文档首页
产品介绍
安装和启动
软件安装
快速入门
项目管理
项目创建
项目部署
连接数据
数据连接
连接数据库
山海鲸数据管家
数据连接
接入数据源
连接开放平台
连接物联网设备
数据操作
数据操作
制作项目
软件界面
新建大屏看板
编辑大屏看板
项目设置
预览与发布
可视化组件
图表
柱状图
条形图
折线图
面积图
双轴图
百分比图
雷达图
饼图
散点图
仪表盘
水球图
漏斗图
热力图
色块图
3D图表
其他
文本
指标卡
数据表格
数据变化
单行文本
多行文本
词云
媒体
控件
地图
平面地图
电子地图
远程控制演示
鲸孪生
模型
形状
材质
动效
GIS
标绘
粒子
灯光
相机
3D模型导入
模型格式
3D设计软件
鲸地图
SaaS服务
移动端
开发教程
组件二开
API参考
开发教程
系统集成
查看端集成
编辑端集成
CesiumJS迁移
常见问题
售前问题
操作问题
软件常见问题
标记点普通弹窗
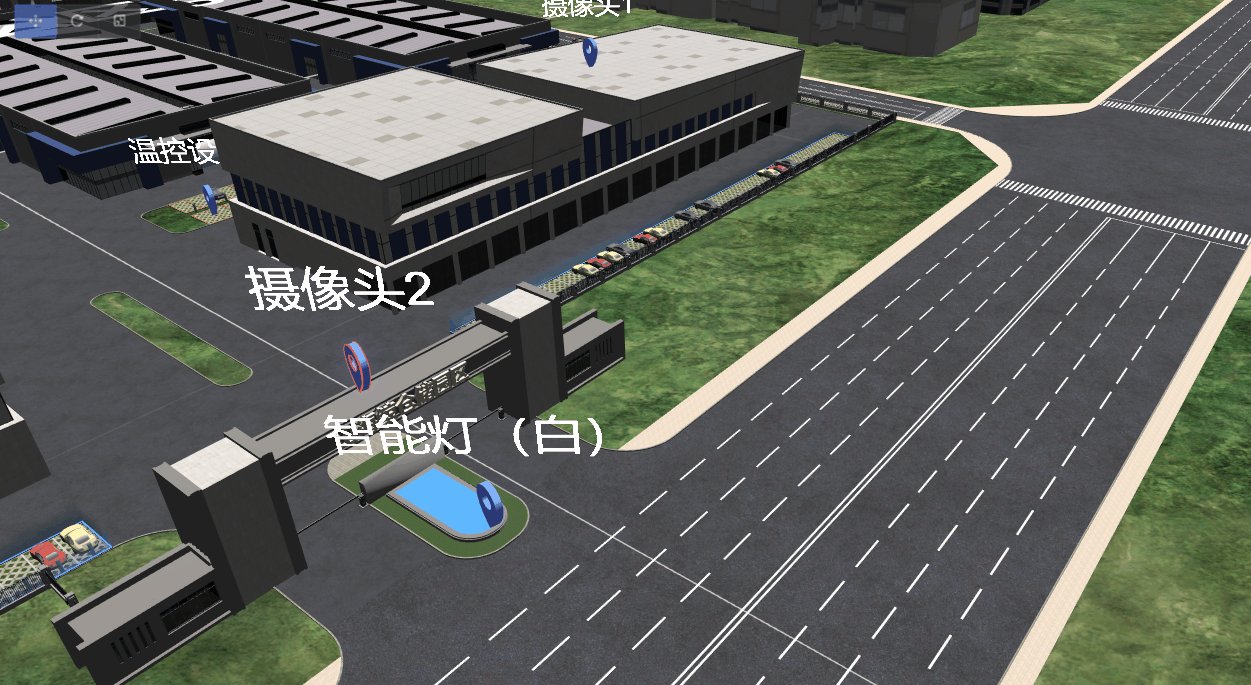
1. 概要
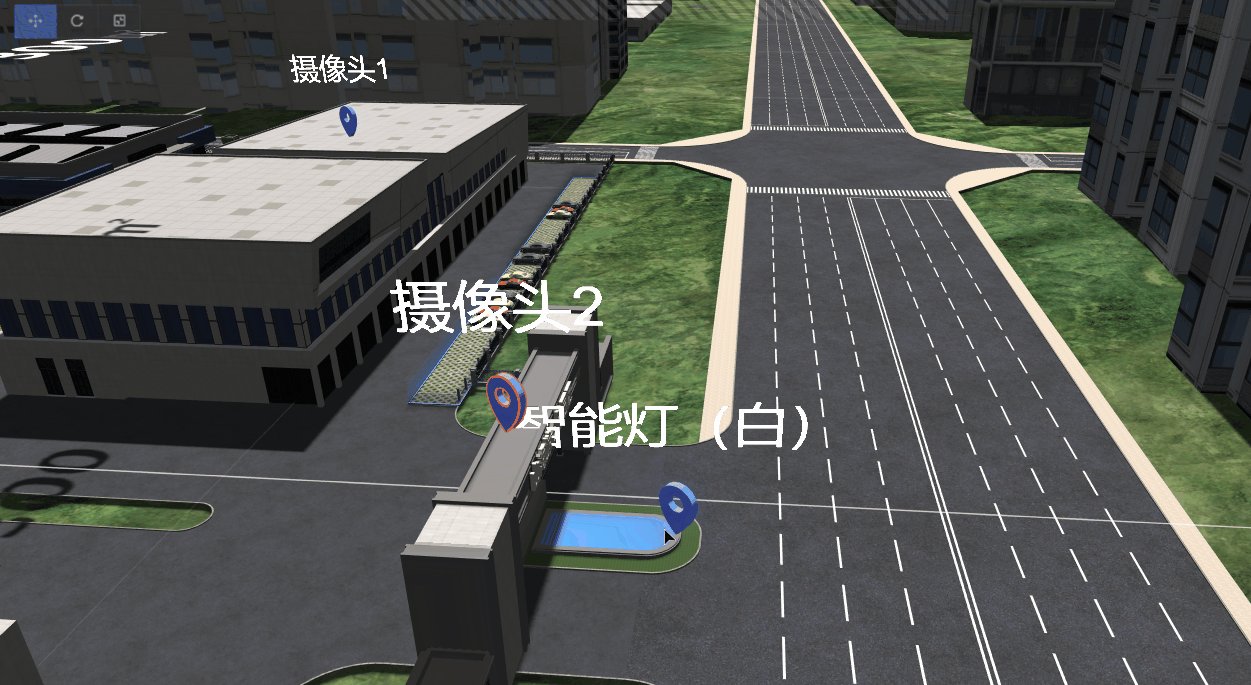
