3D地球
1. 简介
3D 地球组件是地球的 3D 模型,可以用三维图像展示与地理位置相关的数据。
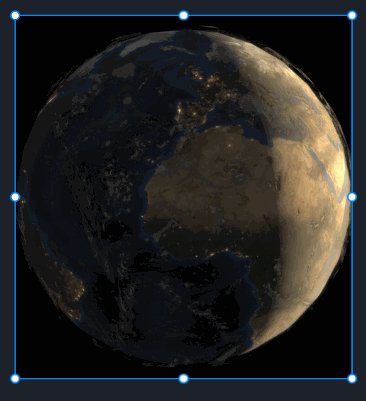
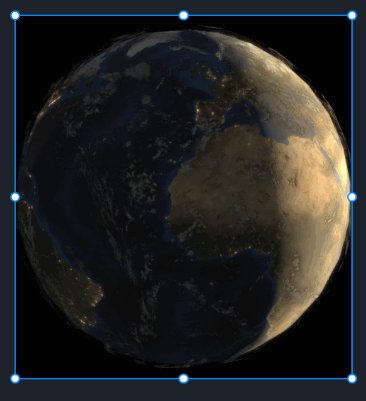
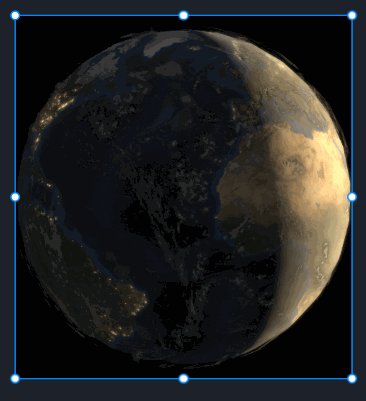
2. 效果展示
3. 样式
在样式中可以设置 3D 地球组件的位置、贴图、视角、环境光和大小等。
接下来,会用以下示例数据对组件样式进行说明:
| 线段起始位置 | 线段结束位置 | 标记点位置 | 标记点值 |
|---|---|---|---|
| 120.15,30.28 | 135.26,15.12 | 112.56,24.76 | 120 |
3.1 基本设置
| 配置项 | 说明 |
|---|---|
| 不透明度 | 这个设置项的一个常见用法是结合条件样式/交互/多状态来实现组件的显示和隐藏。根据个人喜好或整体和谐度合理地使用透明度,会让大屏布局更美观。 |
| 空间背景色 | 对 3D 地球背景颜色进行设置。 |
