3D中国地图
1. 简介
3D 中国地图组件是中国地图的立体展示,可以用三维图像展示与地理位置相关的数据。
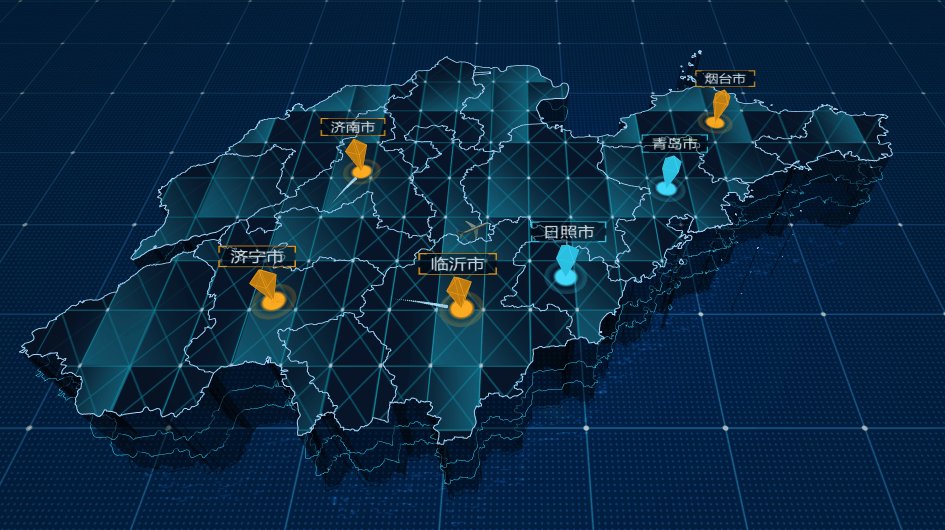
2. 效果展示
3. 样式
在样式中可以设置 3D 中国地图组件的图层信息、视角和边框样式等。
3.1 基本设置
| 配置项 | 说明 |
|---|---|
| 不透明度 | 这个设置项的一个常见用法是结合条件样式/交互/多状态来实现组件的显示和隐藏。 |
| 地图厚度 | 默认为20,可按需求设置展示效果。 |
| 地图高度 | 默认为0,可按需修改。 |
| 图表下钻 | 地图可以通过双击下钻到下一级地图,通过键盘上的“Backspace”按钮可以便捷的返回至上一级地图。 |
3.2 地形
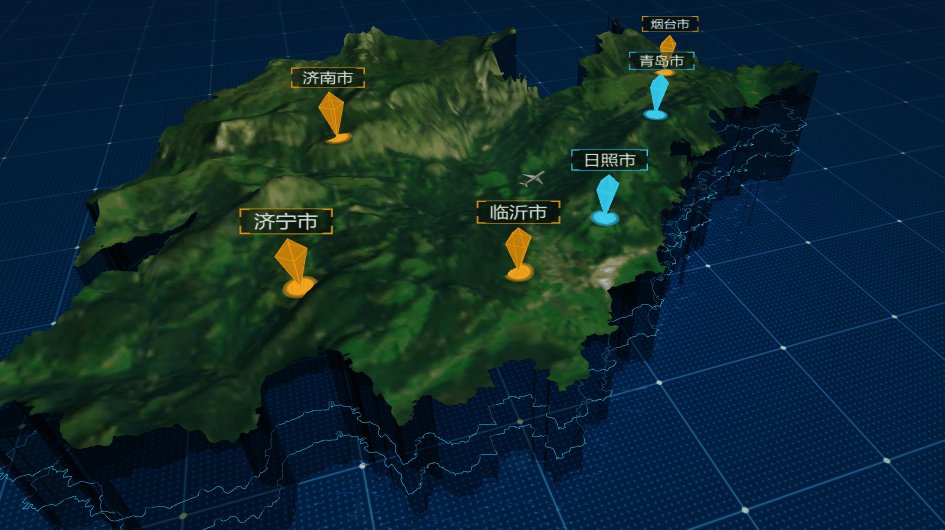
地形开启后展现中国地形特征,可在此处设置地形高度、地形贴图、地形高度图、地形法线贴图、环境遮挡贴图、行政边界等样式。
3.3 底图层
通过改变底图层贴图、阴影颜色、是否使用分界线、侧面等数据来改变地图底图层呈现效果。
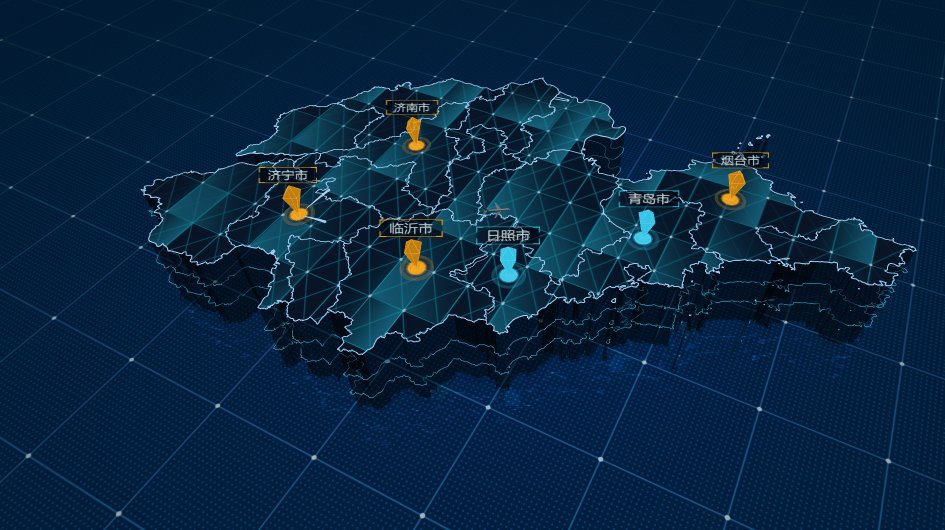