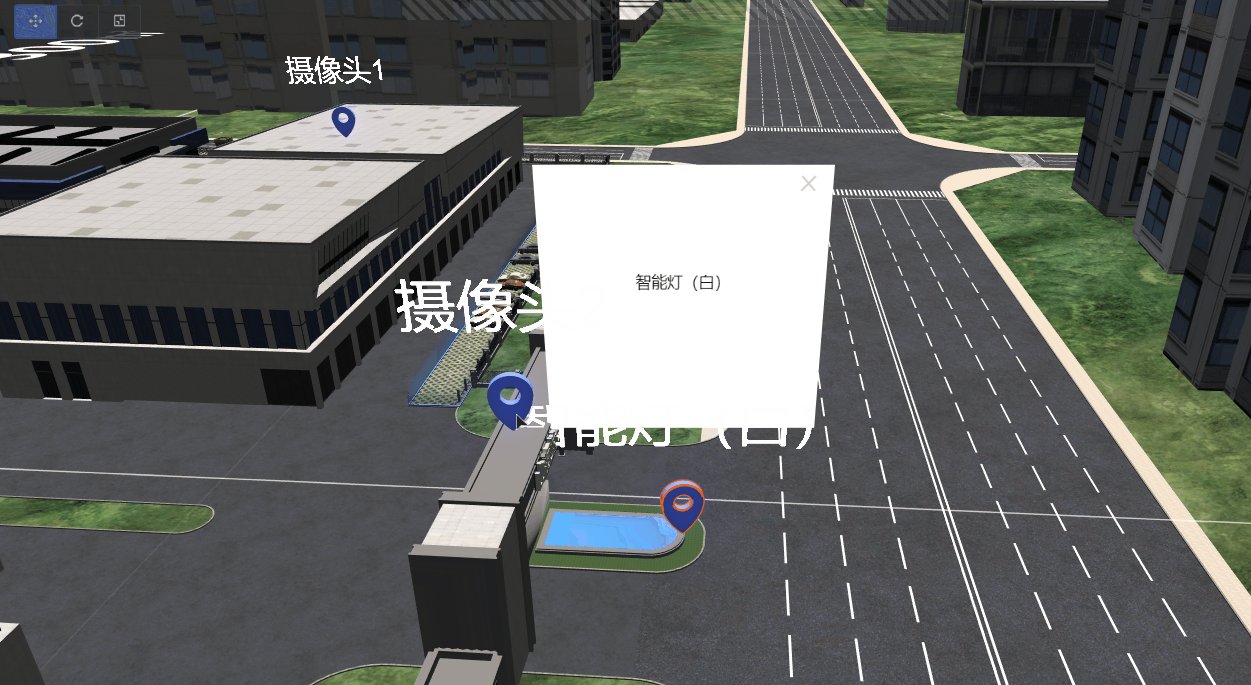
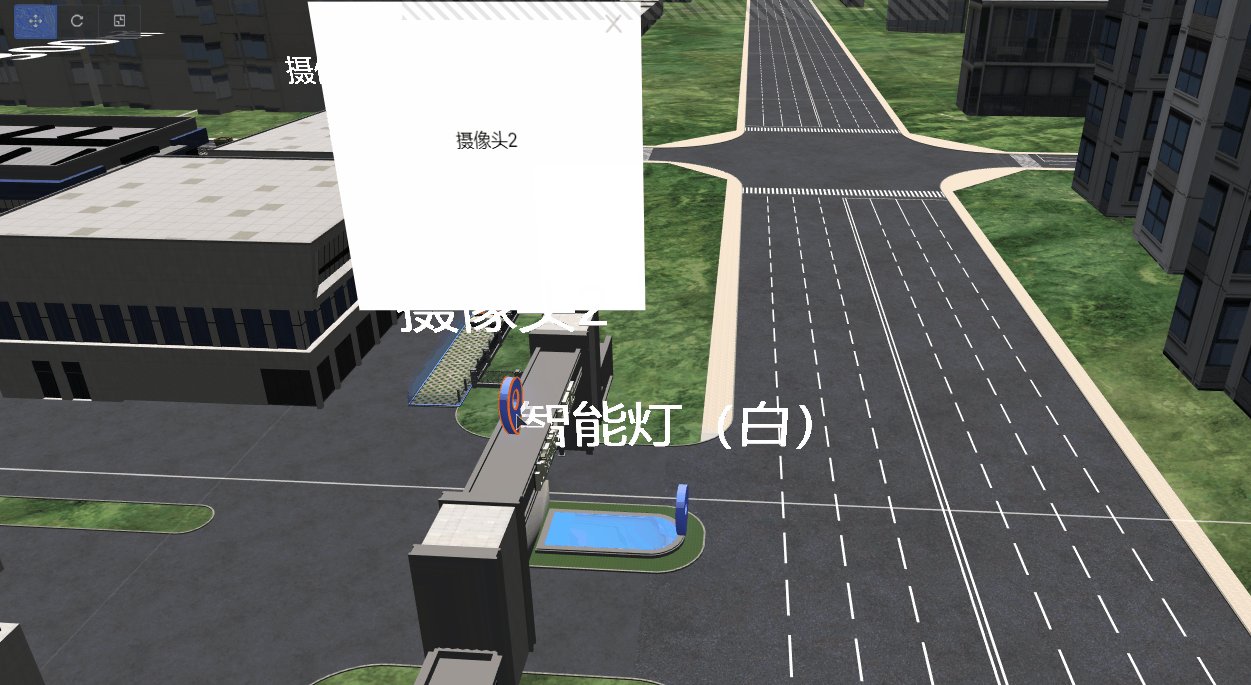
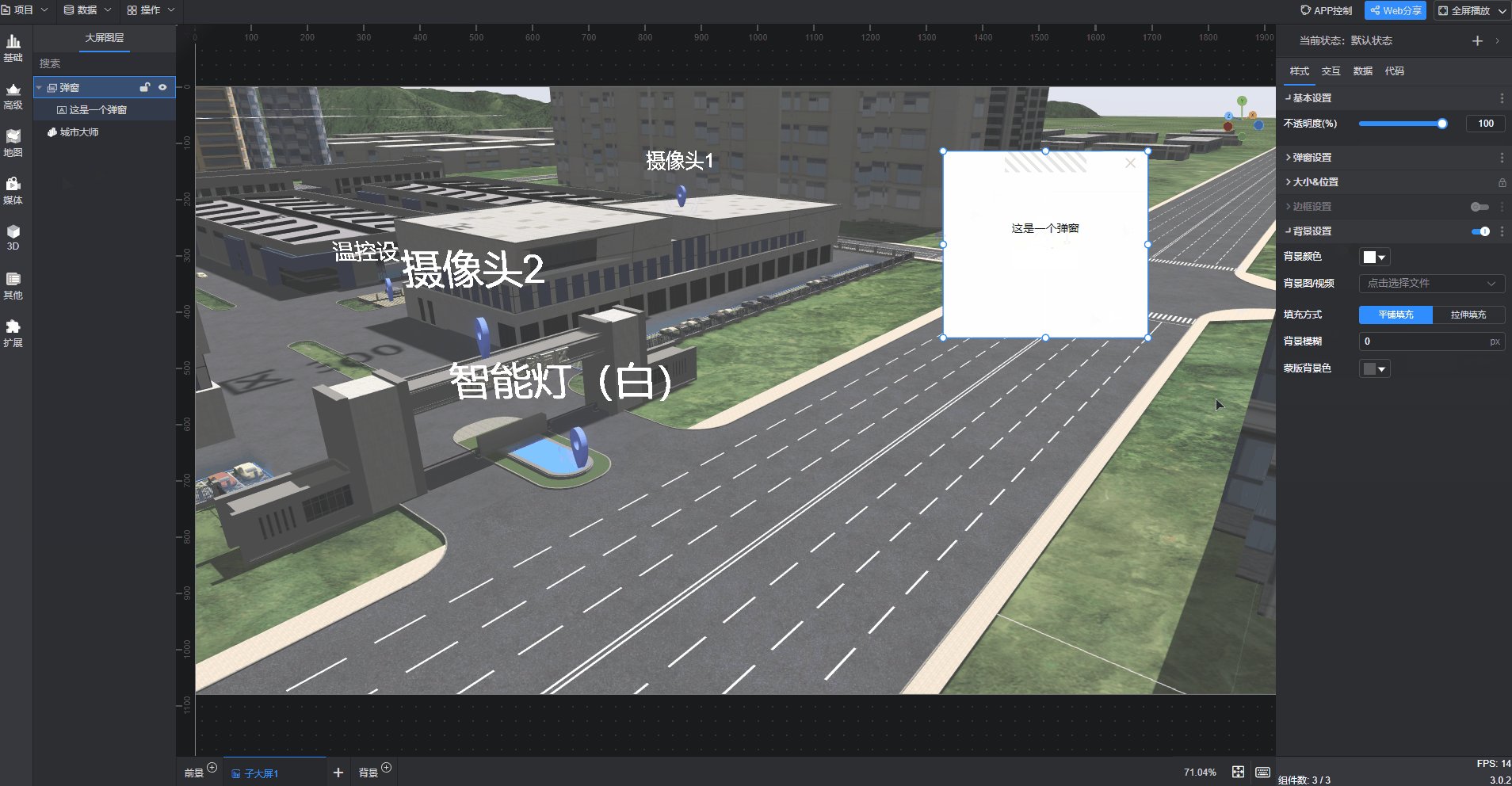
2. 效果展示
3. 操作流程
3.1 添加弹窗
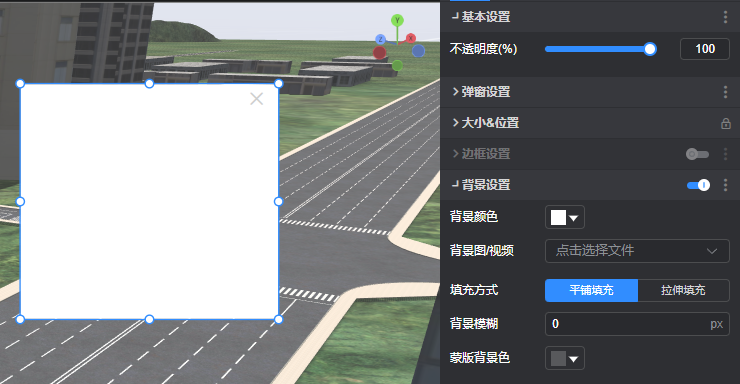
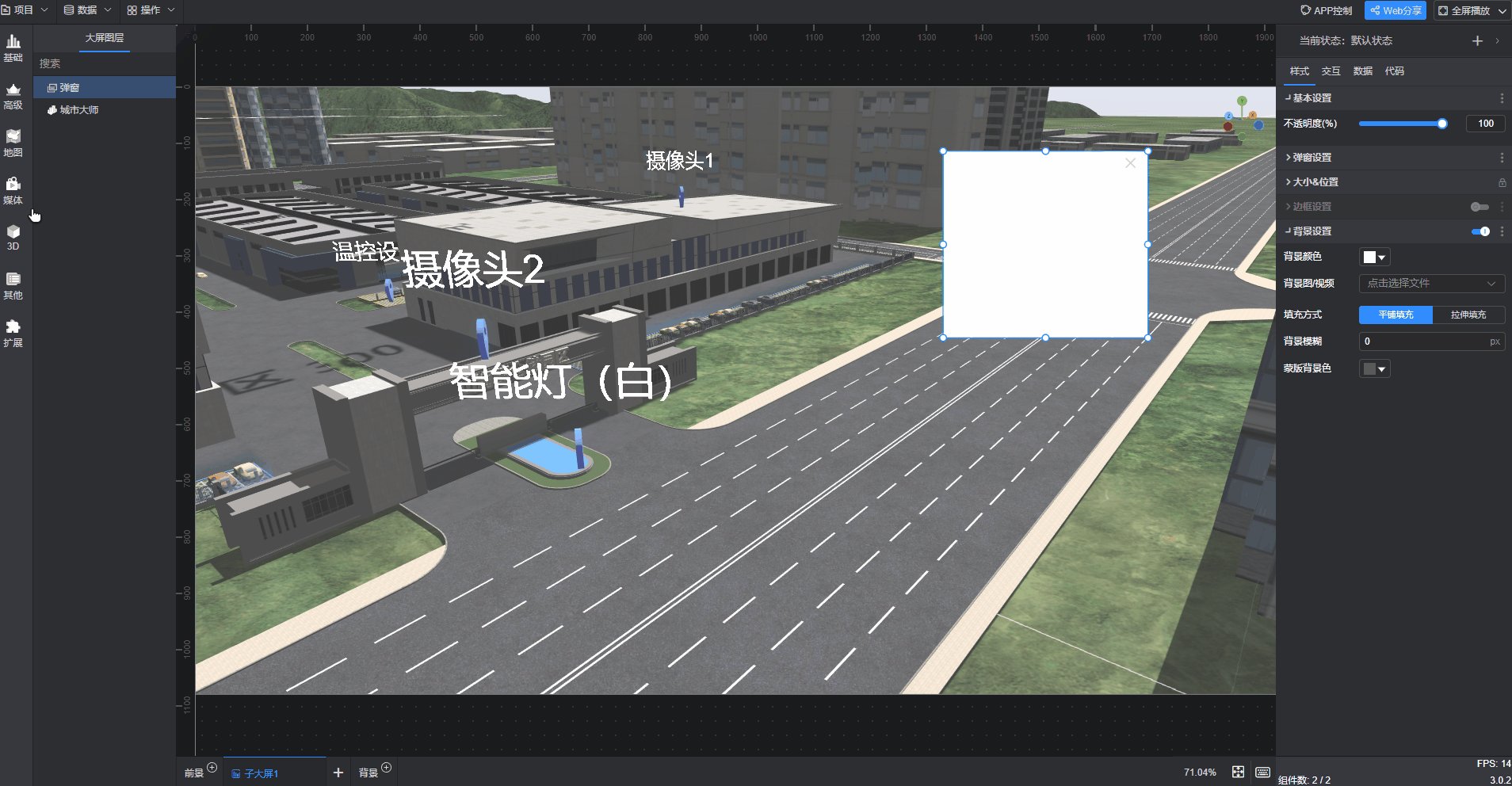
非编辑模式下,在其他组件中选择添加一个弹窗组件,可以根据需要设置不透明度和背景颜色等。
