合理运用图表组件
摘要: 数据可视化是什么数据可视化利用人眼的感知能力,对数据进行交互的可视化表达,以增强认知的技术,信息传达手段有图案、文字、语言、绘画、音乐、照片、影像、AR、VR等。数据可视化的目标 本文内容基于山海鲸可视化软件操作,您可先免费下载山海鲸可视化后再阅读本文。 下载山海鲸可视化软件
发现—分析—解释—决策—探索和学习—增强完成任务的规律
可视化离不开数据
数据是可计量的,所有的数值都是数字。例如:销售额、天数、总额等。
数据类型数据可能在有限范围内取值。例如:一周数量等。
数据可以测量且在有限范围内呈规律性发展。
数据可以根据性质进行分类。例如:各几度销售量等。
数据图表
柱状图 Column Chart
柱形图,使用垂直的柱子显示类别之间的数值比较。其中一个轴表示需要对比的分类维度,另一个轴代表相应的数值。
组件设置注意:
 基础柱状图
基础柱状图
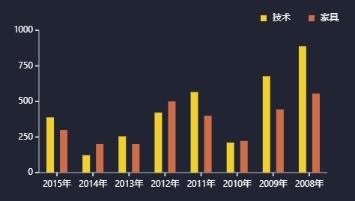
 分组双轴图
分组双轴图
 堆叠柱状图
堆叠柱状图
条形图 Bar Charts
条形图是用宽度相同的条形的长短来表示数据多少的统计组件。条形图纵向时也称为柱状图。
组件设置注意:
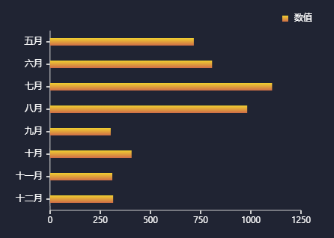
 基础条形图
基础条形图
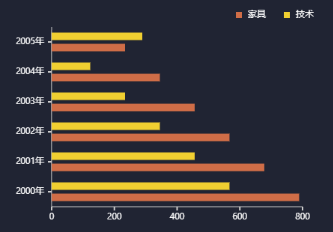
 分组条形图
分组条形图
玫瑰图 Rose Chart
玫瑰图是一种在极坐标下绘制的柱状图。用圆弧的半径长短来表示数据的大小(数量的多少)。
组件设置注意:
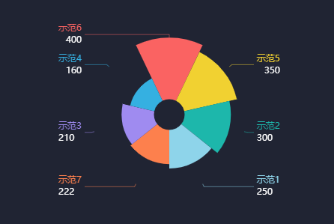
 基础玫瑰图
基础玫瑰图
 玫瑰环图
玫瑰环图