| 地球贴图 | 可选择自定义图片替换默认地球贴图。 |
| 云层贴图 | 可选择自定义图片替换默认云层贴图。 |
| 宇宙贴图 | 可选择自定义图片替换默认宇宙贴图。 |
| 天空盒大小 | 可以调整 3D 地球组件中宇宙空间的大小。 |
| 环境光强度 | 可以调整 3D 地球表面的整体光照强度。 |
| 平行光强度 | 可以调整 3D 地球表面的平行光照强度 |
| 飞线半径 | 可以调整 3D 地球上飞线的半径。 |
| 飞线高度 | 可以调整 3D 地球上飞线的高度。 |
| 飞线贴图 | 可选择自定义图片替换默认飞线颜色。 |
| 晨昏线 | 可设置是否在 3D 地球上显示晨昏线。 |
| 灯光颜色 | 可设置环境光的颜色。 |
| 显示云层 | 可设置是否显示云层。 |
| 光柱颜色 | 可设置无飞线无贴图时的颜色。 |
| 自动旋转 | 可设置 3D 地球模型是否在大屏上自动进行旋转。 |
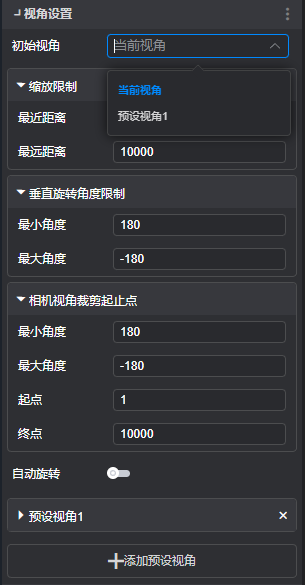
3.2 视角设置
视角设置可选择当前视角或者预设视角。