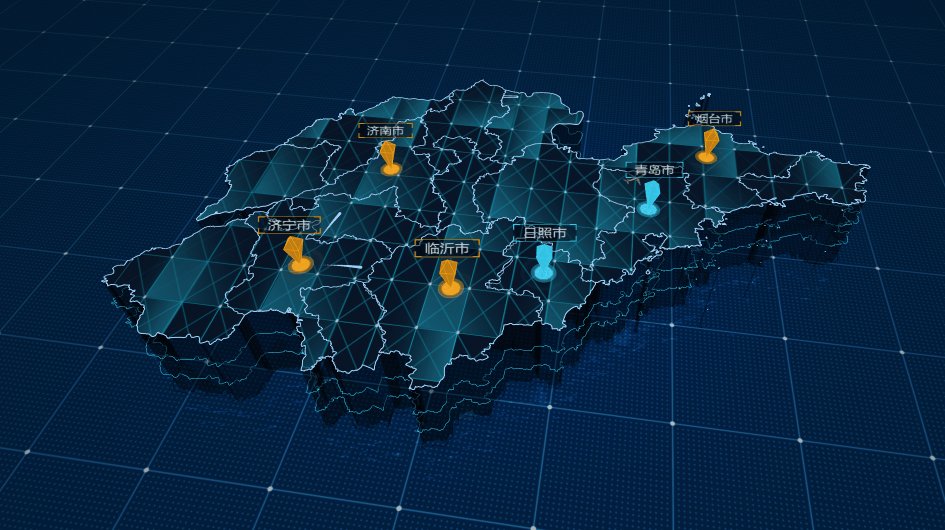
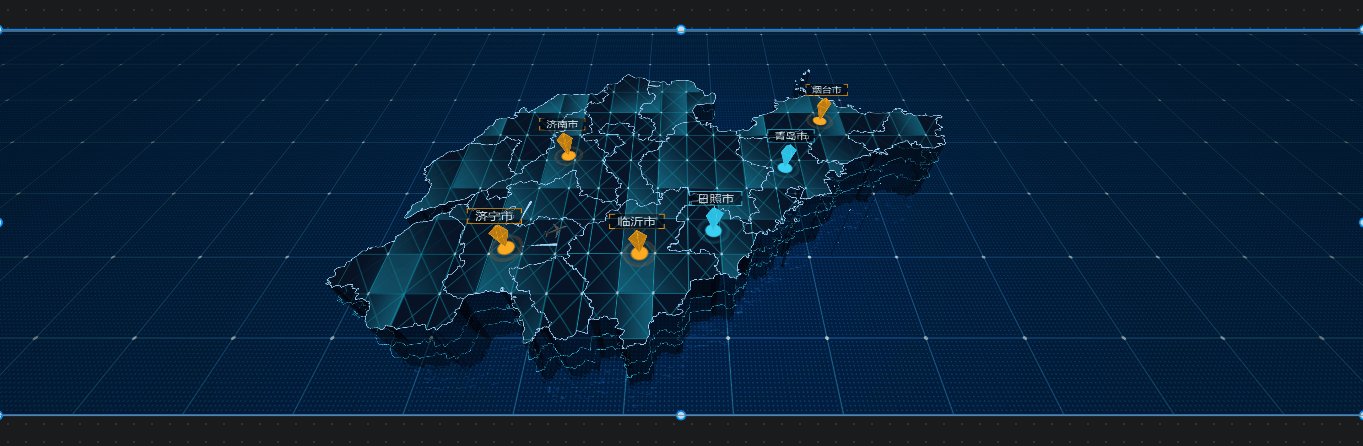
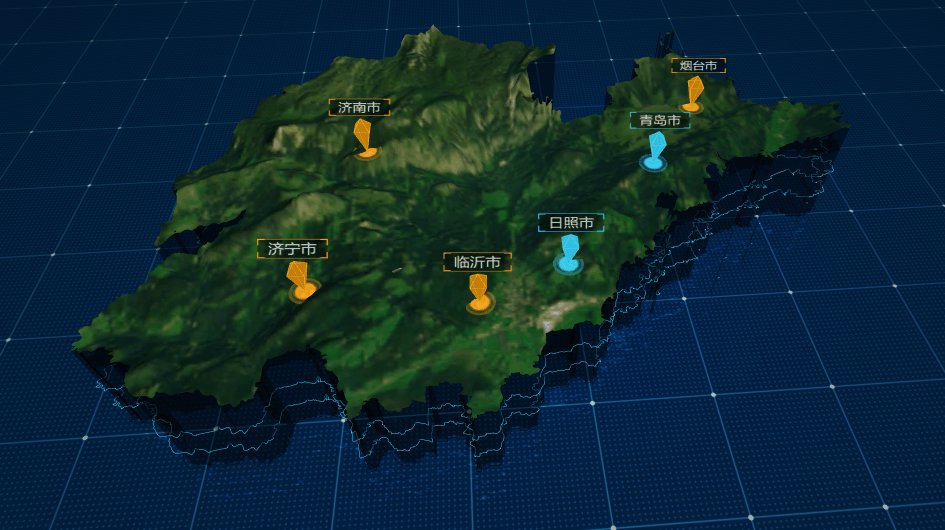
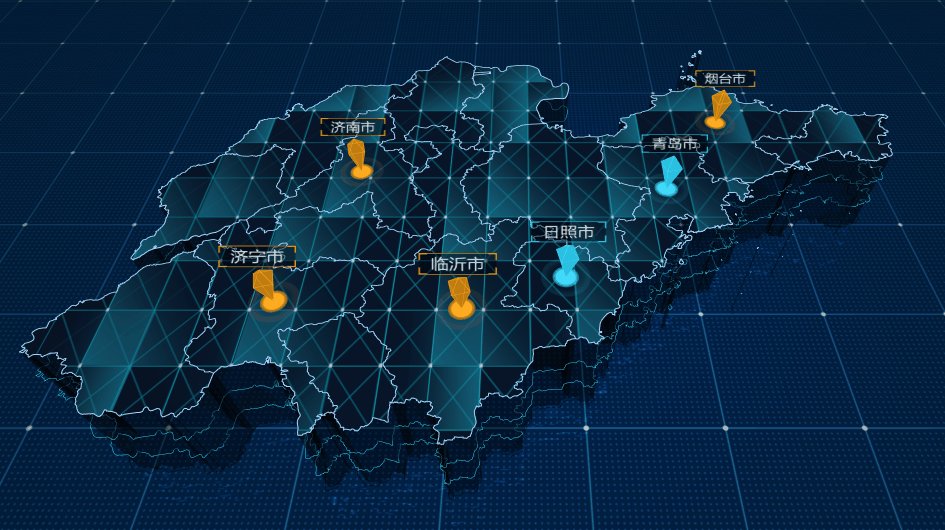
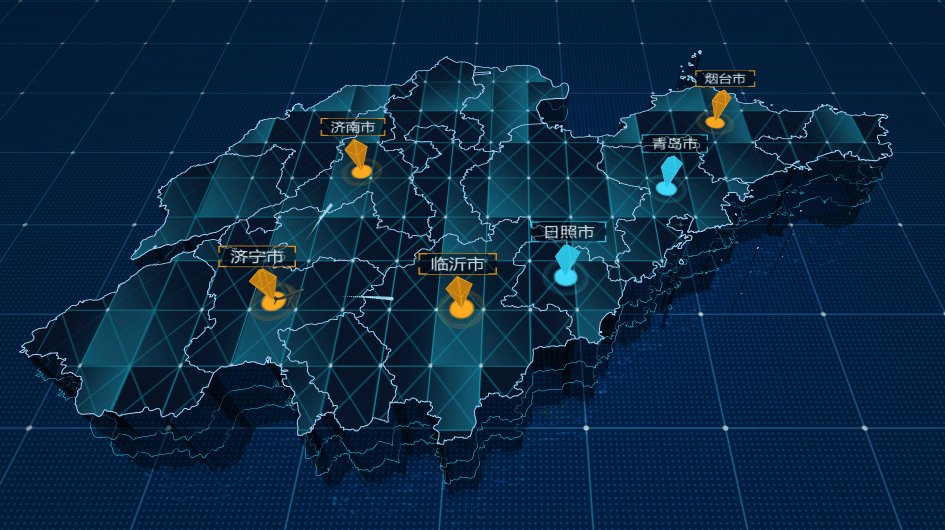
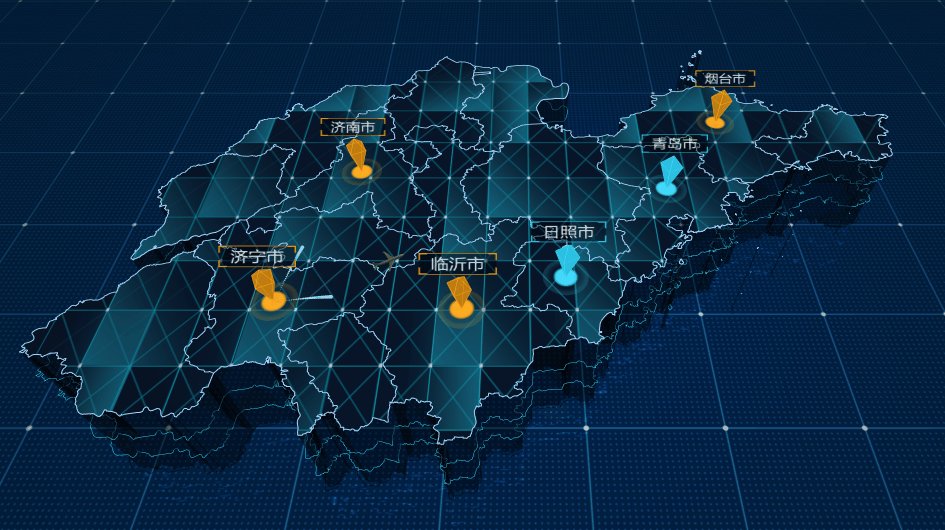
3D 中国地图 使用底图层贴图+分界线样式,如下图所示:
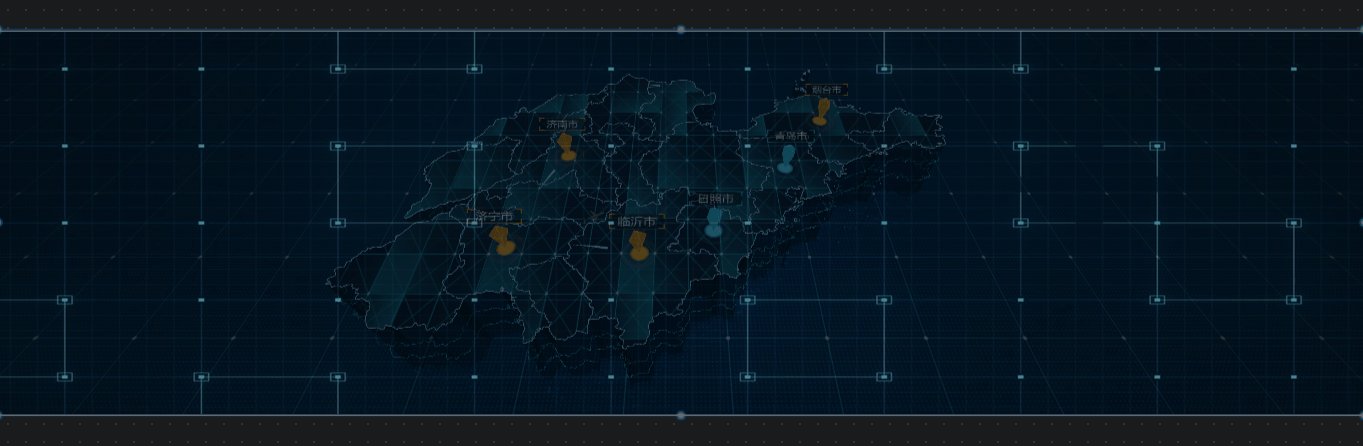
3D 中国地图 不使用底图层贴图+无分界线样式,如下图所示:
3.4 呼吸点层
如需设置地图呼吸点层在勾选数据后可在此处设置呼吸点半径、透明度和颜色样式。
3.5 热力层
如需设置地图热力层在勾选数据后可在此处设置热力层颜色、热力圈大小、热力圈模糊程度。
3.6 柱状层
柱状层可选择柱子形状为四棱柱或圆柱,最大高度、粗细、透明度、颜色为系统默认填入,可自行修改。
3.7 路线层
