如何设置动画
摘要: 本教程主要给大家介绍一下如何在大屏编辑过程中进行自定义动画设置。 本文内容基于山海鲸可视化软件操作,您可先免费下载山海鲸可视化后再阅读本文。 下载山海鲸可视化软件
在大屏中有四种动画效果,分别是入场动画,展示动画,转场动画和离场动画。
入场动画是组件从隐藏切换到显示时展示的动态效果,通常只展示一次;
展示动画是在组件一直显示时展示的动态效果,可以只展示一次,也可以循环展示;
离场动画是组件从显示切换到隐藏时展示的动态效果,通常只展示一次;
转场动画是大屏画面切换时展示的动态效果,通常只展示一次;转场动画本身也可以包含入场动画和离场动画;
所有动画都设置在组件上,其中入场动画、展示动画和离场动画在组件的属性中进行设置,大家可以参考各个组件的设置教程 →_→ 组件介绍

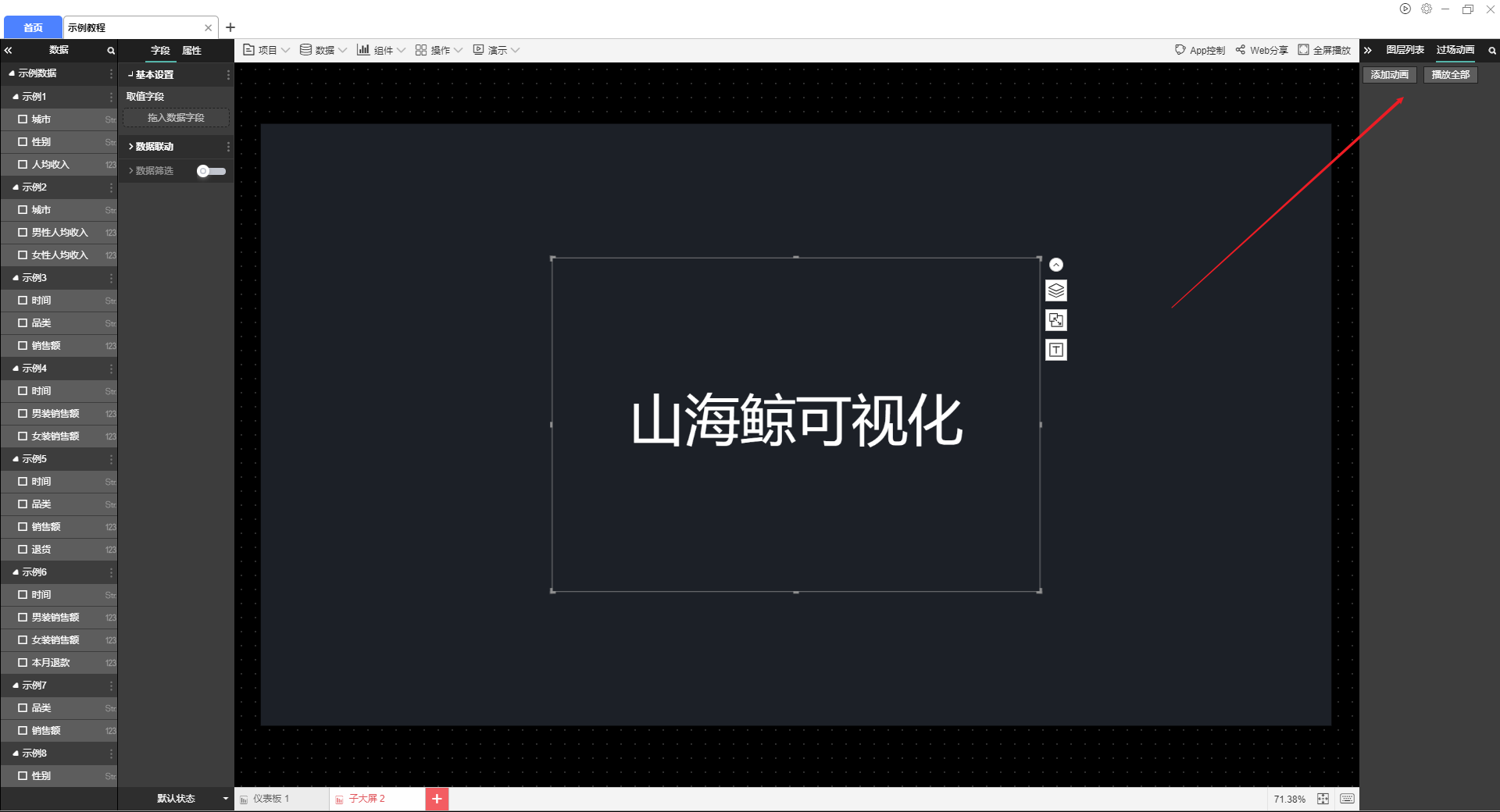
转场动画在编辑窗口右侧进行设置,如下图所示:

点击添加动画可以选择转场动画的类型,此处的入场动画和离场动画与左侧组件属性中的入场动画和离场动画无关。

每个动画都可以进行独立的设置,点击右侧按钮可以看到下拉菜单,包括动画播放的触发条件(上一动画之后,与上一动画同时)、选项、播放、复制和删除。

点击选项可以打开详细设置窗口。