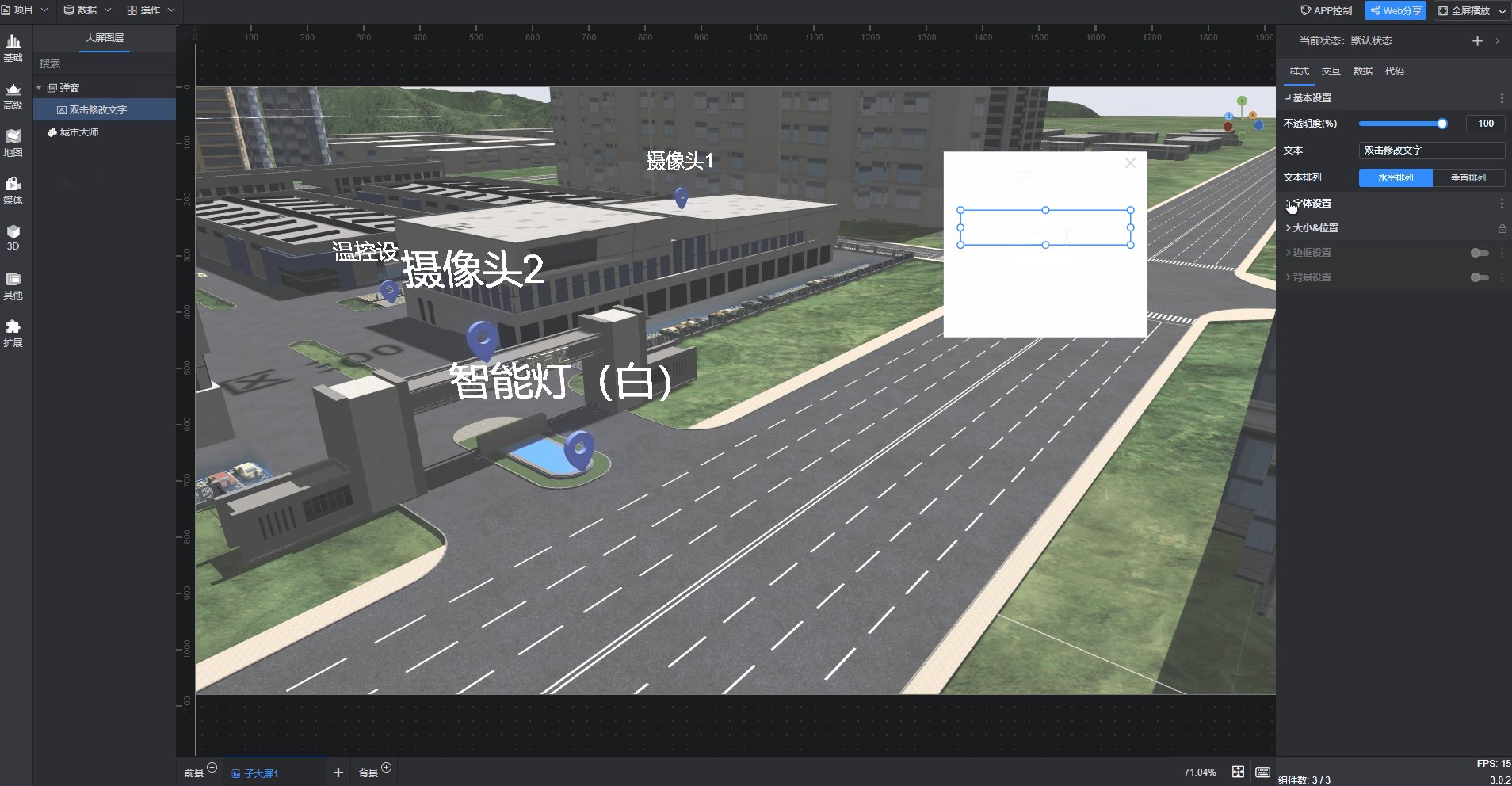
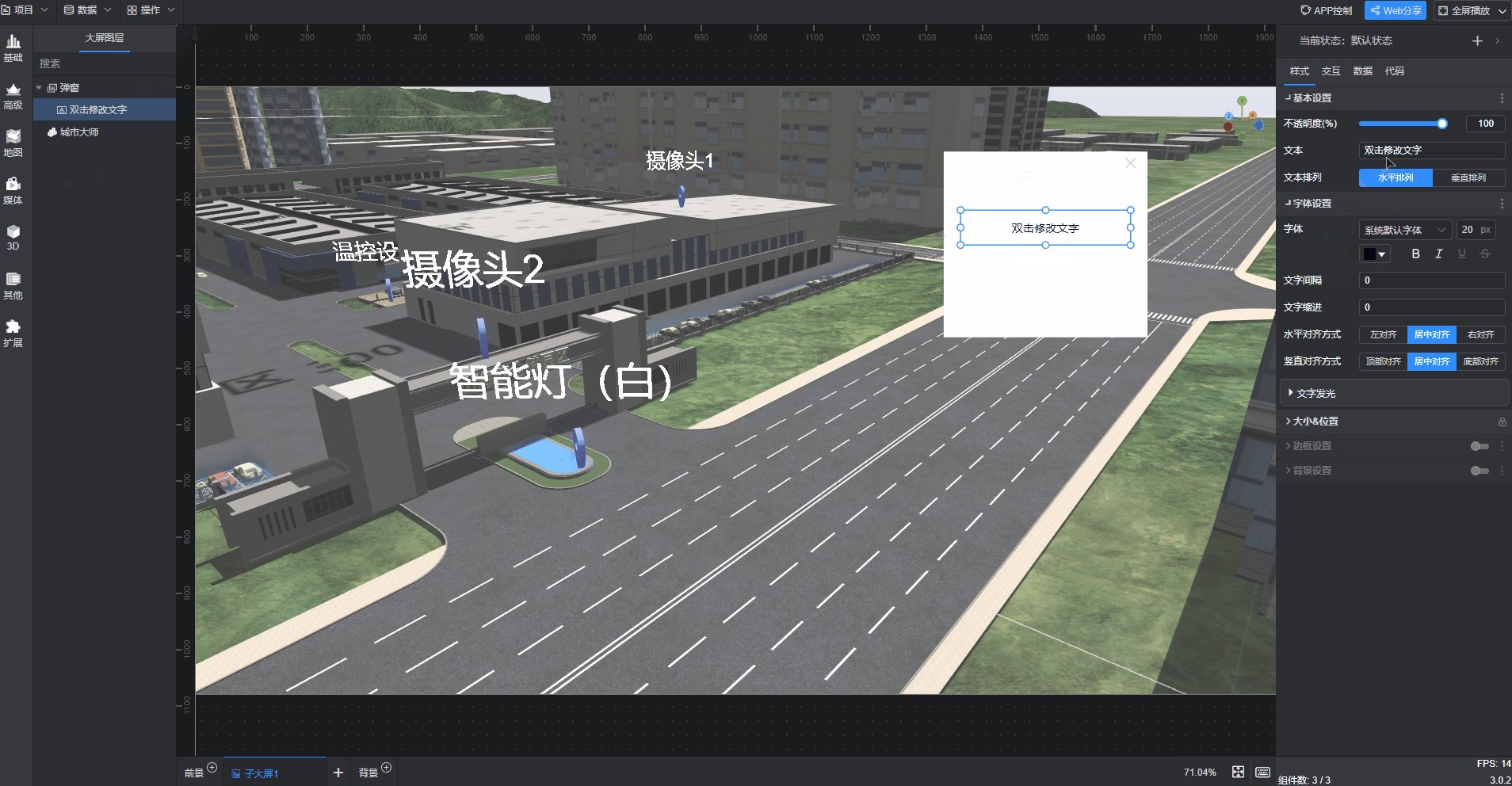
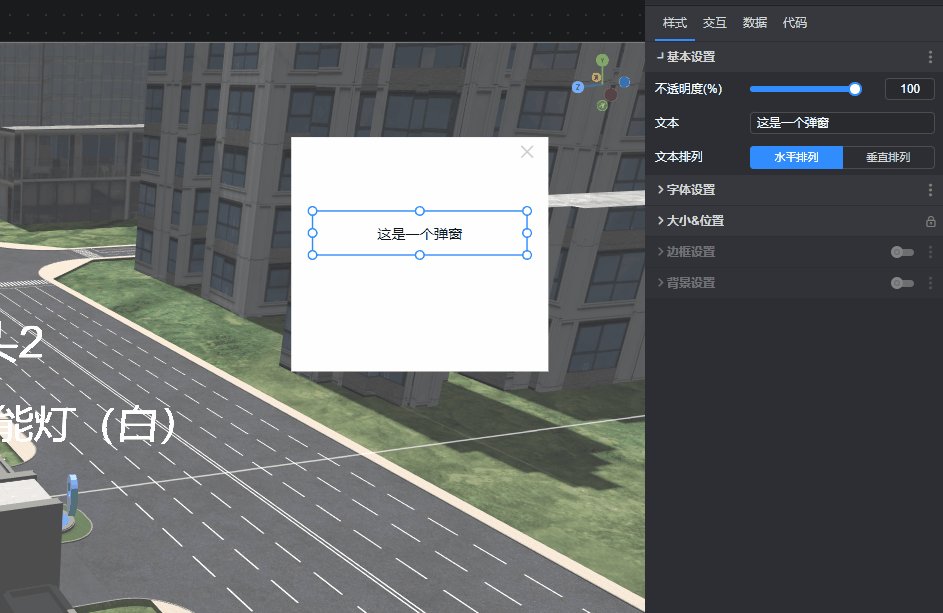
3.2 添加单行文本
在多媒体文件中点击添加单行文本组件。组件默认字体是白色,可在样式的基础设置中修改颜色。
3.3 交互
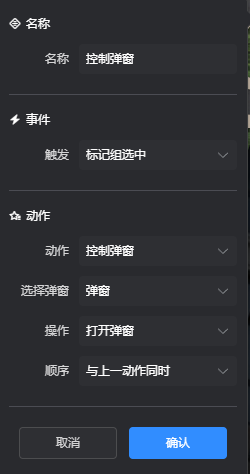
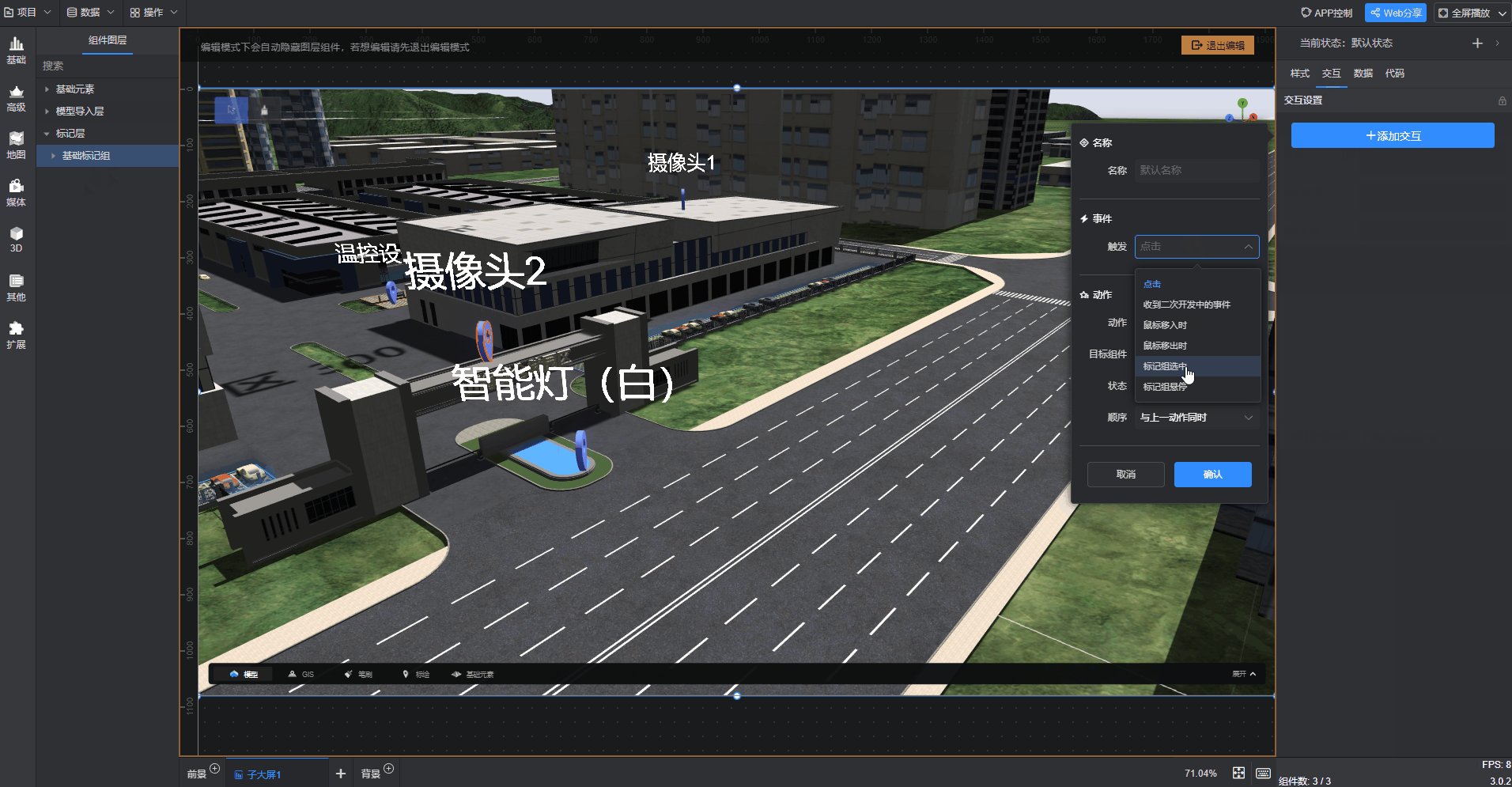