路线层反应人或物的行动路线,在勾选数据后可在此处设置路线的虚实线、粗细、颜色、贴图样式、路线流光等。
3.8 飞线层
飞线层反应在地图的各个具体位置上,通过从起始点到结束点的飞线反应出两个位置之间的联系。飞线层导入数据时,地点字段应至少导入起始点和结束点两个坐标。在数据处选定飞线地点字段和提示信息后,可在此处对飞线进行动画、飞线颜色进行设置。
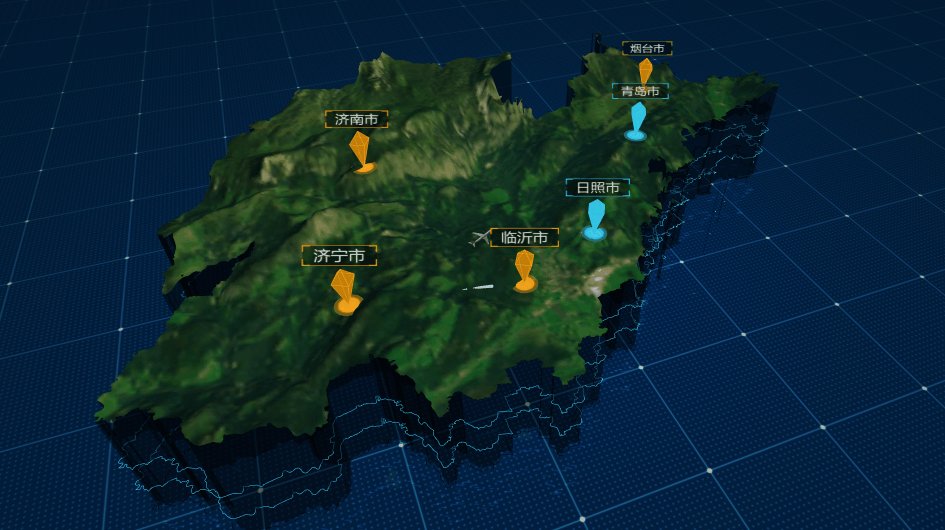
3D 中国地图 飞线样式,如下图所示:
3.9 标记层
标记层是根据坐标数据确定点,再导入标记材质或其他提示信息进行标记的图层。
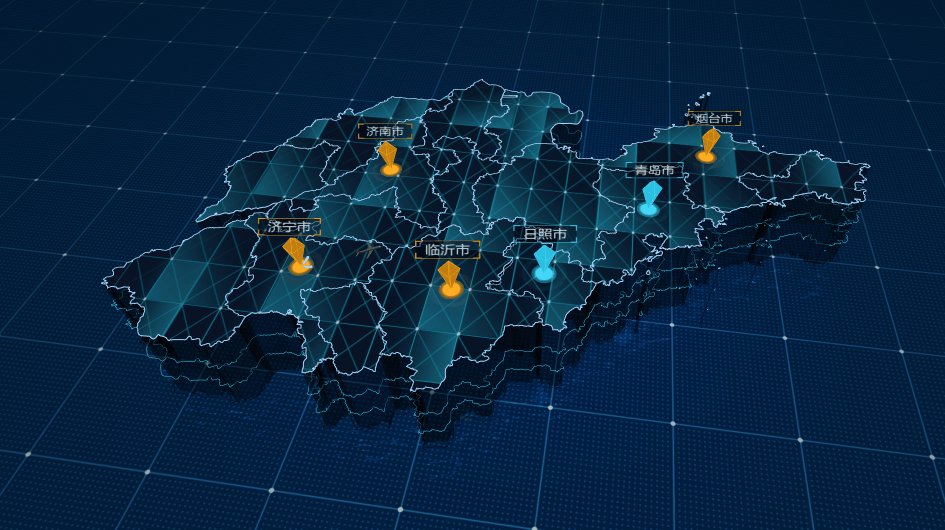
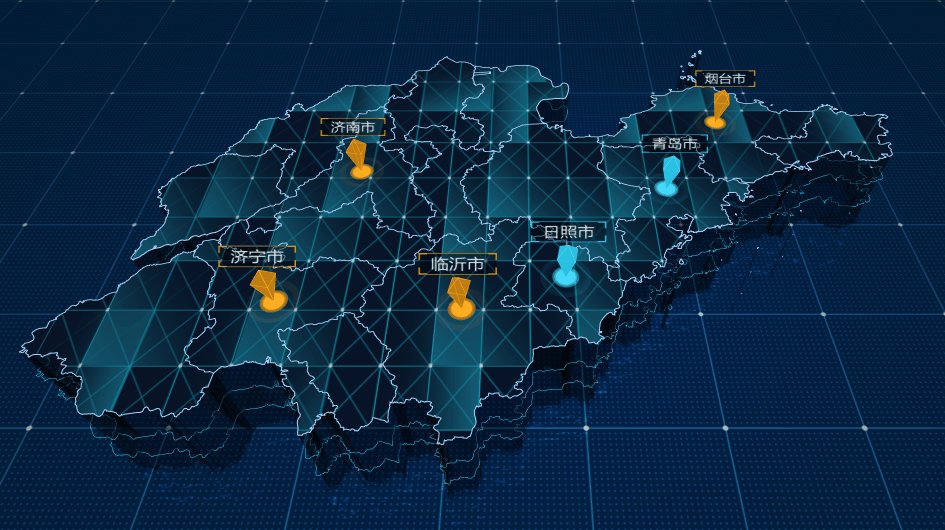
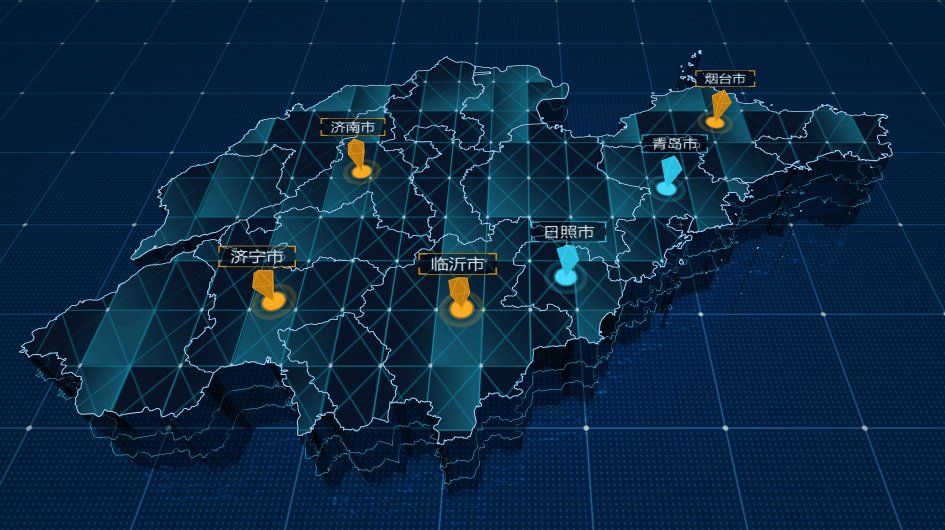
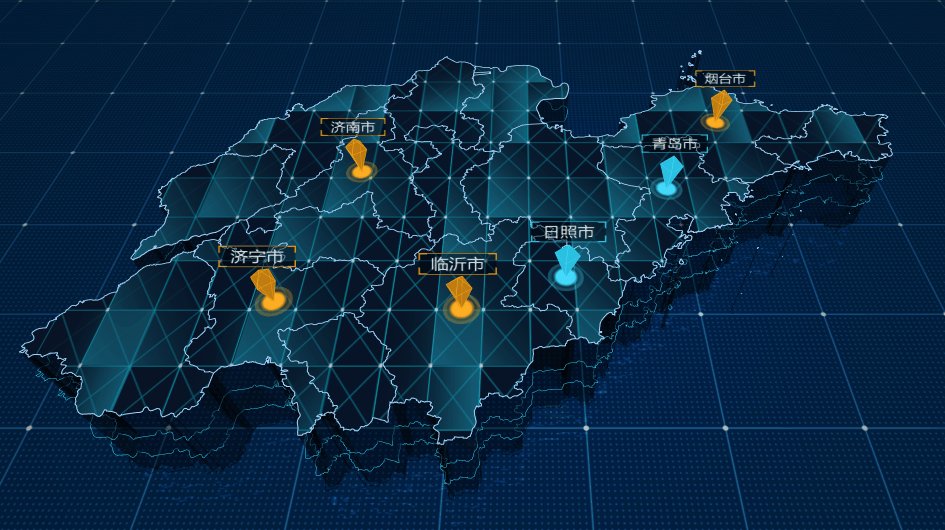
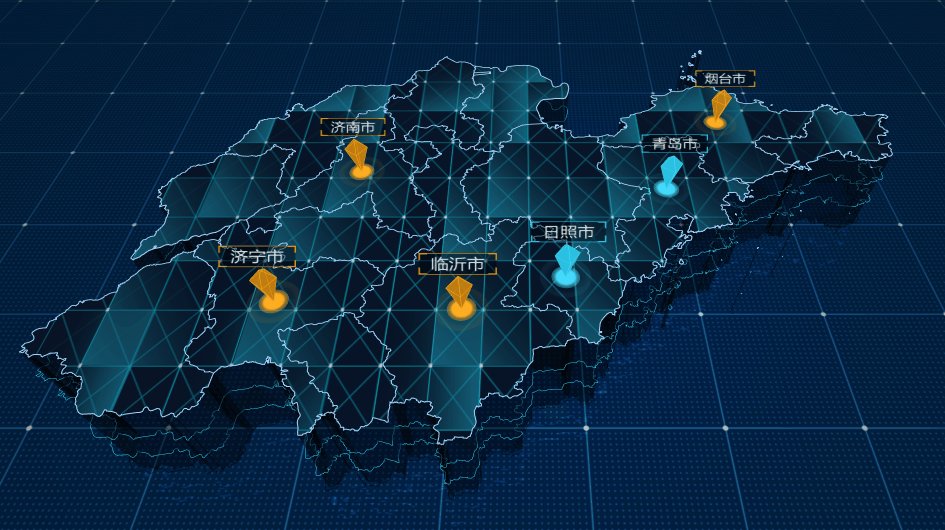
3D 中国地图 无标记样式,如下图所示:
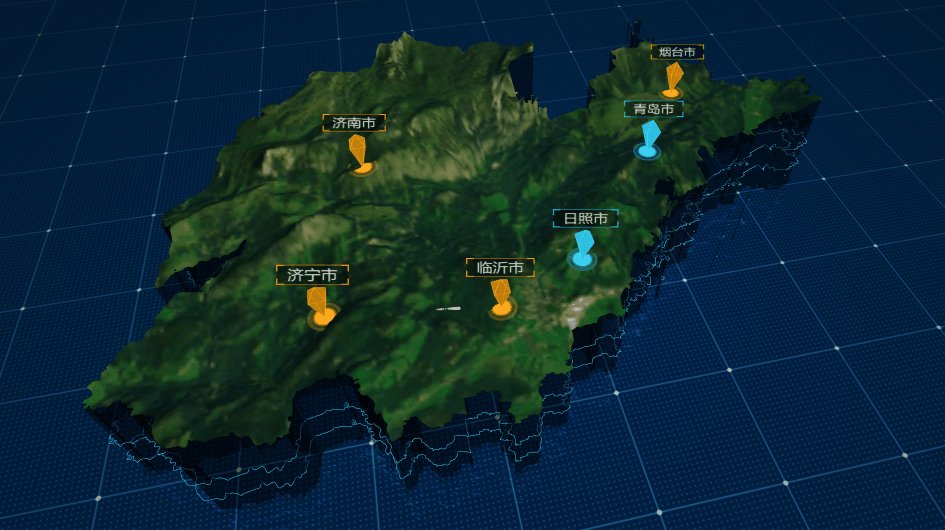