初始视角默认为当前视角,当前视角可直接拖拽地球调整方向和角度,预设视角以当前视角为基准进行角度偏移调整。
3D 地球 视角设置,如下图所示:
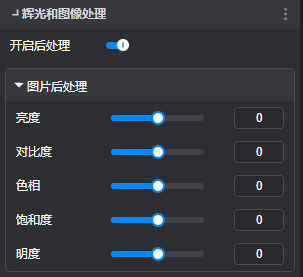
3.3 辉光和图像处理
开启后处理:对 3D 地球表层贴图进行亮度、对比度、色相、饱和度和明度等进行参数调整。
3D 地球 开启后处理,如下图所示:
3.4 环境和光照
由于 3D 地球组件限制材质修改,因此该参数值无法对组件产生作用。
3.5 大小&位置
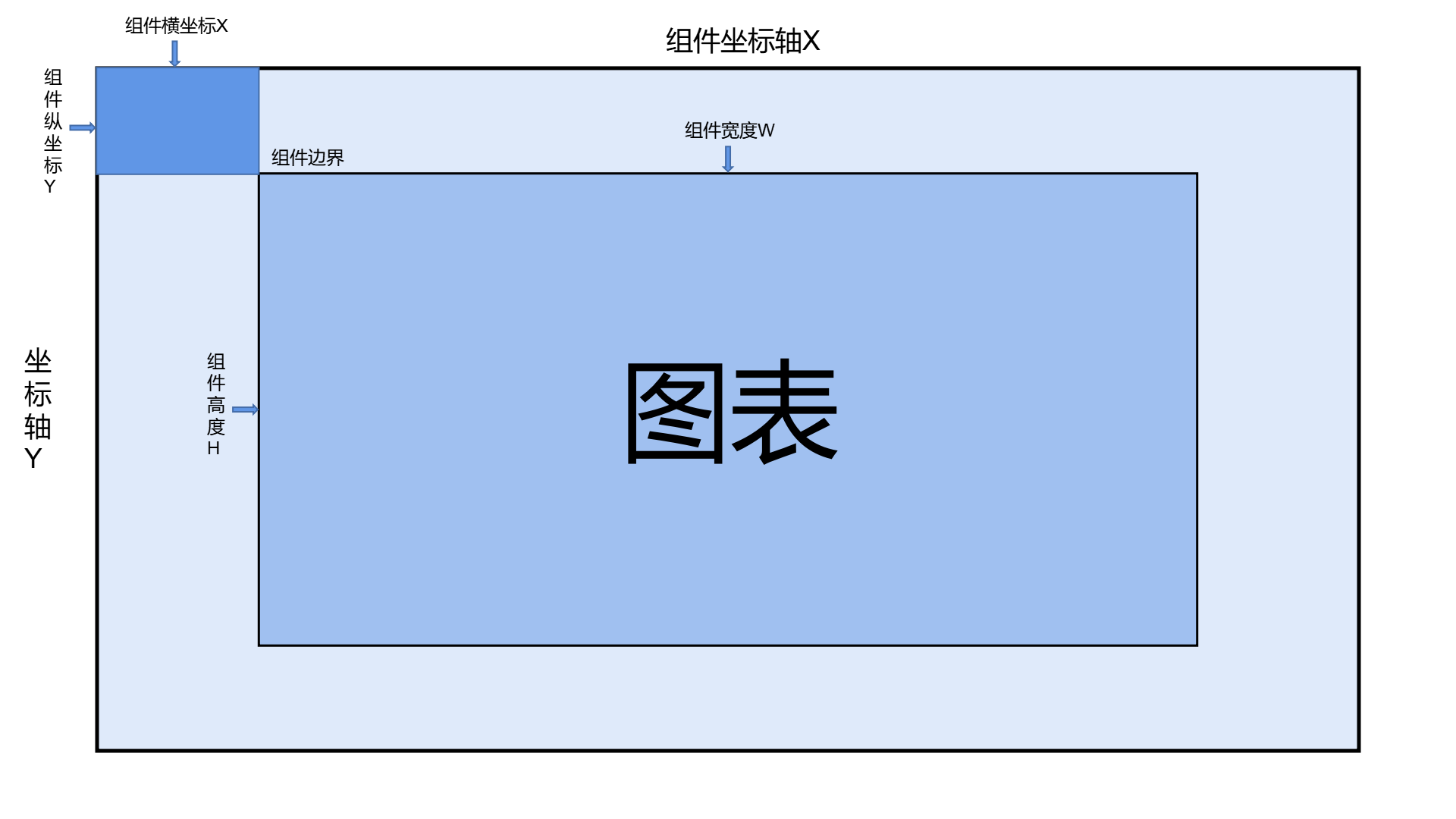
通常我们可以通过直接点击和拖动组件来设置大小和位置,在这里也可以通过直接输入X 坐标、Y 坐标、宽和高来设置。
| 配置项 | 说明 |
|---|---|
| 组件大小 | 组件的 X、Y 轴坐标,X 坐标为组件左上角距离页面左边界的像素距离,Y 坐标为组件左上角距离页面上边界的像素距离。 |
| 组件位置 | 即组件的宽度和高度,单位为px。 |
| 组件旋转 | 三维空间旋转可以输入任意数值,数值对应角度向 X 轴/Y 轴旋转。 |