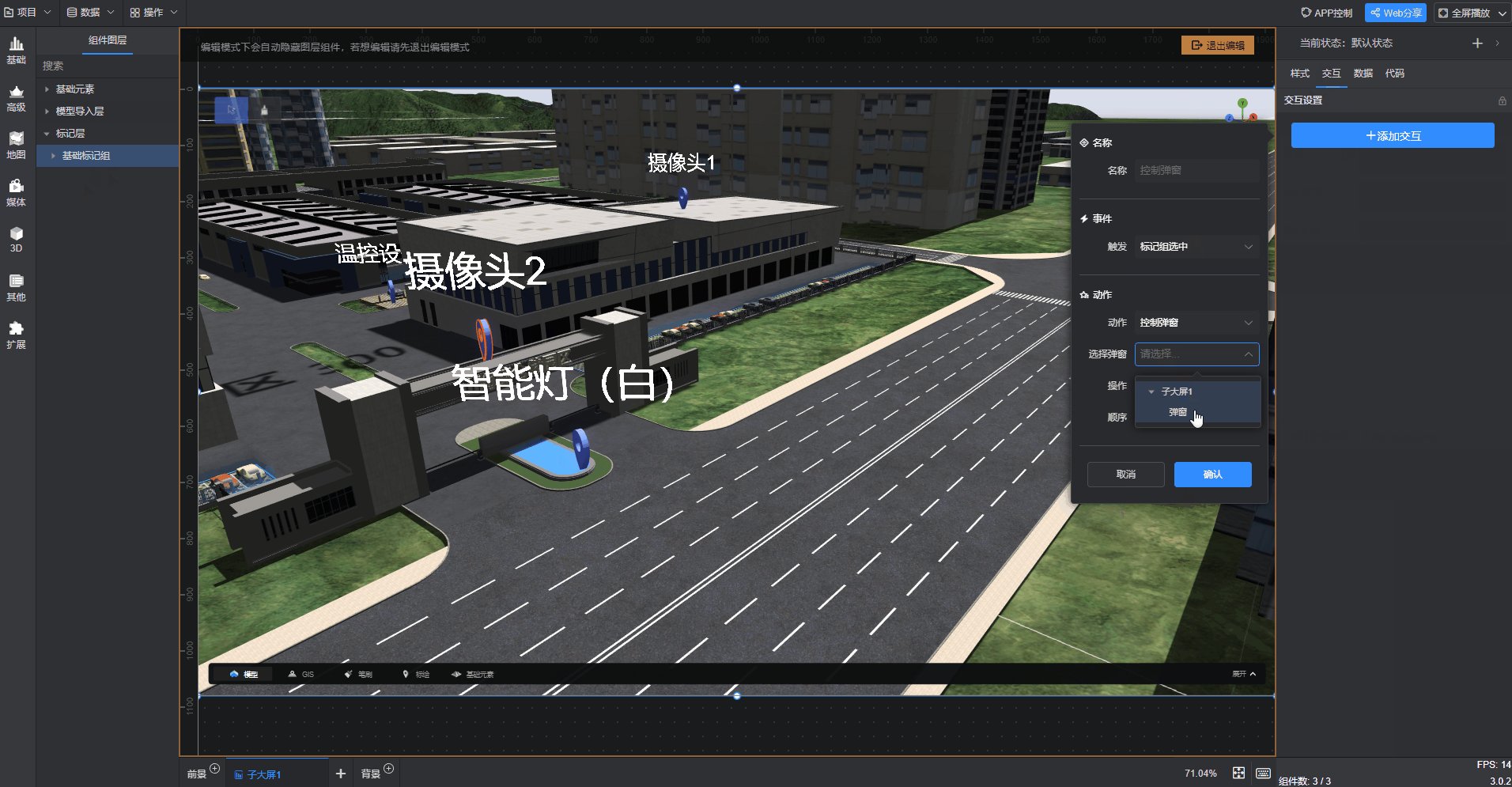
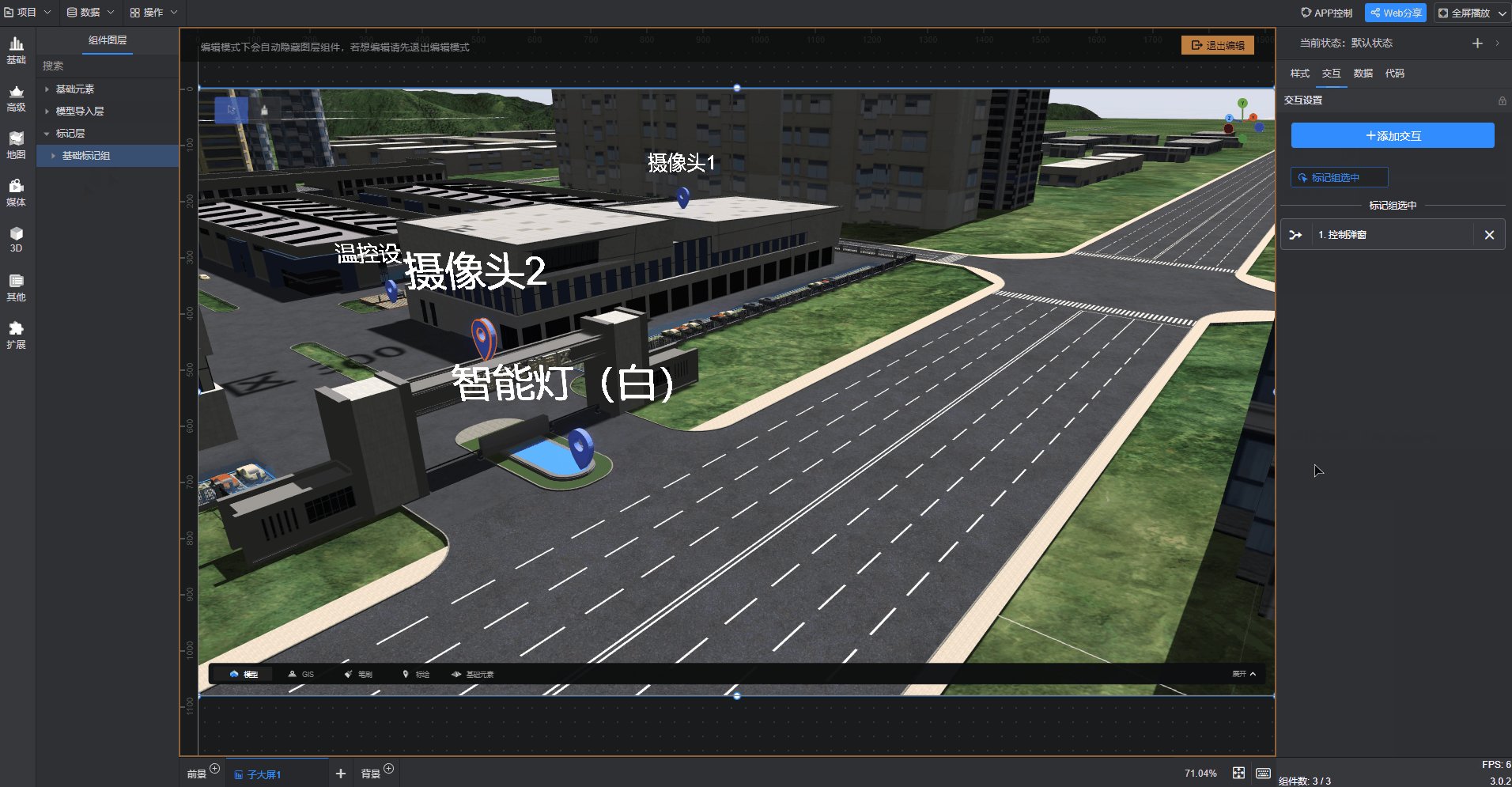
双击进入城市大师组件的编辑界面,选中基础标记组图层后,选择添加交互。在弹出的交互设置界面可以进行弹窗的交互设置。
城市大师 弹窗交互设置,如下图所示:
具体的操作步骤如下图所示:
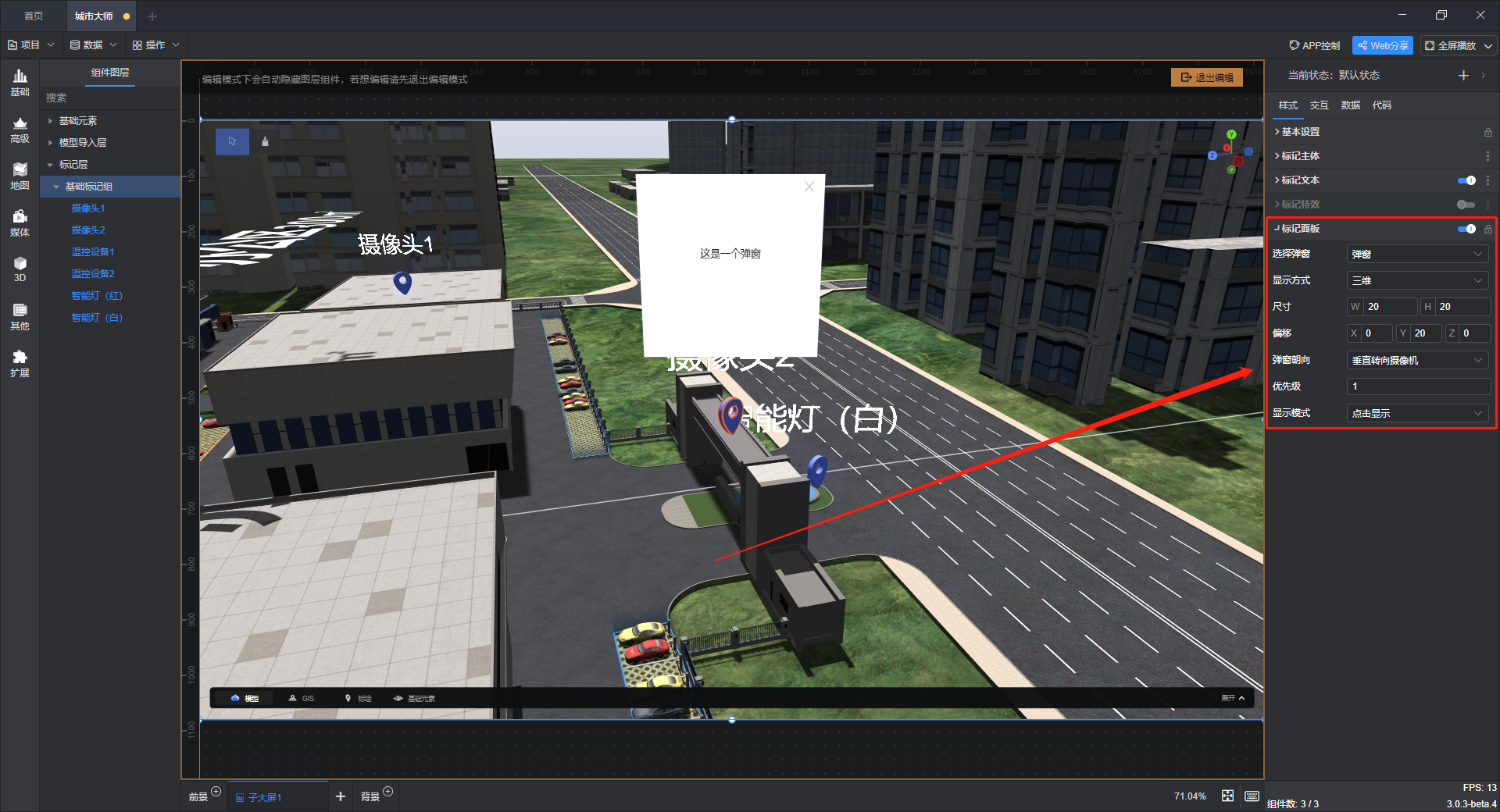