3D 中国地图 有标记样式,如下图所示:
【温馨提示】多个叠加图层时,首先选择下一层出现时间为“同时出现”或“当前全部出现后”;选取标记材质,设置标记进入动画,更改标记的大小;显示标记文本时,文本为默认字体,可设计更改显示颜色。
3.10 悬浮层
悬浮层即在地图上设置悬浮展示图片,如需设置在选择悬浮文件后可在这里进行设置,系统会默认填入数值,可按需更改。
3.11 背景设置
组件默认没有背景颜色,如果需要设置背景颜色,可以在这里进行设置,也可以将背景设置为一张图片或视频,可以选择填充方式。
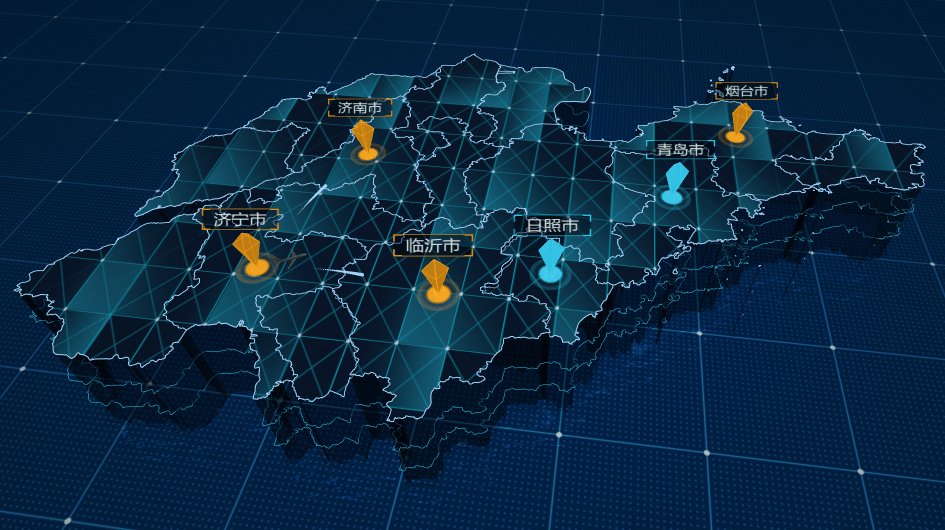
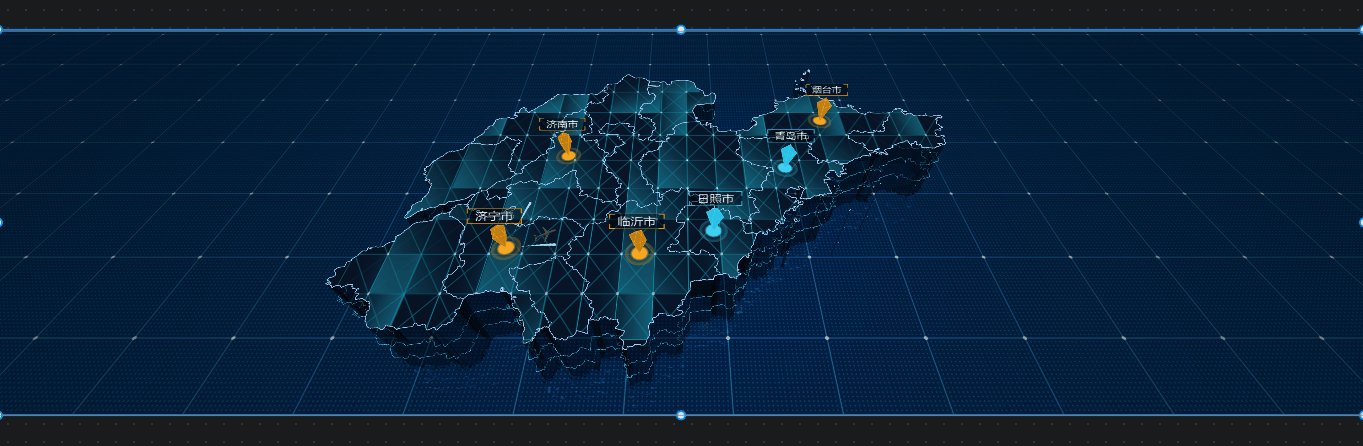
3D 中国地图 使用地面贴图样式,如下图所示:
3.12 视角设置
视角设置选择当前视角或者预设视角,初始视角默认为当前视角,当前视角可直接拖拽地图调整方向和角度,预设视角以当前视角为基准进行角度偏移调整。默认缓动函数为power2.inOut,可根据需求手动选择不同的函数。
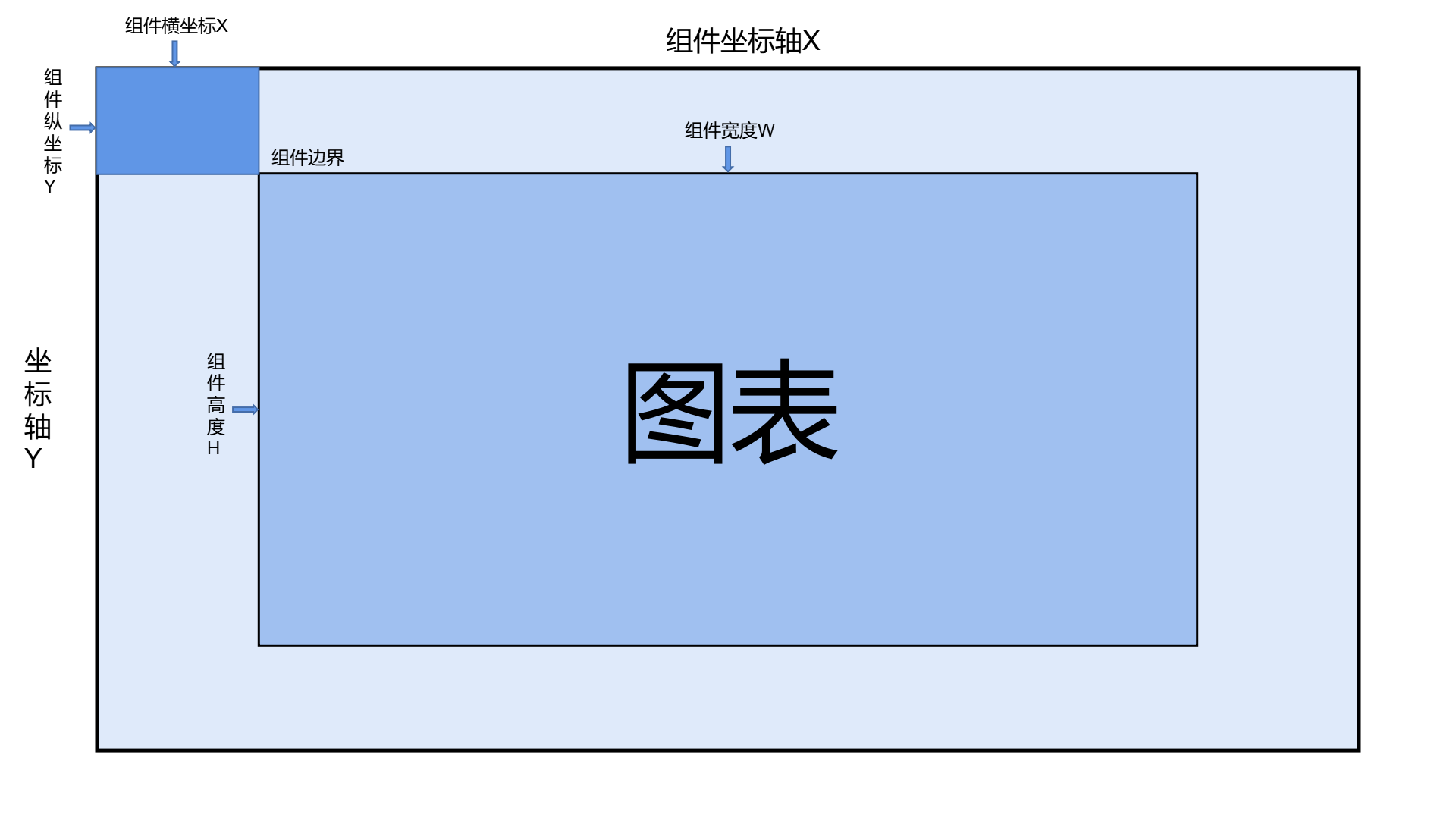
3.13 大小&位置