3.6 边框设置
在此处可以对组件边框的边框颜色、宽度、图形边框圆角半径等样式进行配置。
3.7 背景设置
4. 交互
交互功能为组件赋予了在一定条件下与大屏操作进行交互的能力。
【温馨提示】详细的交互设置请参考设置交互教程。
5. 数据
对数据进行配置可以让组件根据相应的数据显示对应的图形,目前,山海鲸可视化软件支持导入文件数据、连接数据库、连接 API、连接山海鲸数据管家等多种数据连接方式。
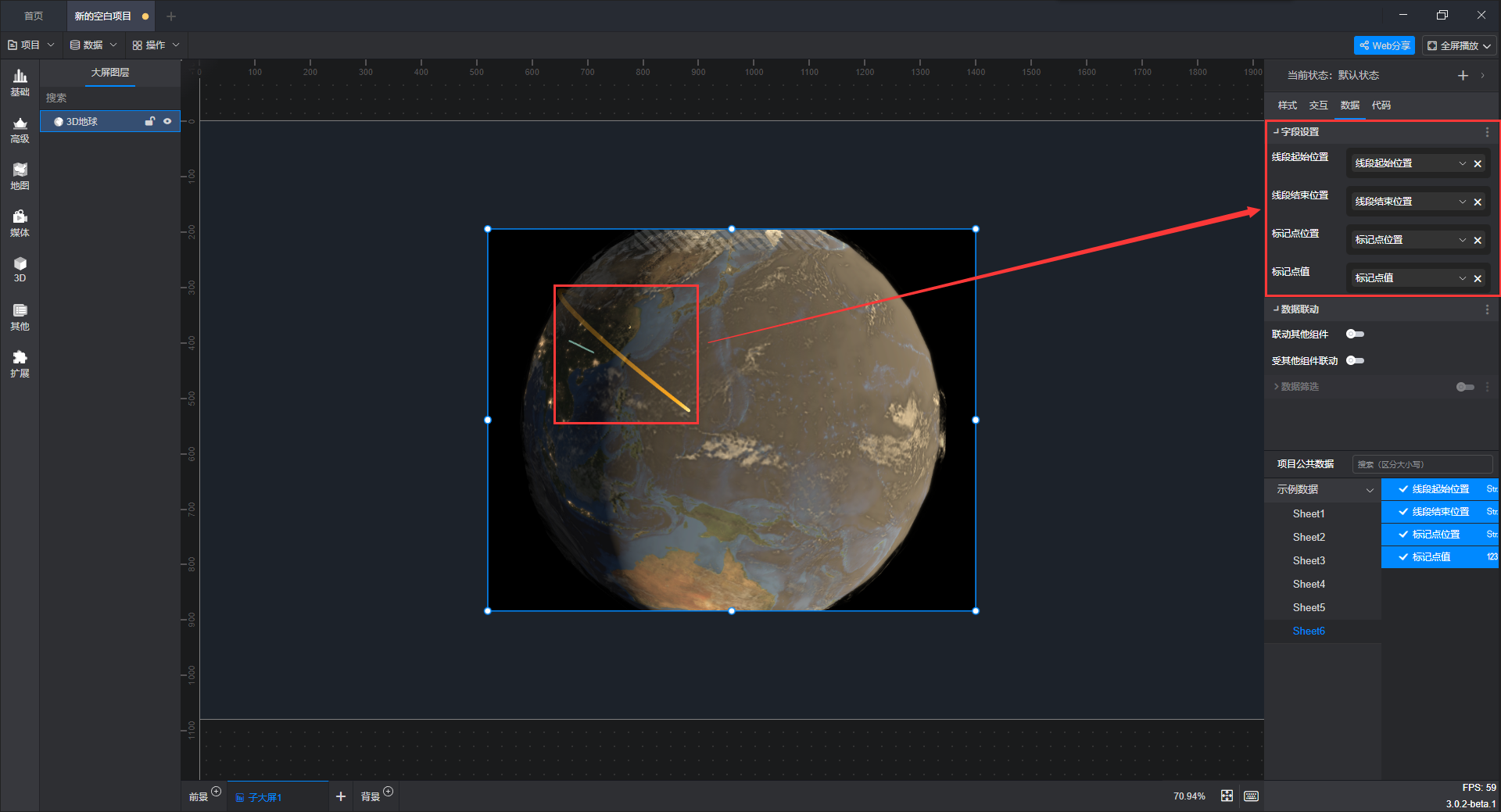
5.1 字段设置
3D 地球组件的字段设置中,“线段起始位置”和“线段结束位置”决定了飞线的起始和结束位置,“标记点位置”和“标记点值”决定了标记点的位置以及该位置光柱的长度。
在字段设置中加入数据时,“线段起始位置”、“线段结束位置”以及“标记点位置”数据若为经纬度坐标,需使用正确的格式,即经度与纬度之间用英文逗号分隔,比如:“120.15,30.28”。
上图中所用示例数据如下:
| 线段起始位置 | 线段结束位置 | 标记点位置 | 标记点值 |
|---|---|---|---|