【温馨提示】交互设置的弹窗默认都是二维的,关于弹窗的显示方式设置可以在标记面板中选择。二维弹窗就是在2D 场景中进行覆盖的弹窗,三维弹窗就是在3D 场景中进行弹窗。
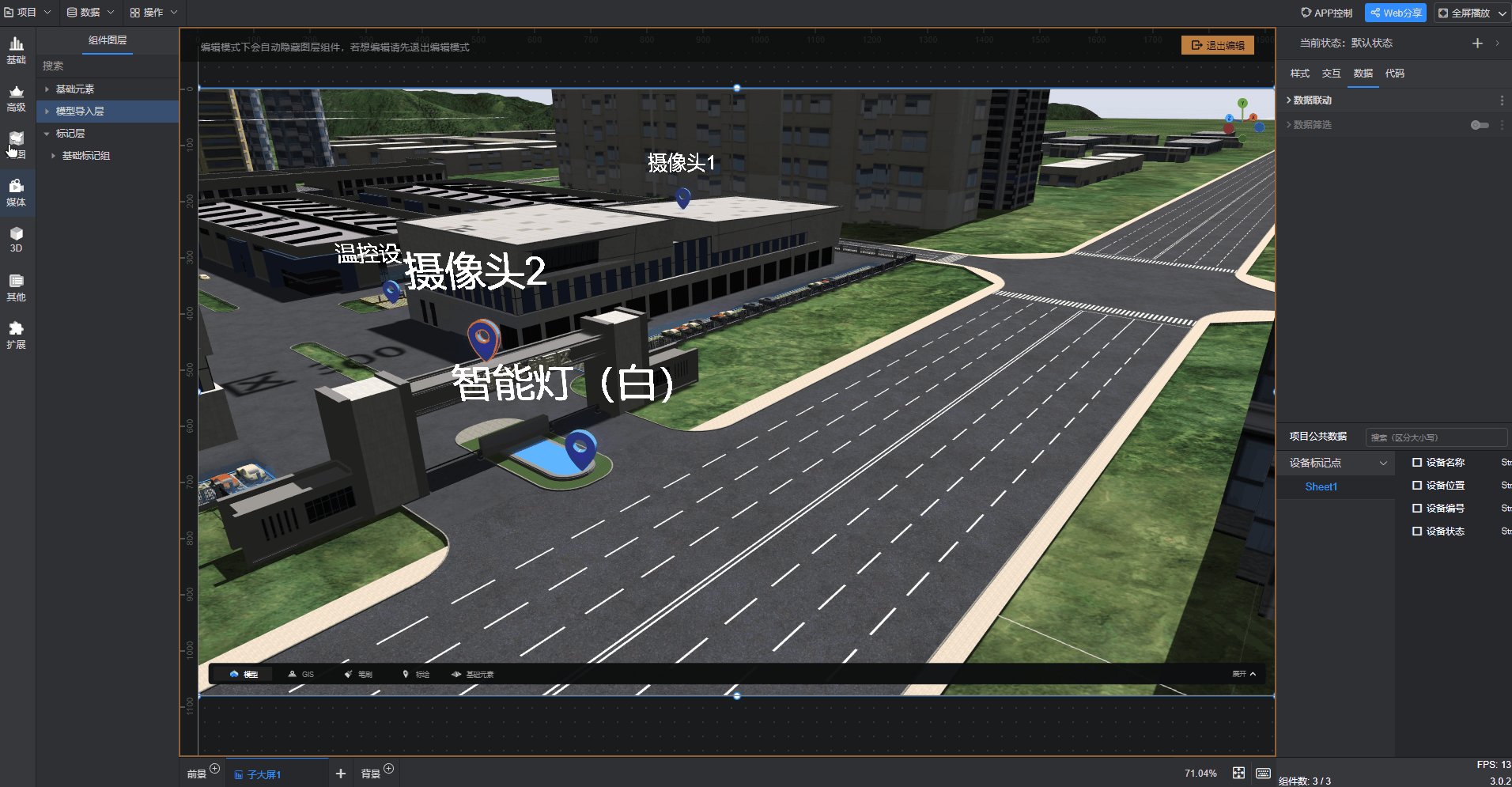
3.4 数据联动
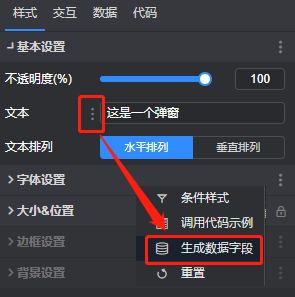
3.4.1 生成数据字段
选中单行文本组件,在样式的基本设置中选择文本的扩展设置生成数据字段。可以参考单行文本的组件介绍教程。
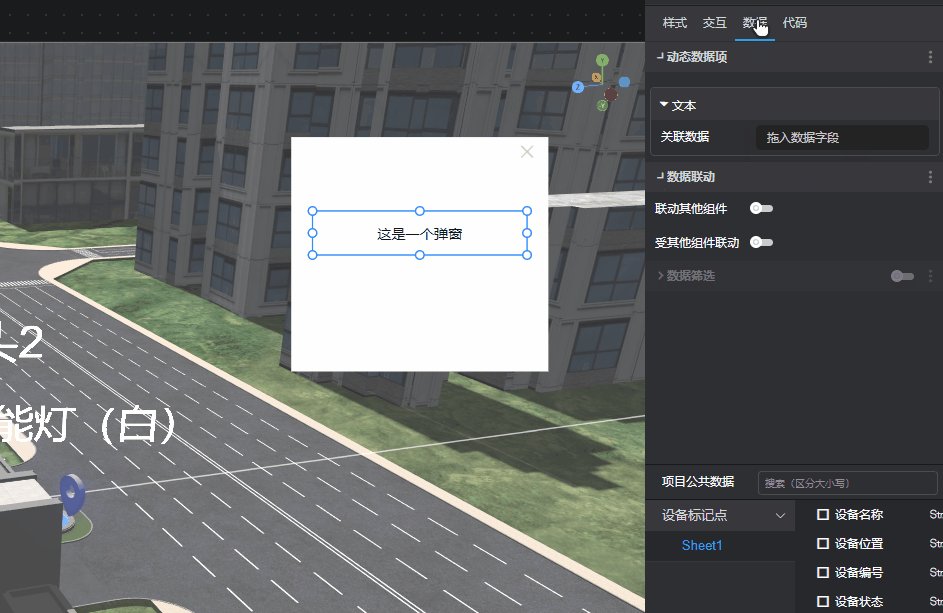