通常我们可以通过直接点击和拖动组件来设置大小和位置,在这里也可以通过直接输入X 坐标、Y 坐标、宽和高来设置。
| 配置项 | 说明 |
|---|---|
| 组件大小 | 组件的 X、Y 轴坐标,X 坐标为组件左上角距离页面左边界的像素距离,Y 坐标为组件左上角距离页面上边界的像素距离。 |
| 组件位置 | 即组件的宽度和高度,单位为px。 |
| 组件旋转 | 三维空间旋转可以输入任意数值,数值对应角度向 X 轴/Y 轴旋转。 |
3.14 边框设置
在此处可以对组件边框的边框颜色、宽度、图形边框圆角半径等样式进行配置。
4. 交互
交互功能为组件赋予了在一定条件下与大屏操作进行交互的能力。
【温馨提示】详细的交互设置请参考设置交互教程。
5. 数据
对数据进行配置可以让组件根据相应的数据显示对应的图形,目前,山海鲸可视化软件支持导入文件数据、连接数据库、连接 API、连接山海鲸数据管家等多种数据连接方式。
5.1 底图层字段
即图层最下面的一层,反应在地图的各个子区域上,通过坐标点定位。在底图层加入数据时,“地点字段”数据若为经纬度坐标,需使用正确的格式,即经度与纬度之间用英文逗号分隔,比如,“120.15,30.28”。
5.2 呼吸点层