| 120.15,30.28 | 135.26,15.12 | 112.56,24.76 | 120 |
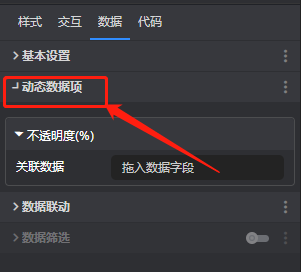
5.2 动态数据项
使用动态数据,可以更灵活地对组件中的每一个样式属性做设置。
【温馨提示】详细的动态数据项设置请参考设置动态数据项教程。
5.3 数据联动
假设有 2 个表单分别为表单 A、表单 B,将 A 表单里某个字段的值作为查询条件,关联引用出 B 表单的数据,并填写到指定的字段中,就是数据联动。
| 联动项 | 说明 |
|---|---|
| 联动其他组件 | 开启数据联动后,单击一个图表中的任一数据点,其他使用相同数据集的图表也会随其联动变化。 |
| 受其他组件联动 | 开启数据联动后,图表中的数据会随发起联动的组件的变化而变化。 |
【温馨提示】详细的数据联动设置请参考设置数据联动教程。
5.4 数据筛选
将满足条件的数据通过筛选过滤出来。
| 筛选条件 | 说明 |
|---|---|
| 不筛选 | 不进行数据筛选。 |
