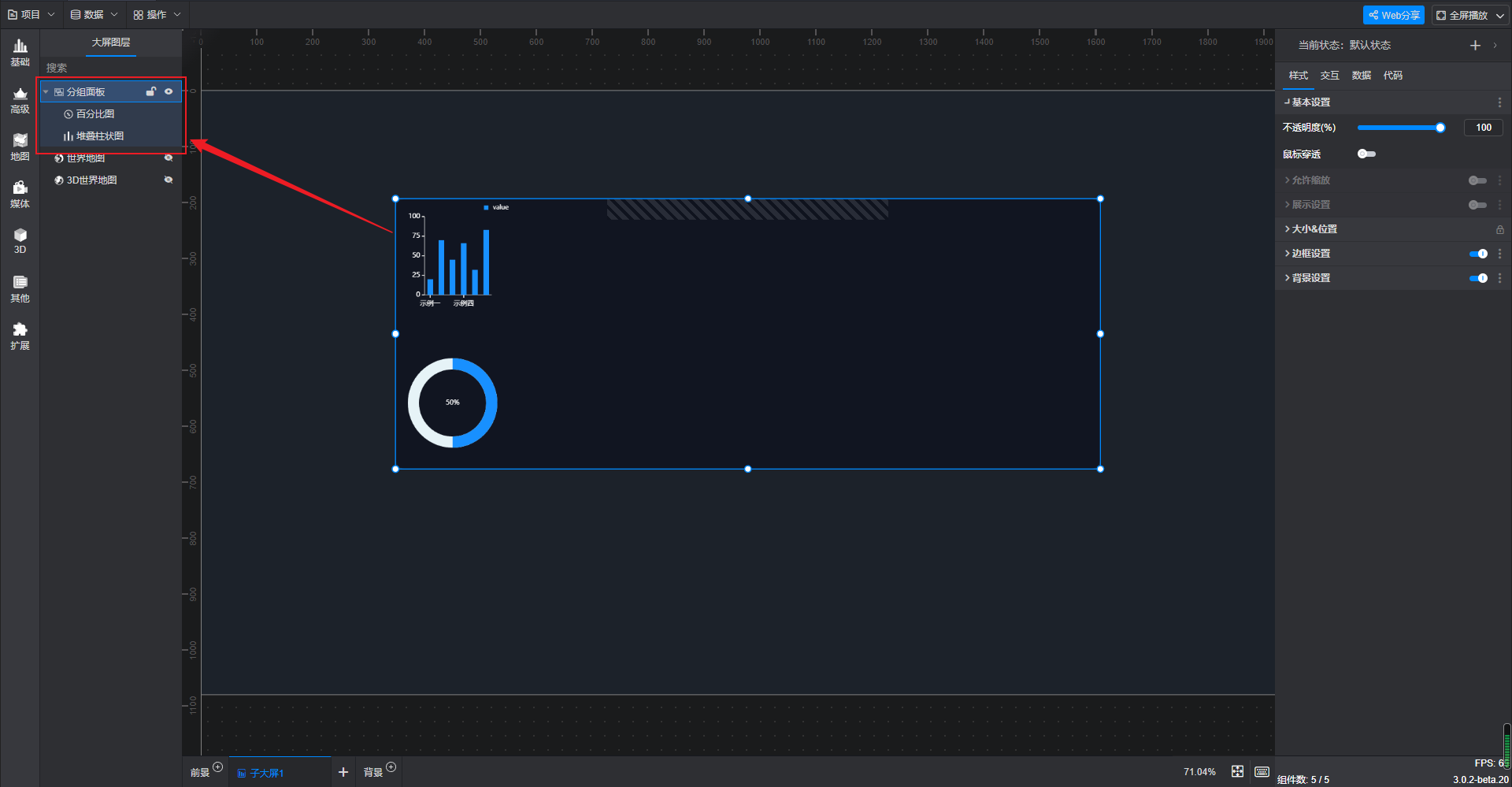
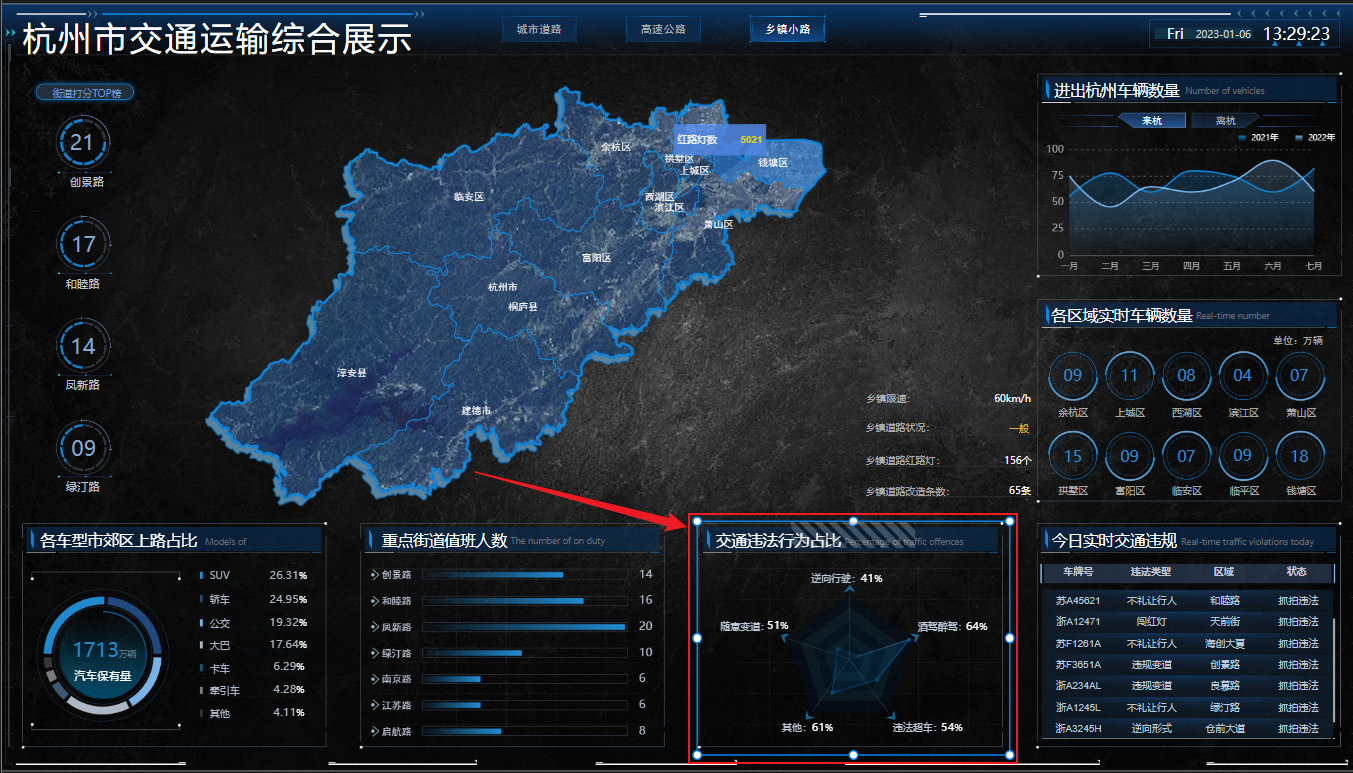
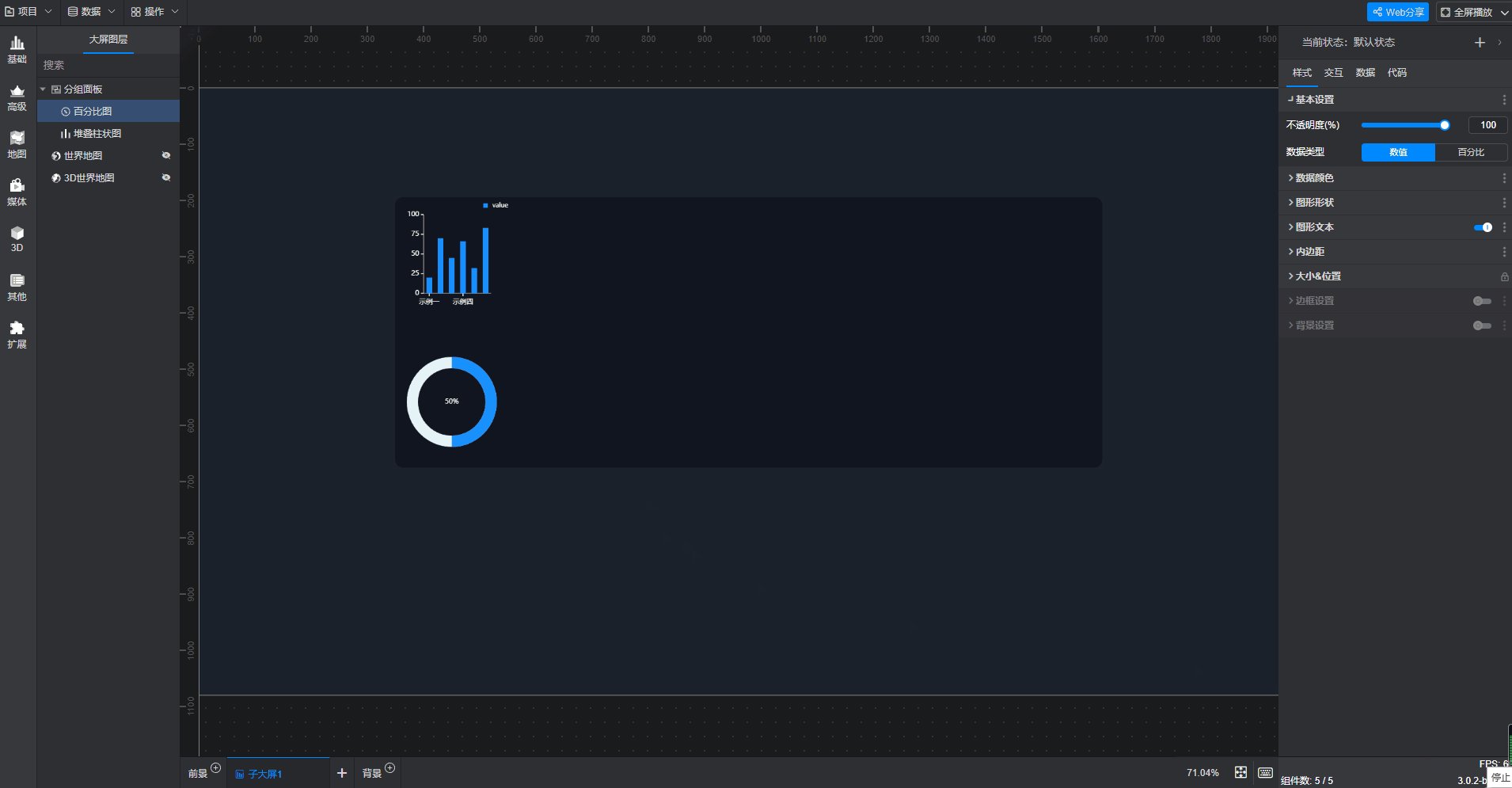
2. 效果展示
3. 样式
3.1 基本设置
| 配置项 | 说明 | |
|---|---|---|
| 不透明度 | 1)根据个人喜好或整体和谐度合理地使用透明度,会让大屏布局更美观; | 2)这个设置项的一个常见用法是结合条件样式/交互/多状态来实现组件的显示和隐藏。 |
| 鼠标穿透 | 开启鼠标穿透,可以穿过该组件,操作被这个组件遮住的其他组件。 |
3.2 分组面板操作
分组面板使用过程中常进行的操作是: 生成分组、取消分组、删除分组、分组面板内的一些操作以及分组面板的属性设置。
3.2.1 生成分组
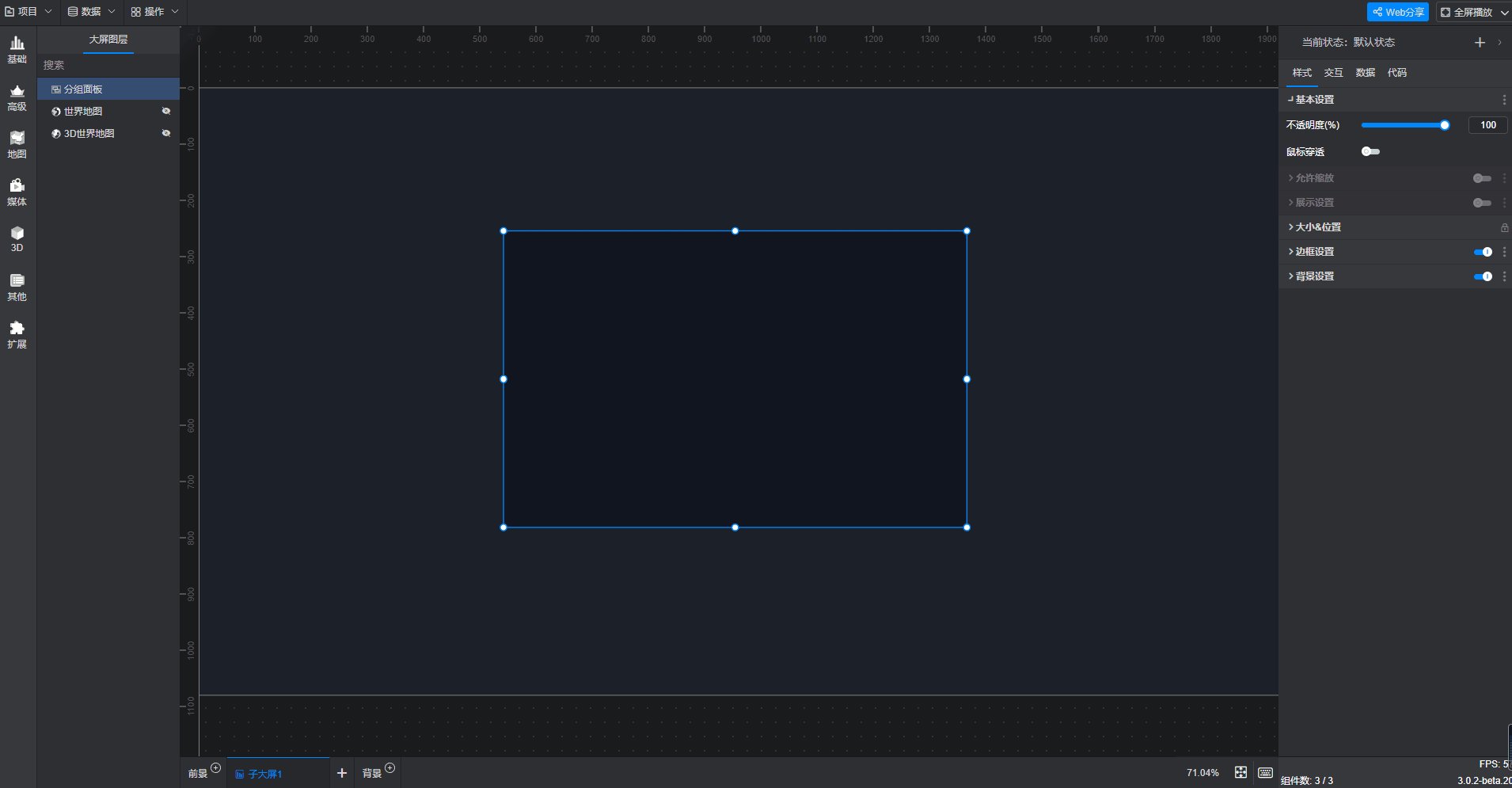