呼吸点层反应在地图的各个具体位置上,通过呼吸点的大小反应出对应数值大小的变化。
5.3 热力层
5.4 柱状层
柱状层反应在地图的各个具体位置上,通过柱子的高度变化反应出对应数值大小的变化。
5.5 路线层
默认只有一个路线层,点击“+”号可以添加更多路线层,点击“x”可以删除路线层。
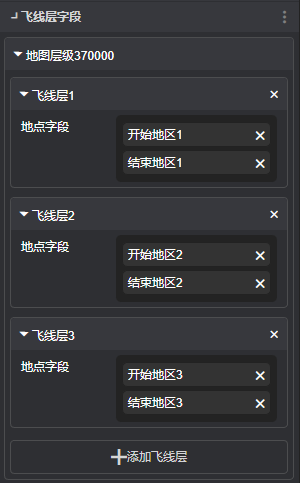
5.6 飞线层
飞线层作用在地图的各个具体位置上,通过从起始点到结束点的飞线反应出两个位置之间的联系,所以飞线层导入数据时,地点字段应至少导入起始点和结束点两个坐标。
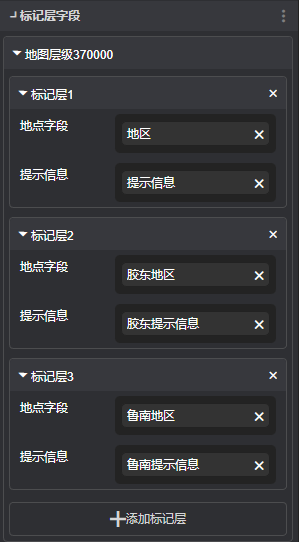
5.7 标记层
标记层字段是根据坐标数据确定点,再导入地点名称数据或其他提示信息进行标记的字段。
5.8 数据联动
假设有 2 个表单分别为表单 A、表单 B,将 A 表单里某个字段的值作为查询条件,关联引用出 B 表单的数据,并填写到指定的字段中,就是数据联动。
| 联动项 | 说明 |
|---|---|
| 联动其他组件 | 开启数据联动后,单击一个图表中的任一数据点,其他使用相同数据集的图表也会随其联动变化。 |