| 筛选数据源指定行 | 可选择筛选数据源某一行数据。 |
| 选择数据条件 | 可自行选择数据筛选的条件。 |
【温馨提示】详细的数据筛选设置请参考设置数据筛选教程。
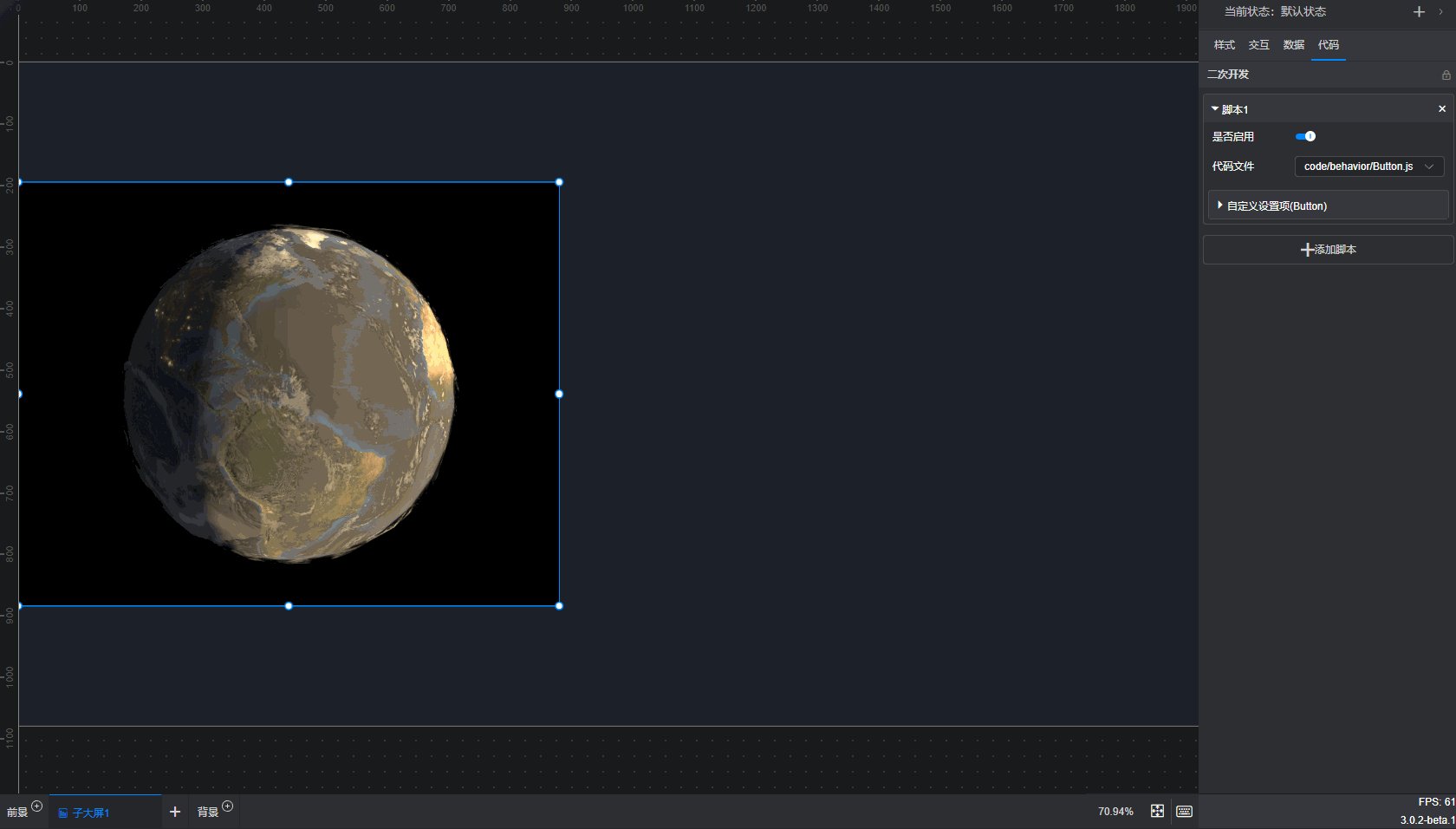
6. 代码
通过添加JavaScript 文件,可以满足对组件进行二次开发的需求。
例如,我们希望组件能够自动在大屏上向右移动,只需添加相应的JavaScript 文件即可实现,以下为本教程使用的示例代码:
1 | /** |
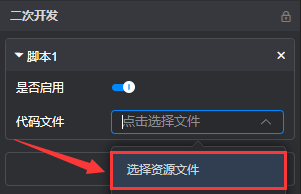
点击“选择资源文件”,添加含示例代码的 JavaScript 文件。
添加完成后会代码会自动执行,此时组件已经能够自动在大屏上向右移动了。
7. 扩展设置
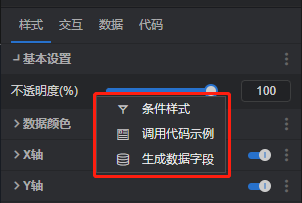
组件的每个样式属性都可以打开一个“扩展设置”菜单,将鼠标移至属性名称的右侧点击后即可看到,菜单共包含三个选项:“条件样式”、“调用代码示例”、“生成数据字段”。
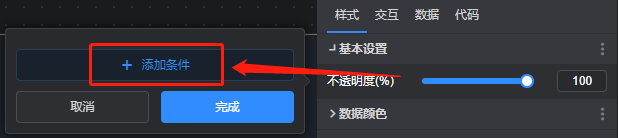