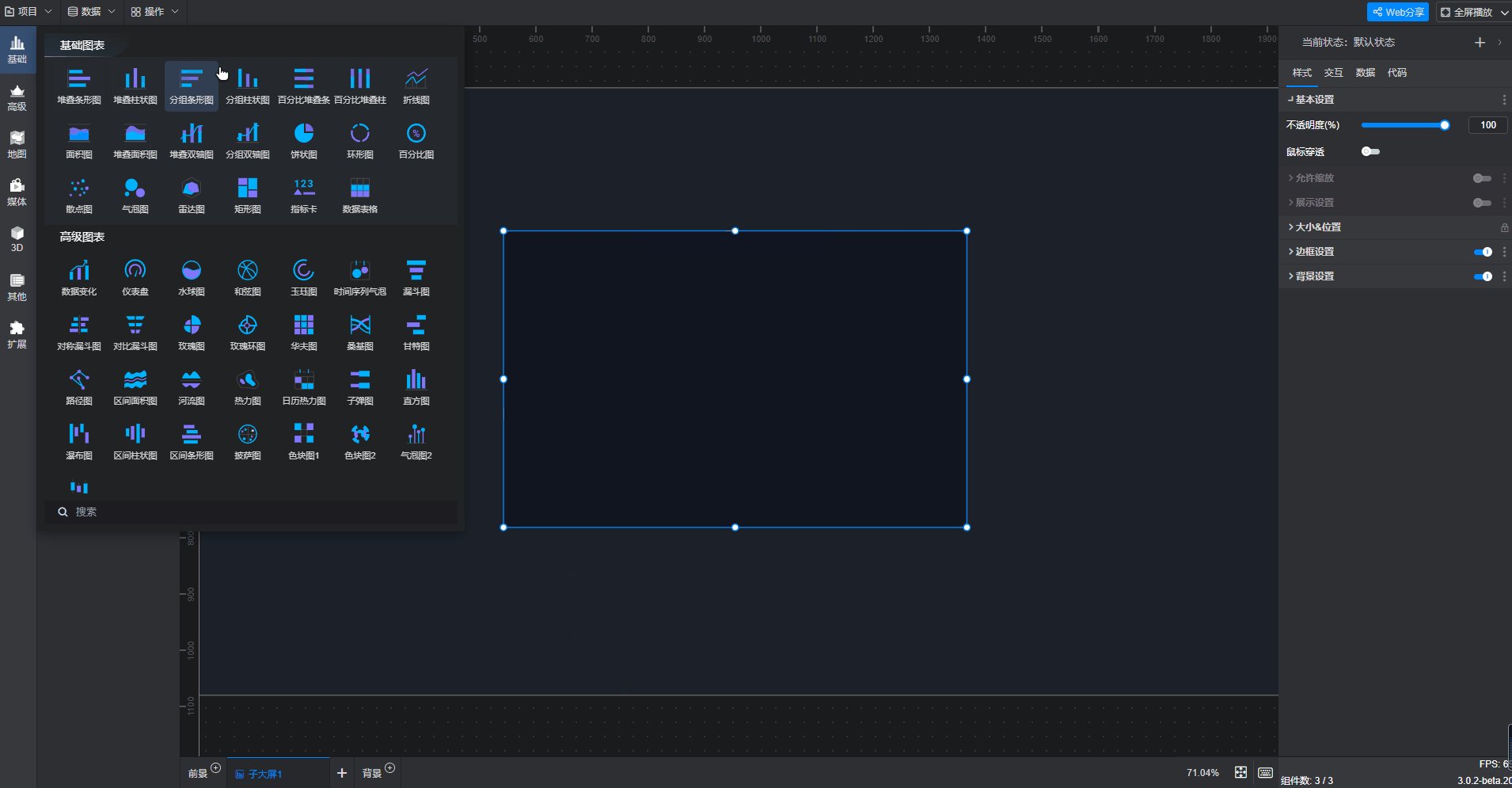
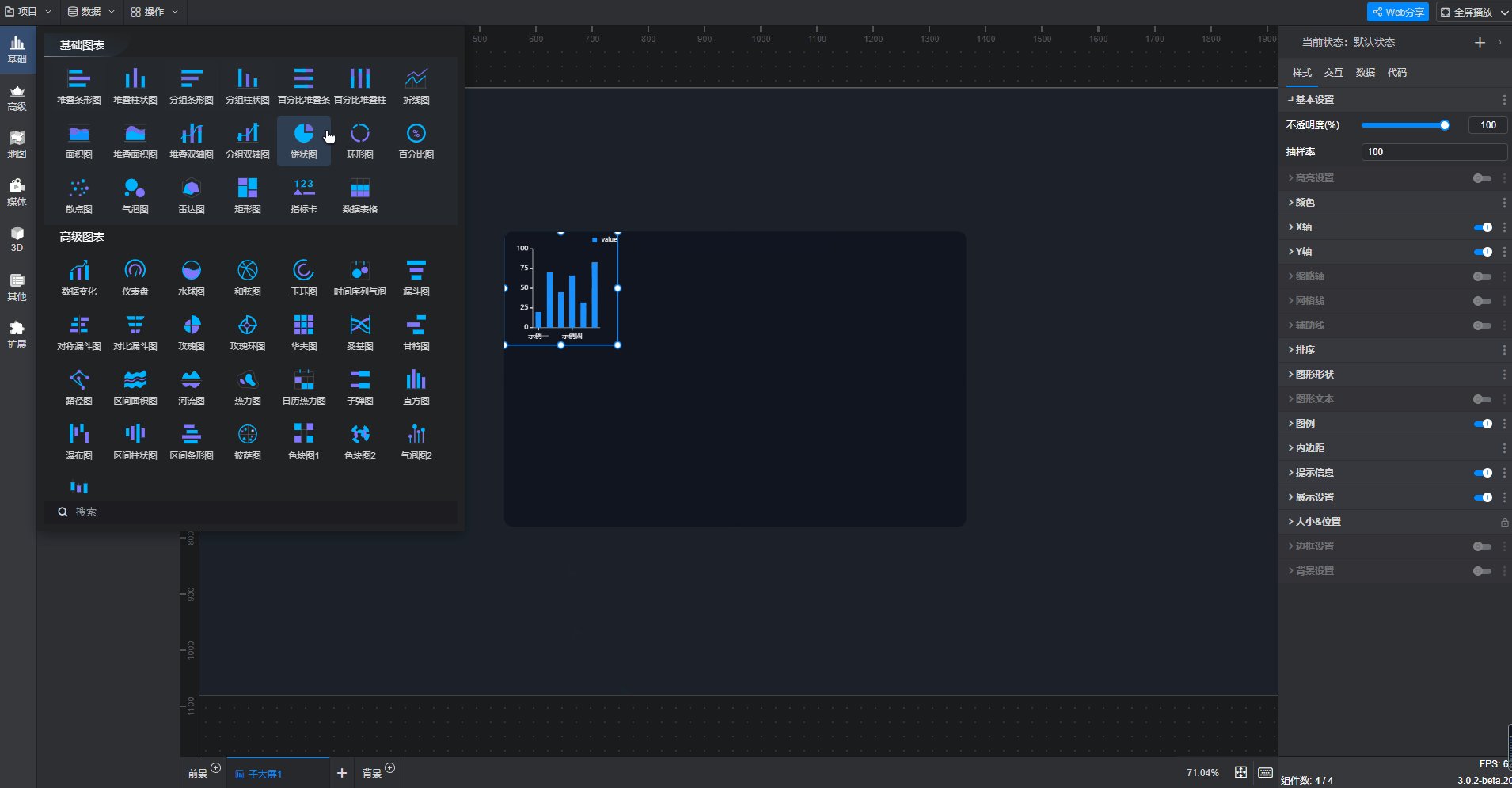
生成分组有两种方法,第一种是将需要分组的组件放进分组面板中,这种方式又有以下两种操作方式:
第一种:在右侧选中分组面板图层,然后添加的新组件会自动放到该分组中,组件添加到分组中时会默认放在分组面板的左上角。
第二种:在右侧选中图层,然后直接拖入分组面板中,拖入时可以放置在分组面板图层上(放到分组内的最底层)也可以放置在分组内某两个图层之间。
【温馨提示】若拖入分组面板后的组件不显示,可单击鼠标右键重新加载。
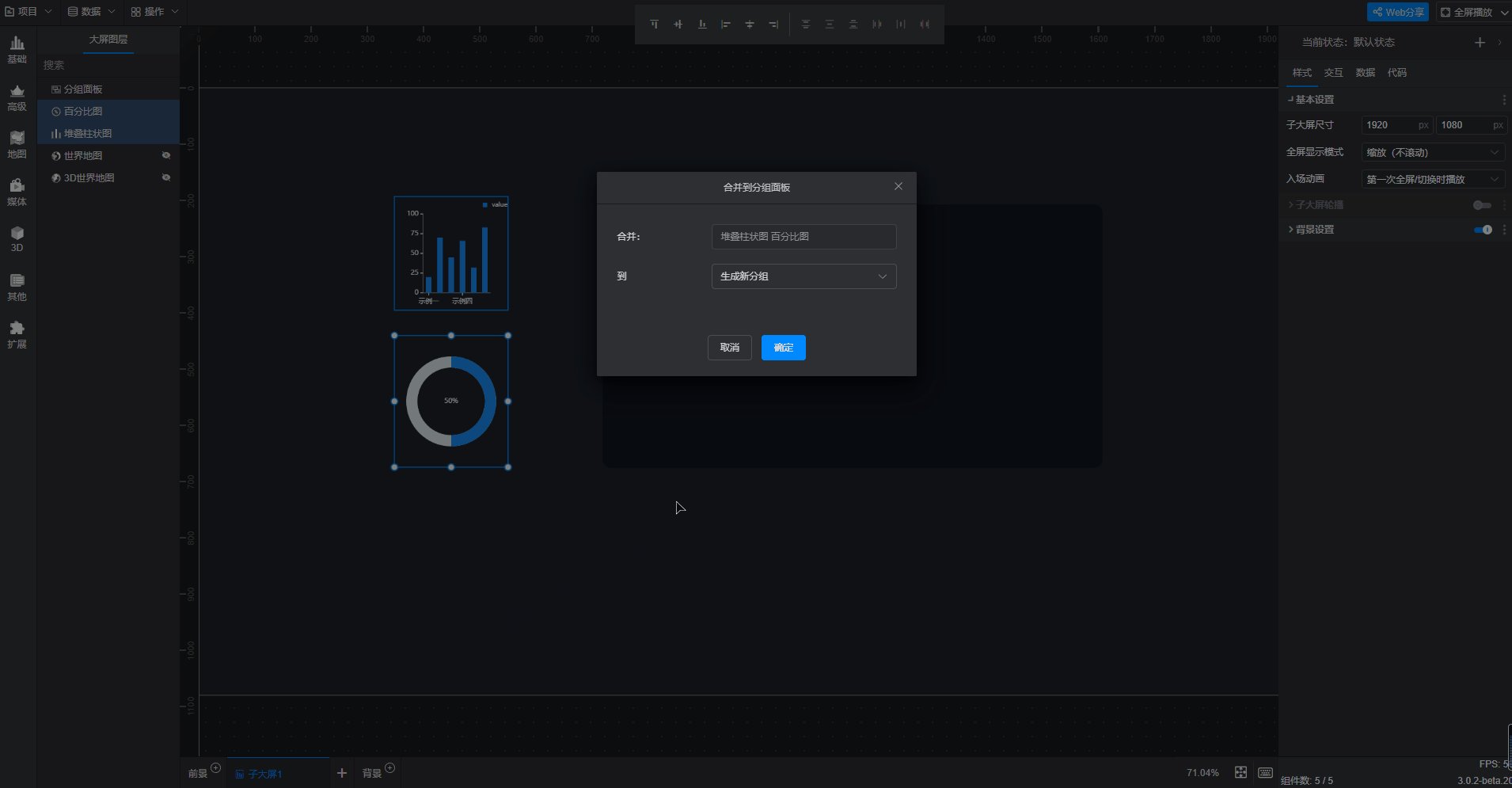
第二种生成分组的方法是通过右击菜单来实现。
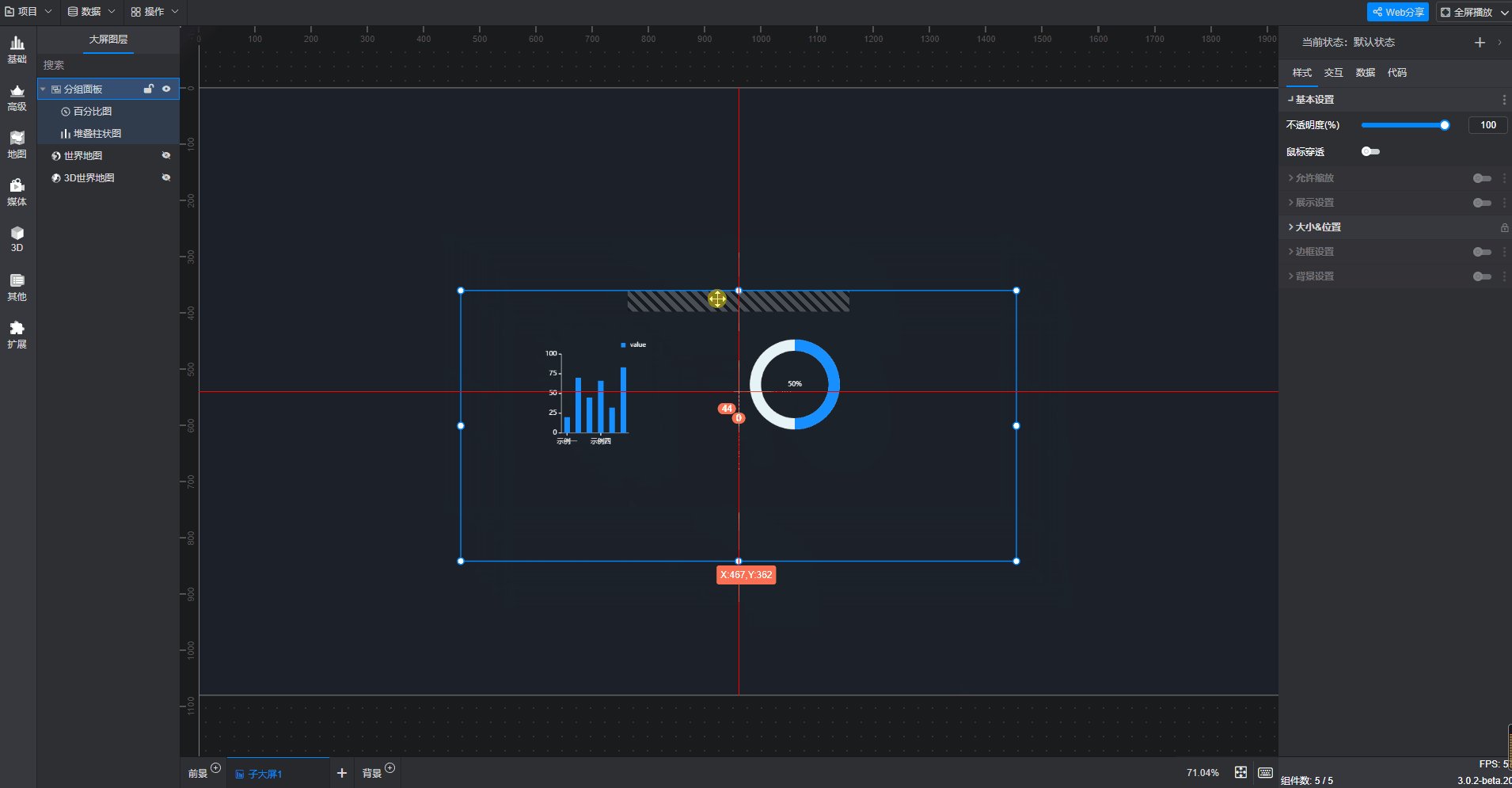