| 受其他组件联动 | 开启数据联动后,图表中的数据会随发起联动的组件的变化而变化。 |
【温馨提示】详细的数据联动设置请参考设置数据联动教程。
5.9 数据筛选
将满足条件的数据通过筛选过滤出来。
| 筛选条件 | 说明 |
|---|---|
| 不筛选 | 不进行数据筛选。 |
| 筛选数据源指定行 | 可选择筛选数据源某一行数据。 |
| 选择数据条件 | 可自行选择数据筛选的条件。 |
【温馨提示】详细的数据筛选设置请参考设置数据筛选教程。
6. 代码
通过添加JavaScript 文件,可以满足对组件进行二次开发的需求。
例如,我们希望组件能够自动在大屏上向右移动,只需添加相应的JavaScript 文件即可实现。以下为本教程中使用的示例代码:
1 | /** |
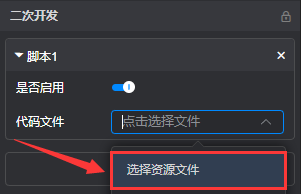
点击“选择资源文件”,添加含示例代码的 JavaScript 文件。
添加完成后会代码会自动执行,此时组件已经能够自动在大屏上向右移动了。
【温馨提示】详细的代码设置请参考二次开发教程。
7. 扩展设置
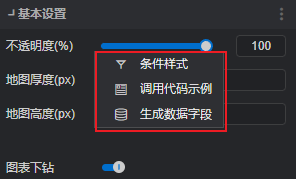