7.1 条件样式
此功能可以将已经设置好的数据条件应用于组件的样式属性中,便于实现组件在不同条件下的状态。
【温馨提示】详细的条件样式设置请参考数据条件教程。
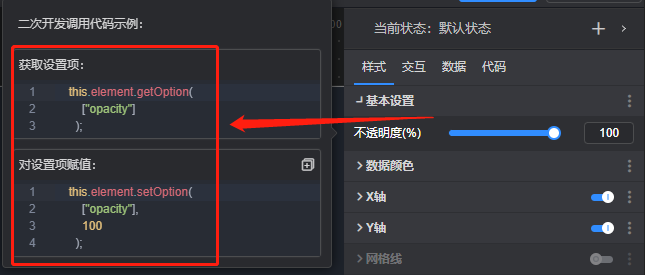
7.2 调用代码示例
此功能用于组件的二次开发,便于编写二次开发相关的JavaScript 代码。
【温馨提示】详细的调用代码示例设置请参考二次开发教程。
7.3 生成数据字段
此功能可以给组件的样式属性生成一个“动态数据项”,便于精准控制样式的属性值。
【温馨提示】详细的生成数据字段设置请参考设置动态数据项教程。
8. 组件状态
组件可以设置多个状态,状态之间可以通过设置状态触发条件来进行切换。
【温馨提示】详细的组件状态设置请参考设置组件的多状态教程。
9. 数字孪生大屏应用案例
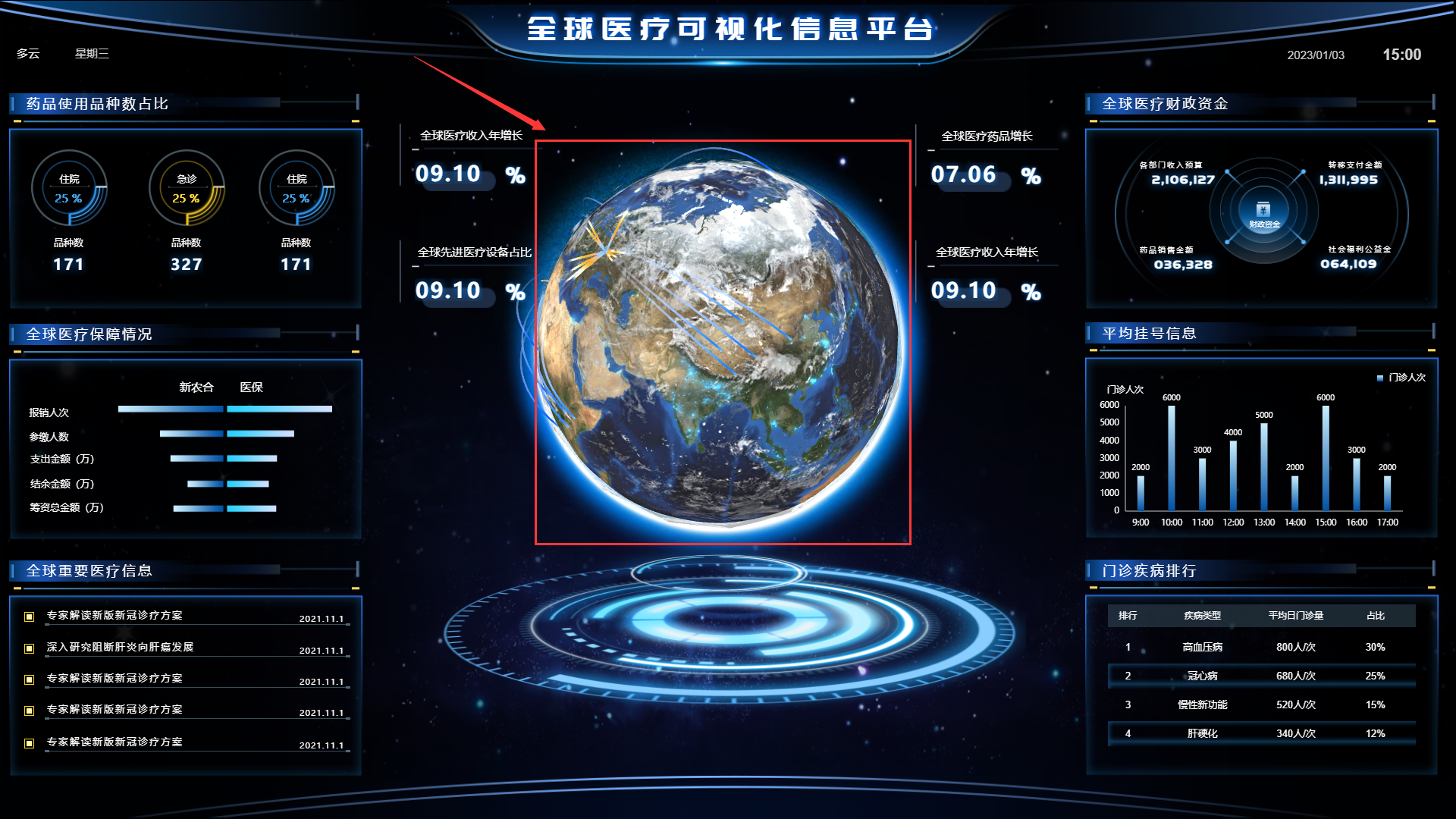
9.1 全球医疗可视化信息平台数字孪生大屏
9.2 进出口贸易可视化大屏数字孪生大屏
9.3 品牌全球销售可视化驾驶舱数字孪生大屏