在画布中选择多个组件,或者在图层中选择多个图层,然后在任意一个组件或图层上右击,在菜单中选择“合并到分组”,会自动弹出选择分组弹窗,根据需要选择合并到新的分组面板或已建分组面板,所有被选中的组件会自动放到该分组面板中。
生成分组时所有组件的位置和图层顺序保持不变。
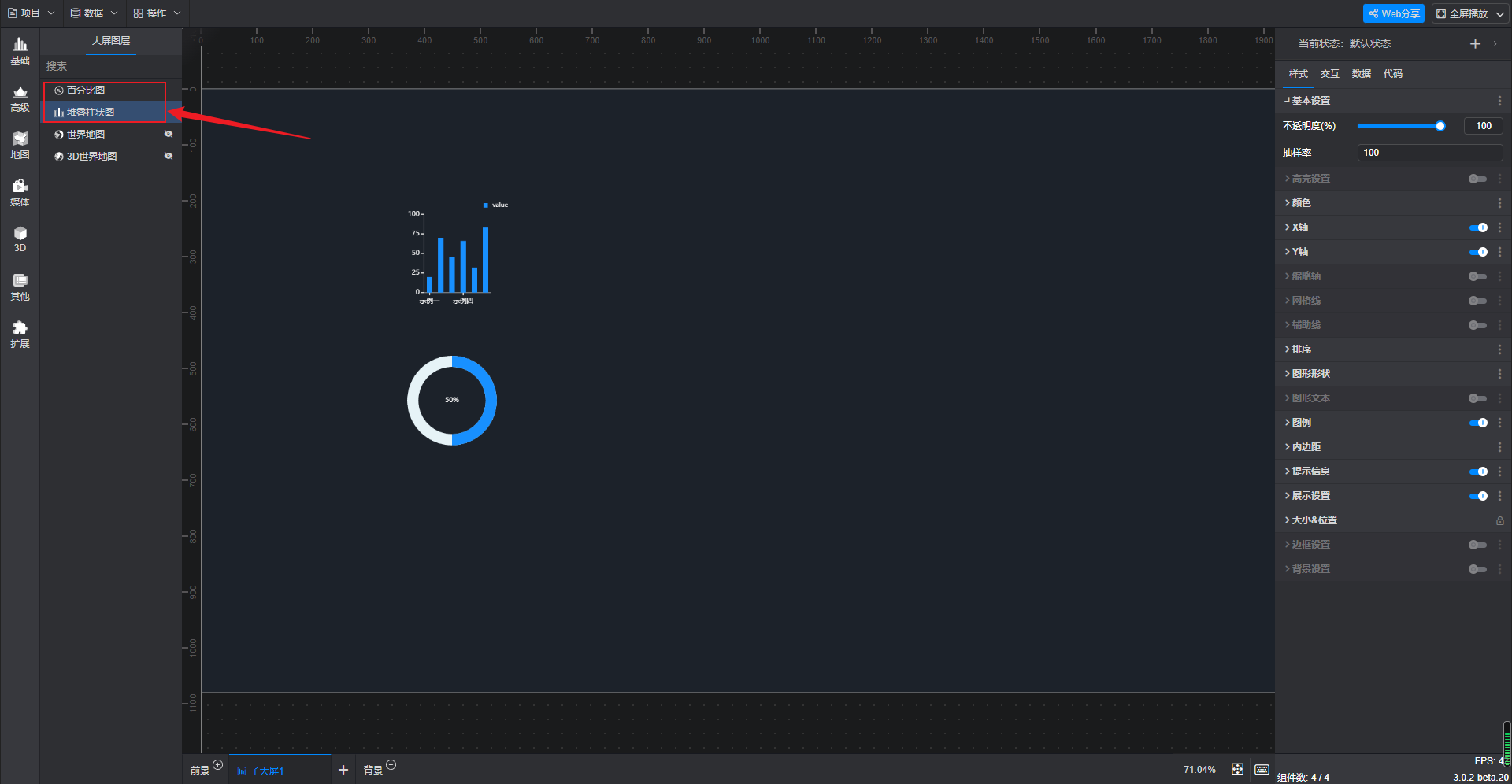
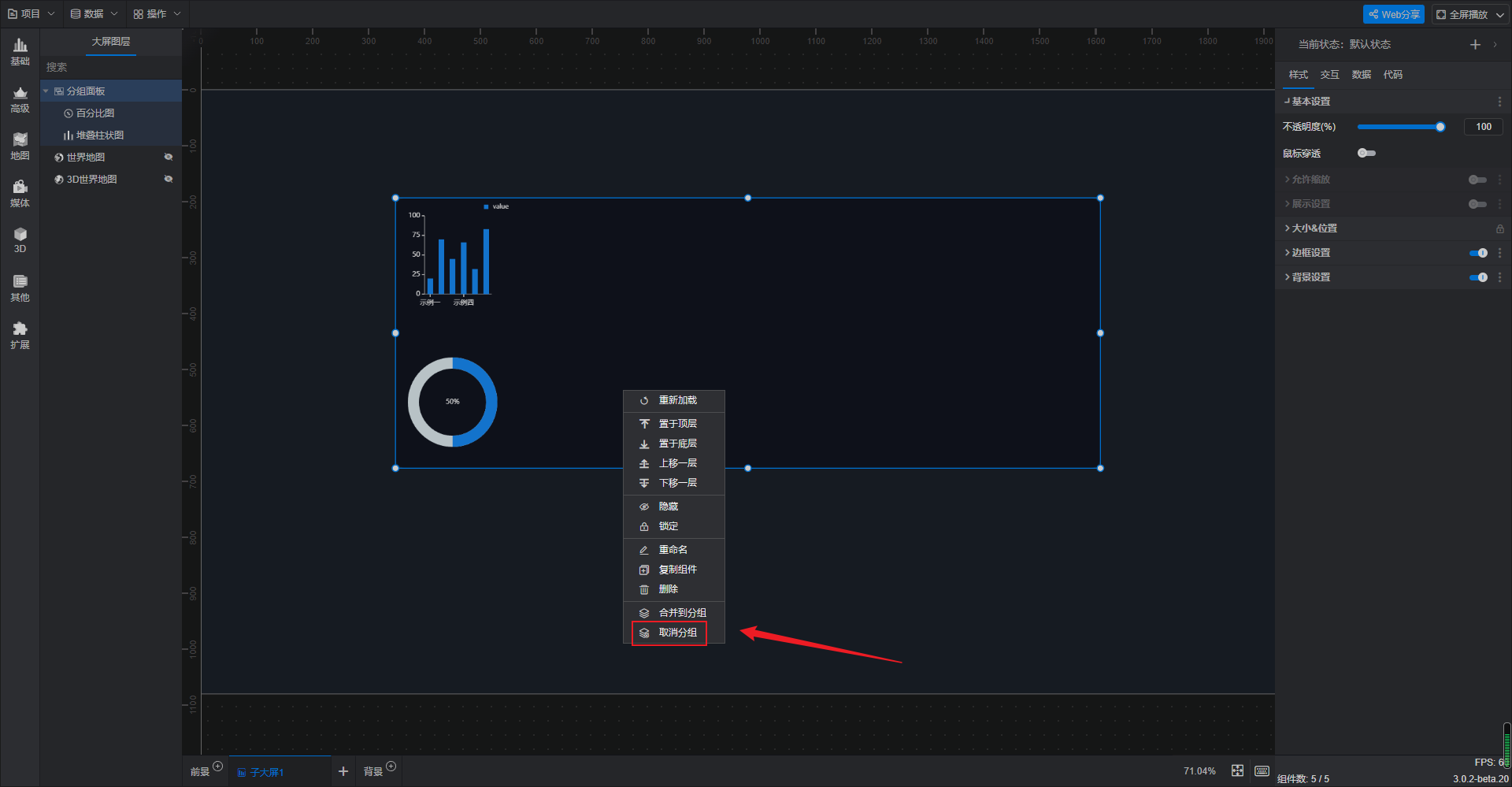
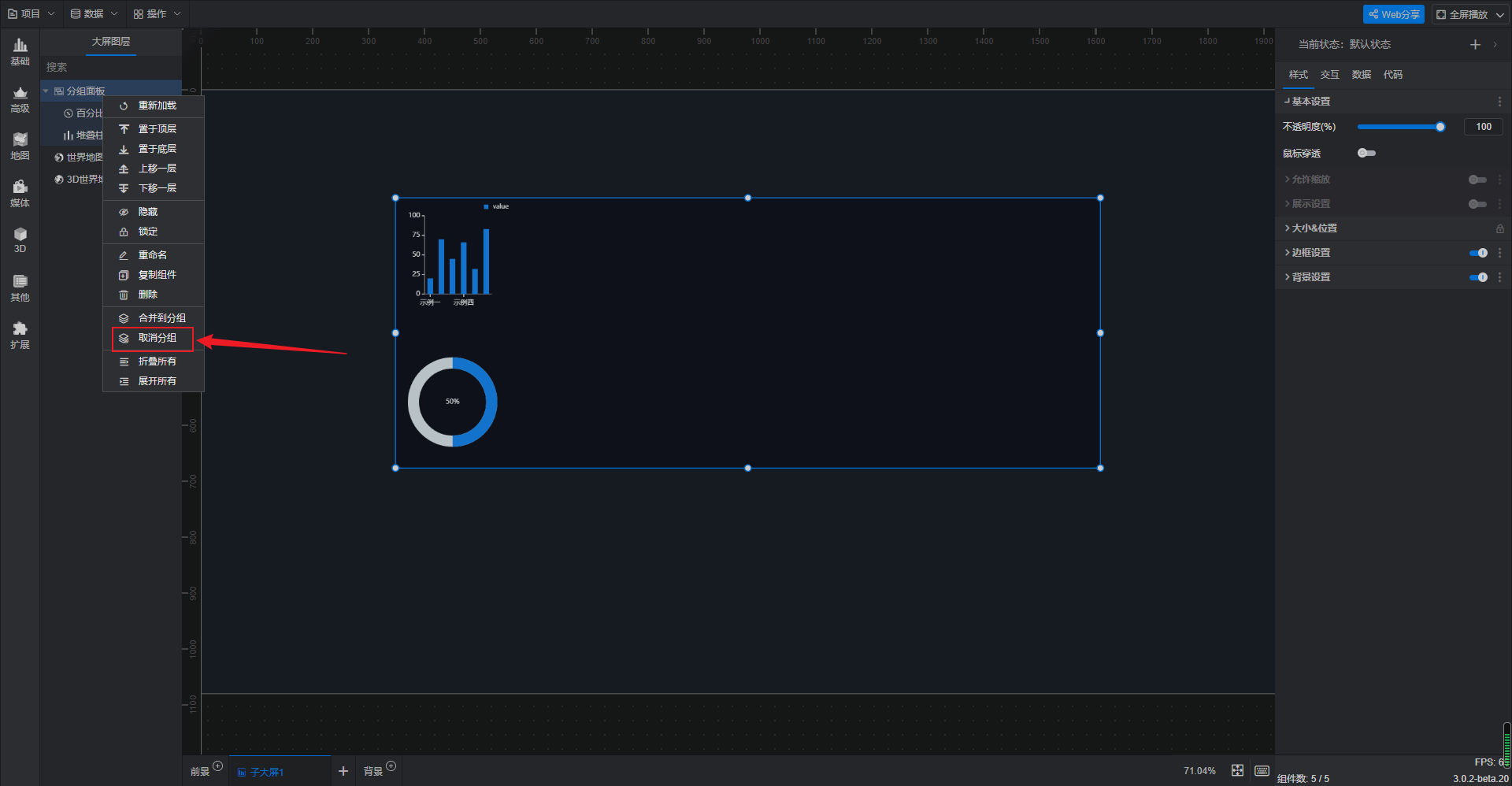
3.2.2 取消分组
右击左侧画布的分组或者右侧分组面板的图层,在菜单中选择“取消分组”即可将当前分组取消,取消分组后组内的各个组件位置不会发生变化。

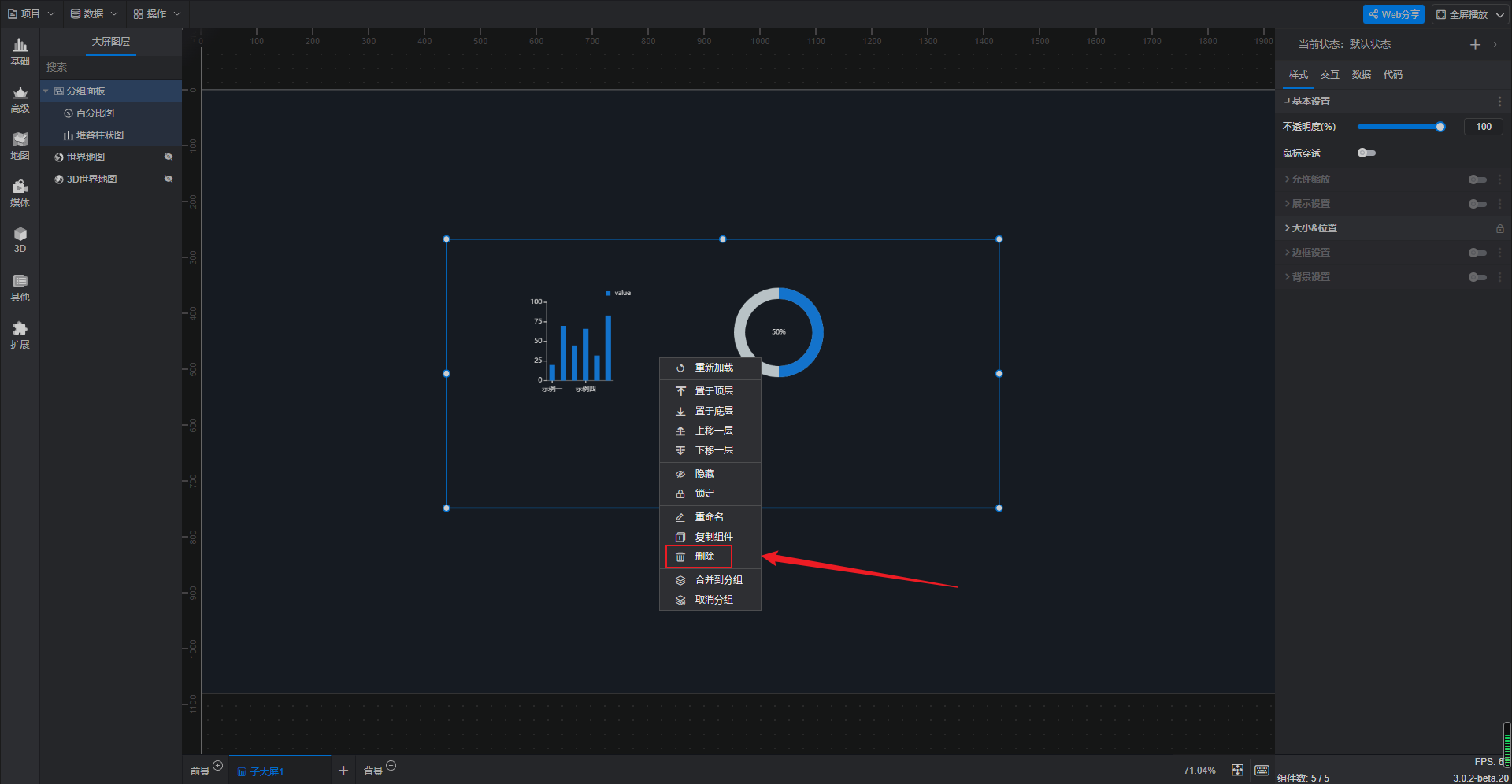
3.2.3 删除分组
点击选中分组或分组面板图层,按 Delete 键或右击在菜单中选择“删除”即可删除分组,删除分组时,组内组件都会被删除。
