文档首页
产品介绍
安装和启动
软件安装
快速入门
项目管理
项目创建
项目部署
连接数据
数据连接
连接数据库
山海鲸数据管家
数据连接
接入数据源
连接开放平台
连接物联网设备
数据操作
数据操作
制作项目
软件界面
新建大屏看板
编辑大屏看板
项目设置
预览与发布
可视化组件
图表
柱状图
条形图
折线图
面积图
双轴图
百分比图
雷达图
饼图
散点图
仪表盘
水球图
漏斗图
热力图
色块图
3D图表
其他
文本
指标卡
数据表格
数据变化
单行文本
多行文本
词云
媒体
控件
地图
平面地图
电子地图
远程控制演示
鲸孪生
模型
形状
材质
动效
GIS
标绘
粒子
灯光
相机
3D模型导入
模型格式
3D设计软件
鲸地图
SaaS服务
移动端
开发教程
组件二开
API参考
开发教程
系统集成
查看端集成
编辑端集成
CesiumJS迁移
常见问题
售前问题
操作问题
软件常见问题
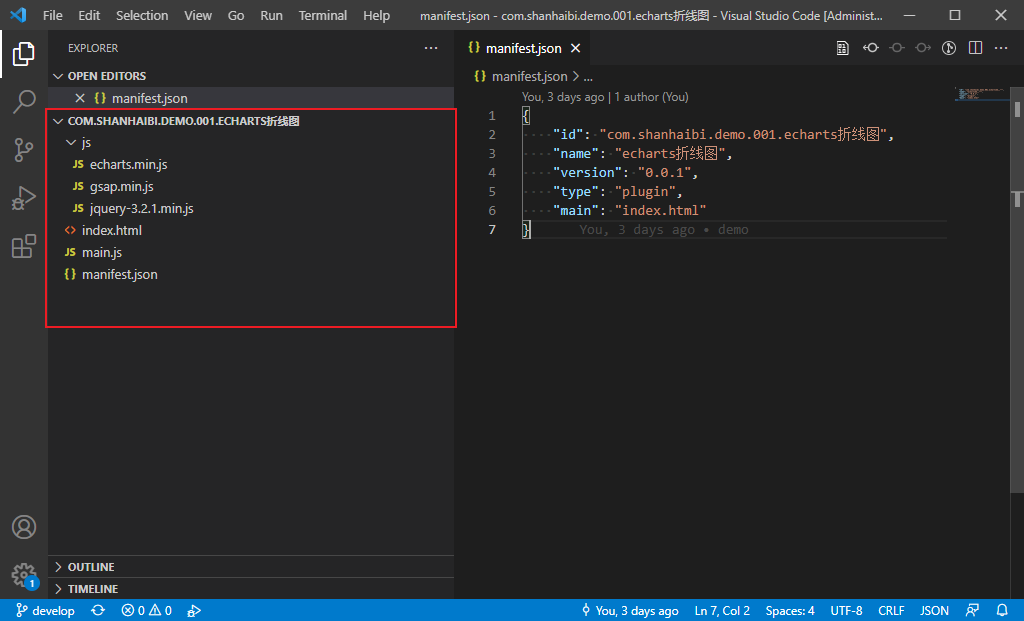
组件结构
运行环境
软件为自定义组件模拟了一个完整的 webkit 内核的网页环境,每个组件运行在各自独立的网页环境中,互不干扰。
manifest.json
1 | { |
入口页面 xxx.html
入口页面命名无特殊要求,与manifest.json中指定的一致即可,建议命名为index.html或main.html。
后缀名也可以为**.htm,与manifest.json**中指定的一致即可。
其他文件
html 文件中可以引入 js、css 以及图片视频等文件,这些文件放置在组件目录下,相对于入口页面存放即可。
Copyright © 2021 多算科技, All Rights Reserved. 浙ICP备20006837号-5