组件的每个样式属性都可以打开一个“扩展设置”菜单,将鼠标移至属性名称的右侧点击后即可看到,菜单共包含三个选项:“条件样式”、“调用代码示例”、“生成数据字段”。
7.1 条件样式
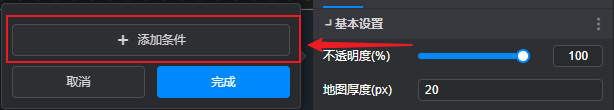
此功能可以将已经设置好的数据条件应用于组件的样式属性中,便于实现组件在不同条件下的状态。
【温馨提示】详细的条件样式设置请参考数据条件教程。
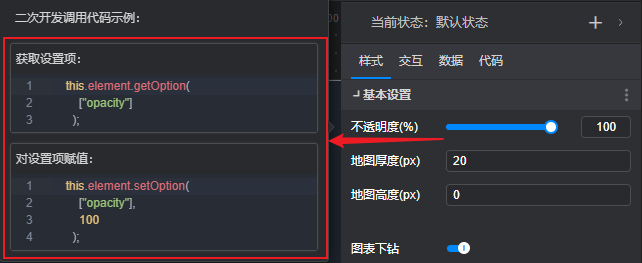
7.2 调用代码示例
此功能用于组件的二次开发,便于编写二次开发相关的JavaScript 代码。
【温馨提示】详细的调用代码示例设置请参考二次开发教程。
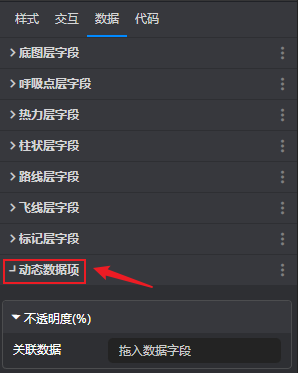
7.3 生成数据字段
此功能可以给组件的样式属性生成一个“动态数据项”,便于精准控制样式的属性值。
【温馨提示】详细的生成数据字段设置请参考设置动态数据项教程。
8. 组件状态
组件可以设置多个状态,状态之间可以通过设置状态触发条件来进行切换。
【温馨提示】详细的组件状态设置请参考设置组件的多状态教程。
9. 数字孪生大屏应用案例
9.1 山东省经济圈一体化发展监测数字孪生大屏