3.2.4 其他操作
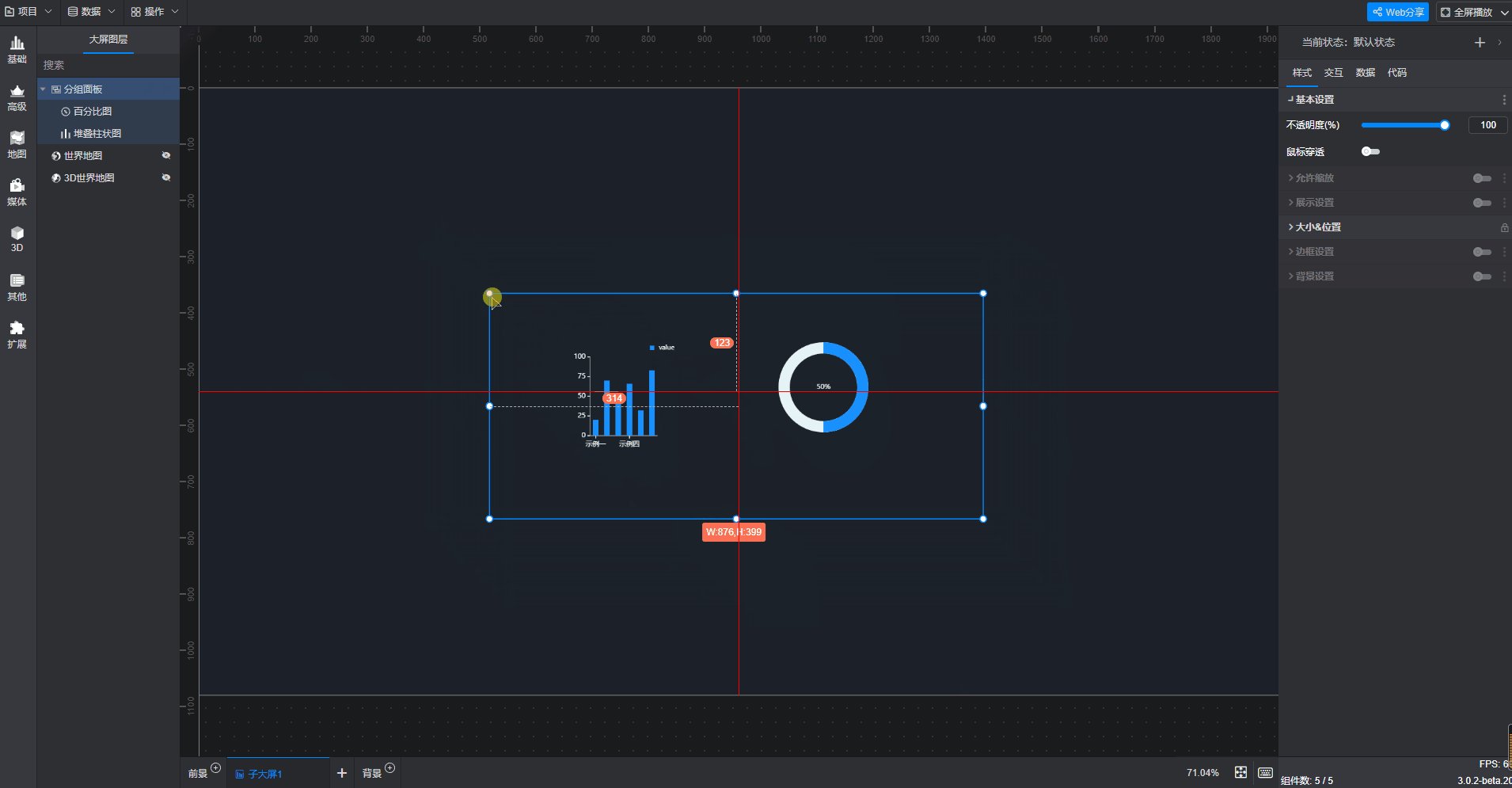
拖动分组外框可以改变分组面板的大小,拖动过程中不会改变分组内组件的位置。
3.3 允许缩放
允许缩放开启效果后是组件打组之后出现的一个全屏 icon,可以调整打组内部组件的大小和位置,且不会影响组外面的位置和大小 。
3.4 展示设置
可以设置组件中数据的展示形式,组件的展示形式有 2 种:滚动展示和轮播展示。未开启循环播放时,动画只在启动全屏时播放一次,开启循环播放之后才会按照间隔时间循环播放动画。
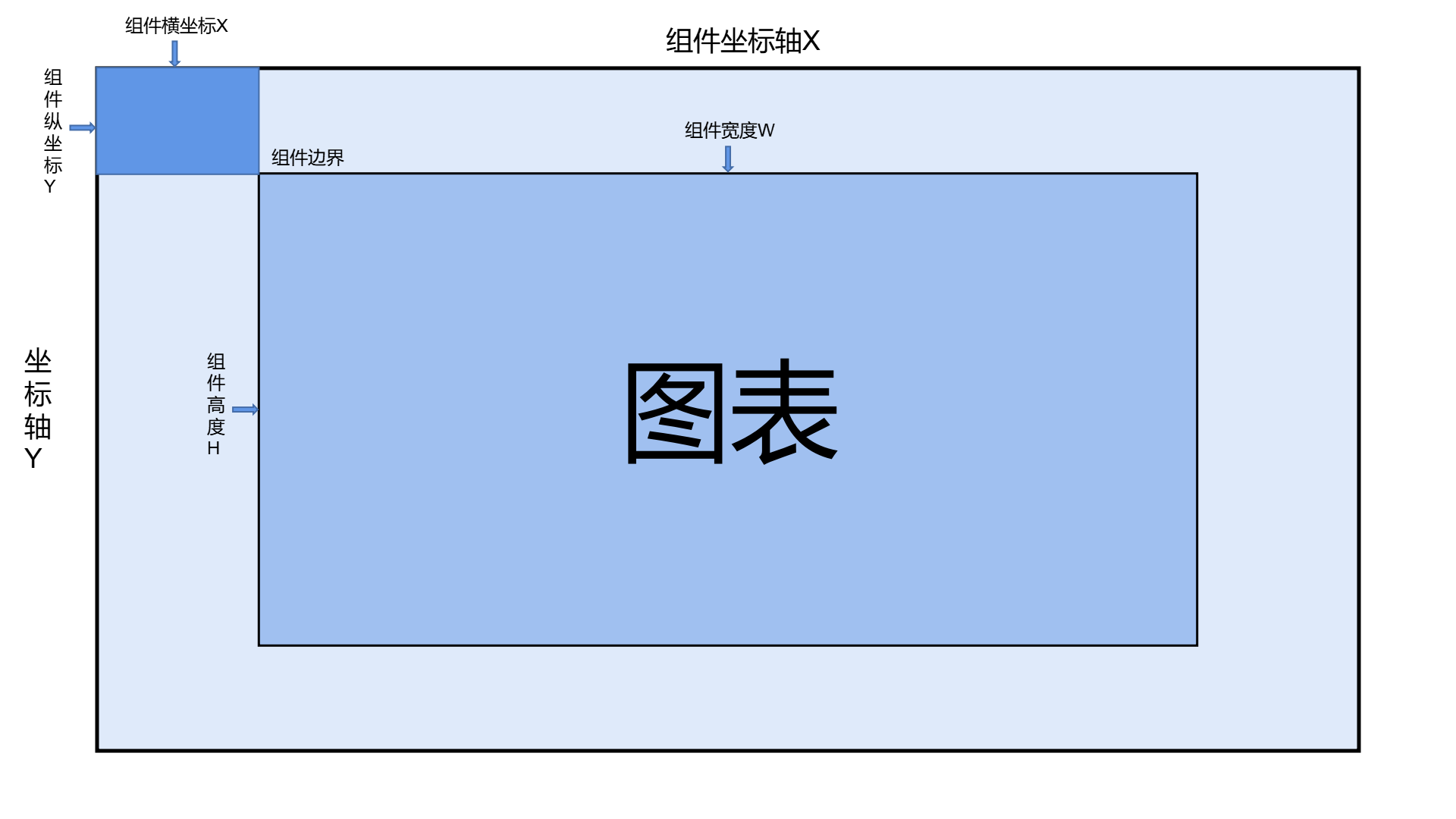
3.5 大小&位置
通常我们可以通过直接点击和拖动组件来设置大小和位置,在这里也可以通过直接输入X 坐标、Y 坐标、宽和高来设置。
| 配置项 | 说明 |
|---|---|