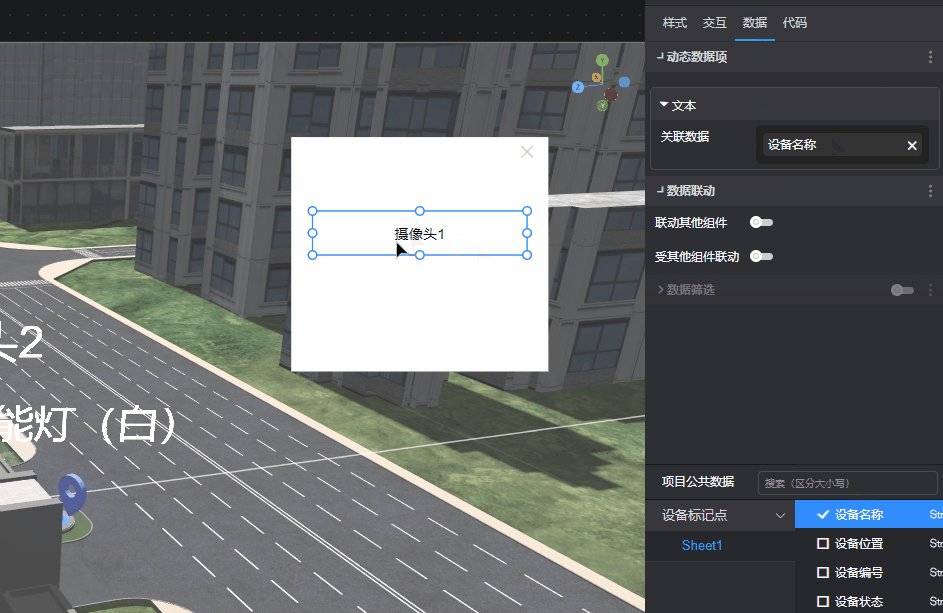
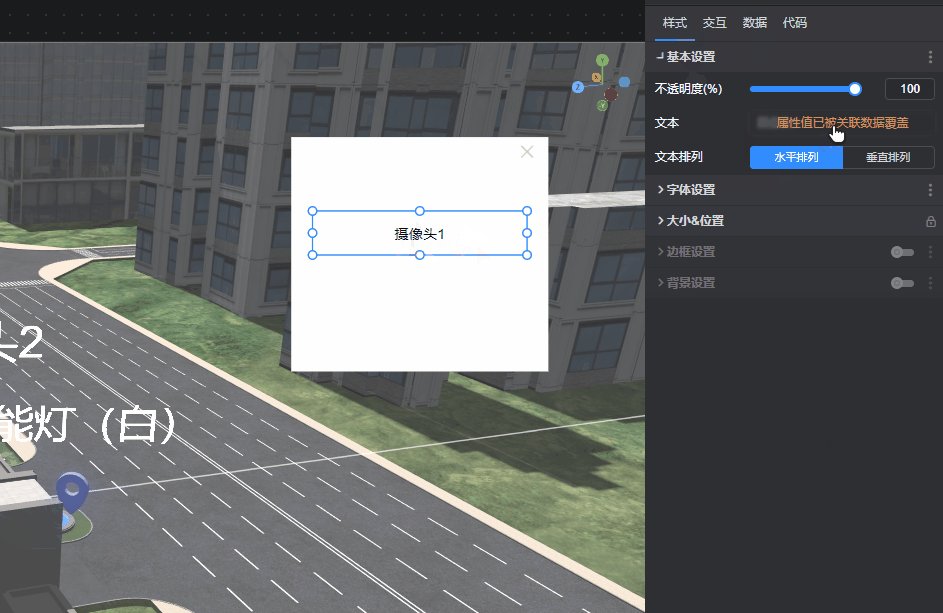
3.4.2 关联数据项
生成数据字段之后,在动态数据项中添加数据即可看到样式中的文本显示属性值已被关联数据覆盖。
单行文本 关联数据项,如下图所示:
【温馨提示】如果文本修改过后三维弹窗的文字未能自动更新,可以双击进入城市大师组件的编辑模式,选中基础标记组图层后,重新打开“标记文本”设置。
3.4.3 开启数据联动
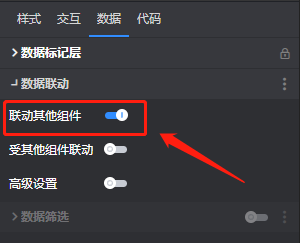
在基础标记组图层选择数据界面,在数据联动中打开“联动其他组件”开关。
退出编辑界面,在弹窗图层中选中单行文本,打开“受其他组件联动”开关。这样标记点的普通弹窗就设置好了。
4. 视频教程
请参看山海鲸可视化“城市大师组件-标记点普通弹窗”视频教程:https://www.bilibili.com/video/BV1BK41197g2/
Copyright © 2021 多算科技, All Rights Reserved. 浙ICP备20006837号-5