| 组件大小 | 组件的 X、Y 轴坐标,X 坐标为组件左上角距离页面左边界的像素距离,Y 坐标为组件左上角距离页面上边界的像素距离。 |
| 组件位置 | 即组件的宽度和高度,单位为px。 |
| 组件旋转 | 三维空间旋转可以输入任意数值,数值对应角度向 X 轴/Y 轴旋转。 |
3.6 边框设置
在此处可以对组件边框的边框颜色、宽度、图形边框圆角半径等样式进行配置。
3.7 背景设置
组件默认没有背景颜色,如果需要设置背景颜色,可以在此处进行设置,也可以将背景设置为一张图片或视频,可以选择填充方式和模糊程度。
4. 交互
交互功能为组件赋予了在一定条件下与大屏操作进行交互的能力。
【温馨提示】详细的交互设置请参考设置交互教程。
5. 数据
对数据进行配置可以让组件根据相应的数据显示对应的图形,目前,山海鲸可视化软件支持导入文件数据、连接数据库、连接 API、连接山海鲸数据管家等多种数据连接方式。
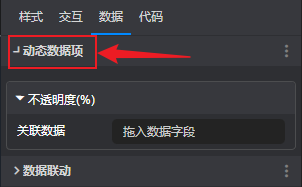
5.1 动态数据项
使用动态数据,可以更灵活地对组件中的每一个样式属性做设置。
【温馨提示】详细的动态数据项设置请参考设置动态数据项教程。
5.2 数据联动
假设有 2 个表单分别为表单 A、表单 B,将 A 表单里某个字段的值作为查询条件,关联引用出 B 表单的数据,并填写到指定的字段中,就是数据联动。
| 联动项 | 说明 |
|---|---|
| 联动其他组件 | 开启数据联动后,单击一个图表中的任一数据点,其他使用相同数据集的图表也会随其联动变化。 |
| 受其他组件联动 | 开启数据联动后,图表中的数据会随发起联动的组件的变化而变化。 |
【温馨提示】详细的数据联动设置请参考设置数据联动教程。
5.3 数据筛选
将满足条件的数据通过筛选过滤出来。
| 筛选条件 | 说明 |
|---|---|
| 不筛选 | 不进行数据筛选。 |
| 筛选数据源指定行 | 可选择筛选数据源某一行数据。 |
| 选择数据条件 | 可自行选择数据筛选的条件。 |
【温馨提示】详细的数据筛选设置请参考设置数据筛选教程。
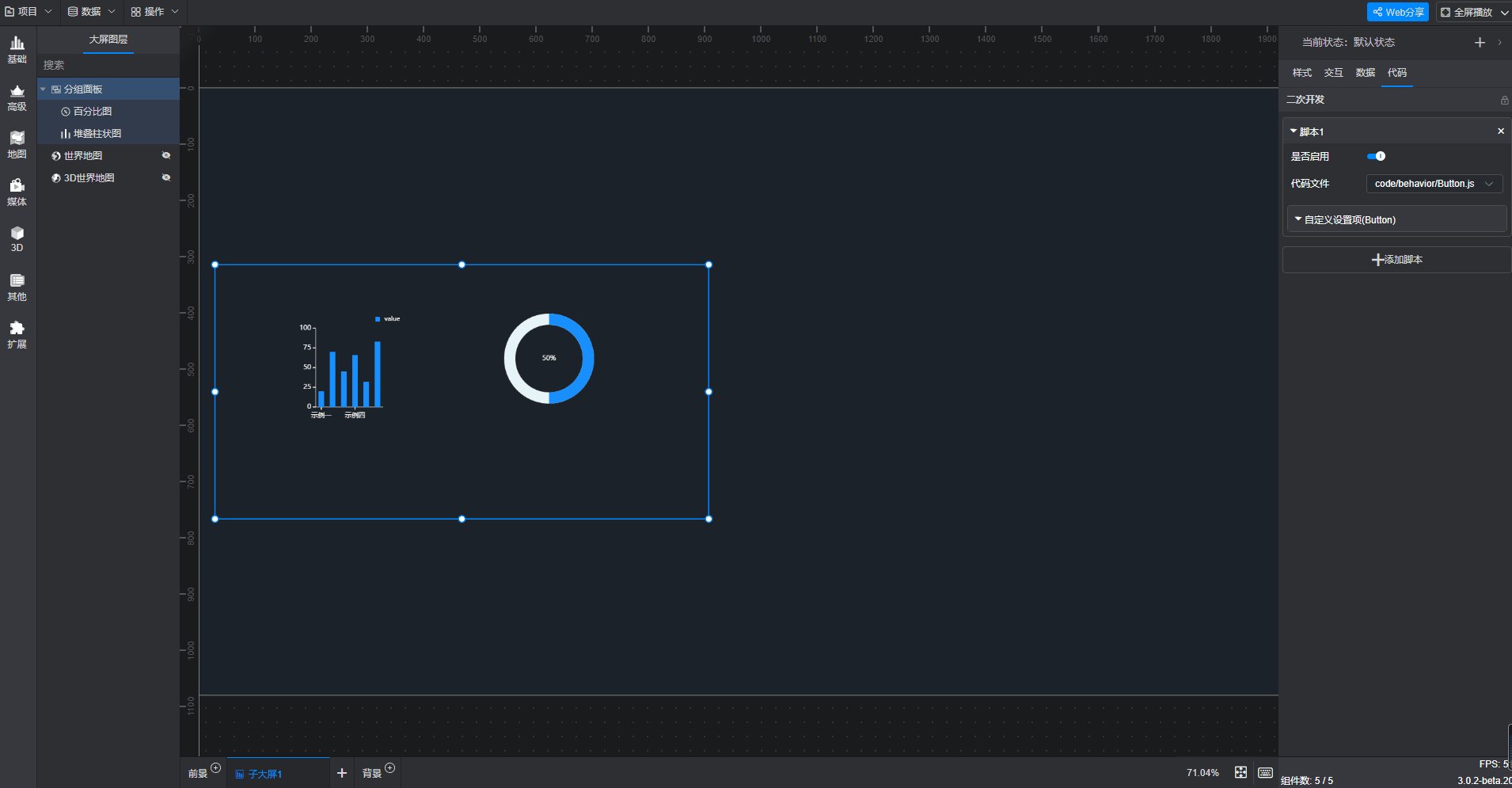
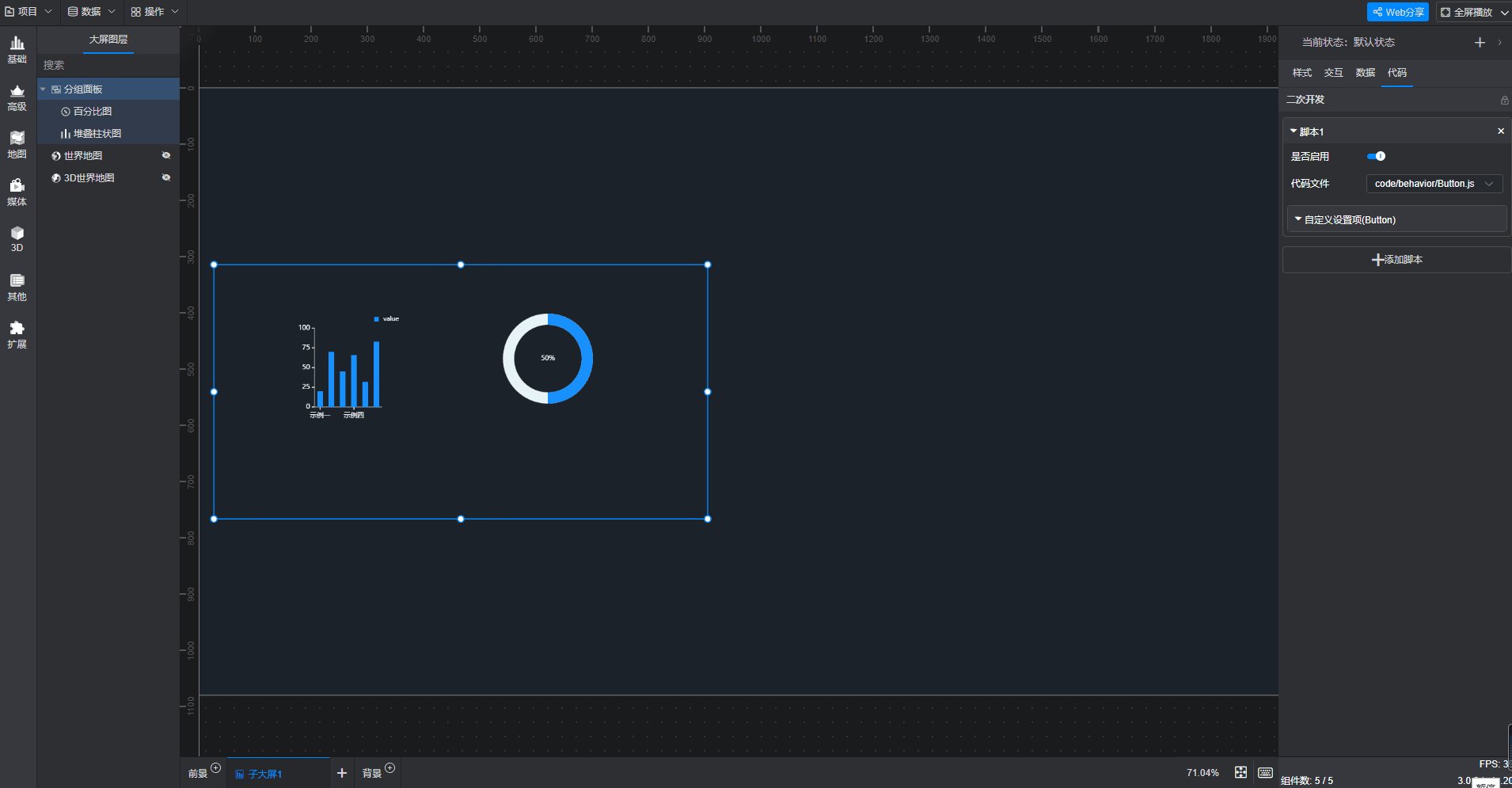
6. 代码
通过添加JavaScript 文件,可以满足对组件进行二次开发的需求。
例如,我们希望组件能够自动在大屏上向右移动,只需添加相应的JavaScript 文件即可实现。以下为本教程中使用的示例代码:
1 | /** |
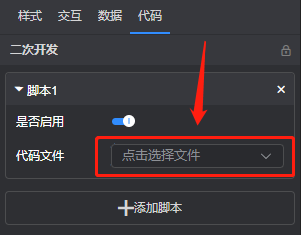
点击“选择资源文件”,添加含示例代码的 JavaScript 文件。
添加完成后会代码会自动执行,此时组件已经能够自动在大屏上向右移动了。
7. 扩展设置
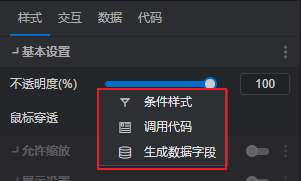
组件的每个样式属性都可以打开一个“扩展设置”菜单,将鼠标移至属性名称的右侧点击后即可看到,菜单共包含三个选项:“条件样式”、“调用代码示例”、“生成数据字段”。
7.1 条件样式
此功能可以将已经设置好的数据条件应用于组件的样式属性中,便于实现组件在不同条件下的状态。
【温馨提示】详细的条件样式设置请参考数据条件教程。
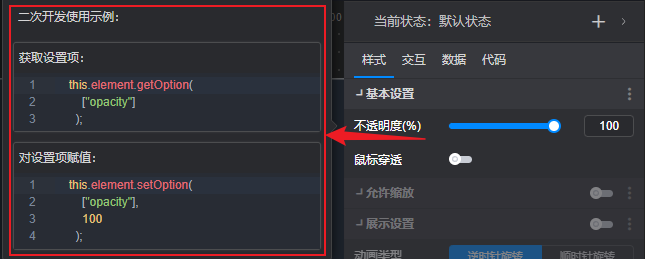
7.2 调用代码示例
此功能用于组件的二次开发,便于编写二次开发相关的JavaScript 代码。
【温馨提示】详细的调用代码示例设置请参考二次开发教程。
7.3 生成数据字段
此功能可以给组件的样式属性生成一个“动态数据项”,便于精准控制样式的属性值。
【温馨提示】详细的生成数据字段设置请参考设置动态数据项教程。
8. 组件状态
组件可以设置多个状态,状态之间可以通过设置状态触发条件来进行切换。
【温馨提示】详细的组件状态设置请参考设置组件的多状态教程。